Principi di allineamento nel web design: tipi ed esempi
Pubblicato: 2022-12-19L'allineamento è un principio obbligatorio del web design senza il quale è impossibile creare layout di pagina esteticamente gradevoli. Permette agli elementi di una pagina di essere organizzati visivamente e collegati tra loro. Aiuta a creare un senso di fiducia, equilibrio, struttura e gerarchia nelle pagine web.
A causa della mancanza di concetti in perfetto allineamento, la maggior parte degli sviluppatori non riesce a curare una meravigliosa prospettiva sulle interfacce web.
Questo è il motivo per cui avere una buona conoscenza dell'allineamento è un must per diventare un web designer di talento. Questo blog ti aiuterà a esplorare tutto ciò che devi sapere sull'allineamento nel web design: la sua importanza, i principi e gli esempi. Entriamo nella discussione.
Sommario
- Cos'è l'allineamento nel web design?
- Importanza dell'allineamento nel web design
- Quali sono i diversi tipi di allineamento nel web design?
- Principi di allineamento nel web design
- Usa Elementor e HappyAddons per allineare perfettamente il tuo web design
- Bonus: esempi di alcuni buoni e cattivi allineamenti
- Domande frequenti sull'allineamento nel web design
- Osservazione finale!
Cos'è l'allineamento nel web design?
L'allineamento si riferisce alla pratica di disporre gli elementi visivi sulle pagine Web, come testo, forme, immagini, voci di menu e pulsanti CTA. Stabilisce una base su cui i designer raccolgono tutti questi elementi e creano una connessione invisibile tra di loro.
L'allineamento perfetto ti aiuta a stabilire un senso di gerarchia, evidenziare gli elementi chiave e creare un flusso continuo sulla tua interfaccia web. Così i visitatori possono facilmente esplorare il tuo sito e trovare le informazioni che stanno cercando.
Importanza dell'allineamento nel web design

Senza un corretto allineamento, è impossibile portare l'esperienza utente del tuo sito Web al livello successivo. Diamo ora un'occhiata ad alcuni punti chiave per cui un buon allineamento conta molto nel web design.
un. Affina l'estetica
Siti web come eCommerce, riviste e port di notizie di solito hanno contenuti illimitati. L'allineamento perfetto aiuta a garantire un'interfaccia pulita e a presentare i contenuti in modo visivamente accattivante.
b. Migliora la leggibilità
Una volta che l'interfaccia è pulita e i contenuti sono presentati in modo ordinato, i visitatori possono navigarli facilmente e trovare quello che desiderano. Pertanto l'allineamento migliora il punteggio di leggibilità.
c. Aumenta l'usabilità
I visitatori tendono a completare più azioni su quei siti Web che trovano a proprio agio. Ad esempio, possono inviare moduli, premere i pulsanti CTA, fare clic sui collegamenti interni, scaricare i prodotti e altro ancora.
d. Aumenta il coinvolgimento
Un ambiente confortevole e privo di distrazioni può attirare automaticamente l'attenzione dei lettori su sezioni specifiche. Può amplificare in modo significativo le sessioni dei visitatori sul tuo sito e ridurre le frequenze di rimbalzo.
e. Rende reattivo
Oltre il 50% del traffico web oggi è generato da dispositivi mobili . L'allineamento può aiutarti a modificare la forma e la posizione di testo, logo, immagini, forme e altri elementi in modo che siano adeguatamente visibili da dispositivi mobili e di altro tipo.
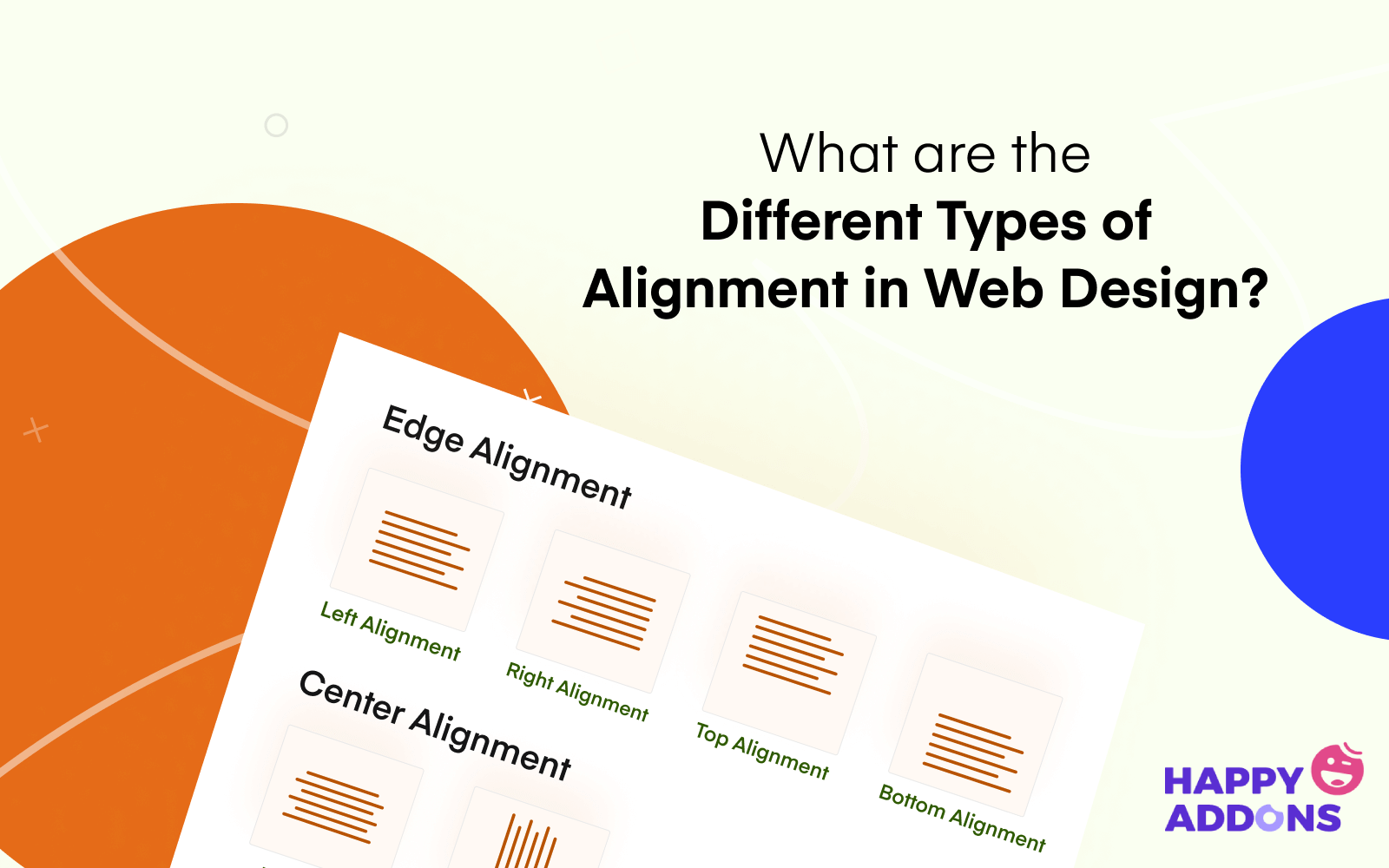
Quali sono i diversi tipi di allineamento nel web design?

Esistono diversi tipi di allineamenti utilizzati nel web design. Ma solo sei di loro sono tipi base. Li abbiamo spiegati di seguito.
# Allineamento a sinistra
Nell'allineamento a sinistra, gli elementi Web sono allineati al lato sinistro di un'area di disegno. Quando viene aggiunto un nuovo elemento, inizia dal lato in basso a sinistra dell'elemento sopra. L'allineamento a sinistra viene applicato principalmente agli elementi di testo di portali di notizie online, riviste e siti di blog.
# Allineamento a destra
Allinea gli elementi al bordo destro della tela web. I siti Web di solito adottano questo stile di allineamento per visualizzare dati aggiuntivi accanto alle informazioni principali. Ad esempio, sommario, tag, categorie, popup di moduli, annunci promozionali, ecc.
# Allineamento al centro
Nell'allineamento al centro, testi, immagini e altri elementi sono allineati attorno al punto centrale della tela. Evidenzia principalmente gli elementi più potenti e influenti di qualsiasi pagina Web e post. Ad esempio, titolo del blog, immagine in primo piano, quotazione, tabella dei prezzi, popup modale, ecc.
# Allineamento giustificato
Cerca di coprire l'intero spazio di una tela web, dal bordo destro a quello sinistro. Questo tipo di allineamento viene utilizzato solo con passaggi descrittivi. I web designer evitano di usarlo su titoli, intestazioni, metadati e immagini.
# Allineamento orizzontale
L'allineamento orizzontale si riferisce allo stato in cui gli elementi sinistro, centrale e destro di un sito Web si trovano su una linea invisibile, da destra a sinistra . Puoi usarlo su qualsiasi parte del sito web. I designer lo usano principalmente per decorare le loro sezioni di intestazione e piè di pagina.
# Allineamento verticale
Nell'allineamento verticale, anche gli elementi Web rimangono su una linea retta invisibile, ma dall'alto verso il basso . Un web design perfetto si riferisce in realtà alla combinazione di allineamenti verticali e orizzontali.
Principi di allineamento nel web design

Ora parleremo dei principi di allineamento nel web design che devi seguire per impaginare esteticamente il tuo sito web. Puoi contarli anche come best practice.
1. Focus su forme quadrate e rettangolari
Se sei un designer a pagamento, puoi creare qualsiasi forma per presentare la tua opera d'arte. Ma quando si tratta di UI e web design, devi concentrarti su forme quadrate e rettangolari. Perché sono facili da creare e altamente compatibili con l'allineamento.
Inoltre, le forme quadrate e rettangolari indicano comfort, sicurezza, familiarità e un senso di pace nella mente umana. Questo è il motivo per cui ogni volta che visiti un sito Web, trovi quadrati e forme rettangolari utilizzate nella maggior parte dei numeri per presentare le informazioni.
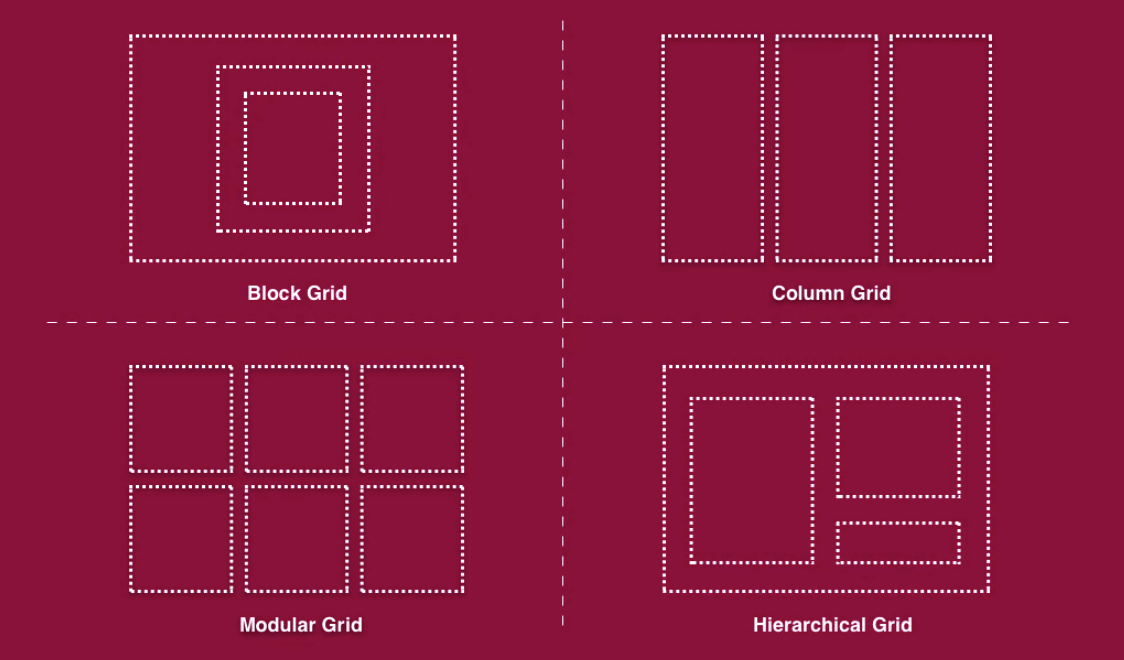
2. Segui la struttura della griglia

Una struttura a griglia si riferisce a un motivo in cui linee orizzontali e verticali si incrociano l'una sull'altra, creando una serie di quadrati e forme/blocchi rettangolari. Ma perché dovresti usare una struttura a griglia? Perché ti aiuterà a rendere i tuoi contenuti più organizzati e progettare rapidamente.
Puoi anche creare una struttura perfetta per posizionare testo, immagini, forme e altri elementi. E non devi dedicare molto tempo alla mappatura orizzontale e verticale.
3. Usa il giusto modello di lettura
Lo schema di lettura è uno studio scientifico che rivela in quale direzione i nostri occhi si muovono/scansionano un sito web. Ricorda, l' 80% dei visitatori scansiona solo i siti web. Non amano leggere ogni singola parola di un post. Devi presentare le informazioni più importanti in modo tale che arrivino automaticamente agli occhi dei lettori mentre scansionano il tuo sito.
Una soluzione ideale potrebbe essere quella di utilizzare il giusto schema di lettura. Ci sono molti tipi di modelli di lettura. La forma a F e la forma a Z sono le due più utilizzate. Guarda l'immagine qui sotto. Avrai una rapida dimostrazione.
4. Creare un Wireframe

Un wireframe è una rappresentazione visiva a bassa fedeltà della struttura di un sito web progettata per creare un'idea approssimativa di come tutti gli elementi su un sito web saranno insieme alla fine. È un progetto che pianifica l'interfaccia utente e il flusso di un sito web.
La creazione di un wireframe può aiutarti a specificare il layout generale, gli elementi di navigazione e le aree di contenuto del tuo sito web. Puoi correggere l'allineamento anche prima di iniziare a dargli un tocco digitale.
5. Ottieni lo strumento giusto per la progettazione
Sono finiti i giorni in cui dovevi dipendere dalla codifica HTML/CSS. Ma oggi ci sono molte soluzioni semplici con le quali puoi creare e progettare un intero sito Web da zero senza alcuna esperienza di codifica. Ma tra questi ci sono alcuni strumenti che sono i migliori solo per gli esperti.

Non preoccuparti se sei un principiante. La prossima sezione ti introdurrà a due super strumenti di progettazione web che sono ugualmente ottimi per principianti ed esperti. Usandoli, puoi curare allineamenti di prim'ordine per il tuo sito web.
Usa Elementor e HappyAddons per allineare perfettamente il tuo web design

Elementor e HappyAddons sono due potenti plug-in per la creazione di pagine drag-and-drop. Non richiedono alcuna esperienza di programmazione per progettare da zero un sito Web accattivante. Puoi aggiungere intestazioni reattive, piè di pagina, menu di navigazione, pulsanti CTA, collegamenti a pagine, moduli di contatto, banner e tutto ciò che desideri.
Ancora più importante, ti daranno la massima autorità per spostare ogni singolo elemento della tua pagina e allineare le loro posizioni. HappyAddons è in realtà un componente aggiuntivo del plug-in Elementor. Entrambi ti offriranno oltre 100 funzionalità e widget esclusivi.
Nota: entrambi hanno una versione gratuita disponibile con la quale è possibile sviluppare un sito Web di livello base.
Bonus: esempi di alcuni buoni e cattivi allineamenti
Mentre valuti la bellezza di un sito web, non guardare solo al suo allineamento. Ci sono anche altri fattori su cui dovresti concentrarti allo stesso modo. Ad esempio, colore, tipografia, velocità di caricamento e funzionalità semplici. Diamo un'occhiata a due siti Web, uno dei quali è un esempio di buon allineamento e l'altro è cattivo.
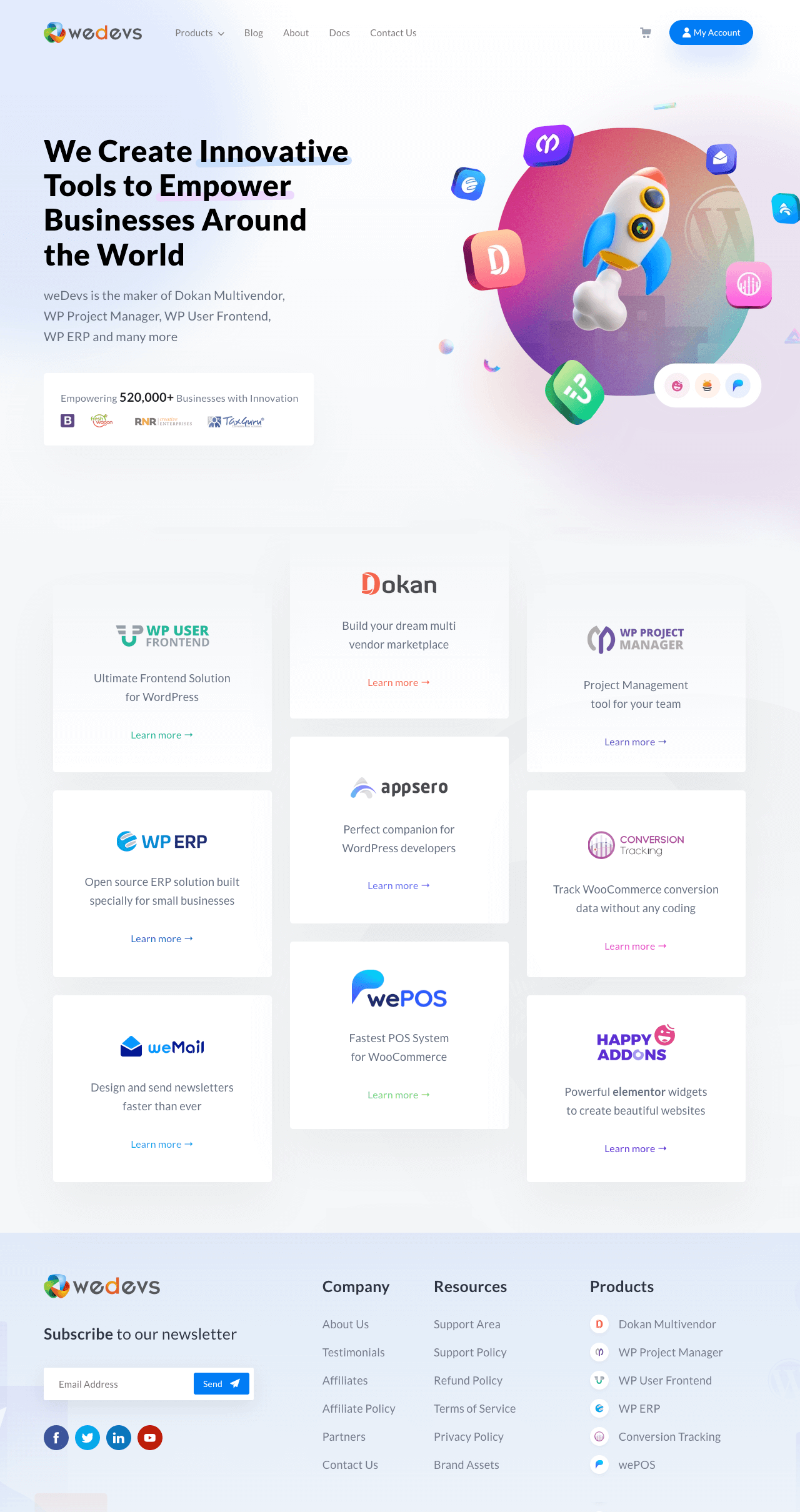
Esempio di un buon sito web
www.wedevs.com è un'agenzia di sviluppo software specializzata in plugin e temi WordPress. Dokan è uno dei loro prodotti di punta. Difficilmente troverai errori relativi al design sulla loro interfaccia web, che si tratti di colore, carattere, tipografia o allineamento.
Oggi è un sito Web ideale per numerose società di avvio di software in giro. Di seguito una breve istantanea di esso.

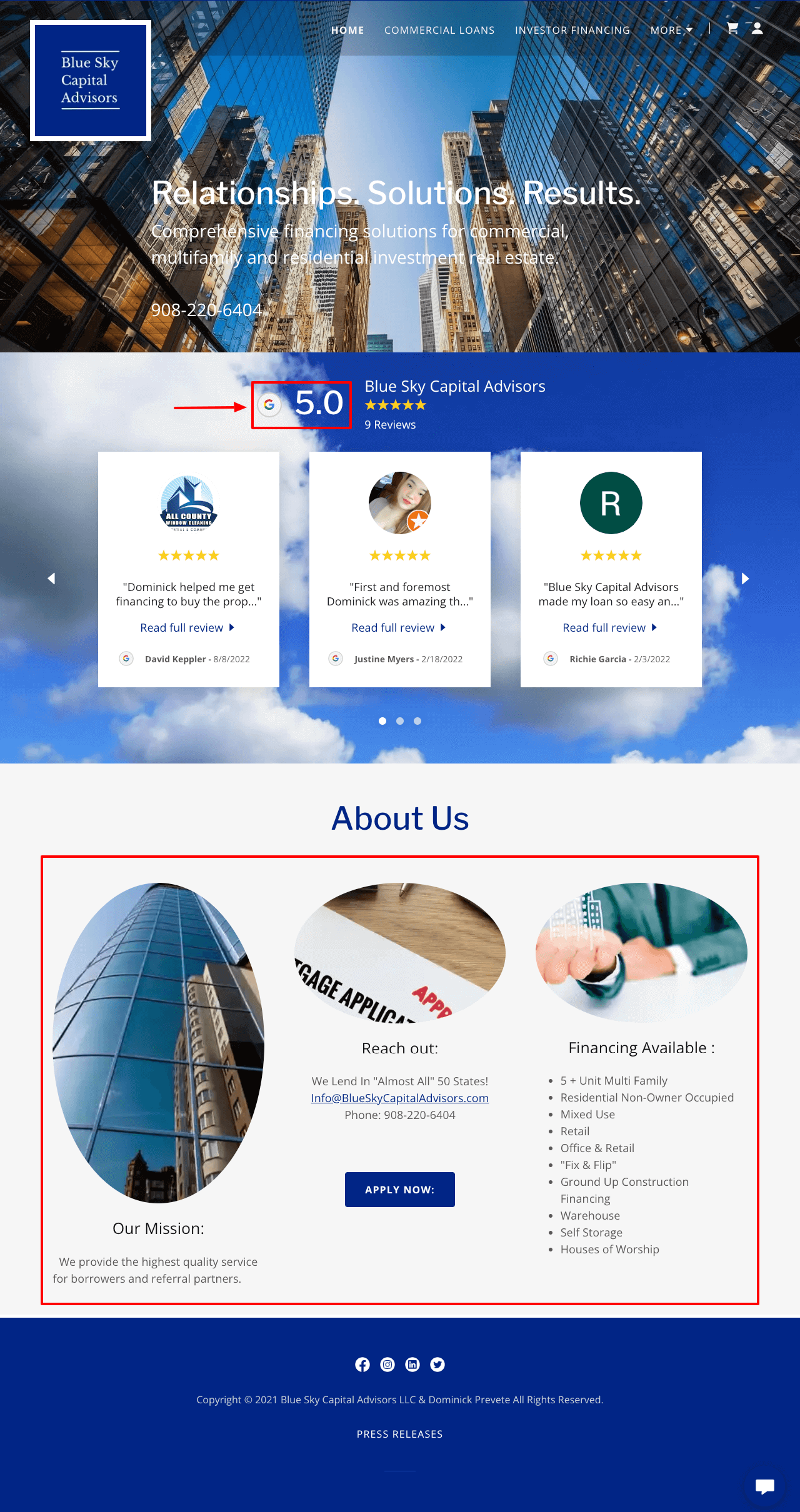
Esempio di un cattivo sito web
www.blueskycapitaladvisors.com è un'agenzia di consulenza finanziaria. Guida le persone su come investire i propri soldi in modi migliori per raccogliere i rendimenti attesi. Ma troverai molti errori da urlo sul loro sito web. Oltre agli allineamenti, ha molti problemi con la combinazione di colori, la famiglia di caratteri e le forme.

Domande frequenti sull'allineamento nel web design
Risponderemo ora ad alcune domande che si trovano frequentemente online relative al tema dell'allineamento nel web design.
Come viene utilizzato l'allineamento nel web design?
L'allineamento sta posizionando tutti gli elementi di un sito Web in modo organizzato per farli sembrare esteticamente meravigliosi. Ti aiuta a creare un ambiente grazioso, creare un equilibrio tra gli elementi e far crescere una connessione significativa tra di loro.
Quali sono i tipi di allineamento nel web design?
Esistono principalmente sei tipi di allineamento nel web design. Sono:
1. Allineamento a sinistra
2. Allineamento corretto
3. Allineamento centrale
4. Allineamento giustificato
5. Allineamento orizzontale
6. Allineamento verticale
Qual è la differenza tra allineamento ed equilibrio nel web design?
L'equilibrio riguarda la lunghezza, la larghezza e il peso degli elementi utilizzati su una tela per disegnare qualcosa. L'allineamento crea una connessione invisibile e presenta loro una prospettiva unica.
Quali sono i principi del web design?
Il web design non è statico. Le sue tendenze e filosofie cambiano nel tempo. Ma ci sono alcune regole sempreverdi che sono un must per creare web design di prim'ordine. Sono:
1. Avere un logo accattivante
2. Aggiungi una navigazione semplice
3. Usa una tipografia di facile lettura
4. Evita combinazioni di colori che urlano per gli occhi
5. Mantenere la gerarchia visiva
6. Segui uno schema di lettura popolare
7. Usa immagini significative
8. Ottimizza la velocità della pagina
9. Avere pulsanti CTA di attivazione
Per saperne di più, visita questo articolo – 17+ principi di web design.
Quale tipo di allineamento va bene per i testi web?
Esistono diversi tipi di testi utilizzati nel web design. Puoi applicare i seguenti tipi di allineamento su di essi.
Allineamento a sinistra: caratteristiche del prodotto, descrizioni, articoli, notizie e post di blog.
Allineamento centrale: titoli di blog, citazioni e descrizioni di immagini.
Allineamento a destra – Lingue (arabo, ebraico) che seguono il metodo RTL.
Osservazione finale!
Non importa quanto sia ricco di risorse il tuo sito Web, a meno che gli elementi non siano perfettamente allineati, sarà difficile per gli utenti trovare rapidamente il contenuto previsto. Abbiamo cercato di fornire una panoramica completa di cos'è l'allineamento e di come renderlo eccezionale sul tuo sito web.
Spero ti sia piaciuto. Se ti piace ricevere articoli più interessanti come questo, iscriviti a noi e segui regolarmente i nostri canali Facebook e Twitter. Buona giornata!
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
