Principios de Alineación en Diseño Web: Tipos y Ejemplos
Publicado: 2022-12-19La alineación es un principio de diseño web obligatorio sin el cual es imposible crear diseños de página estéticamente agradables. Permite que los elementos de una página se organicen visualmente y se conecten entre sí. Ayuda a crear una sensación de confianza, equilibrio, estructura y jerarquía en las páginas web.
Debido a la falta de conceptos en perfecta alineación, la mayoría de los desarrolladores no logran crear una perspectiva maravillosa sobre las interfaces web.
Es por eso que tener una buena comprensión de la alineación es imprescindible para convertirse en un diseñador web talentoso. Este blog lo ayudará a explorar todo lo que necesita saber sobre la alineación en el diseño web: su importancia, principios y ejemplos. Entremos en la discusión.
Tabla de contenido
- ¿Qué es la alineación en el diseño web?
- Importancia de la alineación en el diseño web
- ¿Cuáles son los diferentes tipos de alineación en el diseño web?
- Principios de Alineación en Diseño Web
- Use Elementor y HappyAddons para alinear perfectamente su diseño web
- Bonificación: ejemplos de algunas buenas y malas alineaciones
- Preguntas frecuentes sobre la alineación en el diseño web
- ¡Observación final!
¿Qué es la alineación en el diseño web?
La alineación se refiere a la práctica de organizar elementos visuales en páginas web, como texto, formas, imágenes, elementos de menú y botones CTA. Establece una base sobre la cual los diseñadores reúnen todos estos elementos y crean una conexión invisible entre ellos.
La alineación perfecta lo ayuda a establecer un sentido de jerarquía, resaltar elementos clave y crear un flujo continuo en su interfaz web. Para que los visitantes puedan explorar fácilmente su sitio y encontrar la información que buscan.
Importancia de la alineación en el diseño web

Sin la alineación adecuada, es imposible llevar la UX de su sitio web al siguiente nivel. Veamos ahora algunos puntos clave por los que una buena alineación es tan importante en el diseño web.
una. Afila la estética
Los sitios web como comercio electrónico, revistas y puertos de noticias suelen tener contenido ilimitado. La alineación perfecta ayuda a garantizar una interfaz limpia y presentar los contenidos de una manera visualmente atractiva.
b. Mejora la legibilidad
Una vez que la interfaz está limpia y los contenidos se presentan ordenados, los visitantes pueden navegarlos fácilmente y encontrar el que desean. Por lo tanto, la alineación mejora la puntuación de legibilidad.
C. Aumenta la usabilidad
Los visitantes tienden a realizar más acciones en los sitios web que les resultan cómodos. Por ejemplo, pueden enviar formularios, presionar los botones de CTA, hacer clic en sus enlaces internos, descargar sus productos y más.
d. Aumenta el compromiso
Un entorno cómodo y sin distracciones puede atraer automáticamente la atención de los lectores hacia secciones específicas. Puede amplificar significativamente las sesiones de los visitantes en su sitio y reducir las tasas de rebote.
mi. hace receptivo
Más del 50% del tráfico web actual se genera desde dispositivos móviles . La alineación puede ayudarlo a modificar la forma y la posición de su texto, logotipo, imágenes, formas y otros elementos para que sean visibles correctamente desde dispositivos móviles y otros.
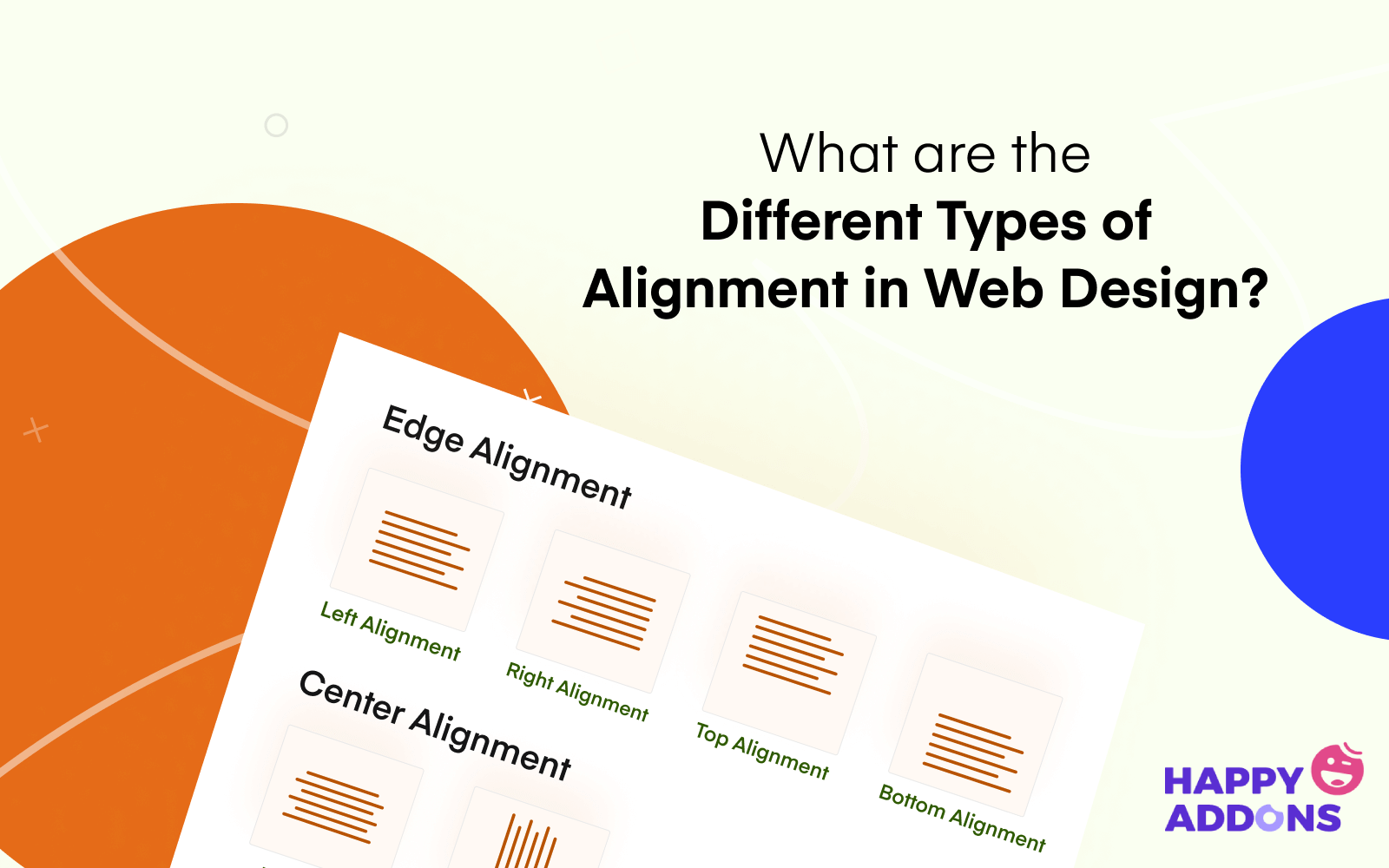
¿Cuáles son los diferentes tipos de alineación en el diseño web?

Hay diferentes tipos de alineaciones utilizadas en el diseño web. Pero sólo seis de ellos son tipos básicos. Los hemos explicado a continuación.
# Alineación a la izquierda
En la alineación a la izquierda, los elementos web se alinean al lado izquierdo de un lienzo. Cuando se agrega un nuevo elemento, comienza desde el lado inferior izquierdo del elemento de arriba. La alineación a la izquierda se aplica principalmente a los elementos de texto de portales de noticias en línea, revistas y sitios de blogs.
# Alineación a la derecha
Alinea los elementos con el borde derecho del lienzo web. Los sitios web suelen adoptar este estilo de alineación para mostrar datos adicionales junto con la información principal. Por ejemplo, tabla de contenido, etiquetas, categorías, formulario emergente, anuncios promocionales, etc.
# Alineación central
En la alineación central, los textos, las imágenes y otros elementos se alinean alrededor del punto medio del lienzo. Destaca principalmente los elementos más poderosos e influyentes de cualquier página web y publicación. Por ejemplo, título del blog, imagen destacada, cotización, tabla de precios, ventana emergente modal, etc.
# Alineación justificada
Intenta cubrir todo el espacio de un lienzo web, desde el borde derecho hasta el izquierdo. Este tipo de alineación se usa solo con pasajes descriptivos. Los diseñadores web evitan usarlo en títulos, encabezados, metadatos e imágenes.
# Alineación horizontal
La alineación horizontal se refiere al estado en el que los elementos izquierdo, central y derecho de un sitio web permanecen en una línea recta invisible, de derecha a izquierda . Puede usarlo en cualquier parte del sitio web. Los diseñadores lo usan principalmente para decorar sus secciones de encabezado y pie de página.
# Alineamiento vertical
En la alineación vertical, los elementos web también permanecen en una línea recta invisible, pero de arriba hacia abajo . Un diseño web perfecto en realidad se refiere a la combinación de alineaciones verticales y horizontales.
Principios de Alineación en Diseño Web

Ahora, hablaremos sobre los principios de alineación en el diseño web que debe seguir para diseñar su sitio web estéticamente. También puede considerarlas como mejores prácticas.
1. Centrarse en formas cuadradas y rectangulares
Si es un diseñador a mano alzada, puede crear cualquier forma para presentar su obra de arte. Pero cuando se trata de interfaz de usuario y diseño web, debe centrarse en formas cuadradas y rectangulares. Porque son fáciles de crear y muy fáciles de alinear.
Además, las formas cuadradas y rectangulares indican comodidad, seguridad, familiaridad y una sensación de paz en la mente humana. Es por eso que cada vez que visita un sitio web, encuentra cuadrados y formas rectangulares que se utilizan en la mayoría de los números para presentar información.
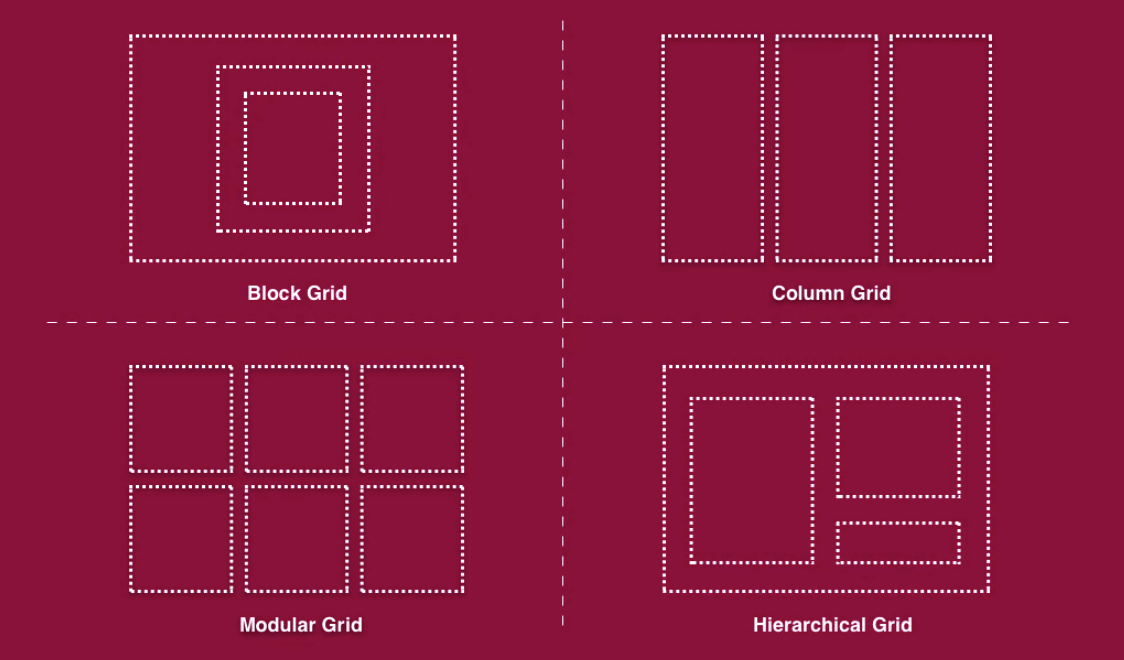
2. Seguir la estructura de la cuadrícula

Una estructura de cuadrícula se refiere a un patrón donde las líneas horizontales y verticales se cruzan entre sí, creando una serie de cuadrados y formas/bloques rectangulares. Pero, ¿por qué debería usar una estructura de cuadrícula? Porque te ayudará a que tu contenido esté más organizado y diseñe rápidamente.
También puede crear un marco perfecto para colocar texto, imágenes, formas y otros elementos. Y no tiene que dedicar mucho tiempo al mapeo horizontal y vertical.
3. Use el patrón de lectura correcto
El patrón de lectura es un estudio científico que revela en qué dirección se mueven nuestros ojos/escanean un sitio web. Recuerde, el 80% de los visitantes solo escanean sitios web. No les encanta leer cada palabra de una publicación. Debe presentar la información más importante de tal manera que llegue automáticamente a los ojos de los lectores mientras escanean su sitio.
Una solución ideal podría ser usar el patrón de lectura correcto. Hay muchos tipos de patrones de lectura. La forma de F y la forma de Z son las dos más utilizadas. Mira la imagen de abajo. Obtendrá una demostración rápida.
4. Crea una estructura alámbrica

Un wireframe es una representación visual de baja fidelidad de la estructura de un sitio web diseñada para crear una idea aproximada de cómo todos los elementos de un sitio web estarán juntos al final. Es un modelo que planifica la interfaz de usuario y el flujo de un sitio web.
La creación de una estructura alámbrica puede ayudarlo a especificar el diseño general, los elementos de navegación y las áreas de contenido de su sitio web. Puedes arreglar la alineación incluso antes de empezar a darle un toque digital.
5. Obtenga la herramienta adecuada para diseñar
Atrás quedaron los días en los que tenía que depender de la codificación HTML/CSS. Pero hoy en día existen muchas soluciones fáciles mediante las cuales puede crear y diseñar un sitio web completo desde cero sin ninguna experiencia en codificación. Pero entre ellas, hay algunas herramientas que son mejores solo para expertos.

No te preocupes si eres un principiante. La siguiente sección le presentará dos excelentes herramientas de diseño web que son igualmente excelentes para principiantes y expertos. Utilizándolos, puede seleccionar alineaciones de primer nivel para su sitio web.
Use Elementor y HappyAddons para alinear perfectamente su diseño web

Elementor y HappyAddons son dos potentes complementos de creación de páginas de arrastrar y soltar. No requieren experiencia en codificación para diseñar un sitio web atractivo desde cero. Puede agregar encabezados, pies de página, menús de navegación, botones CTA, enlaces de página, formularios de contacto, pancartas y lo que desee.
Lo que es más importante, le darán la máxima autoridad para mover cada elemento de su página y alinear sus posiciones. HappyAddons es en realidad un complemento del complemento Elementor. Ambos le ofrecerán más de 100 funciones y widgets exclusivos.
Nota: Ambos tienen una versión gratuita disponible mediante la cual puedes desarrollar un sitio web de nivel básico.
Bonificación: ejemplos de algunas buenas y malas alineaciones
Al evaluar la belleza de un sitio web, no se limite a mirar su alineación. También hay otros factores en los que debe centrarse por igual. Por ejemplo, color, tipografía, velocidad de carga y funcionalidad sencilla. Veamos dos sitios web, uno de los cuales es un ejemplo de buena alineación y el otro es malo.
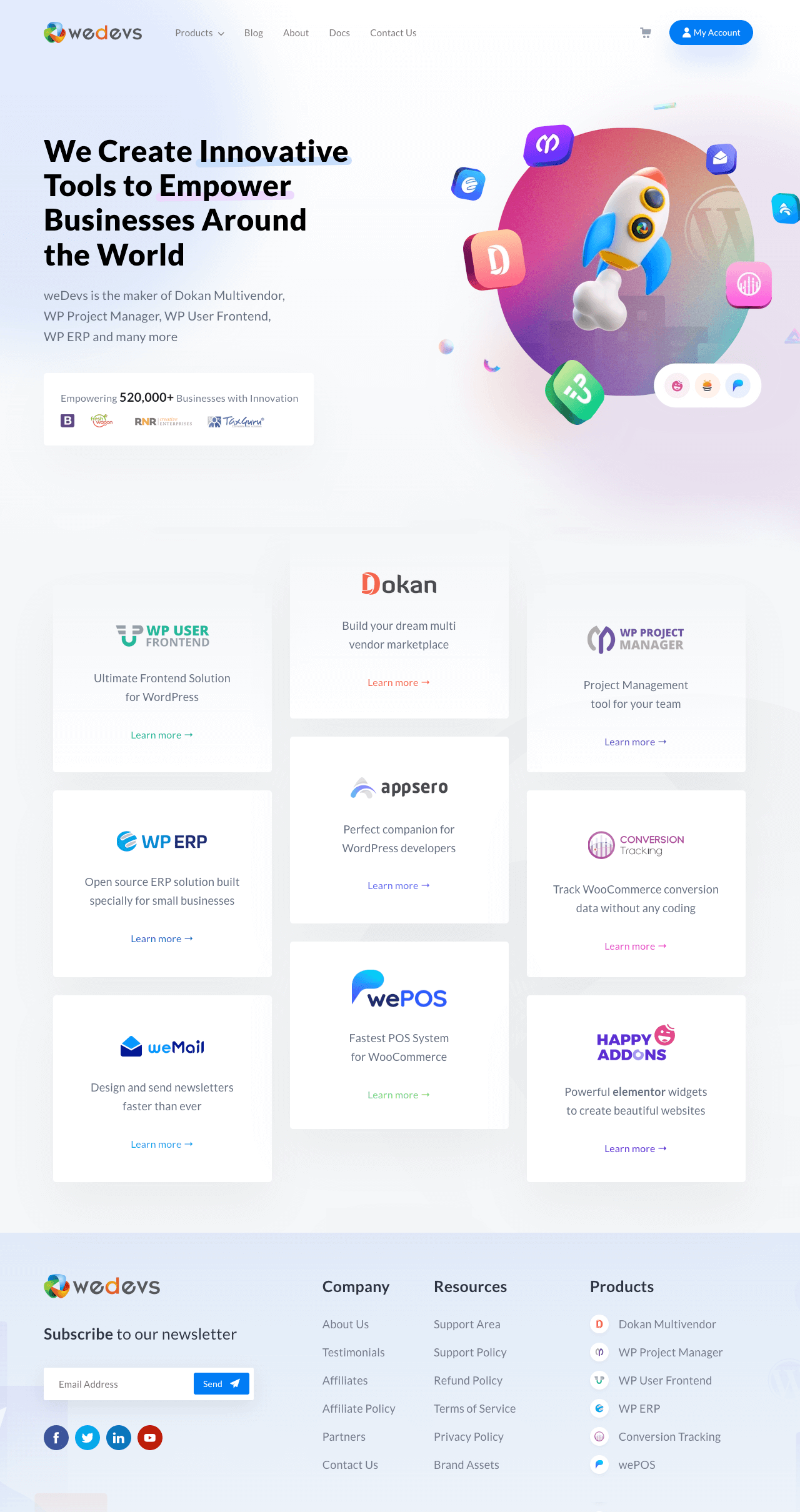
Ejemplo de un buen sitio web
www.wedevs.com es una agencia de desarrollo de software que se especializa en complementos y temas de WordPress. Dokan es uno de sus productos estrella. Difícilmente encontrará algún error relacionado con el diseño en su interfaz web, ya sea de color, fuente, tipografía o alineación.
Hoy en día es un sitio web ideal para numerosas empresas emergentes de software. A continuación se muestra una breve instantánea de la misma.

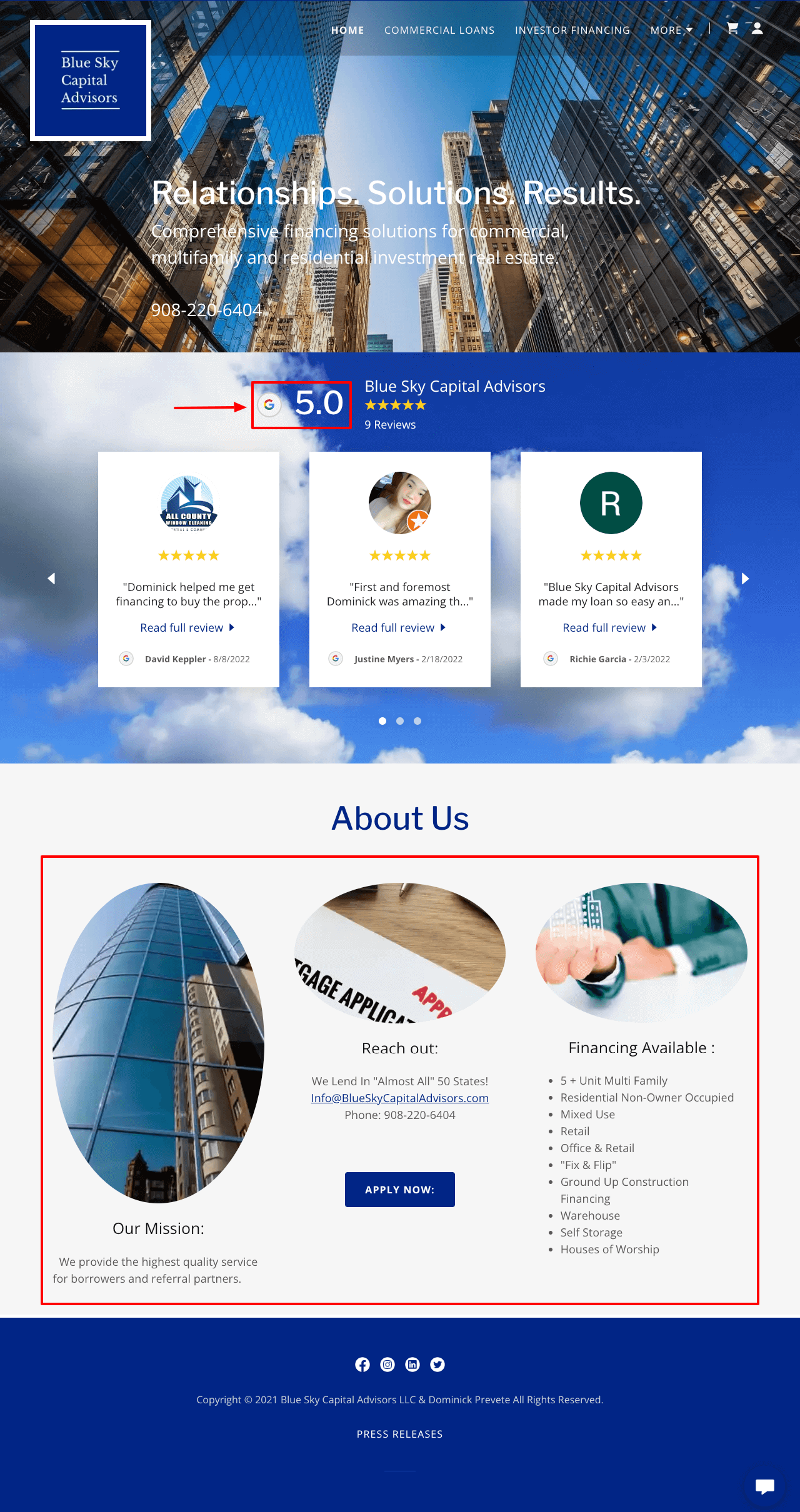
Ejemplo de un mal sitio web
www.blueskycapitaladvisors.com es una agencia de asesoría financiera. Guía a las personas sobre cómo invertir su dinero de mejores maneras para obtener los rendimientos esperados. Pero encontrará muchos errores llamativos en su sitio web. Además de las alineaciones, tiene muchos problemas con la combinación de colores, la familia de fuentes y las formas.

Preguntas frecuentes sobre la alineación en el diseño web
Ahora responderemos algunas preguntas frecuentes en línea relacionadas con el tema de la alineación en el diseño web.
¿Cómo se usa la alineación en el diseño web?
La alineación es colocar todos los elementos de un sitio web de manera organizada para que se vean estéticamente maravillosos. Le ayuda a crear un entorno elegante, crear un equilibrio entre los elementos y desarrollar una conexión significativa entre ellos.
¿Cuáles son los tipos de alineación en el diseño web?
Hay principalmente seis tipos de alineación en el diseño web. Están:
1. Alineación a la izquierda
2. Alineación correcta
3. Alineación central
4. Alineación justificada
5. Alineación horizontal
6. Alineación vertical
¿Cuál es la diferencia entre alineación y equilibrio en el diseño web?
Equilibrio se ocupa de la longitud, el ancho y el peso de los elementos utilizados en un lienzo para diseñar algo. La alineación crea una conexión invisible y les presenta una perspectiva única.
¿Cuáles son los principios del diseño web?
El diseño web no es estático. Sus tendencias y filosofías cambian con el tiempo. Pero hay algunas reglas perennes que son imprescindibles para crear diseños web de primera categoría. Están:
1. Tener un logo pegadizo
2. Añade una navegación sencilla
3. Usa tipografía fácil de leer
4. Evite el esquema de color llamativo
5. Mantén la jerarquía visual
6. Sigue un patrón de lectura popular
7. Usa imágenes significativas
8. Optimiza la velocidad de la página
9. Tener botones CTA desencadenantes
Para obtener más información, visite este artículo: más de 17 principios de diseño web.
¿Qué tipo de alineación es bueno para los textos web?
Hay diferentes tipos de textos utilizados en el diseño web. Puede aplicar los siguientes tipos de alineación sobre ellos.
Alineación a la izquierda: características del producto, descripciones, artículos, noticias y publicaciones de blog.
Alineación central: títulos de blog, citas y descripciones de imágenes.
Alineación derecha: idiomas (árabe, hebreo) que siguen el método RTL.
¡Observación final!
No importa cuán ingenioso sea su sitio web, a menos que los elementos estén perfectamente alineados, será difícil para los usuarios encontrar el contenido esperado rápidamente. Hemos tratado de cubrir una descripción completa de lo que es la alineación y cómo hacer que se destaque en su sitio web.
Espero que lo hayas disfrutado. Si le encanta recibir artículos más interesantes como este, suscríbase a nosotros y siga nuestros canales de Facebook y Twitter con regularidad. ¡Ten un buen dia!
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
