Princípios de Alinhamento em Web Design: Tipos e Exemplos
Publicados: 2022-12-19O alinhamento é um princípio obrigatório de web design sem o qual é impossível criar layouts de página esteticamente agradáveis. Ele permite que os elementos em uma página sejam visualmente organizados e conectados uns aos outros. Ajuda a criar um senso de confiança, equilíbrio, estrutura e hierarquia nas páginas da web.
Devido à falta de conceitos em alinhamento perfeito, a maioria dos desenvolvedores falha em criar uma perspectiva maravilhosa sobre as interfaces da web.
É por isso que ter uma boa compreensão do alinhamento é essencial para se tornar um web designer talentoso. Este blog irá ajudá-lo a explorar tudo o que você precisa saber sobre alinhamento em web design – sua importância, princípios e exemplos. Vamos entrar na discussão.
Índice
- O que é Alinhamento em Web Design?
- Importância do Alinhamento no Web Design
- Quais são os diferentes tipos de alinhamento em Web Design?
- Princípios de Alinhamento em Web Design
- Use Elementor e HappyAddons para alinhar perfeitamente seu design da Web
- Bônus: exemplos de alguns alinhamentos bons e ruins
- FAQ sobre Alinhamento em Web Design
- Observação Final!
O que é Alinhamento em Web Design?
Alinhamento refere-se à prática de organizar elementos visuais em páginas da Web, como texto, formas, imagens, itens de menu e botões CTA. Ele estabelece uma base sobre a qual os designers reúnem todos esses elementos e criam uma conexão invisível entre eles.
O alinhamento perfeito ajuda você a estabelecer um senso de hierarquia, destacar elementos-chave e criar um fluxo contínuo em sua interface da web. Assim, os visitantes podem explorar facilmente seu site e encontrar as informações que procuram.
Importância do Alinhamento no Web Design

Sem o alinhamento adequado, é impossível levar o UX do seu site para o próximo nível. Vejamos agora alguns pontos-chave por que um bom alinhamento é muito importante em web design.
uma. Aguça a Estética
Sites como comércio eletrônico, revistas e portos de notícias geralmente têm conteúdo ilimitado. O alinhamento perfeito ajuda a garantir uma interface limpa e apresentar conteúdos de forma visualmente atraente.
b. Melhora a legibilidade
Uma vez que a interface esteja limpa e os conteúdos apresentados de forma ordenada, os visitantes podem navegar facilmente e encontrar o que desejam. Assim, o alinhamento melhora a pontuação de legibilidade.
c. Aumenta a Usabilidade
Os visitantes tendem a realizar mais ações nos sites que consideram confortáveis. Por exemplo, eles podem enviar formulários, clicar nos botões CTA, clicar em seus links internos, baixar seus produtos e muito mais.
d. Aumenta o engajamento
Um ambiente confortável e livre de distrações pode atrair automaticamente a atenção dos leitores para seções específicas. Ele pode ampliar significativamente as sessões dos visitantes em seu site e reduzir as taxas de rejeição.
e. torna responsivo
Mais de 50% do tráfego da web hoje é gerado a partir de dispositivos móveis . O alinhamento pode ajudá-lo a modificar a forma e a posição de seu texto, logotipo, imagens, formas e outros elementos para que fiquem visíveis de maneira adequada em dispositivos móveis e outros.
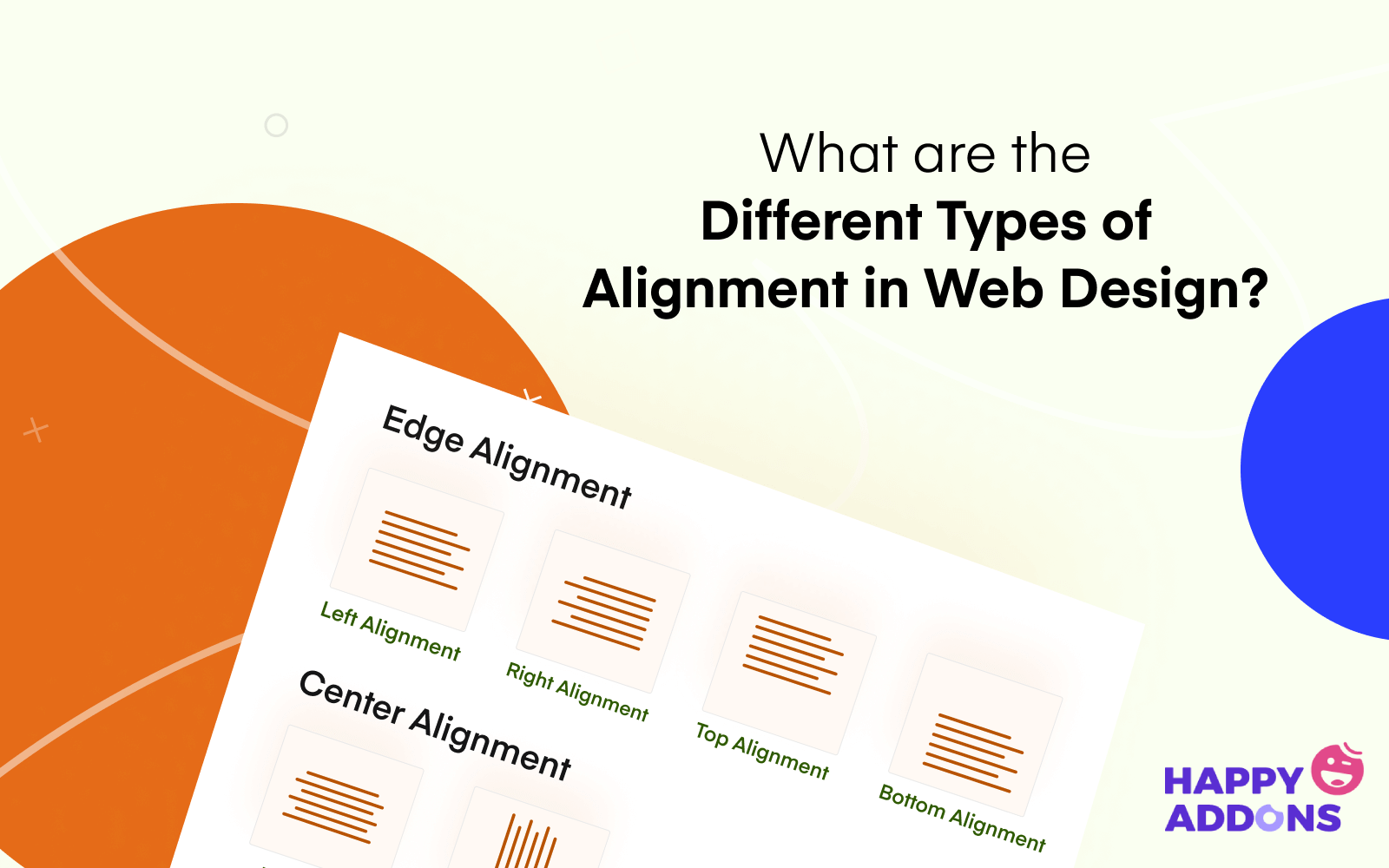
Quais são os diferentes tipos de alinhamento em Web Design?

Existem diferentes tipos de alinhamentos usados em web design. Mas apenas seis deles são tipos básicos. Nós os explicamos abaixo.
# Alinhamento à Esquerda
No alinhamento à esquerda, os elementos da web são alinhados ao lado esquerdo de uma tela. Quando um novo elemento é adicionado, ele começa no canto inferior esquerdo do elemento acima. O alinhamento à esquerda é aplicado principalmente aos elementos de texto de portais de notícias online, revistas e sites de blogs.
# Alinhamento à direita
Ele alinha os elementos à borda direita da tela da web. Os sites geralmente adotam esse estilo de alinhamento para exibir dados adicionais ao lado das informações principais. Por exemplo, tabela de conteúdo, tags, categorias, pop-up de formulário, anúncios promocionais, etc.
# Alinhamento Central
No alinhamento central, textos, imagens e outros elementos são alinhados em torno do ponto central da tela. Ele destaca principalmente os elementos mais poderosos e influentes de qualquer página da web e postagem. Por exemplo, título do blog, imagem em destaque, cotação, tabela de preços, pop-up modal, etc.
# Alinhamento Justificado
Ele tenta cobrir todo o espaço de uma tela da web, da borda direita à esquerda. Este tipo de alinhamento é usado apenas com passagens descritivas. Web designers evitam usá-lo em títulos, cabeçalhos, metadados e imagens.
# Alinhamento horizontal
O alinhamento horizontal refere-se ao estado em que os elementos esquerdo, central e direito de um site permanecem em uma linha reta invisível, da direita para a esquerda . Você pode usá-lo em qualquer parte do site. Os designers geralmente o usam para decorar suas seções de cabeçalho e rodapé.
# Alinhamento vertical
No alinhamento vertical, os elementos da teia também ficam em uma linha reta invisível, mas de cima para baixo . Um web design perfeito realmente se refere à combinação de alinhamentos verticais e horizontais.
Princípios de Alinhamento em Web Design

Agora, falaremos sobre os princípios de alinhamento em web design que você deve seguir para fazer o layout de seu site esteticamente. Você também pode contá-los como práticas recomendadas.
1. Concentre-se em formas quadradas e retangulares
Se você é um designer profissional, pode criar qualquer forma para apresentar sua arte. Mas quando se trata de interface do usuário e design da web, você deve se concentrar em formas quadradas e retangulares. Porque eles são fáceis de criar e altamente amigáveis ao alinhamento.
Além disso, formas quadradas e retangulares indicam conforto, segurança, familiaridade e uma sensação de paz na mente humana. É por isso que sempre que você visita um site, descobre que quadrados e formas retangulares são usados na maioria dos números para apresentar informações.
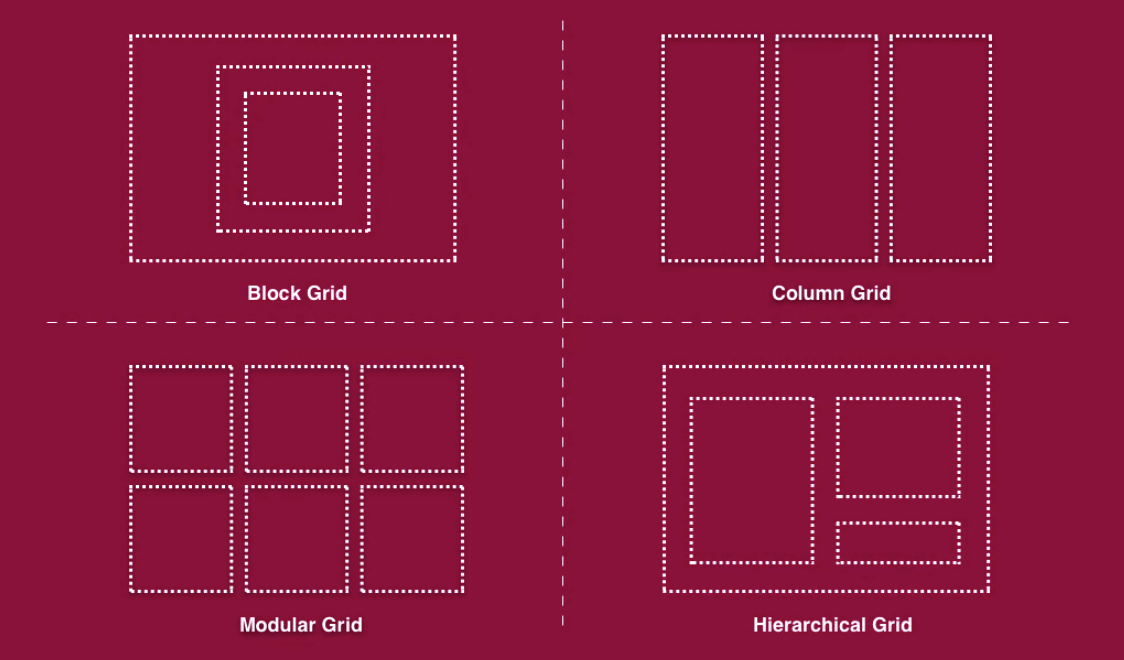
2. Siga a estrutura da grade

Uma estrutura de grade refere-se a um padrão onde linhas horizontais e verticais se cruzam, criando uma série de quadrados e formas/blocos retangulares. Mas por que você deveria usar uma estrutura de grade? Porque vai te ajudar a deixar seu conteúdo mais organizado e com design mais rápido.
Você também pode criar uma estrutura perfeita para posicionar texto, imagens, formas e outros elementos. E você não precisa gastar muito tempo no mapeamento horizontal e vertical.
3. Use o padrão de leitura correto
O padrão de leitura é um estudo científico que revela em que direção nossos olhos se movem/examinam um site. Lembre-se, 80% dos visitantes apenas verificam sites. Eles não gostam de ler cada palavra de um post. Você deve apresentar as informações mais importantes de forma que elas cheguem automaticamente aos olhos dos leitores enquanto eles examinam seu site.
Uma solução ideal poderia ser usar o padrão de leitura correto. Existem muitos tipos de padrões de leitura. F-shape e Z-shape são os dois mais usados deles. Observe a imagem abaixo. Você receberá uma demonstração rápida.
4. Crie um Wireframe

Um wireframe é uma representação visual de baixa fidelidade da estrutura de um site projetada para criar uma ideia aproximada de como todos os elementos de um site ficarão juntos no final. É um projeto que planeja a interface de usuário e o fluxo de um site.
A criação de um wireframe pode ajudá-lo a especificar o layout geral, os elementos de navegação e as áreas de conteúdo do seu site. Você pode corrigir o alinhamento antes mesmo de começar a dar um toque digital.
5. Obtenha a ferramenta certa para projetar
Longe vão os dias em que você dependia da codificação HTML/CSS. Mas hoje existem muitas soluções fáceis pelas quais você pode criar e projetar um site inteiro do zero, sem nenhuma experiência em codificação. Mas entre eles, existem algumas ferramentas que são melhores apenas para especialistas.

Não se preocupe se você for iniciante. A próxima seção apresentará a você duas superferramentas de web design que são igualmente ótimas para iniciantes e especialistas. Usando-os, você pode selecionar alinhamentos de alto nível para o seu site.
Use Elementor e HappyAddons para alinhar perfeitamente seu design da Web

Elementor e HappyAddons são dois plug-ins poderosos de criação de páginas de arrastar e soltar. Eles não exigem que você tenha experiência em codificação para criar um site cativante do zero. Você pode adicionar cabeçalhos responsivos, rodapés, menus de navegação, botões CTA, links de página, formulários de contato, banners e o que quiser.
Mais importante, eles darão a você a autoridade máxima para mover cada elemento da sua página e alinhar suas posições. HappyAddons é na verdade um complemento para o plugin Elementor. Ambos oferecem mais de 100 recursos e widgets exclusivos.
Nota: Ambos têm uma versão gratuita disponível na qual você pode desenvolver um site de nível básico.
Bônus: exemplos de alguns alinhamentos bons e ruins
Ao avaliar a beleza de um site, não olhe apenas para o seu alinhamento. Existem alguns outros fatores também nos quais você deve se concentrar igualmente. Por exemplo, cor, tipografia, velocidade de carregamento e funcionalidade fácil. Vejamos dois sites, um dos quais é um exemplo de bom alinhamento e o outro é ruim.
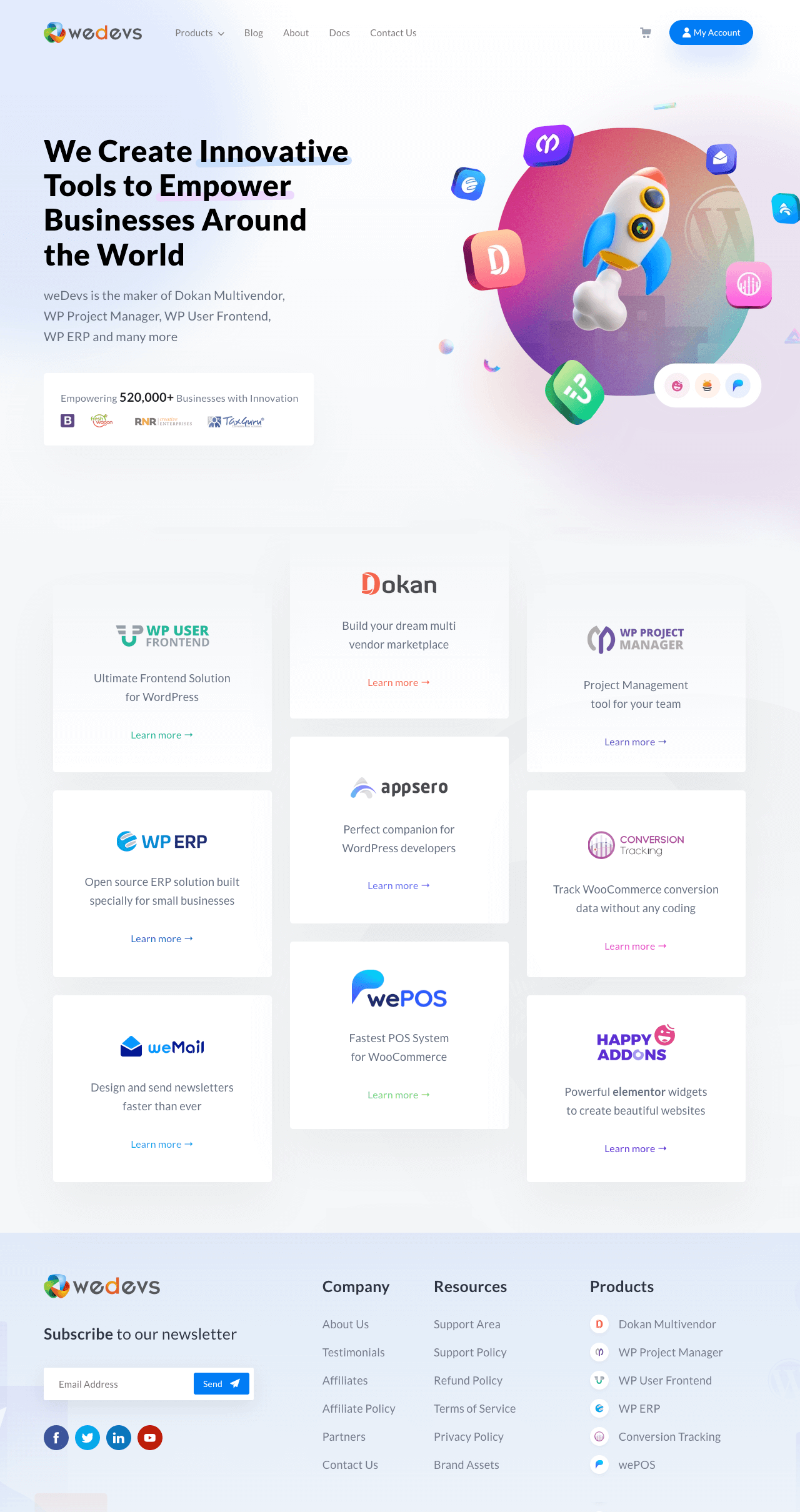
Exemplo de um bom site
www.wedevs.com é uma agência de desenvolvimento de software especializada em plugins e temas WordPress. Dokan é um de seus principais produtos. Dificilmente você encontrará algum erro relacionado ao design em sua interface web, seja cor, fonte, tipografia ou alinhamento.
É hoje um site ideal para inúmeras empresas iniciantes de software. Abaixo está um pequeno instantâneo dele.

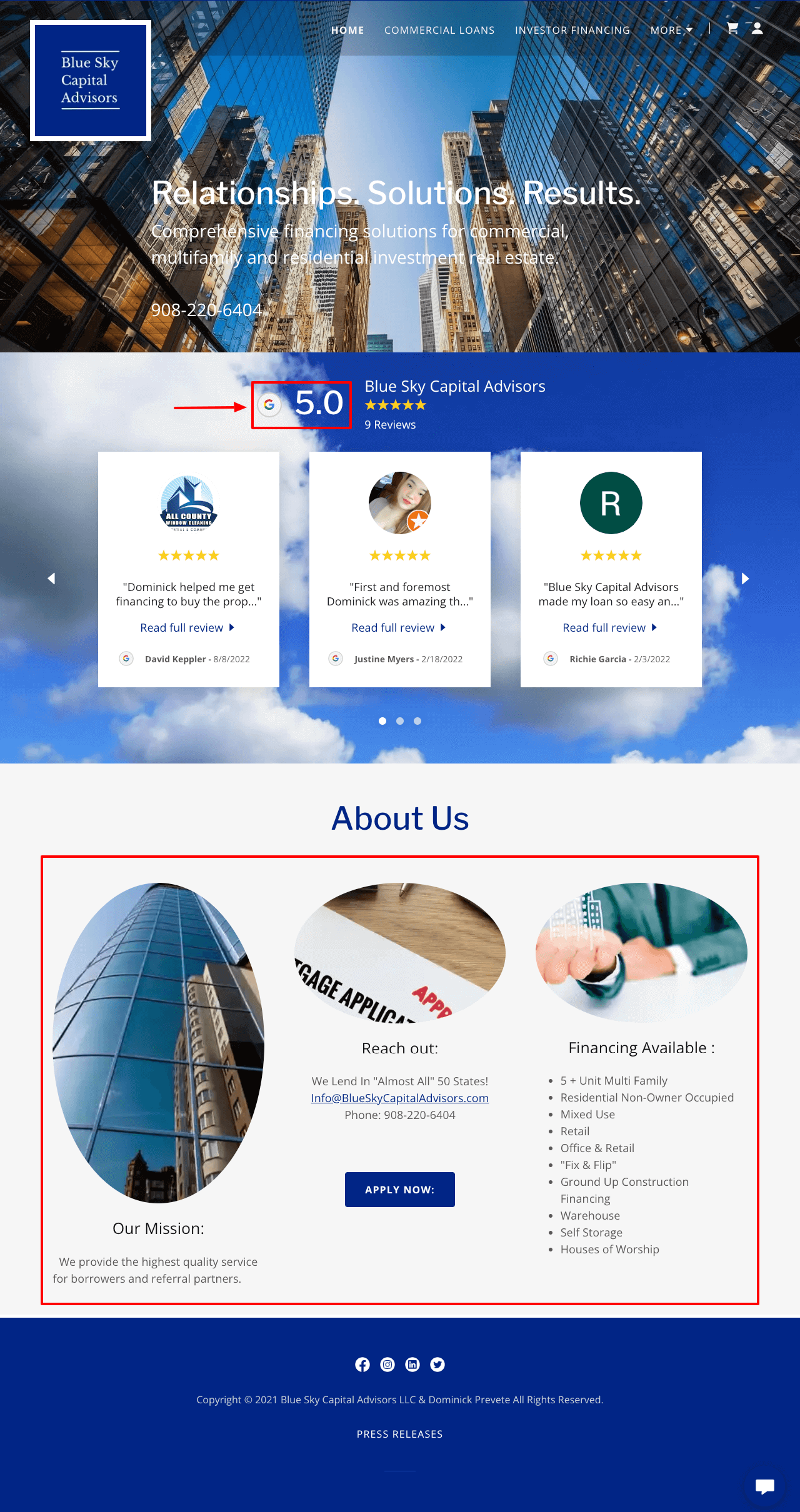
Exemplo de um site ruim
www.blueskycapitaladvisors.com é uma agência de consultoria financeira. Ele orienta as pessoas sobre como investir seu dinheiro em melhores maneiras de colher os retornos esperados. Mas você encontrará muitos erros gritantes no site deles. Juntamente com os alinhamentos, há muitos problemas com o esquema de cores, a família de fontes e as formas.

FAQ sobre Alinhamento em Web Design
Agora responderemos a algumas perguntas frequentemente encontradas online relacionadas ao tópico de alinhamento em web design.
Como o alinhamento é usado no web design?
Alinhamento é colocar todos os elementos de um site de maneira organizada para que pareçam esteticamente maravilhosos. Ele ajuda você a criar um ambiente gracioso, criar um equilíbrio entre os elementos e desenvolver uma conexão significativa entre eles.
Quais são os tipos de alinhamento em web design?
Existem principalmente seis tipos de alinhamento em web design. Eles são:
1. Alinhamento à esquerda
2. Alinhamento correto
3. Alinhamento central
4. Alinhamento justificado
5. Alinhamento horizontal
6. Alinhamento vertical
Qual é a diferença entre alinhamento e equilíbrio no web design?
O equilíbrio lida com o comprimento, a largura e o peso dos elementos usados em uma tela para projetar algo. O alinhamento cria uma conexão invisível e apresenta a eles uma perspectiva única.
Quais são os princípios do web design?
Web design não é estático. Suas tendências e filosofias mudam com o tempo. Mas existem algumas regras perenes que são obrigatórias para criar designs da Web de alto nível. Eles são:
1. Tenha um logotipo cativante
2. Adicionar navegação simples
3. Use tipografia fácil de ler
4. Evite esquemas de cores chamativos
5. Mantenha a hierarquia visual
6. Siga um padrão de leitura popular
7. Use imagens significativas
8. Otimize a velocidade da página
9. Tenha botões de ativação de CTA
Para saber mais, visite este artigo – 17+ princípios de web design.
Qual tipo de alinhamento é bom para textos da web?
Existem diferentes tipos de textos usados em web design. Você pode aplicar os seguintes tipos de alinhamento sobre eles.
Alinhamento à esquerda – Recursos do produto, descrições, artigos, notícias e postagens de blog.
Alinhamento central – Títulos de blogs, citações e descrições de imagens.
Alinhamento correto – Idiomas (árabe, hebraico) que seguem o método RTL.
Observação final!
Não importa o quão engenhoso seja o seu site, a menos que os elementos estejam perfeitamente alinhados, será difícil para os usuários encontrarem o conteúdo esperado rapidamente. Tentamos cobrir uma visão geral completa do que é o alinhamento e como torná-lo excelente em seu site.
Espero que você tenha gostado. Se você gosta de receber mais artigos interessantes como este, inscreva-se e siga nossos canais no Facebook e Twitter regularmente. Tenha um ótimo dia pela frente!
Assine a nossa newsletter
Receba as últimas notícias e atualizações sobre Elementor
