Принципы выравнивания в веб-дизайне: виды и примеры
Опубликовано: 2022-12-19Выравнивание — обязательный принцип веб-дизайна, без которого невозможно создать эстетически привлекательные макеты страниц. Это позволяет элементам на странице быть визуально организованными и связанными друг с другом. Это помогает создать ощущение доверия, баланса, структуры и иерархии на веб-страницах.
Из-за отсутствия идеально согласованных концепций большинству разработчиков не удается создать прекрасный взгляд на веб-интерфейсы.
Вот почему хорошее понимание выравнивания необходимо, чтобы стать талантливым веб-дизайнером. Этот блог поможет вам изучить все, что вам нужно знать о выравнивании в веб-дизайне — его важности, принципах и примерах. Приступим к обсуждению.
Оглавление
- Что такое выравнивание в веб-дизайне?
- Важность выравнивания в веб-дизайне
- Каковы различные типы выравнивания в веб-дизайне?
- Принципы выравнивания в веб-дизайне
- Используйте Elementor и HappyAddons для идеального выравнивания вашего веб-дизайна
- Бонус: примеры хорошего и плохого мировоззрения
- Часто задаваемые вопросы о выравнивании в веб-дизайне
- Последнее замечание!
Что такое выравнивание в веб-дизайне?
Выравнивание относится к практике размещения визуальных элементов на веб-страницах, таких как текст, фигуры, изображения, элементы меню и кнопки CTA. Он закладывает основу, на которой дизайнеры собирают все эти элементы и создают между ними невидимую связь.
Идеальное выравнивание поможет вам установить чувство иерархии, выделить ключевые элементы и создать плавный поток в вашем веб-интерфейсе. Таким образом, посетители могут легко изучить ваш сайт и найти информацию, которую они ищут.
Важность выравнивания в веб-дизайне

Без надлежащего выравнивания невозможно вывести UX вашего сайта на новый уровень. Давайте теперь рассмотрим некоторые ключевые моменты, почему хорошее выравнивание имеет большое значение в веб-дизайне.
а. Обостряет эстетику
Такие веб-сайты, как электронная коммерция, журналы и новостные порталы, обычно имеют безграничный контент. Идеальное выравнивание помогает обеспечить чистый интерфейс и представить содержимое в визуально привлекательном виде.
б. Улучшает читаемость
После того, как интерфейс будет чистым, а содержимое представлено упорядоченно, посетители смогут легко перемещаться по ним и находить то, что им нужно. Таким образом, выравнивание улучшает оценку удобочитаемости.
в. Повышает удобство использования
Посетители, как правило, совершают больше действий на тех веб-сайтах, которые им удобны. Например, они могут отправлять формы, нажимать кнопки CTA, нажимать на ваши внутренние ссылки, загружать ваши продукты и т. д.
д. Увеличивает вовлеченность
Комфортная и не отвлекающая среда может автоматически привлечь внимание читателей к определенным разделам. Это может значительно увеличить количество сеансов посетителей на вашем сайте и снизить показатель отказов.
е. Делает отзывчивым
Сегодня более 50% веб-трафика приходится на мобильные устройства . Выравнивание может помочь вам изменить форму и положение вашего текста, логотипа, изображений, форм и других элементов, чтобы они правильно отображались на мобильных и других устройствах.
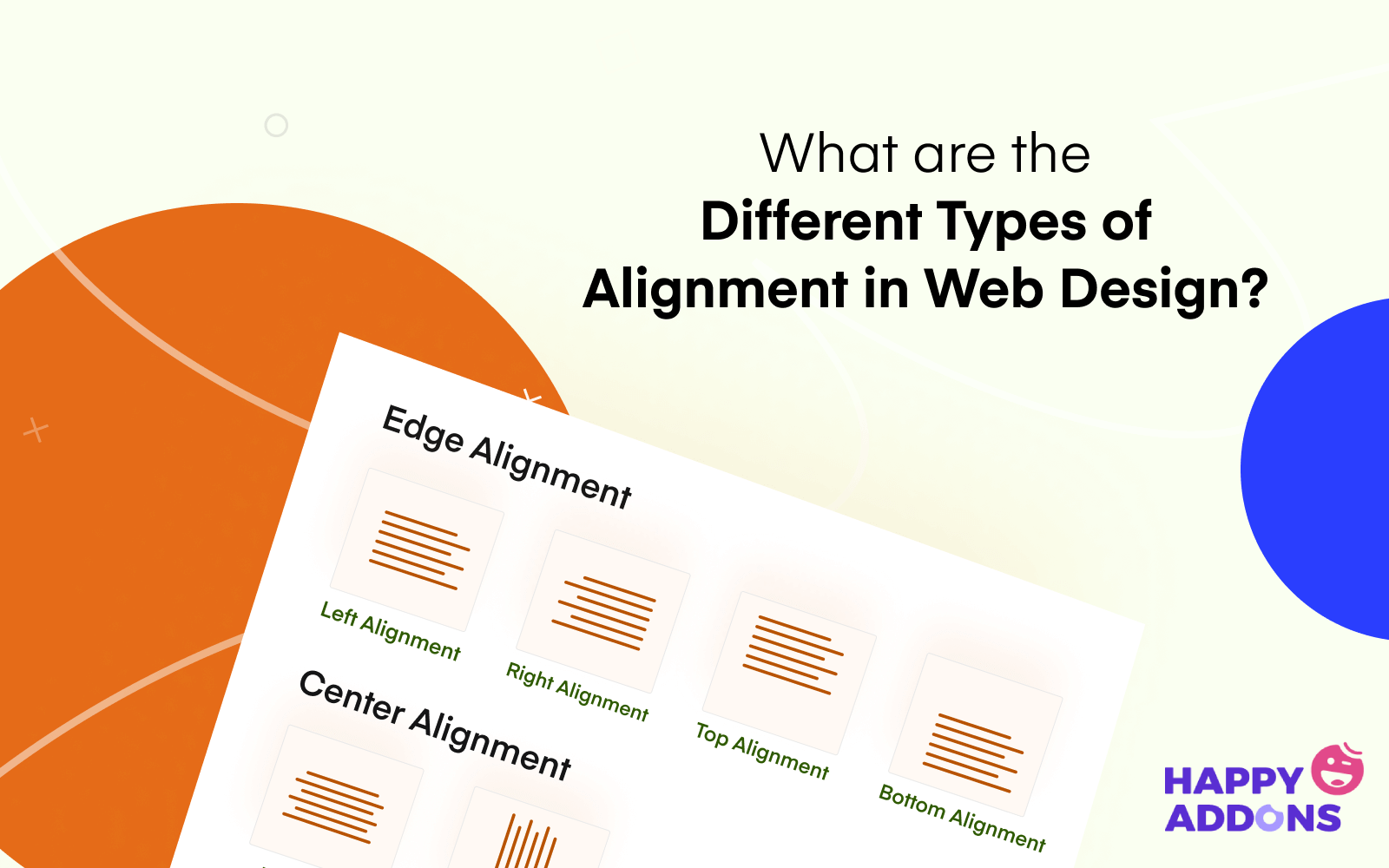
Каковы различные типы выравнивания в веб-дизайне?

В веб-дизайне используются различные типы выравнивания. Но только шесть из них являются основными типами. Мы объяснили их ниже.
# Выравнивание по левому краю
При выравнивании по левому краю веб-элементы выравниваются по левой стороне холста. Когда добавляется новый элемент, он начинается с левой нижней стороны элемента выше. Выравнивание по левому краю применяется в основном к текстовым элементам новостных онлайн-порталов, журналов и блогов.
# Правильное выравнивание
Он выравнивает элементы по правому краю веб-холста. Веб-сайты обычно используют этот стиль выравнивания для отображения дополнительных данных наряду с основной информацией. Например, оглавление, теги, категории, всплывающие окна форм, рекламные объявления и т. д.
# Выравнивание по центру
При выравнивании по центру тексты, изображения и другие элементы выравниваются вокруг средней точки холста. Он в основном выделяет самые мощные и влиятельные элементы любой веб-страницы и публикации. Например, заголовок блога, избранное изображение, цитата, таблица с ценами, модальное всплывающее окно и т. д.
# Выравнивание по ширине
Он пытается покрыть все пространство веб-холста, от правого края до левого. Этот тип выравнивания используется только с описательными отрывками. Веб-дизайнеры избегают использовать его в названиях, заголовках, метаданных и изображениях.
# Горизонтальное выравнивание
Горизонтальное выравнивание относится к состоянию, когда левый, центральный и правый элементы веб-сайта остаются на невидимой прямой линии справа налево . Вы можете использовать его в любой части сайта. Дизайнеры в основном используют его для украшения своих разделов верхнего и нижнего колонтитула.
# Вертикальное выравнивание
При вертикальном выравнивании веб-элементы также остаются на невидимой прямой линии, но сверху вниз . Идеальный веб-дизайн на самом деле относится к комбинации вертикального и горизонтального выравнивания.
Принципы выравнивания в веб-дизайне

Теперь мы поговорим о принципах выравнивания в веб-дизайне, которым вы должны следовать, чтобы ваш веб-сайт выглядел эстетично. Вы также можете считать их лучшими практиками.
1. Сосредоточьтесь на квадратных и прямоугольных формах
Если вы платный дизайнер, вы можете создать любую форму, чтобы представить свое произведение искусства. Но когда дело доходит до пользовательского интерфейса и веб-дизайна, вы должны сосредоточиться на квадратных и прямоугольных формах. Потому что они просты в создании и очень удобны для выравнивания.
Кроме того, квадратные и прямоугольные формы указывают на комфорт, безопасность, знакомство и чувство покоя в сознании человека. Вот почему всякий раз, когда вы посещаете веб-сайт, вы обнаружите, что квадраты и прямоугольные формы используются в большинстве чисел для представления информации.
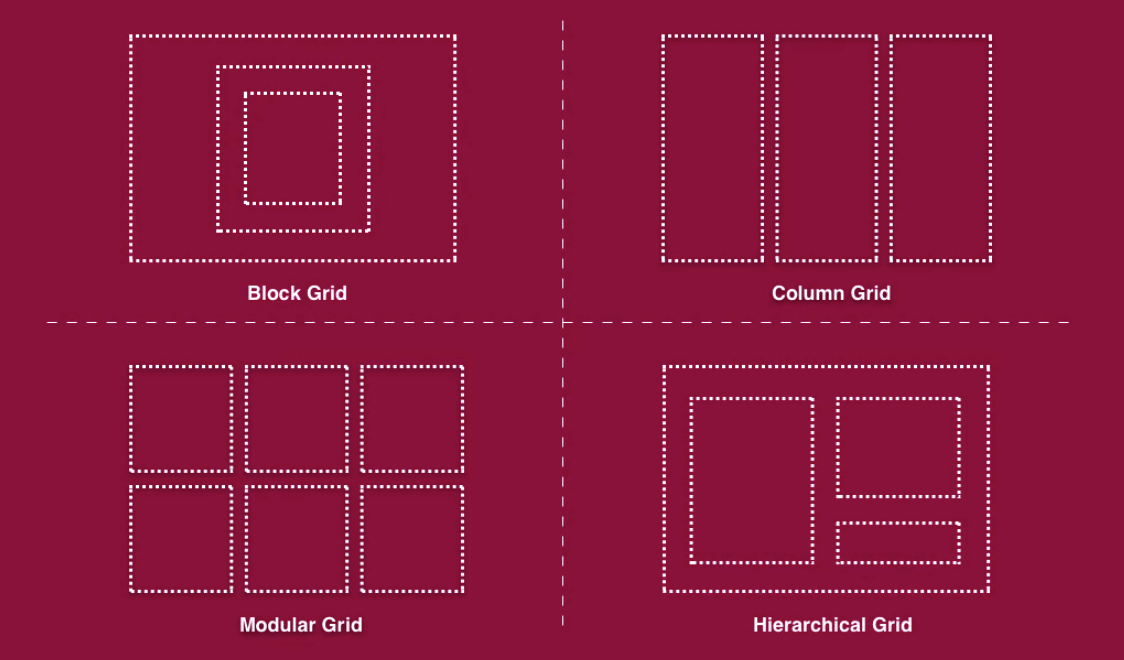
2. Следуйте структуре сетки

Структура сетки относится к шаблону, в котором горизонтальные и вертикальные линии пересекаются друг с другом, создавая серию квадратов и прямоугольных форм/блоков. Но почему вы должны использовать структуру сетки? Потому что это поможет вам сделать ваш контент более организованным и быстрым.
Вы также можете создать идеальную основу для размещения текста, изображений, фигур и других элементов. И вам не нужно тратить много времени на горизонтальное и вертикальное отображение.
3. Используйте правильный шаблон чтения
Шаблон чтения — это научное исследование, которое показывает, в каком направлении наши глаза двигаются/просматривают веб-сайт. Помните, 80% посетителей только просматривают веб-сайты. Они не любят зачитывать каждое слово поста. Вы должны представить самую важную информацию таким образом, чтобы она автоматически попадала в глаза читателям, когда они просматривают ваш сайт.
Идеальным решением может быть использование правильного шаблона чтения. Существует много типов моделей чтения. Наиболее часто используются F-образная и Z-образная формы . Посмотрите на изображение ниже. Вы получите быструю демонстрацию.
4. Создайте каркас

Каркас — это низкоточное визуальное представление структуры веб-сайта, предназначенное для создания приблизительного представления о том, как все элементы на веб-сайте будут вместе в конечном итоге. Это план, который планирует пользовательский интерфейс и поток веб-сайта.
Создание каркаса может помочь вам указать общий макет, элементы навигации и области содержимого вашего веб-сайта. Вы можете исправить выравнивание еще до того, как начнете придавать ему цифровой вид.
5. Получите правильный инструмент для проектирования
Прошли те времена, когда вам приходилось полагаться на кодирование HTML/CSS. Но сегодня существует множество простых решений, с помощью которых вы можете создать и спроектировать целый веб-сайт с нуля без какого-либо опыта программирования. Но среди них есть некоторые инструменты, которые лучше всего подходят только для экспертов.

Не беспокойтесь, если вы новичок. В следующем разделе вы познакомитесь с двумя отличными инструментами веб-дизайна, которые одинаково хороши как для новичков, так и для экспертов. Используя их, вы можете создать первоклассное выравнивание для своего веб-сайта.
Используйте Elementor и HappyAddons для идеального выравнивания вашего веб-дизайна

Elementor и HappyAddons — два мощных плагина для создания страниц с помощью перетаскивания. Они не требуют от вас никакого опыта программирования, чтобы создать броский веб-сайт с нуля. Вы можете добавить адаптивные заголовки, нижние колонтитулы, навигационные меню, кнопки CTA, ссылки на страницы, контактные формы, баннеры и все, что захотите.
Самое главное, они дадут вам полную власть перемещать каждый элемент вашей страницы и выравнивать их позиции. HappyAddons на самом деле является дополнением к плагину Elementor. Оба они предложат вам более 100 эксклюзивных функций и виджетов.
Примечание. У обоих из них есть бесплатная версия, с помощью которой вы можете разработать веб-сайт базового уровня.
Бонус: примеры хорошего и плохого мировоззрения
Оценивая красоту веб-сайта, не смотрите только на его выравнивание. Есть и другие факторы, на которые вы должны обратить внимание в равной степени. Например, цвет, типографика, скорость загрузки и простой функционал. Давайте посмотрим на два сайта, один из которых является примером хорошего выравнивания, а другой — плохого.
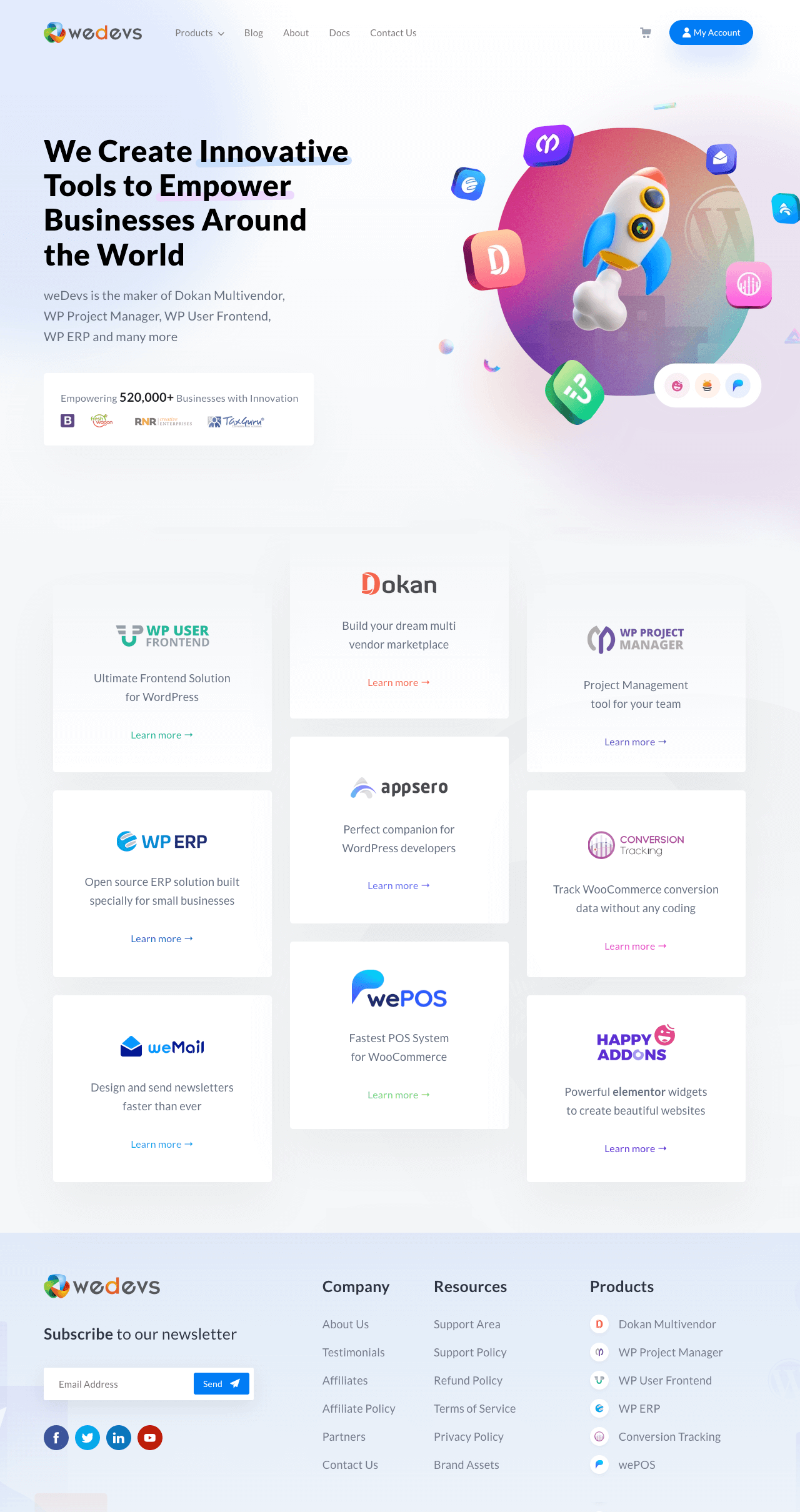
Пример хорошего сайта
www.wedevs.com — агентство по разработке программного обеспечения, специализирующееся на плагинах и темах WordPress. Dokan является одним из их флагманских продуктов. В их веб-интерфейсе вы вряд ли найдете какую-либо ошибку, связанную с дизайном, будь то цвет, шрифт, типографика или выравнивание.
Сегодня это идеальный веб-сайт для многочисленных стартапов-разработчиков программного обеспечения. Ниже приведен его краткий снимок.

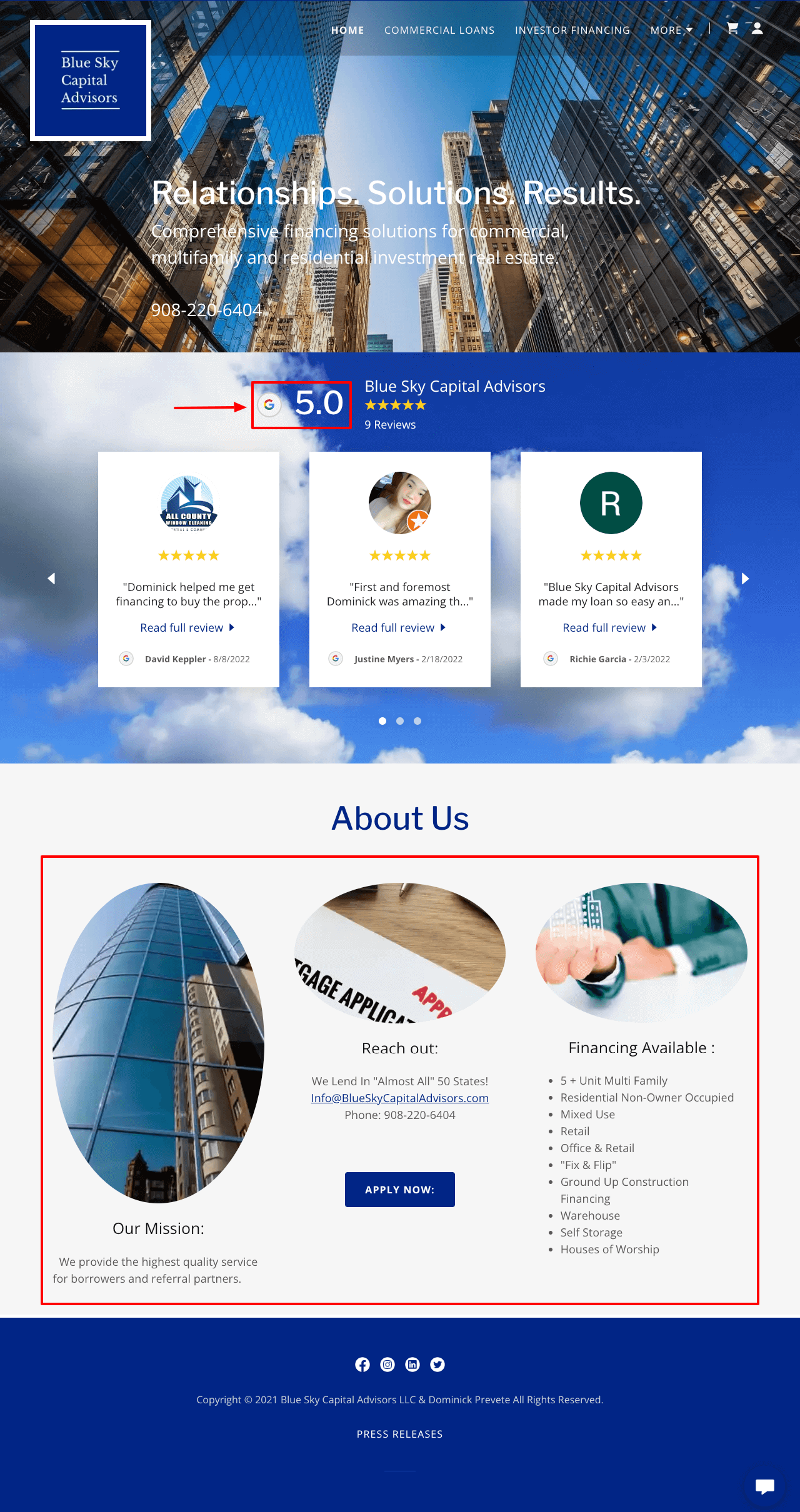
Пример плохого сайта
www.blueskycapitaladvisors.com — агентство финансового консультирования. Он подсказывает людям, как лучше инвестировать свои деньги, чтобы получить ожидаемую прибыль. Но вы найдете много кричащих глаз ошибок на их веб-сайте. Помимо выравнивания, у него много проблем с цветовой схемой, семейством шрифтов и формами.

Часто задаваемые вопросы о выравнивании в веб-дизайне
Теперь мы ответим на некоторые часто задаваемые в Интернете вопросы, связанные с выравниванием в веб-дизайне.
Как выравнивание используется в веб-дизайне?
Выравнивание — это организованное размещение всех элементов веб-сайта таким образом, чтобы они выглядели эстетически прекрасно. Это поможет вам создать изящную среду, создать баланс между элементами и установить значимую связь между ними.
Какие типы выравнивания существуют в веб-дизайне?
В веб-дизайне существует шесть основных типов выравнивания. Они есть:
1. Выравнивание по левому краю
2. Правильное выравнивание
3. Выравнивание по центру
4. Обоснованное выравнивание
5. Горизонтальное выравнивание
6. Вертикальное выравнивание
В чем разница между выравниванием и балансом в веб-дизайне?
Баланс касается длины, ширины и веса элементов, используемых на холсте для создания чего-либо. Выравнивание создает невидимую связь и представляет их с уникальной точки зрения.
Каковы принципы веб-дизайна?
Веб-дизайн не статичен. Его тенденции и философия меняются со временем. Но есть несколько вечных правил, которые необходимы для создания первоклассного веб-дизайна. Они есть:
1. Иметь броский логотип
2. Добавьте простую навигацию
3. Используйте легко читаемую типографику
4. Избегайте кричащей цветовой гаммы
5. Поддерживайте визуальную иерархию
6. Следуйте популярному шаблону чтения
7. Используйте осмысленные изображения
8. Оптимизируйте скорость страницы
9. Имейте триггерные кнопки CTA
Чтобы узнать больше, посетите эту статью — 17+ принципов веб-дизайна.
Какой тип выравнивания подходит для веб-текстов?
В веб-дизайне используются разные типы текстов. К ним можно применить следующие типы выравнивания.
Выравнивание по левому краю — характеристики продуктов, описания, статьи, новости и сообщения в блогах.
Выравнивание по центру — заголовки блогов, цитаты и описания изображений.
Выравнивание по правому краю — языки (арабский, иврит), использующие метод RTL.
Последнее замечание!
Независимо от того, насколько изобретателен ваш веб-сайт, если элементы не выровнены идеально, пользователям будет сложно быстро найти ожидаемый контент. Мы постарались дать полный обзор того, что такое выравнивание и как сделать его выдающимся на вашем веб-сайте.
Надеюсь, вам понравилось. Если вам нравится получать более интересные статьи, подобные этой, подпишитесь на нас и регулярно следите за нашими каналами Facebook и Twitter. Желаю отличного дня!
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
