Web Tasarımında Hizalama İlkeleri: Türleri ve Örnekleri
Yayınlanan: 2022-12-19Hizalama, estetik açıdan hoş sayfa düzenleri oluşturmanın imkansız olduğu zorunlu bir web tasarım ilkesidir. Bir sayfadaki öğelerin görsel olarak düzenlenmesini ve birbirine bağlanmasını sağlar. Web sayfalarında güven, denge, yapı ve hiyerarşi duygusu oluşturmaya yardımcı olur.
Konseptlerin mükemmel uyum içinde olmaması nedeniyle, çoğu geliştirici web arayüzleri hakkında harika bir bakış açısı oluşturamıyor.
Bu nedenle, yetenekli bir web tasarımcısı olmak için iyi bir hizalama anlayışına sahip olmak şarttır. Bu blog, web tasarımında hizalama hakkında bilmeniz gereken her şeyi - önemi, ilkeleri ve örnekleri - keşfetmenize yardımcı olacaktır. Tartışmaya geçelim.
İçindekiler
- Web Tasarımında Hizalama Nedir?
- Web Tasarımında Hizalamanın Önemi
- Web Tasarımında Farklı Hizalama Türleri Nelerdir?
- Web Tasarımında Hizalama İlkeleri
- Web Tasarımınızı Mükemmel Bir Şekilde Hizalamak için Elementor ve HappyAddons Kullanın
- Bonus: Bazı İyi ve Kötü Uyum Örnekleri
- Web Tasarımında Hizalama Hakkında SSS
- Son Söz!
Web Tasarımında Hizalama Nedir?
Hizalama, web sayfalarında metin, şekiller, resimler, menü öğeleri ve CTA düğmeleri gibi görsel öğeleri düzenleme pratiğini ifade eder. Tasarımcıların tüm bu unsurları bir araya getirdiği ve aralarında görünmez bir bağlantı oluşturduğu bir temel oluşturur.
Mükemmel hizalama, bir hiyerarşi duygusu oluşturmanıza, temel öğeleri vurgulamanıza ve web arayüzünüzde kesintisiz bir akış oluşturmanıza yardımcı olur. Böylece ziyaretçiler sitenizi kolayca keşfedebilir ve aradıkları bilgileri bulabilirler.
Web Tasarımında Hizalamanın Önemi

Uygun hizalama olmadan, web sitenizin kullanıcı deneyimini bir sonraki seviyeye taşımak imkansızdır. Şimdi iyi hizalamanın neden web tasarımında çok önemli olduğu bazı önemli noktalara bakalım.
a. Estetiği Keskinleştirir
E-Ticaret, dergiler ve haber portalları gibi web siteleri genellikle sınırsız içeriğe sahiptir. Mükemmel hizalama, temiz bir arayüz sağlamaya ve içeriği görsel olarak çekici bir şekilde sunmaya yardımcı olur.
b. Okunabilirliği Artırır
Arayüz temizlendikten ve içerikler düzenli bir şekilde sunulduğunda, ziyaretçiler kolayca gezinebilir ve istediklerini bulabilirler. Böylece hizalama okunabilirlik puanını artırır.
c. Kullanılabilirliği Artırır
Ziyaretçiler, rahat buldukları web sitelerinde daha fazla işlem yapma eğilimindedir. Örneğin, form gönderebilir, CTA düğmelerine basabilir, dahili bağlantılarınıza tıklayabilir, ürünlerinizi indirebilir ve daha fazlasını yapabilirler.
d. Etkileşimi Artırır
Rahat ve dikkat dağıtmayan bir ortam, okuyucuların dikkatini otomatik olarak belirli bölümlere çekebilir. Ziyaretçilerin sitenizdeki oturumlarını önemli ölçüde artırabilir ve hemen çıkma oranlarını azaltabilir.
e. Duyarlı yapar
Günümüzde web trafiğinin %50'den fazlası mobil cihazlardan sağlanmaktadır . Hizalama, metin, logo, resimler, şekiller ve diğer öğelerin şeklini ve konumunu mobil cihazlardan ve diğer cihazlardan düzgün bir şekilde görülebilecek şekilde değiştirmenize yardımcı olabilir.
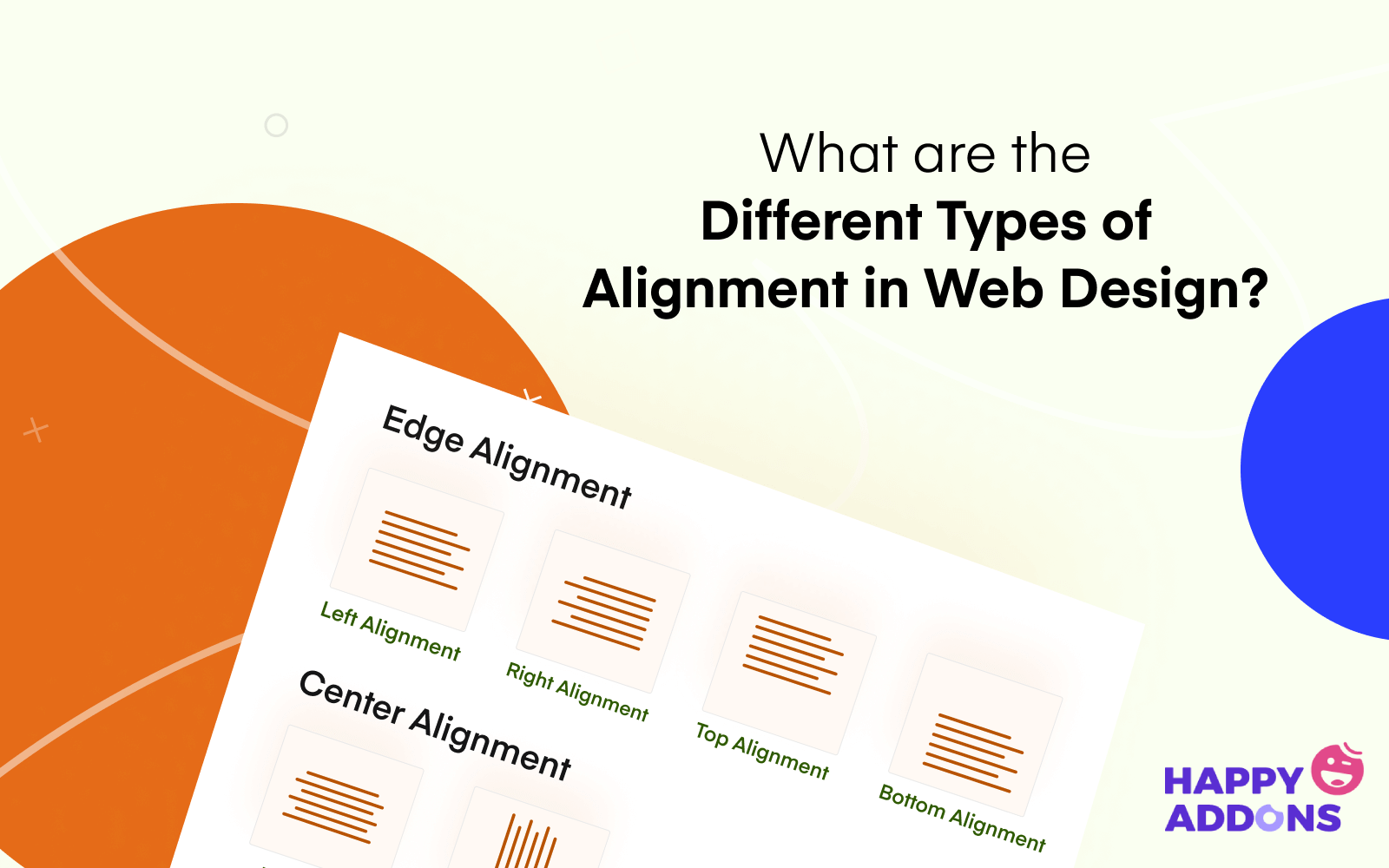
Web Tasarımında Farklı Hizalama Türleri Nelerdir?

Web tasarımında kullanılan farklı hizalama türleri vardır. Ancak bunlardan sadece altı tanesi temel tiplerdir. Bunları aşağıda açıkladık.
# Sola Hizalama
Sola hizalamada, web öğeleri tuvalin sol tarafına hizalanır. Yeni bir eleman eklendiğinde yukarıdaki elemanın sol alt tarafından başlar. Sola hizalama çoğunlukla çevrimiçi haber portallarının, dergilerin ve blog sitelerinin metin öğelerine uygulanır.
# Sağ Hizalama
Öğeleri web tuvalinin sağ kenarına hizalar. Web siteleri, ana bilgilerin yanında ek verileri görüntülemek için genellikle bu hizalama stilini kullanır. Örneğin, içindekiler tablosu, etiketler, kategoriler, form açılır penceresi, promosyon reklamları vb.
# Ortaya Hizalama
Ortaya hizalamada metinler, resimler ve diğer öğeler tuvalin orta noktası etrafında hizalanır. Esas olarak, herhangi bir web sayfasının ve gönderisinin en güçlü ve etkili öğelerini vurgular. Örneğin, blog başlığı, öne çıkan görsel, fiyat teklifi, fiyatlandırma tablosu, modal açılır pencere vb.
# Yaslanmış Hizalama
Sağ kenardan sola bir web tuvalinin tüm alanını örtmeye çalışır. Bu tür hizalama yalnızca tanımlayıcı pasajlarda kullanılır. Web tasarımcıları onu başlıklarda, başlıklarda, meta verilerde ve resimlerde kullanmaktan kaçınırlar.
# Yatay hizalama
Yatay hizalama, bir web sitesinin sol, orta ve sağ taraf öğelerinin sağdan sola doğru görünmez şekilde düz bir çizgide kaldığı durumu ifade eder. Sitenin herhangi bir yerinde kullanabilirsiniz. Tasarımcılar çoğunlukla üstbilgi ve altbilgi bölümlerini süslemek için kullanırlar.
# Dikey hizalama
Dikey hizalamada, web öğeleri de görünmez bir düz çizgi üzerinde kalır, ancak yukarıdan aşağıya doğru . Mükemmel bir web tasarımı aslında dikey ve yatay hizalamaların birleşimini ifade eder.
Web Tasarımında Hizalama İlkeleri

Şimdi, web sitenizi estetik bir şekilde düzenlemek için izlemeniz gereken web tasarımında hizalama ilkelerinden bahsedeceğiz. Bunları da en iyi uygulamalar olarak sayabilirsiniz.
1. Kare ve Dikdörtgen Şekillere Odaklanın
Ücretli bir tasarımcıysanız, resminizi sunmak için herhangi bir şekil oluşturabilirsiniz. Ancak kullanıcı arayüzü ve web tasarımı söz konusu olduğunda, kare ve dikdörtgen şekillere odaklanmalısınız. Çünkü bunların oluşturulması kolaydır ve hizalama dostudur.
Ayrıca kare ve dikdörtgen şekiller, insan zihninde rahatlık, güvenlik, aşinalık ve huzur duygusunu ifade eder. Bu nedenle, bir web sitesini her ziyaret ettiğinizde, bilgileri sunmak için çoğu sayıda kare ve dikdörtgen şekillerin kullanıldığını görürsünüz.
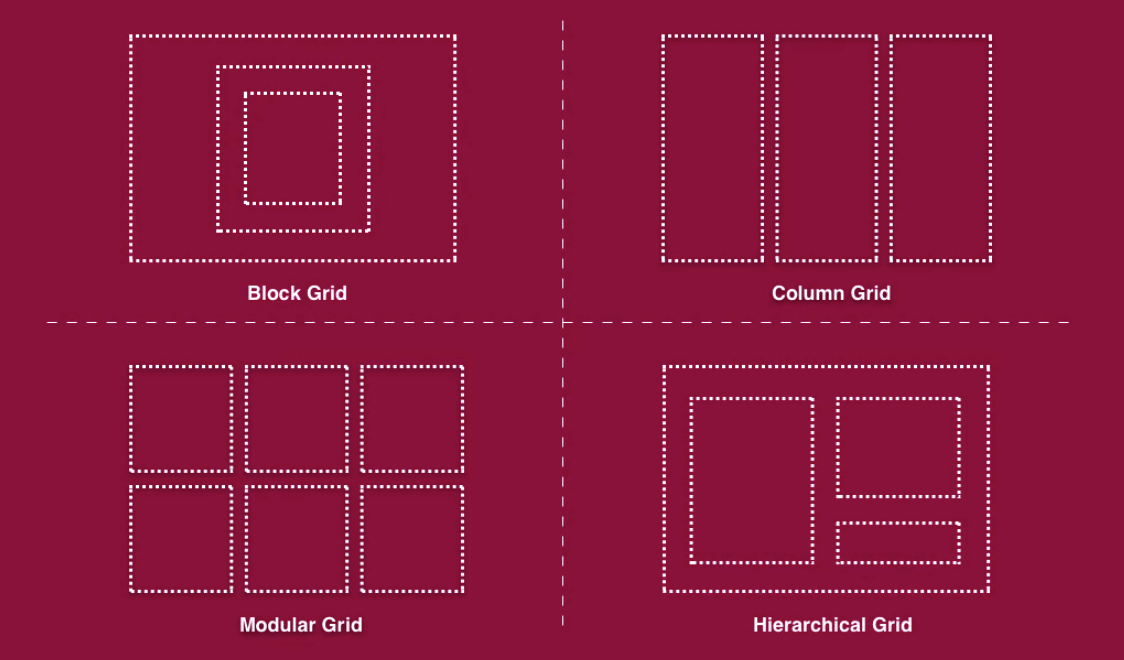
2. Izgara Yapısını Takip Edin

Izgara yapısı, yatay ve dikey çizgilerin birbiri üzerinden geçerek bir dizi kare ve dikdörtgen form/blok oluşturduğu bir modeli ifade eder. Ama neden bir ızgara yapısı kullanmalısınız? Çünkü içeriğinizi daha düzenli hale getirmenize ve hızlı bir şekilde tasarlamanıza yardımcı olacaktır.
Ayrıca metni, resimleri, şekilleri ve diğer öğeleri konumlandırmak için mükemmel bir çerçeve oluşturabilirsiniz. Ve yatay ve dikey haritalamada fazla zaman harcamanıza gerek yok.
3. Doğru Okuma Düzenini Kullanın
Okuma kalıbı, gözümüzün hangi yönde hareket ettiğini/bir web sitesini taradığını ortaya koyan bilimsel bir çalışmadır. Unutmayın, ziyaretçilerin %80'i yalnızca web sitelerini tarar. Bir yazının her kelimesini okumayı sevmezler. En önemli bilgileri, okuyucular sitenizi tararken otomatik olarak gözlerine gelecek şekilde sunmalısınız.
İdeal bir çözüm, doğru okuma modelini kullanmak olabilir. Pek çok okuma kalıbı türü vardır. F-şekli ve Z-şekli en çok kullanılan ikisidir. Aşağıdaki görseli izleyin. Hızlı bir gösteri alacaksınız.
4. Tel Kafes Oluşturun

Bir tel kafes, bir web sitesinin yapısının, bir web sitesindeki tüm öğelerin sonunda nasıl bir arada olacağına dair kabaca bir fikir oluşturmak için tasarlanmış, aslına uygun olmayan bir görsel temsilidir. Bir web sitesinin kullanıcı arayüzünü ve akışını planlayan bir taslaktır.
Tel kafes oluşturmak, web sitenizin genel düzenini, gezinme öğelerini ve içerik alanlarını belirlemenize yardımcı olabilir. Hizalamayı dijital bir dokunuş yapmaya başlamadan önce bile düzeltebilirsiniz.
5. Tasarım için Doğru Aracı Alın
HTML/CSS kodlamasına güvenmek zorunda olduğunuz günler geride kaldı. Ancak günümüzde, herhangi bir kodlama deneyimi olmadan tüm bir web sitesini sıfırdan oluşturabileceğiniz ve tasarlayabileceğiniz birçok kolay çözüm var. Ancak bunların arasında yalnızca uzmanlar için en iyi olan bazı araçlar da vardır.

Yeni başlayan biriyseniz endişelenmeyin. Bir sonraki bölüm size yeni başlayanlar ve uzmanlar için eşit derecede harika olan iki süper web tasarım aracını tanıtacak. Bunları kullanarak, web siteniz için birinci sınıf hizalamalar düzenleyebilirsiniz.
Web Tasarımınızı Mükemmel Bir Şekilde Hizalamak için Elementor ve HappyAddons Kullanın

Elementor ve HappyAddons , iki güçlü sürükle ve bırak sayfa oluşturucu eklentisidir. Akılda kalıcı bir web sitesini sıfırdan tasarlamak için kodlama deneyimi gerektirmezler. Duyarlı üst bilgiler, alt bilgiler, gezinme menüleri, CTA düğmeleri, sayfa bağlantıları, iletişim formları, afişler ve ne isterseniz ekleyebilirsiniz.
En önemlisi, sayfanızın her bir öğesini hareket ettirmek ve konumlarını hizalamak için size nihai yetkiyi vereceklerdir. HappyAddons aslında Elementor eklentisinin bir eklentisidir. Her ikisi de size 100'den fazla özel özellik ve widget sunacak.
Not: Her ikisinin de temel düzeyde bir web sitesi geliştirebileceğiniz ücretsiz bir sürümü vardır.
Bonus: Bazı İyi ve Kötü Uyum Örnekleri
Bir web sitesinin güzelliğini değerlendirirken sadece uyumuna bakmayın. Eşit olarak odaklanmanız gereken başka faktörler de var. Örneğin renk, tipografi, yükleme hızı ve kolay işlevsellik. Biri iyi uyum örneği, diğeri kötü olan iki web sitesine bakalım.
İyi Bir Web Sitesi Örneği
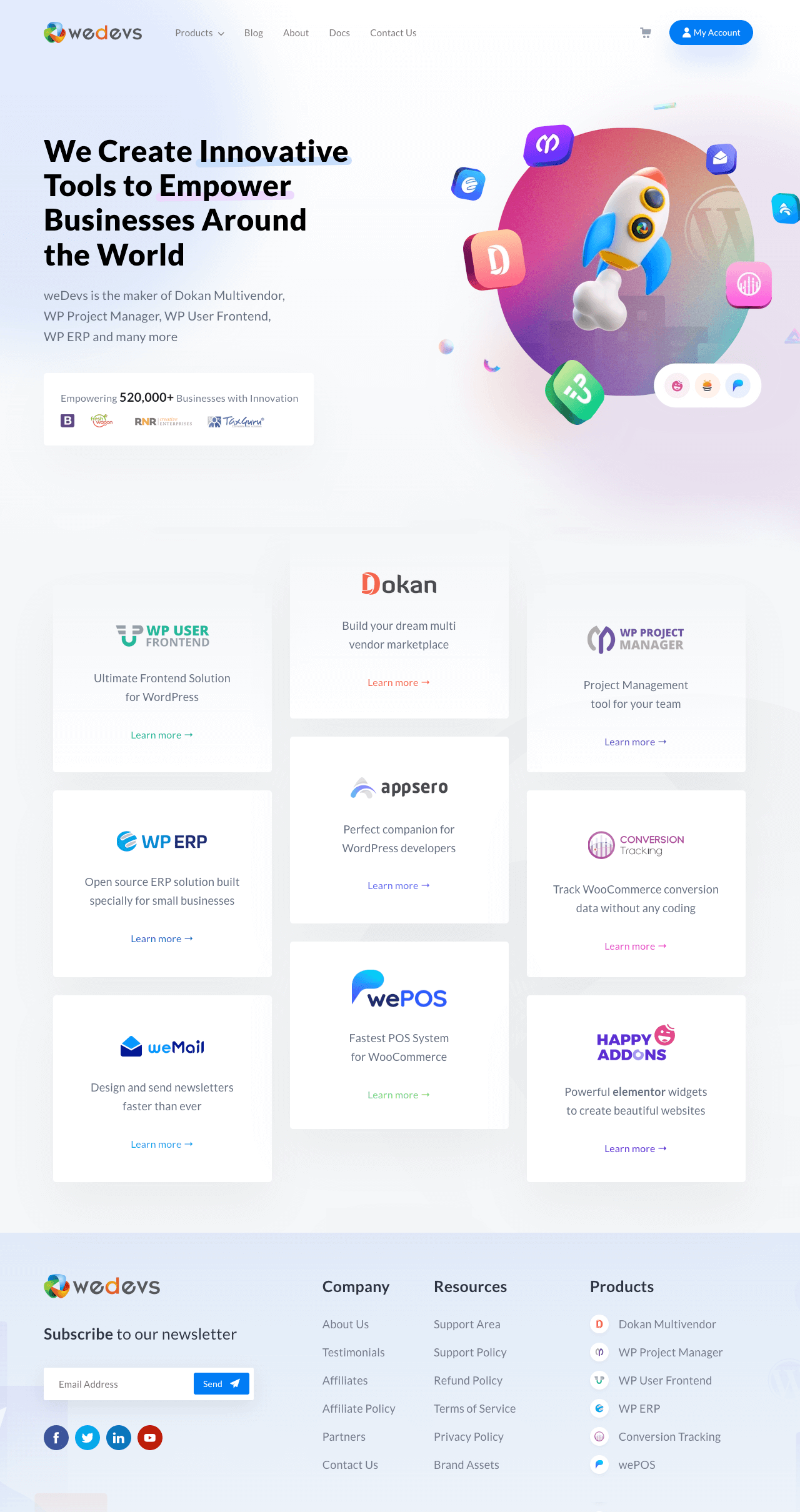
www.wedevs.com, WordPress eklentileri ve temaları konusunda uzmanlaşmış bir yazılım geliştirme ajansıdır. Dokan, amiral gemisi ürünlerinden biridir. Web arayüzlerinde renk, yazı tipi, tipografi veya hizalama gibi tasarımla ilgili herhangi bir hata bulmanız pek olası değildir.
Bugün, etraftaki çok sayıda yazılım şirketi için ideal bir web sitesi. Aşağıda bunun kısa bir anlık görüntüsü var.

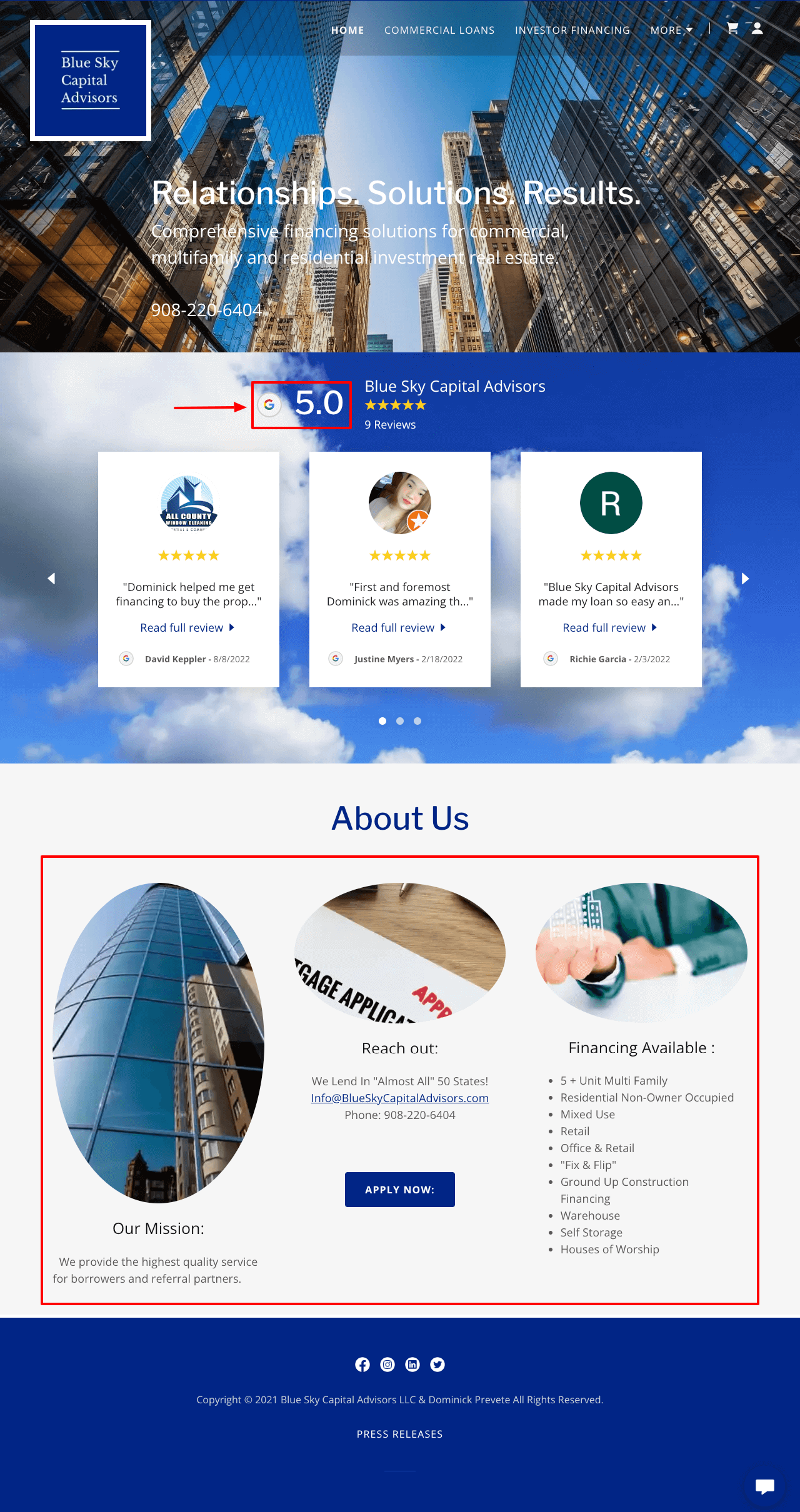
Kötü Bir Web Sitesi Örneği
www.blueskycapitaladvisors.com bir finansal danışmanlık ajansıdır. İnsanlara, beklenen getirileri elde etmek için paralarını daha iyi şekillerde nasıl yatıracakları konusunda rehberlik eder. Ancak web sitelerinde çok sayıda göze çarpan hata bulacaksınız. Hizalamaların yanı sıra renk şeması, yazı tipi ailesi ve şekillerle ilgili pek çok sorunu var.

Web Tasarımında Hizalama Hakkında SSS
Şimdi, web tasarımında hizalama konusuyla ilgili olarak çevrimiçi olarak sıkça bulunan bazı soruları yanıtlayacağız.
Web tasarımında hizalama nasıl kullanılır?
Hizalama, bir web sitesinin tüm öğelerini estetik açıdan harika görünmelerini sağlamak için organize bir şekilde yerleştirmektir. Zarif bir ortam yaratmanıza, öğeler arasında bir denge oluşturmanıza ve aralarında anlamlı bir bağ kurmanıza yardımcı olur.
Web tasarımında hizalama türleri nelerdir?
Web tasarımında temel olarak altı tür hizalama vardır. Bunlar:
1. Sola hizalama
2. Sağa hizalama
3. Ortaya hizalama
4. Yaslanmış hizalama
5. Yatay hizalama
6. Dikey hizalama
Web tasarımında hizalama ve denge arasındaki fark nedir?
Denge, bir şey tasarlamak için tuvalde kullanılan öğelerin uzunluğu, genişliği ve ağırlığı ile ilgilenir. Hizalama, görünmez bir bağlantı oluşturur ve onlara benzersiz bir bakış açısı sunar.
Web tasarımının ilkeleri nelerdir?
Web tasarımı statik değildir. Trendleri ve felsefeleri zamanla değişir. Ancak birinci sınıf web tasarımları oluşturmak için olmazsa olmaz bazı eskimeyen kurallar vardır. Bunlar:
1. Akılda kalıcı bir logonuz olsun
2. Basit gezinme ekleyin
3. Okunması kolay tipografi kullanın
4. Göz alıcı renk düzeninden kaçının
5. Görsel hiyerarşiyi koruyun
6. Popüler bir okuma modelini takip edin
7. Anlamlı görseller kullanın
8. Sayfa hızını optimize edin
9. Tetikleyici CTA düğmelerine sahip olun
Daha fazla bilgi edinmek için bu makaleyi ziyaret edin – 17+ web tasarım ilkesi.
Web metinleri için hangi hizalama türü iyidir?
Web tasarımında kullanılan farklı metin türleri vardır. Aşağıdaki hizalama türlerini üzerlerine uygulayabilirsiniz.
Sola hizalama – Ürün özellikleri, açıklamalar, makaleler, haberler ve blog gönderileri.
Ortaya hizalama – Blog başlıkları, alıntılar ve resim açıklamaları.
Sağa hizalama – RTL yöntemini izleyen diller (Arapça, İbranice).
Son Söz!
Web siteniz ne kadar becerikli olursa olsun, öğeler mükemmel şekilde hizalanmadıkça, kullanıcıların beklenen içeriği hızlı bir şekilde bulması zor olacaktır. Hizalamanın ne olduğuna ve onu web sitenizde nasıl olağanüstü hale getireceğinize dair eksiksiz bir genel bakış sunmaya çalıştık.
Umarım eğlenmişsinizdir. Bunun gibi daha ilginç makaleler almayı seviyorsanız, bize abone olun ve Facebook ve Twitter kanallarımızı düzenli olarak takip edin. Günün geri kalanı güzel geçsin!
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
