Más de 10 secretos sobre cómo mejorar la experiencia del usuario del sitio web (UX)
Publicado: 2022-12-08La industria web moderna está en constante evolución. Los visitantes de hoy esperan más comodidad y mejores experiencias de los sitios web que nunca. Es por eso que el diseño de UX ha sido tan importante. Según HubSpot, es menos probable que el 88 % de los clientes regresen a un sitio web con una experiencia de usuario deficiente .
Al comprender los conceptos básicos del diseño de UX, implementar una navegación intuitiva y utilizar pruebas A/B, los propietarios de sitios web pueden garantizar la mejor experiencia posible para cada usuario. Este artículo revelará los secretos de cómo mejorar la experiencia del usuario (UX) del sitio web y llevarla al siguiente nivel.
También cubrirá algunos puntos más valiosos, como cómo medir la experiencia del usuario de un sitio web, los elementos que se deben incluir y más. Entonces, entre en la discusión sin perder más tiempo.
Tabla de contenido
- ¿Qué es la experiencia de usuario en el diseño web?
- Secretos sobre cómo mejorar la experiencia del usuario del sitio web
- Cómo medir la experiencia del usuario de un sitio web
- Bonificación: cree un diseño de experiencia de usuario de primer nivel para su sitio web con Elementor y HappyAddons
- Preguntas frecuentes sobre cómo mejorar la experiencia del usuario del sitio web (UX)
- ¡Puntos finales!
¿Qué es la experiencia de usuario en el diseño web?

La experiencia del usuario (UX) se refiere a la sensación que muestran las personas mientras navegan por un sitio web, ya sea desde una computadora de escritorio o un teléfono móvil. A menudo se usa indistintamente con los términos 'usabilidad' y 'diseño de interfaz de usuario '.
La maravillosa experiencia de usuario de un sitio web indica que tiene una superficie fácil de navegar, un diseño simple, consistencia de color contrastable, tipografía atractiva y más. Puede mantener el valor de la marca de su sitio y crear un entorno celestial al mejorar su UX.
Factores que influyen en la experiencia del usuario
Varios factores influyen fuertemente en la experiencia del usuario de un sitio web. Los llamamos los elementos del diseño UX. Echémosle un vistazo rápido debajo de lo que hacen.
- Usabilidad: ¿Qué tan fácil es usar su sitio web?
- Utilidad: define si puede satisfacer los requisitos del usuario.
- Valor: si el contenido web tiene utilidad y vale la pena el tiempo de los usuarios.
- Creíble: explica si los visitantes pueden confiar en su contenido e identidad de marca.
- Localizable: permite que las personas naveguen fácilmente por su sitio web.
- Deseable – ¿Puede resolver las necesidades y consultas de los usuarios?
- Accesibilidad: permite a las personas con discapacidades audiovisuales explorar perfectamente el contenido web.
Nota sobre accesibilidad: la dislexia y el daltonismo son dos discapacidades visuales comunes que muchas personas no pueden leer bien los textos si la fuente, el estilo y el color no se adaptan a los ojos de los lectores. Si los archivos de audio y video en sus sitios web no están libres de ruido, las personas con discapacidades auditivas no podrán captarlos. Hablaremos más sobre ellos en las siguientes partes de este artículo.
Estadísticas sobre la importancia de la experiencia del usuario en el diseño web

Una experiencia de usuario bien diseñada lo ayuda a crear una interfaz web atractiva y lleva su presencia a la parte superior de la página de resultados del motor de búsqueda. A continuación se presentan algunas estadísticas interesantes sobre la importancia de la experiencia del usuario en el diseño web.
- El 75% de los clientes juzgan la credibilidad de un sitio web en función de cómo se ve: Pop Web Design .
- Cada dólar gastado en mejorar UX devuelve $ 10 a $ 100 - UX Planet.
- Las empresas pierden ventas en un 35 % debido a una experiencia de usuario deficiente : Amazon Web Services.
- Un aumento de la velocidad del sitio de 0,1 segundos puede generar muchas ventas: Deloitte .
- Más del 50 % de los usuarios evitará un sitio web que no sea compatible con dispositivos móviles: Think with Google.
- El 70 % de los clientes abandonan sus carritos debido a una experiencia de usuario deficiente: Kinsta.
- Una buena interfaz puede mejorar la tasa de conversión en un 200% – Intechnic .
Espero que estas estadísticas sean suficientes para que comprenda la importancia de la experiencia del usuario en el diseño web. Encontrará muchas estadísticas similares como estas en línea.
Secretos sobre cómo mejorar la experiencia del usuario del sitio web

No hay fin a la discusión sobre cómo mejorar la experiencia del usuario del sitio web. Los nuevos avances seguirán revolucionando este segmento con el tiempo. Pero hay algunos secretos perennes sin los cuales es imposible ofrecer experiencias significativas a los usuarios. Vamos a explorarlos en esta sección.
1. Use una navegación simple y clara
La navegación lo ayuda a llevar a los usuarios a las publicaciones, páginas y secciones web más importantes. Asegúrese de que su encabezado, pie de página, sección de preguntas frecuentes, etc., estén claramente visibles. Los usuarios de hoy ya saben dónde encontrar estos elementos de navegación.
Todo lo que tiene que hacer es mantener el lenguaje de navegación fácil de leer y comprensible. Y mantenga una jerarquía mientras diseña el mapeo de navegación en el que las categorías y los elementos más críticos aparecerán en la parte superior.

Nota: el encabezado transparente adhesivo es una nueva tendencia en la industria web. Es una barra de navegación que permanece fija en la parte superior incluso cuando los usuarios se desplazan hacia abajo en su página web. Aquí se explica cómo crear el encabezado transparente adhesivo.
2. Diferenciar hipervínculos
El hipervínculo es una palabra, punto, frase u oración que puede llevar a los usuarios a otra ubicación. Los propietarios de sitios web lo usan para hacer crecer sus vínculos internos y de retroceso y pasar el tráfico a otras publicaciones y páginas. La mayoría de los sitios web usan un color contrastante, subrayado y más para diferenciar sus hipervínculos.
La longitud de los hipervínculos tiene un valor. Puede tener un impacto positivo en la mejora de la autoridad de su dominio. Por lo tanto, no seleccione al azar una palabra o frase para los hipervínculos. Seleccione palabras de tal manera que se vuelvan significativas y provoquen que los visitantes hagan clic en ellas.
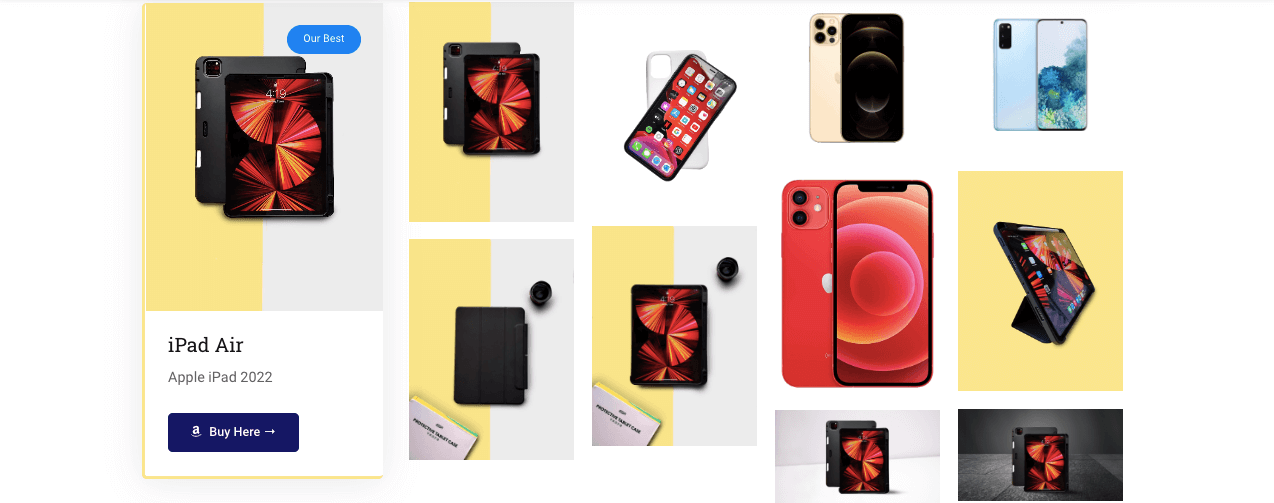
3. Usa las imágenes sabiamente
El contenido largo sin imágenes se vuelve aburrido para los usuarios de la web. Las imágenes significativas hacen que su discusión sea vívida. Varios estudios han encontrado que las personas recuerdan el 80% de lo que ven y el 20% de lo que leen . La razón es que el 65% de las personas que nos rodean son aprendices visuales – Prof. William C. Bradford.

Encontrarás un sinfín de estadísticas fascinantes sobre él. Además de todo esto, las imágenes de calidad son útiles para aumentar sus puntajes de SEO. Agregar descripciones y etiquetas alternativas que estén correctamente optimizadas con palabras clave puede ayudar a que su contenido aparezca tanto en la web como en las secciones de imágenes.
Nota: la mayoría de los usuarios novatos tienden a copiar imágenes de otras fuentes, incluso si tienen derechos de autor. Nunca cometas ese error. Freepik, Canva, Unsplash y Pixabay son excelentes fuentes para encontrar imágenes libres de derechos de autor.
4. Aplicar el esquema de color correcto
El color tiene un gran poder para influir en la psicología humana de diferentes maneras. Es un elemento influyente para amplificar la estética del diseño de cualquier sitio web. Según muchas de las principales empresas de diseño, el 39 % de las personas valoran el color más que cualquier otro elemento del diseño web : HubSpot.
Aplicar el esquema de color correcto puede ayudar a invocar un apego emocional, crear un entorno visualmente agradable y presentar todas las secciones web de una manera diferenciable. Si no sabe cómo seleccionar el contraste de color correcto, aquí hay un artículo sobre el mejor esquema de color del sitio web para el diseño web moderno.
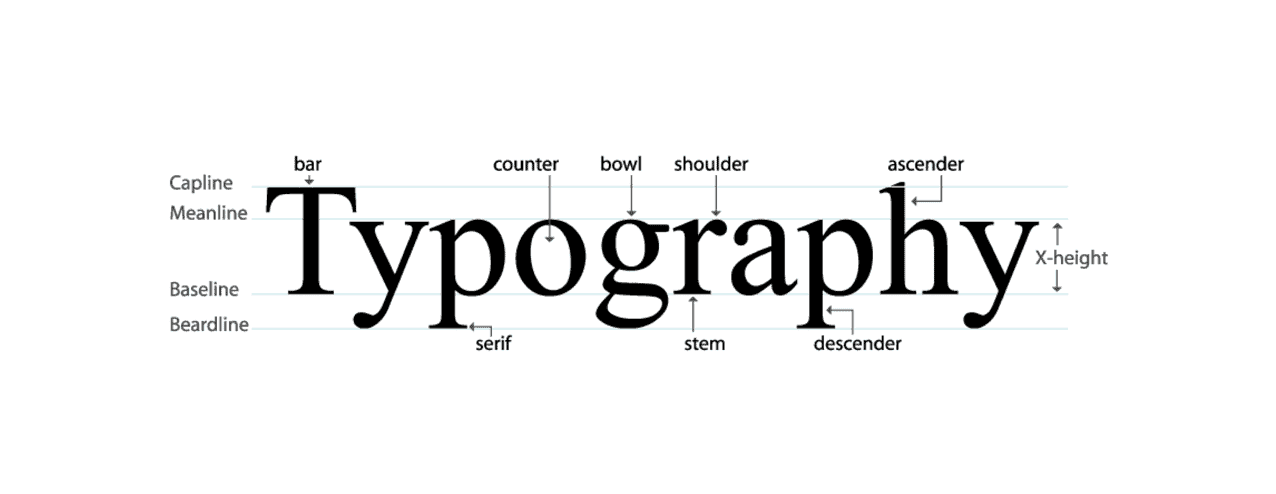
5. Use tipografía fácil de leer
Sin un buen sentido de la tipografía, es imposible llevar su sitio web al siguiente nivel . Sin embargo, es uno de los aspectos más pasados por alto de UX y diseño web. La tipografía se refiere a la composición de fuentes, tipos de letra, contraste, consistencia, alineación, etc.

La dislexia, el daltonismo, la ambliopía y el glaucoma son algunos de los trastornos oculares comunes. Entre ellos, al menos el 10% de la población que nos rodea sufre de dislexia – Asociación Británica de Dislexia. Significa que no elegir la tipografía correcta hará que se pierda una gran cantidad de lectores potenciales.
Explore los fundamentos de la tipografía en el diseño web moderno.
6. Mantén suficiente espacio en blanco
El espacio en blanco se refiere al espacio en blanco entre todos los elementos de un sitio web. Algunos desarrolladores web todavía creen que mostrar demasiado contenido en un espacio limitado puede satisfacer a los usuarios web. Pero las cosas han cambiado mucho. Según Neil Patel, los visitantes promedio de hoy son lectores, no lectores .
Mostrar demasiado en un espacio limitado significa que les da menos oportunidades de leer su contenido. También puede ser aburrido para ellos. Por lo tanto, no sature sus páginas web con demasiado contenido. Usa el patrón en forma de F para publicarlos. Porque sigue el movimiento ocular común de los usuarios en línea cuando visitan un sitio web.
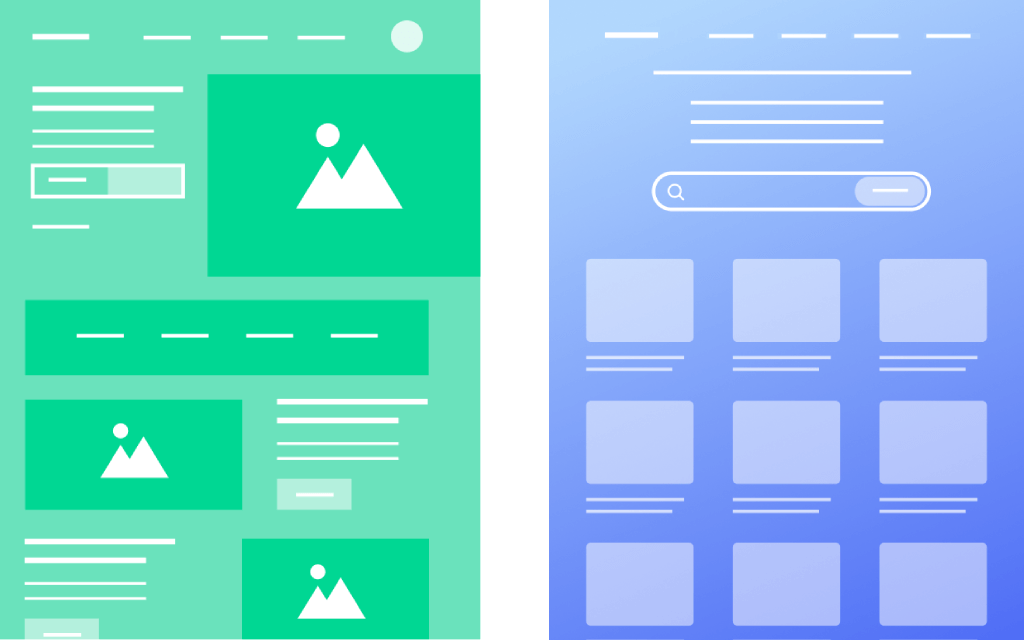
7. Cree un esquema de sitio web
El esquema de un sitio web es un modelo que lo ayuda a visualizar cómo se verán todas las partes de un sitio web después de que esté en línea. Con este enfoque, puede trazar la estructura de su sitio web y corregir la ubicación de todos los elementos importantes antes de comenzar a codificar.

Por lo tanto, no tiene que molestarse en corregir los espacios en blanco, el encabezado, el pie de página, los botones CTA, etc., una y otra vez mientras continúa con su diseño. Si eres un freelancer y trabajas para un cliente, el wireframing puede permitirte tomar la confirmación del cliente por adelantado si le gusta el diseño. Por lo tanto, puede ahorrarle mucho tiempo.
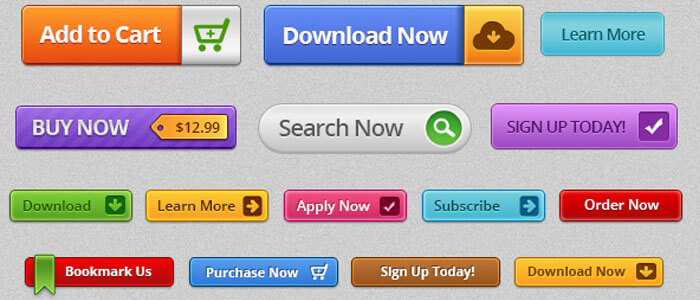
8. Use botones atractivos de llamada a la acción (CTA)
Los botones de llamada a la acción (CTA) juegan un papel importante en la conversión de usuarios a los que desea. Según Creative MMS Today, los ingresos aumentan en un 83 % cuando los botones CTA están bien ubicados y son relevantes para las secciones . Hay diferentes tipos de botones CTA que se utilizan en la web. Los más populares entre ellos se muestran en la imagen a continuación.

¿Cómo crear botones CTA atractivos que conviertan? Sea claro, use verbos dominantes, aplique colores llamativos, escriba una copia atractiva, agregue gráficos elegantes y resalte los valores clave. Explore las mejores prácticas para crear botones de CTA impactantes.
9. Eliminar elementos redundantes e innecesarios
Si no sabe cómo hacer que su sitio web sea fresco y limpio, intente eliminar las eliminaciones redundantes e innecesarias. A continuación se presentan algunos consejos comprobados que puede aplicar.
- No muestre ventanas emergentes varias veces durante la misma sesión de usuario.
- Normalice los enlaces, CTA y menús de navegación que no funcionan.
- Deje de reproducir automáticamente cualquier sonido o jingle, ya que puede asustar a algunos usuarios.
- Nunca publiques las páginas de bajo mantenimiento.
- Eliminar páginas de bienvenida .
Nota: una página de inicio es una página que precede automáticamente antes de que los usuarios entren en la página de destino deseada. En su lugar, puede mostrar ventanas emergentes modales o de diapositivas.
10. Sea receptivo y compatible con dispositivos móviles

Es muy probable que los sitios web con capacidad de respuesta móvil se clasifiquen en las páginas de resultados de los motores de búsqueda. La razón detrás de esto es que más del 50 % del tráfico de cualquier sitio web hoy en día se genera desde dispositivos móviles : HubSpot. Pero para muchos desarrolladores web, este proceso de optimización móvil se vuelve muy aburrido.

Porque tienen que actualizar las formas, los patrones, las posiciones y los tamaños de fuente para los dispositivos móviles en función de sus tamaños de pantalla. Una solución rápida que puede adoptar es instalar un tema de respuesta móvil. Optimizará automáticamente todos los elementos de tu sitio web para dispositivos móviles.
11. Optimizar la velocidad de la página
De Unbounce, más del 70% de los clientes han admitido que la velocidad de carga de la página afecta en gran medida su disposición a comprar productos de minoristas en línea . Si una página tarda más de cinco segundos en cargarse, no debe esperar nada mejor de ese sitio.

Infundir demasiado contenido gráfico pesado durante el diseño es la razón clave por la que un sitio web puede volverse excesivamente pesado. Existen muchas herramientas y formas manuales mediante las cuales puede reducir el tamaño de su contenido para optimizar la velocidad de la página.
Consulte los mejores complementos de almacenamiento en caché de WordPress para optimizar la velocidad de su página.
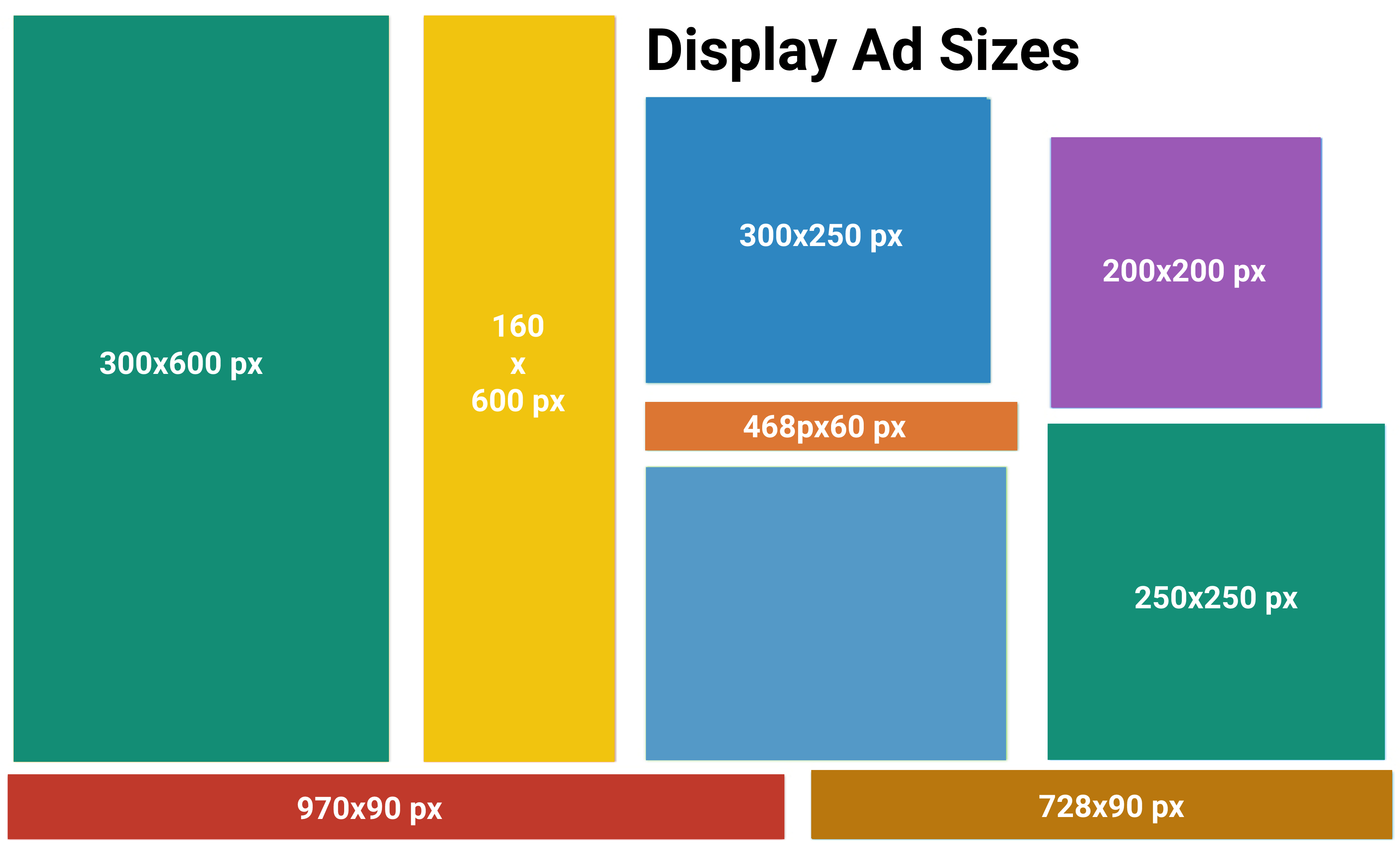
12. Tenga cuidado al mostrar anuncios
El anuncio es una forma poderosa de monetizar cualquier sitio web y generar ganancias. Pero seleccionar aleatoriamente un lugar y publicar cualquier tamaño del anuncio puede destruir el entorno visual de su sitio web. Según Google, los tamaños de anuncios de mayor rendimiento son 600*600, 160*600, 300*250, 200*200, 468*60, 250*250, 970*90 y 728*90 (pxl).
Asegúrese de que esos anuncios también se muestren correctamente en los dispositivos móviles. No satures tus publicaciones y páginas con publicaciones de anuncios redundantes. La mejor práctica es mostrar el anuncio un máximo de una o dos veces.

13. Habilitar la función multilingüe
Si planea diseñar un sitio web global, es imprescindible habilitar la función multilingüe. Traducirá los textos de un sitio web al idioma local del usuario que lo visita. Según Statista, más de 2140 millones de usuarios en el mundo están dispuestos a comprar productos en línea al menos una vez al año .
Y con el tiempo, les encantará leer la información del producto en su propio idioma. Por lo tanto, habilitar la función multilingüe significa que está abriendo la ventana de su sitio web para llegar a usuarios globales.
14. Realice una auditoría de UX con regularidad
Todo en el mundo está cambiando. Y también lo hacen las tendencias de diseño de UX del sitio web moderno. Lo que parece encantador hoy puede no ser igualmente atractivo mañana. Es por eso que debe realizar la auditoría de UX de su sitio web después de intervalos regulares.
Además, debe estudiar los blogs y artículos de las principales agencias de creación web para familiarizarse instantáneamente con los últimos avances en diseño de UX. Encontrará las métricas y las recetas para medir la experiencia del usuario de un sitio web en la siguiente sección.
Cómo medir la experiencia del usuario de un sitio web

Ya sabes la importancia de medir la experiencia de usuario de un sitio web. Ahora, revelaremos las herramientas y métricas que puede utilizar. Explorémoslos.
i. Tiempo promedio en cada tarea
Define cuánto tardan los usuarios en completar cada tarea en un sitio web. Suponga que tiene un formulario de contacto que no debería tardar más de 10 segundos en completarse. Si el tiempo promedio empleado en él supera los 10 segundos, obviamente hay un problema.
ii. Tasa de finalización de tareas
Para comprar un producto en línea, los clientes deben completar varios pasos. Busque el producto, visite la página del producto, agregue al carrito, vaya a la página de pago y complete el pago. La tasa de tareas completadas describe el porcentaje de clientes que han completado todos estos pasos.
iii. Tasa de ocurrencia de errores
Cuando algunas paradas están completando una tarea debido a algún problema, se cuenta como un error. Debido al tiempo de inactividad, el conflicto entre el tema y el complemento y los problemas de capacidad de respuesta, pueden ocurrir varios errores. Tener demasiados errores significa que la UX carece de perfección.

Nota: Explore cómo resolver el tiempo de inactividad del sitio web y los conflictos de complementos de temas.
IV. Capacidad de respuesta móvil
Si los widgets, el contenido, los botones de CTA, las animaciones y los formularios funcionan igualmente bien en dispositivos móviles y tabletas, el sitio web no pasa el estándar justo de UX. Según Impact, el 48% de los usuarios se sienten frustrados cuando un sitio web no responde a dispositivos móviles .
v. Tasa de retención
A la mayoría de los usuarios les encanta volver a visitar un sitio web si su UX es de primera categoría. Con Google Analytics u otras herramientas, puede evaluar y mejorar rápidamente la tasa de retención de su sitio web. Si la tasa de retención promedio supera el 20 % durante un máximo de 90 días, se supone que el sitio web tiene una buena experiencia de usuario.
vi. Comprobar por Herramientas
Finalmente, puede tomar la ayuda de algunas herramientas establecidas para medir la experiencia del usuario (UX) de su sitio web. Están:
- huevo loco
- Google analitico
- Qualtrics
- de forma optimizada
- UsabilidadHerramientas
- Hotjar
- Claridad de Microsoft
Bonificación: cree un diseño de experiencia de usuario de primer nivel para su sitio web con Elementor y HappyAddons

Elementor y HappyAddons son dos excelentes complementos de creación de páginas mediante los cuales puede diseñar un sitio web completamente nuevo desde cero sin una sola línea de codificación. Elementor es el complemento principal con más de 100 widgets y docenas de funciones disponibles. HappyAddons es un complemento poderoso para este complemento con más de 110 widgets y funciones interesantes. Junto con ellos, puedes hacer magia en tu sitio.
Puede usarlos para cuidar su tipografía, creación de formas, ubicación, combinación de colores, botón CTA, animación, creación de formularios, capacidad de respuesta móvil y más. Ambos complementos tienen una versión gratuita disponible en WordPress.org.
Puede comenzar su diseño web sin código inicialmente con sus versiones gratuitas. Las versiones gratuitas le permitirán usar toneladas de widgets interesantes que son suficientes para preparar un sitio web que funcione de manera básica. Si está satisfecho, puede actualizar a la versión pro en cualquier momento.
Preguntas frecuentes sobre cómo mejorar la experiencia del usuario del sitio web (UX)

Ahora, responderemos algunas preguntas sobre el tema de cómo mejorar la experiencia del usuario del sitio web que se encuentra comúnmente en línea.
¿Cuáles son los ejemplos de mala experiencia de usuario para sitios web?
Encontrará un sinfín de ejemplos de malas experiencias de usuario en línea. Los más notables de ellos se señalan a continuación.
1. Menús desplegables excesivamente largos
2. Usar palabras desconocidas y jerga de la industria
3. Ventanas emergentes y videos intrusivos
4. Combinación de colores horrible
5. Mala navegación
6. Flujo de incorporación confuso
7. CAPTCHA redundante
¿Cuáles son los conceptos clave del diseño de experiencia de usuario?
Básicamente, hay cinco conceptos clave del diseño de la experiencia del usuario. Son el equilibrio, el contraste, la gestalt, la escala y la jerarquía visual .
¿Cuáles son las cuatro etapas del diseño UX?
Según su objetivo, puede agregar nuevas etapas. Pero hay principalmente cuatro etapas del proceso de diseño de UX. Son investigación, diseño, pruebas A/B y aplicación .
¿Cuál es la diferencia entre el diseño de UI y UX?
UI se refiere a los elementos que puede visualizar en un sitio web, como un encabezado, pie de página, logotipo, ventana emergente, animación, CTA, etc. Y UX se refiere a la experiencia de las personas al interactuar con estos elementos. Al hacer una jerarquía, UX generalmente viene primero y sigue a UI.
¿Cuáles son los pilares de UX?
Hay tres pilares de UX. Son contenido, código y diseño .
¡Puntos finales!
Un gran diseño se refiere a la apariencia visual solo cuando se trata de un sitio web. Es una combinación de diseño, estética y funcionalidad. En este momento, hay alrededor de 1,7 a 1,9 mil millones de sitios web activos en la web. Este número seguirá aumentando con el tiempo.
Y solo tendrán éxito aquellos que se preocupen por la experiencia del usuario y preparen sus sitios web en consecuencia. Con suerte, este artículo ha mejorado su idea de cómo mejorar la experiencia del usuario (UX) del sitio web y la ha ampliado con algunos conceptos nuevos.
Si te gusta este artículo, háznoslo saber comentando a continuación. Suscríbase a nosotros para obtener más artículos interesantes y siga nuestros canales de Facebook y Twitter para obtener actualizaciones periódicas.
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
