Principii de aliniere în design web: tipuri și exemple
Publicat: 2022-12-19Alinierea este un principiu obligatoriu de design web fără de care este imposibil să se creeze layout-uri de pagină plăcute din punct de vedere estetic. Permite ca elementele dintr-o pagină să fie organizate vizual și conectate unele cu altele. Ajută la crearea unui sentiment de încredere, echilibru, structură și ierarhie pe paginile web.
Din cauza lipsei de concepte în aliniere perfectă, majoritatea dezvoltatorilor nu reușesc să creeze o perspectivă minunată asupra interfețelor web.
Acesta este motivul pentru care o bună înțelegere a alinierii este o necesitate pentru a deveni un designer web talentat. Acest blog vă va ajuta să explorați tot ce trebuie să știți despre alinierea în design web – importanța, principiile și exemplele sale. Să intrăm în discuție.
Cuprins
- Ce este Alinierea în Web Design?
- Importanța alinierii în designul web
- Care sunt diferitele tipuri de aliniere în design web?
- Principii de aliniere în design web
- Utilizați Elementor și HappyAddons pentru a vă alinia perfect designul web
- Bonus: exemple de aliniere bună și proastă
- Întrebări frecvente despre alinierea în design web
- Observație finală!
Ce este Alinierea în Web Design?
Alinierea se referă la practica de a aranja elemente vizuale pe pagini web, cum ar fi text, forme, imagini, elemente de meniu și butoane CTA. Acesta stabilește o bază pe care designerii adună toate aceste elemente și creează o legătură invizibilă între ele.
Alinierea perfectă vă ajută să stabiliți un sentiment de ierarhie, să evidențiați elementele cheie și să creați un flux continuu pe interfața dvs. web. Astfel, vizitatorii pot explora cu ușurință site-ul dvs. și pot găsi informațiile pe care le caută.
Importanța alinierii în designul web

Fără o aliniere adecvată, este imposibil să duci UX-ul site-ului tău la următorul nivel. Să ne uităm acum la câteva puncte cheie de ce o bună aliniere contează foarte mult în design web.
A. Ascuteste estetica
Site-urile web precum comerțul electronic, reviste și porturile de știri au de obicei conținut nelimitat. Alinierea perfectă ajută la asigurarea unei interfețe curate și la prezentarea conținutului într-un mod atrăgător din punct de vedere vizual.
b. Îmbunătățește lizibilitatea
Odată ce interfața este curată și conținutul este prezentat ordonat, vizitatorii îl pot naviga cu ușurință și îl pot afla pe cel pe care îl doresc. Astfel, alinierea îmbunătățește scorul de lizibilitate.
c. Îmbunătățește gradul de utilizare
Vizitatorii tind să efectueze mai multe acțiuni pe acele site-uri web pe care le consideră confortabile. De exemplu, ei pot trimite formulare, pot apăsa butoanele CTA, pot face clic pe linkurile interne, pot descărca produsele și multe altele.
d. Crește implicarea
Un mediu confortabil și fără distragerea atenției poate atrage automat atenția cititorilor asupra anumitor secțiuni. Poate amplifica semnificativ sesiunile vizitatorilor de pe site-ul dvs. și poate reduce ratele de respingere.
e. Face receptiv
Peste 50% din traficul web astăzi este generat de pe dispozitive mobile . Alinierea vă poate ajuta să modificați forma și poziția textului, a siglei, a imaginilor, a formelor și a altor elemente, astfel încât acestea să fie vizibile corect de pe dispozitive mobile și de pe alte dispozitive.
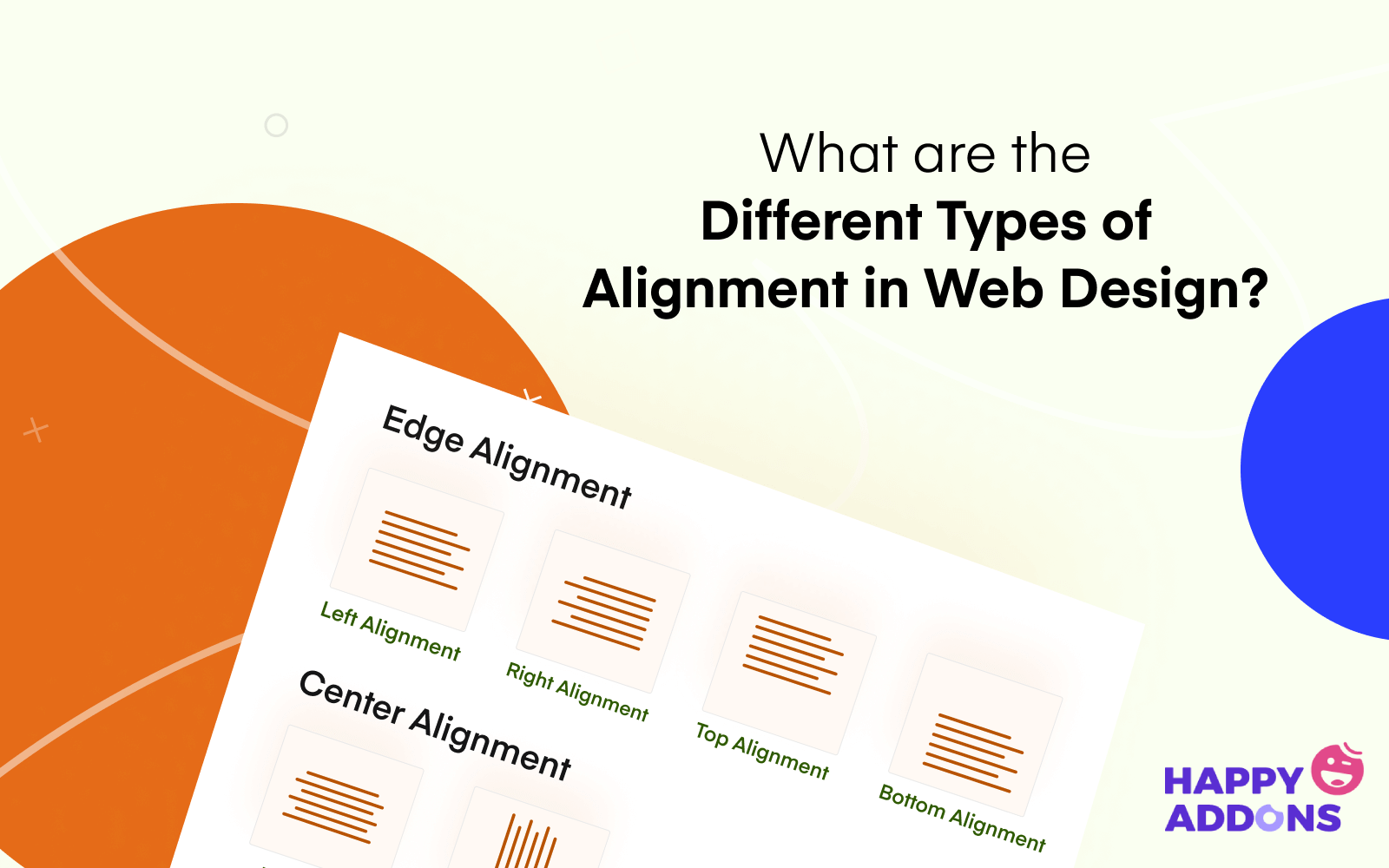
Care sunt diferitele tipuri de aliniere în design web?

Există diferite tipuri de alinieri utilizate în design web. Dar doar șase dintre ele sunt tipuri de bază. Le-am explicat mai jos.
# Alinierea la stânga
În alinierea la stânga, elementele web sunt aliniate pe partea stângă a unei pânze. Când este adăugat un nou element, acesta începe din partea stângă-jos a elementului de mai sus. Alinierea la stânga se aplică mai ales elementelor de text ale portalurilor de știri online, revistelor și site-urilor de bloguri.
# Alinierea la dreapta
Aliniază elementele la marginea dreaptă a pânzei web. Site-urile web adoptă de obicei acest stil de aliniere pentru a afișa date suplimentare alături de informațiile principale. De exemplu, tabel de conținut, etichete, categorii, formular pop-up, anunțuri promoționale etc.
# Alinierea la centru
În alinierea la centru, textele, imaginile și alte elemente sunt aliniate în jurul punctului de mijloc al pânzei. Evidențiază în principal cele mai puternice și influente elemente ale oricărei pagini web și postări. De exemplu, titlul blogului, imaginea prezentată, cotația, tabelul de prețuri, pop-upul modal etc.
# Aliniere justificată
Încearcă să acopere întreg spațiul unei pânze web, de la marginea dreaptă la stânga. Acest tip de aliniere este folosit numai cu pasaje descriptive. Designerii web evită să-l folosească pe titluri, titluri, metadate și imagini.
# Aliniere orizontala
Alinierea orizontală se referă la starea în care elementele din stânga, centrul și din dreapta ale unui site web rămân pe o linie dreaptă invizibil, de la dreapta la stânga . Îl puteți folosi în orice parte a site-ului. Designerii îl folosesc mai ales pentru a-și decora secțiunile antetului și subsolului.
# Aliniere verticală
În alinierea verticală, elementele web rămân, de asemenea, pe o linie dreaptă invizibilă, dar de sus în jos . Un design web perfect se referă de fapt la combinația de aliniamente verticale și orizontale.
Principii de aliniere în design web

Acum, vom vorbi despre principiile de aliniere în design web pe care trebuie să le urmați pentru a vă amenaja site-ul estetic. Le puteți considera și cele mai bune practici.
1. Concentrați-vă pe forme pătrate și dreptunghiulare
Dacă sunteți un designer cu taxă, puteți crea orice formă pentru a vă prezenta opera de artă. Dar când vine vorba de UI și web design, trebuie să vă concentrați pe forme pătrate și dreptunghiulare. Pentru că sunt ușor de creat și foarte ușor de aliniat.
În plus, formele pătrate și dreptunghiulare indică confort, securitate, familiaritate și un sentiment de pace în mintea umană. Acesta este motivul pentru care, ori de câte ori vizitați un site web, găsiți că pătratele și formele dreptunghiulare sunt folosite în majoritatea numerelor pentru a prezenta informații.
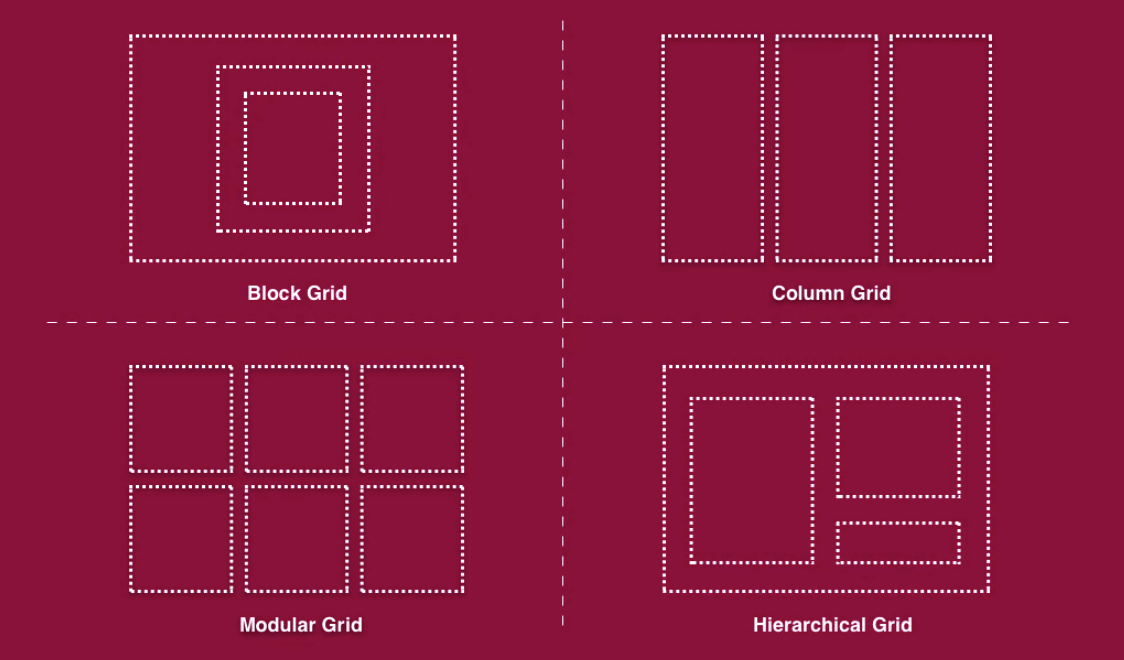
2. Urmați structura grilă

O structură de grilă se referă la un model în care liniile orizontale și verticale se încrucișează una peste alta, creând o serie de pătrate și forme/blocuri dreptunghiulare. Dar de ce ar trebui să folosiți o structură grilă? Pentru că vă va ajuta să vă organizați mai mult conținutul și să vă proiectați rapid.
De asemenea, puteți crea un cadru perfect pentru poziționarea textului, imaginilor, formelor și a altor elemente. Și nu trebuie să petreci mult timp în cartografierea orizontală și verticală.
3. Utilizați modelul corect de citire
Modelul de lectură este un studiu științific care dezvăluie în ce direcție se mișcă/scanează ochii noștri un site web. Amintiți-vă, 80% dintre vizitatori scanează doar site-uri web. Nu le place să citească fiecare cuvânt dintr-o postare. Trebuie să prezentați cele mai importante informații în așa fel încât acestea să vină automat în ochii cititorilor în timp ce vă scanează site-ul.
O soluție ideală ar putea fi utilizarea modelului corect de citire. Există multe tipuri de tipare de lectură. Forma F și forma Z sunt cele mai utilizate două dintre ele. Urmărește imaginea de mai jos. Veți obține o demonstrație rapidă.
4. Creați un Wireframe

Un wireframe este o reprezentare vizuală de joasă fidelitate a structurii unui site web, concepută pentru a crea o idee aproximativă despre modul în care toate elementele de pe un site web vor fi împreună în cele din urmă. Este un plan care planifică interfața de utilizator și fluxul unui site web.
Crearea unui wireframe vă poate ajuta să specificați aspectul general, elementele de navigare și zonele de conținut ale site-ului dvs. Puteți repara alinierea chiar înainte de a începe să îi dați o notă digitală.
5. Obțineți instrumentul potrivit pentru proiectare
S-au dus vremurile în care trebuia să depinzi de codarea HTML/CSS. Dar există o mulțime de soluții ușoare astăzi prin care puteți construi și proiecta un întreg site web de la zero, fără nicio experiență de codare. Dar printre ele, există câteva instrumente care sunt cele mai bune doar pentru experți.

Nu-ți face griji dacă ești începător. Următoarea secțiune vă va prezenta două super instrumente de proiectare web care sunt la fel de grozave pentru începători și experți. Folosindu-le, puteți organiza aliniamente de top pentru site-ul dvs. web.
Utilizați Elementor și HappyAddons pentru a vă alinia perfect designul web

Elementor și HappyAddons sunt două plugin-uri puternice pentru generarea paginilor cu drag-and-drop. Nu necesită experiență de codare pentru a crea un site web atractiv de la zero. Puteți adăuga anteturi, subsoluri, meniuri de navigare, butoane CTA, linkuri de pagini, formulare de contact, bannere și orice doriți.
Cel mai important, vă vor oferi autoritatea supremă de a muta fiecare element al paginii dvs. și de a le alinia pozițiile. HappyAddons este de fapt un supliment pentru pluginul Elementor. Ambele vă vor oferi peste 100 de funcții și widget-uri exclusive.
Notă: ambele au o versiune gratuită disponibilă prin care puteți dezvolta un site web de nivel de bază.
Bonus: exemple de aliniere bună și proastă
În timp ce evaluați frumusețea unui site web, nu vă uitați doar la alinierea acestuia. Există și alți factori pe care ar trebui să vă concentrați în mod egal. De exemplu, culoare, tipografie, viteza de încărcare și funcționalitate simplă. Să ne uităm la două site-uri web, dintre care unul este un exemplu de aliniere bună, iar celălalt este rău.
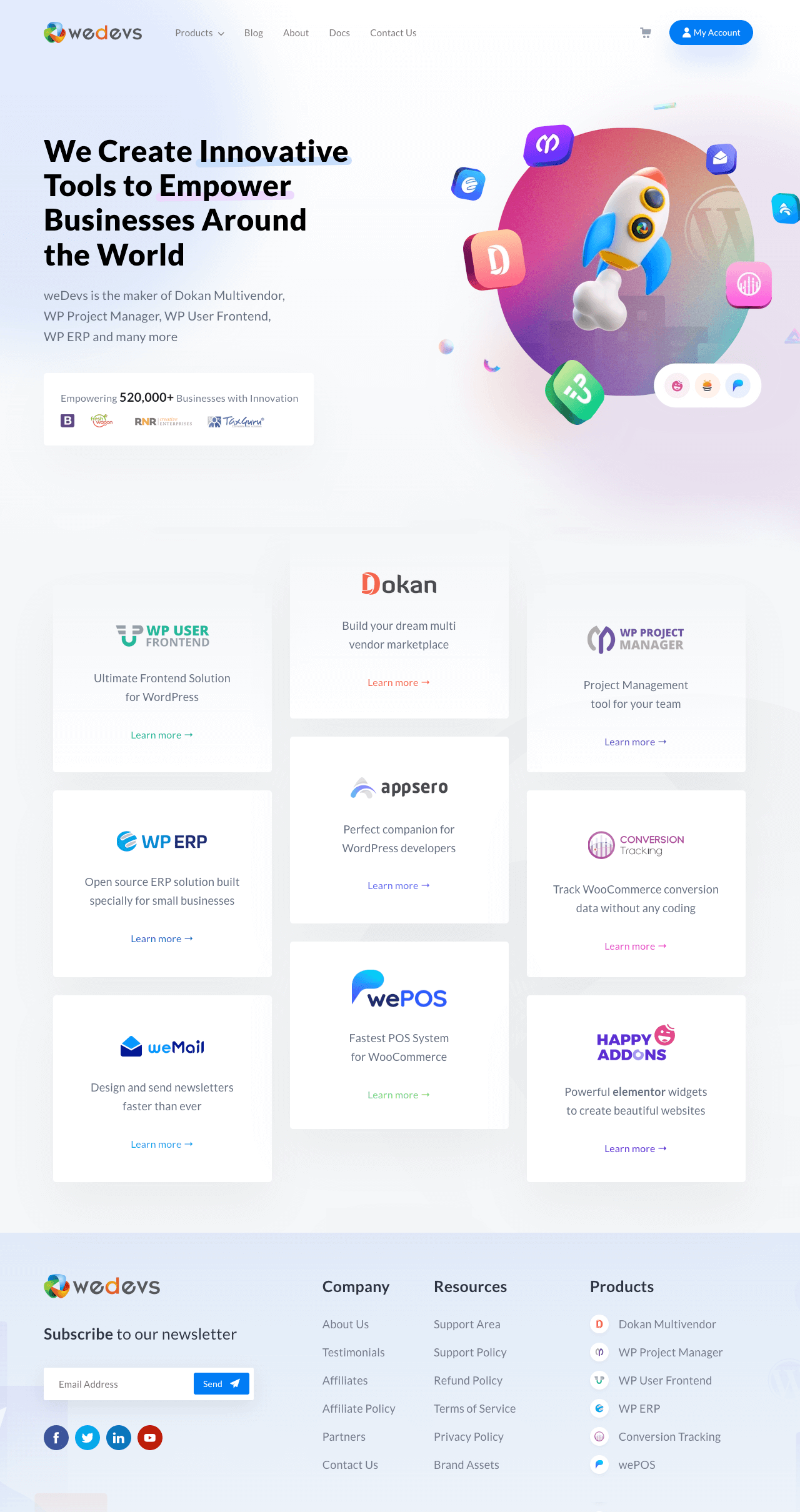
Exemplu de site bun
www.wedevs.com este o agenție de dezvoltare software specializată în pluginuri și teme WordPress. Dokan este unul dintre produsele lor emblematice. Cu greu veți găsi nicio eroare legată de design pe interfața lor web, indiferent dacă este culoare, font, tipografie sau aliniere.
Este astăzi un site web ideal pentru numeroase companii startup de software din jur. Mai jos este un scurt instantaneu al acestuia.

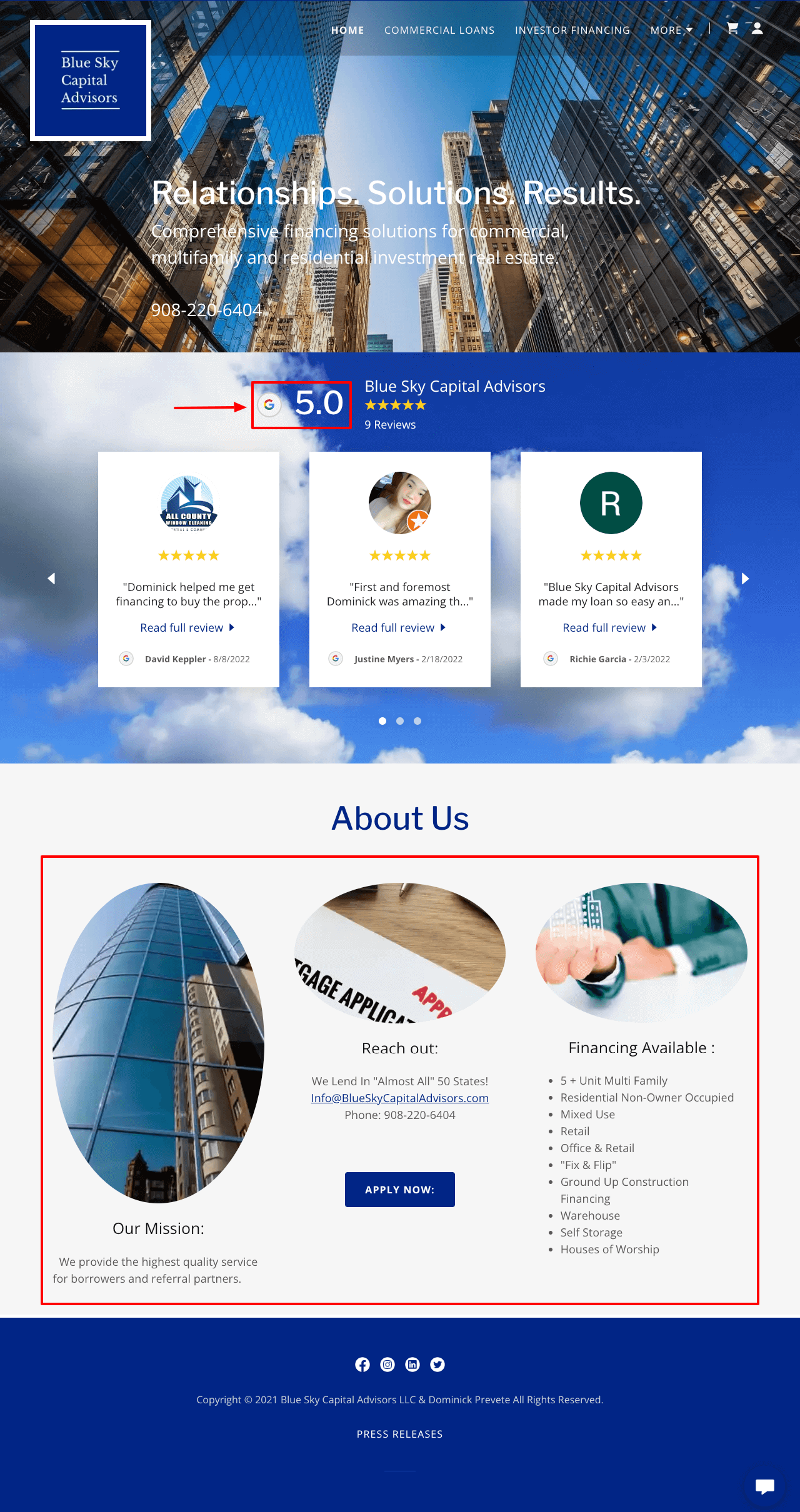
Exemplu de site web prost
www.blueskycapitaladvisors.com este o agenție de consultanță financiară. Îi îndrumă pe oameni despre cum să-și investească banii în moduri mai bune pentru a obține profiturile așteptate. Dar veți găsi o mulțime de erori care țipă ochi pe site-ul lor. Pe lângă aliniamente, are o mulțime de probleme cu schema de culori, familia de fonturi și forme.

Întrebări frecvente despre alinierea în design web
Vom răspunde acum la câteva întrebări frecvent întâlnite online legate de subiectul alinierii în design web.
Cum se utilizează alinierea în design web?
Alinierea înseamnă plasarea tuturor elementelor unui site într-un mod organizat pentru a le face să arate minunat din punct de vedere estetic. Vă ajută să creați un mediu grațios, să creați un echilibru între elemente și să dezvoltați o conexiune semnificativă între ele.
Care sunt tipurile de aliniere în design web?
Există în principal șase tipuri de aliniere în design web. Sunt:
1. Alinierea la stânga
2. Alinierea la dreapta
3. Alinierea la centru
4. Aliniere justificată
5. Alinierea orizontală
6. Alinierea verticală
Care este diferența dintre aliniere și echilibru în design web?
Echilibrul se ocupă de lungimea, lățimea și greutatea elementelor folosite pe o pânză pentru a proiecta ceva. Alinierea creează o conexiune invizibilă și le prezintă o perspectivă unică.
Care sunt principiile designului web?
Designul web nu este static. Tendințele și filozofiile sale se schimbă în timp. Dar există câteva reguli veșnic verzi care sunt obligatorii pentru a crea design-uri web de top. Sunt:
1. Au un logo captivant
2. Adăugați o navigare simplă
3. Folosiți o tipografie ușor de citit
4. Evitați schema de culori care țipă ochi
5. Mențineți ierarhia vizuală
6. Urmați un model de lectură popular
7. Folosiți imagini semnificative
8. Optimizați viteza paginii
9. Au butoane de declanșare CTA
Pentru a afla mai multe, vizitați acest articol – 17+ principii de design web.
Ce tip de aliniere este bun pentru textele web?
Există diferite tipuri de texte folosite în web design. Puteți aplica următoarele tipuri de aliniere peste ele.
Aliniere la stânga – Caracteristici ale produsului, descrieri, articole, știri și postări de blog.
Alinierea la centru – Titluri blog, citate și descrieri de imagini.
Alinierea la dreapta – Limbi (arabă, ebraică) care urmează metoda RTL.
Observație finală!
Indiferent cât de inventiv este site-ul dvs., dacă elementele nu sunt perfect aliniate, utilizatorilor le va fi greu să găsească rapid conținutul așteptat. Am încercat să acoperim o imagine de ansamblu completă a ce este alinierea și cum să o facem remarcabilă pe site-ul dvs. web.
Sper că ți-a plăcut. Dacă vă place să primiți mai multe articole interesante ca acesta, abonați-vă la noi și urmăriți periodic canalele noastre de Facebook și Twitter. Să ai o zi bună în continuare!
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
