網頁設計中的對齊原則:類型和示例
已發表: 2022-12-19對齊是強制性的網頁設計原則,沒有它就不可能創建美觀的頁面佈局。 它允許頁面上的元素在視覺上組織起來並相互連接。 它有助於在網頁上創建信任感、平衡感、結構感和層次感。
由於缺乏完美對齊的概念,大多數開發人員無法在 Web 界面上形成一個美妙的視角。
這就是為什麼要成為一名有才華的網頁設計師必須對對齊有很好的理解。 該博客將幫助您探索您需要了解的有關網頁設計對齊的所有信息——其重要性、原則和示例。 讓我們開始討論吧。
目錄
- 什麼是網頁設計中的對齊方式?
- 對齊在網頁設計中的重要性
- 網頁設計中有哪些不同類型的對齊方式?
- 網頁設計中的對齊原則
- 使用 Elementor 和 HappyAddons 完美匹配您的網頁設計
- 獎勵:一些好的和壞的對齊示例
- 網頁設計對齊常見問題解答
- 最後的評論!
什麼是網頁設計中的對齊方式?
對齊是指在網頁上排列視覺元素的做法,例如文本、形狀、圖像、菜單項和 CTA 按鈕。 它為設計師收集所有這些元素並在它們之間建立無形的聯繫奠定了基礎。
完美對齊可幫助您建立層次感、突出關鍵元素並在 Web 界面上創建無縫流程。 因此訪問者可以輕鬆瀏覽您的站點並找到他們正在尋找的信息。
對齊在網頁設計中的重要性

如果沒有正確對齊,就不可能將您網站的用戶體驗提升到一個新的水平。 現在讓我們來看看為什麼良好的對齊在網頁設計中很重要的一些關鍵點。
一種。 銳化美學
電子商務、雜誌和新聞端口等網站通常擁有無限的內容。 完美對齊有助於確保界面簡潔並以視覺上吸引人的方式呈現內容。
b. 提高可讀性
一旦界面整潔,內容有序呈現,訪問者就可以輕鬆瀏覽並找到他們想要的內容。 因此對齊提高了可讀性分數。
C。 提高可用性
訪問者往往會在他們覺得舒服的網站上完成更多操作。 例如,他們可能會提交表格、點擊 CTA 按鈕、點擊您的內部鏈接、下載您的產品等等。
d. 增加參與度
舒適且無干擾的環境可以自動將讀者的注意力吸引到特定部分。 它可以顯著擴大訪問者在您網站上的會話並降低跳出率。
e. 做出反應
今天超過 50% 的網絡流量來自移動設備。 對齊可以幫助您修改文本、徽標、圖像、形狀和其他元素的形狀和位置,以便它們在移動設備和其他設備上正確可見。
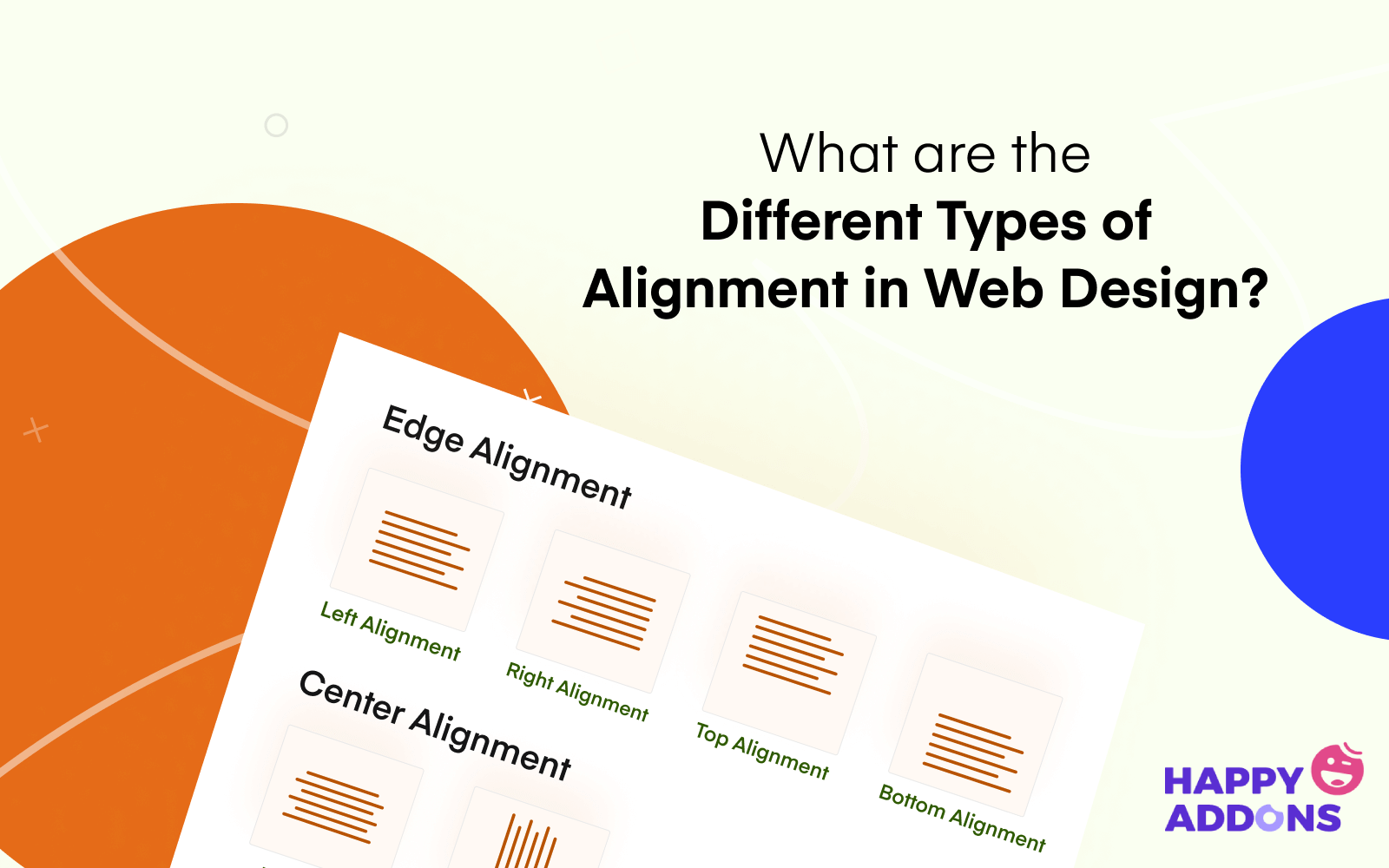
網頁設計中有哪些不同類型的對齊方式?

網頁設計中使用了不同類型的對齊方式。 但其中只有六個是基本類型。 我們在下面解釋了它們。
# 左對齊
在左對齊中,Web 元素與畫布的左側對齊。 添加新元素時,它從上方元素的左下角開始。 左對齊主要應用於在線新聞門戶、雜誌和博客網站的文本元素。
# 右對齊
它將元素對齊到網絡畫布的右邊緣。 網站通常採用這種對齊方式在主要信息旁邊顯示附加數據。 例如,目錄、標籤、類別、表單彈出窗口、促銷廣告等。
# 居中對齊
在中心對齊中,文本、圖像和其他元素圍繞畫布的中間點對齊。 它主要突出顯示任何網頁和帖子中最強大和最有影響力的元素。 例如,博客標題、特色圖片、報價單、定價表、模態彈出窗口等。
# 對齊對齊
它試圖覆蓋網絡畫布的整個空間,從右邊緣到左邊緣。 這種對齊方式僅用於描述性段落。 網頁設計師避免在標題、標題、元數據和圖像上使用它。
# 水平對齊
水平對齊是指網站的左、中、右元素在一條看不見的直線上,從右到左的狀態。 您可以在網站的任何部分使用它。 設計師主要使用它來裝飾頁眉和頁腳部分。
# 垂直對齊
在垂直對齊中,網頁元素也保持在一條看不見的直線上,但是是從上到下。 一個完美的網頁設計實際上是指垂直和水平對齊的結合。
網頁設計中的對齊原則

現在,我們將討論網頁設計中的對齊原則,您必須遵循這些原則才能美觀地佈局您的網站。 您也可以將它們視為最佳實踐。
1. 關注正方形和長方形
如果您是費手設計師,您可以創建任何形狀來展示您的作品。 但是當涉及到 UI 和網頁設計時,您必須關注方形和矩形形狀。 因為它們很容易創建並且高度對齊友好。
此外,正方形和長方形表示人類心靈的舒適、安全、熟悉和和平感。 這就是為什麼每當你訪問一個網站時,你會發現大多數數字都使用正方形和矩形來呈現信息。
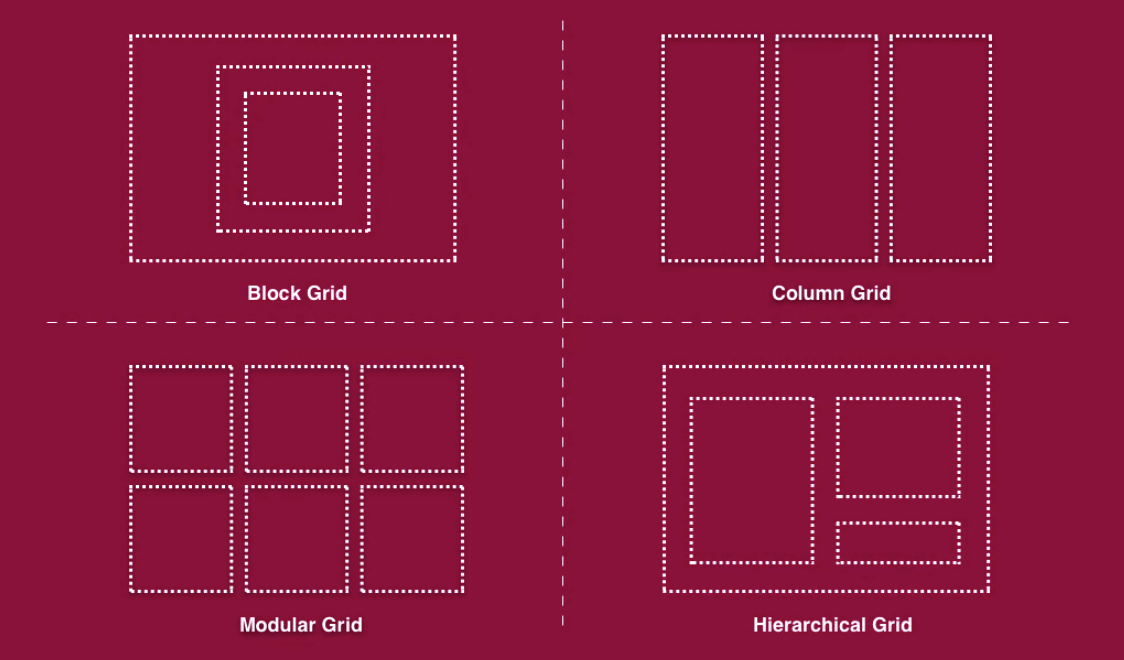
2.遵循網格結構

網格結構是指水平線和垂直線相互交叉形成一系列正方形和矩形形式/塊的圖案。 但是為什麼要使用網格結構呢? 因為它將幫助您使內容更有條理并快速設計。
您還可以創建用於定位文本、圖像、形狀和其他元素的完美框架。 而且您不必在水平和垂直映射上花費太多時間。
3.使用正確的閱讀模式
閱讀模式是一項科學研究,揭示了我們的眼睛移動/掃描網站的方向。 請記住, 80% 的訪問者只瀏覽網站。 他們不喜歡讀出帖子的每一個字。 您必須以這樣一種方式呈現最重要的信息,即在讀者掃描您的網站時,它們會自動出現在讀者的眼前。
一個理想的解決方案是使用正確的閱讀模式。 閱讀模式有很多種。 F型和Z型是其中最常用的兩種。 看下面的圖片。 您將得到一個快速演示。
4. 創建線框

線框是網站結構的低保真視覺表示,旨在大致了解網站上的所有元素最終將如何組合在一起。 它是規劃網站用戶界面和流程的藍圖。
創建線框可以幫助您指定網站的整體佈局、導航元素和內容區域。 您甚至可以在開始對其進行數字化處理之前修復對齊。
5. 獲得正確的設計工具
您必須依賴 HTML/CSS 編碼的日子已經一去不復返了。 但是今天有很多簡單的解決方案,您可以通過它們從頭開始構建和設計整個網站,而無需任何編碼經驗。 但其中有一些工具只適合專家使用。
如果您是初學者,請不要擔心。 下一節將向您介紹兩個對初學者和專家同樣出色的超級網頁設計工具。 使用它們,您可以為您的網站策劃一流的對齊方式。
使用 Elementor 和 HappyAddons 完美匹配您的網頁設計

Elementor和HappyAddons是兩個功能強大的拖放頁面構建器插件。 他們不需要您有任何編碼經驗即可從頭開始設計一個引人入勝的網站。 您可以添加響應式頁眉、頁腳、導航菜單、CTA 按鈕、頁面鏈接、聯繫表、橫幅以及您想要的任何內容。
最重要的是,它們將賦予您移動頁面每個元素並對齊其位置的最終權力。 HappyAddons 實際上是 Elementor 插件的插件。 他們都將為您提供 100 多個獨家功能和小部件。
注意:它們都有免費版本,您可以使用它來開發基礎級網站。
獎勵:一些好的和壞的對齊示例
在評估網站的美感時,不要只看它的對齊方式。 您還應該同樣關注其他一些因素。 例如,顏色、排版、加載速度和簡單的功能。 讓我們看兩個網站,一個是對齊良好的例子,另一個是不好的。

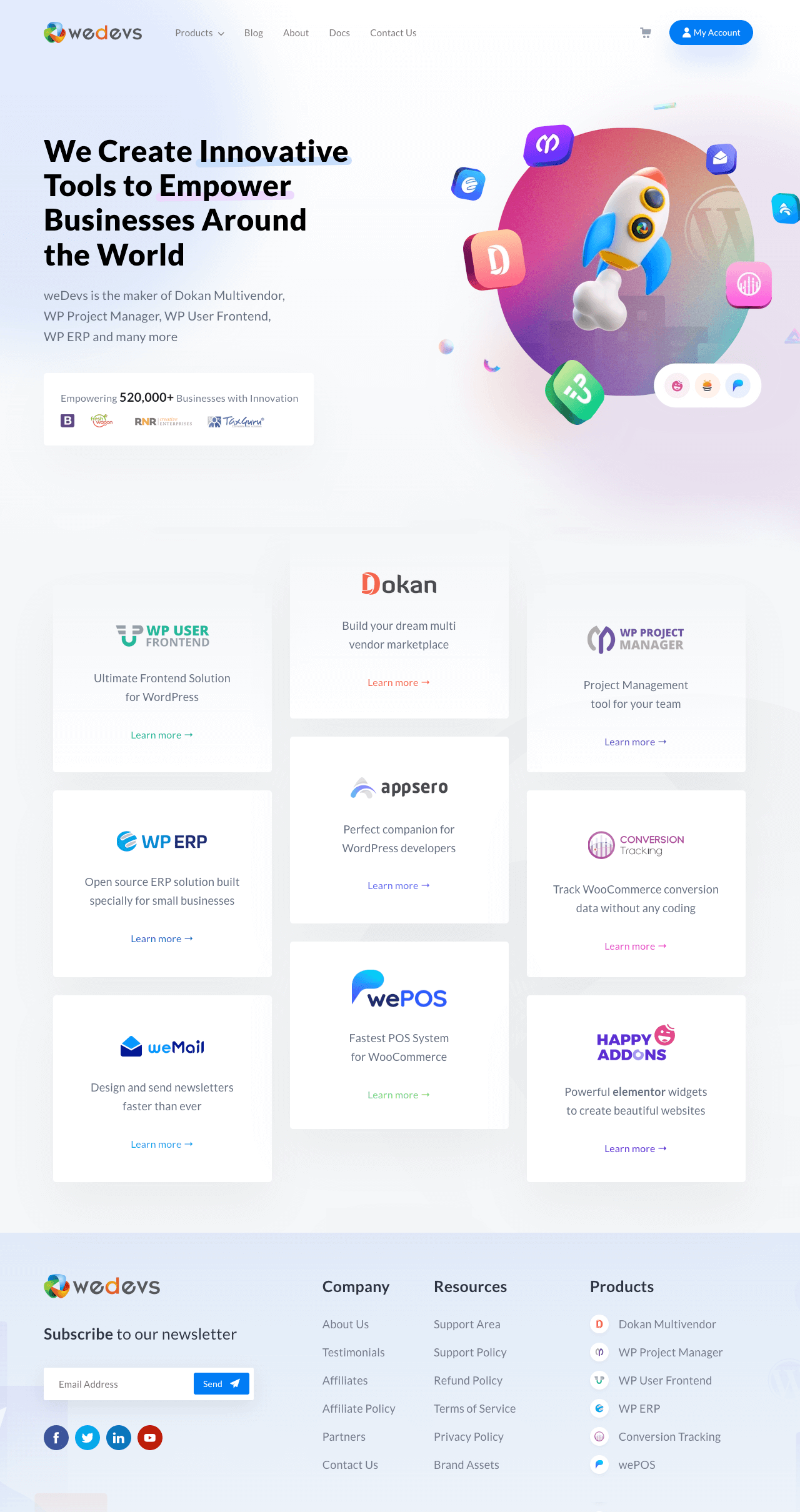
一個好的網站的例子
www.wedevs.com 是一家專門從事 WordPress 插件和主題的軟件開發機構。 Dokan 是他們的旗艦產品之一。 你幾乎不會在他們的網絡界面上發現任何與設計相關的錯誤,無論是顏色、字體、排版還是對齊方式。
今天,它是眾多軟件初創公司的理想網站。 下面是它的一個簡短快照。

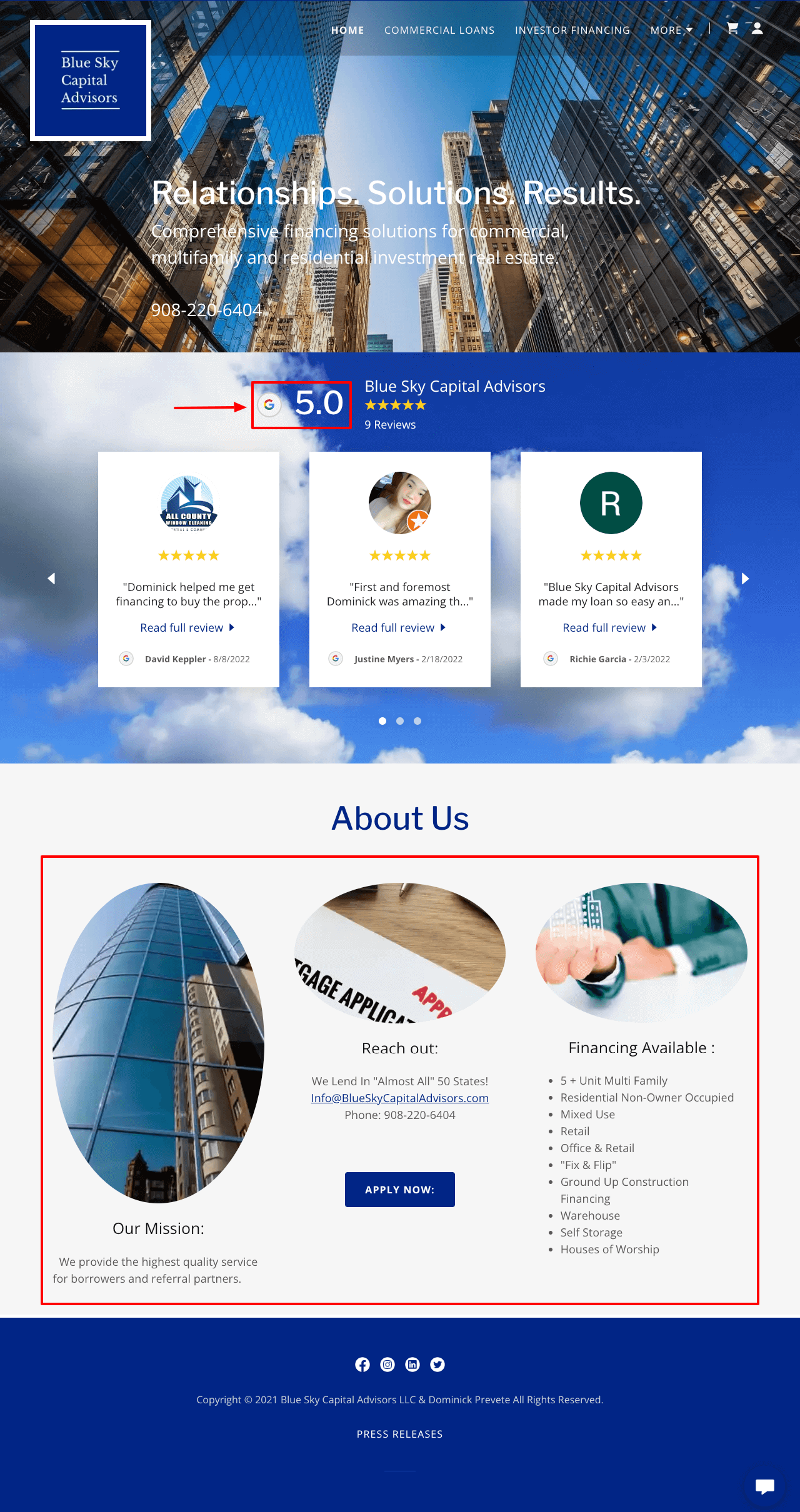
不良網站示例
www.blueskycapitaladvisors.com 是一家金融諮詢機構。 它指導人們如何以更好的方式進行投資以獲得預期回報。 但是您會在他們的網站上發現許多令人眼花繚亂的錯誤。 除了對齊之外,它在配色方案、字體系列和形狀方面也存在很多問題。

網頁設計對齊常見問題解答
我們現在將回答一些在網上經常發現的與網頁設計對齊主題相關的問題。
網頁設計中如何使用對齊方式?
對齊是以有組織的方式放置網站的所有元素,使它們看起來美觀。 它可以幫助您創造優雅的環境,在元素之間建立平衡,並在它們之間建立有意義的聯繫。
網頁設計中的對齊方式有哪些?
網頁設計中主要有六種對齊方式。 他們是:
1.左對齊
2.右對齊
3.居中對齊
4. 對齊對齊
5.水平對齊
6.垂直對齊
網頁設計中的對齊和平衡有什麼區別?
平衡處理畫布上用於設計某些東西的元素的長度、寬度和重量。 結盟創造了一種無形的聯繫,並以獨特的視角呈現給他們。
網頁設計的原則是什麼?
網頁設計不是靜態的。 它的趨勢和哲學隨著時間的推移而改變。 但是有一些常青樹規則是創建一流網頁設計所必需的。 他們是:
1.有一個醒目的標誌
2.添加簡單的導航
3.使用易於閱讀的排版
4.避免令人眼花繚亂的配色方案
5.保持視覺層次
6.遵循流行的閱讀模式
7.使用有意義的圖像
8.優化頁面速度
9. 觸發 CTA 按鈕
要了解更多信息,請訪問這篇文章——17 條以上的網頁設計原則。
哪種對齊方式適合網絡文本?
網頁設計中使用了不同類型的文本。 您可以對它們應用以下對齊類型。
左對齊 –產品功能、描述、文章、新聞和博客文章。
居中對齊——博客標題、引文和圖像描述。
右對齊——遵循 RTL 方法的語言(阿拉伯語、希伯來語)。
最後的評論!
無論您的網站多麼足智多謀,除非元素完美對齊,否則用戶將很難快速找到預期的內容。 我們試圖全面概述對齊是什麼以及如何使其在您的網站上脫穎而出。
希望你喜歡它。 如果您希望收到更多像本文這樣有趣的文章,請訂閱我們並定期關注我們的 Facebook 和 Twitter 頻道。 祝你有美好的一天!
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
