หลักการจัดตำแหน่งในการออกแบบเว็บ: ประเภทและตัวอย่าง
เผยแพร่แล้ว: 2022-12-19Alignment เป็นหลักการออกแบบเว็บไซต์ที่จำเป็นโดยที่เป็นไปไม่ได้ที่จะสร้างเลย์เอาต์เพจที่สวยงาม ช่วยให้องค์ประกอบในหน้าสามารถจัดระเบียบและเชื่อมต่อกันได้ ช่วยสร้างความรู้สึกไว้วางใจ สมดุล โครงสร้าง และลำดับชั้นบนหน้าเว็บ
เนื่องจากขาดแนวคิดในการจัดตำแหน่งที่สมบูรณ์แบบ นักพัฒนาส่วนใหญ่จึงล้มเหลวในการดูแลจัดการมุมมองที่ยอดเยี่ยมเกี่ยวกับเว็บอินเตอร์เฟส
ด้วยเหตุนี้การมีความเข้าใจที่ดีเกี่ยวกับการจัดตำแหน่งจึงเป็นสิ่งจำเป็นในการเป็นนักออกแบบเว็บไซต์ที่มีความสามารถ บล็อกนี้จะช่วยคุณสำรวจทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการจัดตำแหน่งในการออกแบบเว็บ – ความสำคัญ หลักการ และตัวอย่าง เข้าสู่การสนทนากันเถอะ
สารบัญ
- Alignment ในการออกแบบเว็บคืออะไร?
- ความสำคัญของการจัดตำแหน่งในการออกแบบเว็บ
- การจัดตำแหน่งประเภทต่าง ๆ ในการออกแบบเว็บไซต์มีอะไรบ้าง?
- หลักการจัดตำแหน่งในการออกแบบเว็บ
- ใช้ Elementor และ HappyAddons เพื่อให้การออกแบบเว็บไซต์ของคุณสมบูรณ์แบบ
- โบนัส: ตัวอย่างของการจัดตำแหน่งที่ดีและไม่ดี
- คำถามที่พบบ่อยเกี่ยวกับการจัดตำแหน่งในการออกแบบเว็บ
- ข้อสังเกตสุดท้าย!
Alignment ในการออกแบบเว็บคืออะไร?
การจัดตำแหน่งหมายถึงการปฏิบัติในการจัดเรียงองค์ประกอบภาพบนหน้าเว็บ เช่น ข้อความ รูปร่าง รูปภาพ รายการเมนู และปุ่ม CTA เป็นรากฐานที่นักออกแบบรวบรวมองค์ประกอบทั้งหมดเหล่านี้และสร้างการเชื่อมต่อที่มองไม่เห็นระหว่างพวกเขา
การจัดตำแหน่งที่สมบูรณ์แบบช่วยให้คุณสร้างความรู้สึกของลำดับชั้น เน้นองค์ประกอบหลัก และสร้างการไหลอย่างราบรื่นบนเว็บอินเตอร์เฟสของคุณ ผู้เข้าชมจึงสามารถสำรวจไซต์ของคุณและค้นหาข้อมูลที่ต้องการได้อย่างง่ายดาย
ความสำคัญของการจัดตำแหน่งในการออกแบบเว็บ

หากไม่มีการจัดตำแหน่งที่เหมาะสม คุณจะไม่สามารถยกระดับ UX ของเว็บไซต์ของคุณไปอีกระดับได้ มาดูประเด็นสำคัญว่าทำไมการจัดตำแหน่งที่ดีจึงมีความสำคัญในการออกแบบเว็บ
ก. ความคมชัดของสุนทรียภาพ
เว็บไซต์อย่างอีคอมเมิร์ซ นิตยสาร และพอร์ตข่าวมักมีเนื้อหาที่ไม่จำกัด การจัดตำแหน่งที่สมบูรณ์แบบช่วยให้มั่นใจว่าอินเทอร์เฟซสะอาดตาและนำเสนอเนื้อหาในลักษณะที่ดึงดูดสายตา
ข. ปรับปรุงความสามารถในการอ่าน
เมื่ออินเทอร์เฟซสะอาดและนำเสนอเนื้อหาอย่างเป็นระเบียบแล้ว ผู้เข้าชมสามารถนำทางและค้นหาสิ่งที่พวกเขาต้องการได้อย่างง่ายดาย ดังนั้นการจัดตำแหน่งจะช่วยเพิ่มคะแนนความสามารถในการอ่าน
ค. ช่วยเพิ่มความสามารถในการใช้งาน
ผู้เข้าชมมักจะดำเนินการเพิ่มเติมในเว็บไซต์เหล่านั้นที่พวกเขารู้สึกสบายใจ ตัวอย่างเช่น พวกเขาอาจส่งแบบฟอร์ม กดปุ่ม CTA คลิกลิงก์ภายในของคุณ ดาวน์โหลดผลิตภัณฑ์ของคุณ และอื่นๆ
ง. เพิ่มการมีส่วนร่วม
สภาพแวดล้อมที่สะดวกสบายและปราศจากสิ่งรบกวนสามารถดึงความสนใจของผู้อ่านไปที่ส่วนใดส่วนหนึ่งได้โดยอัตโนมัติ มันสามารถขยายเซสชันของผู้เยี่ยมชมบนไซต์ของคุณได้อย่างมาก และลดอัตราตีกลับ
อี ทำให้ตอบสนอง
กว่า 50% ของการเข้าชมเว็บในปัจจุบันมาจากอุปกรณ์พกพา การจัดตำแหน่งสามารถช่วยคุณแก้ไขรูปร่างและตำแหน่งของข้อความ โลโก้ รูปภาพ รูปร่าง และองค์ประกอบอื่นๆ เพื่อให้มองเห็นได้อย่างเหมาะสมจากมือถือและอุปกรณ์อื่นๆ
การจัดตำแหน่งประเภทต่าง ๆ ในการออกแบบเว็บไซต์มีอะไรบ้าง?

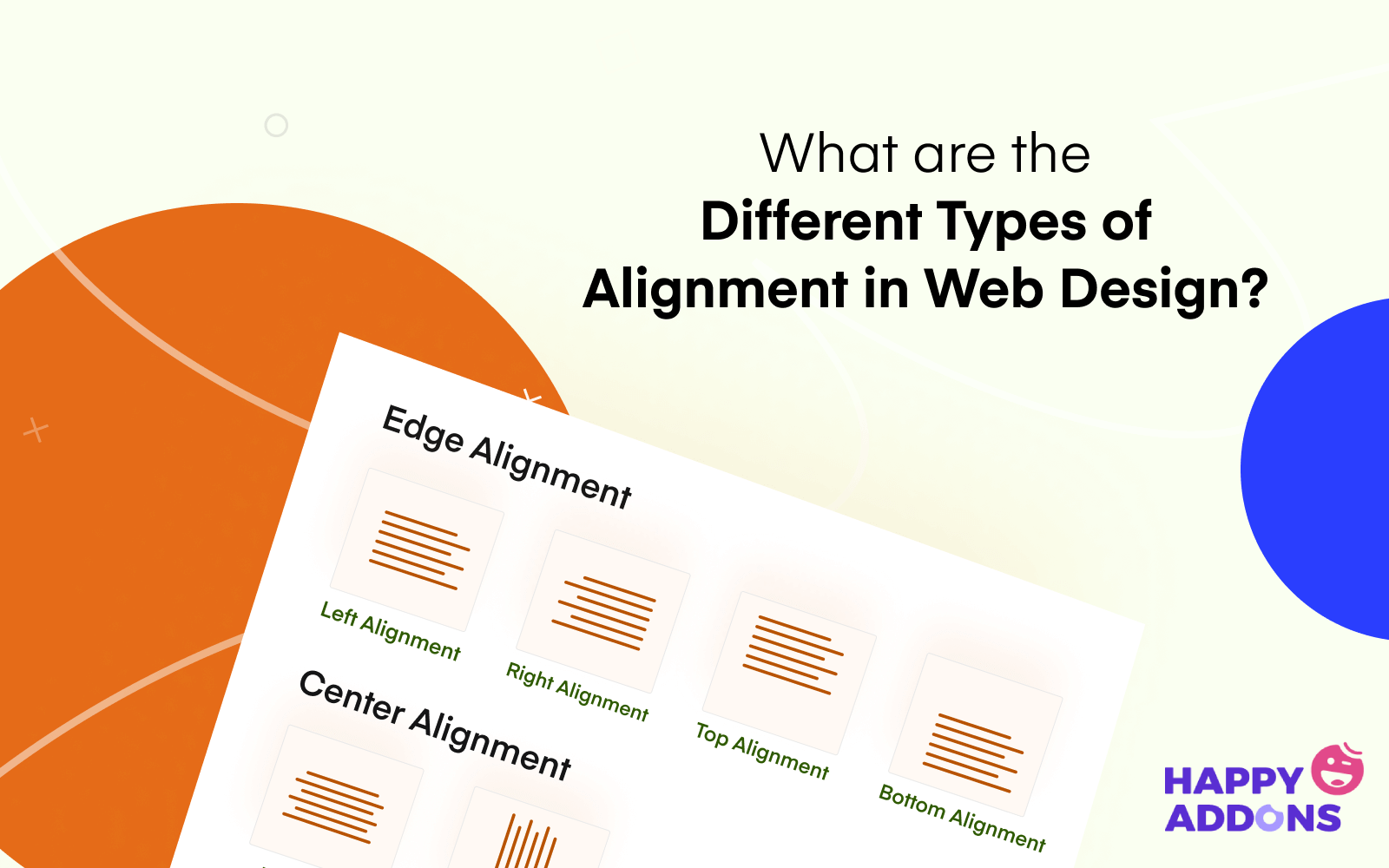
การจัดตำแหน่งที่ใช้ในการออกแบบเว็บมีหลายประเภท แต่มีเพียงหกประเภทเท่านั้นที่เป็นประเภทพื้นฐาน เราได้อธิบายไว้ด้านล่าง
#ชิดซ้าย
ในการจัดชิดซ้าย องค์ประกอบของเว็บจะจัดชิดด้านซ้ายของผืนผ้าใบ เมื่อมีการเพิ่มองค์ประกอบใหม่ จะเริ่มจากด้านซ้ายล่างขององค์ประกอบด้านบน การจัดชิดซ้ายจะใช้กับองค์ประกอบข้อความของพอร์ทัลข่าวออนไลน์ นิตยสาร และบล็อกไซต์เป็นส่วนใหญ่
#จัดชิดขวา
จัดองค์ประกอบให้ชิดขอบด้านขวาของพื้นที่เว็บ เว็บไซต์มักจะใช้รูปแบบการจัดตำแหน่งนี้เพื่อแสดงข้อมูลเพิ่มเติมควบคู่ไปกับข้อมูลหลัก ตัวอย่างเช่น สารบัญ แท็ก หมวดหมู่ ฟอร์มป๊อปอัป โฆษณาส่งเสริมการขาย ฯลฯ
#การตั้งศูนย์
ในการจัดกึ่งกลาง ข้อความ รูปภาพ และองค์ประกอบอื่นๆ จะถูกจัดแนวรอบจุดกึ่งกลางของแคนวาส ส่วนใหญ่จะเน้นองค์ประกอบที่มีประสิทธิภาพและมีอิทธิพลมากที่สุดของหน้าเว็บและโพสต์ใดๆ ตัวอย่างเช่น ชื่อบล็อก ภาพเด่น ใบเสนอราคา ตารางราคา ป๊อปอัปโมดอล ฯลฯ
#การจัดตำแหน่งที่เป็นธรรม
มันพยายามครอบคลุมพื้นที่ทั้งหมดของผืนผ้าใบของเว็บ จากขอบด้านขวาไปด้านซ้าย การจัดตำแหน่งประเภทนี้ใช้กับข้อความเชิงพรรณนาเท่านั้น นักออกแบบเว็บไซต์หลีกเลี่ยงการใช้กับชื่อ หัวเรื่อง ข้อมูลเมตา และรูปภาพ
#การจัดตำแหน่งแนวนอน
การจัดตำแหน่งในแนวนอนหมายถึงสถานะเมื่อองค์ประกอบด้านซ้าย ตรงกลาง และด้านขวาของเว็บไซต์อยู่บนเส้นตรงที่มองไม่เห็น จากขวาไปซ้าย คุณสามารถใช้มันกับส่วนใดก็ได้ของเว็บไซต์ นักออกแบบส่วนใหญ่ใช้เพื่อตกแต่งส่วนหัวและส่วนท้าย
#การจัดตำแหน่งแนวตั้ง
ในการจัดตำแหน่งแนวตั้ง องค์ประกอบของเว็บจะยังคงอยู่บนเส้นตรงที่มองไม่เห็น แต่จากบนลง ล่าง การออกแบบเว็บไซต์ที่สมบูรณ์แบบหมายถึงการผสมผสานระหว่างการจัดตำแหน่งแนวตั้งและแนวนอน
หลักการจัดตำแหน่งในการออกแบบเว็บ

ตอนนี้ เราจะพูดถึงหลักการจัดตำแหน่งในการออกแบบเว็บที่คุณต้องปฏิบัติตามเพื่อจัดวางเว็บไซต์ของคุณให้สวยงาม คุณอาจนับเป็นแนวปฏิบัติที่ดีที่สุดได้เช่นกัน
1. มุ่งเน้นไปที่รูปทรงสี่เหลี่ยมจัตุรัสและสี่เหลี่ยม
หากคุณเป็นนักออกแบบมืออาชีพ คุณสามารถสร้างรูปทรงใดก็ได้เพื่อนำเสนอผลงานศิลปะของคุณ แต่เมื่อพูดถึง UI และการออกแบบเว็บ คุณต้องเน้นที่รูปทรงสี่เหลี่ยมและสี่เหลี่ยม เนื่องจากง่ายต่อการสร้างและเป็นมิตรกับการจัดตำแหน่งสูง
นอกจากนี้ รูปทรงสี่เหลี่ยมจัตุรัสยังบ่งบอกถึงความสะดวกสบาย ความปลอดภัย ความคุ้นเคย และความรู้สึกสงบในจิตใจของมนุษย์ นี่คือเหตุผลว่าทำไมเมื่อใดก็ตามที่คุณเยี่ยมชมเว็บไซต์ คุณจะพบว่าตัวเลขส่วนใหญ่ใช้สี่เหลี่ยมและสี่เหลี่ยมในการนำเสนอข้อมูล
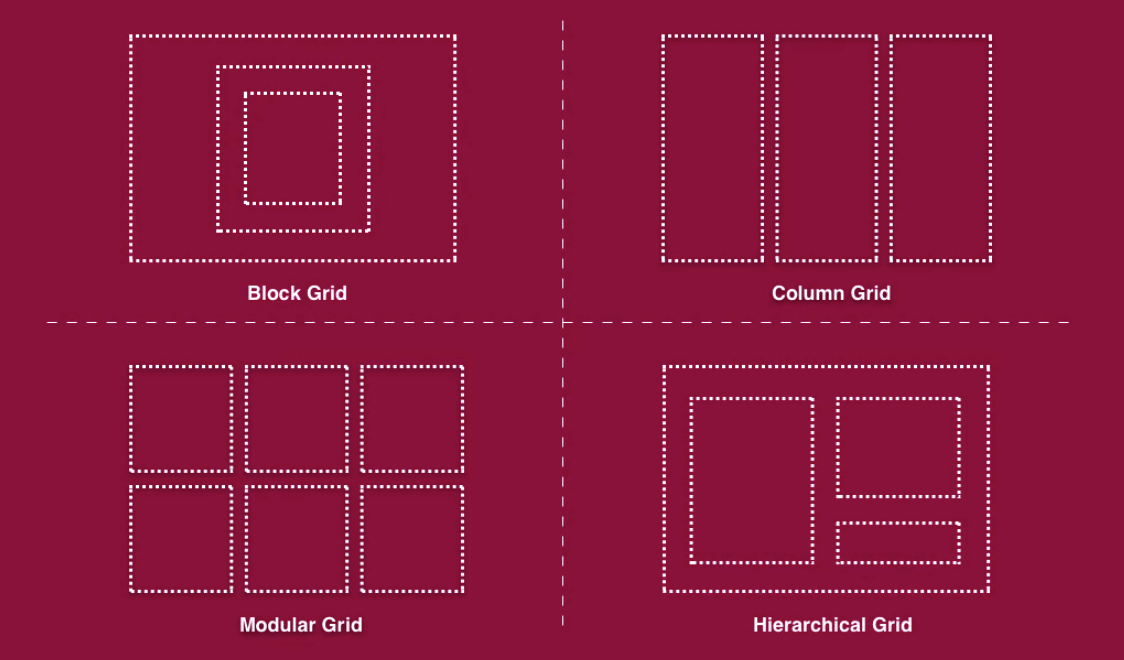
2. ติดตามโครงสร้างกริด

โครงสร้างกริดหมายถึงรูปแบบที่เส้นแนวนอนและแนวตั้งตัดกัน ทำให้เกิดชุดของสี่เหลี่ยมจัตุรัสและรูปทรงสี่เหลี่ยม/บล็อก แต่ทำไมคุณควรใช้โครงสร้างกริด? เพราะมันจะช่วยให้คุณจัดระเบียบเนื้อหาและออกแบบได้อย่างรวดเร็ว
คุณยังสามารถสร้างเฟรมเวิร์กที่สมบูรณ์แบบสำหรับการวางตำแหน่งข้อความ รูปภาพ รูปร่าง และองค์ประกอบอื่นๆ และคุณไม่ต้องเสียเวลามากในการทำแผนที่แนวนอนและแนวตั้ง
3. ใช้รูปแบบการอ่านที่เหมาะสม
รูปแบบการอ่านคือการศึกษาทางวิทยาศาสตร์ที่เผยให้เห็นทิศทางที่ดวงตาของเราเคลื่อนไหว/สแกนเว็บไซต์ โปรดจำไว้ว่า 80% ของผู้เข้าชมจะสแกนเว็บไซต์เท่านั้น พวกเขาไม่ชอบที่จะอ่านทุกคำในโพสต์ คุณต้องนำเสนอข้อมูลที่สำคัญที่สุดในลักษณะที่ข้อมูลเหล่านี้ปรากฏสู่สายตาผู้อ่านโดยอัตโนมัติในขณะที่พวกเขาสแกนไซต์ของคุณ
ทางออกที่ดีที่สุดคือการใช้รูปแบบการอ่านที่เหมาะสม รูปแบบการอ่านมีหลายประเภท F-shape และ Z-shape เป็นสองประเภทที่ใช้กันมากที่สุด ชมภาพด้านล่าง คุณจะได้รับการสาธิตอย่างรวดเร็ว
4. สร้างโครงลวด

โครงลวดคือการแสดงภาพที่มีความเที่ยงตรงต่ำของโครงสร้างของเว็บไซต์ ซึ่งออกแบบมาเพื่อสร้างแนวคิดคร่าวๆ ว่าองค์ประกอบทั้งหมดบนเว็บไซต์จะรวมกันอย่างไรในท้ายที่สุด เป็นพิมพ์เขียวที่วางแผนส่วนต่อประสานผู้ใช้และโฟลว์ของเว็บไซต์
การสร้างโครงลวดสามารถช่วยคุณระบุโครงร่างโดยรวม องค์ประกอบการนำทาง และพื้นที่เนื้อหาของเว็บไซต์ของคุณ คุณสามารถแก้ไขการจัดตำแหน่งได้ก่อนที่คุณจะเริ่มสัมผัสแบบดิจิทัล
5. รับเครื่องมือที่เหมาะสมสำหรับการออกแบบ
หมดยุคที่คุณต้องพึ่งพาการเขียนโค้ด HTML/CSS แต่ปัจจุบันมีวิธีแก้ปัญหาง่าย ๆ มากมายที่คุณสามารถสร้างและออกแบบเว็บไซต์ทั้งหมดตั้งแต่เริ่มต้นโดยไม่ต้องมีประสบการณ์ในการเขียนโค้ด แต่มีเครื่องมือบางอย่างที่ดีที่สุดสำหรับผู้เชี่ยวชาญเท่านั้น
ไม่ต้องกังวลหากคุณเป็นมือใหม่ ส่วนถัดไปจะแนะนำคุณเกี่ยวกับเครื่องมือออกแบบเว็บขั้นสูง 2 เครื่องมือที่ยอดเยี่ยมพอๆ กันสำหรับผู้เริ่มต้นและผู้เชี่ยวชาญ คุณสามารถใช้สิ่งเหล่านี้เพื่อดูแลการจัดแนวที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณ

ใช้ Elementor และ HappyAddons เพื่อให้การออกแบบเว็บไซต์ของคุณสมบูรณ์แบบ

Elementor และ HappyAddons เป็นปลั๊กอินตัวสร้างเพจแบบลากและวางที่ทรงพลังสองตัว คุณไม่จำเป็นต้องมีประสบการณ์ในการเขียนโค้ดเพื่อออกแบบเว็บไซต์ที่ดึงดูดใจตั้งแต่เริ่มต้น คุณสามารถเพิ่มส่วนหัวที่ปรับเปลี่ยนตามอุปกรณ์ ส่วนท้าย เมนูการนำทาง ปุ่ม CTA ลิงก์หน้า แบบฟอร์มติดต่อ แบนเนอร์ และสิ่งที่คุณต้องการ
สิ่งสำคัญที่สุดคือ พวกเขาจะให้สิทธิ์สูงสุดแก่คุณในการย้ายทุกองค์ประกอบในเพจของคุณและจัดตำแหน่งของพวกเขา HappyAddons เป็นส่วนเสริมของปลั๊กอิน Elementor ทั้งคู่จะนำเสนอฟีเจอร์และวิดเจ็ตพิเศษกว่า 100 รายการให้คุณ
หมายเหตุ: ทั้งคู่มีเวอร์ชันฟรีซึ่งคุณสามารถพัฒนาเว็บไซต์ระดับพื้นฐานได้
โบนัส: ตัวอย่างของการจัดตำแหน่งที่ดีและไม่ดี
ในขณะที่ประเมินความสวยงามของเว็บไซต์ อย่าดูที่การจัดตำแหน่งเท่านั้น มีปัจจัยอื่น ๆ เช่นกันที่คุณควรให้ความสำคัญเท่า ๆ กัน ตัวอย่างเช่น สี รูปแบบตัวอักษร ความเร็วในการโหลด และฟังก์ชันที่ใช้งานง่าย ลองดูที่เว็บไซต์สองแห่ง แห่งหนึ่งเป็นตัวอย่างของการจัดตำแหน่งที่ดีและอีกแห่งไม่ดี
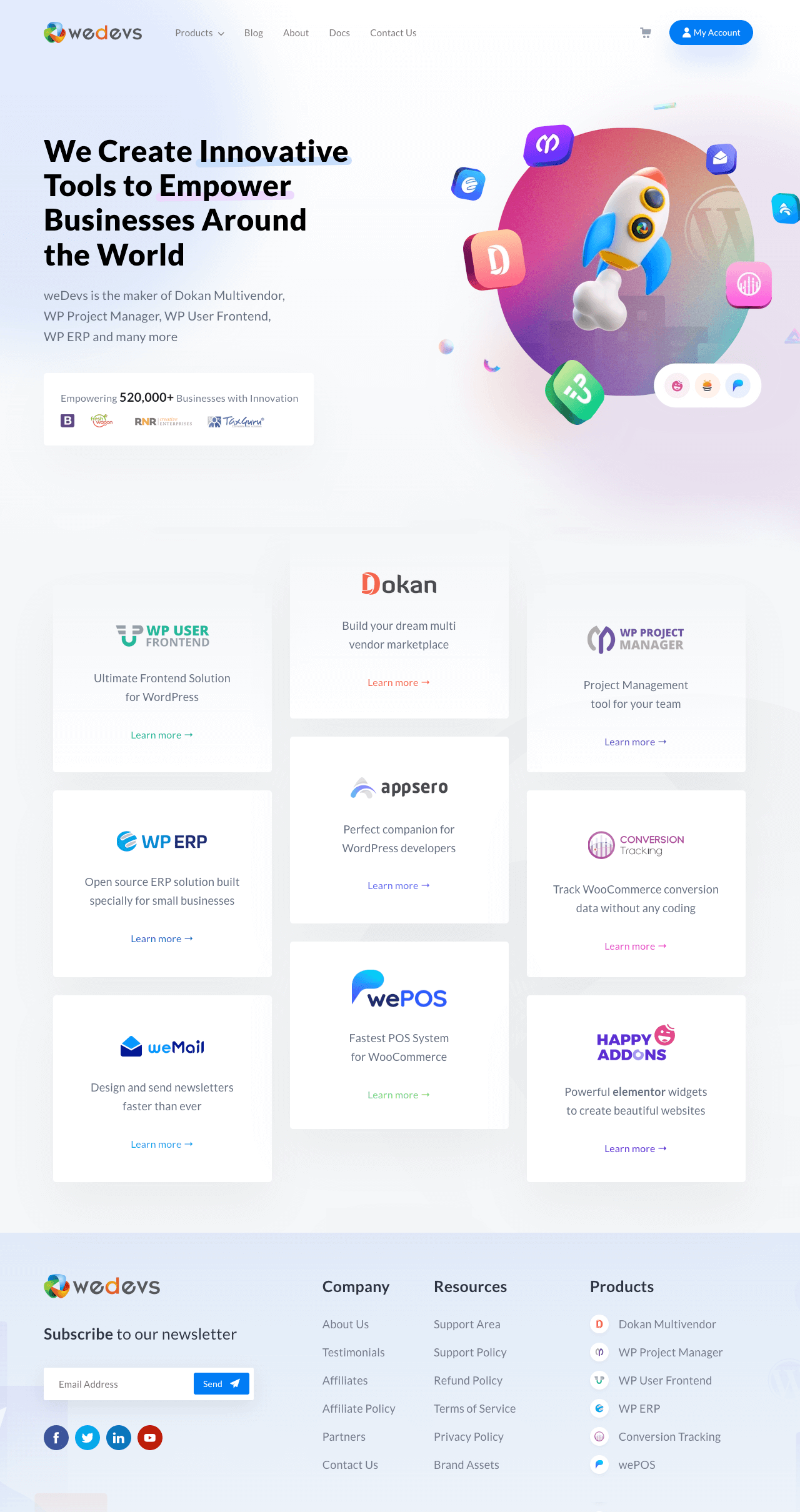
ตัวอย่างเว็บไซต์ที่ดี
www.wedevs.com เป็นหน่วยงานพัฒนาซอฟต์แวร์ที่เชี่ยวชาญด้านปลั๊กอินและธีมของ WordPress Dokan เป็นหนึ่งในผลิตภัณฑ์หลักของพวกเขา คุณจะแทบไม่พบข้อผิดพลาดเกี่ยวกับการออกแบบใดๆ บนเว็บอินเทอร์เฟซ ไม่ว่าจะเป็นสี แบบอักษร ตัวพิมพ์ หรือการจัดตำแหน่ง
ปัจจุบันเป็นเว็บไซต์ที่เหมาะสำหรับบริษัทสตาร์ทอัพด้านซอฟต์แวร์จำนวนมาก ด้านล่างนี้เป็นภาพรวมสั้น ๆ ของมัน

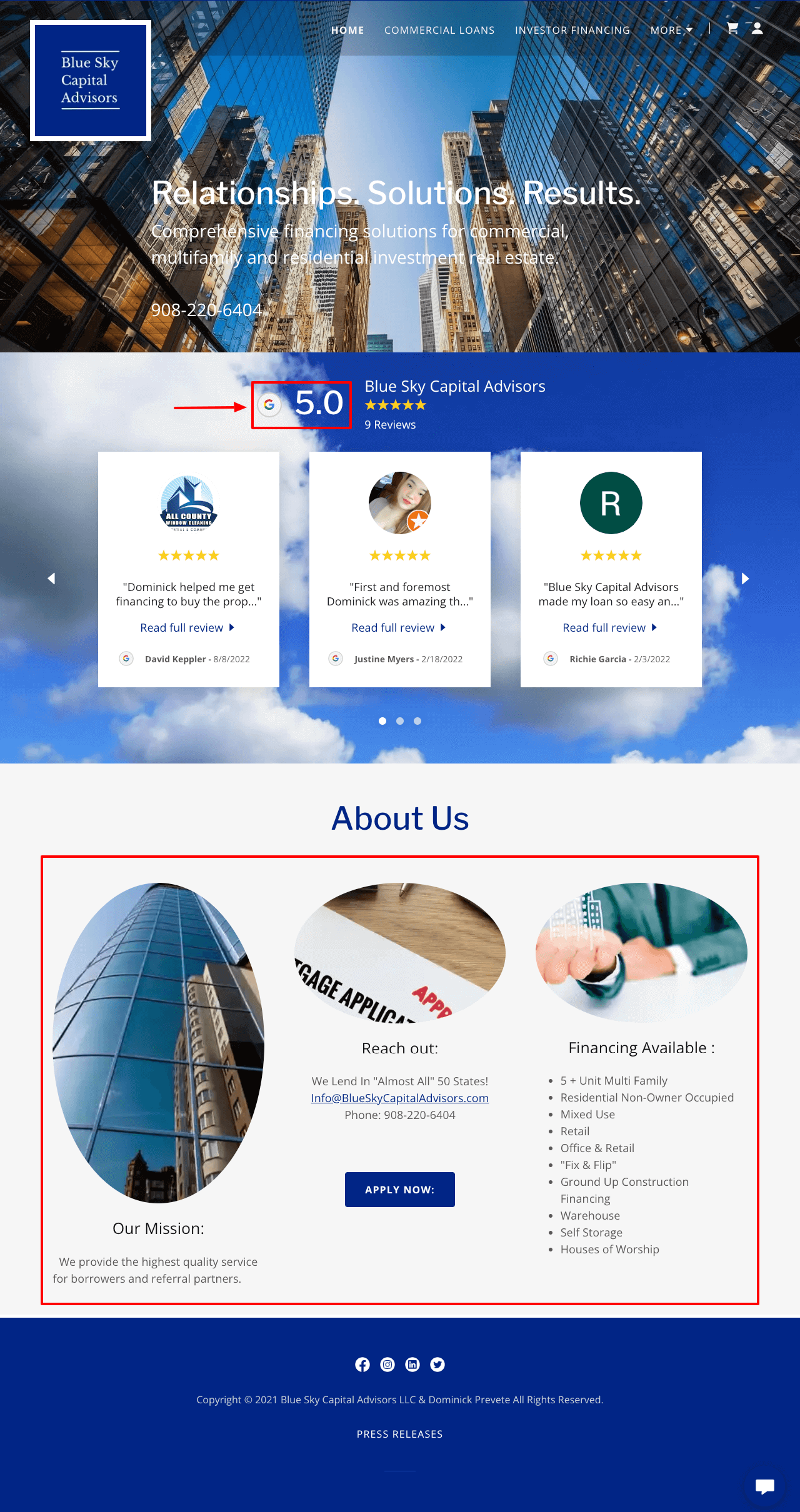
ตัวอย่างของเว็บไซต์ที่ไม่ดี
www.blueskycapitaladvisors.com เป็นหน่วยงานที่ปรึกษาทางการเงิน แนะนำผู้คนเกี่ยวกับวิธีนำเงินไปลงทุนด้วยวิธีที่ดีกว่าเพื่อเก็บเกี่ยวผลตอบแทนที่คาดหวัง แต่คุณจะพบข้อผิดพลาดที่สะดุดตามากมายบนเว็บไซต์ของพวกเขา นอกเหนือจากการจัดตำแหน่งแล้ว ยังมีปัญหามากมายเกี่ยวกับโทนสี ตระกูลฟอนต์ และรูปร่าง

คำถามที่พบบ่อยเกี่ยวกับการจัดตำแหน่งในการออกแบบเว็บ
ตอนนี้เราจะตอบคำถามที่พบบ่อยทางออนไลน์เกี่ยวกับหัวข้อการจัดตำแหน่งในการออกแบบเว็บ
การจัดตำแหน่งใช้ในการออกแบบเว็บอย่างไร?
Alignment เป็นการวางองค์ประกอบทั้งหมดของเว็บไซต์อย่างเป็นระเบียบเพื่อให้ดูสวยงาม ช่วยให้คุณสร้างสภาพแวดล้อมที่สวยงาม สร้างความสมดุลระหว่างองค์ประกอบต่างๆ และสร้างความสัมพันธ์ที่มีความหมายระหว่างองค์ประกอบเหล่านั้น
ประเภทของการจัดตำแหน่งในการออกแบบเว็บมีอะไรบ้าง?
การจัดตำแหน่งในการออกแบบเว็บมีหกประเภทหลัก พวกเขาเป็น:
1. จัดชิดซ้าย
2. การจัดตำแหน่งที่ถูกต้อง
3. การจัดตำแหน่งกึ่งกลาง
4. การจัดตำแหน่งที่เป็นธรรม
5. การจัดตำแหน่งแนวนอน
6. การจัดตำแหน่งแนวตั้ง
การจัดตำแหน่งและความสมดุลในการออกแบบเว็บแตกต่างกันอย่างไร
ความสมดุลเกี่ยวข้องกับความยาว ความกว้าง และน้ำหนักขององค์ประกอบที่ใช้บนผืนผ้าใบเพื่อออกแบบบางสิ่ง การจัดตำแหน่งสร้างการเชื่อมต่อที่มองไม่เห็นและนำเสนอด้วยมุมมองที่ไม่เหมือนใคร
หลักการออกแบบเว็บมีอะไรบ้าง?
การออกแบบเว็บไม่คงที่ แนวโน้มและปรัชญาของมันเปลี่ยนไปตามกาลเวลา แต่มีกฎบางอย่างที่จำเป็นในการสร้างการออกแบบเว็บที่ยอดเยี่ยม พวกเขาเป็น:
1. มีโลโก้ที่ติดหู
2. เพิ่มการนำทางอย่างง่าย
3. ใช้ตัวพิมพ์ที่อ่านง่าย
4. หลีกเลี่ยงโทนสีที่แสบตา
5. รักษาลำดับชั้นของภาพ
6. ทำตามรูปแบบการอ่านที่เป็นที่นิยม
7. ใช้ภาพที่มีความหมาย
8. เพิ่มประสิทธิภาพความเร็วหน้า
9. มีการเรียกใช้ปุ่ม CTA
หากต้องการเรียนรู้เพิ่มเติม โปรดไปที่บทความนี้ – หลักการออกแบบเว็บไซต์มากกว่า 17 ข้อ
การจัดตำแหน่งประเภทใดที่ดีสำหรับข้อความบนเว็บ
มีข้อความหลายประเภทที่ใช้ในการออกแบบเว็บ คุณสามารถใช้ประเภทการจัดตำแหน่งต่อไปนี้ได้
จัดชิดซ้าย – คุณลักษณะของผลิตภัณฑ์ คำอธิบาย บทความ ข่าวสาร และบล็อกโพสต์
การจัดกึ่งกลาง – ชื่อบล็อก การอ้างอิง และคำอธิบายรูปภาพ
การจัดชิดขวา – ภาษา (อาหรับ ฮีบรู) ที่เป็นไปตามวิธี RTL
ข้อสังเกตสุดท้าย!
ไม่ว่าเว็บไซต์ของคุณจะมีทรัพยากรมากเพียงใด เว้นแต่องค์ประกอบต่างๆ จะสอดคล้องกันอย่างสมบูรณ์ ผู้ใช้จะค้นหาเนื้อหาที่ต้องการได้อย่างรวดเร็วได้ยาก เราได้พยายามครอบคลุมภาพรวมทั้งหมดว่าการจัดตำแหน่งคืออะไรและวิธีทำให้เว็บไซต์โดดเด่น
หวังว่าคุณจะสนุกกับมัน หากคุณชอบที่จะรับบทความที่น่าสนใจเช่นนี้ ติดตามเราและติดตามช่องทาง Facebook และ Twitter ของเราเป็นประจำ มีวันที่ดีข้างหน้า!
สมัครรับจดหมายข่าวของเรา
รับข่าวสารและอัปเดตล่าสุดเกี่ยวกับ Elementor
