웹 디자인의 정렬 원칙: 유형 및 예
게시 됨: 2022-12-19정렬은 미학적으로 만족스러운 페이지 레이아웃을 만드는 것이 불가능한 필수 웹 디자인 원칙입니다. 페이지의 요소를 시각적으로 구성하고 서로 연결할 수 있습니다. 웹 페이지에서 신뢰감, 균형, 구조 및 계층 구조를 만드는 데 도움이 됩니다.
완벽한 정렬의 개념 부족으로 인해 대부분의 개발자는 웹 인터페이스에 대한 훌륭한 관점을 선별하지 못합니다.
재능있는 웹디자이너가 되기 위해서는 얼라인먼트에 대한 이해가 필수인 이유입니다. 이 블로그는 웹 디자인의 정렬에 대해 알아야 할 모든 것(중요성, 원칙 및 예)을 탐색하는 데 도움이 됩니다. 토론에 들어가겠습니다.
목차
- 웹 디자인에서 정렬이란 무엇입니까?
- 웹 디자인에서 정렬의 중요성
- 웹 디자인에서 정렬의 다른 유형은 무엇입니까?
- 웹 디자인의 정렬 원칙
- Elementor 및 HappyAddons를 사용하여 웹 디자인을 완벽하게 정렬
- 보너스: 좋은 정렬과 잘못된 정렬의 예
- 웹 디자인의 정렬에 대한 FAQ
- 최종 발언!
웹 디자인에서 정렬이란 무엇입니까?
정렬이란 텍스트, 도형, 이미지, 메뉴 항목 및 CTA 버튼과 같은 웹 페이지의 시각적 요소를 정렬하는 것을 말합니다. 디자이너가 이러한 모든 요소를 수집하고 이들 사이에 보이지 않는 연결을 생성하는 기반을 설정합니다.
완벽한 정렬은 계층 구조를 설정하고 핵심 요소를 강조 표시하며 웹 인터페이스에서 원활한 흐름을 만드는 데 도움이 됩니다. 따라서 방문자는 사이트를 쉽게 탐색하고 원하는 정보를 찾을 수 있습니다.
웹 디자인에서 정렬의 중요성

적절한 정렬 없이는 웹사이트의 UX를 다음 단계로 끌어올리는 것이 불가능합니다. 이제 웹 디자인에서 좋은 정렬이 중요한 이유에 대해 몇 가지 핵심 사항을 살펴보겠습니다.
ㅏ. 미학을 선명하게
전자 상거래, 잡지 및 뉴스 포트와 같은 웹 사이트에는 일반적으로 콘텐츠가 무제한입니다. 완벽한 정렬은 깨끗한 인터페이스를 보장하고 콘텐츠를 시각적으로 매력적인 방식으로 제공하는 데 도움이 됩니다.
비. 가독성 향상
인터페이스가 깨끗하고 콘텐츠가 순서대로 표시되면 방문자는 쉽게 탐색하고 원하는 콘텐츠를 찾을 수 있습니다. 따라서 정렬은 가독성 점수를 향상시킵니다.
씨. 사용성 향상
방문자는 편안하다고 생각하는 웹사이트에서 더 많은 작업을 완료하는 경향이 있습니다. 예를 들어 양식 제출, CTA 버튼 누르기, 내부 링크 클릭, 제품 다운로드 등을 할 수 있습니다.
디. 참여도 증가
편안하고 산만하지 않은 환경은 자동으로 특정 섹션에 독자의 관심을 끌 수 있습니다. 사이트에서 방문자의 세션을 크게 증폭하고 이탈률을 줄일 수 있습니다.
이자형. 반응을 만든다
오늘날 웹 트래픽의 50% 이상이 모바일 장치에서 생성됩니다 . 정렬을 사용하면 텍스트, 로고, 이미지, 도형 및 기타 요소의 모양과 위치를 수정하여 모바일 및 기타 장치에서 적절하게 볼 수 있습니다.
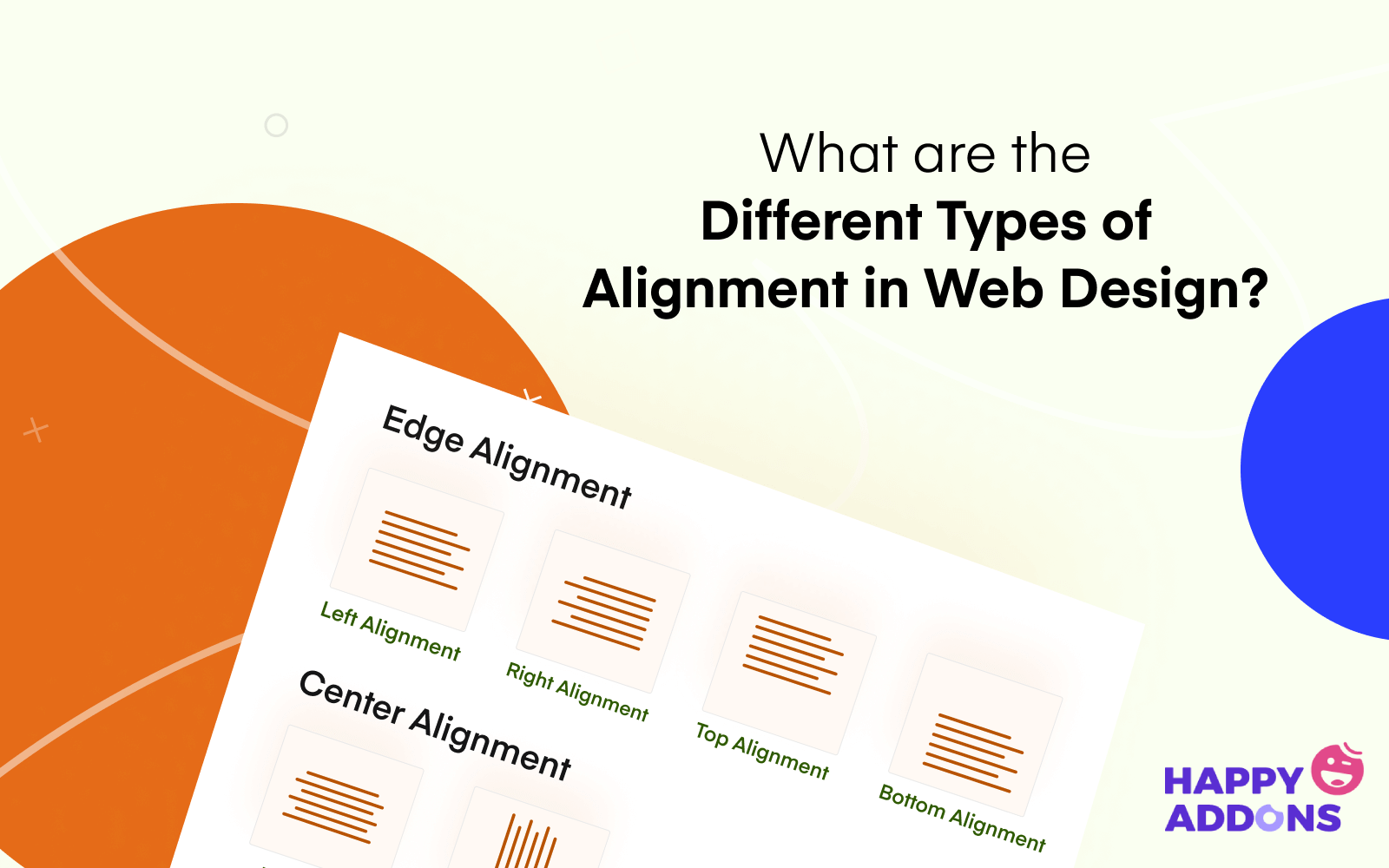
웹 디자인에서 정렬의 다른 유형은 무엇입니까?

웹 디자인에 사용되는 다양한 유형의 정렬이 있습니다. 그러나 그 중 기본 유형은 6개뿐입니다. 아래에서 설명했습니다.
# 왼쪽 정렬
왼쪽 정렬에서 웹 요소는 캔버스의 왼쪽에 정렬됩니다. 새 요소가 추가되면 위 요소의 왼쪽 아래부터 시작됩니다. 왼쪽 정렬은 주로 온라인 뉴스 포털, 잡지 및 블로그 사이트의 텍스트 요소에 적용됩니다.
# 오른쪽 정렬
웹 캔버스의 오른쪽 가장자리에 요소를 정렬합니다. 웹사이트는 일반적으로 이 정렬 스타일을 채택하여 기본 정보와 함께 추가 데이터를 표시합니다. 예를 들어 목차, 태그, 카테고리, 양식 팝업, 판촉 광고 등
# 중앙 정렬
중앙 정렬에서는 텍스트, 이미지 및 기타 요소가 캔버스의 중간 지점을 중심으로 정렬됩니다. 주로 모든 웹 페이지 및 게시물에서 가장 강력하고 영향력 있는 요소를 강조합니다. 예를 들어 블로그 제목, 추천 이미지, 인용구, 가격표, 모달 팝업 등
# 정당한 정렬
오른쪽 가장자리에서 왼쪽으로 웹 캔버스의 전체 공간을 덮으려고 합니다. 이 유형의 정렬은 설명 문구에만 사용됩니다. 웹 디자이너는 제목, 표제, 메타 데이터 및 이미지에 사용하지 않습니다.
# 수평 정렬
수평정렬이란 웹사이트의 왼쪽, 중앙, 오른쪽 요소가 눈에 보이지 않게 오른쪽에서 왼쪽으로 일직선상에 머무르는 상태를 말합니다. 웹 사이트의 모든 부분에서 사용할 수 있습니다. 디자이너는 주로 머리글 및 바닥글 섹션을 장식하는 데 사용합니다.
# 수직 정렬
세로 정렬에서 웹 요소도 보이지 않는 직선에 있지만 위에서 아래로 유지됩니다. 완벽한 웹 디자인은 실제로 수직 및 수평 정렬의 조합을 의미합니다.
웹 디자인의 정렬 원칙

이제 웹사이트를 미학적으로 레이아웃하기 위해 따라야 하는 웹 디자인의 정렬 원칙에 대해 이야기하겠습니다. 모범 사례로 간주할 수도 있습니다.
1. 정사각형과 직사각형 모양에 집중
유료 디자이너라면 어떤 모양이든 만들어 작품을 선보일 수 있습니다. 그러나 UI 및 웹 디자인에 관해서는 정사각형 및 직사각형 모양에 집중해야 합니다. 만들기 쉽고 정렬 친화적이기 때문입니다.
또한 정사각형과 직사각형 모양은 인간의 마음에 편안함, 안정감, 친숙함, 평화감을 나타냅니다. 이것이 웹 사이트를 방문할 때마다 정보를 표시하기 위해 대부분의 숫자에서 정사각형과 직사각형 모양이 사용되는 이유입니다.
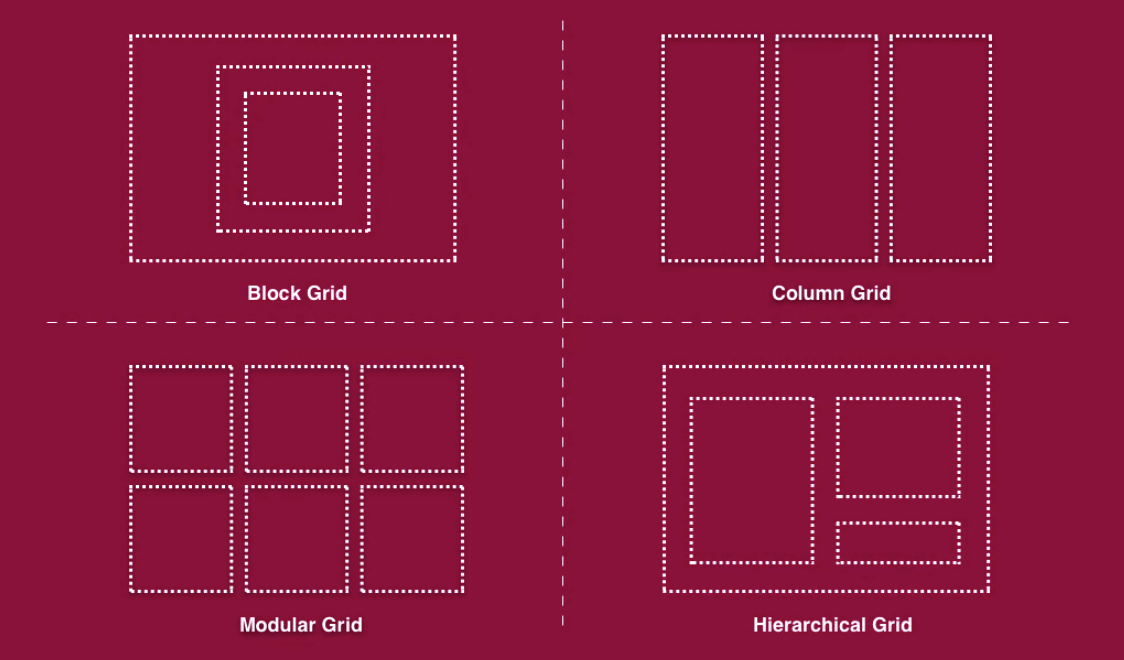
2. 그리드 구조 따르기

그리드 구조는 가로선과 세로선이 서로 교차하여 일련의 정사각형 및 직사각형 형태/블록을 생성하는 패턴을 말합니다. 그런데 왜 그리드 구조를 사용해야 할까요? 콘텐츠를 보다 체계적으로 만들고 신속하게 디자인하는 데 도움이 되기 때문입니다.
텍스트, 이미지, 도형 및 기타 요소를 배치하기 위한 완벽한 프레임워크를 만들 수도 있습니다. 또한 수평 및 수직 매핑에 많은 시간을 할애할 필요가 없습니다.
3. 올바른 읽기 패턴 사용
읽기 패턴은 우리의 눈이 웹사이트를 어느 방향으로 이동/스캔하는지를 밝히는 과학적 연구입니다. 방문자의 80%는 웹사이트만 스캔한다는 점을 기억하십시오. 그들은 게시물의 모든 단어를 읽는 것을 좋아하지 않습니다. 가장 중요한 정보는 독자가 사이트를 스캔하는 동안 자동으로 눈에 들어오는 방식으로 제시해야 합니다.
이상적인 솔루션은 올바른 읽기 패턴을 사용하는 것일 수 있습니다. 읽기 패턴에는 여러 유형이 있습니다. F자형 과 Z자형 이 가장 많이 사용되는 두 가지입니다. 아래 이미지를 보세요. 당신은 빠른 데모를 얻을 것입니다.
4. 와이어프레임 만들기

와이어프레임은 웹사이트의 모든 요소가 결국 어떻게 결합될 것인지에 대한 대략적인 아이디어를 생성하도록 설계된 웹사이트 구조의 저충실도 시각적 표현입니다. 웹사이트의 사용자 인터페이스와 흐름을 계획하는 청사진입니다.
와이어프레임을 만들면 웹 사이트의 전체 레이아웃, 탐색 요소 및 콘텐츠 영역을 지정하는 데 도움이 됩니다. 디지털 터치를 시작하기 전에도 정렬을 수정할 수 있습니다.
5. 디자인을 위한 올바른 도구 얻기
HTML/CSS 코딩에 의존해야 했던 시대는 지났습니다. 그러나 오늘날 코딩 경험 없이도 처음부터 전체 웹 사이트를 구축하고 디자인할 수 있는 쉬운 솔루션이 많이 있습니다. 하지만 그중에서도 전문가에게만 가장 적합한 도구가 있습니다.
초보자라도 걱정하지 마십시오. 다음 섹션에서는 초보자와 전문가 모두에게 똑같이 훌륭한 두 가지 슈퍼 웹 디자인 도구를 소개합니다. 이를 사용하여 웹 사이트에 대한 최고의 정렬을 선별할 수 있습니다.
Elementor 및 HappyAddons를 사용하여 웹 디자인을 완벽하게 정렬

Elementor 와 HappyAddons 는 두 가지 강력한 드래그 앤 드롭 페이지 빌더 플러그인입니다. 눈에 띄는 웹 사이트를 처음부터 디자인하기 위해 코딩 경험이 필요하지 않습니다. 반응형 머리글, 바닥글, 탐색 메뉴, CTA 버튼, 페이지 링크, 문의 양식, 배너 등 원하는 모든 것을 추가할 수 있습니다.
가장 중요한 것은 페이지의 모든 단일 요소를 이동하고 위치를 정렬할 수 있는 궁극적인 권한을 부여한다는 것입니다. HappyAddons는 실제로 Elementor 플러그인의 애드온입니다. 둘 다 100개 이상의 독점 기능과 위젯을 제공합니다.
참고: 둘 다 기본 수준의 웹 사이트를 개발할 수 있는 무료 버전이 있습니다.

보너스: 좋은 정렬과 잘못된 정렬의 예
웹사이트의 아름다움을 평가할 때 정렬만 보지 마십시오. 동등하게 집중해야 할 다른 요소도 있습니다. 예를 들어 색상, 타이포그래피, 로딩 속도, 쉬운 기능 등이 있습니다. 두 개의 웹사이트를 살펴보겠습니다. 그 중 하나는 좋은 정렬의 예이고 다른 하나는 좋지 않습니다.
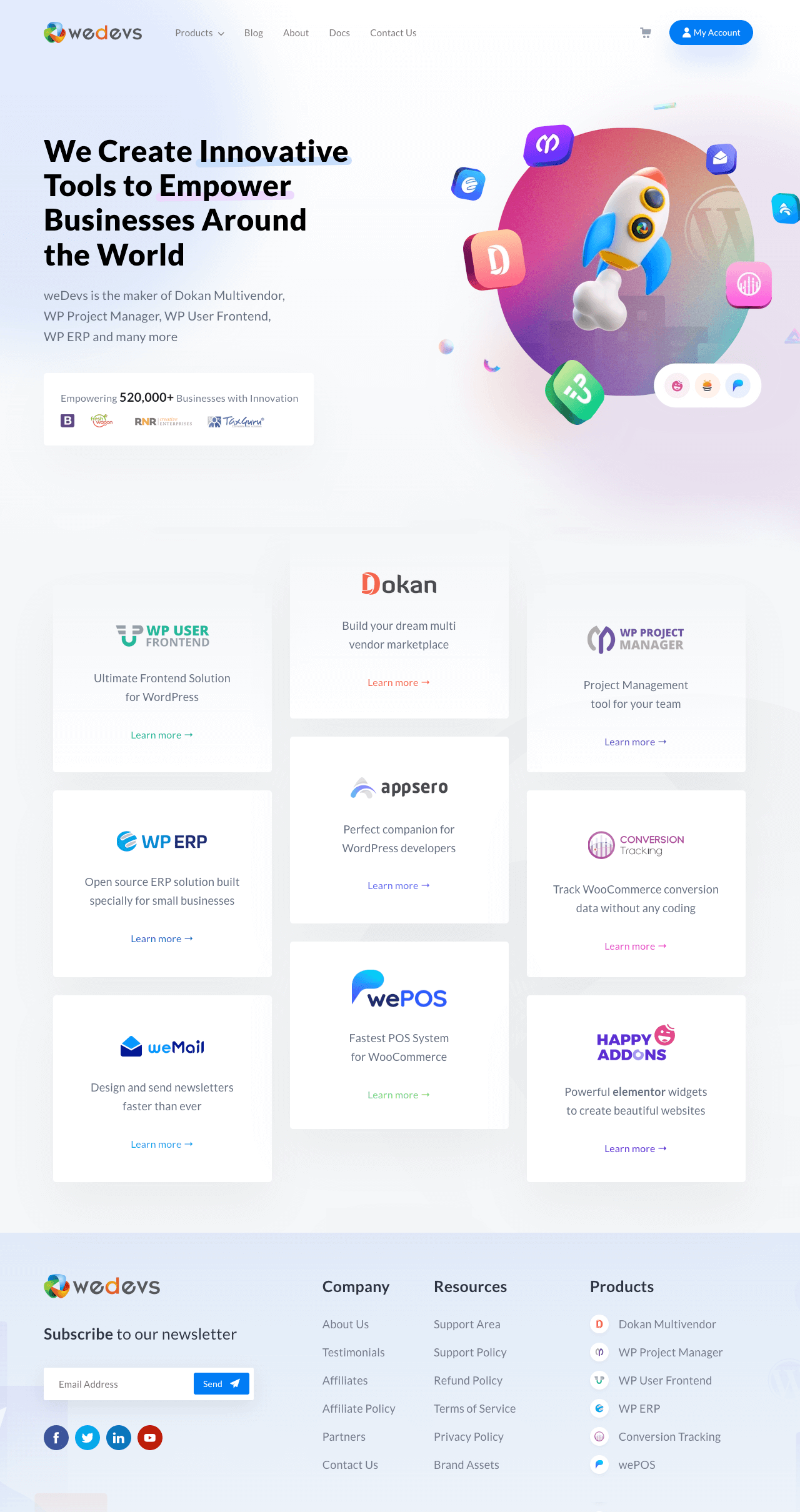
좋은 웹사이트의 예
www.wedevs.com은 WordPress 플러그인 및 테마를 전문으로 하는 소프트웨어 개발 에이전시입니다. Dokan은 그들의 주력 제품 중 하나입니다. 색상, 글꼴, 타이포그래피 또는 정렬 등 웹 인터페이스에서 디자인 관련 오류를 거의 찾을 수 없습니다.
오늘날 수많은 소프트웨어 신생 기업을 위한 이상적인 웹 사이트입니다. 아래는 그 짧은 스냅샷입니다.

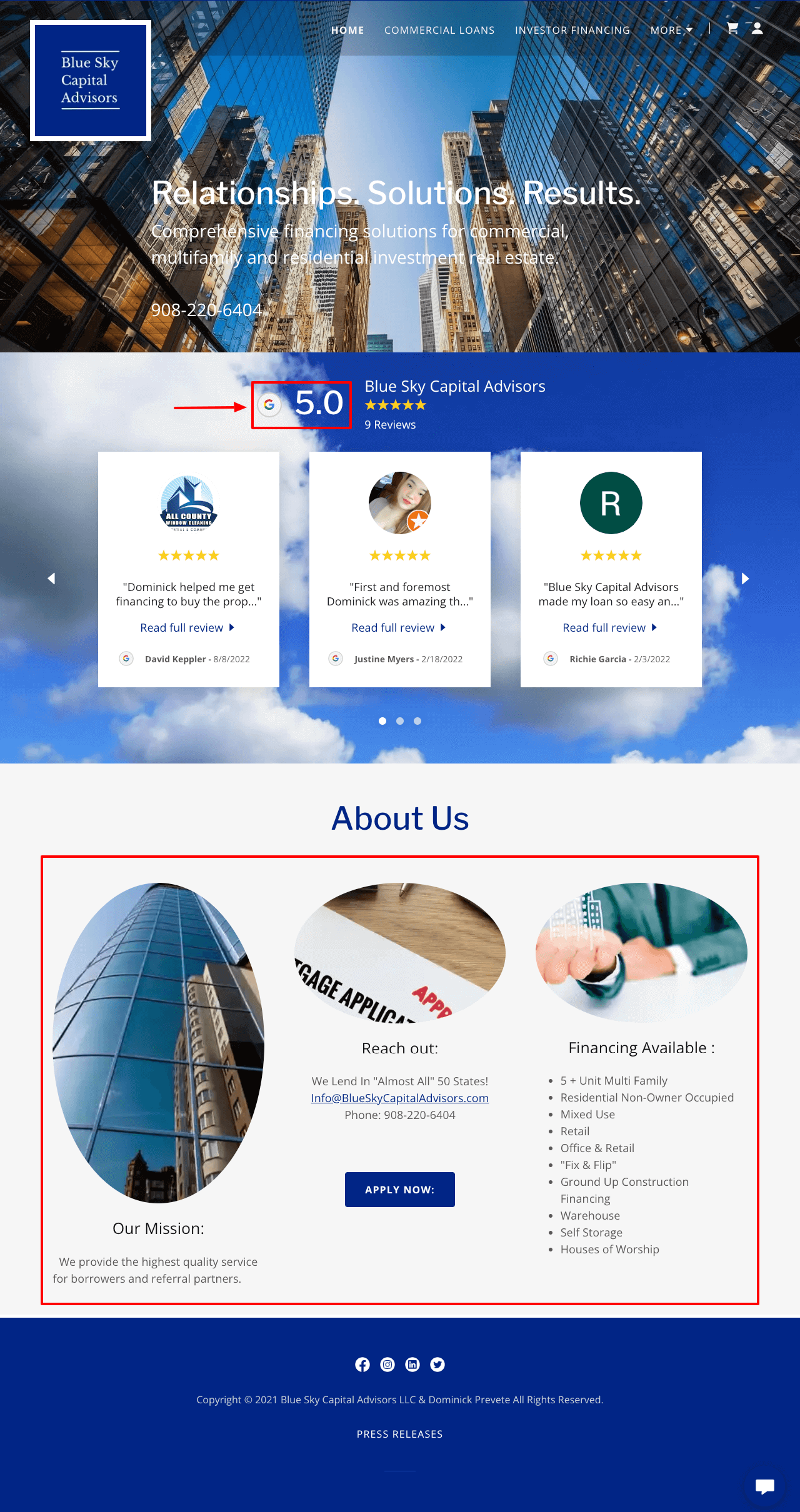
나쁜 웹사이트의 예
www.blueskycapitaladvisors.com은 금융 자문 기관입니다. 사람들에게 기대 수익을 거두기 위해 더 나은 방법으로 돈을 투자하는 방법을 안내합니다. 그러나 그들의 웹사이트에서 눈이 휘둥그레지는 오류를 많이 발견할 것입니다. 정렬과 함께 색 구성표, 글꼴 모음 및 모양에 많은 문제가 있습니다.

웹 디자인의 정렬에 대한 FAQ
이제 웹 디자인의 정렬 주제와 관련하여 온라인에서 자주 발견되는 몇 가지 질문에 답하겠습니다.
웹 디자인에서 정렬은 어떻게 사용됩니까?
정렬은 웹사이트의 모든 요소를 조직적인 방식으로 배치하여 미학적으로 멋지게 보이도록 하는 것입니다. 그것은 당신이 우아한 환경을 만들고, 요소들 사이의 균형을 만들고, 그들 사이에서 의미 있는 연결을 성장시키는 데 도움이 됩니다.
웹 디자인에서 정렬 유형은 무엇입니까?
웹 디자인에는 주로 여섯 가지 유형의 정렬이 있습니다. 그들은:
1. 왼쪽 정렬
2. 오른쪽 정렬
3. 중앙정렬
4. 양쪽 정렬
5. 수평 정렬
6. 수직정렬
웹 디자인에서 정렬과 균형의 차이점은 무엇입니까?
균형은 무언가를 디자인하기 위해 캔버스에 사용되는 요소의 길이, 너비 및 무게를 다룹니다. 정렬은 보이지 않는 연결을 만들고 고유한 관점을 제공합니다.
웹 디자인의 원칙은 무엇입니까?
웹 디자인은 정적이지 않습니다. 그 경향과 철학은 시간이 지남에 따라 변합니다. 그러나 최고 수준의 웹 디자인을 만들기 위해 반드시 지켜야 할 몇 가지 규칙이 있습니다. 그들은:
1. 눈길을 끄는 로고가 있어야 합니다.
2. 간단한 내비게이션 추가
3. 읽기 쉬운 타이포그래피 사용
4. 눈에 거슬리는 색 구성표를 피하십시오.
5. 시각적 계층 구조 유지
6. 인기 있는 읽기 패턴을 따르세요
7. 의미 있는 이미지 사용
8. 페이지 속도 최적화
9. 트리거 CTA 버튼이 있습니다.
자세한 내용은 17가지 이상의 웹 디자인 원칙 문서를 참조하세요.
웹 텍스트에 적합한 정렬 유형은 무엇입니까?
웹 디자인에 사용되는 다양한 유형의 텍스트가 있습니다. 위에 다음 정렬 유형을 적용할 수 있습니다.
왼쪽 정렬 – 제품 기능, 설명, 기사, 뉴스 및 블로그 게시물.
가운데 정렬 – 블로그 제목, 인용문 및 이미지 설명.
오른쪽 정렬 – RTL 방법을 따르는 언어(아랍어, 히브리어).
최종 발언!
웹 사이트가 아무리 자원이 풍부하더라도 요소가 완벽하게 정렬되지 않으면 사용자가 원하는 콘텐츠를 빨리 찾기가 어렵습니다. 우리는 얼라인먼트가 무엇이며 웹사이트에서 얼라인먼트를 돋보이게 만드는 방법에 대한 전체 개요를 다루려고 노력했습니다.
당신이 그것을 즐겼기를 바랍니다. 이와 같은 더 흥미로운 기사를 받고 싶다면 저희를 구독하고 Facebook 및 Twitter 채널을 정기적으로 팔로우하십시오. 앞으로 좋은 하루 되세요!
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
