Beste Website-Farbschemata für modernes Webdesign
Veröffentlicht: 2022-11-29Wenn es um die Gestaltung einer Website geht, ist Farbe wohl einer der wichtigsten Faktoren. Es verbessert das visuelle Engagement, erleichtert die Navigation und hilft Benutzern, verschiedene Abschnitte zu identifizieren. Darüber hinaus können Webelemente durch das Auslösen von Farbpaletten mit den Besuchern sprechen.
Jede Farbe hat einzigartige Eigenschaften, die die menschliche Psychologie auf unterschiedliche Weise beeinflussen. Aus diesem Grund können Sie, sobald Sie eine Website erstellen möchten, nicht einfach ein Farbschema zufällig auswählen. Wenn Sie nicht die richtige Farbe auswählen, kann dies Ihrer Markenidentität und der Webattraktivität für Besucher ernsthaft schaden.
Um das Risiko zu verringern, stellt Ihnen dieser Artikel einige der besten Website-Farbschemata vor, die moderne Webdesigner häufig verwenden. Es wird Ihnen helfen, sich mit Ihrer Website im umkämpften Online-Bereich abzuheben. Lassen Sie uns also in diese Diskussion einsteigen.
Inhaltsverzeichnis
- Was ist das Farbschema?
- Was bedeuten Farben für unterschiedliche Zielgruppen?
- Was sind die besten Farbschemata für Websites verschiedener Typen?
- Bonus: Beste Webdesign-Tools zum Üben von Farbschemata
- FAQs zu den besten Website-Farbschemata
- Letzte Imbissbuden!
Was ist das Farbschema?
Ein Farbschema ist eine Sammlung von Farben, die in einem Webdesign verwendet werden. Es kann einfach eine einzelne Farbe sein, die auf einer Website verwendet wird. Oder es kann eine Mischung aus mehreren Farben sein, um verschiedene Abschnitte und Unterabschnitte hervorzuheben und gleichzeitig eine Website perfekt zu gestalten. Der Auswahl und den Vorlieben in Bezug auf Farbe sind keine Grenzen gesetzt.
Unterschiedliche Menschen haben unterschiedliche Geschmäcker. Es ist wichtig, genügend Farbvielfalt anzubieten, damit jeder zumindest etwas finden kann, das ihm gefällt. Es gibt viele Möglichkeiten, ein Farbschema zu erstellen. Sie können bestimmte Farben zusammen verwenden, einige neutrale Farben auswählen oder verschiedene Schattierungen einer einzelnen Farbe verwenden.
Warum das Farbschema im modernen Webdesign so wichtig ist

Ein gut gewähltes Farbschema macht eine Website nicht nur großartig, sondern trägt auch dazu bei, eine zusammenhängende und einladende Umgebung zu schaffen. Nachfolgend finden Sie einige wichtige Punkte, warum Farbschemata im modernen Webdesign so wichtig sind.
ich. Setzt einen einzigartigen Ton
Ein auffälliges Farbschema hilft, eine Website von ihren Mitbewerbern abzuheben, indem sie einen einzigartigen Ton angibt. Beispielsweise kann ein grünes oder blaues Farbschema auf einer gesundheitsbezogenen Website die Ernsthaftigkeit Ihres Themas anzeigen.
ii. Hilft beim Navigieren
Die Farbgebung wirkt sich auf das Navigationssystem der Website aus. Wenn Ihre Navigationsleiste/Ihr Menü beispielsweise in Königsblau, Grün oder Orange gehalten ist, werden Benutzer sie mit größerer Wahrscheinlichkeit auf einer Website finden.
iii. Vermittelt Markenbotschaft
Das Farbschema einer Website kann den Benutzern ihre Markenbotschaft vermitteln. Wenn Sie beispielsweise eine Website für ein Modeunternehmen entwerfen, können Sie Farben wählen, die die Ästhetik der Marke widerspiegeln.
iv. Erzeugt Farbkontrast
Ein komplementäres Farbschema kann zwei oder mehr Farbvarianten umfassen. Es kann einen wunderbaren Kontrast zwischen verschiedenen Elementen auf einer Website schaffen und sie sichtbarer machen.
v. Verbessert die Lesbarkeit
Eine gute Farbgebung schafft ein Gefühl von Wärme und Gemütlichkeit. Es schafft eine beruhigende Umgebung für unser Sehvermögen, was letztendlich die Lesbarkeit verbessert.
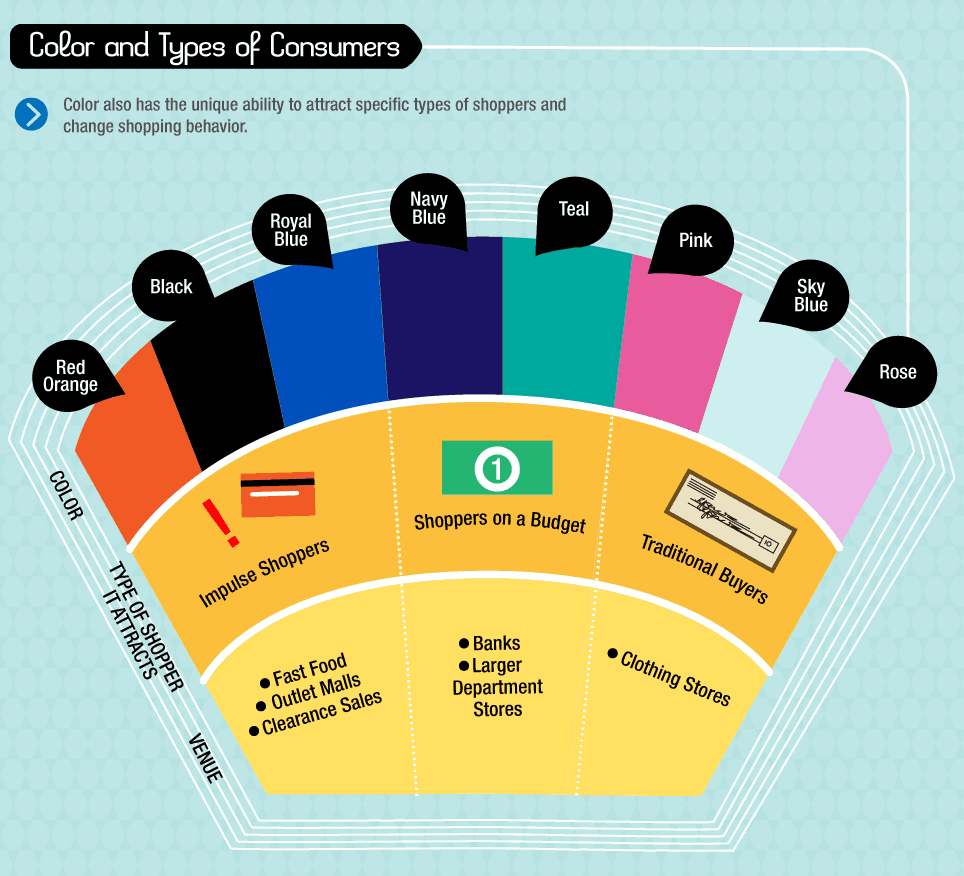
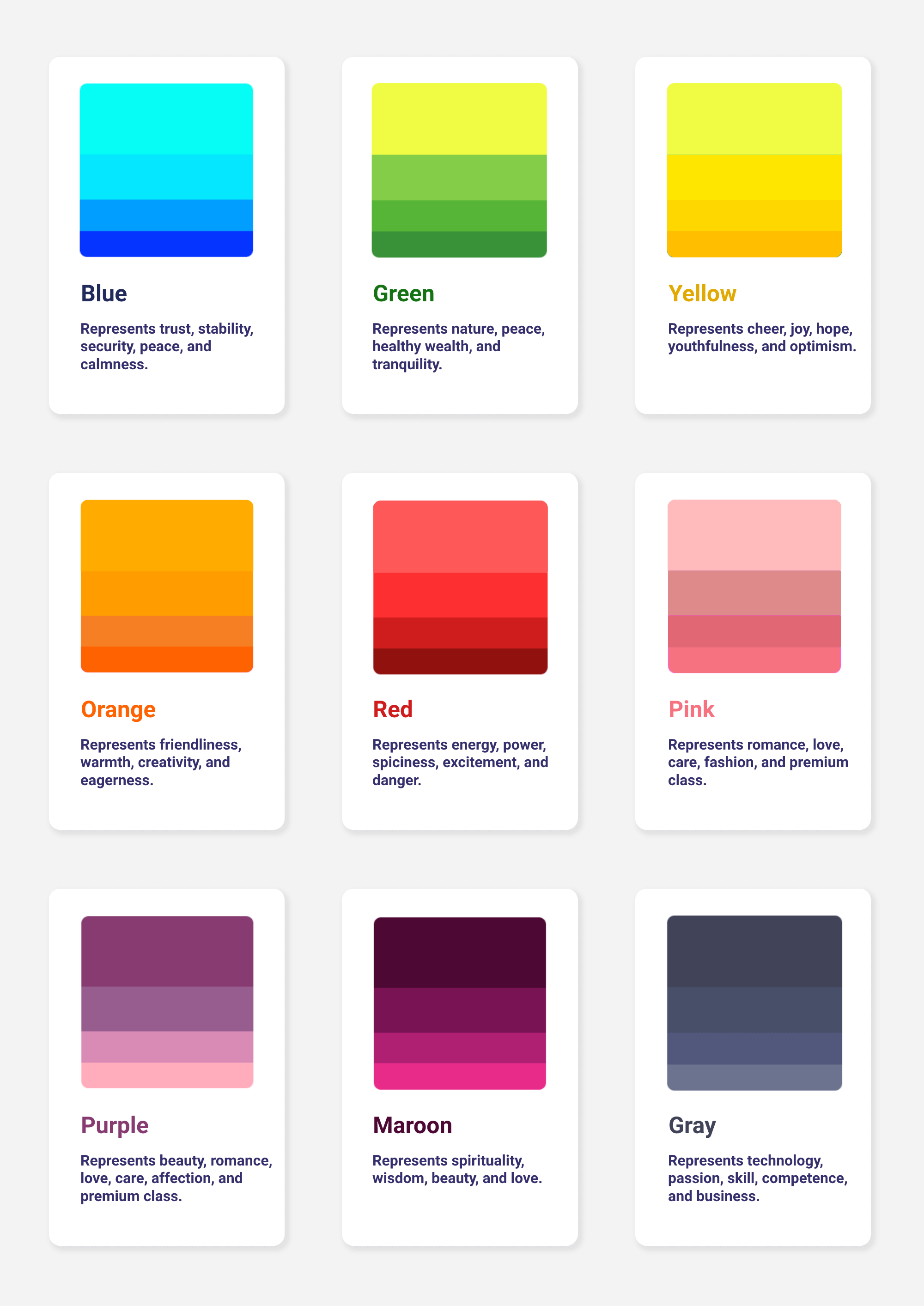
Was bedeuten Farben für unterschiedliche Zielgruppen?
In Kunst und Kultur symbolisieren Farben bestimmte Bedeutungen und rufen Emotionen hervor. Ohne sie gut zu kennen, ist es für niemanden möglich, ein sinnvolles Design darzustellen. Es gibt verschiedene Arten von Farben, die im Webdesign verwendet werden. Werfen wir einen Blick auf ihre Bedeutung unten.

Was sind die besten Farbschemata für Websites verschiedener Typen?
Welches Farbschema für eine Website am besten geeignet ist, hängt von einer Reihe von Faktoren ab. Wie Zwecke der Website, ihre Zielgruppen, Aktivitäten und mehr. Sehen wir uns nun einige der besten Website-Farbschemata an, die moderne Webdesigner in ihren Projekten verwenden. Es wird uns später inspirieren, das richtige Farbschema für unsere Websites auszuwählen.
1. Beste Farbschemata für den Online-Shop
Es gibt verschiedene Arten von Online-Shops. Mode, Restaurants, Lebensmittel usw. sind die beliebtesten. Nachfolgend finden Sie einige Standardfarbschemata für jeden von ihnen.
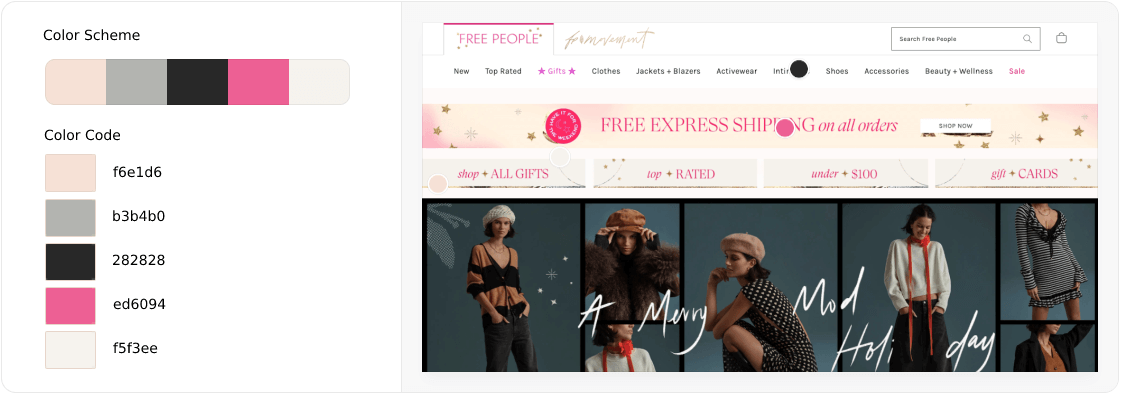
# Mode Geschäft
Da Pink und Lila Liebe, Süße, Luxus und Romantik symbolisieren, verwenden Modegeschäfte der Premium-Kategorie diese Farbverläufe auf ihrer Website. Sie können die Farben Rosa und Lila auf das Bannerdesign, den Kategorienamen, das Logo, die CTA-Schaltflächen und den Hintergrund anwenden.

Einige andere Websites fügen auch Blue-Aegean (1E456E) und Green-Basil (32612D) hinzu , um ein Gefühl der Ruhe darzustellen.
# Restaurant-Website
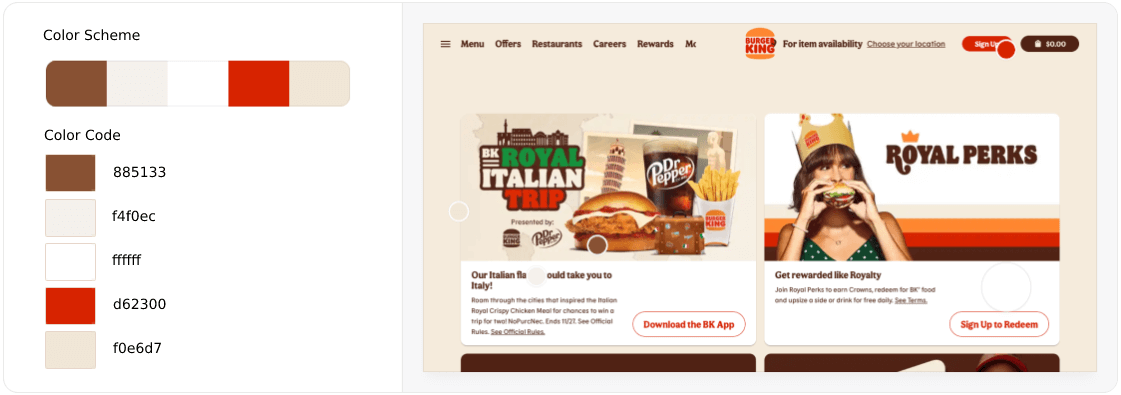
In der Umgebung finden Sie eine Vielzahl von Restaurants. Abhängig von den Hauptgerichten verwenden sie gerne Farbschemata auf ihrer Website. Wenn ein Restaurant zum Beispiel scharfes schnelles und kontinentales Essen anbietet, verwendet es in der Regel eine gemischte Farbpalette aus Rot und Orange. Weil es ihnen ein warmes Gefühl für Essen gibt.

Oben sehen Sie das Farbschema von Burger King – einer bekannten globalen Fast-Food- Kette. Wenn Sie jedoch gesundheitsorientierte Lebensmittel anbieten, können Sie grüne Farben verwenden. Und wenn es sich um eine Cafeteria handelt, die nur Erfrischungsgetränke verkauft, eignen sich die Farben Green-Pine (234F1E) und Red-Jam (610F0B) am besten.
# Lebensmittel-Website
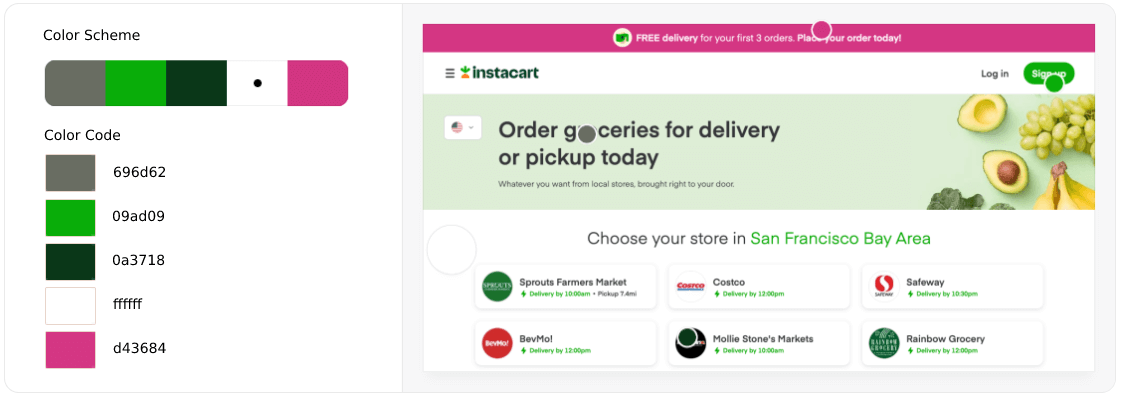
Lebensmittel-Websites verkaufen verschiedene Produkte, von Gemüse bis hin zu Elektronik, die für Haushaltszwecke verwendet werden. Sie können also jede Art von Farbschema auf Ihr Lebensmittelgeschäft anwenden. Aber wenn Ihr Lebensmittelgeschäft in einer bestimmten Art von Produkt gut ist, ist es besser, wenn Sie seine Farbe auf Ihrer Website illustrieren.
Beispielsweise können Sie Milch- und Backwaren verkaufen. Aber wenn Ihre Website speziell für frische Obst- und Gemüseartikel ist, sollten Sie grüne und gelbe Farbschuppen darauf anwenden.

2. Beste Farbschemata für Blog-Websites
Ein Blog ist eine Informationswebsite, die Beiträge und Artikel mit neuen Informationen zu aktuellen Themen veröffentlicht. Es gibt verschiedene Arten von Blogging-Sites. Die beliebtesten davon sind Informationsseiten, Affiliate-Marketingseiten, Bewertungsseiten usw. Sehen Sie sich einige Standardfarbschemata an, die Sie darauf anwenden können.
# Informationsseite
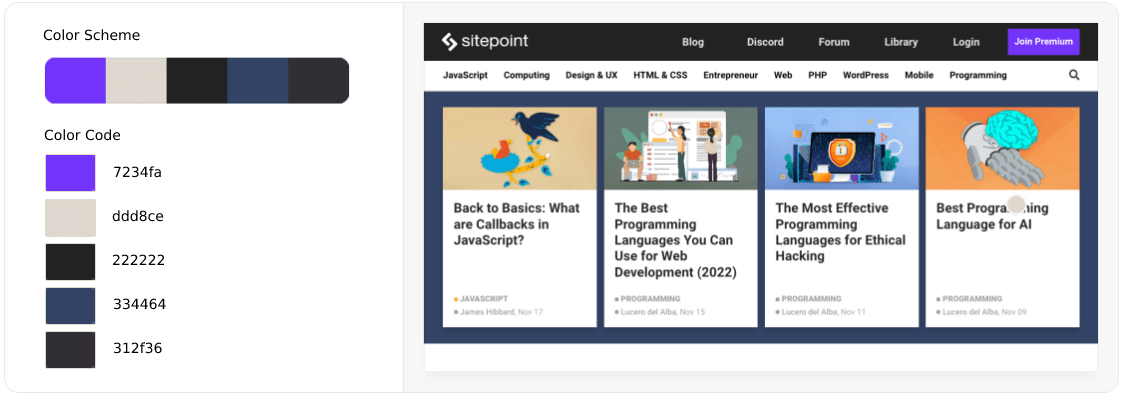
Sie können jede Art von informativer Blogging-Site basierend auf Ihren persönlichen Vorlieben erstellen. Angenommen, Sie sind Programmierexperte und bloggen über CSS/HTML und andere technische Themen. Unten finden Sie ein Standardfarbschema, das Sie auf Ihrer Website verwenden können.

Der einzige Zweck jeder informativen Blogging-Site besteht darin, Menschen Ihre Nachrichten lesen zu lassen. Es ist also sinnlos, zu viele Kontrastfarben zu verwenden. Wenn Sie dies tun, kann es Besucher ablenken und ihre Augen auf etwas anderes als das Lesen lenken. Aus diesem Grund eignet sich die Farbkombination Schwarz-Weiß am besten für diese Art von Website.
# Partnerseiten
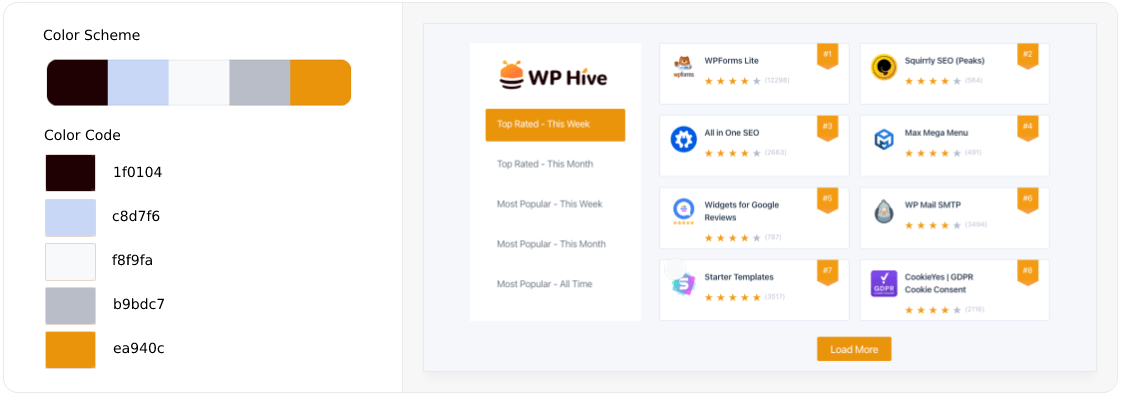
Der Zweck von Affiliate-Websites ist es, Menschen die Texte und Informationen lesen zu lassen und sie zum Kauf von Produkten anzuregen. Aus diesem Grund können Sie Kontrast- und Auslösefarben in Ihr Web-Farbschema aufnehmen. Unten ist das Farbschema, das die Partnerseite von WP Hive verwendet.

Sie können auch andere Arten von Farbverläufen für Ihre Affiliate-Sites verwenden. Wenn sie für Softwareprodukte werben, können Sie Orange (FF6200) , Pink-Rosewood (A04142) , Pink-Strawberry (F1634C) und andere nach Belieben verwenden.
# Bewertungsseite
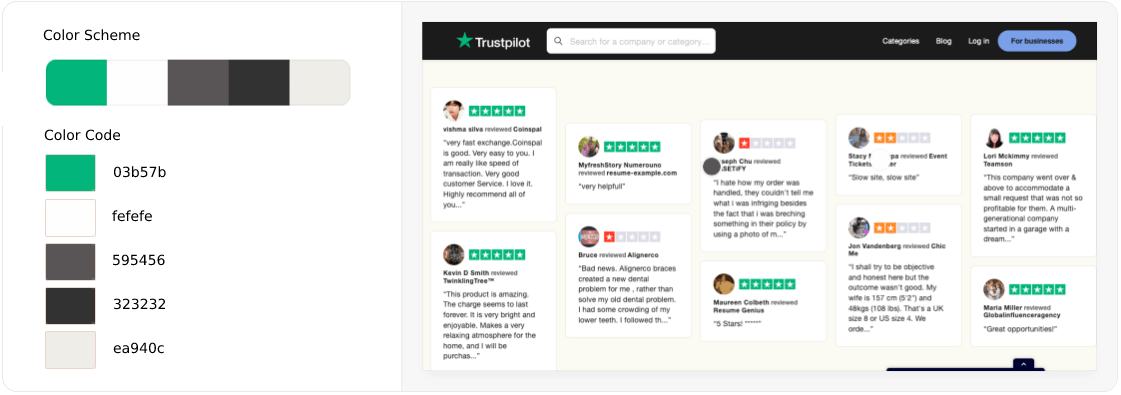
Menschen besuchen Bewertungsseiten, um ehrliches Feedback zu Produkten und Dienstleistungen zu erhalten, bevor sie diese kaufen. Grün ist ein Symbol für Frieden, Vertrauen und Ruhe. Grün ist eine häufig verwendete Farbe auf Bewertungswebsites. Unten ist ein Beispiel dafür.

Blau ist auch eine Farbe, die Komfort, Klarheit, Vertrauen und Frieden symbolisiert. Aus diesem Grund verwenden zahlreiche Bewertungsportale wie Capterra und TrustRadius Blue neben Green, um ihre Websites zu gestalten.
3. Beste Farbschemata für die Portfolio-Website
Eine Portfolio-Site ist ein Online-Lebenslauf. Mit einer Portfolio-Site kann man seine Werke, Talente und Erfahrungen anderen Menschen präsentieren. Es öffnet eine Tür für arbeitssuchende Mitarbeiter, damit Arbeitgeber sie durch Online-Exploration finden können. Die Art der Portfolio-Website, die Sie erstellen möchten, sollte Ihren Fähigkeiten, Kenntnissen und Erfahrungen entsprechen.
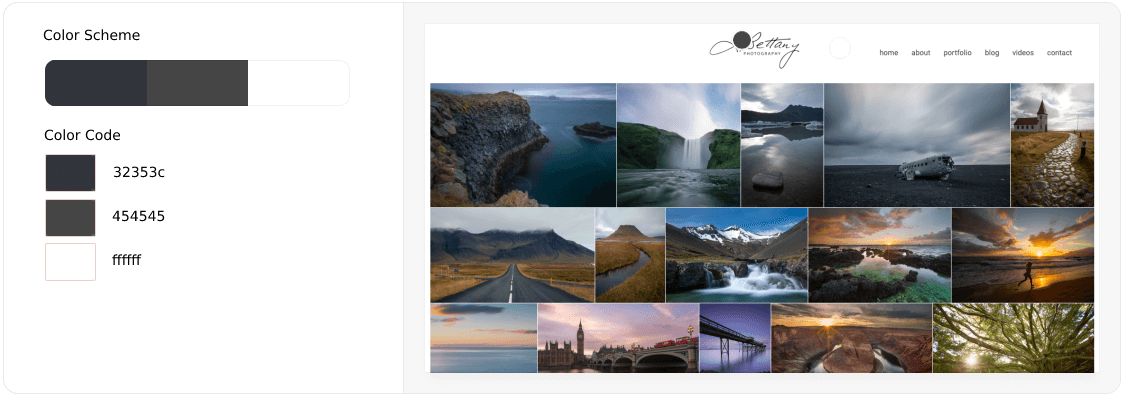
# Fotografie-Portfolio-Site
Websites mit Fotoportfolios enthalten nicht zu viel Text. Sie versuchen, die Aufmerksamkeit der Besucher und des Publikums auf die Fotografie zu lenken. Sie lieben es, normale Farbschemata zu verwenden, aus Angst, dass wunderschöne Farben den Glanz der Fotografie beeinträchtigen könnten. Die Schwarz-Weiß-Kombination kann Ihnen in diesem Fall am besten helfen.

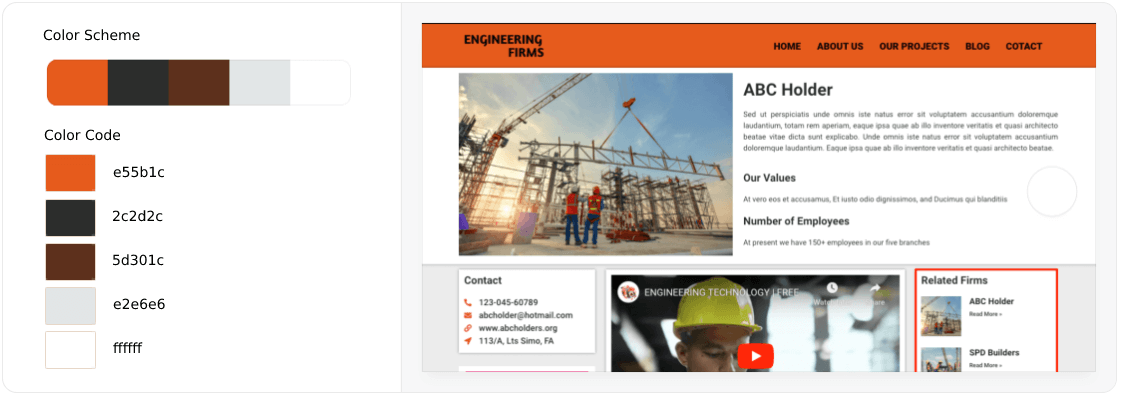
# Portfolioseiten für Ingenieure und Techniker
Wenn Sie ein Bauingenieur sind oder eine Portfolio-Site mit Bezug zum Bauingenieurwesen entwerfen möchten, müssen Sie die Farbräume Orange und Rot verwenden. Denn sie symbolisieren Stärke, Intensität, Wärme, Erfolg und Begeisterung. Unten sehen Sie ein Beispiel.

Aber wenn Sie ein Computerprogrammierer, Architekt oder Designer sind, können Sie die Farben Pink-Rosewood (A04142), Purple-Magenta (A01959) und Blue-Denim (151E3E) verwenden.
4. Beste Farbschemata für Business-Websites
Eine Business-Website ist ein Online-Portal, das Informationen über Produkte und Dienstleistungen für alle Arten von Zielgruppen wie Kunden, Einzelhändler, Großhändler, Agenten, Lieferanten und Distributoren veröffentlicht. Es ermöglicht jedem, mit ihnen zu kommunizieren. Business-Websites können viele Arten haben.
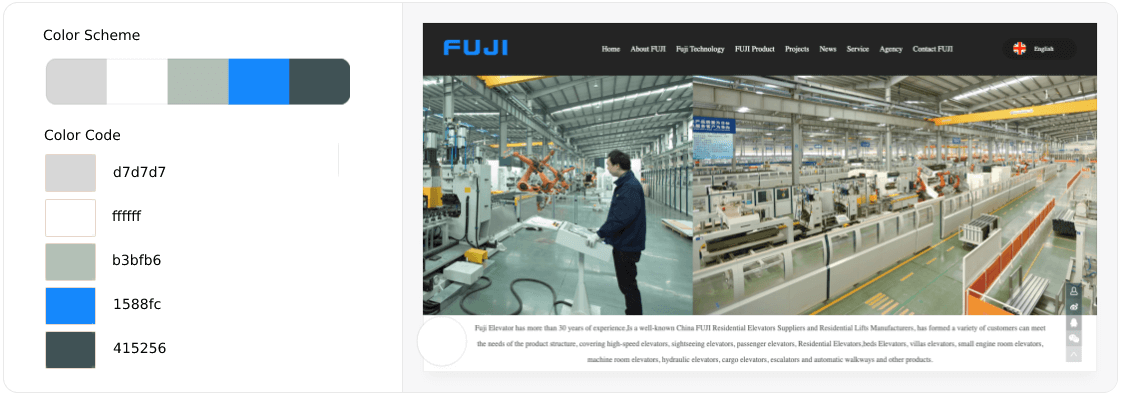
# Unternehmenswebseite
Eine Unternehmenswebsite repräsentiert eine Marke und ihre Produkte offiziell online. Es wird sowohl Produktfotografie als auch deren Informationen im Detail präsentieren. Es passiert nichts, wenn die Besucher nur kommen und gehen. Das Web muss ein Gefühl des Vertrauens und eine friedliche Schnittstelle gewährleisten, damit die Besucher gerne ihre Sitzungen verlängern.
Die Kombination von Blau, Grün, Schwarz und Weiß hat sich in den meisten Fällen als gut erwiesen. Unten sehen Sie ein Beispiel, das das von FUJI Elevator Company verwendete Farbschema zeigt.

Aber Sie werden auch andere Beispiele finden. Beispielsweise enthält Microsoft Purple-Jam (951217) , Schwarz-Weiß-Kombinationen auf ihren Websites.
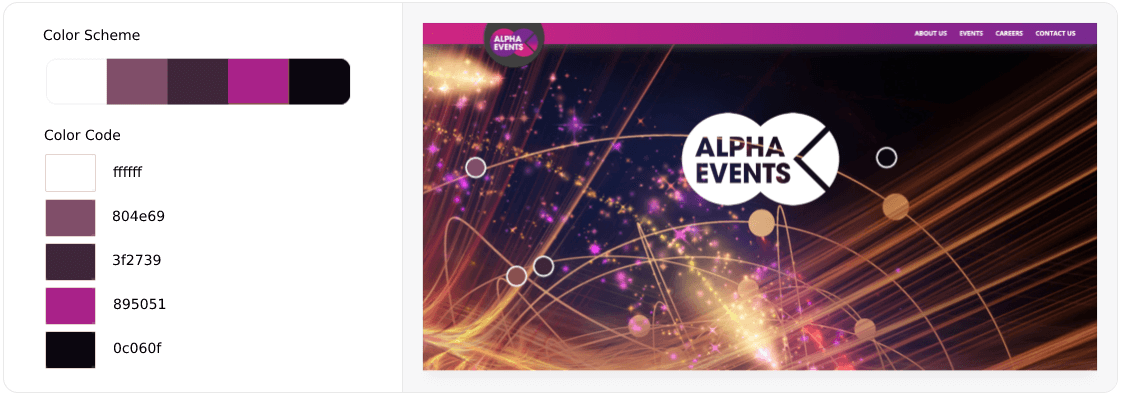
# Veranstaltungsmanagement-Website
Eine Event-Management-Firma kümmert sich um alle Aufgaben einer Organisation oder Familie, um eine erfolgreiche Veranstaltung durchzuführen. Es kann sich um ein ganztägiges oder halbtägiges Programm handeln, bei dem sie Gäste unterhalten und Catering-Services anbieten.
Event-Management-Firmen neigen dazu, ihre Websites mit einem warmen und wunderschönen Farbschema zu gestalten, um die Aufmerksamkeit der Besucher zu erregen. Unten ist ein Beispiel.

Abhängig von Ihren Event-Management-Diensten können Sie jedoch andere Farbpaletten anwenden.
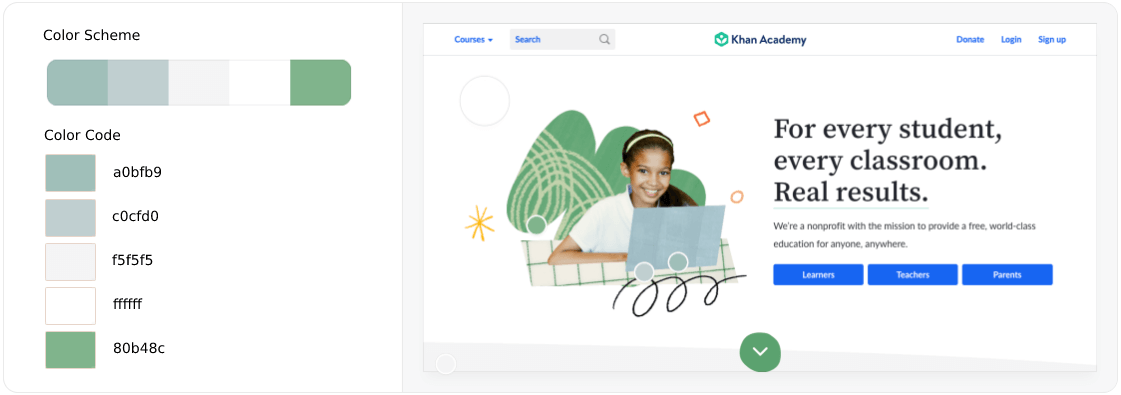
5. Beste Farbschemata für Bildungswebsites
Auf Bildungswebsites verweilen Studierende und Besucher in der Regel länger. Es wird empfohlen, keine auffälligen Farben zu verwenden, um eine ruhige Umgebung für die Besucher zu gewährleisten. Wenn Sie Websites wie Khan Academy, Udemy und Coursera besuchen, werden Sie feststellen, dass sie helle Versionen der Farben Blau und Grün verwenden.


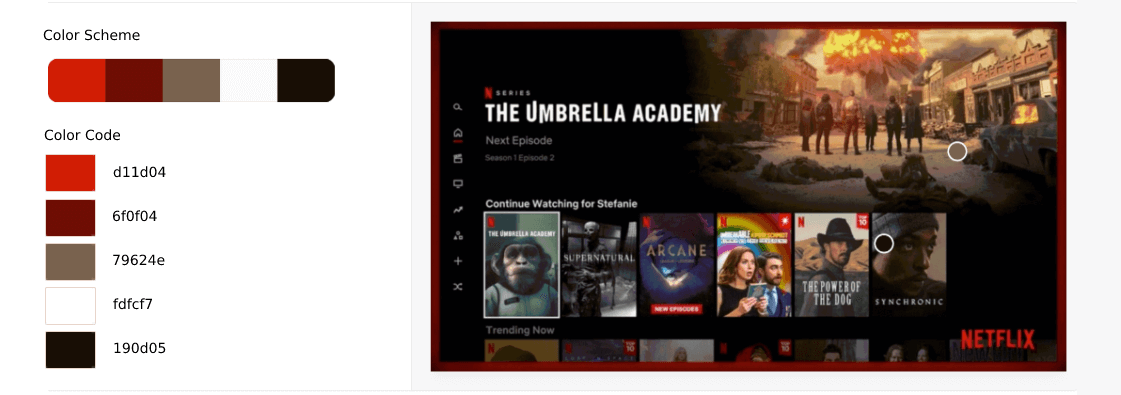
6. Bestes Farbschema für Unterhaltungswebsite
Rot, Lila und Gelb sind die Grundfarben jeder Unterhaltungswebsite. Weil sie ein Gefühl von Nervenkitzel, Freude und Leidenschaft hervorrufen. Besuchen Sie einfach YouTube, Netflix, Netflix und andere Streaming-Kanäle und Sie werden Beispiele dafür finden.

Aber Sie werden immer einige Ausnahmen finden. Zum Beispiel verwendet Spotify die Farbcodes Green-Parakeet (03C04A) und Black-Metal (0D0B0A) , um seine Benutzeroberfläche zu gestalten.
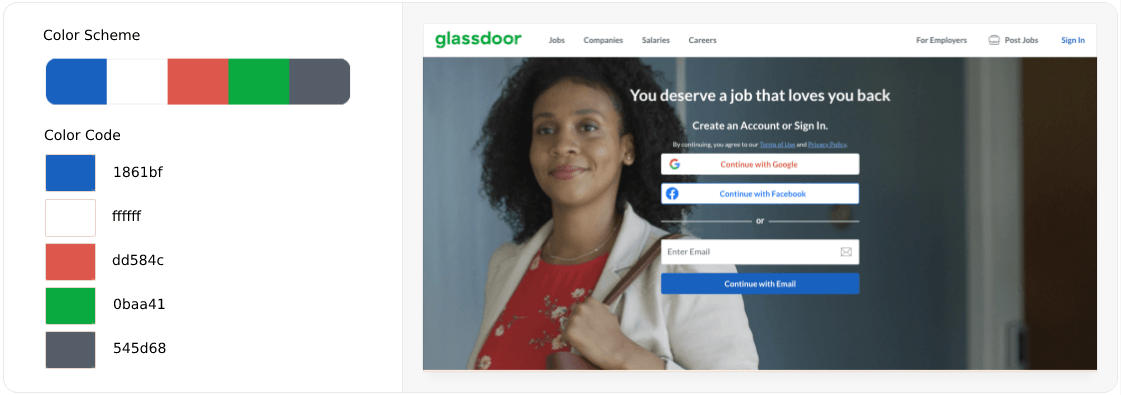
7. Beste Farbschemata für die Job-Website
Eine Job-Website ist in der Regel eine Website, auf der Arbeitgeber potenziellen Bewerbern ihre verfügbaren Stellen anbieten. Arbeitgeber legen dort detailliert die Karrieremöglichkeiten, Aufgabenbereiche, Gehälter und mehr fest.
Ähnlich wie bei Blogs und Bildungswebsites verweilen Besucher hier in der Regel lange. Aus diesem Grund verwenden die meisten Job-Websites coole Farben – eine Kombination aus Blau und Grün.

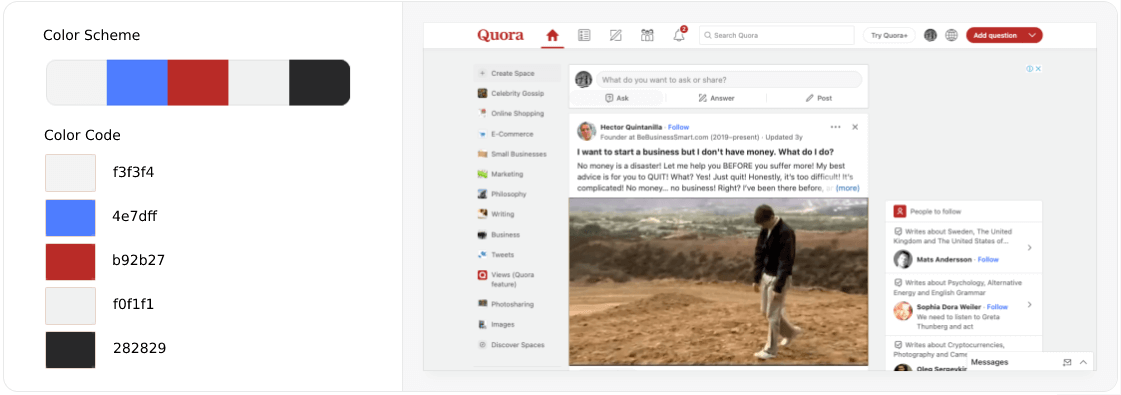
8. Beste Farbschemata für Online-Foren
Ein Online-Forum ist eine Website, auf der Menschen miteinander über Themen sprechen können, die sie interessieren. Forenseiten ermöglichen es Menschen mit denselben Interessen, Gruppen zu erstellen, um sich ausführlich über bestimmte Themen wie Bücher, Software, Filme, Musik und mehr auszutauschen.
Auf einigen Forenseiten können registrierte Benutzer Nachrichten posten. Sie können die Nachrichten auch bewerten, nachdem sie eine Antwort oder Antwort erhalten haben. Es gibt keine bestimmten Farbschemata, denen alle Online-Foren folgen müssen. Wenn Sie jedoch ein Online-Forum erstellen, um für ein Produkt oder eine Dienstleistung zu werben, können Sie dessen Markenfarbe verwenden. Unten ist das Farbschema, das Quora verwendet.

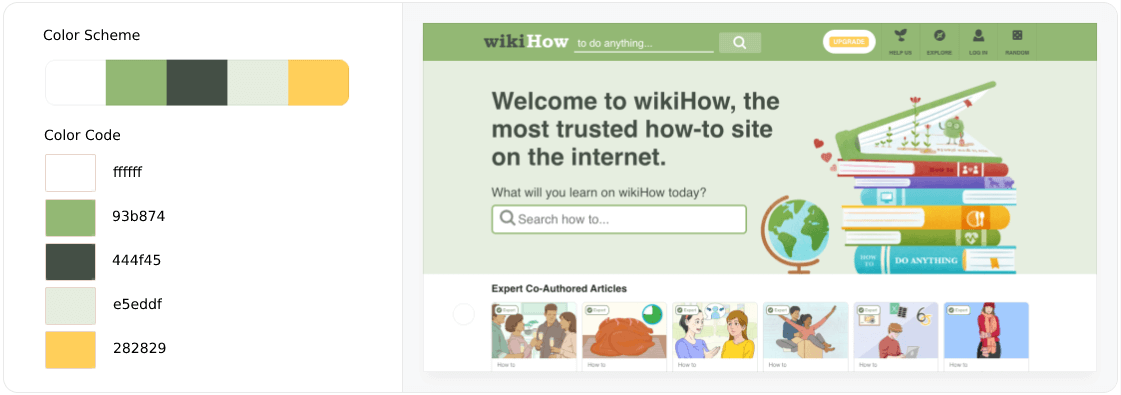
9. Beste Farbschemata für die Wiki-Website
Eine Wiki-Website ist eine Website, die Benutzer bearbeiten und zu der sie beitragen können. Wikis sind Open-Source-Plattformen, auf denen jeder Informationen bearbeiten und Beiträge leisten kann. Wikis werden hauptsächlich von Journalisten, Wissenschaftlern und anderen Fachleuten verwendet, um Informationen zu dokumentieren.
Designer legen die Markenfarbe basierend auf der Nische fest, aus der die Wiki-Website erstellt wird. Allerdings müssen Designer auch hier wieder für eine saubere Oberfläche sorgen, da die Besucher lange bleiben und sich auf Informationen konzentrieren. Unten ist das von WikiHow verwendete Farbschema.

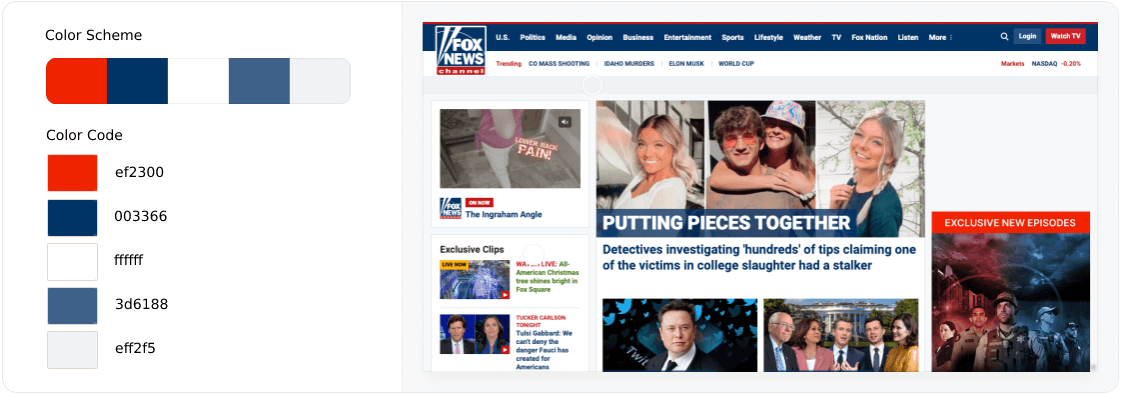
10. Beste Farbschemata für Medien-Websites
Da Medienportale meistens über heiße und pikante Nachrichten berichten, verwenden sie gerne eine Kombination aus roten, orangen und blauen Farbschemata auf der Benutzeroberfläche. Weil Rot und Orange eine warme Umgebung schaffen und Blau einen Hauch von Kühle hinzufügt.
Medienportale halten ihren Layouthintergrund jedoch sauber und weiß. Rot, Orange und Blau werden auf das Logo, die Menüleiste und die Überschriften angewendet. Unten sehen Sie ein Beispiel für das Farbschema der Fox News-Website.

Sie können die Website von BBC, Reuters, CNN und Deutsche Welle besuchen, um weitere Inspirationen zu erhalten.
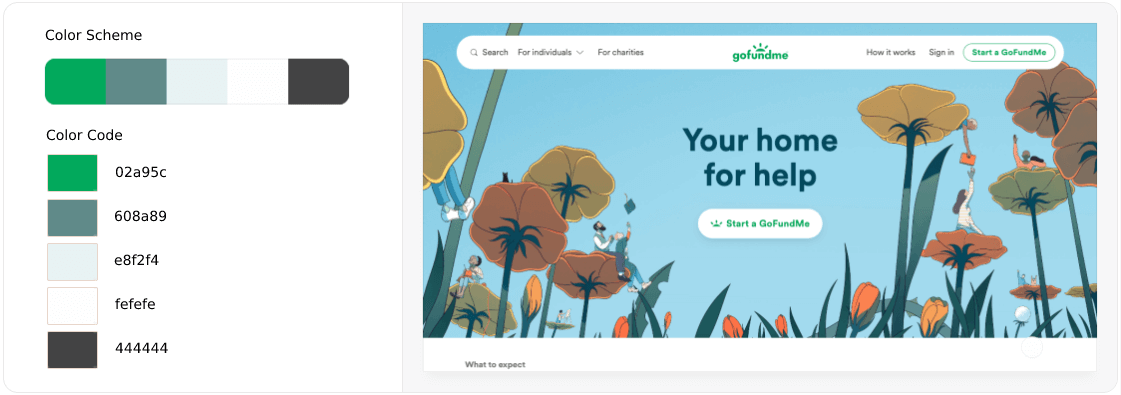
11. Beste Website-Farbschemata für Crowdfunding-Sites
Crowdfunding-Websites bieten temperamentvollen Unternehmern eine Plattform, um Geld von vielen Menschen zu sammeln, um ein Unternehmen zu gründen. Auf diesen Plattformen teilen sie ihre Gründungsideen. Wenn jemand es liebt und möchte, dass er den Plan umsetzt, spendet oder investiert er Geld in sein Projekt.
Milliarden von Dollar werden jedes Jahr durch Crowdfunding-Websites generiert. Einige prominente von ihnen sind Kickstarter, Indiegogo, Patreon, Crowdfunder und Gofundme. Sie werden feststellen, dass sie auf ihren Websites coole Farbpaletten als Primärfarben verwendet haben – eine Mischung aus Grün, Blau und Pink.
Denn diese Farbschemata symbolisieren Vertrauen, Geborgenheit und Gelassenheit. Wir haben oben schon darüber gesprochen.

12. Beste Farbschemata für Regierungswebsites
Wenn Sie planen, eine Regierungswebsite zu entwerfen, können Sie nationale Farbcodes darauf darstellen. Die meisten Regierungs-Websites folgen dieser Praxis. Sie können einige Botschafts-Websites für eine schnelle Erkundung besuchen. Wir haben das Farbschema gezeigt, das auf der Website der US-Botschaft verwendet wird.

Hinweis: Unabhängig davon, welches Farbschema Sie auf der Regierungswebsite verwenden, stellen Sie sicher, dass Ihre Texte und Inhalte perfekt sichtbar sind und Besucher keine Augenschreie erleben. Die grundlegenden Webdesign-Prinzipien können Ihnen dabei helfen.
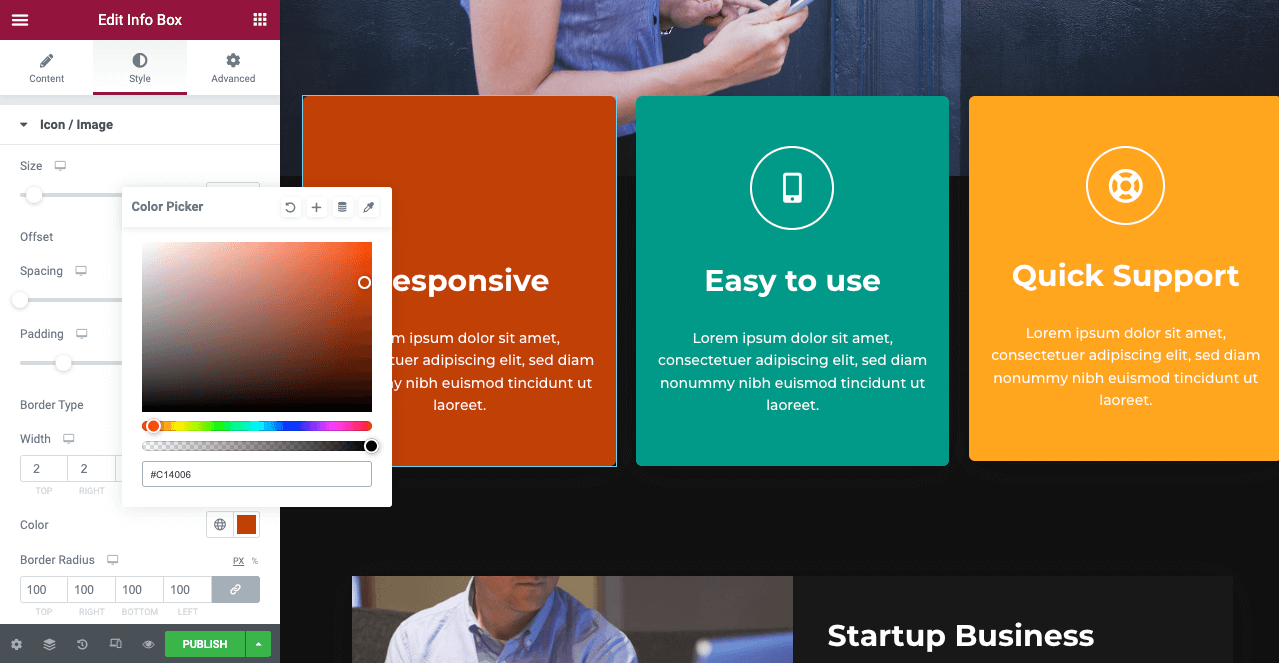
Bonus: Beste Webdesign-Tools zum Üben von Farbschemata

Wenn Sie daran denken, Web-Farbschemata zu üben, werden Sie offensichtlich nach einer Plattform suchen, mit der Sie eine Kopfzeile, eine Fußzeile und das gesamte Website-Layout erstellen können. Erst danach können Sie Farbpaletten auf die verschiedenen Teile anwenden, um zu visualisieren, wie es aussieht.
Elementor und HappyAddons sind zwei großartige Webdesign-Tools, die Sie für diesen Zweck verwenden können. Sie sind eigentlich Drag-and-Drop-Seitenersteller, mit denen Sie eine ganze Website ohne eine einzige Codierungszeile erstellen können.
Happyaddons ist eigentlich ein Addon des Elementor-Plugins. Es verfügt über exklusivere Funktionen und Widgets, mit denen Sie Ihre Website weiter verbessern können. Von Elementor Panel > Style erhalten Sie die Farboption. Sie können den Elementen Ihrer Webseiten beliebige Farben zuweisen.

Sowohl Elementor als auch HappyAddons haben kostenlose Versionen zur Verfügung. Sie können sie auf Ihrem lokalen WordPress-Host verwenden, um Farbschemata in Echtzeit zu üben. Sie finden online unzählige Tutorials, Blogs und Dokumentationen zu diesen Plugins.
Bei Problemen können Sie sich an den Support wenden. Erkunden Sie sie, indem Sie auf die Schaltflächen unten klicken.
FAQs zu den besten Website-Farbschemata
Jetzt beantworten wir einige der am häufigsten gestellten Fragen zu den besten Farbschemata für Websites.
Was sollten Sie bei der Erstellung eines Farbschemas für eine Website beachten?
Es gibt eine Reihe von Faktoren, die bei der Erstellung eines Farbschemas für eine Website berücksichtigt werden sollten. Überprüfen Sie sie unten.
1. Informieren Sie sich über die Zielgruppen Ihrer Marke.
2. Legen Sie Markenfarben als Primärfarben fest.
3. Legen Sie Kontrastfarben als Sekundärfarben fest.
4. Verwenden Sie Primärfarben in der Kopfzeile, den Überschriften, dem Logo, den CTA-Schaltflächen und den Links.
5. Verwenden Sie Sekundärfarben in Ihren Texten und Layouthintergründen.
6. Behalten Sie die Farbkonsistenz auf der gesamten Website bei.
Was sind die besten Generatoren für Website-Farbschemata?
Unten sind die Namen einiger der besten Website-Farbschema-Generatoren, die Sie für Ihre Website verwenden können.
1. Adobe-Farbe
2. Paletten
3. Leinwand
4. Chroma
5. Kühler
6. Farbraum
7. Colorkuler
Welche Farbe wirkt am besten, um Stress abzubauen?
Blau und Grün sind die beiden Farben, die am besten funktionieren, um Stress durch die menschliche Psychologie zu reduzieren. Neben ihnen funktioniert Purple auch gut darin.
Wie viele Farben gibt es im Internet?
Die Webtechnologie verwendet das RGB-Farbformat . Es steht für Rot, Grün und Blau. Jede Farbe, die wir im Internet sehen, ist also eine Kombination dieser drei Farben. Auch hier können Sie jeden Parameter auf einen Wert zwischen 0 und 255 einstellen, um seine Intensität zu definieren. Das bedeutet, dass es im Web insgesamt 256*256*256 = 16.777.216 mögliche Farben gibt.
Wie viele Farben sollte ein Designer auf einer Website verwenden?
Ein Webdesigner sollte auf einer Website nicht mehr als drei Grundfarben verwenden. Um einen angenehmen Farbkontrast zu erzeugen, können Sie als Sekundärfarbe etwas mehr Farbe verwenden.
Letzte Imbissbuden!
Das beste Farbschema zu finden, das zu Ihrem modernen Webdesign passt, kann für Neulinge eine Herausforderung darstellen. Aber mit ein wenig Recherche wird es Ihnen nach und nach leichter fallen, eingängige und stilvolle Optionen zu finden.
Wir haben versucht, eine Liste der besten Farbschemata zusammenzustellen, die von einigen der beliebtesten Websites weltweit verwendet werden. Wenn Sie also Ihre aktuelle Website aktualisieren oder eine neue von Grund auf neu entwerfen möchten, können Sie ihnen folgen, um sich schnell inspirieren zu lassen.
Es ist kein Geheimnis, dass sich das Webdesign ständig weiterentwickelt, und der neueste Trend im Design besteht darin, Farbschemata zu verwenden, die modern und vielseitig sind. Ich hoffe, Sie fanden diesen Artikel hilfreich und unterhaltsam. Wenn Sie weitere interessante Stücke wie dieses erhalten möchten, abonnieren Sie uns und folgen Sie unseren Facebook- und Twitter-Kanälen.
Abonnieren Sie unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
