最新の Web デザインに最適な Web サイトの配色
公開: 2022-11-29Web サイトのデザインに関して言えば、色は間違いなく最も重要な要素の 1 つです。 視覚的なエンゲージメントが向上し、ナビゲーションが容易になり、ユーザーがさまざまなセクションを識別しやすくなります。 さらに、カラー パレットをトリガーすることで、Web 要素が訪問者と対話できるようになります。
各色には、さまざまな方法で人間の心理に影響を与える独自の機能があります。 そのため、Web サイトを作ろうとすると、配色をランダムに選択することはできません。 適切な色を選択しないと、ブランド アイデンティティや訪問者への Web アピールに深刻な損害を与える可能性があります。
このリスクを軽減するために、この記事では、現代の Web デザイナーが頻繁に使用する最高の Web サイト配色をいくつか紹介します。 競争の激しいオンライン スペースでウェブサイトを際立たせるのに役立ちます。 それでは、この議論に入りましょう。
目次
- カラースキームとは何ですか?
- さまざまな聴衆にとって色は何を意味するのか?
- さまざまなタイプのウェブサイトに最適な配色は何ですか
- おまけ: カラースキームの練習に最適な Web デザインツール
- 最高のウェブサイトの配色に関するよくある質問
- 最後のテイクアウト!
カラースキームとは何ですか?
配色は、Web デザインで使用される色のコレクションです。 ウェブサイト全体で使用される単一の色にすることもできます。 または、ウェブサイトを完璧にデザインしながら、さまざまなセクションやサブセクションを強調するために、複数の色を組み合わせることもできます. 色の選択と好みに終わりはありません。
人によって好みが異なります。 誰もが少なくとも好きなものを見つけられるように、十分な種類の色を提供することが重要です。 配色を作成する方法はたくさんあります。 特定の色を一緒に使用したり、ニュートラルな色を選択したり、単一の色のさまざまな色合いを使用したりできます。
現代のウェブデザインで配色が重要な理由

適切に選択された配色は、ウェブサイトを素晴らしいものにするだけでなく、まとまりのある魅力的な環境を作り出すのにも役立ちます. 以下は、現代の Web デザインにおいて配色がなぜそれほど重要なのかについての重要なポイントです。
私。 ユニークなトーンを設定します
人目を引く配色は、独自のトーンを設定することで、競合他社から Web サイトを際立たせるのに役立ちます。 たとえば、健康関連のサイトの緑または青の配色は、トピックの深刻さを示すことができます。
ii. ナビゲートするのに役立ちます
配色は、Web サイトのナビゲーション システムに影響します。 たとえば、ナビゲーション バー/メニューがロイヤル ブルー、グリーン、またはオレンジ色の場合、ユーザーは Web サイトでそれを見つける可能性が高くなります。
iii. ブランドメッセージを伝える
サイトの配色は、ブランド メッセージをユーザーに伝えることができます。 たとえば、ファッション会社の Web サイトをデザインしている場合、ブランドの美学を反映した色を選択できます。
iv。 色のコントラストを作成します
補色スキームには、2 種類以上の色が含まれる場合があります。 ウェブサイトのさまざまな要素の間に素晴らしいコントラストを生み出し、それらをより見やすくすることができます.
v. 読みやすさの向上
良い配色は、暖かさと居心地の良さを生み出します。 それは私たちの視覚にとって心地よい環境を確立し、最終的に読みやすさのスコアを向上させます.
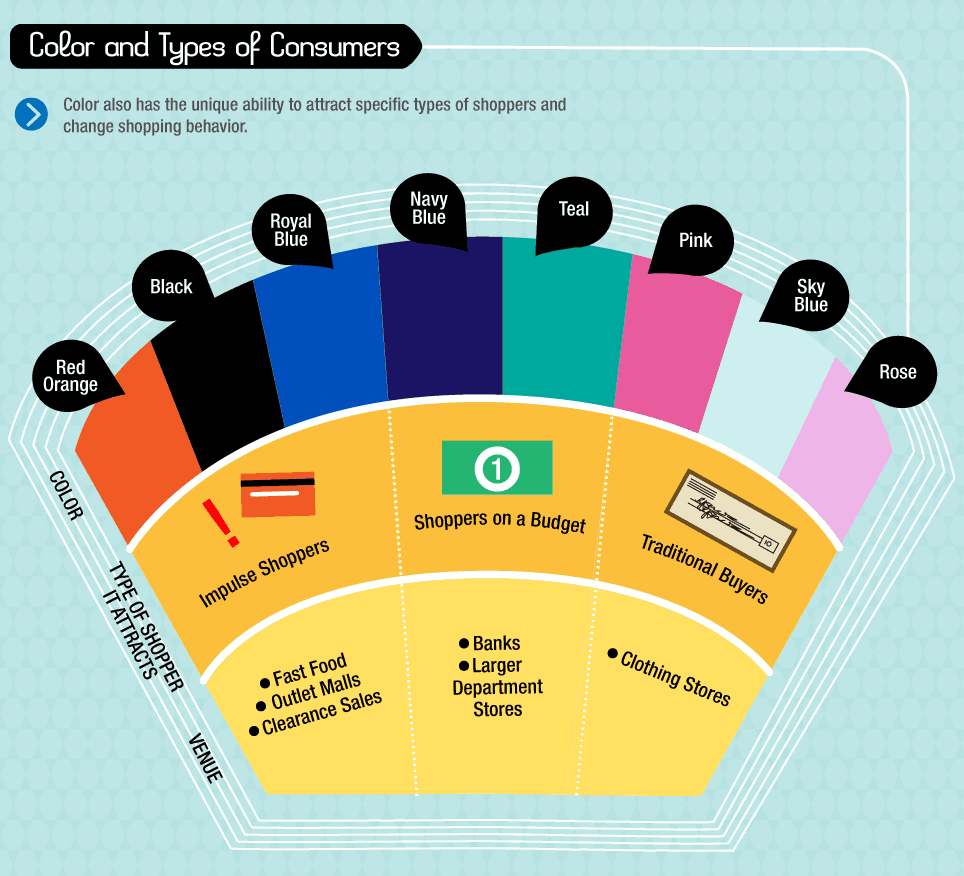
さまざまな聴衆にとって色は何を意味するのか?
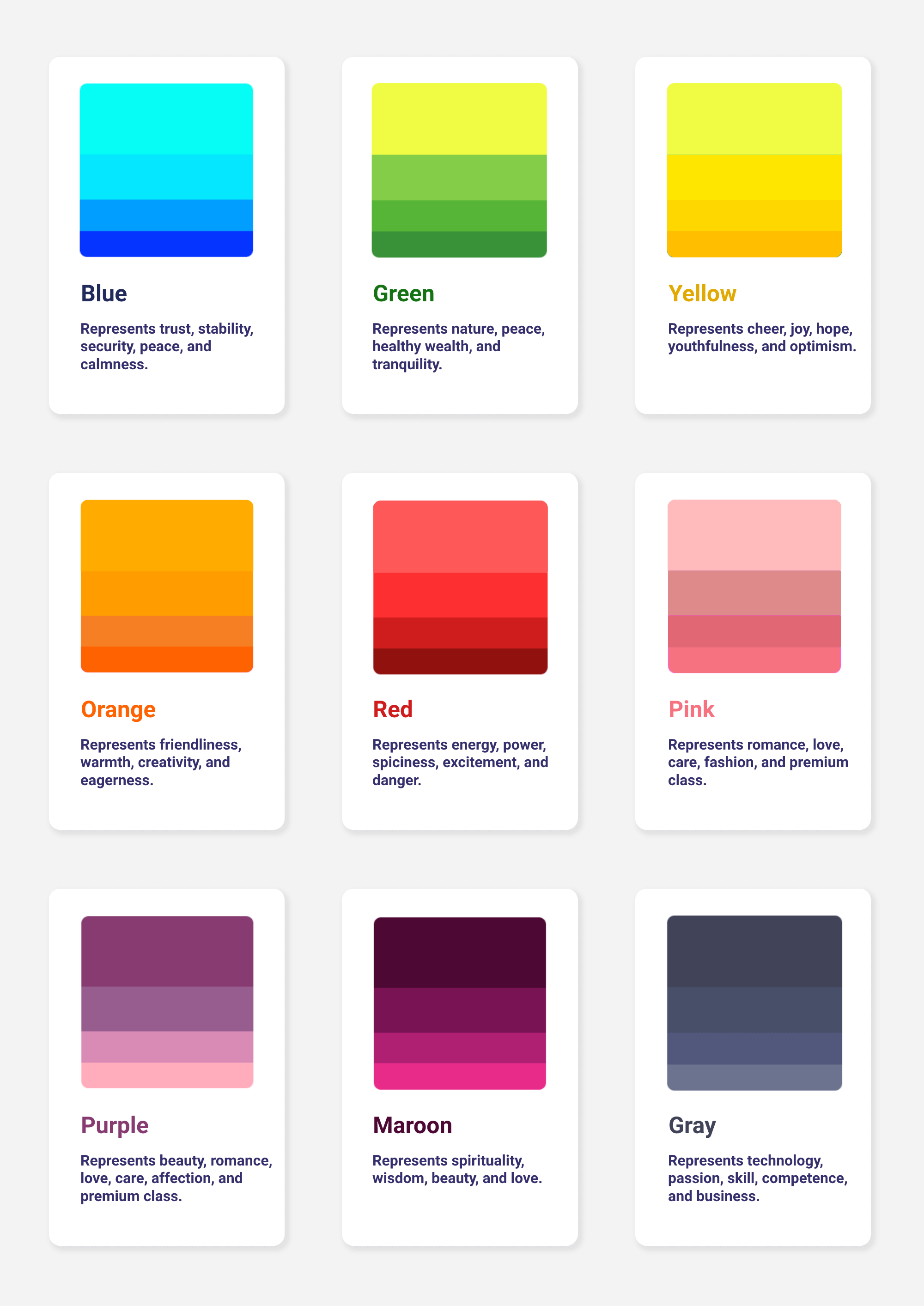
芸術と文化において、色は特定の意味を象徴し、感情を呼び起こします。 それらをよく知らなければ、意味のあるデザインを描くことは誰にも不可能です。 Webデザインで使用される色にはさまざまな種類があります。 以下でそれらの意味を見てみましょう。

さまざまなタイプのウェブサイトに最適な配色は何ですか
Web サイトに最適な配色は、さまざまな要因によって異なります。 Web サイトの目的、対象ユーザー、活動など。 それでは、現代の Web デザイナーがプロジェクトで使用する最高の Web サイト配色をいくつか見ていきましょう。 後でサイトに適した配色を選択するよう促します.
1.オンラインストアに最適な配色
オンラインストアにはさまざまな種類があります。 ファッション、レストラン、食料品などが人気です。 以下は、それぞれの標準的な配色です。
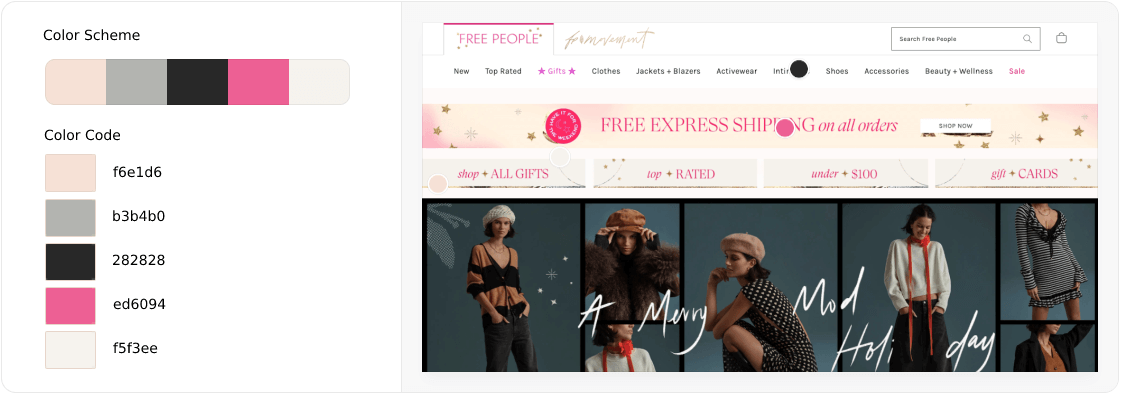
# ファッションショップ
ピンクとパープルは愛、甘さ、贅沢、ロマンチシズムを象徴しているため、プレミアム カテゴリーのファッション ストアはこれらの色をウェブサイトで使用しています。 バナーのデザイン、カテゴリー名、ロゴ、CTAボタン、背景にピンクとパープルの色を適用できます。

他のいくつかの Web サイトでは、 Blue-Aegean (1E456E)とGreen-Basil (32612D)を追加して、平和感を表現しています。
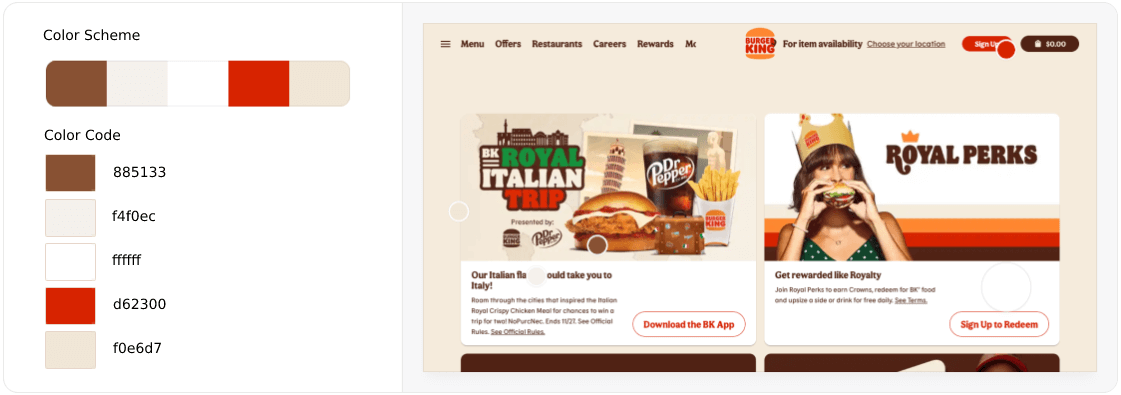
# レストランのウェブサイト
周辺には様々なレストランがあります。 メインディッシュに応じて、ウェブサイトに配色を適用するのが好きです。 たとえば、スパイシーなファストフードやコンチネンタル フードを提供するレストランでは、赤とオレンジの混合カラー パレットを適用する傾向があります。 食べ物に温かい感触を与えるからです。

上の画像は、著名なグローバル ファーストフード チェーンであるバーガー キングが使用している配色です。 ただし、健康志向の食品を提供する場合は、緑色を使用できます。 ソフト ドリンクのみを販売するカフェテリアの場合は、グリーン パイン (234F1E)とレッド ジャム (610F0B)の色が最適です。
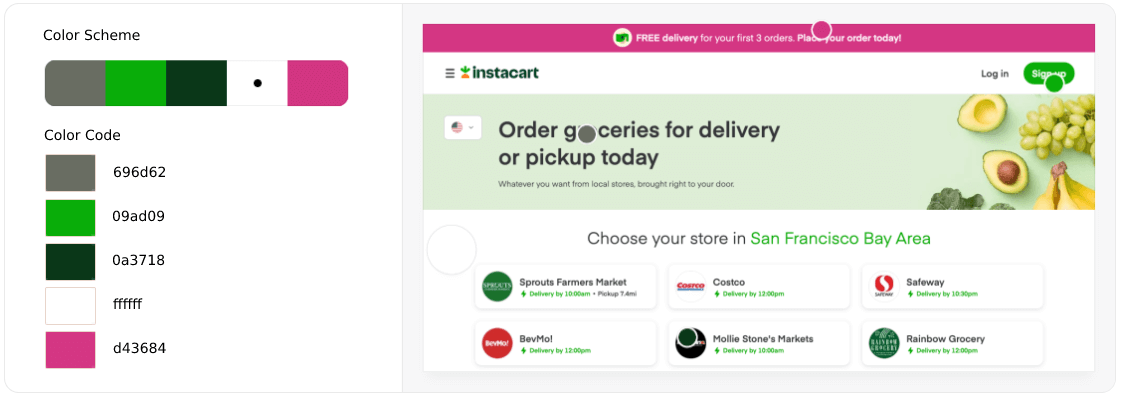
# 食料品のウェブサイト
食料品のウェブサイトでは、野菜から家庭用の電化製品まで、さまざまな商品が販売されています。 したがって、食料品店にあらゆる種類の配色を適用できます。 しかし、食料品店が特定の種類の製品を得意としている場合は、Web サイトでその色を説明するとよいでしょう。
たとえば、乳製品やベーカリーの商品を販売する場合があります。 しかし、あなたのウェブサイトが新鮮な果物や野菜の商品に特化している場合は、グリーンとイエローのカラー シェッドを適用したほうがよいでしょう。

2. ブログ Web サイトに最適な配色
ブログは、進行中のトピックに関する新しい情報の投稿や記事を公開する情報 Web サイトです。 ブログサイトにはさまざまな種類があります。 それらの中で最も人気があるのは、情報サイト、アフィリエイト マーケティング サイト、レビュー サイトなどです。それらに適用できる標準的な配色を確認してください。
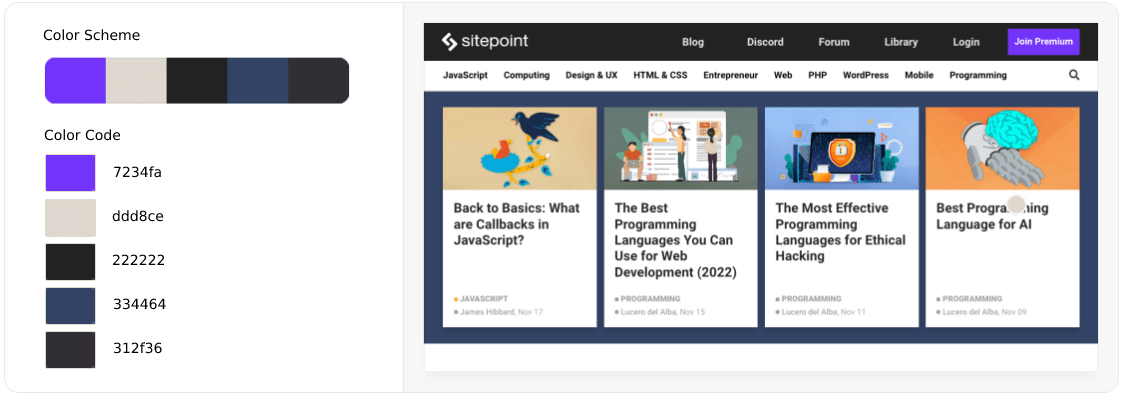
# 情報サイト
個人の好みに基づいて、あらゆる種類の情報ブログ サイトを作成できます。 あなたがプログラミングの専門家であり、CSS/HTML やその他の技術トピックに関するブログを書いているとします。 以下は、サイトで使用できる標準的な配色です。

情報ブログ サイトの唯一の目的は、人々にあなたのメッセージを読んでもらうことです。 したがって、対照的な色を多用しても意味がありません。 そうすると、訪問者の注意がそらされ、読書以外のことに目を奪われる可能性があります。 これが、このタイプのサイトに黒と白の配色の組み合わせが最適な理由です。
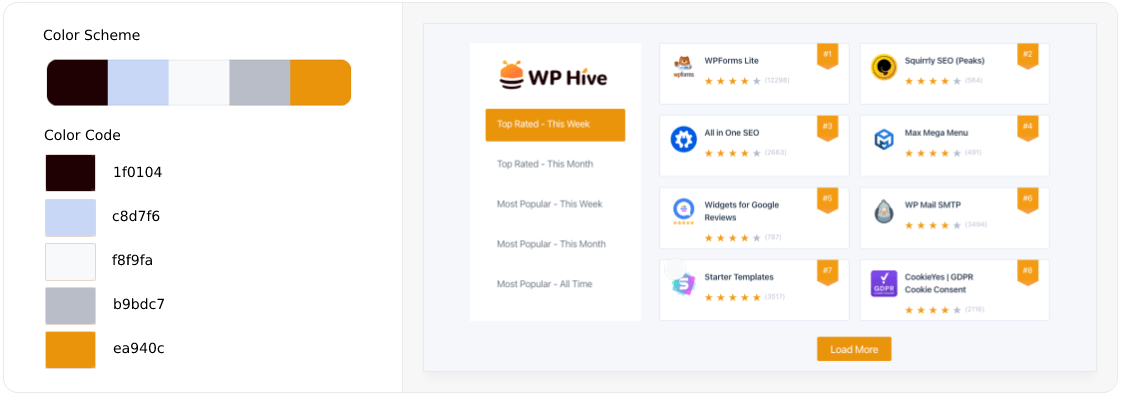
# アフィリエイト サイト
アフィリエイト Web サイトの目的は、人々にテキストや情報を読んでもらい、商品の購入を促すことです。 これが、Web カラー スキームに対照的な色やトリガー カラーを含めることができる理由です。 以下は、WP Hive アフィリエイト サイトで使用されている配色です。

アフィリエイト サイトに他の種類のカラー シェッドを使用することもできます。 ソフトウェア製品を宣伝している場合は、オレンジ (FF6200) 、ピンク ローズウッド (A04142) 、ピンク ストロベリー (F1634C)などを使用することを検討してください。
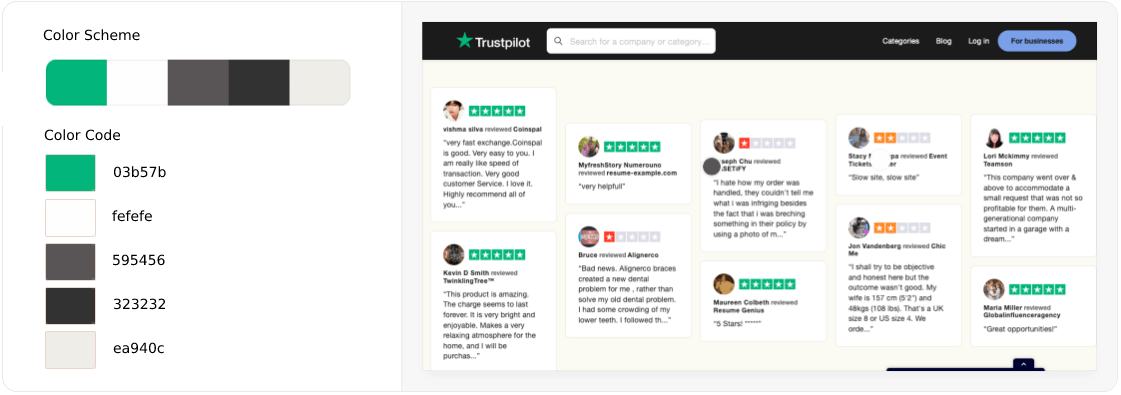
# レビュー サイト
人々はレビュー サイトを訪れ、製品やサービスを購入する前に率直なフィードバックを調べます。 緑は平和、信頼、落ち着きの象徴です。 緑は、レビュー Web サイトで一般的に使用される色です。 以下はその一例です。

青は、快適さ、明晰さ、信頼、平和を象徴する色でもあります。 これが、Capterra や TrustRadius などの多くのレビュー サイトが、Web サイトをデザインするために、緑と一緒に青を含めている理由です。
3.ポートフォリオのウェブサイトに最適な配色
ポートフォリオ サイトは、オンラインの履歴書です。 ポートフォリオ サイトを使用すると、自分の作品、才能、経験を他の人に紹介できます。 これにより、雇用主がオンライン探索を通じて従業員を見つけられるように、従業員を探す仕事の扉が開かれます。 構築するポートフォリオ サイトのタイプは、スキル、知識、経験に応じて選択する必要があります。
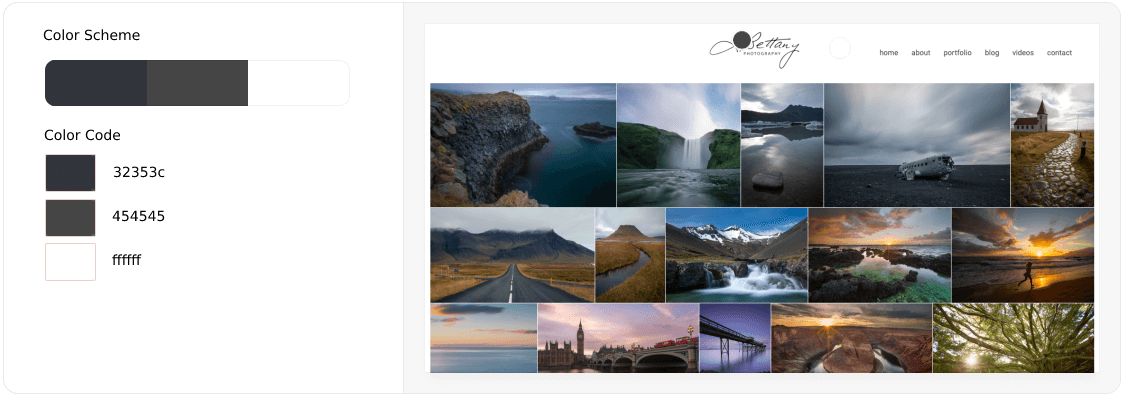
# 写真ポートフォリオサイト
写真ポートフォリオ サイトには、テキストが多すぎません。 彼らは、訪問者や聴衆の注意を写真に引き付けようとします。 彼らは、華やかな色が写真の魅力を損なう可能性があることを恐れて、通常の配色を使用するのが大好きです. この場合、黒と白の組み合わせが最も役立ちます。

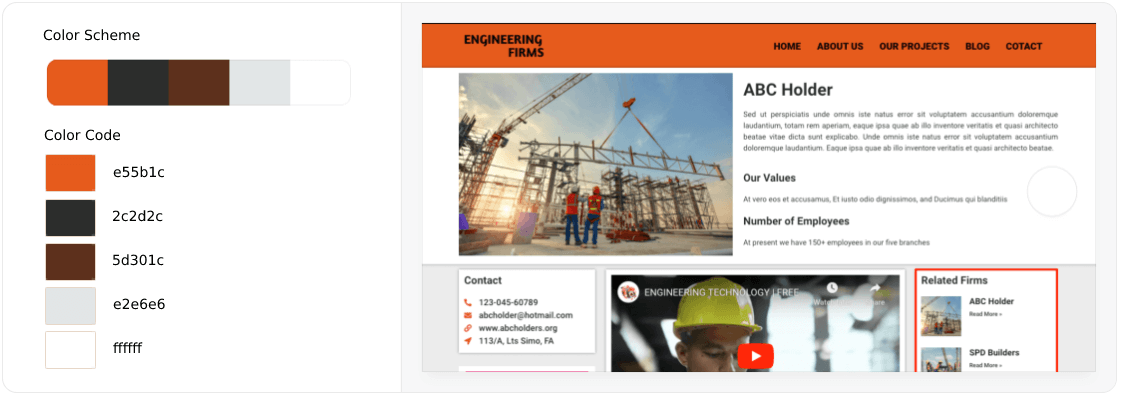
# エンジニアと技術者向けのポートフォリオ サイト
あなたが土木技師であるか、建設工学に関連するポートフォリオ サイトを設計したい場合は、オレンジ色と赤色の小屋を使用する必要があります。 強さ、激しさ、暖かさ、成功、熱意を象徴しているからです。 以下は、あなたが見ることができる例です。

しかし、コンピューター プログラマー、建築家、またはデザイナーであれば、ピンク-ローズウッド (A04142)、パープル-マゼンタ (A01959)、およびブルー-デニム (151E3E)の色を使用できます。
4. ビジネス Web サイトに最適な配色
ビジネス Web サイトは、顧客、小売業者、卸売業者、代理店、サプライヤー、流通業者など、あらゆる種類の対象者向けに製品やサービスに関する情報を公開するオンライン ポータルです。 誰もが彼らと通信できるようにします。 ビジネス Web サイトにはさまざまな種類があります。
# コーポレートサイト
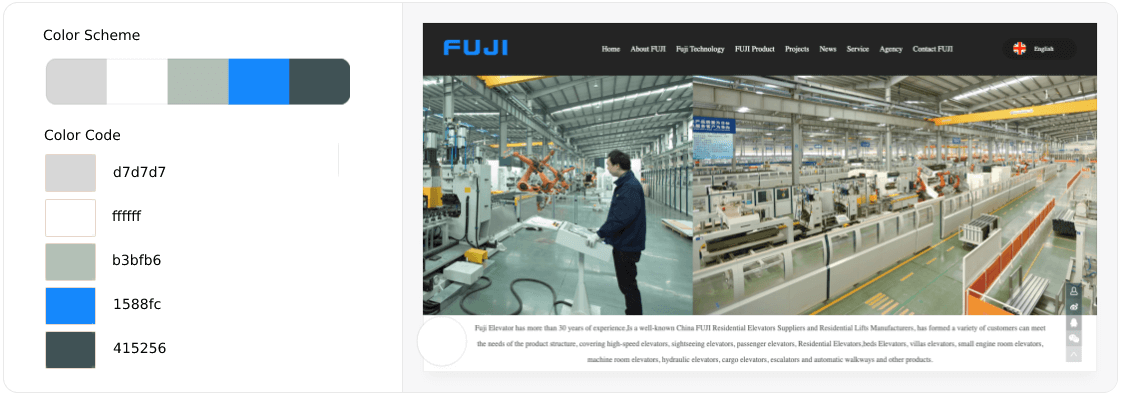
企業 Web サイトは、ブランドとその製品をオンラインで公式に表します。 商品写真とその情報を詳細に紹介します。 来客が行き来するだけでは何も起こりません。 Web は、訪問者がセッションを延長したいと感じるように、信頼感と平和なインターフェイスを確保する必要があります。
青、緑、黒、および白の組み合わせは、最大のケースでうまく機能することが確認されています。 以下は、FUJI Elevator Company が使用する配色を示す例です。

しかし、さまざまな例も見つかります。 たとえば、Microsoft のサイトには、黒と白の組み合わせであるPurple-Jam (951217)が含まれています。
# イベント運営サイト
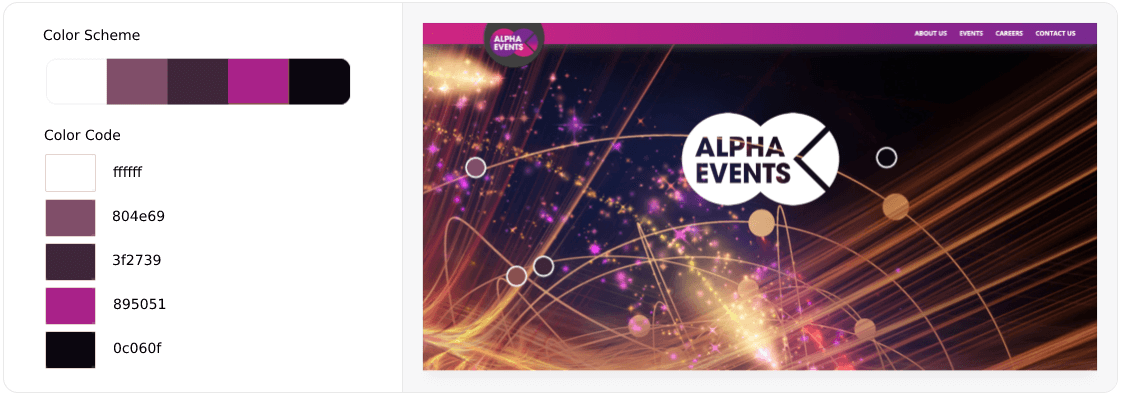
イベント管理会社は、イベントを成功させるために、組織や家族のすべての責任を引き受けます。 ゲストを楽しませ、ケータリング サービスを提供する 1 日または半日のプログラムである場合もあります。
イベント管理会社は、訪問者の注意を引くために、温かみのあるゴージャスな配色で Web サイトをデザインする傾向があります。 以下は例です。

ただし、イベント管理サービスによっては、他のカラー パレットを適用する場合があります。
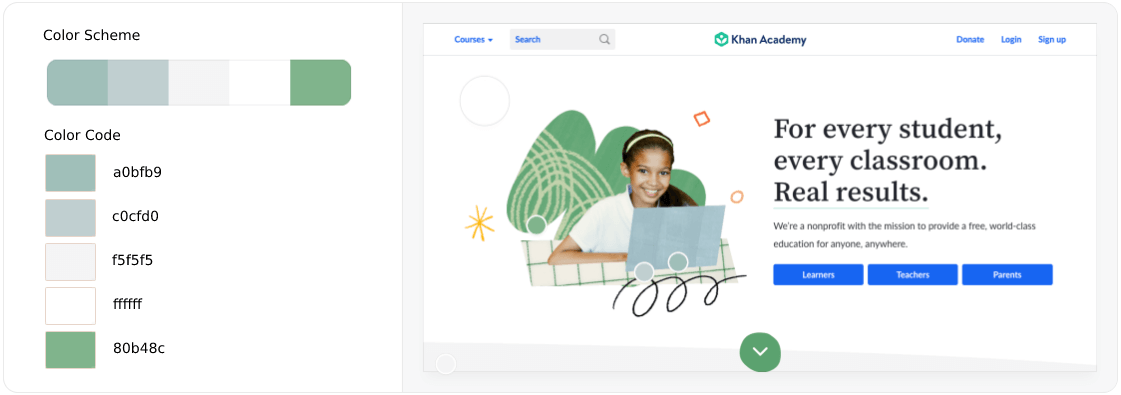
5. 教育ウェブサイトに最適な配色
教育 Web サイトでは、学生や訪問者は滞在時間が長くなる傾向があります。 訪問者の静かな環境を確保するために、目を見張るような色を使用しないことをお勧めします。 Khan Academy、Udemy、Coursera などの Web サイトにアクセスすると、青と緑の明るいバージョンが使用されていることがわかります。

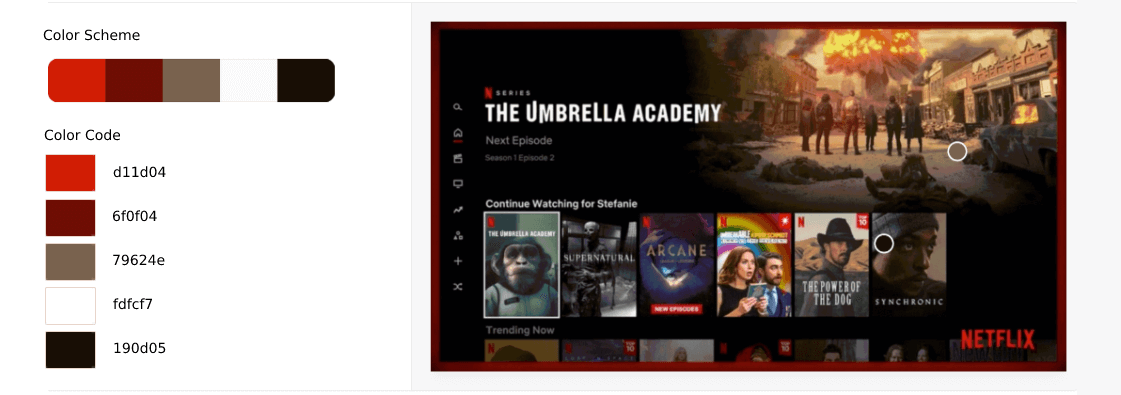
6. エンターテイメント Web サイトに最適な配色
赤、紫、黄色は、エンターテイメント Web サイトの基本色です。 スリル、喜び、情熱を呼び起こすからです。 YouTube、Netflix、Netflix、およびその他のストリーミング チャンネルにアクセスするだけで、この例を見つけることができます。

しかし、常にいくつかの例外が見つかります。 たとえば、Spotify は、 Green-Parakeet (03C04A)とBlack-Metal (0D0B0A)のカラー コードを使用してインターフェイスを設計しています。

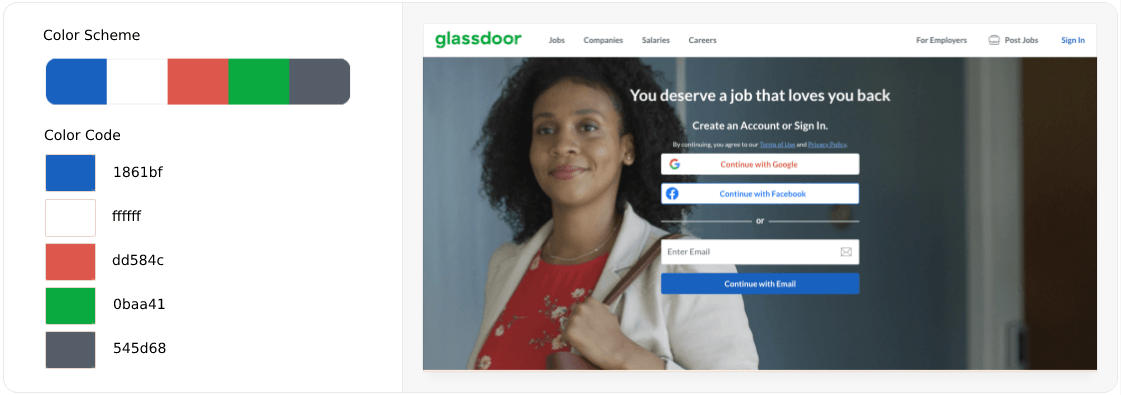
7. 求人サイトに最適な配色
求人 Web サイトは、通常、雇用主が潜在的な応募者に求人情報を宣伝する Web サイトです。 雇用主は、キャリア開発の機会、職務、給与などを詳細に指定します。
ブログや教育 Web サイトと同様に、訪問者はここに長時間滞在する傾向があります。 これが、ほとんどの求人サイトがクールな色 (青と緑の組み合わせ) を使用する理由です。

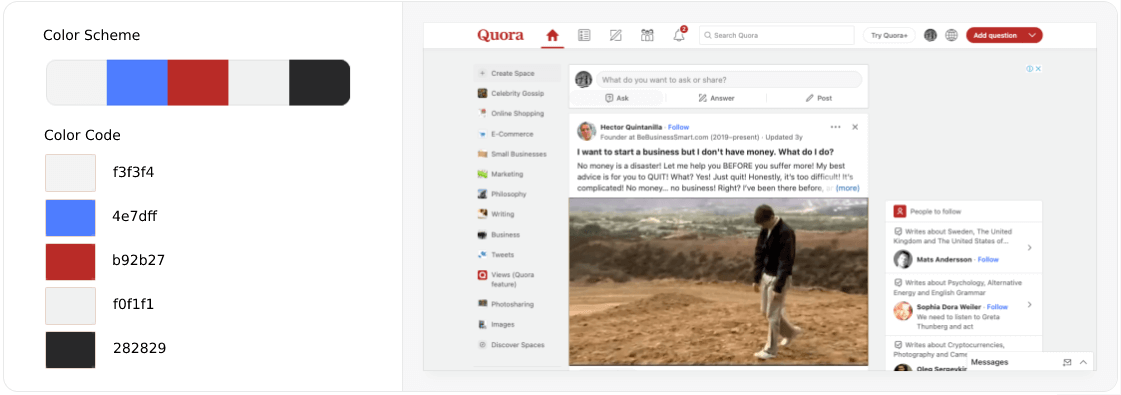
8. オンライン フォーラムに最適な配色
オンライン フォーラムは、人々が興味のあるトピックについて互いに話すことができる Web サイトです。 フォーラム サイトでは、同じ興味を持つ人々がグループを作成して、本、ソフトウェア、映画、音楽などの特定のトピックについて詳しく話すことができます。
一部のフォーラム サイトでは、登録ユーザーがメッセージを投稿できます。 また、回答または返信を受け取った後にメッセージを評価することもできます。 すべてのオンライン フォーラムが従わなければならない特定の配色はありません。 ただし、製品やサービスを宣伝するオンライン フォーラムを作成する場合は、そのブランド カラーを使用できます。 以下は、quora が使用している配色です。

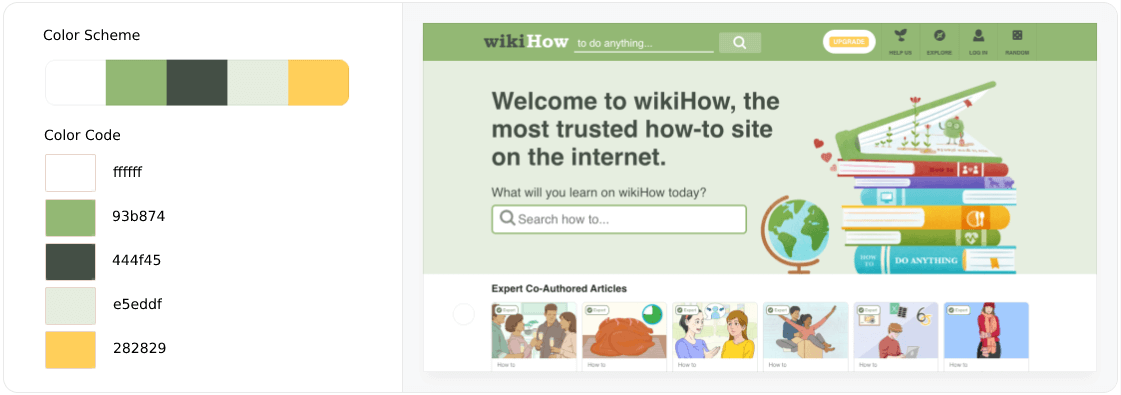
9. Wiki ウェブサイトに最適な配色
wiki Web サイトは、ユーザーが編集および投稿できる Web サイトです。 Wiki は、誰でも情報を編集して投稿できるオープンソースのプラットフォームです。 Wiki は主に、ジャーナリスト、科学者、およびその他の専門家が情報を文書化するために使用します。
デザイナーは、wiki Web サイトが構築された理由のニッチに基づいてブランド カラーを設定します。 ただし、ここでも、訪問者が長く滞在して情報に集中するため、デザイナーはきれいなインターフェースを確保する必要があります。 以下は、WikiHow で使用されている配色です。

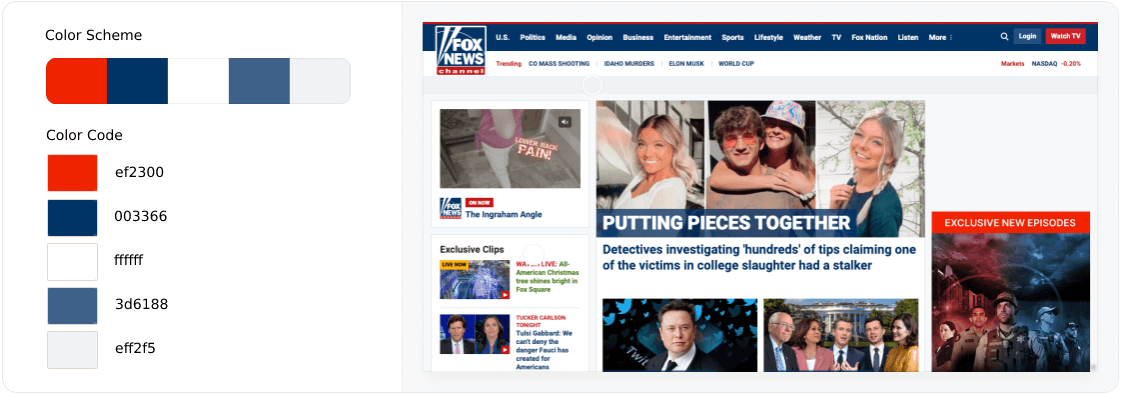
10. メディア Web サイトに最適な配色
メディア ポータルは主にホットでスパイシーなニュースを扱うため、インターフェイスに赤、オレンジ、青の配色を組み合わせて適用するのが好きです。 赤とオレンジは暖かい環境を作り、青は涼しさを加えます。
ただし、メディア ポータルでは、レイアウトの背景が白くきれいに保たれます。 赤、オレンジ、青は、ロゴ、メニュー バー、および見出しに適用されます。 以下は、Fox News Web サイトの配色の例です。

BBC、Reuters、CNN、Deutsche Welle の Web サイトにアクセスして、さらにインスピレーションを得ることができます。
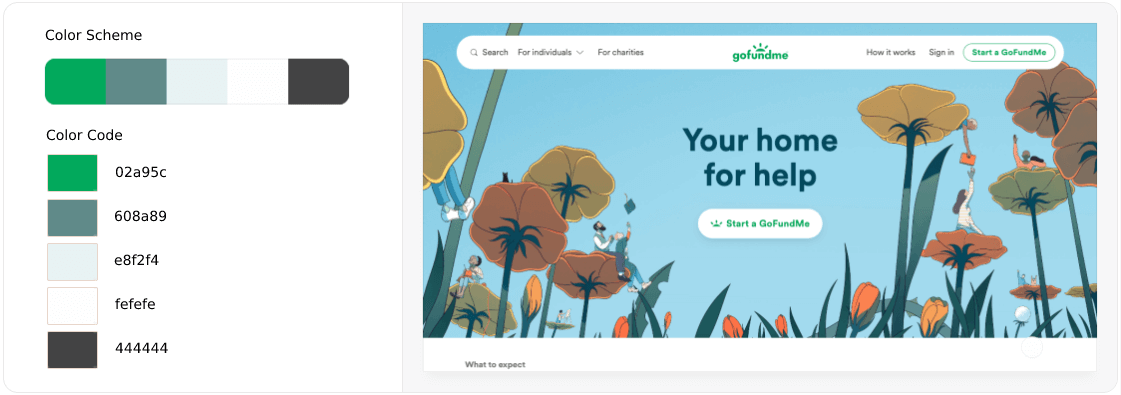
11. クラウドファンディング サイトに最適なウェブサイトの配色
クラウドファンディングのウェブサイトは、元気な起業家が多くの人々から資金を集めてベンチャーを始めるためのプラットフォームを提供します。 彼らは、これらのプラットフォームでスタートアップのアイデアを共有しています。 誰かがそれを愛し、彼に計画を実行してもらいたい場合は、彼のプロジェクトに寄付または投資します。
クラウドファンディングのウェブサイトから毎年数十億ドルが生み出されています。 代表的なものとしては、Kickstarter、Indiegogo、Patreon、Crowdfunder、Gofundme などがあります。 緑、青、ピンクを混ぜたクールなカラー パレットを Web サイトの原色として適用していることがわかります。
これらの配色は、信頼、安全、平和を象徴しているからです。 それについてはすでに上で話しました。

12. 政府のウェブサイトに最適な配色
政府の Web サイトのデザインを計画している場合は、その上に国のカラー コードを示すことができます。 ほとんどの政府の Web サイトは、この慣行に従います。 大使館のウェブサイトをいくつかチェックして、簡単に調べることができます。 米国大使館のウェブサイトで使用されている配色を示しました。

注:政府の Web サイトで使用する配色に関係なく、テキストとコンテンツが完全に見えるようにし、訪問者が目を見張るような体験をさせないようにしてください。 この場合、基本的な Web デザインの原則が役に立ちます。
おまけ: カラースキームの練習に最適な Web デザインツール

Web カラー スキームの実践を考えるとき、ヘッダー、フッター、および Web サイト全体のレイアウトを作成できるプラットフォームを探すことは明らかです。 その後、さまざまな部分にカラー パレットを適用して、外観を視覚化できます。
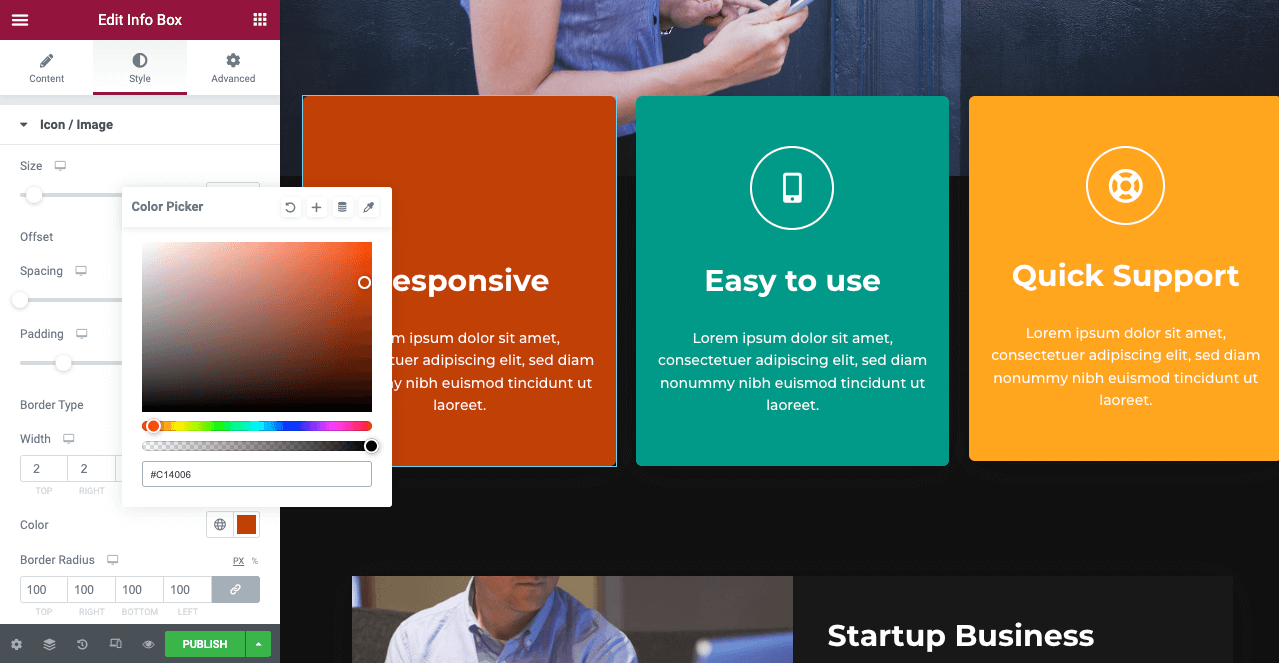
ElementorとHappyAddonsは、この目的に使用できる 2 つの優れた Web デザイン ツールです。 それらは実際にはドラッグアンドドロップのページビルダーであり、コーディングを1行も行わずにWebサイト全体を作成できます.
Happyaddons は、実際には Elementor プラグインのアドオンです。 ウェブサイトをさらにパワーアップするための、より独占的な機能とウィジェットが付属しています。 Elementor Panel > Styleから、色のオプションを取得します。 Web ページの要素に任意の色を適用できます。

Elementor と HappyAddons の両方に無料バージョンが用意されています。 WordPress ローカルホストでそれらを使用して、リアルタイムで配色を練習できます。 これらのプラグインに関する多数のチュートリアル、ブログ、ドキュメントがオンラインで見つかります。
問題が発生した場合は、サポートに接続できます。 下のボタンをクリックして、それらを調べてください。
最高のウェブサイトの配色に関するよくある質問
ここでは、最適な Web サイトの配色についてよく寄せられる質問にお答えします。
Web サイトの配色を作成する際に考慮すべきことは何ですか?
Web サイトの配色を作成する際に考慮すべき要素がいくつかあります。 以下でそれらをチェックしてください。
1. ブランドのターゲットオーディエンスについて知る。
2. ブランドカラーを原色に設定する。
3. 対照的な色を二次色として設定します。
4. ヘッダー、見出し、ロゴ、CTA ボタン、およびリンクに原色を使用します。
5. テキストとレイアウトの背景には二次色を使用します。
6. Web サイト全体で色の一貫性を維持します。
最高のウェブサイト配色ジェネレーターは何ですか?
以下は、Web サイトで使用できる最高の Web サイト カラー スキーム ジェネレーターの名前です。
1.アドビカラー
2.パレットン
3.カンバ
4.クロマ
5. クーラー
6. カラースペース
7. カラークラー
ストレス解消に効果的な色は?
青と緑は、人間の心理によるストレスを軽減するのに最適な 2 つの色です。 それらの次に、パープルもそれを行うのにうまく機能します。
ウェブ上には何色ありますか?
Web テクノロジはRGB カラー形式を使用します。 赤、緑、青の略です。 したがって、Web 上で見られる色はすべて、これら 3 つの色の組み合わせです。 ここでも、各パラメータを 0 ~ 255 の値から設定して、強度を定義できます。 これは、ウェブ上で合計256*256*256 = 16,777,216色が可能であることを意味します。
デザイナーは Web サイトで何色を使用する必要がありますか?
Web デザイナーは、Web サイトで3 つ以上の原色を使用するべきではありません。 心地よい色のコントラストを作成するには、セカンダリ カラーとしてもう少し色を使用することができます。
最後のテイクアウト!
初心者の場合、最新の Web デザインを補完する最適な配色を見つけるのは難しいかもしれません。 しかし、少し調べてみると、キャッチーでスタイリッシュなオプションを見つけるのが徐々に簡単になります。
世界中で最も人気のある Web サイトで使用されている最高の配色のリストをまとめてみました。 そのため、現在の Web サイトを更新したり、新しい Web サイトをゼロからデザインしたりするときはいつでも、それらをフォローして素早いインスピレーションを得ることができます。
Web デザインが常に進化していることは周知の事実です。デザインの最新トレンドは、モダンで用途の広い配色を使用することです。 この記事が役に立ち、楽しくなったことを願っています。 このような興味深い作品をもっと受け取りたい場合は、購読して Facebook と Twitter チャンネルをフォローしてください。
ニュースレターを購読する
Elementor の最新ニュースとアップデートを入手する
