現代網頁設計的最佳網站配色方案
已發表: 2022-11-29在設計網站時,顏色可以說是最重要的因素之一。 它提高了視覺參與度,簡化了導航,並幫助用戶識別不同的部分。 此外,觸發顏色托盤使網絡元素能夠與訪問者交談。
每種顏色都有獨特的特徵,以不同的方式影響人類的心理。 這就是為什麼一旦您計劃創建一個網站,就不能隨便選擇一種配色方案。 未能選擇正確的顏色會嚴重損害您的品牌形象和網站對訪問者的吸引力。
為了降低風險,本文將向您介紹現代網頁設計師經常使用的一些最佳網站配色方案。 它將幫助您的網站在競爭激烈的在線空間中脫穎而出。 那麼,讓我們開始討論吧。
目錄
- 什麼是配色方案?
- 顏色對不同的觀眾意味著什麼?
- 不同類型網站的最佳配色方案是什麼
- 獎勵:最佳網頁設計工具,用於練習配色方案
- 最佳網站配色方案常見問題解答
- 最後的要點!
什麼是配色方案?
配色方案是網頁設計中使用的顏色集合。 它可以只是整個網站使用的單一顏色。 或者它可以是多種顏色的混合來突出不同的部分和小節,同時完美地設計一個網站。 關於顏色的選擇和喜好是沒有盡頭的。
不同的人有不同的口味。 提供足夠多的顏色很重要,這樣每個人至少都能找到自己喜歡的東西。 創建配色方案的方法有很多種。 您可以將特定的顏色一起使用,選擇一些中性色,或者使用單一顏色的不同深淺。
為什麼配色方案在現代網頁設計中如此重要

精心選擇的配色方案不僅可以使網站很棒,還有助於營造一個有凝聚力和誘人的環境。 以下是關於為什麼配色方案在現代網頁設計中如此重要的一些要點。
一世。 設置一個獨特的基調
醒目的配色方案通過設定獨特的基調,有助於從競爭對手中脫穎而出。 例如,健康相關網站上的綠色或藍色配色方案可以表示您主題的嚴肅性。
二. 有助於導航
配色方案會影響網站的導航系統。 例如,如果您的導航欄/菜單是寶藍色、綠色或橙色,用戶將更有可能在網站上找到它。
三. 傳達品牌信息
網站的配色方案可以向用戶傳達其品牌信息。 例如,如果您正在為一家時裝公司設計網站,您可能會選擇反映該品牌審美的顏色。
四. 創建顏色對比
互補色方案可以包括兩種或更多種顏色。 它可以在網站上的不同元素之間形成美妙的對比,並使它們更加明顯。
v. 提高可讀性
良好的配色方案會營造出溫暖舒適的感覺。 它為我們的視線建立了一個舒緩的環境,最終提高了可讀性分數。
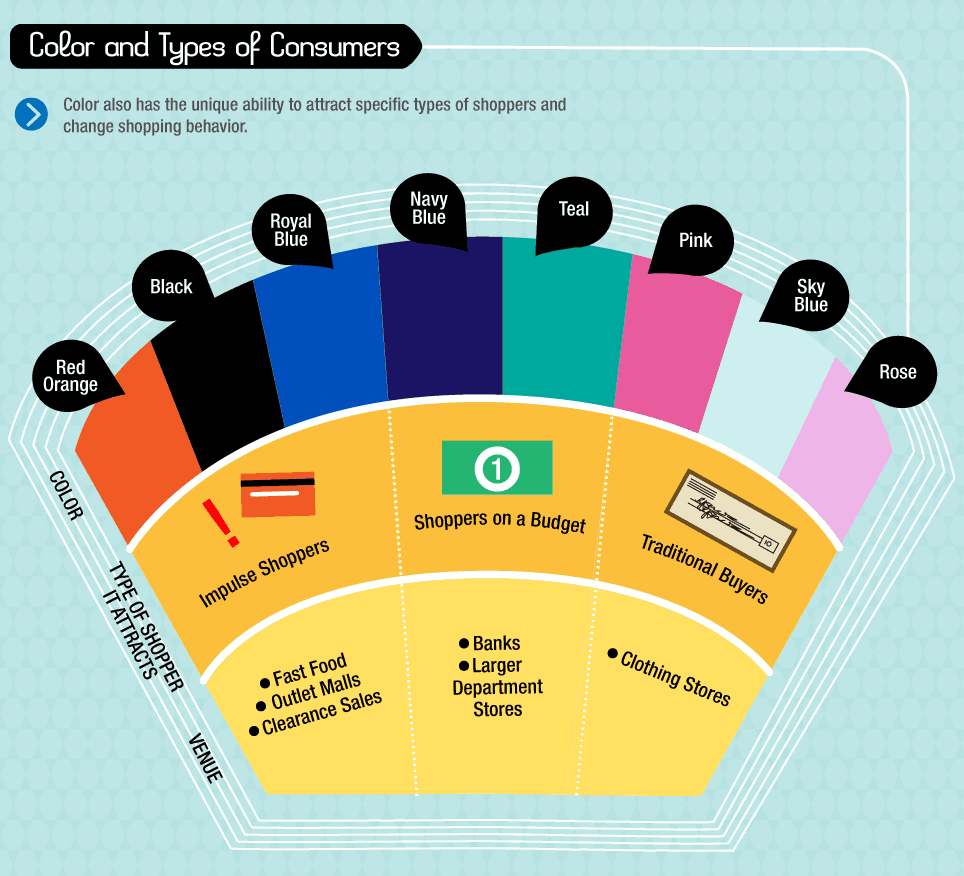
顏色對不同的觀眾意味著什麼?
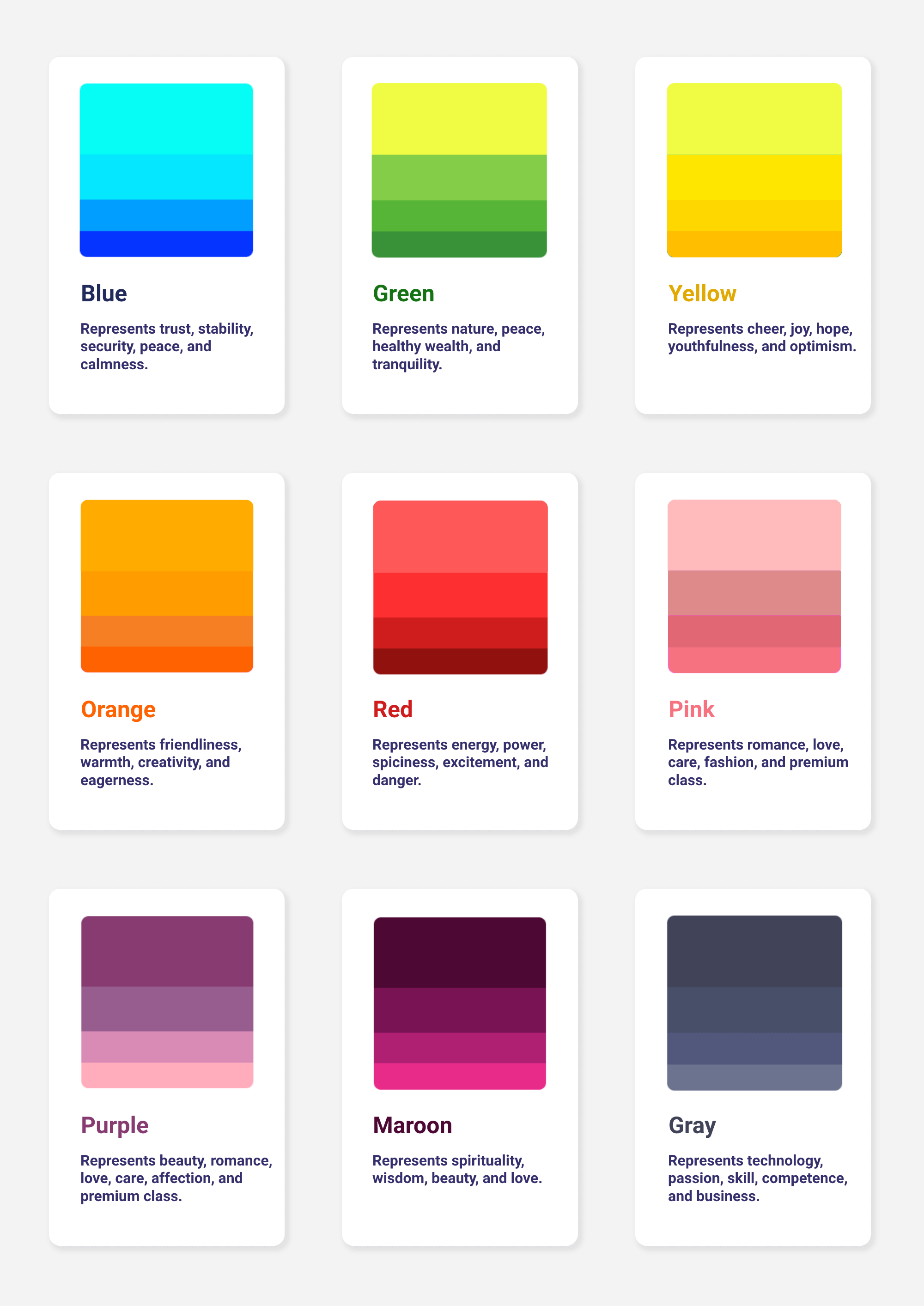
在藝術和文化中,顏色象徵著一組特定的含義並喚起情感。 如果不了解它們,任何人都不可能描繪出有意義的設計。 網頁設計中使用了不同類型的顏色。 下面就來看看它們的含義吧。

不同類型網站的最佳配色方案是什麼
哪種配色方案最適合網站取決於許多因素。 比如網站的目的、目標受眾、活動等。 現在讓我們探索現代網頁設計師在他們的項目中使用的一些最佳網站配色方案。 它將激勵我們稍後為我們的網站選擇正確的配色方案。
1. 在線商店的最佳配色方案
有不同類型的在線商店。 時裝、餐廳、雜貨店等最受歡迎。 以下是每種顏色的一些標準配色方案。
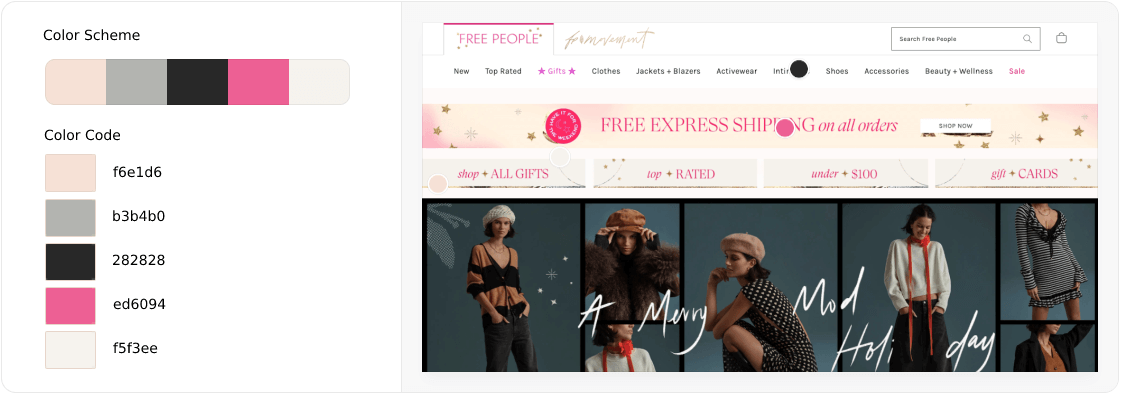
# 時裝商店
由於粉紅色和紫色象徵著愛情、甜蜜、奢華和浪漫主義,高檔時尚商店在其網站上使用這些顏色。 您可以在橫幅設計、類別名稱、徽標、CTA 按鈕和背景上應用粉色和紫色。

其他一些網站還添加了藍色-愛琴海 (1E456E)和綠色-羅勒 (32612D)來描繪一種和平的感覺。
# 餐廳網站
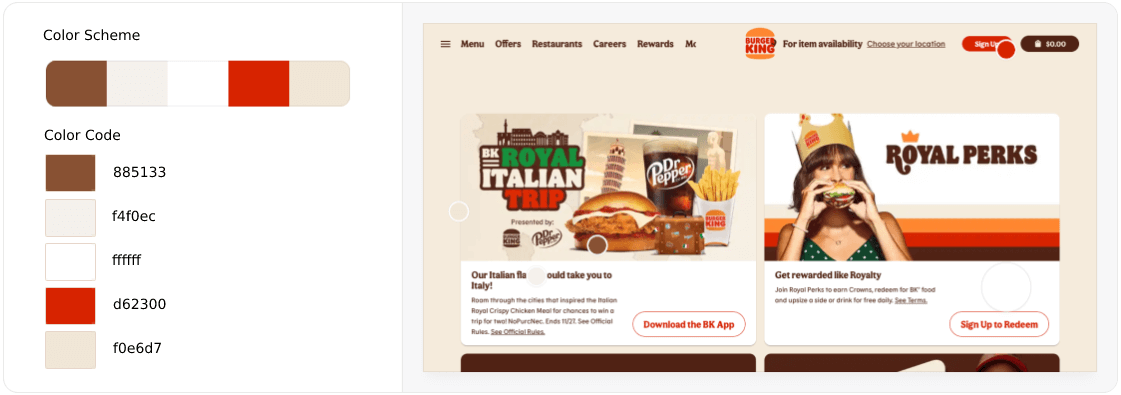
你會發現周圍有各種各樣的餐館。 根據主菜的不同,他們喜歡在網站上應用配色方案。 例如,如果一家餐廳提供辛辣的快餐和歐陸式食物,他們往往會使用紅色和橙色的混合調色板。 因為這讓他們對食物有一種溫暖的感覺。

在上方,您可以看到漢堡王——一家著名的全球快餐連鎖店——使用的配色方案。 但是,如果您提供以健康為導向的食品,則可以使用綠色。 如果是一家只賣汽水的自助餐廳, Green-Pine (234F1E)和Red-Jam (610F0B)顏色效果最好。
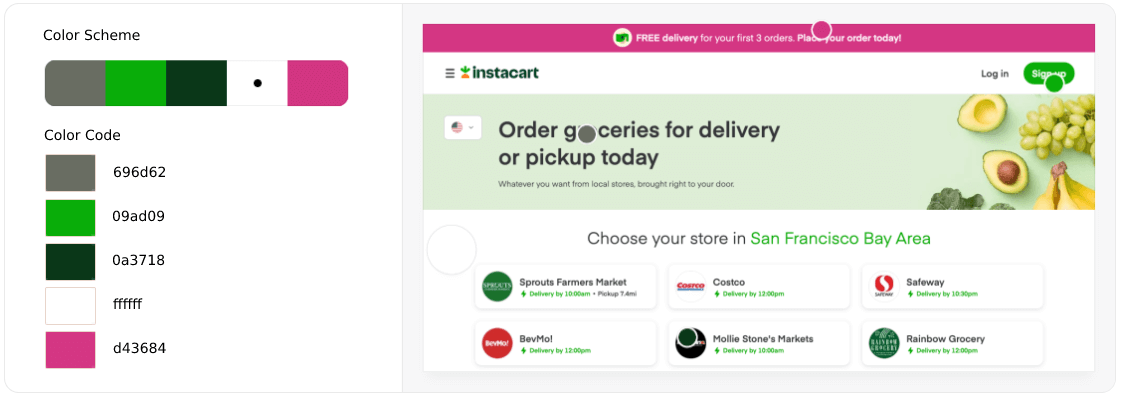
# 雜貨網站
雜貨網站出售各種產品,從蔬菜到電子產品,用於家庭用途。 因此,您可以將任何一種配色方案應用到您的雜貨店。 但是,如果您的雜貨店擅長某種特定產品,最好在您的網站上說明其顏色。
例如,您可以銷售乳製品和烘焙食品。 但是,如果您的網站專門用於新鮮水果和蔬菜,最好在其上應用綠色和黃色色帶。

2. 博客網站的最佳配色方案
博客是一個信息網站,發布有關當前主題的新信息的帖子和文章。 有不同類型的博客網站。 其中最受歡迎的是信息網站、聯屬網絡營銷網站、評論網站等。查看一些可以應用於它們的標準配色方案。
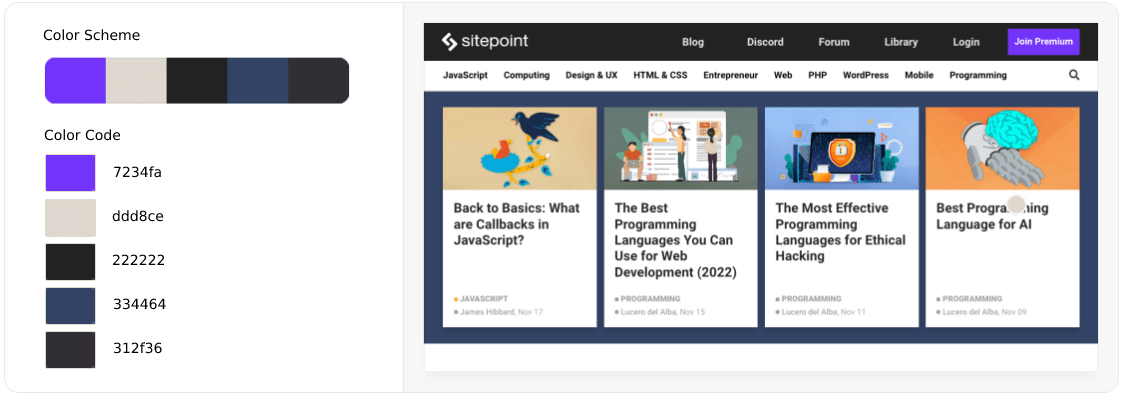
# 信息網站
您可以根據個人喜好創建任何類型的信息博客網站。 假設您是一位編程專家,並且撰寫有關 CSS/HTML 和其他技術主題的博客。 以下是您可以在您的網站上使用的標準配色方案。

任何信息博客網站的唯一目的是讓人們閱讀您的信息。 所以,使用太多對比色是沒有意義的。 如果你這樣做,它可能會分散訪問者的注意力,並將他們的眼睛吸引到閱讀以外的其他事情上。 這就是為什麼黑白配色方案組合最適合此類網站的原因。
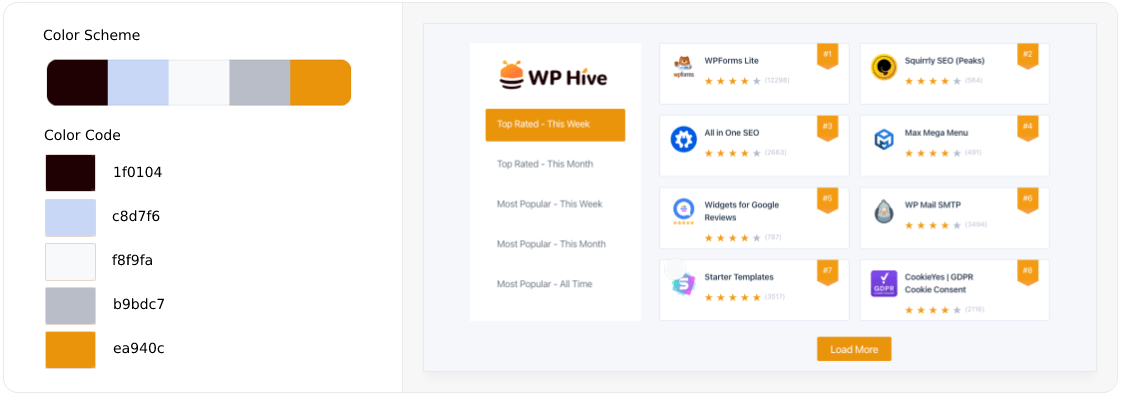
# 附屬網站
聯盟網站的目的是讓人們閱讀文本和信息並促使他們購買產品。 這就是為什麼您可以在 Web 配色方案中包含對比色和触髮色。 以下是 WP Hive 附屬網站使用的配色方案。

您還可以為您的聯屬網站使用其他類型的色棚。 如果他們是推廣軟件產品,你可以考慮使用橙色(FF6200) 、粉紅色-玫瑰木(A04142) 、粉紅色-草莓(F1634C) ,以及其他您想要的。
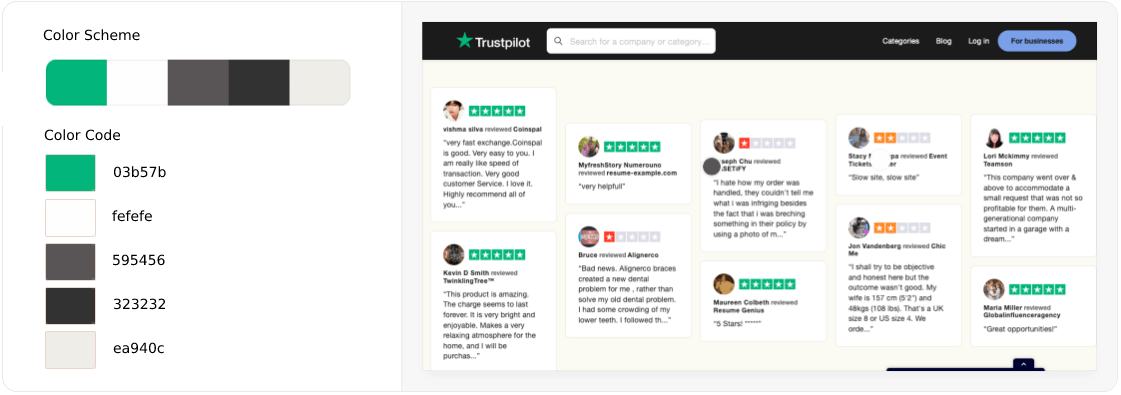
# 評論網站
人們在購買產品和服務之前會訪問評論網站,以了解有關產品和服務的真實反饋。 綠色是和平、信任和平靜的象徵。 綠色是評論網站中常用的顏色。 下面是一個例子。

藍色也是一種象徵舒適、清晰、信任與和平的顏色。 這就是為什麼許多評論網站(如 Capterra 和 TrustRadius)都將藍色和綠色一起用於設計他們的網站。
3. 投資組合網站的最佳配色方案
投資組合網站是在線簡歷。 使用作品集網站,可以向其他人展示他的作品、才能和經驗。 它打開了一扇尋找員工的大門,讓雇主通過在線探索找到他們。 您要建立的投資組合網站的類型應符合您的技能、知識和經驗。
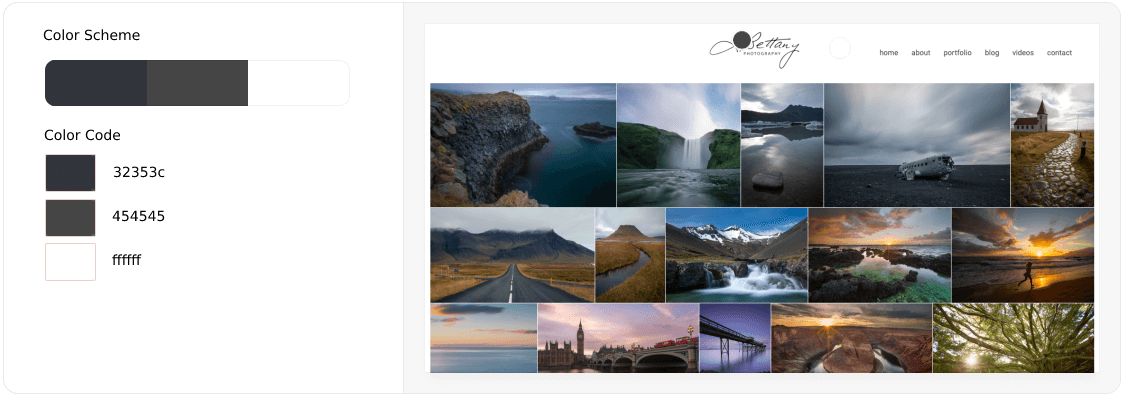
# 攝影作品集網站
攝影作品集網站不包含太多文字。 他們試圖將參觀者和觀眾的注意力吸引到攝影上。 他們喜歡使用正常的配色方案,因為擔心華麗的色彩會降低照片的魅力。 在這種情況下,黑白組合可以為您提供最好的幫助。

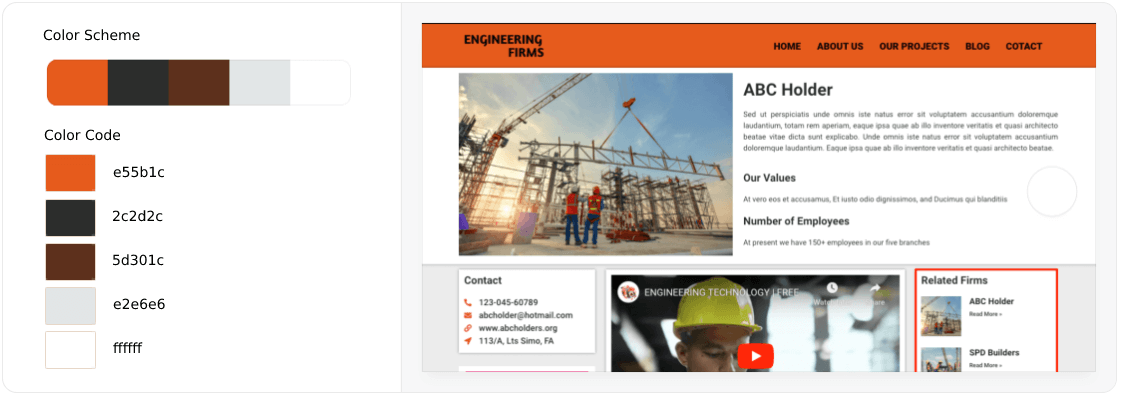
# 工程師和技術人員的投資組合網站
如果你是土木工程師或者想設計一個建築工程相關的作品集站點,你必須使用橙色和紅色色棚。 因為它們象徵著力量、強度、溫暖、成功和熱情。 下面是一個你可以看到的例子。

但如果您是計算機程序員、建築師或設計師,則可以使用粉紅色-玫瑰木 (A04142)、紫色-品紅色 (A01959)和藍色-牛仔 (151E3E)顏色。
4. 商業網站的最佳配色方案
商業網站是一個在線門戶網站,它為客戶、零售商、批發商、代理商、供應商和分銷商等所有類型的受眾發布有關產品和服務的信息。 它允許任何人與他們交流。 商業網站可以有多種類型。
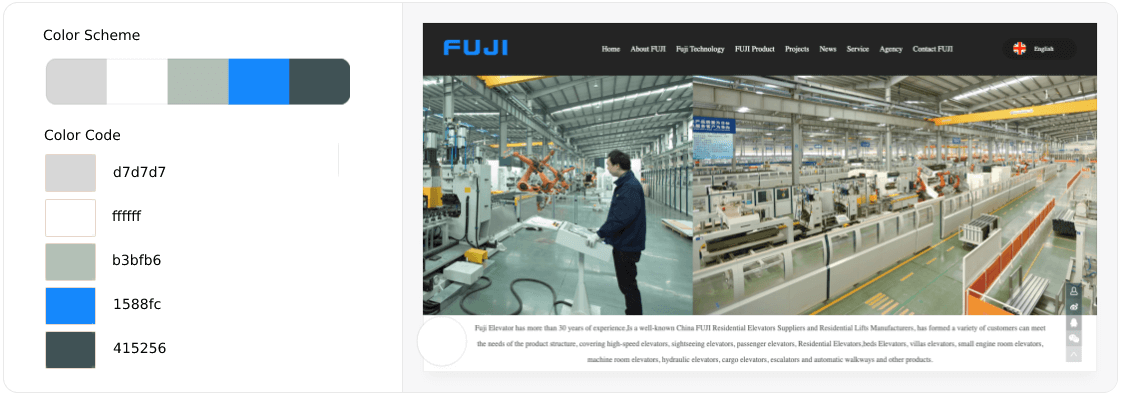
# 企業網站
公司網站正式代表品牌及其在線產品。 它將詳細展示產品攝影及其信息。 如果訪客只是來來去去,什麼也不會發生。 網絡必須確保一種信任感和一個平和的界面,以便訪問者願意延長他們的會話。
在大多數情況下,藍色、綠色、黑色和白色的組合被認為效果很好。 下面的示例顯示了富士電梯公司使用的配色方案。

但是你也會發現不同的例子。 例如,Microsoft 在其網站上包含Purple-Jam (951217)黑白組合。
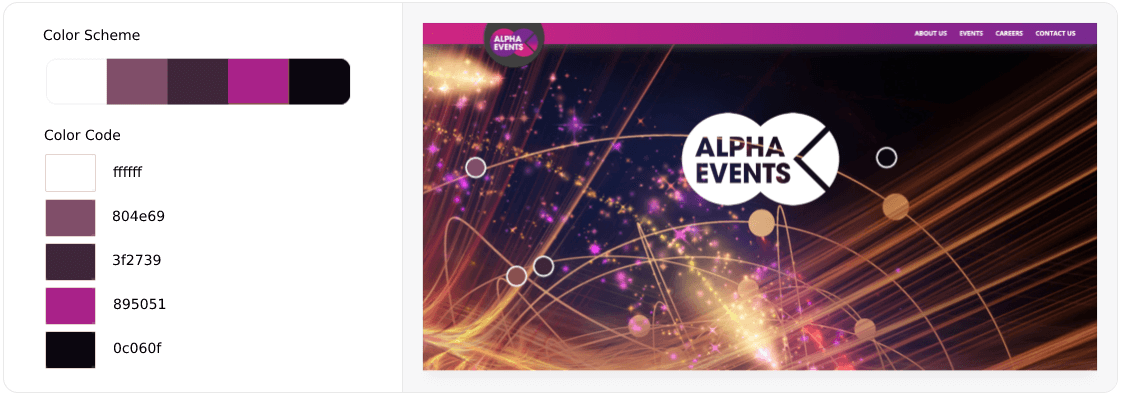
# 活動管理網站
活動管理公司負責組織或家庭執行成功活動的所有責任。 這可能是一個為期一天或半天的節目,他們將招待客人並提供餐飲服務。
活動管理公司傾向於使用溫暖華麗的配色方案來設計他們的網站,以吸引訪問者的注意力。 下面是一個例子。

但是,根據您的活動管理服務,您可以應用其他調色板。
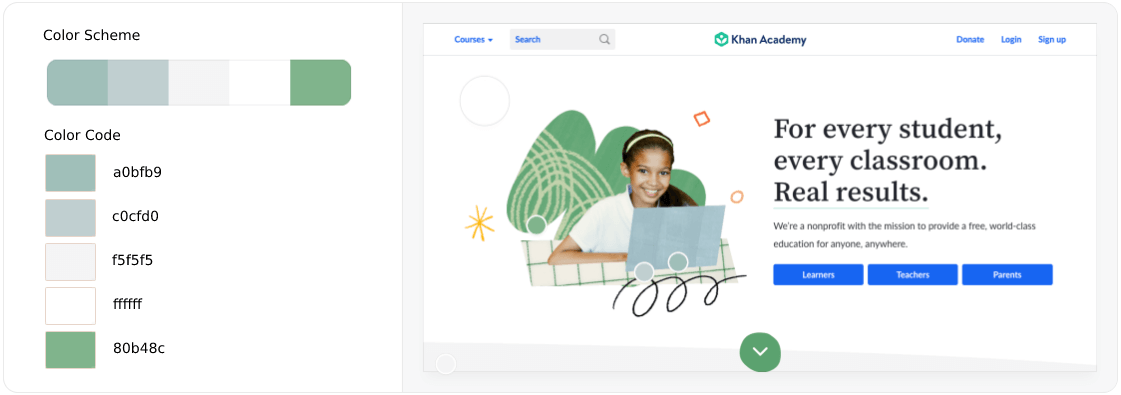
5. 教育網站的最佳配色方案
在教育網站上,學生和訪問者往往會停留更長時間。 建議不要使用任何刺眼的顏色,以確保給遊客一個安靜的環境。 如果您訪問 Khan Academy、Udemy 和 Coursera 等網站,您會發現它們使用的是淺色版本的藍色和綠色。

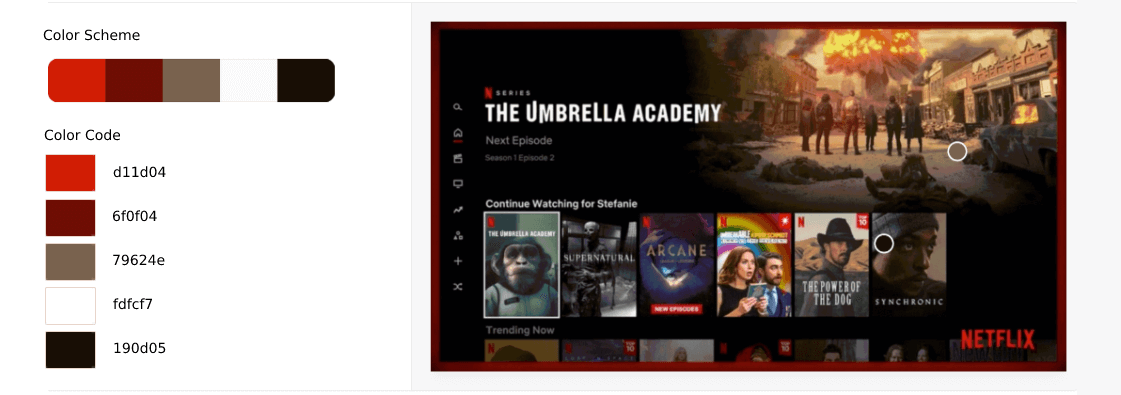
6. 娛樂網站最佳配色方案
紅色、紫色和黃色是任何娛樂網站的基本顏色。 因為它們喚起了一種激動、喜悅和激情的感覺。 只需訪問 YouTube、Netflix、Netflix 和其他流媒體頻道,您就會找到這方面的示例。

但你總會發現一些例外。 例如,Spotify 使用Green-Parakeet (03C04A)和Black-Metal (0D0B0A)顏色代碼來設計其界面。
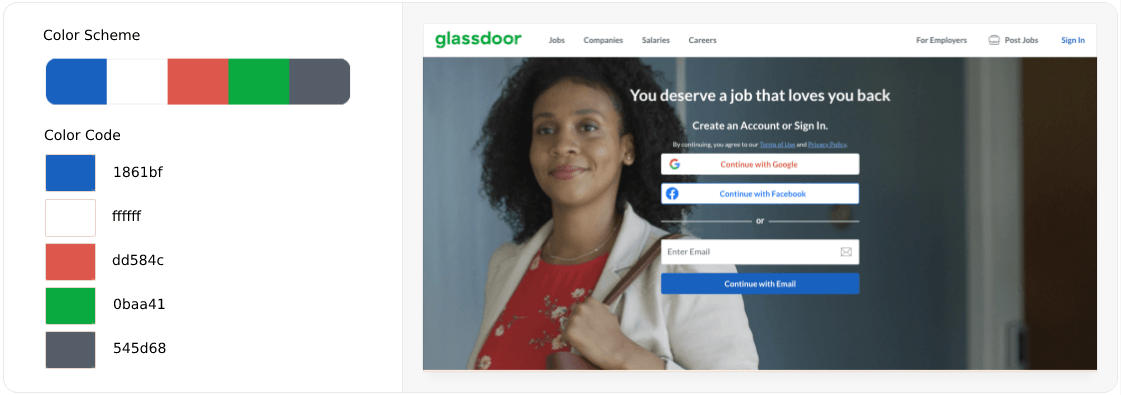
7.求職網站的最佳配色方案
求職網站通常是雇主向潛在求職者宣傳其空缺職位的網站。 雇主在那裡詳細說明職業發展機會、工作職責、薪水等。

與博客和教育網站類似,訪問者往往會在這裡停留很長時間。 這就是為什麼大多數求職網站使用冷色——藍色和綠色的組合。

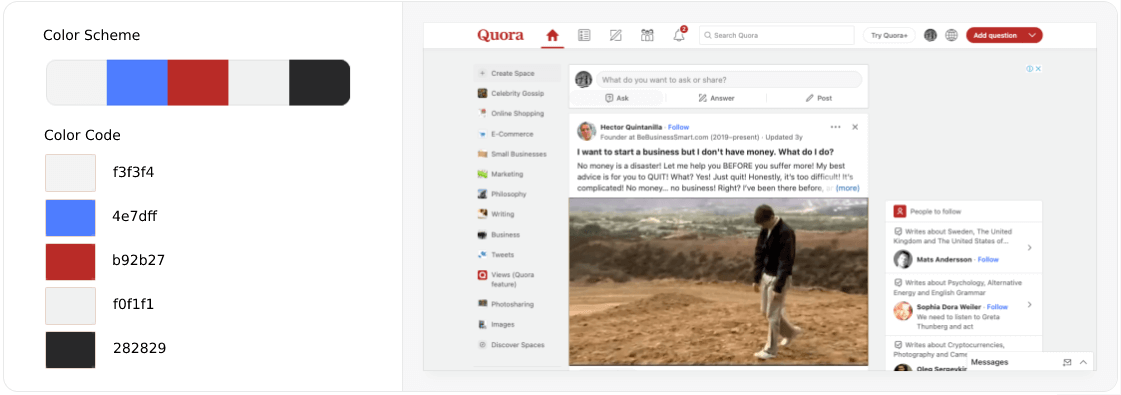
8. 在線論壇的最佳配色方案
在線論壇是人們可以就他們感興趣的話題相互交談的網站。 論壇站點允許具有相同興趣的人創建群組來詳細討論特定主題,例如書籍、軟件、電影、音樂等。
一些論壇站點允許註冊用戶發布消息。 他們還可以在收到答复或回復後對消息進行評分。 沒有所有在線論壇必須遵循的特定配色方案。 但是,如果您創建在線論壇來推廣任何產品或服務,則可以使用其品牌顏色。 以下是 quora 使用的配色方案。

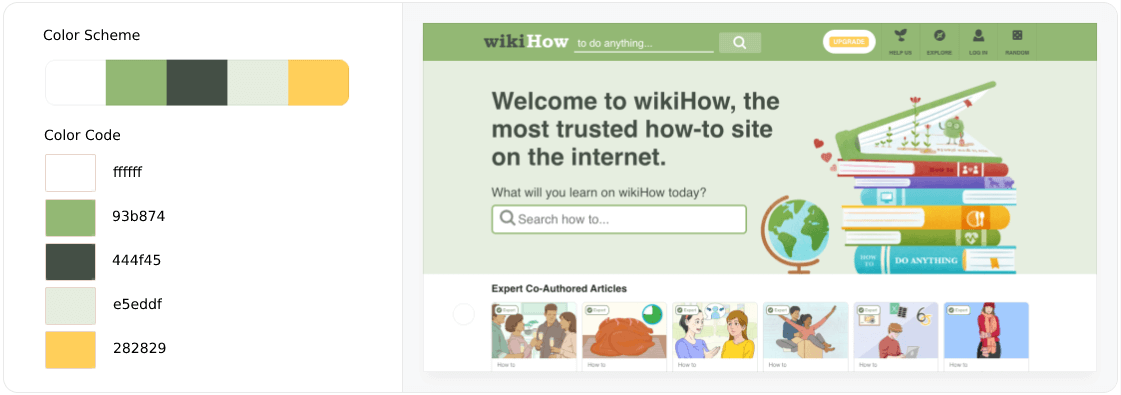
9. Wiki 網站的最佳配色方案
wiki 網站是用戶可以編輯和貢獻的網站。 Wiki 是開源平台,任何人都可以在其中編輯信息和做出貢獻。 Wiki 主要由記者、科學家和其他專業人士用來記錄信息。
設計師根據建立 wiki 網站的利基設置品牌顏色。 然而,在這裡,設計師必須再次確保一個乾淨的界面,因為訪問者會停留很長時間並專注於信息。 下面是 WikiHow 使用的配色方案。

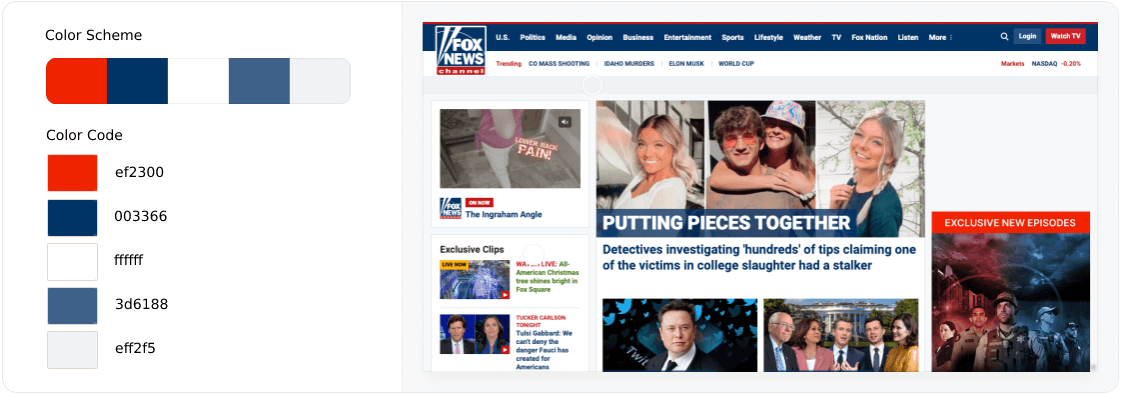
10. 媒體網站的最佳配色方案
由於媒體門戶網站大多報導熱點新聞,因此他們喜歡在界面上應用紅色、橙色和藍色的組合配色方案。 因為紅色和橙色營造出溫暖的氛圍,而藍色則增添了涼爽的氣息。
但是,媒體門戶網站的佈局背景保持乾淨和白色。 紅色、橙色和藍色應用於徽標、菜單欄和標題。 以下是福克斯新聞網站配色方案的示例。

您可以訪問 BBC、路透社、CNN 和德國之聲的網站以獲取更多靈感。
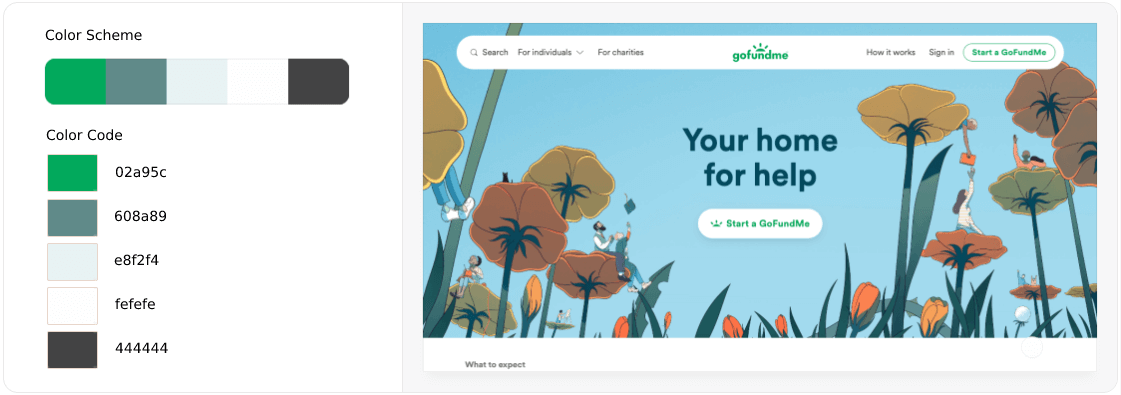
11. 眾籌網站的最佳網站配色方案
眾籌網站為有活力的企業家提供了一個平台,可以從許多人那裡籌集資金來創業。 他們在這些平台上分享他們的創業想法。 如果有人喜歡它並希望他執行計劃,請捐贈或投資他的項目。
眾籌網站每年產生數十億美元。 其中一些著名的是 Kickstarter、Indiegogo、Patreon、Crowdfunder 和 Gofundme。 你會發現他們在他們的網站上應用了很酷的調色板作為原色——綠色、藍色和粉色的混合。
因為這些配色方案象徵著信任、安全與和平。 我們已經在上面討論過了。

12. 政府網站的最佳配色方案
當你計劃設計一個政府網站時,你可以在上面說明國家顏色代碼。 大多數政府網站都遵循這種做法。 您可以查看一些大使館網站進行快速瀏覽。 我們展示了美國大使館網站上使用的配色方案。

注意:無論您在政府網站上使用何種配色方案,請確保您的文本和內容完全可見,並且訪問者不會獲得令人眼花繚亂的體驗。 在這種情況下,基本的網頁設計原則可以為您提供幫助。
獎勵:最佳網頁設計工具,用於練習配色方案

當您考慮練習 Web 配色方案時,您顯然會尋找一個允許您創建頁眉、頁腳和整個網站佈局的平台。 只有在那之後,你才能在它的不同部分應用調色板來可視化它的外觀。
Elementor和HappyAddons是可用於此目的的兩個出色的網頁設計工具。 它們實際上是拖放式頁面構建器,您可以通過它們創建整個網站而無需一行代碼。
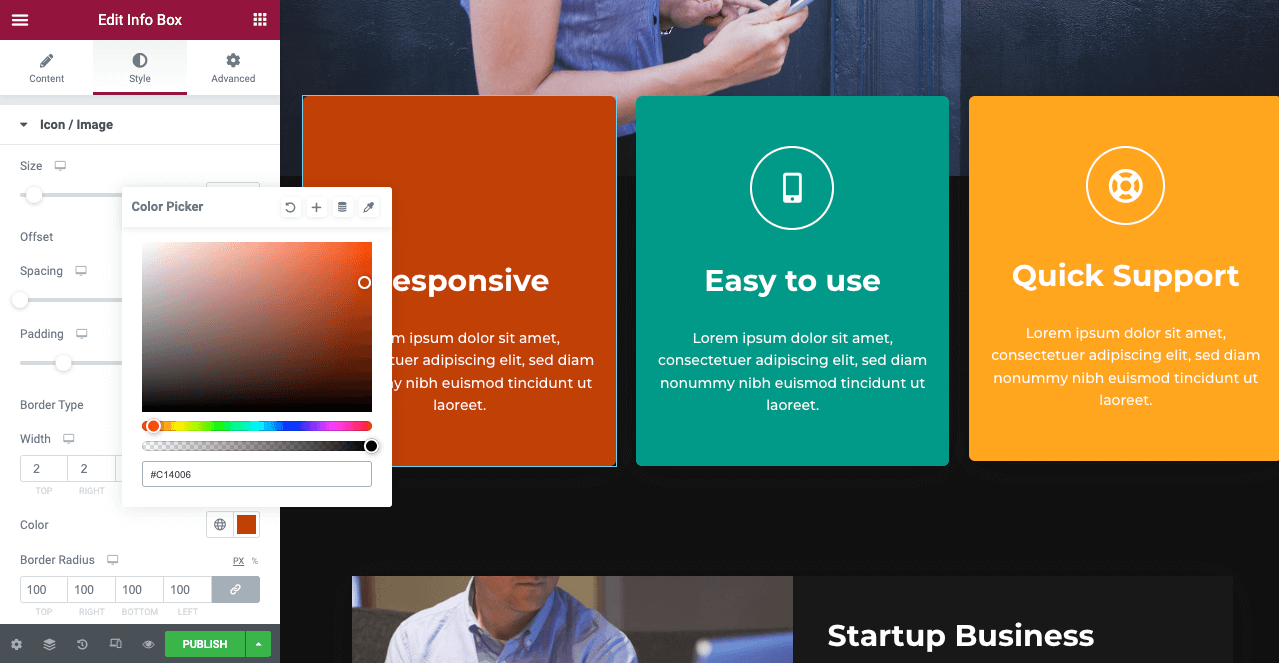
Happyaddons 實際上是 Elementor 插件的插件。 它帶有更多獨家功能和小部件,您可以通過這些功能和小部件進一步增強您的網站。 從Elementor Panel > Style中,您可以獲得顏色選項。 您可以將任何顏色應用於網頁的元素。

Elementor 和 HappyAddons 都有免費版本。 您可以在 WordPress 本地主機上使用它們來實時練習配色方案。 您會在網上找到大量關於這些插件的教程、博客和文檔。
如有任何問題,您可以聯繫支持人員。 單擊下面的按鈕探索它們。
最佳網站配色方案常見問題解答
現在,我們將回答一些關於最佳網站配色方案的最常見問題。
在為網站創建配色方案時應該考慮什麼?
在為網站創建配色方案時應考慮許多因素。 在下面查看它們。
1. 了解您的品牌目標受眾。
2. 將品牌顏色設置為您的原色。
3. 將對比色設置為輔助色。
4. 在頁眉、標題、徽標、CTA 按鈕和鏈接中使用原色。
5. 在文本和佈局背景中使用輔助色。
6. 保持整個網站顏色的一致性。
什麼是最好的網站配色方案生成器?
以下是您可以用於網站的一些最佳網站配色方案生成器的名稱。
1.土坯顏色
2.調色板
3.帆布
4. 克羅瑪
5.冷卻器
6.色彩空間
7. 色庫勒
什麼顏色最能減輕壓力?
藍色和綠色是最能減輕人類心理壓力的兩種顏色。 在他們旁邊,紫色在這方面也做得很好。
網上有多少種顏色?
Web 技術使用RGB 顏色格式。 它代表紅色、綠色和藍色。 因此,我們在網絡上看到的任何顏色都是這三種顏色的組合。 同樣,您可以將每個參數的值設置為 0-255 以定義它們的強度。 這意味著網絡上總共有256*256*256 = 16,777,216 種可能的顏色。
設計師應該在網站上使用多少種顏色?
網頁設計師不應在網站上使用超過三種原色。 為了創造令人愉悅的色彩對比,您可以使用更多的顏色作為輔助色。
最後的要點!
如果您是新手,找到與您的現代網頁設計相得益彰的最佳配色方案可能具有挑戰性。 但是通過一些研究,您會逐漸更容易找到一些引人入勝且時尚的選擇。
我們試圖編制一份全球一些最受歡迎的網站使用的最佳配色方案列表。 因此,每當您想更新當前網站或從頭開始設計新網站時,您都可以關注他們以獲得快速靈感。
眾所周知,網頁設計在不斷發展,最新的設計趨勢是使用現代且多功能的配色方案。 希望您發現這篇文章有用且愉快。 如果您喜歡收到更多像這樣的有趣作品,請訂閱我們並關注我們的 Facebook 和 Twitter 頻道。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
