مبادئ المحاذاة في تصميم الويب: أنواع وأمثلة
نشرت: 2022-12-19المحاذاة هي مبدأ إلزامي لتصميم الويب والذي بدونه من المستحيل إنشاء تخطيطات صفحة مبهجة من الناحية الجمالية. يسمح للعناصر الموجودة في الصفحة بالتنظيم المرئي والاتصال ببعضها البعض. يساعد على خلق شعور بالثقة والتوازن والبنية والتسلسل الهرمي على صفحات الويب.
نظرًا لعدم وجود مفاهيم في المحاذاة المثالية ، يفشل معظم المطورين في تنسيق منظور رائع على واجهات الويب.
هذا هو السبب في أن الفهم الجيد للمحاذاة أمر لا بد منه لتصبح مصمم ويب موهوبًا. ستساعدك هذه المدونة على استكشاف كل ما تحتاج لمعرفته حول المحاذاة في تصميم الويب - أهميتها ومبادئها وأمثلة عليها. دعنا ندخل في المناقشة.
جدول المحتويات
- ما هي المحاذاة في تصميم الويب؟
- أهمية المحاذاة في تصميم الويب
- ما هي أنواع المحاذاة المختلفة في تصميم الويب؟
- مبادئ المحاذاة في تصميم الويب
- استخدم Elementor و HappyAddons لمحاذاة تصميم الويب الخاص بك تمامًا
- المكافأة: أمثلة على بعض المحاذاة الجيدة والسيئة
- أسئلة وأجوبة حول المحاذاة في تصميم الويب
- ملاحظة أخيرة!
ما هي المحاذاة في تصميم الويب؟
تشير المحاذاة إلى ممارسة ترتيب العناصر المرئية على صفحات الويب ، مثل النص والأشكال والصور وعناصر القائمة وأزرار CTA. إنه يضع الأساس الذي يقوم عليه المصممون بجمع كل هذه العناصر وإنشاء اتصال غير مرئي بينهم.
تساعدك المحاذاة المثالية على إنشاء شعور بالتسلسل الهرمي ، وإبراز العناصر الأساسية ، وإنشاء تدفق سلس على واجهة الويب الخاصة بك. لذلك يمكن للزوار استكشاف موقعك بسهولة والعثور على المعلومات التي يبحثون عنها.
أهمية المحاذاة في تصميم الويب

بدون المحاذاة الصحيحة ، من المستحيل نقل تجربة المستخدم لموقع الويب الخاص بك إلى المستوى التالي. دعنا الآن نلقي نظرة على بعض النقاط الرئيسية التي تجعل المحاذاة الجيدة مهمة كثيرًا في تصميم الويب.
أ. يشحذ جماليات
عادةً ما تحتوي مواقع الويب مثل التجارة الإلكترونية والمجلات ومنافذ الأخبار على محتوى غير محدود. تساعد المحاذاة المثالية على ضمان واجهة نظيفة وتقديم المحتويات بطريقة جذابة بصريًا.
ب. يحسن القراءة
بمجرد أن تصبح الواجهة نظيفة ويتم تقديم المحتويات بشكل منظم ، يمكن للزوار التنقل بسهولة ومعرفة المحتوى الذي يرغبون فيه. وبالتالي تعمل المحاذاة على تحسين درجة المقروئية.
ج. يعزز سهولة الاستخدام
يميل الزوار إلى إكمال المزيد من الإجراءات على تلك المواقع التي يجدونها مريحة. على سبيل المثال ، يمكنهم إرسال النماذج ، والضغط على أزرار CTA ، والنقر على الروابط الداخلية الخاصة بك ، وتنزيل منتجاتك ، والمزيد.
د. يزيد من المشاركة
يمكن لبيئة مريحة وخالية من الإلهاء أن تلفت انتباه القراء تلقائيًا إلى أقسام معينة. يمكنه تضخيم جلسات الزوار بشكل كبير على موقعك وتقليل معدلات الارتداد.
ه. يجعل الاستجابة
يتم إنشاء أكثر من 50٪ من حركة مرور الويب اليوم من الأجهزة المحمولة . يمكن أن تساعدك المحاذاة في تعديل شكل وموضع النص والشعار والصور والأشكال والعناصر الأخرى بحيث تكون مرئية بشكل صحيح من الأجهزة المحمولة والأجهزة الأخرى.
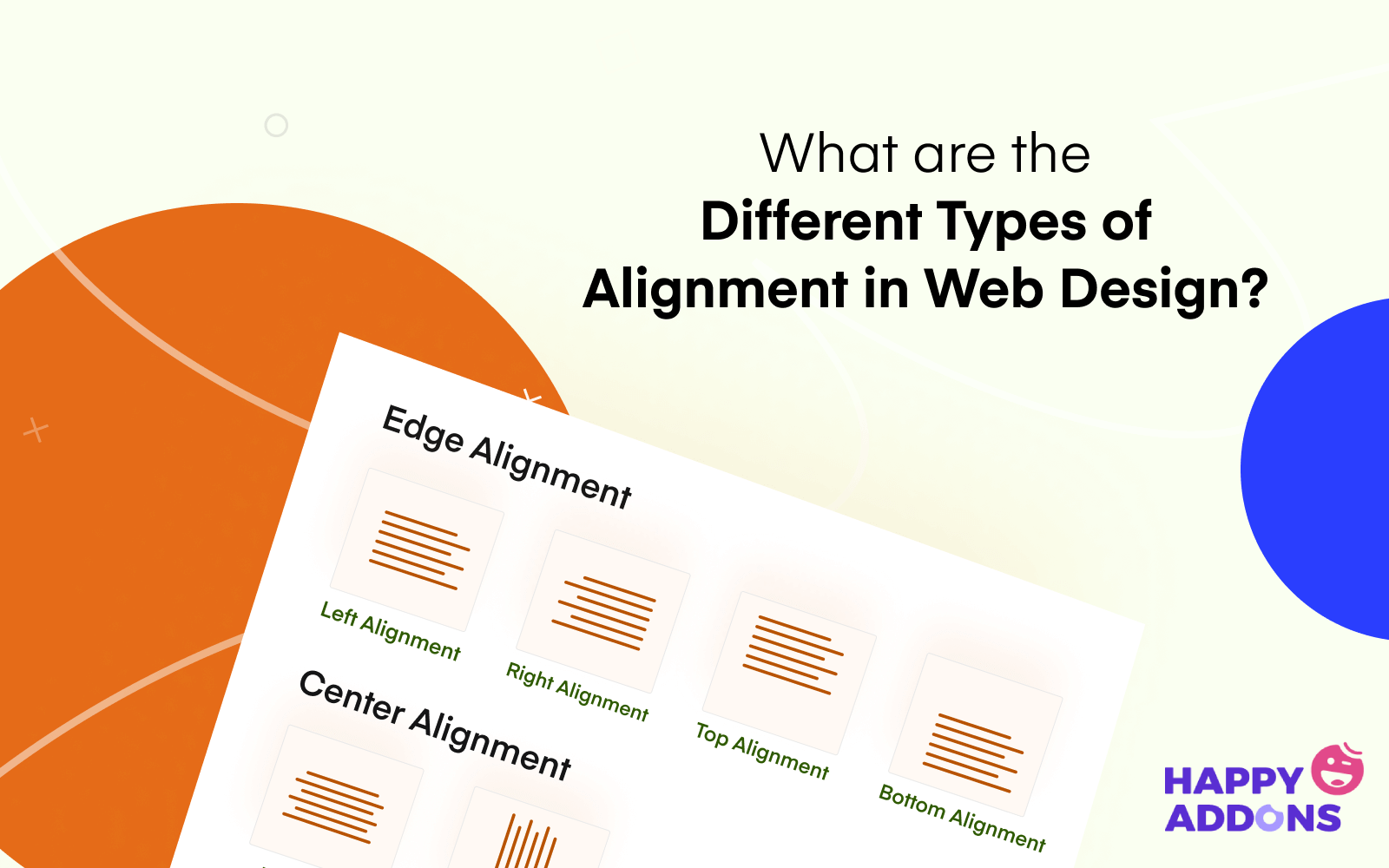
ما هي أنواع المحاذاة المختلفة في تصميم الويب؟

هناك أنواع مختلفة من المحاذاة المستخدمة في تصميم الويب. لكن ستة منهم فقط هي أنواع أساسية. لقد شرحناها أدناه.
# محاذاة اليسار
في المحاذاة إلى اليسار ، تتم محاذاة عناصر الويب إلى الجانب الأيسر من اللوحة القماشية. عند إضافة عنصر جديد ، فإنه يبدأ من الجانب الأيسر السفلي للعنصر أعلاه. يتم تطبيق المحاذاة إلى اليسار في الغالب على العناصر النصية لبوابات الأخبار والمجلات ومواقع التدوين عبر الإنترنت.
# المحاذاة الصحيحة
يقوم بمحاذاة العناصر إلى الحافة اليمنى من لوحة الويب. عادةً ما تتبنى مواقع الويب نمط المحاذاة هذا لعرض بيانات إضافية بجانب المعلومات الرئيسية. على سبيل المثال ، جدول المحتويات ، العلامات ، الفئات ، النموذج المنبثق ، الإعلانات الترويجية ، إلخ.
# مركز المحاذاة
في المحاذاة المركزية ، تتم محاذاة النصوص والصور والعناصر الأخرى حول النقطة الوسطى من اللوحة القماشية. إنه يسلط الضوء بشكل أساسي على العناصر الأكثر قوة وتأثيراً في أي صفحة ويب ومنشور. على سبيل المثال ، عنوان المدونة ، الصورة المميزة ، الاقتباس ، جدول التسعير ، النافذة المنبثقة المشروطة ، إلخ.
# المحاذاة المضبوطة
يحاول إخفاء مساحة لوحة الويب بالكامل ، من الحافة اليمنى إلى اليسار. يستخدم هذا النوع من المحاذاة فقط مع الفقرات الوصفية. يتجنب مصممو الويب استخدامه في العناوين والعناوين والبيانات الوصفية والصور.
# المحاذاة الأفقية
تشير المحاذاة الأفقية إلى الحالة التي تظل فيها العناصر اليسرى والوسطى والجانب الأيمن لموقع الويب على خط مستقيم غير مرئي ، من اليمين إلى اليسار . يمكنك استخدامه على أي جزء من الموقع. يستخدمه المصممون في الغالب لتزيين أقسام الرأس والتذييل الخاصة بهم.
# انحياز عمودي
في المحاذاة الرأسية ، تظل عناصر الويب أيضًا على خط مستقيم غير مرئي ، ولكن من أعلى إلى أسفل . يشير تصميم الويب المثالي في الواقع إلى مزيج من المحاذاة الرأسية والأفقية.
مبادئ المحاذاة في تصميم الويب

الآن ، سنتحدث عن مبادئ المحاذاة في تصميم الويب التي يجب عليك اتباعها لتخطيط موقع الويب الخاص بك بشكل جمالي. يمكنك اعتبارها أفضل الممارسات أيضًا.
1. التركيز على الأشكال المربعة والمستطيلة
إذا كنت مصممًا بدون رسوم ، فيمكنك إنشاء أي شكل لتقديم عملك الفني. ولكن عندما يتعلق الأمر بواجهة المستخدم وتصميم الويب ، يجب التركيز على الأشكال المربعة والمستطيلة. لأنها سهلة الإنشاء وصديقة للغاية للمحاذاة.
إلى جانب ذلك ، تشير الأشكال المربعة والمستطيلة إلى الراحة والأمان والألفة والشعور بالسلام في العقل البشري. هذا هو السبب في أنه عندما تزور موقع ويب ، تجد المربعات والأشكال المستطيلة تستخدم في معظم الأرقام لتقديم المعلومات.
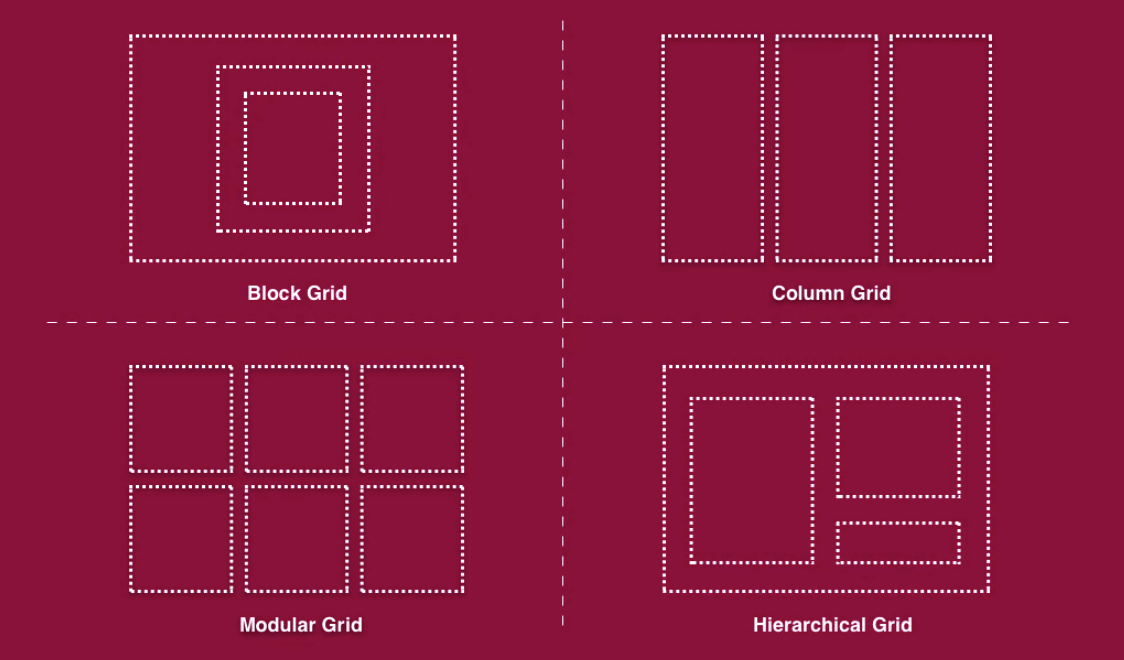
2. اتبع بنية الشبكة

يشير هيكل الشبكة إلى نمط تتقاطع فيه الخطوط الأفقية والعمودية مع بعضها البعض ، مما يؤدي إلى إنشاء سلسلة من المربعات والأشكال / الكتل المستطيلة. لكن لماذا يجب عليك استخدام هيكل شبكي؟ لأنه سيساعدك على جعل المحتوى الخاص بك أكثر تنظيمًا وتصميمًا بسرعة.
يمكنك أيضًا إنشاء إطار عمل مثالي لتحديد موضع النص والصور والأشكال والعناصر الأخرى. ولا يتعين عليك قضاء الكثير من الوقت في رسم الخرائط الأفقية والرأسية.
3. استخدم نمط القراءة الصحيح
نمط القراءة هو دراسة علمية تكشف الاتجاه الذي تتحرك فيه أعيننا / مسح موقع الويب. تذكر أن 80٪ من الزوار يقومون بفحص مواقع الويب فقط. إنهم لا يحبون قراءة كل كلمة في المنشور. يجب عليك تقديم أهم المعلومات بطريقة تصل إلى أعين القراء تلقائيًا أثناء فحصهم لموقعك.
يمكن أن يكون الحل الأمثل هو استخدام نمط القراءة الصحيح. هناك أنواع عديدة من أنماط القراءة. الشكل F والشكل Z هما الأكثر استخدامًا. شاهد الصورة أدناه. سوف تحصل على عرض سريع.
4. قم بإنشاء إطار سلكي

الإطار الشبكي عبارة عن تمثيل مرئي منخفض الدقة لهيكل موقع الويب مصمم لإنشاء فكرة تقريبية عن كيفية تجميع جميع العناصر على موقع الويب معًا في النهاية. إنه مخطط يخطط لواجهة مستخدم موقع الويب وتدفقه.
يمكن أن يساعدك إنشاء إطار سلكي في تحديد التخطيط العام وعناصر التنقل ومناطق المحتوى لموقع الويب الخاص بك. يمكنك إصلاح المحاذاة حتى قبل أن تبدأ في منحها لمسة رقمية.
5. احصل على الأداة المناسبة للتصميم
لقد ولت الأيام التي كان عليك فيها الاعتماد على ترميز HTML / CSS. ولكن هناك الكثير من الحلول السهلة اليوم والتي يمكنك من خلالها إنشاء موقع ويب بالكامل وتصميمه من البداية دون أي خبرة في البرمجة. لكن من بينها ، هناك بعض الأدوات الأفضل للخبراء فقط.
لا تقلق إذا كنت مبتدئًا. سيقدم لك القسم التالي اثنين من أدوات تصميم الويب الفائقة التي تعد رائعة بنفس القدر للمبتدئين والخبراء. باستخدامهم ، يمكنك تنظيم محاذاة من الدرجة الأولى لموقع الويب الخاص بك.

استخدم Elementor و HappyAddons لمحاذاة تصميم الويب الخاص بك تمامًا

Elementor و HappyAddons هما مكونان إضافيان قويان لإنشاء صفحات السحب والإفلات. لا تتطلب منك أي خبرة في البرمجة لتصميم موقع جذاب من البداية. يمكنك إضافة رؤوس وتذييلات وقوائم تنقل سريعة الاستجابة وأزرار الحث على اتخاذ إجراء وروابط الصفحات ونماذج جهات الاتصال واللافتات وأي شيء تريده.
الأهم من ذلك ، أنها ستمنحك السلطة المطلقة لتحريك كل عنصر في صفحتك ومواءمة مواضعها. HappyAddons هو في الواقع إضافة إلى المكون الإضافي Elementor. سيقدم لك كلاهما أكثر من 100 ميزة وعناصر واجهة مستخدم حصرية.
ملاحظة: كلاهما لهما نسخة مجانية متاحة يمكنك من خلالها تطوير موقع على شبكة الإنترنت من المستوى الأساسي.
المكافأة: أمثلة على بعض المحاذاة الجيدة والسيئة
أثناء تقييم جمال موقع الويب ، لا تنظر فقط إلى مواءمته. هناك بعض العوامل الأخرى التي يجب أن تركز عليها بشكل متساوٍ. على سبيل المثال ، الألوان والطباعة وسرعة التحميل والوظائف السهلة. لنلق نظرة على موقعين ، أحدهما مثال على المحاذاة الجيدة ، والآخر سيء.
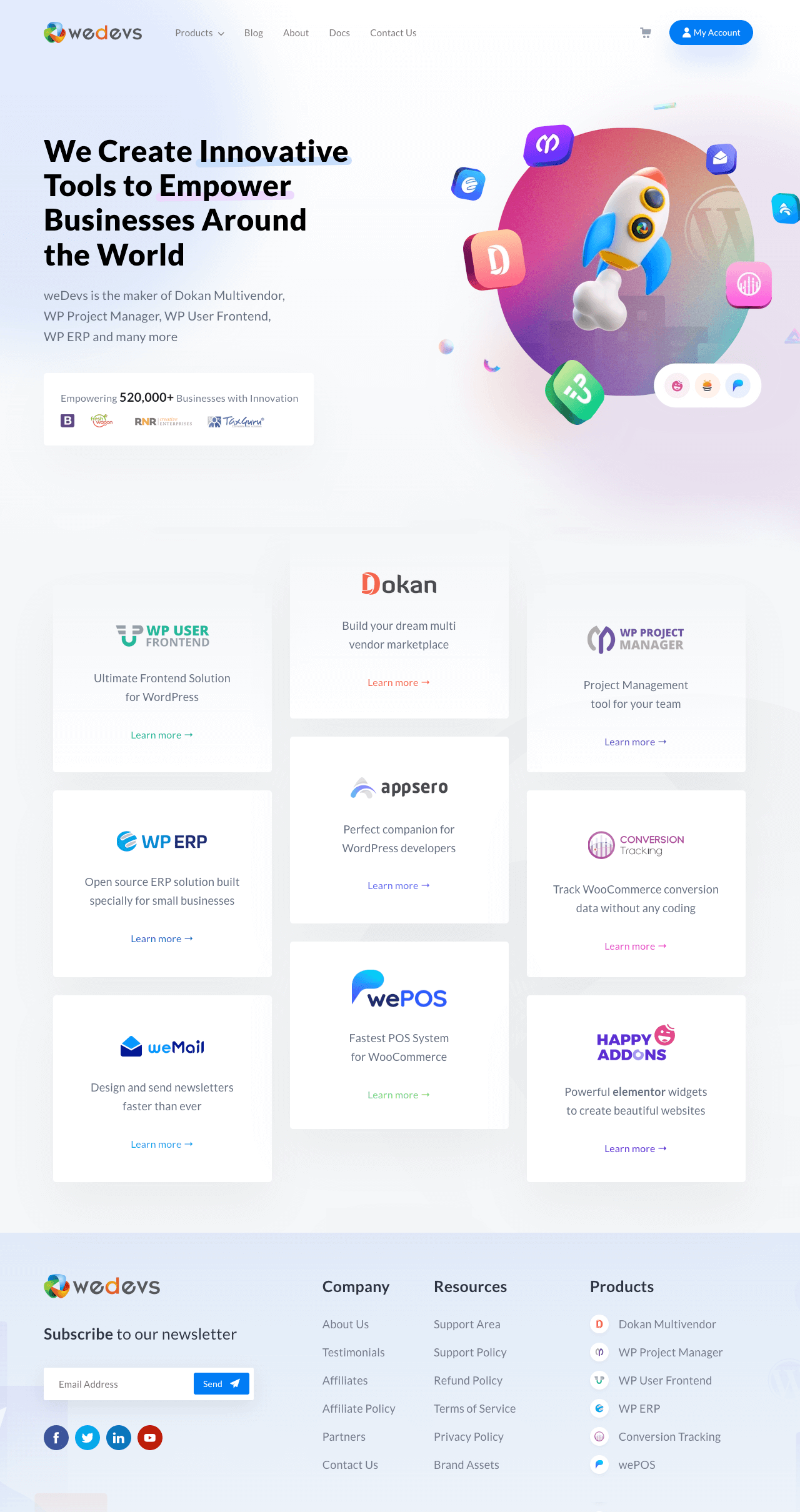
مثال على موقع جيد
www.wedevs.com هي وكالة تطوير برمجيات متخصصة في الإضافات والسمات الخاصة بـ WordPress. دوكان هو أحد منتجاتهم الرئيسية. بالكاد ستجد أي خطأ متعلق بالتصميم على واجهة الويب الخاصة بهم ، سواء اللون أو الخط أو الطباعة أو المحاذاة.
إنه اليوم موقع ويب مثالي للعديد من الشركات الناشئة في مجال البرمجيات. يوجد أدناه لقطة قصيرة منه.

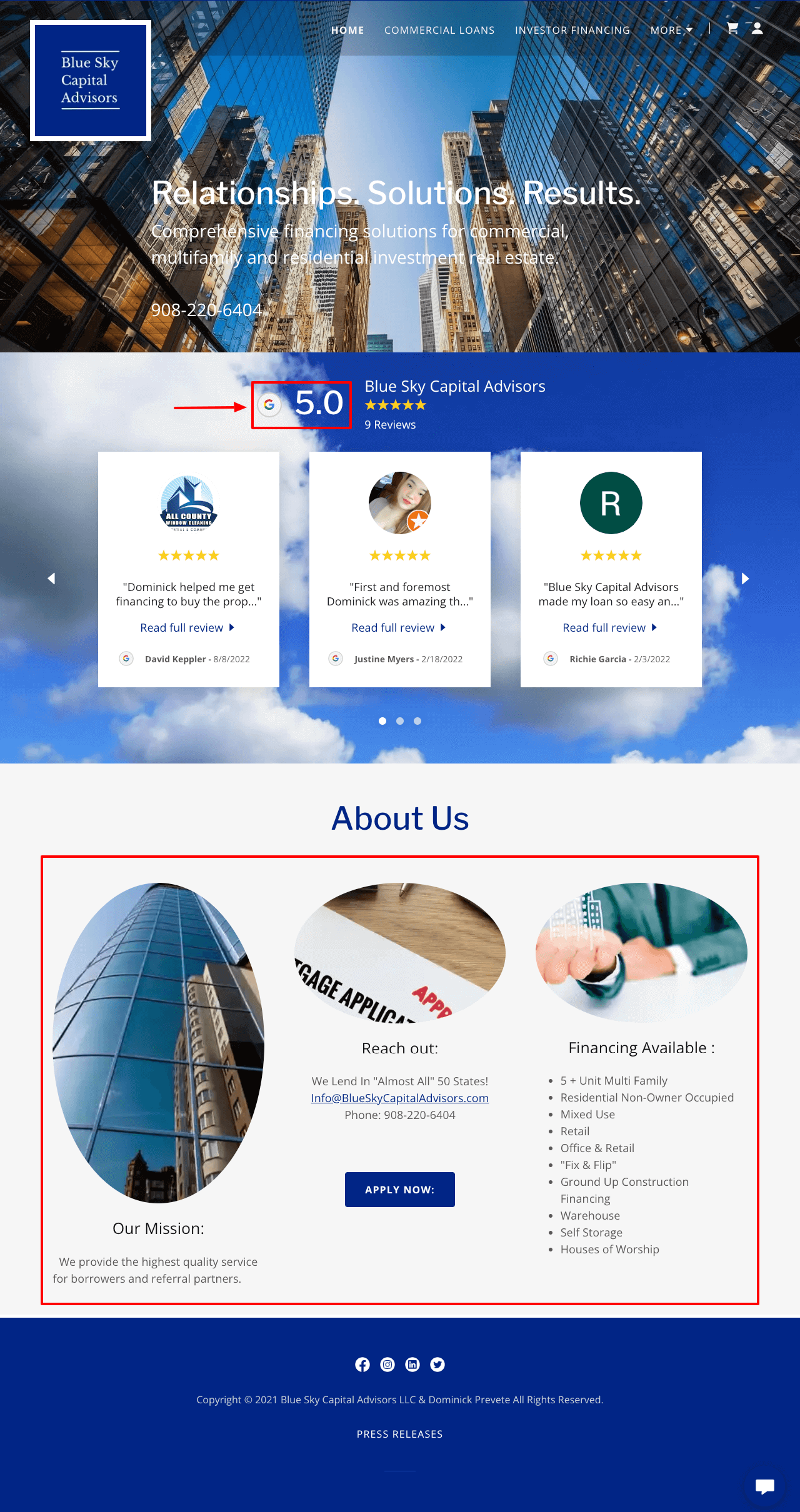
مثال على موقع ويب سيء
www.blueskycapitaladvisors.com هي وكالة استشارية مالية. يرشد الناس حول كيفية استثمار أموالهم بطرق أفضل لجني العوائد المتوقعة. لكنك ستجد الكثير من أخطاء صراخ العين على موقع الويب الخاص بهم. إلى جانب المحاذاة ، هناك الكثير من المشكلات المتعلقة بنظام الألوان وعائلة الخطوط والأشكال.

أسئلة وأجوبة حول المحاذاة في تصميم الويب
سنقوم الآن بالإجابة على بعض الأسئلة التي يتم العثور عليها بشكل متكرر عبر الإنترنت والمتعلقة بموضوع المحاذاة في تصميم الويب.
كيف يتم استخدام المحاذاة في تصميم الويب؟
المحاذاة هي وضع جميع عناصر موقع الويب بطريقة منظمة لجعلها تبدو رائعة من الناحية الجمالية. يساعدك على إنشاء بيئة رشيقة ، وخلق توازن بين العناصر ، وتنمية علاقة هادفة فيما بينها.
ما هي أنواع المحاذاة في تصميم الويب؟
هناك ستة أنواع رئيسية من المحاذاة في تصميم الويب. هم انهم:
1. محاذاة لليسار
2. المحاذاة الصحيحة
3. مركز المحاذاة
4. محاذاة مبررة
5. محاذاة أفقية
6. محاذاة عمودية
ما الفرق بين المحاذاة والتوازن في تصميم المواقع؟
يتعامل الميزان مع طول وعرض ووزن العناصر المستخدمة على قماش الرسم لتصميم شيء ما. تقوم المحاذاة بإنشاء اتصال غير مرئي وتقدم لهم منظورًا فريدًا.
ما هي مبادئ تصميم المواقع؟
تصميم الويب ليس ثابتًا. تتغير اتجاهاتها وفلسفاتها بمرور الوقت. ولكن هناك بعض القواعد دائمة الخضرة التي لا بد منها لإنشاء تصميمات ويب من الدرجة الأولى. هم انهم:
1. هل لديك شعار جذاب
2. أضف التنقل البسيط
3. استخدم أسلوب طباعة سهل القراءة
4. تجنب نظام ألوان صراخ العين
5. الحفاظ على التسلسل الهرمي البصري
6. اتبع نمط القراءة الشائع
7. استخدم الصور ذات المعنى
8. تحسين سرعة الصفحة
9. هل لديك أزرار الحث على اتخاذ إجراء
لمعرفة المزيد ، قم بزيارة هذه المقالة - 17+ مبادئ تصميم الويب.
ما نوع المحاذاة الجيد لنصوص الويب؟
هناك أنواع مختلفة من النصوص المستخدمة في تصميم الويب. يمكنك تطبيق أنواع المحاذاة التالية عليها.
محاذاة لليسار - ميزات المنتج والأوصاف والمقالات والأخبار ومنشورات المدونة.
محاذاة المركز - عناوين المدونة والاقتباسات وأوصاف الصور.
المحاذاة الصحيحة - اللغات (العربية والعبرية) التي تتبع طريقة RTL.
ملاحظة أخيرة!
بغض النظر عن مدى حيلة موقع الويب الخاص بك ، سيكون من الصعب على المستخدمين العثور على المحتوى المتوقع بسرعة ، ما لم تكن العناصر متوافقة تمامًا. لقد حاولنا تغطية نظرة عامة كاملة عن ماهية المحاذاة وكيفية جعلها مميزة على موقع الويب الخاص بك.
أتمنى أن تكون قد استمتعت به. إذا كنت تحب تلقي المزيد من المقالات الشيقة مثل هذه ، اشترك معنا وتابع قنواتنا على Facebook و Twitter بشكل منتظم. أتمنى لك يومًا سعيدًا في المستقبل!
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
