10+ Geheimnisse zur Verbesserung der Website-Benutzererfahrung (UX)
Veröffentlicht: 2022-12-08Die moderne Webbranche entwickelt sich ständig weiter. Besucher erwarten heute mehr Komfort und bessere Erlebnisse von Websites als je zuvor. Aus diesem Grund war UX-Design so wichtig. Laut HubSpot kehren 88 % der Kunden mit geringerer Wahrscheinlichkeit zu einer Website mit einer schlechten UX zurück.
Durch das Verständnis der Grundlagen des UX-Designs, die Implementierung einer intuitiven Navigation und die Verwendung von A/B-Tests können Webbesitzer die bestmögliche Erfahrung für jeden Benutzer sicherstellen. Dieser Artikel enthüllt die Geheimnisse, wie man die Benutzererfahrung (UX) von Websites verbessern und auf die nächste Stufe heben kann.
Es werden auch einige weitere wertvolle Punkte behandelt, wie z. B. das Messen der Benutzererfahrung einer Website, einzubeziehende Elemente und mehr. Steigen Sie also in die Diskussion ein, ohne weitere Zeit zu verschwenden.
Inhaltsverzeichnis
- Was ist User Experience im Webdesign?
- Geheimnisse zur Verbesserung der Website-Benutzererfahrung
- So messen Sie die Benutzererfahrung einer Website
- Bonus: Erstellen Sie erstklassiges UX-Design für Ihre Website mit Elementor und HappyAddons
- Häufig gestellte Fragen zur Verbesserung der Website-Benutzererfahrung (UX)
- Letzte Imbissbuden!
Was ist User Experience im Webdesign?

User Experience (UX) bezieht sich auf das Gefühl, das Menschen beim Navigieren auf einer Website zeigen, sei es von einem Desktop oder einem Mobiltelefon aus. Es wird oft synonym mit den Begriffen „Usability“ und „User Interface Design “ verwendet.
Die wunderbare Benutzererfahrung einer Website zeigt, dass sie eine leicht zu navigierende Oberfläche, ein einfaches Layout, kontrastreiche Farbkonsistenz, ansprechende Typografie und mehr hat. Sie können den Markenwert Ihrer Website aufrechterhalten und eine himmlische Umgebung schaffen, indem Sie die UX verbessern.
Faktoren, die die Benutzererfahrung beeinflussen
Mehrere Faktoren beeinflussen die Benutzererfahrung einer Website stark. Wir nennen sie die Elemente des UX-Designs. Werfen wir einen kurzen Blick darauf, was sie tun.
- Benutzerfreundlichkeit – Wie einfach ist Ihre Website zu verwenden?
- Nützlichkeit – Definiert, ob es die Benutzeranforderungen erfüllen kann.
- Wert – Ob der Webinhalt nützlich und die Zeit der Benutzer wert ist.
- Glaubwürdig – Erklärt, ob Besucher Ihren Inhalten und Ihrer Markenidentität vertrauen können.
- Findable (Auffindbar) – Damit können Nutzer einfach auf Ihrer Website navigieren.
- Wünschenswert – Kann es die Bedürfnisse und Fragen der Benutzer erfüllen?
- Zugänglichkeit – Es ermöglicht Menschen mit audiovisuellen Behinderungen, Webinhalte perfekt zu erkunden.
Hinweis zur Barrierefreiheit: Legasthenie und Farbenblindheit sind zwei häufige Sehbehinderungen, die dazu führen, dass viele Menschen Texte nicht gut lesen können, wenn Schriftart, Stil und Farbe für die Augen des Lesers nicht geeignet sind. Wenn die Audio-Video-Dateien auf Ihren Websites nicht rauschfrei sind, werden Menschen mit Hörbehinderungen sie nicht verstehen. Wir werden in den folgenden Teilen dieses Artikels mehr darüber sprechen.
Statistiken zur Bedeutung der User Experience im Webdesign

Eine gut gestaltete Benutzererfahrung hilft Ihnen, eine einprägsame Weboberfläche zu erstellen, und bringt ihre Präsenz an die Spitze der Suchmaschinen-Ergebnisseite. Nachfolgend finden Sie einige faszinierende Statistiken zur Bedeutung der Benutzererfahrung im Webdesign.
- 75 % der Kunden beurteilen die Glaubwürdigkeit einer Website anhand ihres Aussehens – Pop Web Design .
- Jeder Dollar, der für die Verbesserung von UX ausgegeben wird, bringt 10 bis 100 US-Dollar zurück – UX Planet.
- Unternehmen verlieren Umsätze um 35 % aufgrund schlechter UX – Amazon Web Services.
- Eine Erhöhung der Seitengeschwindigkeit um 0,1 Sekunde kann viele Verkäufe bringen – Deloitte .
- Über 50 % der Nutzer meiden eine Website , die nicht für Mobilgeräte optimiert ist – Think with Google.
- 70 % der Kunden verlassen ihre Warenkörbe aufgrund schlechter UX – Kinsta.
- Eine gute Schnittstelle kann die Konversionsrate um 200 % verbessern – Intechnic .
Ich hoffe, diese Statistiken reichen aus, um die Bedeutung der Benutzererfahrung im Webdesign zu verstehen. Sie werden viele ähnliche Statistiken wie diese online finden.
Geheimnisse zur Verbesserung der Website-Benutzererfahrung

Es gibt kein Ende der Diskussion darüber, wie die Benutzererfahrung der Website verbessert werden kann. Neuere Fortschritte werden dieses Segment im Laufe der Zeit weiter revolutionieren. Aber es gibt einige immergrüne Geheimnisse, ohne die es unmöglich ist, den Benutzern sinnvolle Erfahrungen zu bieten. Lassen Sie uns sie in diesem Abschnitt untersuchen.
1. Verwenden Sie eine einfache und klare Navigation
Die Navigation hilft Ihnen, Benutzer zu den wichtigsten Beiträgen, Seiten und Webabschnitten zu führen. Stellen Sie sicher, dass Ihre Kopf- und Fußzeile, Ihr FAQ-Bereich usw. gut sichtbar sind. Heutige Benutzer haben bereits ein Gefühl dafür, wo sie diese Navigationselemente finden können.
Alles, was Sie tun müssen, ist, die Navigationssprache leicht lesbar und gut verständlich zu halten. Und behalten Sie eine Hierarchie bei, während Sie das Navigations-Mapping entwerfen, in dem die wichtigsten Kategorien und Elemente oben stehen.

Hinweis: Klebriger transparenter Header ist ein neuer Trend in der Webbranche. Es ist eine Navigationsleiste, die oben fixiert bleibt, auch wenn Benutzer auf ihrer Webseite nach unten scrollen. So erstellen Sie den klebrigen transparenten Header.
2. Unterscheiden Sie Hyperlinks
Der Hyperlink ist ein Wort, ein Punkt, eine Phrase oder ein Satz, der Benutzer zu einer anderen Stelle führen kann. Webbesitzer verwenden es, um ihre internen Links und Backlinks zu erweitern und den Datenverkehr an andere Posts und Seiten weiterzuleiten. Die meisten Websites verwenden eine kontrastierende Farbe, Unterstreichungen und mehr, um ihre Hyperlinks hervorzuheben.
Die Länge von Hyperlinks trägt einen Wert. Dies kann sich positiv auf die Verbesserung Ihrer Domain-Autorität auswirken. Wählen Sie also nicht zufällig ein Wort oder einen Satz für Hyperlinks aus. Wählen Sie Wörter so aus, dass sie aussagekräftig werden und Besucher dazu bringen, darauf zu klicken.
3. Verwenden Sie Bilder mit Bedacht
Lange Inhalte ohne Bilder werden für Webnutzer langweilig. Aussagekräftige Bilder machen Ihre Diskussion lebendig. Mehrere Studien haben herausgefunden, dass Menschen sich an 80 % von dem, was sie sehen, und 20 % von dem, was sie lesen , erinnern . Der Grund dafür ist, dass 65 % der Menschen um uns herum visuelle Lerner sind – Prof. William C. Bradford.

Sie werden endlose faszinierende Statistiken darüber finden. Abgesehen von all dem sind hochwertige Bilder hilfreich, um Ihre SEO-Ergebnisse zu verbessern. Das Hinzufügen von Beschreibungen und Alt-Tags, die richtig mit Schlüsselwörtern optimiert sind, kann dazu beitragen, dass Ihre Inhalte sowohl im Web- als auch im Bildbereich erscheinen.
Hinweis: Die meisten Neulinge neigen dazu, Bilder aus anderen Quellen zu kopieren, selbst wenn sie urheberrechtlich geschützt sind. Machen Sie niemals diesen Fehler. Freepik, Canva, Unsplash und Pixabay sind einige großartige Quellen, um urheberrechtsfreie Bilder zu finden.
4. Wenden Sie das richtige Farbschema an
Farbe hat eine mächtige Kraft, die menschliche Psychologie auf unterschiedliche Weise zu beeinflussen. Es ist ein einflussreiches Element, um die Designästhetik jeder Website zu verstärken. Laut vielen Top-Designfirmen schätzen 39 % der Menschen Farbe mehr als jedes andere Element des Webdesigns – HubSpot.
Die Anwendung des richtigen Farbschemas kann dazu beitragen, emotionale Bindungen hervorzurufen, eine optisch ansprechende Umgebung zu schaffen und alle Webabschnitte auf unterschiedliche Weise zu präsentieren. Wenn Sie nicht wissen, wie Sie den richtigen Farbkontrast auswählen, finden Sie hier einen Artikel Bestes Website-Farbschema für modernes Webdesign.
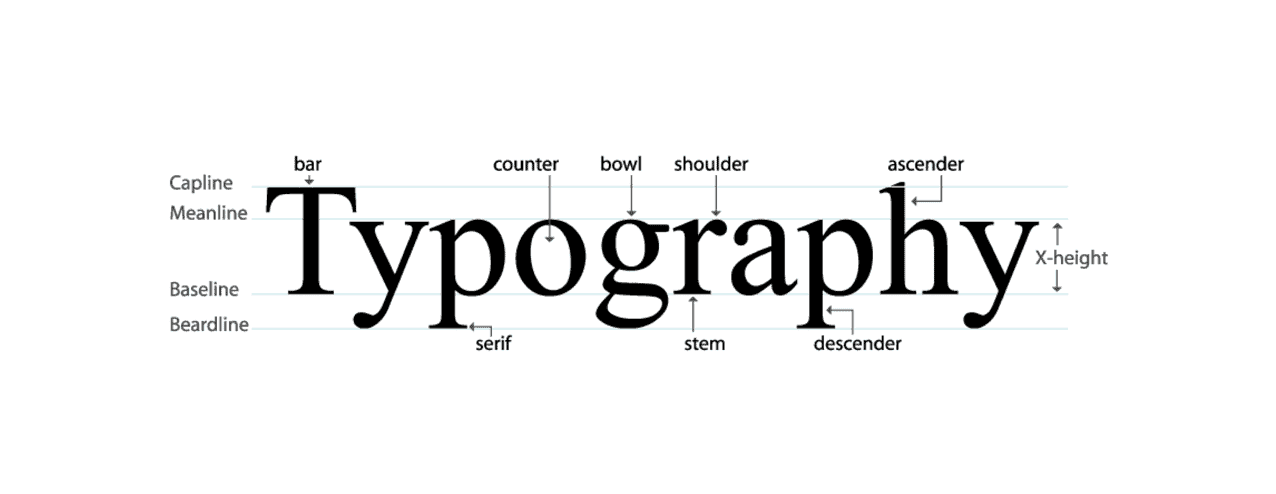
5. Verwenden Sie leicht lesbare Typografie
Ohne ein gutes Gespür für Typografie ist es unmöglich, Ihre Website auf die größere Bühne zu bringen . Dennoch ist es einer der am meisten übersehenen Aspekte von UX und Webdesign. Typografie bezieht sich auf die Zusammensetzung von Schriftarten, Schriftarten, Kontrast, Konsistenz, Ausrichtung usw.

Legasthenie, Farbenblindheit, Amblyopie und Glaukom sind einige häufige Augenerkrankungen. Unter ihnen leiden mindestens 10 % der Bevölkerung um uns herum an Legasthenie – British Dyslexia Association. Wenn Sie nicht die richtige Typografie auswählen, verpassen Sie eine große Anzahl potenzieller Leser.
Erkunden Sie die Grundlagen der Typografie im modernen Webdesign.
6. Halten Sie genügend Leerraum
White Space bezieht sich auf den leeren Raum zwischen allen Elementen auf einer Website. Einige Webentwickler glauben immer noch, dass das Zeigen von zu viel Inhalt auf begrenztem Raum Webnutzer zufriedenstellen kann. Aber die Dinge haben sich sehr verändert. Laut Neil Patel sind die durchschnittlichen Besucher von heute Skimmer, keine Leser .
Wenn Sie zu viel auf begrenztem Raum zeigen, geben Sie ihnen weniger Gelegenheit, Ihre Inhalte zu lesen. Es kann auch für sie langweilig sein. Übersättigen Sie Ihre Webseiten also nicht mit zu viel Inhalt. Verwenden Sie das F-Form-Muster, um sie zu veröffentlichen. Weil es der gemeinsamen Augenbewegung von Online-Nutzern folgt, wenn sie eine Website besuchen.
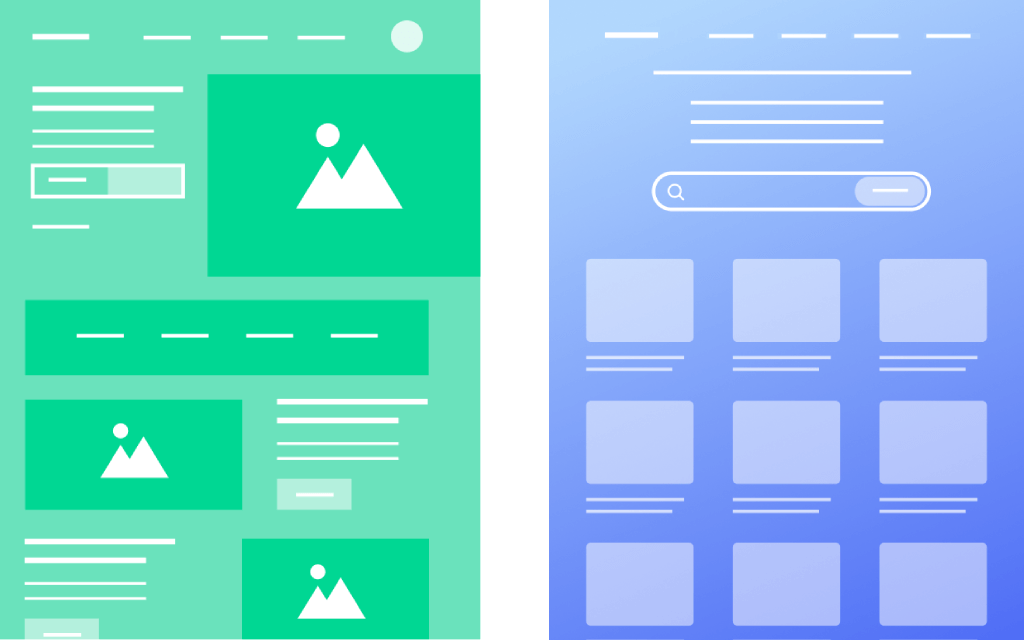
7. Erstellen Sie ein Website-Wireframe
Ein Website-Wireframe ist eine Blaupause, mit der Sie visualisieren können, wie alle Teile einer Website aussehen werden, nachdem sie online ist. Mit diesem Ansatz können Sie die Struktur Ihrer Website abbilden und die Platzierung aller wichtigen Elemente festlegen, bevor Sie mit dem Codieren beginnen.

Sie müssen sich also nicht die Mühe machen, Leerzeichen, Kopfzeilen, Fußzeilen, CTA-Schaltflächen usw. immer wieder zu korrigieren, während Sie Ihr Design fortsetzen. Wenn Sie Freiberufler sind und für einen Kunden arbeiten, kann Wireframing es Ihnen ermöglichen, die Bestätigung des Kunden im Voraus einzuholen, ob ihm das Design gefällt. So können Sie viel Zeit sparen.
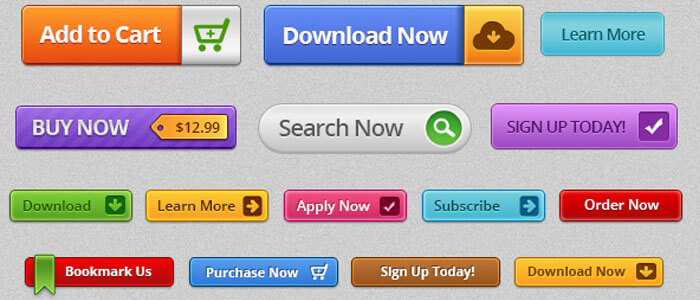
8. Verwenden Sie attraktive Call-to-Action (CTA)-Buttons
Call-to-Action (CTA)-Buttons spielen eine wichtige Rolle bei der Konvertierung von Benutzern zu den gewünschten. Laut Creative MMS Today wird der Umsatz um 83 % gesteigert, wenn CTA-Schaltflächen gut platziert und für die Abschnitte relevant sind . Es gibt verschiedene Arten von CTA-Buttons, die im Web verwendet werden. Die beliebtesten unter ihnen sind im Bild unten dargestellt.

Wie erstelle ich ansprechende CTA-Buttons, die konvertieren? Seien Sie klar, verwenden Sie befehlende Verben, wenden Sie einprägsame Farben an, schreiben Sie ansprechende Texte, fügen Sie ausgefallene Grafiken hinzu und heben Sie die Schlüsselwerte hervor. Entdecken Sie die Best Practices zum Erstellen von Killer-CTA-Buttons.
9. Beseitigen Sie redundante und unnötige Elemente
Wenn Sie nicht wissen, wie Sie Ihre Website frisch und sauber gestalten können, versuchen Sie, die überflüssigen und unnötigen Eliminierungen zu beseitigen. Nachfolgend finden Sie einige bewährte Tipps, die Sie anwenden können.
- Zeigen Sie Pop-ups nicht mehrmals während derselben Benutzersitzung an.
- Normalisieren Sie Links, CTA und Navigationsmenüs, die nicht funktionieren.
- Stoppen Sie die automatische Wiedergabe von Tönen oder Jingle, da dies einige Benutzer erschrecken könnte.
- Veröffentlichen Sie niemals die Unterwartungsseiten.
- Splash -Seiten entfernen.
Hinweis: Eine Splash -Seite ist eine Seite, die automatisch vorangeht, bevor Benutzer auf ihre gewünschte Zielseite gehen. Stattdessen können Sie modale oder Folien-Popups anzeigen.
10. Seien Sie reaktionsschnell und mobilfreundlich

Responsive Websites für Mobilgeräte werden mit hoher Wahrscheinlichkeit auf den Ergebnisseiten von Suchmaschinen platziert. Der Grund dafür ist, dass über 50 % des Traffics für jede Website heutzutage von mobilen Geräten generiert wird – HubSpot. Aber für viele Webentwickler wird dieser mobile Optimierungsprozess sehr langweilig.

Weil sie die Formen, Muster, Positionen und Schriftgrößen für mobile Geräte basierend auf ihren Bildschirmgrößen aktualisieren müssen. Eine schnelle Lösung, die Sie annehmen können, ist die Installation eines responsiven Designs für Mobilgeräte. Es optimiert automatisch alle Elemente Ihrer Website für mobile Geräte.
11. Seitengeschwindigkeit optimieren
Von Unbounce haben über 70 % der Kunden zugegeben, dass die Seitenladegeschwindigkeit ihre Bereitschaft, Produkte von Online-Händlern zu kaufen, stark beeinflusst . Wenn das Laden einer Seite länger als fünf Sekunden dauert, sollten Sie von dieser Site nichts Besseres erwarten.

Das Einfügen von zu vielen gewichtigen grafischen Inhalten während des Entwerfens ist der Hauptgrund, warum eine Website übermäßig schwer werden kann. Es gibt viele Tools und manuelle Möglichkeiten, mit denen Sie die Größe Ihres Inhalts reduzieren können, um die Seitengeschwindigkeit zu optimieren.
Sehen Sie sich die besten WordPress-Caching-Plugins an, um Ihre Seitengeschwindigkeit zu optimieren.
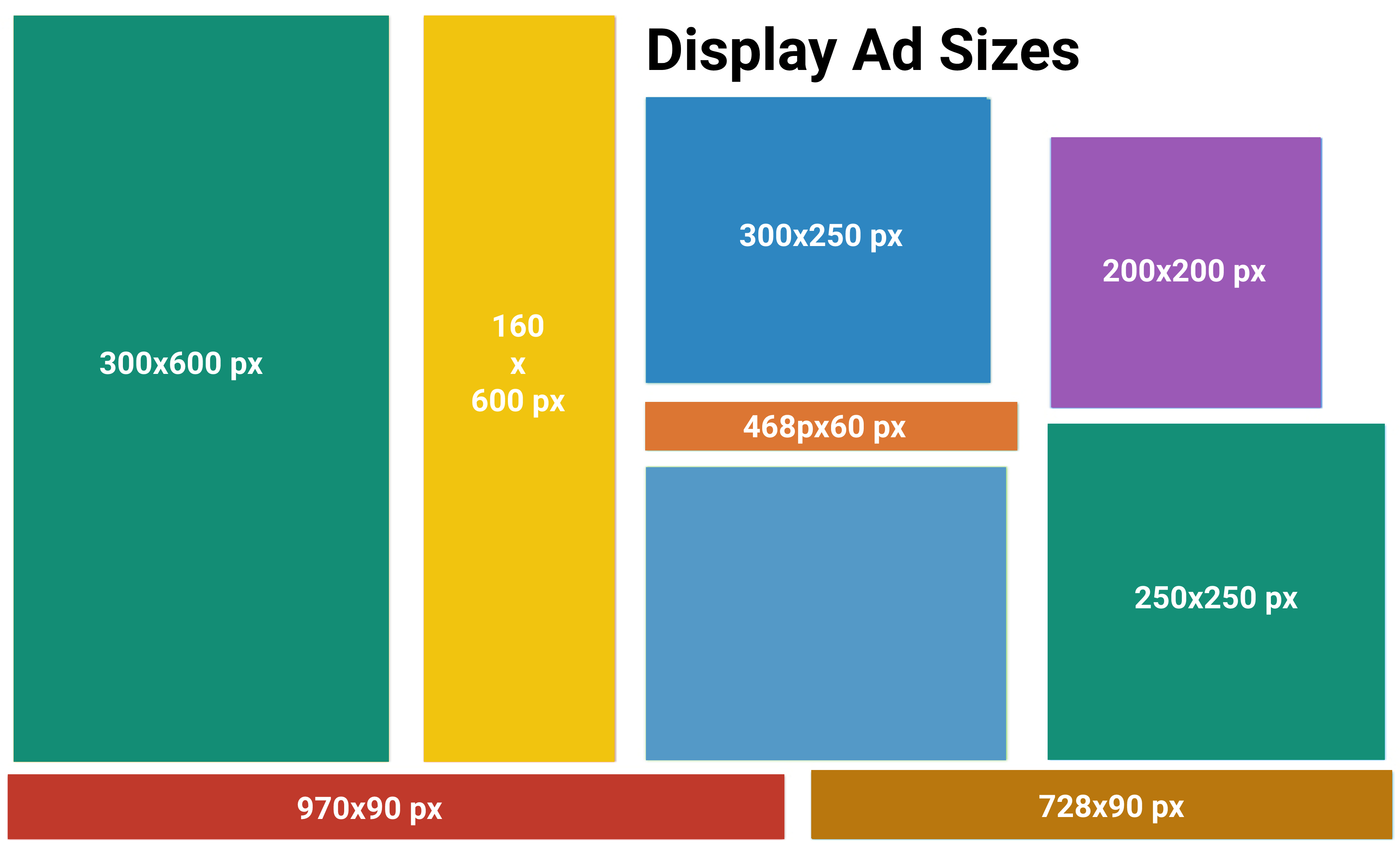
12. Seien Sie vorsichtig bei der Anzeigenschaltung
Werbung ist eine leistungsstarke Möglichkeit, jede Website zu monetarisieren und Einnahmen zu generieren. Aber die zufällige Auswahl eines Ortes und die Veröffentlichung einer beliebigen Größe der Anzeige kann die visuelle Umgebung Ihrer Website zerstören. Laut Google sind die leistungsstärksten Anzeigengrößen 600 x 600, 160 x 600, 300 x 250, 200 x 200, 468 x 60, 250 x 250, 970 x 90 und 728 x 90 (pxl).
Stellen Sie sicher, dass diese Anzeigen auch auf Mobilgeräten richtig angezeigt werden. Übersättigen Sie Ihre Posts und Seiten nicht mit überflüssigen Werbeposts. Die beste Vorgehensweise ist, die Anzeige maximal ein- bis zweimal anzuzeigen.

13. Aktivieren Sie die Mehrsprachigkeitsfunktion
Wenn Sie planen, eine globale Website zu entwerfen, ist die Aktivierung der Mehrsprachigkeitsfunktion ein Muss. Es übersetzt die Texte einer Website in die Landessprache des Besuchers. Laut Statista sind weltweit über 2,14 Milliarden Nutzer bereit, mindestens einmal im Jahr Produkte online zu kaufen .
Und mit der Zeit werden sie es lieben, Produktinformationen in ihrer eigenen Sprache zu lesen. Wenn Sie also die mehrsprachige Funktion aktivieren, öffnen Sie das Fenster Ihrer Website, um globale Benutzer zu erreichen.
14. Führen Sie regelmäßig UX-Audits durch
Alles auf der Welt verändert sich. Und so auch die UX-Design-Trends der modernen Website. Was heute charmant erscheint, ist morgen vielleicht nicht mehr so verlockend. Aus diesem Grund müssen Sie in regelmäßigen Abständen das UX-Audit Ihrer Website durchführen.
Daneben müssen Sie die Blogs und Artikel der führenden Web-Builder-Agenturen studieren, damit Sie sich sofort mit den neuesten Fortschritten im UX-Design vertraut machen können. Die Metriken und Rezepte zur Messung der User Experience einer Website finden Sie im nächsten Abschnitt.
So messen Sie die Benutzererfahrung einer Website

Sie wissen bereits, wie wichtig es ist, die Benutzererfahrung einer Website zu messen. Jetzt werden wir die Tools und Metriken enthüllen, die Sie verwenden können. Lassen Sie uns sie erkunden.
ich. Durchschnittliche Zeit für jede Aufgabe
Es definiert, wie lange es dauert, bis Benutzer jede Aufgabe auf einer Website abgeschlossen haben. Angenommen, Sie haben ein Kontaktformular, dessen Ausfüllen nicht länger als 10 Sekunden dauern sollte. Wenn die durchschnittliche Zeit, die dafür aufgewendet wird, 10 Sekunden überschreitet, liegt offensichtlich ein Problem vor.
ii. Aufgabenabschlussrate
Um ein Produkt online zu kaufen, müssen Kunden mehrere Schritte durchlaufen. Suchen Sie das Produkt, besuchen Sie die Produktseite, legen Sie es in den Warenkorb, gehen Sie zur Checkout-Seite und schließen Sie die Zahlung ab. Die Task-Complete-Rate beschreibt den Prozentsatz der Kunden, die alle diese Schritte abgeschlossen haben.
iii. Fehlerhäufigkeitsrate
Wenn einige Stopps eine Aufgabe aufgrund eines Problems abschließen, wird dies als Fehler gezählt. Aufgrund von Ausfallzeiten, Theme-Plugin-Konflikten und Reaktionsproblemen können verschiedene Fehler auftreten. Zu viele Fehler bedeuten, dass es der UX an Perfektion mangelt.

Hinweis: Erfahren Sie, wie Sie Website-Ausfallzeiten und Theme-Plugin-Konflikte lösen können.
iv. Mobile Reaktionsfähigkeit
Wenn die Widgets, Inhalte, CTA-Buttons, Animationen und Formulare auf Mobilgeräten und Tablets gleichermaßen gut funktionieren, erfüllt die Website den fairen UX-Standard nicht. Laut Impact sind 48 % der Nutzer frustriert, wenn eine Website nicht auf Mobilgeräte reagiert .
v. Bindungsrate
Die meisten Benutzer besuchen eine Website gerne wieder, wenn ihre UX erstklassig ist. Mit Google Analytics oder anderen Tools können Sie die Retention Rate Ihrer Website schnell auswerten und verbessern. Wenn die durchschnittliche Retention Rate für bis zu 90 Tage über 20 % liegt, wird davon ausgegangen, dass die Website eine gute UX hat.
vi. Mit Tools prüfen
Schließlich können Sie die Hilfe einiger etablierter Tools in Anspruch nehmen, um die Benutzererfahrung (UX) Ihrer Website zu messen. Sie sind:
- Verrücktes Ei
- Google Analytics
- Qualtrics
- Optimiert
- Usability-Tools
- Hotjar
- Microsoft-Klarheit
Bonus: Erstellen Sie erstklassiges UX-Design für Ihre Website mit Elementor und HappyAddons

Elementor und HappyAddons sind zwei großartige Seitenerstellungs-Plugins, mit denen Sie eine brandneue Website von Grund auf ohne eine einzige Programmierzeile entwerfen können. Elementor ist das Kern-Plugin mit über 100 Widgets und Dutzenden von verfügbaren Funktionen. HappyAddons ist ein leistungsstarkes Addon für dieses Plugin mit über 110 weiteren aufregenden Widgets und Funktionen. Zusammen mit ihnen können Sie auf Ihrer Website zaubern.
Sie können sie verwenden, um sich um Typografie, Formerstellung, Platzierung, Farbschema, CTA-Schaltfläche, Animation, Formularerstellung, mobile Reaktionsfähigkeit und mehr zu kümmern. Beide Plugins haben eine kostenlose Version, die auf WordPress.org verfügbar ist.
Sie können Ihr No-Code-Webdesign zunächst mit ihren kostenlosen Versionen beginnen. Mit den kostenlosen Versionen können Sie unzählige aufregende Widgets verwenden, die ausreichen, um eine grundlegend funktionierende Website fertigzustellen. Wenn Sie zufrieden sind, können Sie jederzeit auf die Pro-Version upgraden.
Häufig gestellte Fragen zur Verbesserung der Website-Benutzererfahrung (UX)

Jetzt beantworten wir einige Fragen zum Thema, wie man die Benutzererfahrung von Websites verbessern kann, die häufig online zu finden sind.
Was sind die Beispiele für schlechte Benutzererfahrungen für Websites?
Sie werden online endlose Beispiele für schlechte Benutzererfahrungen finden. Auf die bemerkenswertesten von ihnen wird im Folgenden hingewiesen.
1. Übermäßig lange Dropdowns
2. Verwendung von unbekannten Wörtern und Fachjargon
3. Aufdringliche Pop-ups und Videos
4. Schreckliches Farbschema
5. Schlechte Navigation
6. Verwirrender Onboarding-Flow
7. Redundantes CAPTCHA
Was sind die Schlüsselkonzepte des User Experience Designs?
Grundsätzlich gibt es fünf Schlüsselkonzepte des User Experience Designs. Sie sind Balance, Kontrast, Gestalt, Maßstab und visuelle Hierarchie .
Was sind die vier Phasen des UX-Designs?
Basierend auf Ihrem Ziel können Sie neue Etappen hinzufügen. Aber es gibt hauptsächlich vier Phasen des UX-Designprozesses. Sie umfassen Forschung, Design, A/B-Tests und Anwendung .
Was ist der Unterschied zwischen UI- und UX-Design?
UI bezieht sich auf die Elemente, die Sie auf einer Website visualisieren können, wie Kopfzeile, Fußzeile, Logo, Popup, Animation, CTA usw. Und UX bezieht sich auf die Erfahrung der Menschen bei der Interaktion mit diesen Elementen. Beim Erstellen einer Hierarchie steht UX normalerweise an erster Stelle und folgt der UI.
Was sind die Säulen von UX?
Es gibt drei Säulen von UX. Sie sind Inhalt, Code und Design .
Letzte Imbissbuden!
Ein tolles Design bezieht sich nur auf das visuelle Erscheinungsbild einer Website. Es ist eine Kombination aus Design, Ästhetik und Funktionalität. Derzeit gibt es etwa 1,7 bis 1,9 Milliarden aktive Websites im Internet. Diese Zahl wird im Laufe der Zeit weiter steigen.
Und erfolgreich werden nur diejenigen sein, die sich um die Benutzererfahrung kümmern und ihre Websites entsprechend vorbereiten. Hoffentlich hat dieser Artikel Ihre Vorstellung davon, wie Sie die Benutzererfahrung (UX) von Websites verbessern können, erweitert und mit einigen neuen Konzepten erweitert.
Wenn Ihnen dieser Artikel gefällt, lassen Sie es uns bitte wissen, indem Sie unten einen Kommentar abgeben. Abonnieren Sie uns für weitere spannende Artikel und folgen Sie unseren Facebook- und Twitter-Kanälen für regelmäßige Updates.
Abonnieren Sie unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
