10+ Rahasia Cara Meningkatkan Pengalaman Pengguna Situs Web (UX)
Diterbitkan: 2022-12-08Industri web modern terus berkembang. Pengunjung saat ini mengharapkan lebih banyak kenyamanan dan pengalaman yang lebih baik dari situs web daripada sebelumnya. Inilah mengapa desain UX menjadi sangat penting. Menurut HubSpot, 88% pelanggan cenderung kembali ke situs web dengan UX yang buruk .
Dengan memahami dasar-dasar desain UX, menerapkan navigasi intuitif, dan menggunakan pengujian A/B, pemilik web dapat memastikan pengalaman terbaik bagi setiap pengguna. Artikel ini akan mengungkap rahasia cara meningkatkan pengalaman pengguna situs web (UX) dan membawanya ke level berikutnya.
Itu juga akan mencakup beberapa poin yang lebih berharga seperti bagaimana mengukur pengalaman pengguna situs web, elemen untuk disertakan, dan banyak lagi. Jadi, masuk ke diskusi tanpa membuang waktu lagi.
Daftar isi
- Apa itu Pengalaman Pengguna dalam Desain Web?
- Rahasia Cara Meningkatkan User Experience Website
- Cara Mengukur Pengalaman Pengguna Situs Web
- Bonus: Buat Desain UX Terbaik untuk Situs Web Anda dengan Elementor dan HappyAddons
- FAQ tentang Cara Meningkatkan Pengalaman Pengguna Situs Web (UX)
- Pengambilan Akhir!
Apa itu Pengalaman Pengguna dalam Desain Web?

Pengalaman pengguna (UX) mengacu pada perasaan yang ditampilkan orang saat menavigasi situs web, baik dari desktop atau ponsel. Ini sering digunakan secara bergantian dengan istilah 'kegunaan' dan 'desain antarmuka pengguna '.
Pengalaman pengguna yang luar biasa dari sebuah situs web menunjukkan bahwa ia memiliki permukaan yang mudah dinavigasi, tata letak yang sederhana, konsistensi warna yang kontras, tipografi yang menarik, dan banyak lagi. Anda dapat menjunjung tinggi nilai merek situs Anda dan menciptakan lingkungan surgawi dengan meningkatkan UX-nya.
Faktor-faktor yang Mempengaruhi Pengalaman Pengguna
Beberapa faktor sangat memengaruhi pengalaman pengguna situs web. Kami menyebutnya elemen desain UX. Mari kita lihat sekilas di bawah apa yang mereka lakukan.
- Kegunaan – Seberapa mudah situs web Anda digunakan?
- Kegunaan – Mendefinisikan apakah itu dapat memenuhi kebutuhan pengguna.
- Nilai – Apakah konten web memiliki kegunaan dan sepadan dengan waktu pengguna.
- Kredibel – Menjelaskan apakah pengunjung dapat mempercayai konten dan identitas merek Anda.
- Dapat Ditemukan – Ini memungkinkan orang dengan mudah menavigasi situs web Anda.
- Diinginkan – Bisakah itu menyelesaikan kebutuhan dan pertanyaan pengguna?
- Aksesibilitas – Memungkinkan penyandang disabilitas audiovisual menjelajahi konten web dengan sempurna.
Catatan tentang Aksesibilitas: Disleksia dan buta warna adalah dua kecacatan visual umum yang membuat banyak orang tidak dapat membaca teks dengan baik jika font, gaya, dan warnanya tidak sesuai dengan mata pembaca. Jika file audio-video di situs web Anda tidak bebas noise, penyandang disabilitas pendengaran akan gagal menangkapnya. Kami akan berbicara lebih banyak tentang mereka di bagian berikut dari artikel ini.
Statistik Pentingnya Pengalaman Pengguna dalam Desain Web

Pengalaman pengguna yang dirancang dengan baik membantu Anda membuat antarmuka web yang menarik dan menampilkannya di bagian atas halaman hasil mesin pencari. Di bawah ini adalah beberapa statistik menarik tentang pentingnya pengalaman pengguna dalam desain web.
- 75% pelanggan menilai kredibilitas situs web berdasarkan tampilannya – Desain Web Pop .
- Setiap dolar yang dihabiskan untuk meningkatkan UX menghasilkan $10 hingga $100 – UX Planet.
- Bisnis kehilangan penjualan sebesar 35% karena UX yang buruk – Layanan Web Amazon.
- Peningkatan kecepatan situs 0,1 detik dapat menghasilkan banyak penjualan – Deloitte .
- Lebih dari 50% pengguna akan menghindari situs web yang tidak ramah seluler – Think with Google.
- 70% pelanggan meninggalkan keranjang mereka karena UX yang buruk – Kinsta.
- Antarmuka yang baik dapat meningkatkan tingkat konversi hingga 200% – Intechnic .
Semoga statistik ini cukup bagi Anda untuk memahami pentingnya pengalaman pengguna dalam desain web. Anda akan menemukan banyak statistik serupa seperti ini secara online.
Rahasia Cara Meningkatkan User Experience Website

Tidak ada habisnya pembahasan tentang cara meningkatkan pengalaman pengguna situs web. Kemajuan yang lebih baru akan terus merevolusi segmen ini dari waktu ke waktu. Tetapi ada beberapa rahasia abadi yang tanpanya tidak mungkin menawarkan pengalaman yang berarti kepada pengguna. Mari jelajahi mereka di bagian ini.
1. Gunakan Navigasi Sederhana dan Jelas
Navigasi membantu Anda mengarahkan pengguna ke pos, halaman, dan bagian web terpenting. Pastikan header, footer, bagian FAQ, dll., terlihat jelas. Pengguna saat ini sudah mengetahui di mana menemukan elemen navigasi ini.
Yang harus Anda lakukan adalah menjaga agar bahasa navigasi mudah dibaca dan dipahami dengan baik. Dan pertahankan hierarki sambil merancang pemetaan navigasi di mana kategori dan elemen paling penting akan berada di atas.

Catatan: Header transparan lengket adalah tren baru di industri web. Ini adalah bilah navigasi yang tetap berada di bagian atas bahkan saat pengguna menggulir halaman web mereka ke bawah. Berikut cara membuat tajuk transparan lengket.
2. Bedakan Hyperlink
Hyperlink adalah kata, titik, frasa, atau kalimat yang dapat membawa pengguna ke lokasi lain. Pemilik web menggunakannya untuk menumbuhkan internal dan backlink mereka dan meneruskan lalu lintas ke posting dan halaman lain. Sebagian besar situs web menggunakan warna kontras, garis bawah, dan lainnya untuk membedakan hyperlink mereka.
Panjang hyperlink membawa nilai. Ini dapat berdampak positif pada peningkatan otoritas domain Anda. Jadi, jangan sembarangan memilih kata atau frase untuk hyperlink. Pilih kata sedemikian rupa sehingga menjadi bermakna dan memicu pengunjung untuk mengkliknya.
3. Gunakan Gambar dengan Bijak
Konten panjang tanpa gambar menjadi membosankan bagi pengguna web. Gambar yang bermakna membuat diskusi Anda hidup. Beberapa penelitian telah menemukan bahwa orang mengingat 80% dari apa yang mereka lihat dan 20% dari apa yang mereka baca . Alasannya adalah 65% orang di sekitar kita adalah pembelajar visual – Prof. William C. Bradford.

Anda akan menemukan statistik menarik yang tak ada habisnya di dalamnya. Terlepas dari semua ini, gambar berkualitas sangat membantu untuk meningkatkan skor SEO Anda. Menambahkan deskripsi dan alt-tag yang dioptimalkan dengan benar dengan kata kunci dapat membantu konten Anda muncul di bagian web dan gambar.
Catatan: Sebagian besar pengguna pemula cenderung menyalin gambar dari sumber lain meskipun memiliki hak cipta. Jangan pernah membuat kesalahan itu. Freepik, Canva, Unsplash, dan Pixabay adalah beberapa sumber bagus untuk menemukan gambar bebas hak cipta.
4. Terapkan Skema Warna yang Tepat
Warna memiliki kekuatan besar untuk mempengaruhi psikologi manusia dengan cara yang berbeda. Ini adalah elemen yang berpengaruh untuk memperkuat estetika desain situs web mana pun. Menurut banyak perusahaan desain top, 39% orang lebih menghargai warna daripada elemen desain web lainnya – HubSpot.
Menerapkan skema warna yang tepat dapat membantu memunculkan keterikatan emosional, menciptakan lingkungan yang menyenangkan secara visual, dan menampilkan semua bagian web dengan cara yang dapat dibedakan. Jika Anda tidak tahu cara memilih kontras warna yang tepat, berikut adalah artikel skema warna situs web terbaik untuk desain web modern.
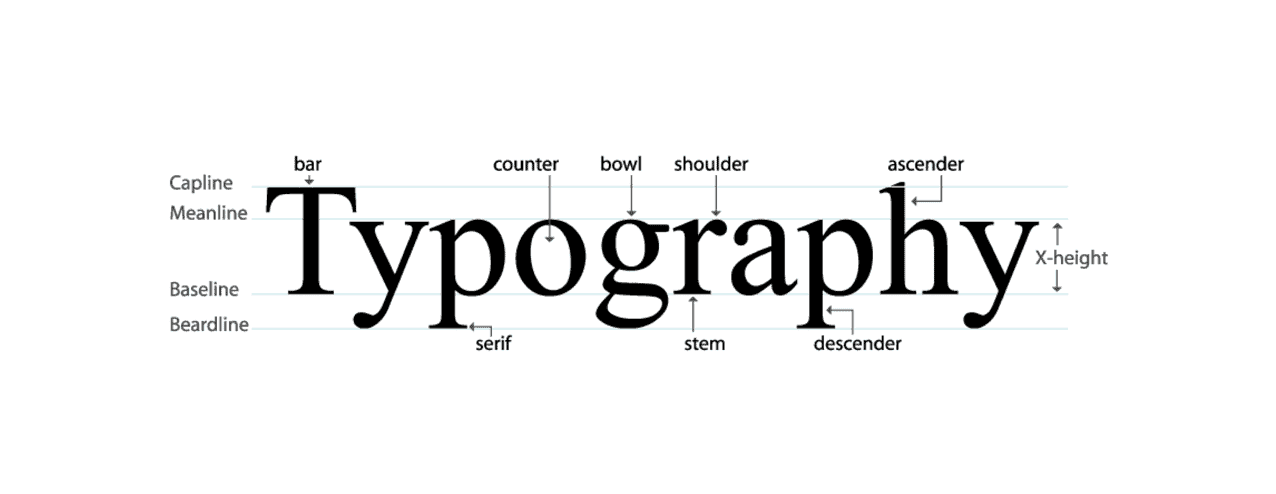
5. Gunakan Tipografi yang Mudah Dibaca
Tanpa rasa tipografi yang baik, tidak mungkin membawa situs web Anda ke tahap yang lebih besar . Namun itu adalah salah satu aspek UX dan desain web yang paling diabaikan. Tipografi mengacu pada komposisi font, tipografi, kontras, konsistensi, perataan, dll.

Disleksia, buta warna, ambliopia, dan glaukoma adalah beberapa gangguan mata yang umum. Di antara mereka, setidaknya 10% dari populasi di sekitar kita menderita Disleksia – British Dislexia Association. Itu berarti gagal memilih tipografi yang tepat akan menyebabkan Anda kehilangan banyak pembaca potensial.
Jelajahi dasar-dasar tipografi dalam desain web modern.
6. Jaga Ruang Putih yang Cukup
Ruang putih mengacu pada ruang kosong di antara semua elemen di situs web. Beberapa pengembang web masih percaya bahwa menampilkan terlalu banyak konten dalam ruang terbatas dapat memuaskan pengguna web. Tetapi banyak hal telah berubah. Menurut Neil Patel, rata-rata pengunjung saat ini adalah skimmer, bukan pembaca .
Muncul terlalu banyak di ruang terbatas berarti Anda memberi mereka lebih sedikit kesempatan untuk membaca konten Anda. Itu juga bisa membosankan bagi mereka. Jadi, jangan memenuhi halaman web Anda dengan terlalu banyak konten. Gunakan pola bentuk-F untuk menerbitkannya. Karena mengikuti pergerakan mata umum pengguna online saat mereka mengunjungi sebuah situs web.
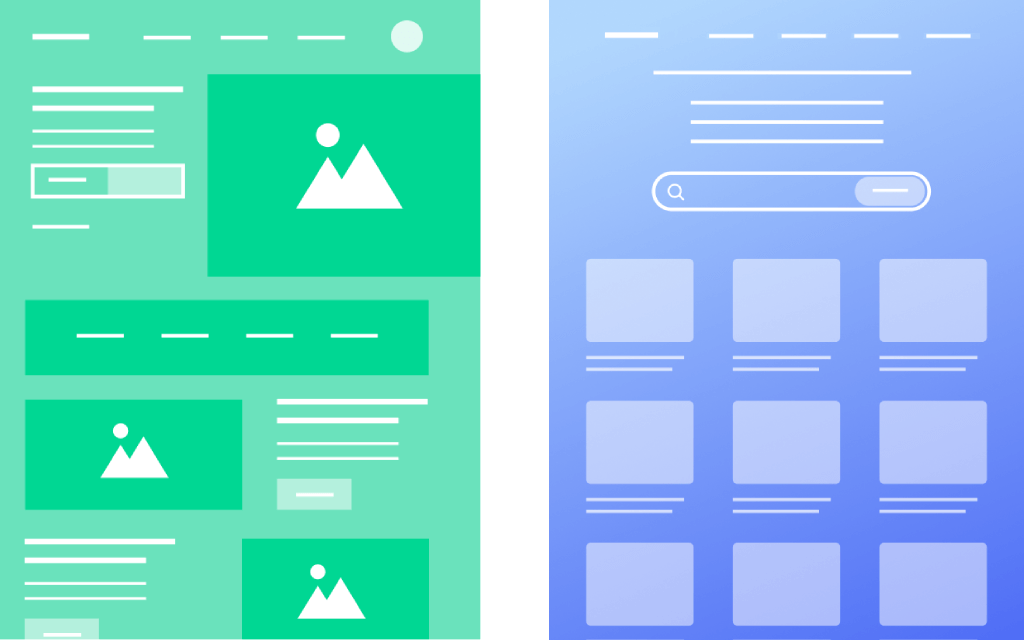
7. Buat Wireframe Situs Web
Gambar rangka situs web adalah cetak biru yang membantu Anda memvisualisasikan bagaimana semua bagian di situs web akan terlihat setelah online. Dengan pendekatan ini, Anda dapat memetakan struktur situs web Anda dan memperbaiki penempatan semua elemen penting sebelum memulai pengkodean.

Jadi, Anda tidak perlu repot mengoreksi white space, header, footer, tombol CTA, dll., berulang kali sambil melanjutkan desain Anda. Jika Anda seorang pekerja lepas dan bekerja untuk klien, wireframing memungkinkan Anda untuk menerima konfirmasi klien terlebih dahulu apakah dia menyukai desainnya. Dengan demikian dapat menghemat banyak waktu Anda.
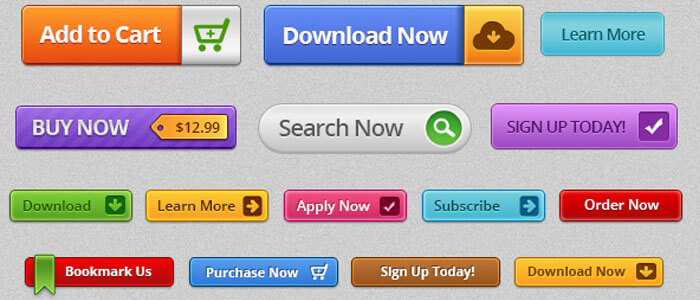
8. Gunakan Tombol Call to Action (CTA) yang Menarik
Tombol ajakan bertindak (CTA) memainkan peran penting dalam mengubah pengguna menjadi pengguna yang Anda inginkan. Menurut Creative MMS Today, pendapatan meningkat sebesar 83% saat tombol CTA ditempatkan dengan baik dan relevan dengan bagian . Ada berbagai jenis tombol CTA yang digunakan di web. Yang populer di antara mereka ditunjukkan pada gambar di bawah ini.

Bagaimana cara membuat tombol CTA menarik yang mengonversi? Perjelas, gunakan kata kerja yang memerintah, terapkan warna yang menarik, tulis salinan yang menarik, tambahkan grafik mewah, dan soroti nilai kunci. Jelajahi praktik terbaik untuk membuat tombol CTA keren.
9. Hilangkan Elemen yang Berlebihan dan Tidak Perlu
Jika Anda tidak tahu cara membuat situs web Anda segar dan bersih, coba hilangkan penghapusan yang berlebihan dan tidak perlu. Di bawah ini adalah beberapa tips yang terbukti dapat Anda terapkan.
- Jangan tampilkan pop-up beberapa kali selama sesi pengguna yang sama.
- Normalisasi link, CTA, dan menu navigasi yang tidak berfungsi.
- Berhenti secara otomatis memainkan suara atau jingle apa pun, karena dapat menakuti beberapa pengguna.
- Jangan pernah mempublikasikan halaman yang kurang pemeliharaan.
- Hapus halaman Splash .
Catatan: Laman pembuka adalah laman yang secara otomatis mendahului sebelum pengguna menginjak laman landas yang diinginkan. Sebagai gantinya, Anda dapat menampilkan pop-up modal atau slide.
10. Jadilah Responsif dan Ramah Seluler

Situs web responsif seluler sangat mungkin mendapat peringkat di halaman hasil mesin pencari. Alasan di balik itu adalah lebih dari 50% lalu lintas situs web mana pun saat ini dihasilkan dari perangkat seluler – HubSpot. Tetapi bagi banyak pengembang web, proses pengoptimalan seluler ini menjadi sangat membosankan.

Karena mereka harus memperbarui bentuk, pola, posisi, dan ukuran font untuk perangkat seluler berdasarkan ukuran layarnya. Solusi cepat yang dapat Anda terapkan adalah memasang tema responsif seluler. Ini akan secara otomatis mengoptimalkan semua elemen situs web Anda untuk perangkat seluler.
11. Optimalkan Kecepatan Halaman
Dari Unbounce, lebih dari 70% pelanggan mengakui bahwa kecepatan pemuatan halaman sangat memengaruhi keinginan mereka untuk membeli produk dari pengecer online . Jika halaman membutuhkan lebih dari lima detik untuk dimuat, Anda seharusnya tidak mengharapkan sesuatu yang lebih baik dari situs itu.

Menanamkan terlalu banyak konten grafis yang berbobot saat mendesain adalah alasan utama mengapa sebuah situs web menjadi terlalu berat. Ada banyak alat dan cara manual yang dapat digunakan untuk mengurangi ukuran konten untuk mengoptimalkan kecepatan halaman.
Lihat plugin caching WordPress terbaik untuk mengoptimalkan kecepatan halaman Anda.
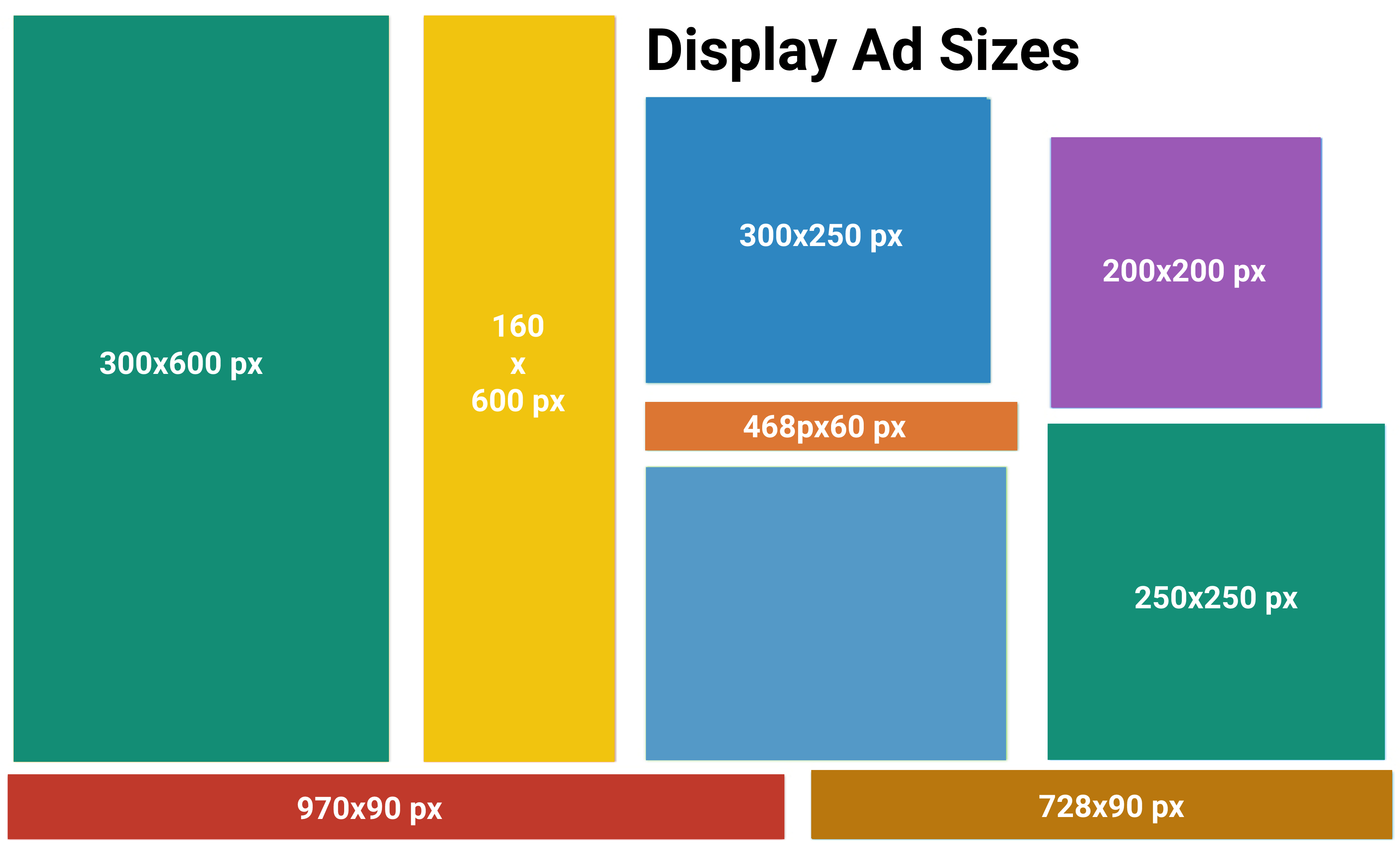
12. Hati-Hati dalam Menampilkan Iklan
Iklan adalah cara ampuh untuk memonetisasi situs web apa pun dan menghasilkan pendapatan. Tetapi memilih tempat secara acak dan menerbitkan ukuran iklan apa pun dapat merusak lingkungan visual situs web Anda. Menurut Google, ukuran iklan berkinerja terbaik adalah 600*600, 160*600, 300*250, 200*200, 468*60, 250*250, 970*90, dan 728*90 (pxl).
Pastikan iklan tersebut juga ditampilkan dengan benar di perangkat seluler. Jangan penuhi postingan dan halaman Anda dengan postingan iklan yang berlebihan. Praktik terbaiknya adalah menampilkan iklan maksimal sekali hingga dua kali.

13. Aktifkan Fitur Multi-Bahasa
Jika Anda berencana merancang situs web global, mengaktifkan fitur multibahasa adalah suatu keharusan. Ini akan menerjemahkan teks situs web ke dalam bahasa lokal yang dikunjungi pengguna. Menurut Statista, lebih dari 2,14 miliar pengguna di dunia siap membeli produk secara online setidaknya setahun sekali .
Dan seiring waktu, mereka akan senang membaca informasi produk dalam bahasa mereka sendiri. Jadi, mengaktifkan fitur multibahasa berarti Anda membuka jendela situs web Anda untuk menjangkau pengguna global.
14. Lakukan Audit UX Secara Rutin
Segala sesuatu di dunia berubah. Begitu juga tren desain UX dari situs web modern. Apa yang tampak menawan hari ini mungkin tidak sama menariknya besok. Inilah sebabnya mengapa Anda perlu melakukan audit UX situs web Anda secara berkala.
Selain itu, Anda perlu mempelajari blog dan artikel dari agensi pembuat web teratas sehingga Anda dapat langsung mengetahui kemajuan terbaru dalam desain UX. Anda akan menemukan metrik dan resep untuk mengukur pengalaman pengguna situs web di bagian selanjutnya.
Cara Mengukur Pengalaman Pengguna Situs Web

Sudahkah Anda mengetahui pentingnya mengukur pengalaman pengguna suatu situs web. Sekarang, kami akan memperkenalkan alat dan metrik yang dapat Anda gunakan. Mari jelajahi mereka.
saya. Waktu Rata-Rata di Setiap Tugas
Ini menentukan berapa lama bagi pengguna untuk menyelesaikan setiap tugas di situs web. Misalkan Anda memiliki formulir kontak yang tidak perlu lebih dari 10 detik untuk diselesaikan. Jika rata-rata waktu yang dihabiskan untuk itu melebihi 10 detik, jelas ada masalah.
ii. Tingkat Penyelesaian Tugas
Untuk membeli produk secara online, pelanggan harus menyelesaikan beberapa langkah. Cari produk, kunjungi halaman produk, tambahkan ke troli, buka halaman check-out, dan selesaikan pembayaran. Tingkat penyelesaian tugas menjelaskan persentase pelanggan yang telah menyelesaikan semua langkah ini.
aku aku aku. Tingkat Terjadinya Kesalahan
Ketika beberapa berhenti menyelesaikan tugas karena masalah apa pun, itu dihitung sebagai kesalahan. Karena waktu henti, konflik plugin-tema, dan masalah daya tanggap, berbagai kesalahan dapat terjadi. Memiliki terlalu banyak kesalahan berarti UX kurang sempurna.

Catatan: Jelajahi cara mengatasi downtime situs web dan konflik plugin-tema.
iv. Daya Tanggap Seluler
Jika widget, konten, tombol CTA, animasi, dan formulir sama-sama berfungsi dengan baik di perangkat seluler dan tablet, situs web tersebut tidak memenuhi standar UX yang adil. Menurut Impact, 48% pengguna merasa frustrasi saat situs web tidak responsif seluler .
v.Tingkat Retensi
Sebagian besar pengguna suka mengunjungi situs web lagi jika UX-nya unggul. Menggunakan Google Analytics atau alat lainnya, Anda dapat dengan cepat mengevaluasi dan meningkatkan tingkat retensi situs web Anda. Jika tingkat retensi rata-rata lebih dari 20% hingga 90 hari, diasumsikan bahwa situs web tersebut memiliki UX yang baik.
vi. Periksa dengan Alat
Terakhir, Anda dapat mengambil bantuan beberapa alat yang ada untuk mengukur pengalaman pengguna (UX) situs web Anda. Mereka:
- Telur Gila
- Google Analytics
- Qualtrics
- Secara optimal
- Alat Kegunaan
- Hotjar
- Kejelasan Microsoft
Bonus: Buat Desain UX Terbaik untuk Situs Web Anda dengan Elementor dan HappyAddons

Elementor dan HappyAddons adalah dua plugin pembuat halaman hebat yang dapat digunakan untuk mendesain situs web baru dari awal tanpa satu baris pengkodean pun. Elementor adalah plugin inti dengan 100+ widget dan lusinan fitur yang tersedia. HappyAddons adalah tambahan yang kuat untuk plugin ini dengan 110+ widget dan fitur yang lebih menarik. Bersama mereka, Anda dapat membuat keajaiban di situs Anda.
Anda dapat menggunakannya untuk menangani tipografi, pembuatan bentuk, penempatan, skema warna, tombol CTA, animasi, pembuatan formulir, respons seluler, dan lainnya. Kedua plugin ini memiliki versi gratis yang tersedia di WordPress.org.
Anda dapat memulai desain web tanpa kode pada awalnya dengan versi gratisnya. Versi gratisnya memungkinkan Anda menggunakan banyak widget menarik yang cukup untuk menyiapkan situs web yang berfungsi dasar. Jika Anda puas, Anda dapat meningkatkan ke versi pro kapan saja.
FAQ tentang Cara Meningkatkan Pengalaman Pengguna Situs Web (UX)

Sekarang, kami akan menjawab beberapa pertanyaan tentang topik bagaimana meningkatkan pengalaman pengguna situs web yang biasa ditemukan secara online.
Apa contoh pengalaman pengguna yang buruk untuk situs web?
Anda akan menemukan banyak sekali contoh pengalaman pengguna yang buruk secara online. Yang paling menonjol dari mereka ditunjukkan di bawah ini.
1. Dropdown yang terlalu panjang
2. Menggunakan kata-kata asing dan jargon industri
3. Pop-up dan video yang mengganggu
4. Skema warna yang buruk
5. Navigasi yang buruk
6. Alur orientasi yang membingungkan
7. CAPTCHA berlebihan
Apa konsep kunci dari desain pengalaman pengguna?
Pada dasarnya ada lima konsep kunci dari desain pengalaman pengguna. Mereka adalah keseimbangan, kontras, gestalt, skala, dan hierarki visual .
Apa saja empat tahap desain UX?
Berdasarkan target Anda, Anda dapat menambahkan tahapan baru. Tetapi ada empat tahap utama dari proses desain UX. Mereka adalah penelitian, desain, pengujian A/B, dan aplikasi .
Apa perbedaan antara desain UI dan UX?
UI mengacu pada elemen yang dapat Anda visualisasikan di situs web, seperti header, footer, logo, pop-up, animasi, CTA, dll. Dan UX mengacu pada pengalaman orang saat berinteraksi dengan elemen tersebut. Saat membuat hierarki, UX biasanya didahulukan dan mengikuti UI.
Apa pilar UX?
Ada tiga pilar UX. Mereka adalah konten, kode , dan desain .
Pengambilan Akhir!
Desain yang bagus memang mengacu pada tampilan visual hanya jika menyangkut situs web. Ini adalah kombinasi desain, estetika, dan fungsionalitas. Saat ini, ada sekitar 1,7-1,9 miliar situs web aktif di web. Angka ini akan terus naik dari waktu ke waktu.
Dan yang berhasil hanya mereka yang peduli dengan pengalaman pengguna dan menyiapkan situs web mereka sesuai dengan itu. Semoga artikel ini telah menyempurnakan ide Anda tentang cara meningkatkan pengalaman pengguna situs web (UX) dan memperkuatnya dengan beberapa konsep baru.
Jika Anda menyukai artikel ini, beri tahu kami dengan berkomentar di bawah. Berlangganan kami untuk artikel yang lebih menarik, dan ikuti saluran Facebook dan Twitter kami untuk pembaruan rutin.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru tentang Elementor
