Ponad 10 sekretów, jak poprawić wrażenia użytkownika witryny (UX)
Opublikowany: 2022-12-08Współczesny przemysł internetowy stale się rozwija. Odwiedzający oczekują dziś większego komfortu i lepszych wrażeń ze stron internetowych niż kiedykolwiek wcześniej. Dlatego projektowanie UX było tak ważne. Według HubSpot, 88% klientów rzadziej wraca na stronę ze złym UX .
Rozumiejąc podstawy projektowania UX, wdrażając intuicyjną nawigację i wykorzystując testy A/B, właściciele stron internetowych mogą zapewnić każdemu użytkownikowi jak najlepsze wrażenia. Ten artykuł ujawni sekrety, jak poprawić doświadczenie użytkownika strony internetowej (UX) i przenieść ją na wyższy poziom.
Omówimy też kilka cenniejszych punktów, takich jak sposób mierzenia doświadczenia użytkownika w witrynie, elementy, które należy uwzględnić i nie tylko. Wejdź więc do dyskusji, nie marnując więcej czasu.
Spis treści
- Czym jest User Experience w projektowaniu stron internetowych?
- Sekrety, jak poprawić wrażenia użytkownika witryny
- Jak mierzyć wrażenia użytkownika strony internetowej
- Bonus: Stwórz najwyższej klasy projekt UX dla swojej witryny za pomocą Elementora i HappyAddons
- Często zadawane pytania dotyczące sposobów poprawy doświadczenia użytkownika witryny (UX)
- Ostatnie dania na wynos!
Czym jest User Experience w projektowaniu stron internetowych?

User experience (UX) odnosi się do odczuć, jakie ludzie odczuwają podczas poruszania się po witrynie, zarówno z komputera stacjonarnego, jak i telefonu komórkowego. Jest często używany zamiennie z terminami „użyteczność” i „projekt interfejsu użytkownika ”.
Wspaniałe wrażenia użytkowników witryny wskazują, że ma ona łatwą w nawigacji powierzchnię, prosty układ, kontrastową spójność kolorów, wciągającą typografię i wiele innych. Możesz utrzymać wartość marki swojej witryny i stworzyć niebiańskie środowisko, poprawiając jej UX.
Czynniki wpływające na doświadczenie użytkownika
Kilka czynników silnie wpływa na wrażenia użytkownika ze strony internetowej. Nazywamy je elementami projektowania UX. Przyjrzyjmy się im poniżej, co robią.
- Użyteczność – jak łatwo jest korzystać z Twojej witryny?
- Przydatność – określa, czy może spełnić wymagania użytkownika.
- Wartość — czy treść internetowa jest użyteczna i warta czasu użytkowników.
- Wiarygodny — wyjaśnia, czy odwiedzający mogą ufać Twoim treściom i tożsamości marki.
- Wyszukiwalny – pozwala ludziom łatwo poruszać się po Twojej witrynie.
- Pożądany – czy może zaspokoić potrzeby i zapytania użytkowników?
- Dostępność – umożliwia osobom z niepełnosprawnością audiowizualną doskonałe przeglądanie treści internetowych.
Uwaga dotycząca ułatwień dostępu: Dysleksja i daltonizm to dwie powszechne wady wzroku, przez które wiele osób nie może dobrze czytać tekstów, jeśli czcionka, styl i kolor nie odpowiadają oczom czytelników. Jeśli pliki audio-wideo na Twoich stronach internetowych nie są wolne od szumów, osoby z wadami słuchu nie będą w stanie ich wychwycić. Porozmawiamy o nich więcej w kolejnych częściach tego opracowania.
Statystyki dotyczące znaczenia doświadczenia użytkownika w projektowaniu stron internetowych

Dobrze zaprojektowany interfejs użytkownika pomaga stworzyć chwytliwy interfejs internetowy i przenosi swoją obecność na górę strony wyników wyszukiwania. Poniżej znajduje się kilka intrygujących statystyk dotyczących znaczenia doświadczenia użytkownika w projektowaniu stron internetowych.
- 75% klientów ocenia wiarygodność strony internetowej na podstawie jej wyglądu – Pop Web Design .
- Każdy dolar wydany na poprawę UX zwraca od 10 do 100 dolarów – UX Planet.
- Firmy tracą sprzedaż o 35% z powodu złego UX – Amazon Web Services.
- Wzrost szybkości strony o 0,1 sekundy może przynieść dużą sprzedaż – Deloitte .
- Ponad 50% użytkowników uniknie witryny , która nie jest dostosowana do urządzeń mobilnych – Think with Google.
- 70% klientów porzuca koszyki z powodu złego UX – Kinsta.
- Dobry interfejs może poprawić współczynnik konwersji o 200% – Intechnic .
Mam nadzieję, że te statystyki wystarczą, aby zrozumieć znaczenie doświadczenia użytkownika w projektowaniu stron internetowych. W Internecie znajdziesz wiele podobnych statystyk.
Sekrety, jak poprawić wrażenia użytkownika witryny

Dyskusjom na temat tego, jak poprawić doświadczenia użytkowników serwisu, nie ma końca. Nowsze osiągnięcia będą z czasem rewolucjonizować ten segment. Istnieją jednak wieczne sekrety, bez których nie można zaoferować użytkownikom znaczących doświadczeń. Przyjrzyjmy się im w tej sekcji.
1. Korzystaj z prostej i przejrzystej nawigacji
Nawigacja pomaga kierować użytkowników do najważniejszych wpisów, stron i sekcji internetowych. Upewnij się, że nagłówek, stopka, sekcja FAQ itp. są dobrze widoczne. Dzisiejsi użytkownicy mają już wyczucie, gdzie znaleźć te elementy nawigacyjne.
Wszystko, co musisz zrobić, to zadbać o to, aby język nawigacji był łatwy do odczytania i właściwie zrozumiały. I zachowaj hierarchię podczas projektowania mapowania nawigacyjnego, w którym najbardziej krytyczne kategorie i elementy znajdą się na górze.

Uwaga: Lepki przezroczysty nagłówek to nowy trend w branży internetowej. Jest to pasek nawigacyjny, który pozostaje nieruchomy u góry, nawet gdy użytkownicy przewijają stronę internetową w dół. Oto jak utworzyć lepki przezroczysty nagłówek.
2. Rozróżnij hiperłącza
Hiperłącze to słowo, punkt, fraza lub zdanie, które może przenieść użytkowników do innej lokalizacji. Właściciele stron internetowych używają go do rozwijania linków wewnętrznych i zwrotnych oraz przekazywania ruchu do innych postów i stron. Większość witryn używa kontrastowego koloru, podkreśleń i innych elementów, aby odróżnić hiperłącza.
Długość hiperłączy ma wartość. Może to pozytywnie wpłynąć na poprawę twojego autorytetu domeny. Dlatego nie wybieraj losowo słowa lub frazy dla hiperłączy. Wybierz słowa w taki sposób, aby nabrały znaczenia i skłoniły odwiedzających do ich kliknięcia.
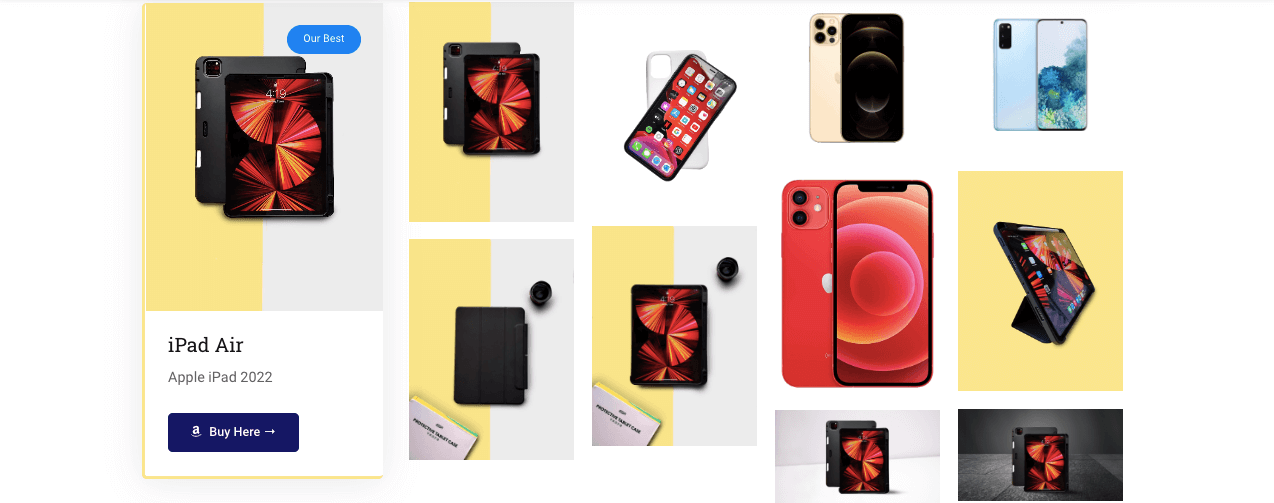
3. Mądrze używaj obrazów
Długie treści bez obrazów stają się nudne dla użytkowników sieci. Znaczące obrazy ożywiają dyskusję. Kilka badań wykazało, że ludzie zapamiętują 80% tego, co widzą, i 20% tego, co czytają . Powodem jest to, że 65% ludzi wokół nas to wzrokowcy – prof. William C. Bradford.

Znajdziesz na nim niekończące się fascynujące statystyki. Oprócz tego wszystkiego, wysokiej jakości obrazy są pomocne w zwiększeniu wyników SEO. Dodanie opisów i tagów alt, które są odpowiednio zoptymalizowane pod kątem słów kluczowych, może pomóc w wyświetlaniu treści zarówno w sekcjach internetowych, jak i graficznych.
Uwaga: większość początkujących użytkowników ma tendencję do kopiowania obrazów z innych źródeł, nawet jeśli są one chronione prawami autorskimi. Nigdy nie popełniaj tego błędu. Freepik, Canva, Unsplash i Pixabay to świetne źródła wyszukiwania obrazów wolnych od praw autorskich.
4. Zastosuj odpowiedni schemat kolorów
Kolor ma potężną moc wpływania na ludzką psychikę na różne sposoby. Jest to wpływowy element wzmacniający estetykę projektu każdej witryny. Według wielu czołowych firm projektowych, 39% ludzi ceni kolor bardziej niż jakikolwiek inny element projektowania stron internetowych – HubSpot.
Zastosowanie odpowiedniego schematu kolorów może pomóc w wywołaniu emocjonalnego przywiązania, stworzeniu przyjemnego wizualnie otoczenia i zaprezentowaniu wszystkich sekcji sieci w zróżnicowany sposób. Jeśli nie wiesz, jak wybrać odpowiedni kontrast kolorów, oto artykuł dotyczący najlepszego schematu kolorów witryny internetowej dla nowoczesnego projektowania stron internetowych.
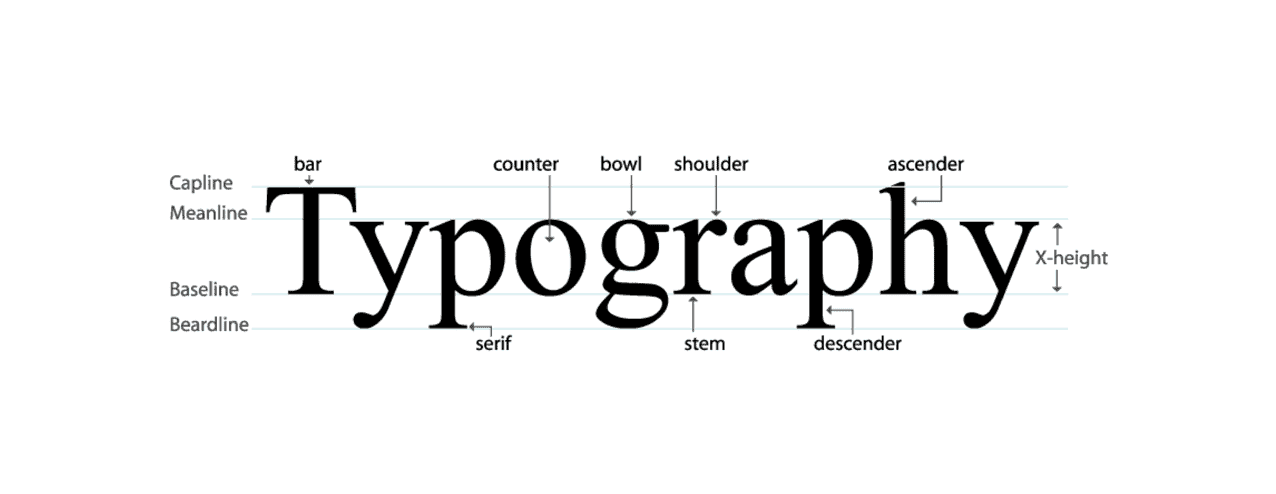
5. Używaj łatwej do odczytania typografii
Bez dobrego wyczucia typografii niemożliwe jest wyniesienie witryny na wyższy poziom . Jest to jednak jeden z najczęściej pomijanych aspektów UX i projektowania stron internetowych. Typografia odnosi się do kompozycji czcionek, krojów pisma, kontrastu, spójności, wyrównania itp.

Dysleksja, daltonizm, niedowidzenie i jaskra to niektóre z powszechnych chorób oczu. Wśród nich co najmniej 10% otaczającej nas populacji cierpi na dysleksję – British Dyslexia Association. Oznacza to, że nie wybranie odpowiedniej typografii spowoduje utratę dużej liczby potencjalnych czytelników.
Poznaj podstawy typografii w nowoczesnym projektowaniu stron internetowych.
6. Zachowaj wystarczającą ilość białej przestrzeni
Biała przestrzeń odnosi się do pustej przestrzeni między wszystkimi elementami na stronie internetowej. Niektórzy twórcy stron internetowych nadal uważają, że wyświetlanie zbyt dużej ilości treści na ograniczonej przestrzeni może zadowolić użytkowników sieci. Ale wiele się zmieniło. Według Neila Patela dzisiejsi przeciętni odwiedzający to skimmerzy, a nie czytelnicy .
Wyświetlanie zbyt wielu treści na ograniczonej przestrzeni oznacza, że dajesz im mniej okazji do zapoznania się z Twoimi treściami. Dla nich to też może być nudne. Więc nie nasycaj swoich stron internetowych zbyt dużą zawartością. Użyj wzoru w kształcie litery F, aby je opublikować. Ponieważ podąża za typowym ruchem gałek ocznych użytkowników online podczas odwiedzania witryny.
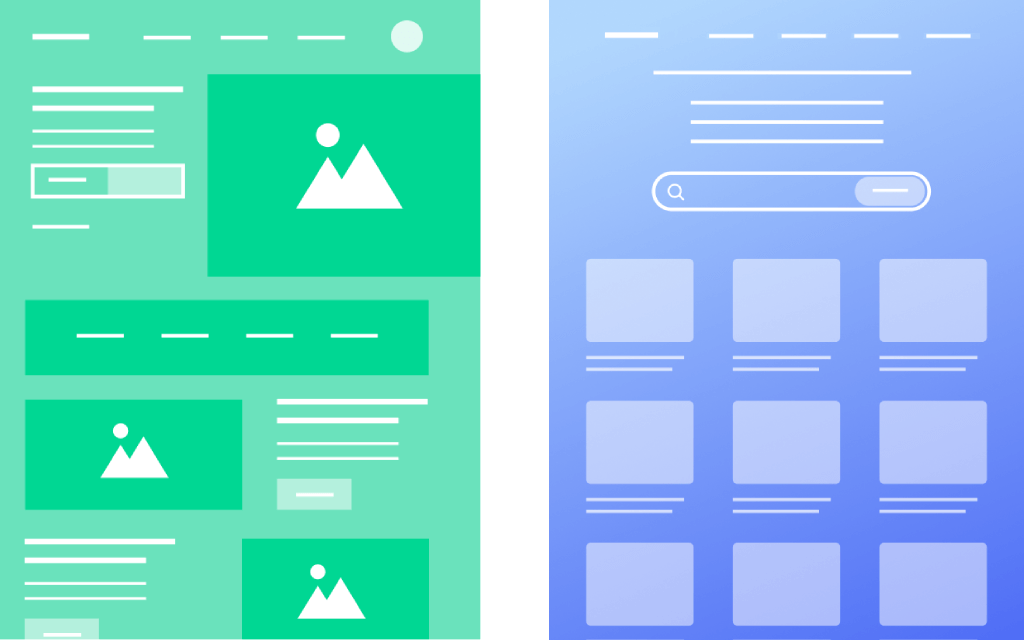
7. Utwórz model szkieletowy witryny
Model szkieletowy strony internetowej to plan, który pomaga zwizualizować, jak wszystkie części witryny będą wyglądać po jej uruchomieniu online. Dzięki takiemu podejściu możesz zmapować strukturę swojej witryny i naprawić rozmieszczenie wszystkich ważnych elementów przed rozpoczęciem kodowania.

Nie musisz więc w kółko poprawiać białych znaków, nagłówka, stopki, przycisków wezwania do działania itp., kontynuując swój projekt. Jeśli jesteś freelancerem i pracujesz dla klienta, wireframing może pozwolić ci na wcześniejsze potwierdzenie klienta, czy podoba mu się projekt. W ten sposób można zaoszczędzić dużo czasu.
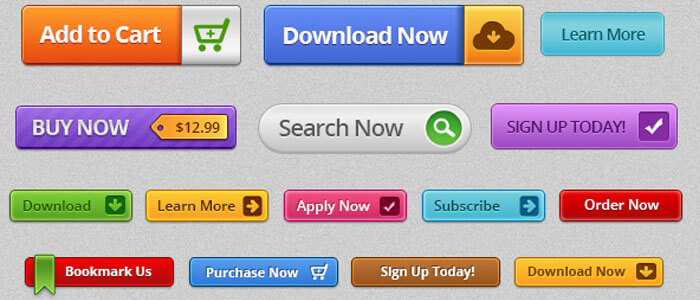
8. Używaj atrakcyjnych przycisków wezwania do działania (CTA).
Przyciski wezwania do działania (CTA) odgrywają ważną rolę w konwersji użytkowników na tych, których chcesz. Według Creative MMS Today przychody wzrastają o 83%, gdy przyciski CTA są dobrze rozmieszczone i pasują do sekcji . W sieci używane są różne rodzaje przycisków CTA. Najpopularniejsze z nich pokazano na poniższym obrazku.

Jak tworzyć angażujące przyciski CTA, które konwertują? Wyrażaj się jasno, używaj władczych czasowników, stosuj chwytliwe kolory, pisz angażujące teksty, dodawaj fantazyjne grafiki i podkreślaj kluczowe wartości. Poznaj najlepsze praktyki tworzenia zabójczych przycisków CTA.
9. Wyeliminuj zbędne i niepotrzebne elementy
Jeśli nie wiesz, jak sprawić, by Twoja witryna była świeża i czysta, spróbuj wyeliminować zbędne i niepotrzebne eliminacje. Poniżej znajduje się kilka sprawdzonych wskazówek, które możesz zastosować.
- Nie pokazuj wyskakujących okienek wiele razy podczas tej samej sesji użytkownika.
- Normalizuj linki, wezwanie do działania i menu nawigacyjne, które nie działają.
- Zatrzymaj automatyczne odtwarzanie dowolnego dźwięku lub jingla, ponieważ może to przestraszyć niektórych użytkowników.
- Nigdy nie publikuj stron w trakcie konserwacji.
- Usuń strony powitalne .
Uwaga: strona powitalna to strona, która automatycznie poprzedza przejście użytkownika na żądaną stronę docelową. Zamiast tego możesz wyświetlać wyskakujące okienka modalne lub slajdy.
10. Bądź responsywny i przyjazny dla urządzeń mobilnych

Witryny responsywne na urządzenia mobilne z dużym prawdopodobieństwem zajmują pozycje na stronach wyników wyszukiwania. Powodem tego jest to, że ponad 50% ruchu na dowolnej stronie internetowej jest dziś generowane z urządzeń mobilnych – HubSpot. Jednak dla wielu twórców stron internetowych ten proces optymalizacji mobilnej staje się bardzo nudny.

Ponieważ muszą aktualizować kształty, wzory, pozycje i rozmiary czcionek dla urządzeń mobilnych w oparciu o rozmiary ich ekranów. Szybkim rozwiązaniem, które możesz zastosować, jest zainstalowanie responsywnego motywu mobilnego. Automatycznie zoptymalizuje wszystkie elementy Twojej witryny pod kątem urządzeń mobilnych.
11. Zoptymalizuj szybkość strony
Z Unbounce ponad 70% klientów przyznało, że szybkość ładowania strony silnie wpływa na ich chęć zakupu produktów w sklepach internetowych . Jeśli strona ładuje się dłużej niż pięć sekund, nie należy oczekiwać od niej niczego lepszego.

Wprowadzanie zbyt dużej ilości treści graficznych podczas projektowania jest głównym powodem, dla którego strona internetowa może stać się nadmiernie ciężka. Istnieje wiele narzędzi i ręcznych sposobów zmniejszania rozmiaru treści w celu optymalizacji szybkości strony.
Sprawdź najlepsze wtyczki do buforowania WordPress, aby zoptymalizować szybkość strony.
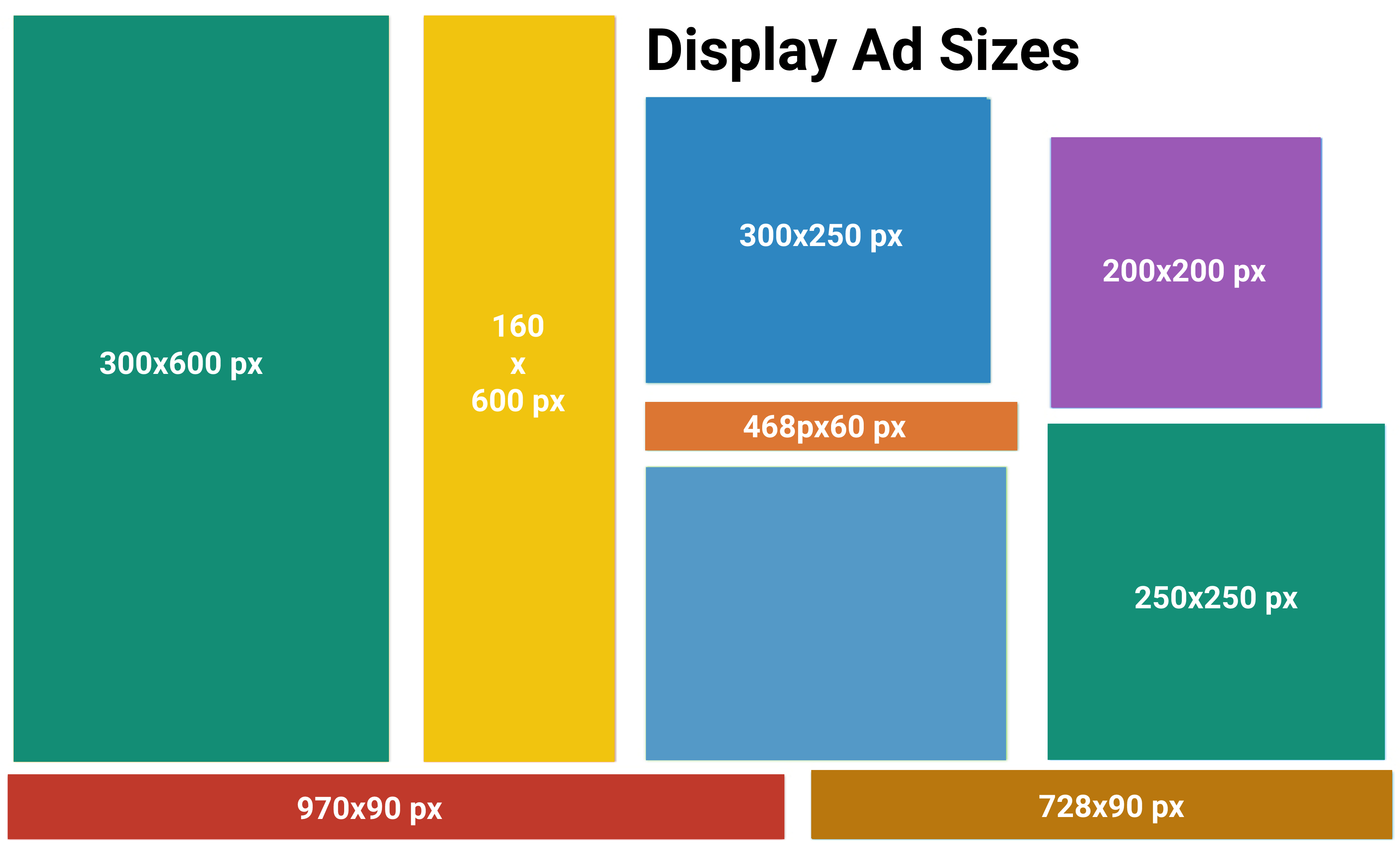
12. Zachowaj ostrożność podczas wyświetlania reklam
Reklama to skuteczny sposób zarabiania na dowolnej witrynie i generowania zarobków. Ale przypadkowe wybranie miejsca i opublikowanie dowolnej wielkości reklamy może zniszczyć wizualne środowisko Twojej witryny. Według Google najskuteczniejsze rozmiary reklam to 600*600, 160*600, 300*250, 200*200, 468*60, 250*250, 970*90 i 728*90 (pxl).
Upewnij się, że te reklamy są prawidłowo wyświetlane również na urządzeniach mobilnych. Nie nasycaj swojego posta i stron zbędnymi postami reklamowymi. Najlepszą praktyką jest wyświetlanie reklamy maksymalnie raz do dwóch.

13. Włącz funkcję wielojęzyczną
Jeśli planujesz zaprojektować globalną stronę internetową, włączenie funkcji wielojęzycznej jest koniecznością. Przetłumaczy teksty strony internetowej na lokalny język odwiedzającego ją użytkownika. Według Statista ponad 2,14 miliarda użytkowników na świecie jest gotowych do zakupu produktów online przynajmniej raz w roku .
Z czasem pokochają czytanie informacji o produkcie w swoim własnym języku. Tak więc włączenie funkcji wielojęzycznej oznacza, że otwierasz okno swojej witryny, aby dotrzeć do użytkowników na całym świecie.
14. Regularnie przeprowadzaj audyt UX
Wszystko na świecie się zmienia. Podobnie jak trendy projektowania UX nowoczesnej strony internetowej. To, co dziś wydaje się urocze, jutro może nie być równie kuszące. Dlatego audyt UX swojej strony internetowej należy przeprowadzać w regularnych odstępach czasu.
Oprócz tego musisz przestudiować blogi i artykuły czołowych agencji zajmujących się tworzeniem stron internetowych, aby od razu zapoznać się z najnowszymi osiągnięciami w projektowaniu UX. Metryki i recepty na mierzenie doświadczenia użytkownika w witrynie znajdziesz w następnej sekcji.
Jak mierzyć wrażenia użytkownika strony internetowej

Wiesz już, jak ważne jest mierzenie doświadczenia użytkownika w witrynie. Teraz ujawnimy narzędzia i wskaźniki, których możesz użyć. Zbadajmy je.
i. Średni czas na każde zadanie
Określa, ile czasu zajmuje użytkownikom wykonanie każdego zadania na stronie internetowej. Załóżmy, że masz formularz kontaktowy, którego wypełnienie nie powinno zająć więcej niż 10 sekund. Jeśli średni czas spędzony na nim przekracza 10 sekund, to oczywiście jest problem.
II. Wskaźnik ukończenia zadania
Aby kupić produkt online, klienci muszą wykonać kilka kroków. Wyszukaj produkt, odwiedź stronę produktu, dodaj do koszyka, przejdź do strony kasy i dokonaj płatności. Wskaźnik ukończenia zadania opisuje odsetek klientów, którzy wykonali wszystkie te kroki.
iii. Częstotliwość występowania błędów
Gdy niektóre przystanki wykonują zadanie z powodu jakiegokolwiek problemu, jest to liczone jako błąd. Z powodu przestojów, konfliktu motywu z wtyczką i problemów z responsywnością mogą wystąpić różne błędy. Zbyt wiele błędów oznacza, że UX nie jest doskonały.

Uwaga: dowiedz się, jak rozwiązywać przestoje witryny i konflikty między motywem a wtyczką.
iv. Mobilna responsywność
Jeśli widżety, treści, przyciski CTA, animacje i formularze równie dobrze działają na urządzeniach mobilnych i tabletach, to strona nie spełnia standardów fair UX. Według Impact, 48% użytkowników jest sfrustrowanych, gdy witryna nie jest dostosowana do urządzeń mobilnych .
v. Wskaźnik retencji
Większość użytkowników uwielbia ponownie odwiedzać witrynę, jeśli jej UX jest na najwyższym poziomie. Korzystając z Google Analytics lub innych narzędzi, możesz szybko ocenić i poprawić wskaźnik retencji swojej witryny. Jeśli średni wskaźnik retencji wynosi ponad 20% przez okres do 90 dni, zakłada się, że witryna ma dobry UX.
wi. Sprawdź za pomocą narzędzi
Na koniec możesz skorzystać z pomocy niektórych sprawdzonych narzędzi do pomiaru doświadczenia użytkownika (UX) Twojej witryny. Oni są:
- Szalone Jajko
- Google Analytics
- Kwalifikacje
- optymalnie
- Narzędzia użyteczności
- Hotjar
- Przejrzystość Microsoftu
Bonus: Stwórz najwyższej klasy projekt UX dla swojej witryny za pomocą Elementora i HappyAddons

Elementor i HappyAddons to dwie świetne wtyczki do tworzenia stron, za pomocą których możesz zaprojektować zupełnie nową stronę internetową od podstaw, bez jednej linii kodowania. Elementor to podstawowa wtyczka z ponad 100 widżetami i dziesiątkami dostępnych funkcji. HappyAddons to potężny dodatek do tej wtyczki z ponad 110 ekscytującymi widżetami i funkcjami. Razem z nimi możesz tworzyć magię na swojej stronie.
Możesz ich użyć, aby zająć się typografią, tworzeniem kształtów, rozmieszczeniem, schematem kolorów, przyciskiem wezwania do działania, animacją, budowaniem formularzy, responsywnością mobilną i nie tylko. Obie te wtyczki mają darmową wersję dostępną na WordPress.org.
Możesz początkowo rozpocząć projektowanie stron internetowych bez kodu z ich bezpłatnymi wersjami. Darmowe wersje pozwolą Ci korzystać z mnóstwa ekscytujących widżetów, które wystarczą, aby przygotować podstawową działającą stronę internetową. Jeśli jesteś zadowolony, możesz w każdej chwili przejść na wersję pro.
Często zadawane pytania dotyczące sposobów poprawy doświadczenia użytkownika witryny (UX)

Teraz odpowiemy na kilka pytań na temat tego, jak poprawić komfort korzystania z witryny internetowej, często spotykanej w Internecie.
Jakie są przykłady złych doświadczeń użytkowników witryn internetowych?
W Internecie znajdziesz niezliczone przykłady złych doświadczeń użytkowników. Najbardziej godne uwagi z nich wskazano poniżej.
1. Zbyt długie listy rozwijane
2. Używanie nieznanych słów i żargonu branżowego
3. Natrętne wyskakujące okienka i filmy
4. Okropna kolorystyka
5. Słaba nawigacja
6. Zagmatwany proces wdrażania
7. Nadmiarowa CAPTCHA
Jakie są kluczowe koncepcje projektowania doświadczeń użytkownika?
Zasadniczo istnieje pięć kluczowych koncepcji projektowania doświadczeń użytkownika. Są to równowaga, kontrast, gestalt, skala i hierarchia wizualna .
Jakie są cztery etapy projektowania UX?
Na podstawie celu możesz dodać nowe etapy. Istnieją jednak przede wszystkim cztery etapy procesu projektowania UX. Są to badania, projektowanie, testy A/B i aplikacje .
Jaka jest różnica między projektowaniem interfejsu użytkownika a projektowaniem UX?
Interfejs użytkownika odnosi się do elementów, które można wizualizować na stronie internetowej, takich jak nagłówek, stopka, logo, wyskakujące okienko, animacja, wezwanie do działania itp. A UX odnosi się do doświadczenia ludzi podczas interakcji z tymi elementami. Tworząc hierarchię, UX zwykle jest na pierwszym miejscu, a następnie UI.
Jakie są filary UX?
Istnieją trzy filary UX. Są to treść, kod i projekt .
Ostatnie dania na wynos!
Świetny projekt odnosi się tylko do wyglądu strony internetowej. To połączenie designu, estetyki i funkcjonalności. Obecnie w sieci jest około 1,7-1,9 miliarda aktywnych stron internetowych. Liczba ta będzie z czasem rosła.
A sukces odniosą tylko ci, którzy zadbają o user experience i odpowiednio przygotują swoje strony internetowe. Mamy nadzieję, że ten artykuł poszerzył Twój pomysł na poprawę komfortu użytkowania witryny (UX) i wzbogacił go o kilka nowych koncepcji.
Jeśli podoba Ci się ten artykuł, daj nam znać, komentując poniżej. Subskrybuj nas, aby otrzymywać więcej ekscytujących artykułów i śledź nasze kanały na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje dotyczące Elementora
