Zasady wyrównania w projektowaniu stron internetowych: rodzaje i przykłady
Opublikowany: 2022-12-19Wyrównanie to obowiązkowa zasada projektowania stron internetowych, bez której niemożliwe jest tworzenie estetycznych układów stron. Pozwala wizualnie uporządkować elementy na stronie i połączyć je ze sobą. Pomaga stworzyć poczucie zaufania, równowagi, struktury i hierarchii na stronach internetowych.
Ze względu na brak idealnie dopasowanych koncepcji, większość programistów nie udaje się stworzyć wspaniałej perspektywy na interfejsy sieciowe.
Dlatego dobre zrozumienie wyrównania jest koniecznością, aby zostać utalentowanym projektantem stron internetowych. Ten blog pomoże Ci odkryć wszystko, co musisz wiedzieć o wyrównaniu w projektowaniu stron internetowych – jego znaczeniu, zasadach i przykładach. Przejdźmy do dyskusji.
Spis treści
- Co to jest wyrównanie w projektowaniu stron internetowych?
- Znaczenie wyrównania w projektowaniu stron internetowych
- Jakie są różne rodzaje wyrównania w projektowaniu stron internetowych?
- Zasady wyrównania w projektowaniu stron internetowych
- Użyj Elementora i HappyAddons, aby idealnie dopasować swój projekt internetowy
- Bonus: przykłady dobrych i złych ustawień
- Często zadawane pytania dotyczące wyrównania w projektowaniu stron internetowych
- Uwaga końcowa!
Co to jest wyrównanie w projektowaniu stron internetowych?
Wyrównanie odnosi się do praktyki rozmieszczania elementów wizualnych na stronach internetowych, takich jak tekst, kształty, obrazy, elementy menu i przyciski CTA. Stanowi fundament, na którym projektanci gromadzą wszystkie te elementy i tworzą między nimi niewidzialne połączenie.
Idealne wyrównanie pomaga ustanowić poczucie hierarchii, wyróżnić kluczowe elementy i stworzyć płynny przepływ w interfejsie internetowym. Dzięki temu odwiedzający mogą łatwo przeglądać Twoją witrynę i znajdować informacje, których szukają.
Znaczenie wyrównania w projektowaniu stron internetowych

Bez odpowiedniego wyrównania niemożliwe jest przeniesienie UX Twojej witryny na wyższy poziom. Przyjrzyjmy się teraz kilku kluczowym punktom, dlaczego dobre wyrównanie ma duże znaczenie w projektowaniu stron internetowych.
a. Wyostrza estetykę
Witryny takie jak e-commerce, czasopisma i serwisy informacyjne zazwyczaj mają nieograniczoną zawartość. Idealne wyrównanie pomaga zapewnić przejrzysty interfejs i prezentację treści w atrakcyjny wizualnie sposób.
b. Poprawia czytelność
Gdy interfejs jest przejrzysty, a zawartość jest uporządkowana, odwiedzający mogą łatwo nawigować po nich i znaleźć tę, której szukają. W ten sposób wyrównanie poprawia wynik czytelności.
c. Zwiększa użyteczność
Odwiedzający zwykle wykonują więcej działań w tych witrynach, które uznają za wygodne. Na przykład mogą przesyłać formularze, naciskać przyciski wezwania do działania, klikać wewnętrzne linki, pobierać Twoje produkty i nie tylko.
d. Zwiększa zaangażowanie
Wygodne i wolne od zakłóceń środowisko może automatycznie zwrócić uwagę czytelników na określone sekcje. Może znacznie zwiększyć liczbę sesji odwiedzających Twoją witrynę i zmniejszyć współczynniki odrzuceń.
mi. Reaguje
Ponad 50% ruchu w sieci jest dziś generowane z urządzeń mobilnych . Wyrównanie może pomóc w zmianie kształtu i położenia tekstu, logo, obrazów, kształtów i innych elementów, tak aby były one odpowiednio widoczne na urządzeniach mobilnych i innych.
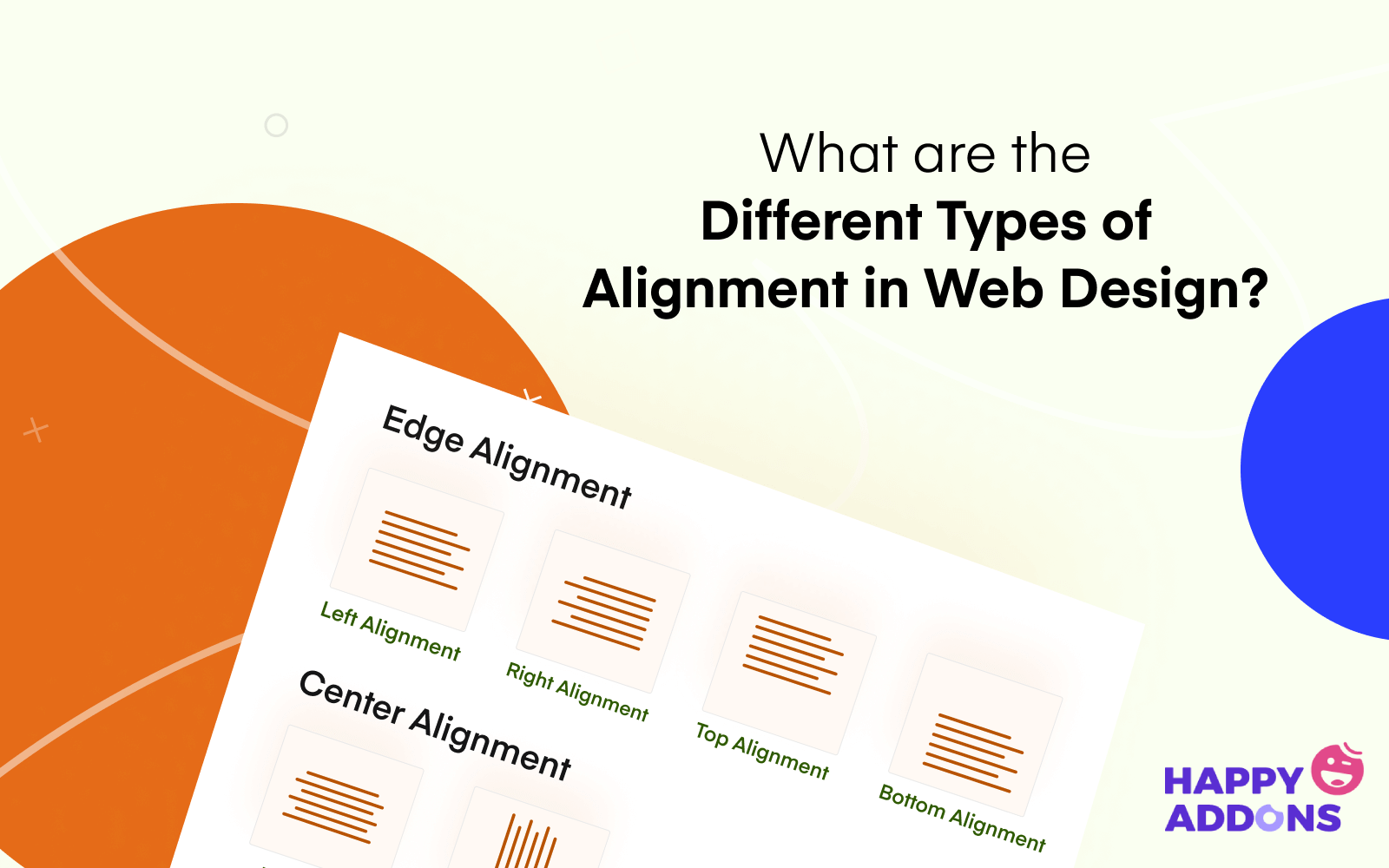
Jakie są różne rodzaje wyrównania w projektowaniu stron internetowych?

W projektowaniu stron internetowych stosuje się różne rodzaje wyrównań. Ale tylko sześć z nich to typy podstawowe. Wyjaśniliśmy je poniżej.
# Wyrównanie do lewej
W przypadku wyrównania do lewej elementy sieci Web są wyrównywane do lewej strony kanwy. Kiedy dodawany jest nowy element, zaczyna się on od lewej dolnej części elementu powyżej. Wyrównanie do lewej jest stosowane głównie do elementów tekstowych internetowych portali informacyjnych, czasopism i blogów.
# Wyrównanie w prawo
Wyrównuje elementy do prawej krawędzi płótna internetowego. Witryny zwykle przyjmują ten styl wyrównania, aby wyświetlać dodatkowe dane obok głównych informacji. Na przykład spis treści, tagi, kategorie, wyskakujące okienka formularzy, reklamy promocyjne itp.
# Wyrównanie do środka
W przypadku wyrównania do środka teksty, obrazy i inne elementy są wyrównywane wokół środkowego punktu obszaru roboczego. Podkreśla głównie najpotężniejsze i najbardziej wpływowe elementy każdej strony internetowej i postu. Na przykład tytuł bloga, wyróżniony obraz, wycena, tabela cen, modalne wyskakujące okienko itp.
# Uzasadnione wyrównanie
Próbuje zakryć całą przestrzeń płótna internetowego, od prawej krawędzi do lewej. Ten typ wyrównania jest używany tylko w przypadku fragmentów opisowych. Projektanci stron internetowych unikają używania go w tytułach, nagłówkach, metadanych i obrazach.
# Wyrównanie w poziomie
Wyrównanie w poziomie odnosi się do stanu, w którym lewy, środkowy i prawy element strony internetowej pozostają na niewidocznej linii prostej, od prawej do lewej strony . Możesz go użyć w dowolnej części serwisu. Projektanci najczęściej używają go do ozdabiania sekcji nagłówka i stopki.
# Wyrównanie w pionie
W ustawieniu pionowym elementy sieci również pozostają na niewidocznej linii prostej, ale od góry do dołu . Idealny projekt strony internetowej w rzeczywistości odnosi się do połączenia wyrównania pionowego i poziomego.
Zasady wyrównania w projektowaniu stron internetowych

Teraz porozmawiamy o zasadach wyrównania w projektowaniu stron internetowych, których należy przestrzegać, aby estetycznie ułożyć witrynę. Możesz je również zaliczyć do najlepszych praktyk.
1. Skoncentruj się na kształtach kwadratowych i prostokątnych
Jeśli jesteś płatnym projektantem, możesz stworzyć dowolny kształt, aby zaprezentować swoje dzieło. Ale jeśli chodzi o interfejs użytkownika i projektowanie stron internetowych, musisz skupić się na kwadratowych i prostokątnych kształtach. Ponieważ są łatwe do utworzenia i wysoce przyjazne dla wyrównania.
Poza tym kwadratowe i prostokątne kształty wskazują na wygodę, bezpieczeństwo, zażyłość i poczucie spokoju w ludzkim umyśle. Dlatego za każdym razem, gdy odwiedzasz stronę internetową, zauważasz, że kwadraty i prostokąty są w większości używane do prezentowania informacji.
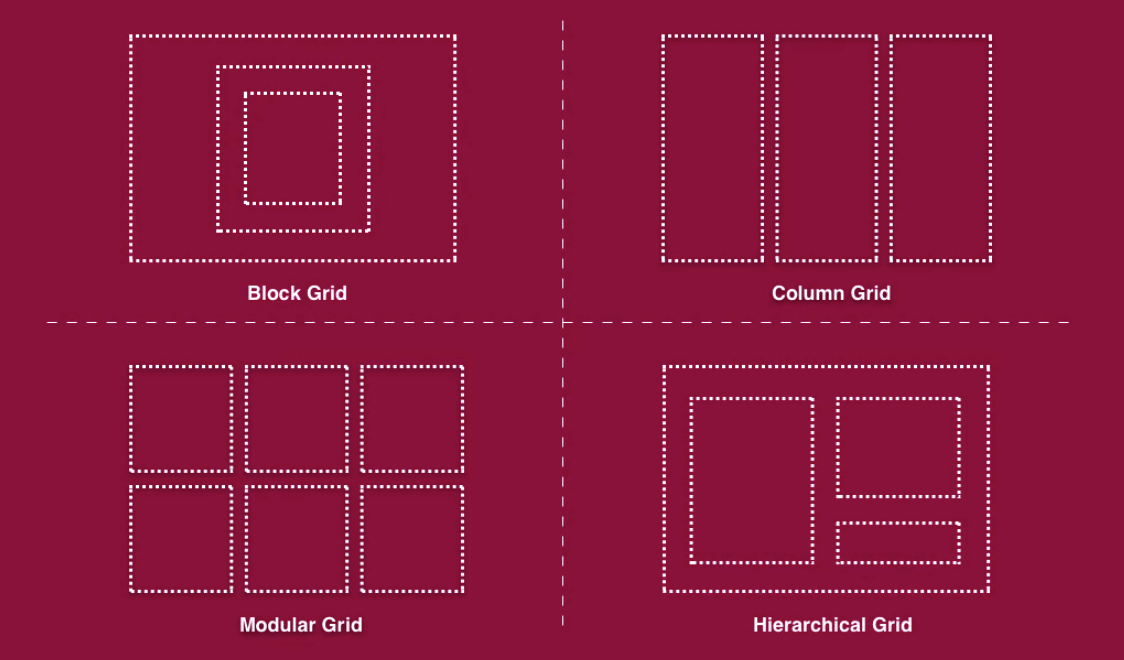
2. Postępuj zgodnie ze strukturą siatki

Struktura siatki odnosi się do wzoru, w którym poziome i pionowe linie przecinają się, tworząc serię kwadratów i prostokątnych form/bloków. Ale dlaczego miałbyś używać struktury siatki? Ponieważ pomoże Ci lepiej uporządkować treści i szybko je zaprojektować.
Możesz także stworzyć idealne ramy do pozycjonowania tekstu, obrazów, kształtów i innych elementów. I nie musisz spędzać dużo czasu na mapowaniu poziomym i pionowym.
3. Używaj właściwego wzorca czytania
Wzorzec czytania to badanie naukowe, które ujawnia, w jakim kierunku poruszają się nasze oczy/skanują stronę internetową. Pamiętaj, że 80% odwiedzających skanuje tylko strony internetowe. Nie lubią czytać każdego słowa w poście. Musisz przedstawić najważniejsze informacje w taki sposób, aby automatycznie rzuciły się one w oczy czytelnikom podczas przeglądania Twojej witryny.
Idealnym rozwiązaniem może być zastosowanie odpowiedniego wzorca czytania. Istnieje wiele rodzajów wzorców czytania. Kształt F i kształt Z to dwa najczęściej używane z nich. Obejrzyj obrazek poniżej. Otrzymasz szybką demonstrację.
4. Utwórz szkielet

Model szkieletowy to wizualna reprezentacja struktury witryny internetowej o niskiej wierności, zaprojektowana w celu stworzenia przybliżonego obrazu tego, jak ostatecznie wszystkie elementy witryny będą razem. Jest to plan, który planuje interfejs użytkownika i przepływ strony internetowej.
Tworzenie szkieletu może pomóc w określeniu ogólnego układu, elementów nawigacyjnych i obszarów zawartości witryny. Możesz naprawić wyrównanie, zanim zaczniesz nadawać mu cyfrowy dotyk.
5. Zdobądź odpowiednie narzędzie do projektowania
Dawno minęły czasy, kiedy trzeba było polegać na kodowaniu HTML/CSS. Ale obecnie istnieje wiele łatwych rozwiązań, dzięki którym można zbudować i zaprojektować całą witrynę od podstaw bez żadnego doświadczenia w programowaniu. Ale wśród nich są narzędzia, które są najlepsze tylko dla ekspertów.

Nie martw się, jeśli jesteś początkującym. W następnej części zapoznasz się z dwoma super narzędziami do projektowania stron internetowych, które są równie doskonałe dla początkujących, jak i ekspertów. Korzystając z nich, możesz wybrać najlepsze wyrównania dla swojej witryny.
Użyj Elementora i HappyAddons, aby idealnie dopasować swój projekt internetowy

Elementor i HappyAddons to dwie potężne wtyczki do tworzenia stron typu „przeciągnij i upuść”. Nie wymagają żadnego doświadczenia w kodowaniu, aby zaprojektować chwytliwą stronę internetową od podstaw. Możesz dodać responsywne nagłówki, stopki, menu nawigacyjne, przyciski CTA, linki do stron, formularze kontaktowe, banery i cokolwiek chcesz.
Co najważniejsze, dadzą ci najwyższą władzę do przenoszenia każdego elementu twojej strony i dopasowywania ich pozycji. HappyAddons to tak naprawdę dodatek do wtyczki Elementor. Oba oferują ponad 100 ekskluzywnych funkcji i widżetów.
Uwaga: oba mają darmową wersję, dzięki której możesz stworzyć stronę internetową na poziomie podstawowym.
Bonus: przykłady dobrych i złych ustawień
Oceniając piękno strony internetowej, nie patrz tylko na jej wyrównanie. Jest też kilka innych czynników, na których powinieneś skupić się w równym stopniu. Na przykład kolor, typografia, szybkość ładowania i prosta funkcjonalność. Przyjrzyjmy się dwóm stronom internetowym, z których jedna jest przykładem dobrego wyrównania, a druga zła.
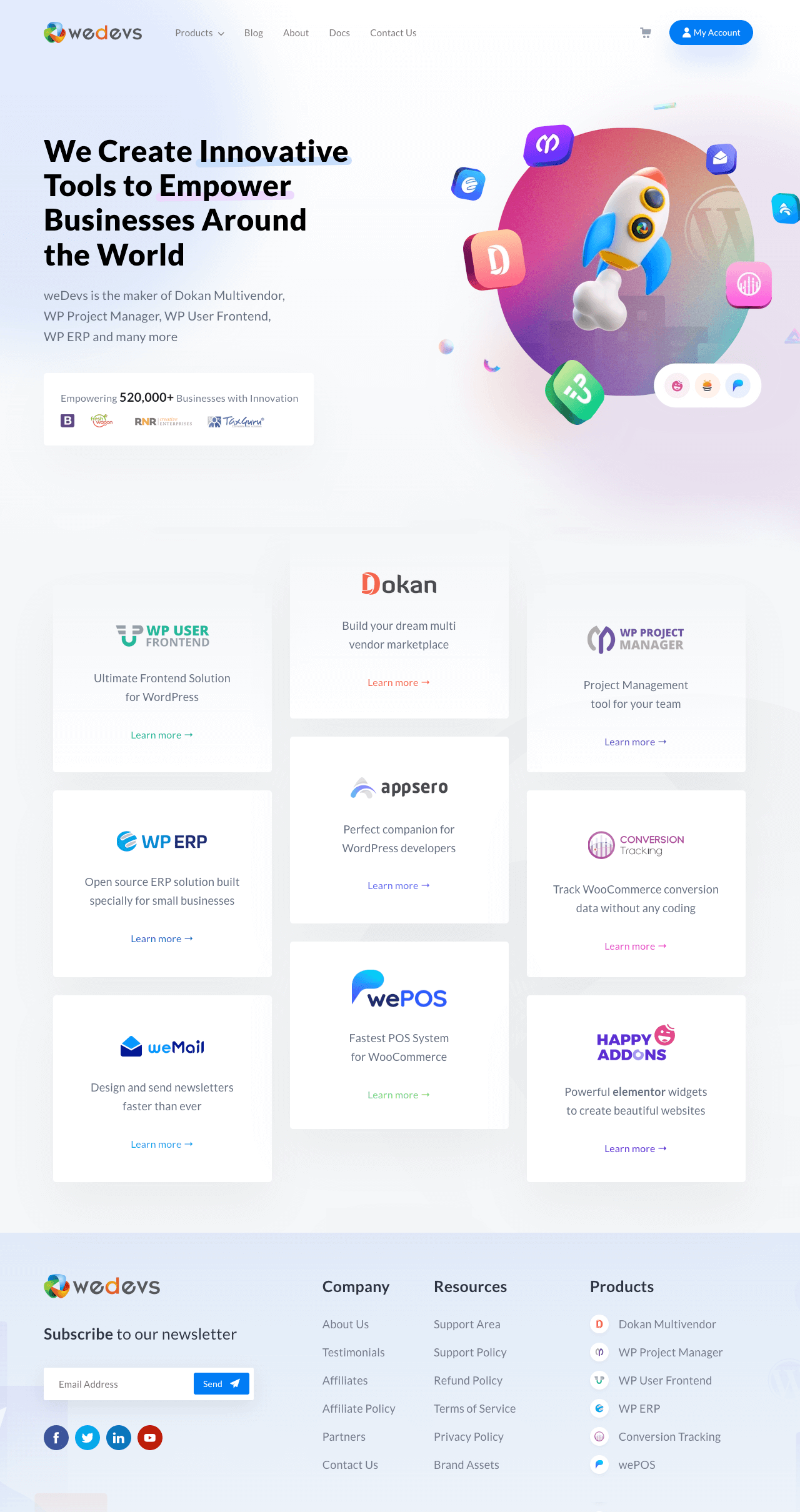
Przykład dobrej strony internetowej
www.wedevs.com to agencja programistyczna specjalizująca się we wtyczkach i motywach WordPress. Dokan to jeden z ich flagowych produktów. W ich interfejsie internetowym prawie nie znajdziesz błędów związanych z projektem, niezależnie od tego, czy chodzi o kolor, czcionkę, typografię czy wyrównanie.
Dziś jest to idealna strona internetowa dla wielu firm rozpoczynających działalność w zakresie oprogramowania. Poniżej znajduje się jego krótka migawka.

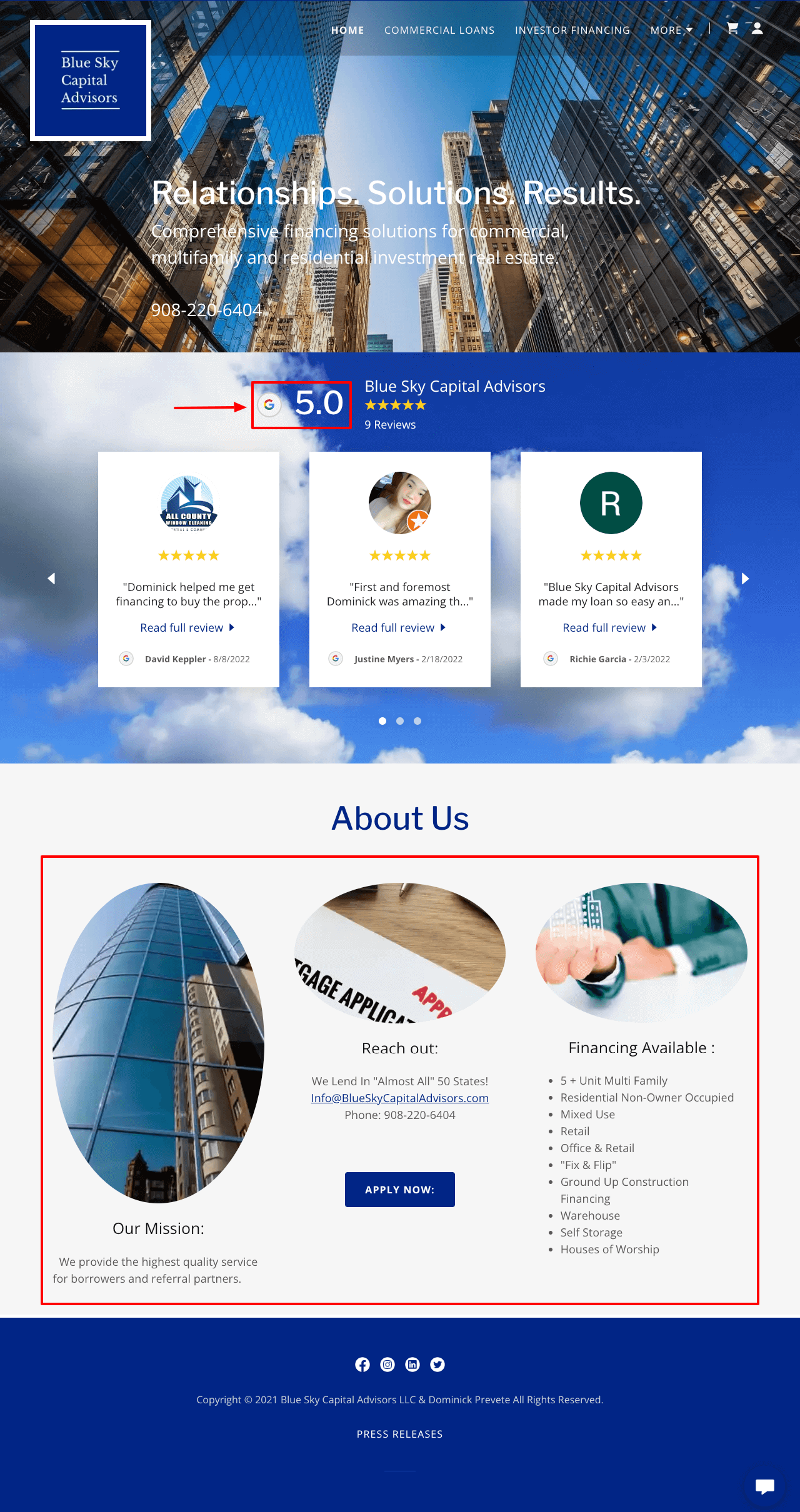
Przykład złej strony internetowej
www.blueskycapitaladvisors.com jest agencją doradztwa finansowego. Prowadzi ludzi, jak lepiej inwestować swoje pieniądze, aby osiągnąć oczekiwany zwrot. Ale na ich stronie internetowej znajdziesz wiele krzyczących błędów. Oprócz wyrównania ma wiele problemów ze schematem kolorów, rodziną czcionek i kształtami.

Często zadawane pytania dotyczące wyrównania w projektowaniu stron internetowych
Odpowiemy teraz na kilka często pojawiających się w Internecie pytań dotyczących wyrównania w projektowaniu stron internetowych.
W jaki sposób wyrównanie jest wykorzystywane w projektowaniu stron internetowych?
Wyrównanie to umieszczenie wszystkich elementów strony internetowej w uporządkowany sposób, aby wyglądały wspaniale estetycznie. Pomaga stworzyć pełne wdzięku środowisko, stworzyć równowagę między elementami i zbudować między nimi znaczące połączenie.
Jakie są rodzaje wyrównania w projektowaniu stron internetowych?
Istnieje sześć rodzajów wyrównania w projektowaniu stron internetowych. Oni są:
1. Wyrównanie do lewej
2. Wyrównanie w prawo
3. Wyśrodkowanie
4. Uzasadnione wyrównanie
5. Wyrównanie w poziomie
6. Wyrównanie w pionie
Jaka jest różnica między wyrównaniem a równowagą w projektowaniu stron internetowych?
Równowaga dotyczy długości, szerokości i wagi elementów użytych na płótnie do zaprojektowania czegoś. Wyrównanie tworzy niewidzialne połączenie i przedstawia je z wyjątkowej perspektywy.
Jakie są zasady projektowania stron internetowych?
Projektowanie stron internetowych nie jest statyczne. Jego trendy i filozofie zmieniają się w czasie. Istnieją jednak pewne niezmienne zasady, które są niezbędne do tworzenia najlepszych projektów internetowych. Oni są:
1. Mieć chwytliwe logo
2. Dodaj prostą nawigację
3. Używaj łatwej do odczytania typografii
4. Unikaj krzykliwej kolorystyki
5. Zachowaj wizualną hierarchię
6. Postępuj zgodnie z popularnym schematem czytania
7. Używaj znaczących obrazów
8. Zoptymalizuj szybkość strony
9. Mają wyzwalające przyciski CTA
Aby dowiedzieć się więcej, odwiedź ten artykuł – Ponad 17 zasad projektowania stron internetowych.
Który typ wyrównania jest dobry dla tekstów internetowych?
Istnieją różne rodzaje tekstów używanych w projektowaniu stron internetowych. Można zastosować do nich następujące typy wyrównania.
Wyrównanie do lewej – cechy produktów, opisy, artykuły, wiadomości i posty na blogu.
Wyśrodkowanie – tytuły blogów, cytaty i opisy obrazów.
Wyrównanie do prawej – Języki (arabski, hebrajski) zgodne z metodą RTL.
Uwaga końcowa!
Bez względu na to, jak zaawansowana jest Twoja witryna, jeśli elementy nie są idealnie dopasowane, użytkownikom będzie trudno szybko znaleźć oczekiwaną treść. Staraliśmy się przedstawić pełny przegląd tego, czym jest wyrównanie i jak sprawić, by wyróżniało się w Twojej witrynie.
Mam nadzieję, że ci się podobało. Jeśli lubisz otrzymywać więcej interesujących artykułów, takich jak ten, zasubskrybuj nas i regularnie śledź nasze kanały na Facebooku i Twitterze. Miłego dnia!
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje dotyczące Elementora
