10+ أسرار حول كيفية تحسين تجربة مستخدم موقع الويب (UX)
نشرت: 2022-12-08تتطور صناعة الويب الحديثة باستمرار. يتوقع الزوار اليوم مزيدًا من الراحة وتجارب أفضل من مواقع الويب أكثر من أي وقت مضى. هذا هو سبب أهمية تصميم UX. وفقًا لـ HubSpot ، من غير المرجح أن يعود 88٪ من العملاء إلى موقع ويب به تجربة مستخدم سيئة .
من خلال فهم أساسيات تصميم UX وتنفيذ التنقل السهل واستخدام اختبار A / B ، يمكن لمالكي الويب ضمان أفضل تجربة ممكنة لكل مستخدم. ستكشف هذه المقالة عن أسرار كيفية تحسين تجربة مستخدم موقع الويب (UX) والانتقال بها إلى المستوى التالي.
سيغطي أيضًا بعض النقاط الأكثر قيمة مثل كيفية قياس تجربة المستخدم لموقع الويب والعناصر المراد تضمينها والمزيد. لذا ، ادخل في المناقشة دون إضاعة المزيد من الوقت.
جدول المحتويات
- ما هي تجربة المستخدم في تصميم الويب؟
- أسرار كيفية تحسين تجربة مستخدم الموقع
- كيفية قياس تجربة المستخدم لموقع الويب
- المكافأة: أنشئ تصميم UX من الدرجة الأولى لموقعك على الويب باستخدام Elementor و HappyAddons
- أسئلة وأجوبة حول كيفية تحسين تجربة مستخدم موقع الويب (UX)
- الوجبات الجاهزة النهائية!
ما هي تجربة المستخدم في تصميم الويب؟

تشير تجربة المستخدم (UX) إلى الشعور الذي يظهره الأشخاص أثناء التنقل في موقع ويب ، سواء من سطح المكتب أو الهاتف المحمول. غالبًا ما يتم استخدامه بالتبادل مع المصطلحين "سهولة الاستخدام" و "تصميم واجهة المستخدم ".
تشير تجربة المستخدم الرائعة لموقع الويب إلى أنه يحتوي على سطح سهل التنقل ، وتصميم بسيط ، واتساق ألوان متباين ، وطباعة جذابة ، والمزيد. يمكنك الحفاظ على قيمة العلامة التجارية لموقعك وإنشاء بيئة سماوية من خلال تحسين تجربة المستخدم الخاصة به.
العوامل التي تؤثر على تجربة المستخدم
هناك عدة عوامل تؤثر بقوة على تجربة المستخدم لموقع الويب. نسميها عناصر تصميم تجربة المستخدم. دعونا نلقي نظرة سريعة عليهم أدناه ما يفعلونه.
- سهولة الاستخدام - ما مدى سهولة استخدام موقع الويب الخاص بك؟
- الفائدة - تحدد ما إذا كان يمكنها تلبية متطلبات المستخدم.
- القيمة - ما إذا كان محتوى الويب مفيدًا ويستحق وقت المستخدمين.
- المصداقية - يوضح ما إذا كان بإمكان الزائرين الوثوق بالمحتوى وهوية العلامة التجارية الخاصة بك.
- قابل للبحث - يتيح للأشخاص التنقل بسهولة في موقع الويب الخاص بك.
- مرغوب فيه - هل يمكنه حل احتياجات واستفسارات المستخدمين؟
- إمكانية الوصول - تتيح للأشخاص ذوي الإعاقات السمعية والبصرية استكشاف محتوى الويب بشكل مثالي.
ملاحظة حول إمكانية الوصول: عسر القراءة وعمى الألوان هما نوعان من الإعاقات البصرية الشائعة التي لا يستطيع الكثير من الناس قراءة النصوص جيدًا إذا كان الخط والأسلوب واللون لا يتناسبان مع عيون القراء. إذا لم تكن ملفات الصوت والفيديو على مواقع الويب الخاصة بك خالية من الضوضاء ، فإن الأشخاص ذوي الإعاقة السمعية سيفشلون في التقاطها. سنتحدث عنها أكثر في الأجزاء التالية من هذه الكتابة.
إحصائيات عن أهمية تجربة المستخدم في تصميم الويب

تساعدك تجربة المستخدم المصممة جيدًا على إنشاء واجهة ويب جذابة وتأخذ مكانها إلى أعلى صفحة نتائج محرك البحث. فيما يلي بعض الإحصائيات المثيرة للاهتمام حول أهمية تجربة المستخدم في تصميم الويب.
- 75٪ من العملاء يحكمون على مصداقية موقع الويب بناءً على شكله - Pop Web Design .
- كل دولار يتم إنفاقه لتحسين UX يعود من 10 دولارات إلى 100 دولار - كوكب UX.
- تفقد الشركات مبيعاتها بنسبة 35٪ بسبب ضعف تجربة المستخدم - Amazon Web Services.
- زيادة سرعة الموقع بمقدار 0.1 ثانية يمكن أن تجلب الكثير من المبيعات - Deloitte .
- سيتجنب أكثر من 50٪ من المستخدمين موقع الويب غير المتوافق مع الجوّال - فكر مع Google.
- 70٪ من العملاء يتخلون عن عرباتهم بسبب ضعف تجربة المستخدم - كينستا.
- يمكن للواجهة الجيدة تحسين معدل التحويل بنسبة 200٪ - Intechnic .
آمل أن تكون هذه الإحصائيات كافية لك لفهم أهمية تجربة المستخدم في تصميم الويب. ستجد الكثير من الإحصائيات المماثلة مثل هذه على الإنترنت.
أسرار كيفية تحسين تجربة مستخدم الموقع

لا يوجد حد لمناقشة كيفية تحسين تجربة مستخدم الموقع. سوف تستمر التطورات الحديثة في إحداث ثورة في هذا القطاع بمرور الوقت. ولكن هناك بعض الأسرار دائمة الخضرة والتي بدونها يستحيل تقديم تجارب مفيدة للمستخدمين. دعنا نستكشفها في هذا القسم.
1. استخدم التنقل البسيط والواضح
يساعدك التنقل في نقل المستخدمين إلى أهم المنشورات والصفحات وأقسام الويب. تأكد من ظهور الرأس والتذييل وقسم الأسئلة الشائعة وما إلى ذلك بوضوح. لدى مستخدمو اليوم فكرة عن مكان العثور على عناصر التنقل هذه.
كل ما عليك فعله هو جعل لغة التنقل سهلة القراءة ومفهومة بشكل صحيح. والحفاظ على التسلسل الهرمي أثناء تصميم الخرائط الملاحية التي تظهر فيها الفئات والعناصر الأكثر أهمية في المقدمة.

ملاحظة: الرأس الشفاف اللاصق هو اتجاه جديد في صناعة الويب. إنه شريط تنقل يظل ثابتًا في الأعلى حتى عندما يقوم المستخدمون بالتمرير لأسفل صفحة الويب الخاصة بهم. إليك كيفية إنشاء الرأس الشفاف اللاصق.
2. التفريق بين الارتباطات التشعبية
الارتباط التشعبي هو كلمة أو نقطة أو عبارة أو جملة يمكن أن تنقل المستخدمين إلى موقع آخر. يستخدمه مالكو الويب لتنمية روابطهم الداخلية والخلفية وتمرير حركة المرور إلى منشورات وصفحات أخرى. تستخدم معظم مواقع الويب لونًا متباينًا وتسطيرًا والمزيد لتمييز ارتباطاتها التشعبية.
طول الارتباطات التشعبية له قيمة. يمكن أن يكون لها تأثير إيجابي على تحسين سلطة المجال الخاص بك. لذلك ، لا تحدد كلمة أو عبارة بشكل عشوائي للارتباطات التشعبية. حدد الكلمات بطريقة تجعلها ذات مغزى وتحفز الزائرين على النقر عليها.
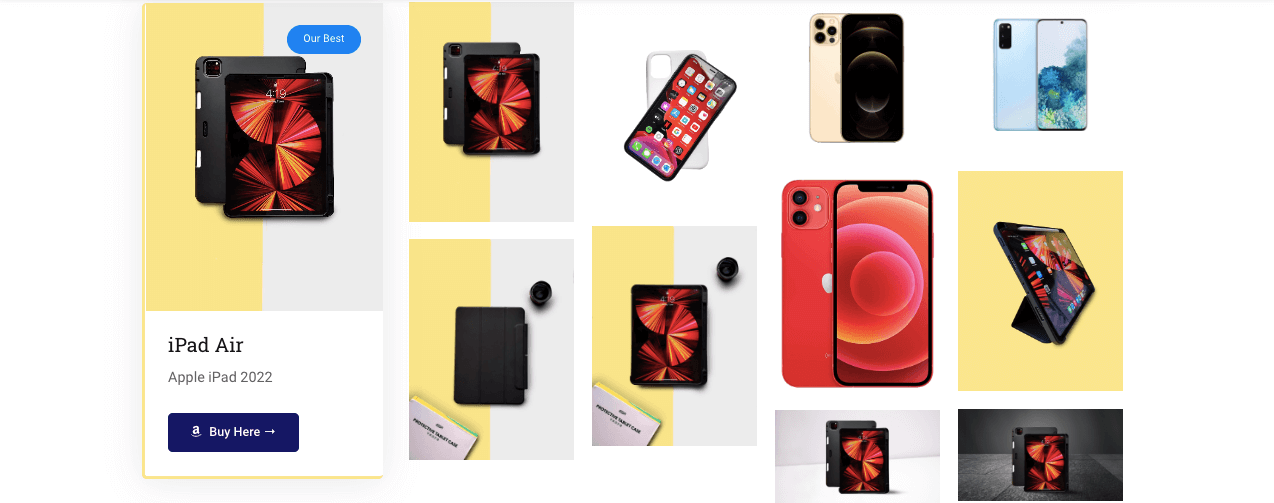
3. استخدم الصور بحكمة
يصبح المحتوى الطويل بدون صور مملاً لمستخدمي الويب. صور ذات مغزى تجعل مناقشتك حية. وجدت العديد من الدراسات أن الناس يتذكرون 80٪ مما يرونه و 20٪ مما يقرؤونه . والسبب هو أن 65٪ من الأشخاص من حولنا هم متعلمون بصريون - البروفيسور ويليام سي برادفورد.

ستجد احصائيات رائعة لا نهاية لها. بصرف النظر عن كل هذا ، فإن الصور عالية الجودة مفيدة في تعزيز نتائج SEO الخاصة بك. يمكن أن تساعد إضافة الأوصاف والعلامات البديلة التي تم تحسينها بشكل صحيح باستخدام الكلمات الرئيسية في ظهور المحتوى الخاص بك في أقسام الويب والصور.
ملاحظة: يميل معظم المستخدمين الجدد إلى نسخ الصور من مصادر أخرى حتى لو كانت محمية بحقوق الطبع والنشر. لا ترتكب هذا الخطأ ابدا. تعد Freepik و Canva و Unsplash و Pixabay بعض المصادر الرائعة للعثور على صور خالية من حقوق النشر.
4. تطبيق نظام اللون الصحيح
للون قوة هائلة للتأثير على علم النفس البشري بطرق مختلفة. إنه عنصر مؤثر لتضخيم جمالية التصميم لأي موقع ويب. وفقًا للعديد من شركات التصميم الكبرى ، يقدر 39٪ من الأشخاص اللون أكثر من أي عنصر آخر في تصميم الويب - HubSpot.
يمكن أن يساعد تطبيق نظام الألوان الصحيح في استدعاء الارتباط العاطفي ، وإنشاء بيئة مبهجة بصريًا ، وتقديم جميع أقسام الويب بطريقة مختلفة. إذا كنت لا تعرف كيفية تحديد تباين الألوان المناسب ، فإليك مقالاً أفضل نظام ألوان لموقع الويب لتصميم الويب الحديث.
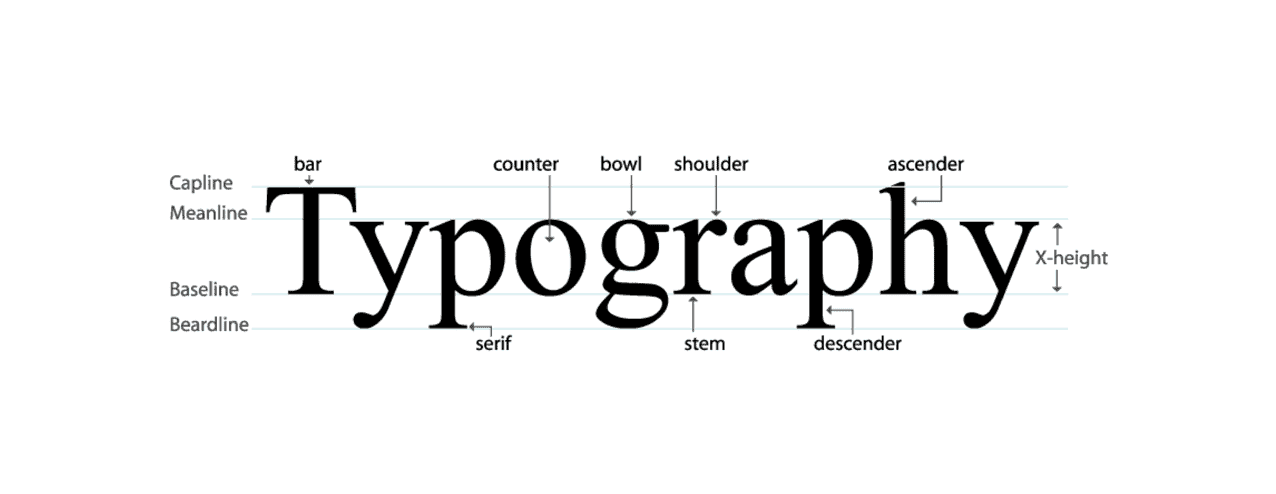
5. استخدام الطباعة سهلة القراءة
بدون إحساس جيد بالطباعة ، من المستحيل أن تأخذ موقع الويب الخاص بك إلى مرحلة أكبر . ومع ذلك ، فهي واحدة من أكثر الجوانب التي يتم تجاهلها في تجربة المستخدم وتصميم الويب. يشير أسلوب الطباعة إلى تكوين الخطوط ، والمحارف ، والتباين ، والاتساق ، والمحاذاة ، وما إلى ذلك.

يعد عسر القراءة وعمى الألوان والحول والزرق من بعض اضطرابات العين الشائعة. من بينهم ، ما لا يقل عن 10٪ من السكان من حولنا يعانون من عسر القراءة - جمعية عسر القراءة البريطانية. هذا يعني أن الفشل في اختيار الطباعة الصحيحة سيؤدي إلى فقدان عدد كبير من القراء المحتملين.
اكتشف أساسيات الطباعة في تصميم الويب الحديث.
6. حافظ على مساحة بيضاء كافية
تشير المساحة البيضاء إلى المساحة الفارغة بين جميع العناصر الموجودة على موقع الويب. لا يزال بعض مطوري الويب يعتقدون أن عرض الكثير من المحتوى في مساحة محدودة يمكن أن يرضي مستخدمي الويب. لكن الأمور تغيرت كثيرًا. وفقًا لنيل باتيل ، فإن متوسط زوار اليوم هم كاشطات ، وليسوا قراء .
يعني الظهور كثيرًا في مساحة محدودة أنك تمنحهم فرصة أقل لقراءة المحتوى الخاص بك. يمكن أن يكون مملًا لهم أيضًا. لذلك ، لا تشبع صفحات الويب الخاصة بك بمحتوى كثير جدًا. استخدم نمط الشكل F لنشرها. لأنه يتبع حركة العين الشائعة للمستخدمين عبر الإنترنت عند زيارتهم لموقع ويب.
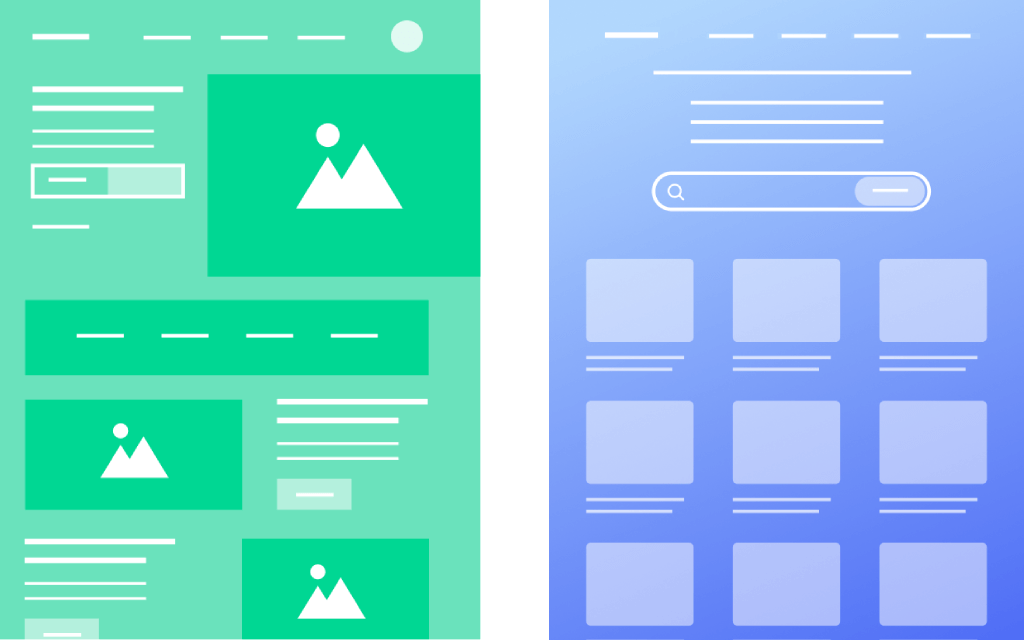
7. إنشاء موقع ويب Wireframe
الإطار السلكي لموقع الويب عبارة عن مخطط يساعدك على تصور كيف ستبدو جميع الأجزاء الموجودة على موقع الويب بعد ظهورها عبر الإنترنت. باستخدام هذا النهج ، يمكنك تحديد هيكل موقع الويب الخاص بك وإصلاح موضع جميع العناصر المهمة قبل البدء في الترميز.

لذلك ، لا يتعين عليك تحمل متاعب تصحيح المساحة البيضاء ، والرأس ، والتذييل ، وأزرار CTA ، وما إلى ذلك ، مرارًا وتكرارًا أثناء متابعة تصميمك. إذا كنت تعمل بالقطعة وتعمل لحساب عميل ، فإن التخطيط الشبكي يمكن أن يسمح لك بالحصول على تأكيد العميل مقدمًا ما إذا كان يحب التصميم أم لا. وبالتالي يمكن أن يوفر لك الكثير من الوقت.
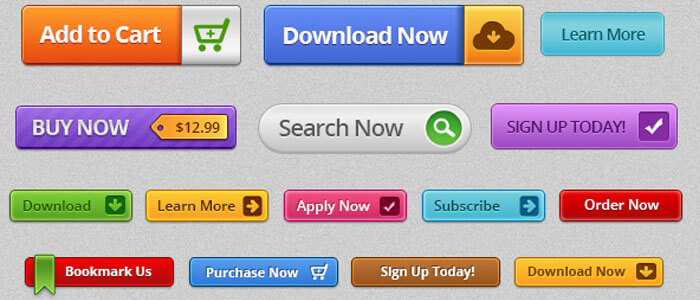
8. استخدم أزرار الحث على الشراء الجذابة
تلعب أزرار الحث على اتخاذ إجراء (CTA) دورًا مهمًا في تحويل المستخدمين إلى الأشخاص الذين تريدهم. وفقًا لـ Creative MMS Today ، تزداد الإيرادات بنسبة 83٪ عندما تكون أزرار CTA في وضع جيد وذات صلة بالأقسام . هناك أنواع مختلفة من أزرار CTA المستخدمة على الويب. يتم عرض الأكثر شعبية بينهم في الصورة أدناه.

كيفية إنشاء أزرار CTA جذابة تقوم بالتحويل؟ كن واضحًا ، واستخدم الأفعال الآمرة ، وقم بتطبيق ألوان جذابة ، واكتب نسخة جذابة ، وأضف رسومات رائعة ، وقم بتمييز القيم الأساسية. استكشف أفضل الممارسات لإنشاء أزرار CTA القاتلة.
9. القضاء على العناصر الزائدة وغير الضرورية
إذا كنت لا تعرف كيفية جعل موقع الويب الخاص بك جديدًا ونظيفًا ، فحاول التخلص من الإزالة الزائدة وغير الضرورية. فيما يلي بعض النصائح التي أثبتت جدواها والتي يمكنك تطبيقها.
- لا تعرض النوافذ المنبثقة عدة مرات أثناء جلسة المستخدم نفسها.
- تطبيع الروابط و CTA وقوائم التنقل التي لا تعمل.
- توقف تلقائيًا عن تشغيل أي صوت أو أغنية ، فقد يخيف بعض المستخدمين.
- لا تنشر أبدًا الصفحات تحت الصيانة.
- قم بإزالة صفحات Splash .
ملاحظة: صفحة البداية هي صفحة تسبق تلقائيًا قبل أن يخطو المستخدمون إلى الصفحة المقصودة المطلوبة. بدلاً من ذلك ، يمكنك إظهار النوافذ المنبثقة المشروطة أو الشرائح.
10. كن متجاوبًا وصديقًا للجوّال

من المرجح جدًا أن يتم تصنيف مواقع الويب المستجيبة للجوال على صفحات نتائج محرك البحث. السبب وراء ذلك هو أن أكثر من 50 ٪ من حركة المرور لأي موقع ويب اليوم يتم إنشاؤها من الأجهزة المحمولة - HubSpot. ولكن بالنسبة للعديد من مطوري الويب ، تصبح عملية تحسين الهاتف المحمول هذه مملة كثيرًا.

لأنه يتعين عليهم تحديث الأشكال والأنماط والمواضع وأحجام الخطوط للأجهزة المحمولة بناءً على أحجام الشاشات الخاصة بهم. الحل السريع الذي يمكنك اعتماده هو تثبيت سمة سريعة الاستجابة للجوال. سيقوم تلقائيًا بتحسين جميع عناصر موقع الويب الخاص بك للأجهزة المحمولة.
11. تحسين سرعة الصفحة
من Unbounce ، اعترف أكثر من 70٪ من العملاء أن سرعة تحميل الصفحة تؤثر بشدة على رغبتهم في شراء المنتجات من تجار التجزئة عبر الإنترنت . إذا استغرق تحميل الصفحة أكثر من خمس ثوانٍ ، فلا يجب أن تتوقع أي شيء أفضل من هذا الموقع.

إن غرس الكثير من المحتوى الرسومي الثقيل أثناء التصميم هو السبب الرئيسي وراء احتمال أن يصبح موقع الويب ثقيلًا للغاية. هناك العديد من الأدوات والطرق اليدوية التي يمكنك من خلالها تقليل حجم المحتوى لتحسين سرعة الصفحة.
تحقق من أفضل ملحقات التخزين المؤقت في WordPress لتحسين سرعة صفحتك.
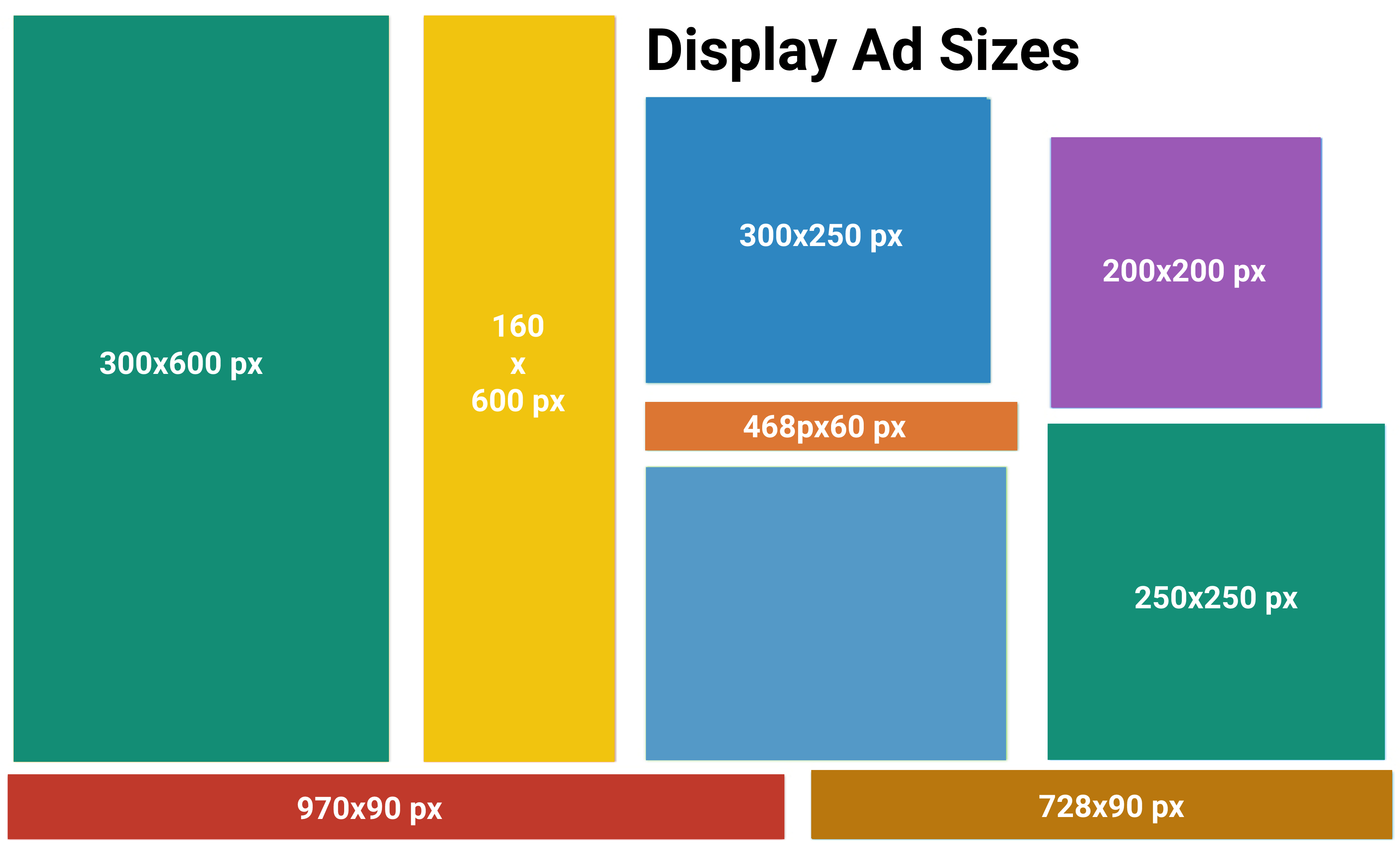
12. كن حذرا في عرض الإعلان
يعد الإعلان وسيلة فعالة لاستثمار أي موقع ويب وتحقيق أرباح. لكن اختيار مكان عشوائيًا ونشر أي حجم للإعلان يمكن أن يدمر البيئة المرئية لموقعك على الويب. وفقًا لـ Google ، فإن أحجام الإعلانات الأفضل أداءً هي 600 * 600 و 160 * 600 و 300 * 250 و 200 * 200 و 468 * 60 و 250 * 250 و 970 * 90 و 728 * 90 (بكسل).
تأكد من عرض هذه الإعلانات بشكل صحيح على الأجهزة المحمولة أيضًا. لا تشبع منشورك وصفحاتك بمشاركات إعلانية زائدة عن الحاجة. أفضل ممارسة هي عرض الإعلان بحد أقصى مرة أو مرتين.

13. تمكين ميزة متعددة اللغات
إذا كنت تخطط لتصميم موقع عالمي ، فإن تمكين ميزة تعدد اللغات أمر لا بد منه. سيترجم نصوص موقع الويب إلى اللغة المحلية للمستخدم الزائر. وفقًا لـ Statista ، فإن أكثر من 2.14 مليار مستخدم في العالم مستعدون لشراء المنتجات عبر الإنترنت مرة واحدة على الأقل في السنة .
وبمرور الوقت ، سيحبون قراءة معلومات المنتج بلغتهم الخاصة. لذا ، فإن تمكين الميزة متعددة اللغات يعني أنك تفتح نافذة موقع الويب الخاص بك للوصول إلى المستخدمين العالميين.
14. إجراء تدقيق UX بشكل منتظم
كل شيء في العالم يتغير. وكذلك اتجاهات تصميم UX لموقع الويب الحديث. ما يبدو ساحرًا اليوم قد لا يكون مغريًا بنفس القدر غدًا. هذا هو السبب في أنك تحتاج إلى إجراء تدقيق UX لموقع الويب الخاص بك بعد فترات منتظمة.
إلى جانب ذلك ، تحتاج إلى دراسة مدونات ومقالات أفضل وكالات إنشاء الويب حتى تتمكن على الفور من التعرف على أحدث التطورات في تصميم UX. ستجد المقاييس والوصفات لقياس تجربة مستخدم موقع الويب في القسم التالي.
كيفية قياس تجربة المستخدم لموقع الويب

أنت تعرف بالفعل أهمية قياس تجربة المستخدم لموقع الويب. الآن ، سنكشف النقاب عن الأدوات والمقاييس التي يمكنك استخدامها. دعنا نستكشفهم.
أنا. متوسط الوقت في كل مهمة
يحدد الوقت الذي يستغرقه المستخدمون لإكمال كل مهمة على موقع ويب. افترض أن لديك نموذج اتصال لا ينبغي أن يستغرق أكثر من 10 ثوانٍ لإكماله. إذا تجاوز متوسط الوقت الذي يقضيه في ذلك 10 ثوانٍ ، فمن الواضح أن هناك مشكلة.
ثانيا. معدل إنجاز المهمة
لشراء منتج عبر الإنترنت ، يتعين على العملاء إكمال عدة خطوات. ابحث في المنتج ، وقم بزيارة صفحة المنتج ، ثم أضف إلى عربة التسوق ، وانتقل إلى صفحة الدفع ، وأكمل الدفع. يصف معدل إتمام المهمة النسبة المئوية للعملاء الذين أكملوا كل هذه الخطوات.
ثالثا. معدل حدوث الخطأ
عندما تكمل بعض المحطات مهمة بسبب أي مشكلة ، يتم احتسابها كخطأ. نظرًا لوقت التوقف عن العمل ، وتعارض المكون الإضافي للقمة ، ومشكلات الاستجابة ، قد تحدث أخطاء مختلفة. وجود الكثير من الأخطاء يعني أن UX تفتقر إلى الكمال.

ملاحظة: اكتشف كيفية حل تعطل موقع الويب وتعارضات المكونات الإضافية للقوالب.
رابعا. استجابة المحمول
إذا كانت الأدوات والمحتوى وأزرار CTA والرسوم المتحركة والنماذج تعمل بشكل جيد على الأجهزة المحمولة والأجهزة اللوحية ، فإن موقع الويب لا يجتاز معيار UX العادل. وفقًا لـ Impact ، يشعر 48٪ من المستخدمين بالإحباط عندما لا يستجيب موقع الويب للجوال .
v. معدل الاستبقاء
يحب معظم المستخدمين زيارة موقع ويب مرة أخرى إذا كانت تجربة المستخدم من الدرجة الأولى. باستخدام Google Analytics أو أدوات أخرى ، يمكنك تقييم معدل الاحتفاظ بموقعك على الويب وتحسينه بسرعة. إذا كان متوسط معدل الاستبقاء أكثر من 20٪ لمدة تصل إلى 90 يومًا ، فمن المفترض أن موقع الويب لديه تجربة مستخدم جيدة.
السادس. تحقق بواسطة الأدوات
أخيرًا ، يمكنك الحصول على مساعدة من بعض الأدوات المعمول بها لقياس تجربة المستخدم لموقع الويب الخاص بك (UX). هم انهم:
- بيضة كريزي
- تحليلات كوكل
- كوالتريكس
- على النحو الأمثل
- Usability الأدوات
- هوتجار
- وضوح مايكروسوفت
المكافأة: أنشئ تصميم UX من الدرجة الأولى لموقعك على الويب باستخدام Elementor و HappyAddons

يعد Elementor و HappyAddons مكونين إضافيين رائعين لإنشاء الصفحات يمكنك من خلالهما تصميم موقع ويب جديد تمامًا من البداية دون سطر واحد من الترميز. Elementor هو المكون الإضافي الأساسي مع أكثر من 100 عنصر واجهة مستخدم وعشرات الميزات المتاحة. HappyAddons هو ملحق قوي لهذا البرنامج المساعد مع أكثر من 110 أدوات وميزات أكثر إثارة. جنبا إلى جنب معهم ، يمكنك صنع السحر على موقعك.
يمكنك استخدامها للعناية بالطباعة ، وإنشاء الأشكال ، والتنسيب ، ونظام الألوان ، وزر الحث على الشراء ، والرسوم المتحركة ، وبناء النماذج ، والاستجابة للأجهزة المحمولة ، والمزيد. يحتوي كلا المكونين الإضافيين على إصدار مجاني متاح على WordPress.org.
يمكنك البدء في تصميم مواقع الويب الخالية من التعليمات البرمجية مبدئيًا بإصداراتها المجانية. ستتيح لك الإصدارات المجانية استخدام الكثير من الأدوات المصغّرة المثيرة التي تكفي لإعداد موقع ويب أساسي يعمل. إذا كنت راضيًا ، يمكنك الترقية إلى الإصدار المحترف في أي وقت.
أسئلة وأجوبة حول كيفية تحسين تجربة مستخدم موقع الويب (UX)

الآن ، سنجيب عن بعض الأسئلة حول موضوع كيفية تحسين تجربة مستخدم موقع الويب الشائعة عبر الإنترنت.
ما هي أمثلة تجربة المستخدم السيئة للمواقع؟
ستجد أمثلة لا نهاية لها لتجربة المستخدم السيئة على الإنترنت. يشار إلى أبرز منهم أدناه.
1. قوائم منسدلة طويلة بشكل مفرط
2. استخدام كلمات غير مألوفة ومصطلحات صناعية
3. النوافذ المنبثقة ومقاطع الفيديو المتطفلة
4. نظام ألوان فظيعة
5. ضعف الملاحة
6. مربك تدفق onboarding
7. كابتشا زائدة عن الحاجة
ما هي المفاهيم الأساسية لتصميم تجربة المستخدم؟
هناك خمسة مفاهيم أساسية لتصميم تجربة المستخدم. هم التوازن ، التباين ، الجشطالت ، المقياس ، والتسلسل الهرمي البصري .
ما هي المراحل الأربع لتصميم تجربة المستخدم؟
بناءً على هدفك ، يمكنك إضافة مراحل جديدة. ولكن هناك أربع مراحل أساسية من عملية تصميم تجربة المستخدم. هم البحث والتصميم واختبار A / B والتطبيق .
ما الفرق بين تصميم UI و UX؟
تشير واجهة المستخدم إلى العناصر التي يمكنك تصورها على موقع الويب ، مثل رأس الصفحة ، وتذييل الصفحة ، والشعار ، والنوافذ المنبثقة ، والرسوم المتحركة ، و CTA ، وما إلى ذلك. وتشير UX إلى تجربة الأشخاص أثناء التفاعل مع هذه العناصر. أثناء إنشاء تسلسل هرمي ، عادةً ما تأتي UX أولاً وتتبع واجهة المستخدم.
ما هي أركان تجربة المستخدم؟
هناك ثلاث ركائز لتجربة المستخدم. هم المحتوى والكود والتصميم .
الوجبات الجاهزة النهائية!
يشير التصميم الرائع إلى المظهر المرئي فقط عندما يتعلق الأمر بموقع ويب. إنه مزيج من التصميم والجماليات والوظائف. في الوقت الحالي ، هناك حوالي 1.7-1.9 مليار موقع نشط على الويب. سيستمر هذا الرقم في الارتفاع بمرور الوقت.
ولن يكون الناجح سوى أولئك الذين سيهتمون بتجربة المستخدم وإعداد مواقعهم الإلكترونية وفقًا لذلك. نأمل أن تكون هذه المقالة قد عززت فكرتك عن كيفية تحسين تجربة مستخدم موقع الويب (UX) وتضخيمها ببعض المفاهيم الجديدة.
إذا كنت تحب هذه المقالة ، فيرجى إخبارنا بالتعليق أدناه. اشترك معنا للحصول على المزيد من المقالات المثيرة ، وتابع قنواتنا على Facebook و Twitter للحصول على تحديثات منتظمة.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
