每個人都需要了解的網頁設計中的排版基礎
已發表: 2022-11-22當您在手機或台式機上滾動網頁時,您會不斷吞下上面寫的文字。 無論它看起來多麼華麗,如果它的文本不是用令人賞心悅目的排版書寫的,一切都會變得毫無意義或意義不大。
如果沒有良好的排版概念,您可能會創建一個漂亮的網站,但不可能將其推向更大的舞台。
然而,它是網頁設計中最容易被忽視的方面之一,這就是為什麼許多網站無法吸引目標受眾的原因。 不管! 本文將向您全面討論網頁設計中排版的基礎知識。
它還將闡明常用的排版元素、如何使用它們,以及人們通常在使用它們時犯下的嚴重錯誤。 希望你會有一段美好的旅程。 喝杯咖啡,一直讀到最後。
目錄
- 網頁設計中的排版是什麼?
- 網頁設計中常用的排版元素
- 您必須知道的網頁設計中的排版基礎知識
- 人們在網頁設計中犯的令人震驚的排版錯誤
- 創建令人眼花繚亂的排版的最佳網頁設計工具
- 獎勵點:什麼是流體排版?
- 網頁設計中排版基礎的常見問題解答
- 網頁設計中排版基礎的最終要點
網頁設計中的排版是什麼?
排版是指網頁或印刷文檔中字體、文本佈局和圖形的設計和組合。 它有助於創建一個令人愉悅且有條理的文本副本演示,因此任何人都可以完美閱讀。
網頁排版是指用於使文本在網站上看起來不錯的設計原則。 它在內容之間創造了一種凝聚力,並與用戶建立了情感依戀。
在決定排版時,有幾個關鍵因素需要考慮。 它們是字體、大小、間距、對齊方式等。 我們將在下一節中詳細討論它們。
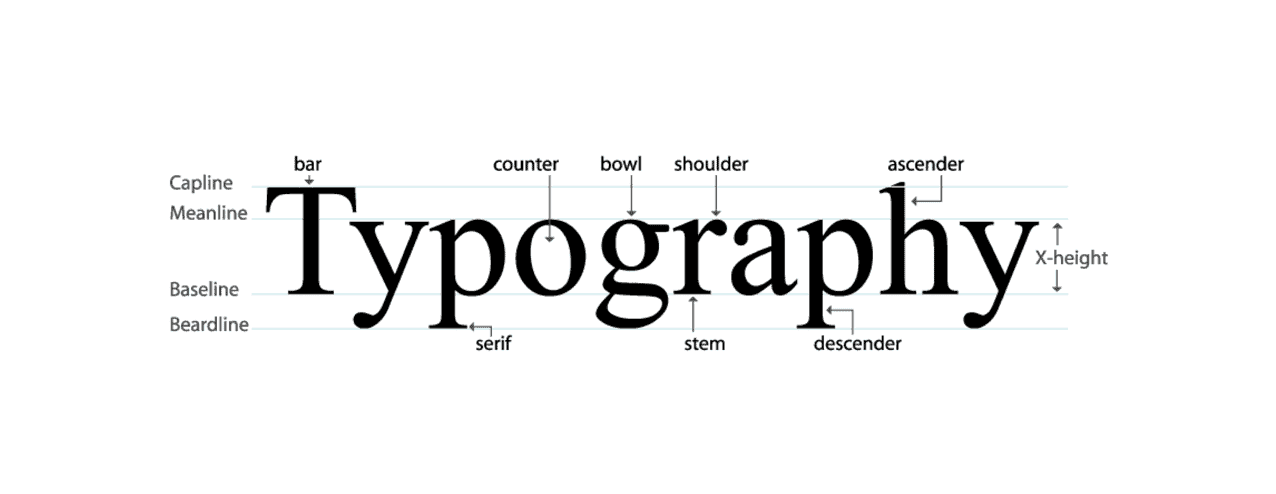
網頁設計中常用的排版元素

排版是賦予人類語言持久視覺形式的技藝—— 《排版風格元素》一書的作者羅伯特·布林赫斯特 (Robert Bringhurst) 說。
好的排版可以幫助讀者減少對閱讀機制的關注,而更多地關注信息。 那麼,是什麼造就了出色的排版? 其中涉及幾個要素。 讓我們了解他們——
1.字體和字體
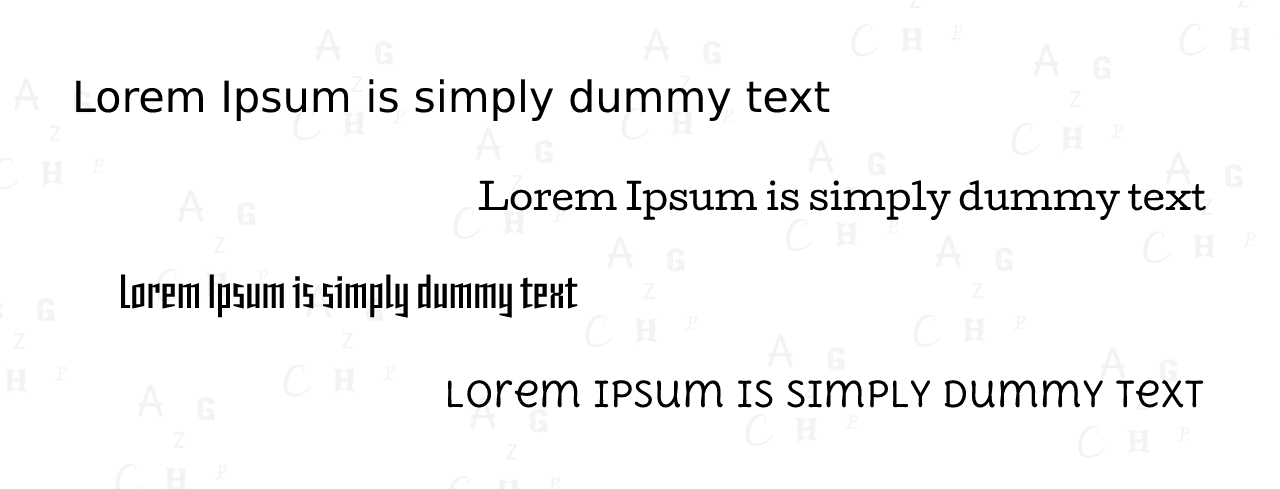
字體是指一組字母的特定藝術、形式和設計,包括字母和數字字符。 網頁設計中使用了三種基本字體:襯線字體、無襯線字體和裝飾字體。
您可以注意到第一個端點處的微小裝飾。 它們被稱為襯線字體。 無襯線字體內外沒有任何裝飾。 裝飾字體可以是任何形狀,如卡通或動畫。

字體是這三種字體中任何一種的字母和數字字符的任何特定裝飾。 例如Times New Roman、Georgia、Didot、Garamond等,都是最流行的Serif字體。 Arial, Roboto, Lato, PT Sans等,類似 一些流行的無襯線字體。
您可以在大多數字體中應用粗體、半粗體、窄體和斜體樣式。 這稱為字體系列。
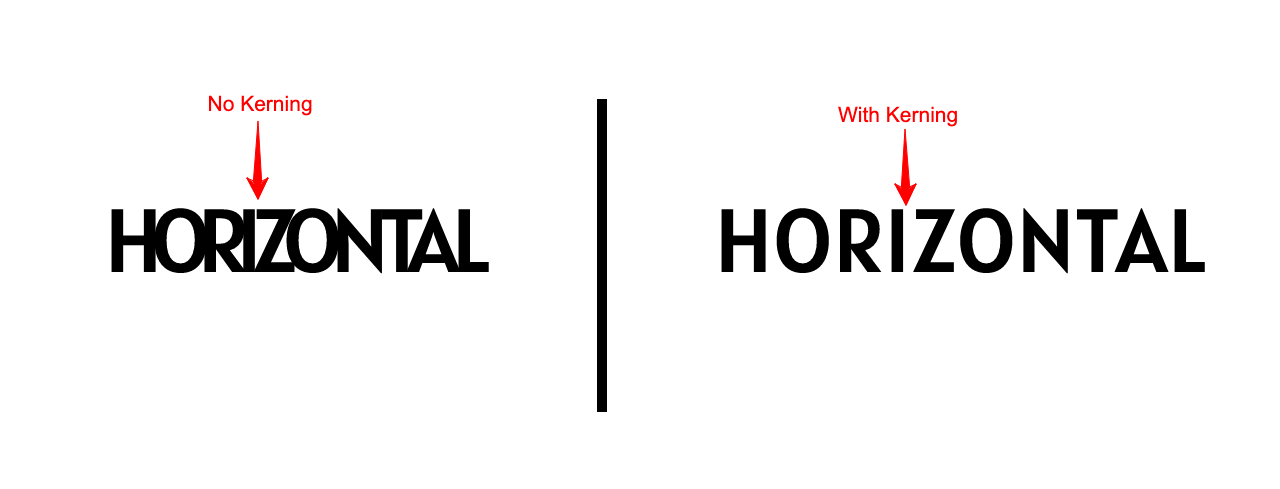
2. 字距、字距和易讀性
字距調整是指兩個相鄰字符之間的水平間距,用於創建更好的字母對。 字距調整可能涉及將單個字母對靠得更近或更遠,通常是以較小的增量。

Tracking的想法幾乎與字距調整相似。 唯一的區別是字距調整表示兩個相鄰字符之間的自定義間距,但跟踪確保單詞或句子中所有字符之間的間距完全相同。
易讀性描述了一個人能夠如何正確地區分字體上的單個字符。 雖然您不應該將易讀性和可讀性混淆,但良好的易讀性可以提高可讀性。
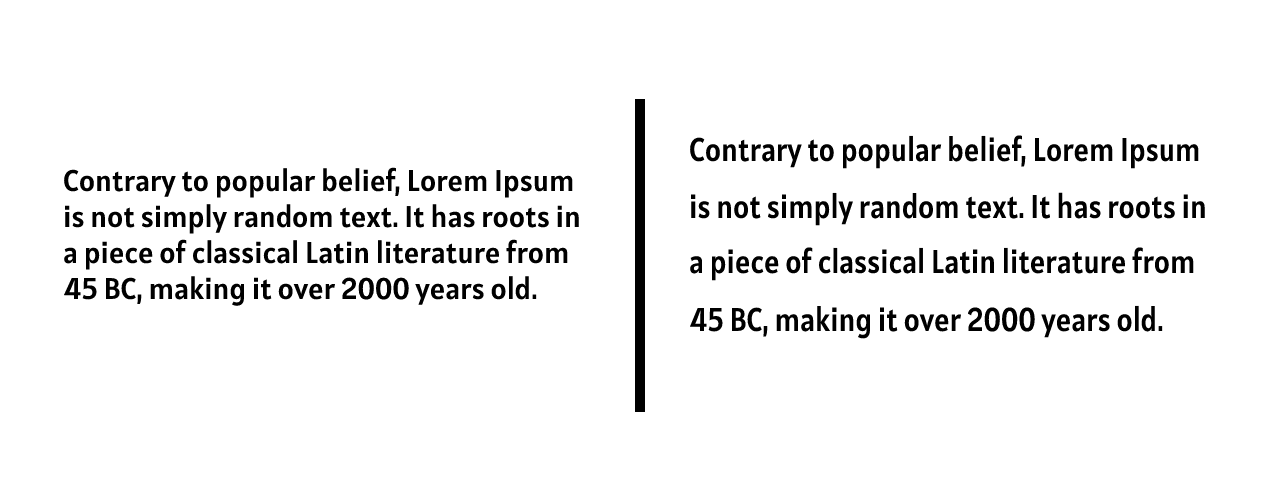
3.領先
行距是指文本和句子之間的垂直空間。 您可以使用像素或點來計算此空間。 下面是排版中術語“領先”的示例。

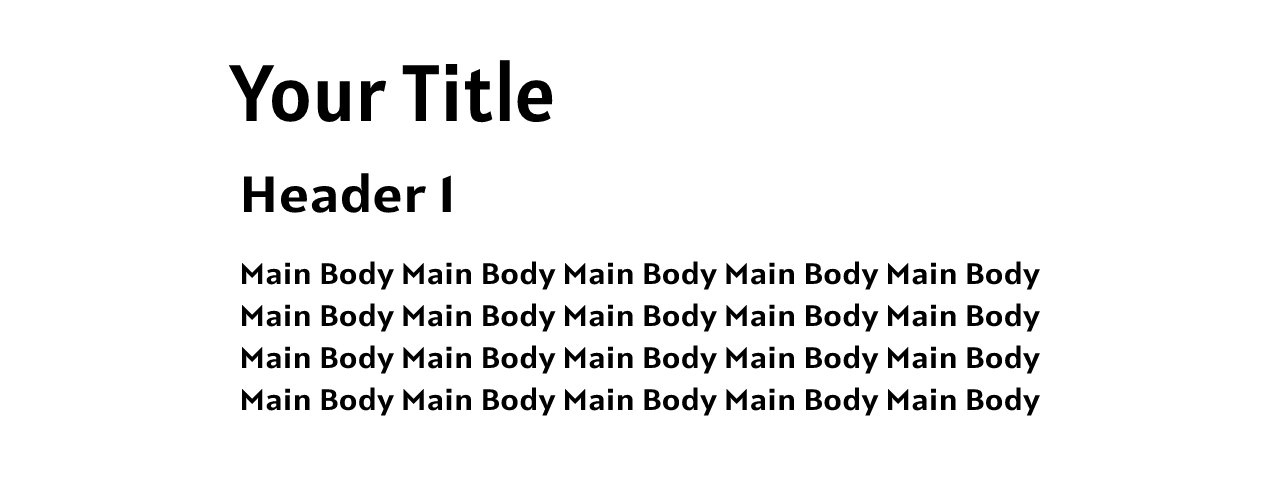
4.層次結構
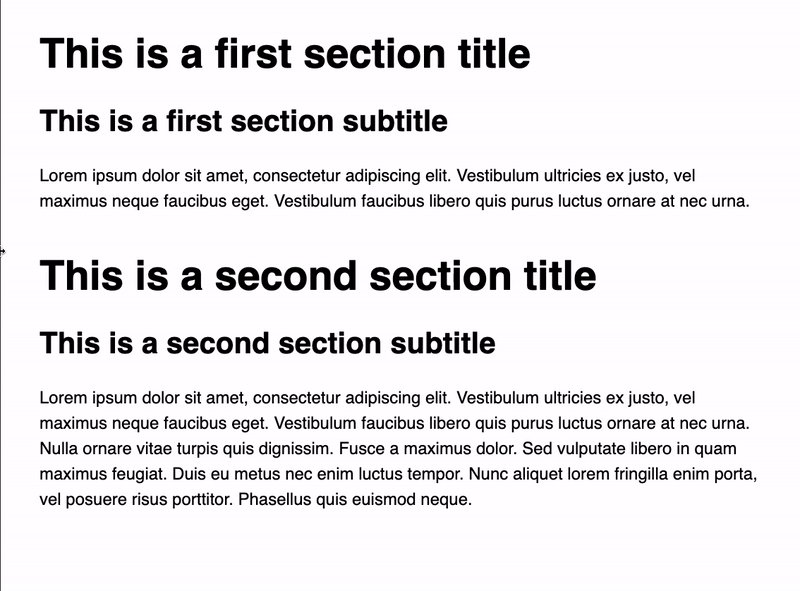
大多數網頁都設計有多個部分。 在父部分下面是子部分。 最重要的文本採用 Title/H1 大小。 同樣,其他文本不斷以 H2、H3、H4 的形式出現……根據它們的重要性。

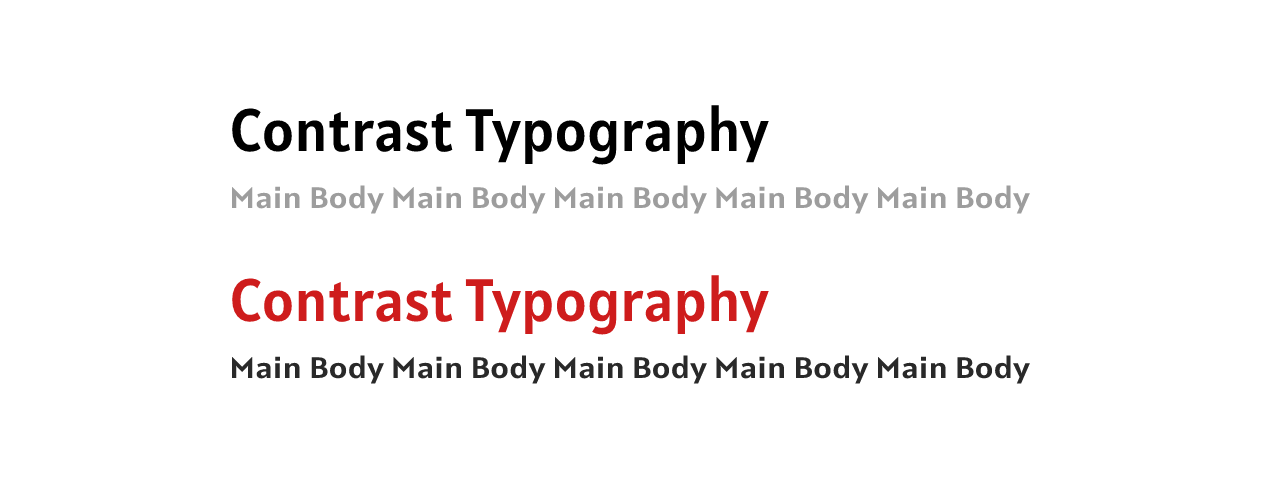
5.對比
對比度的概念表明您經常需要改變某些文本的顏色、樣式、大小和字體,以使其與其余文本和背景不同。 它主要用於裝飾報紙、雜誌和著陸頁的標題。

6.一致性
一致性意味著在同一網頁的所有部分使用相同的字體、字體和样式。 假設您在博客文章的 H2 中使用了黑色 Roboto 字體,在描述正文部分使用了 Loto。 確保你在所有其餘的 H2 和身體部分都應用了相同的方法。 在網頁上隨機使用多種字體會使網頁變得混亂無序。
7.對齊
對齊確保所有文本、按鈕、圖形圖像和其他元素都在其準確的直線上。 它確保每個元素在網頁上彼此保持相等的距離。 大多數網頁設計師都會為徽標、頁眉、側邊欄、橫幅、主體等的完美對齊創建邊距。
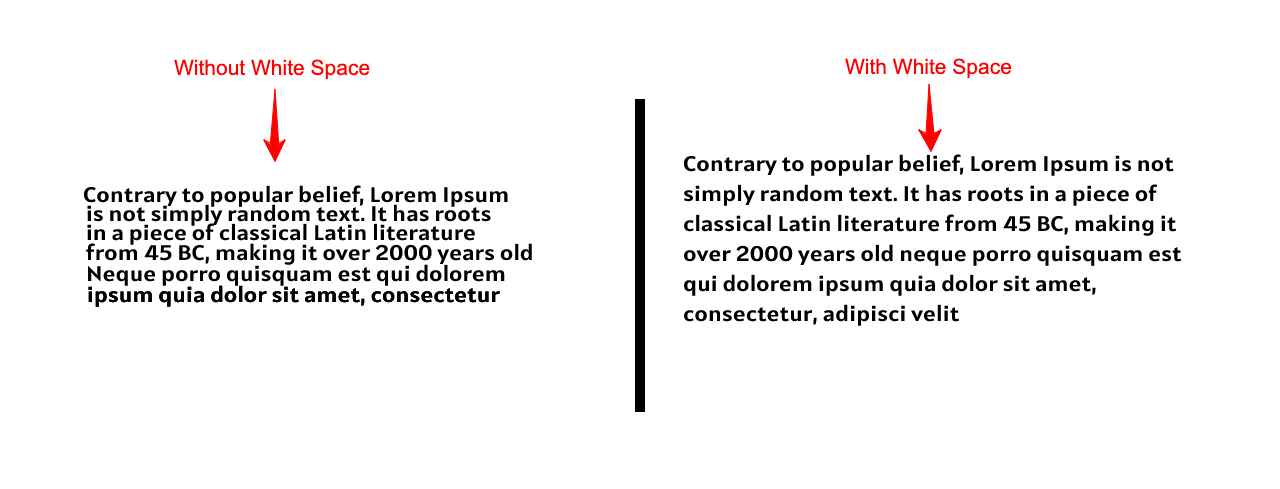
8. 空白
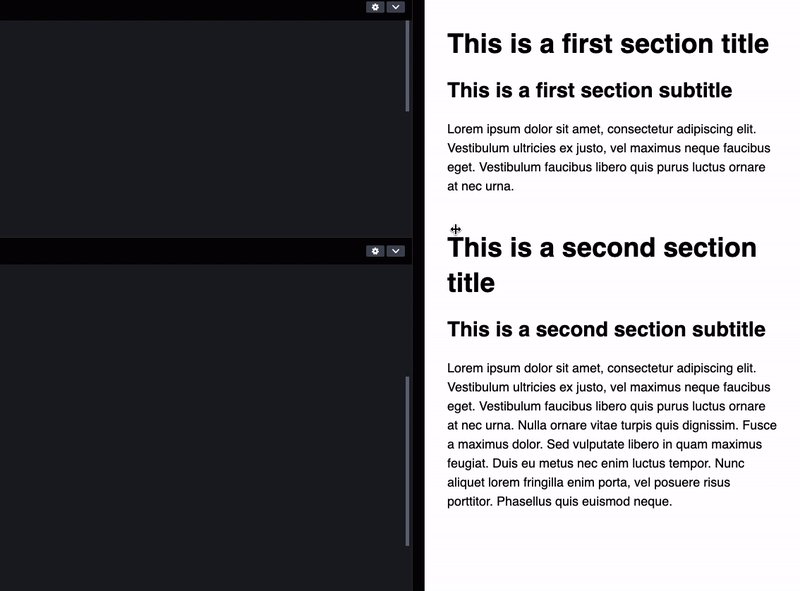
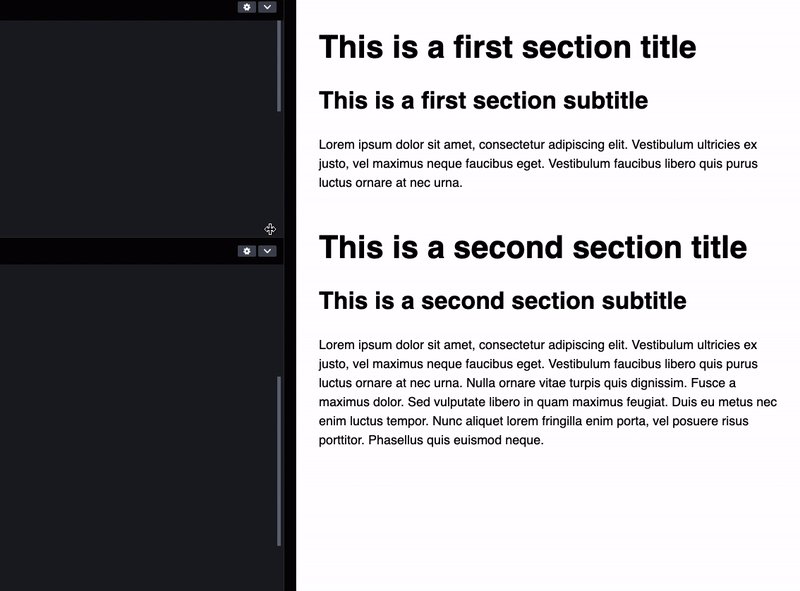
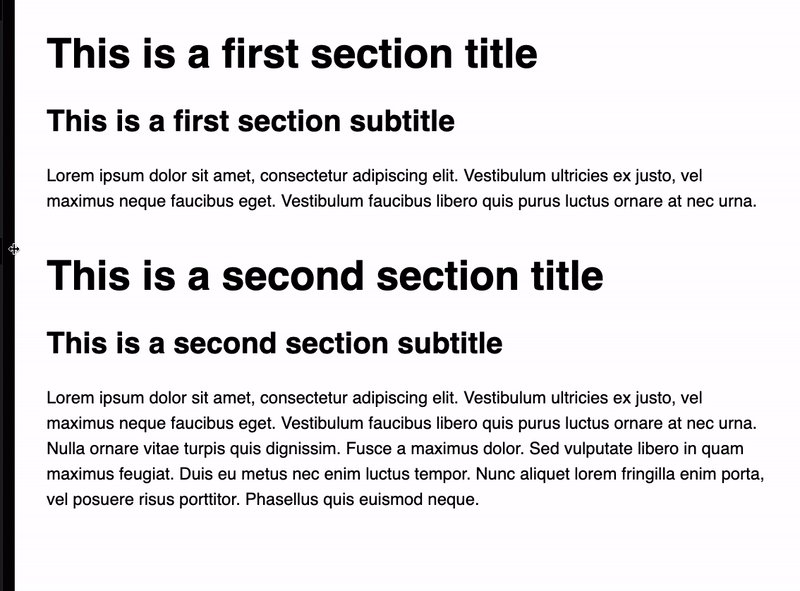
空白是指文本和圖形元素周圍的空白區域。 它的重要性在網頁設計中也經常被忽視。 但是缺少適當的空白區域會使 Web 界面非常混亂、凌亂且不可讀。
下面是如何發生這種情況的演示。 說哪一個容易做好。 顯然,帶有空白的那個。

這些是網頁設計的基本排版元素。 除了它們之外,還有許多其他元素。 但如果沒有上述內容,設計網站是不可能的。
您必須知道的網頁設計中的排版基礎知識
一個偉大的設計師知道如何處理文本,而不僅僅是內容,他將文本視為用戶界面。
奧利弗·裡琴斯坦
了解排版元素後,了解如何將它們應用於出色的網頁設計非常重要。 讓我們探索排版的基礎知識,您將在其中找到這個問題的答案。
1. 不要在網站上使用太多字體
字體是為網站增添個性和趣味的好方法。 但是使用太多會使您的網站看起來很忙而且不專業。 太多的字體也會導致讀者混淆。
因為他們會發現自己進退兩難,無法理解哪種字體最重要。 因此,在一個網站上使用的字體不要超過兩種。 您會在網上發現許多僅使用一種字體的頂級網站。

注意:為了吸引訪問者的注意力,您可以在 CTA 按鈕、可點擊的橫幅和彈出窗口上使用創意字體。
2.選擇適合任何大小的字體
一旦開始研究字體,您會發現有些字體專為大尺寸而設計,有些則專為小尺寸設計。 有些字體只適合筆記本電腦和台式機等大屏幕,不適合平板電腦和手機屏幕。
使用此類字體會使許多訪問者難以閱讀您的文本,尤其是那些有閱讀障礙和視力問題的訪問者。 因此,請使用適合所有屏幕尺寸的字體。 有許多免費工具可以幫助完成此過程。 例如,谷歌字體和Typo3 。
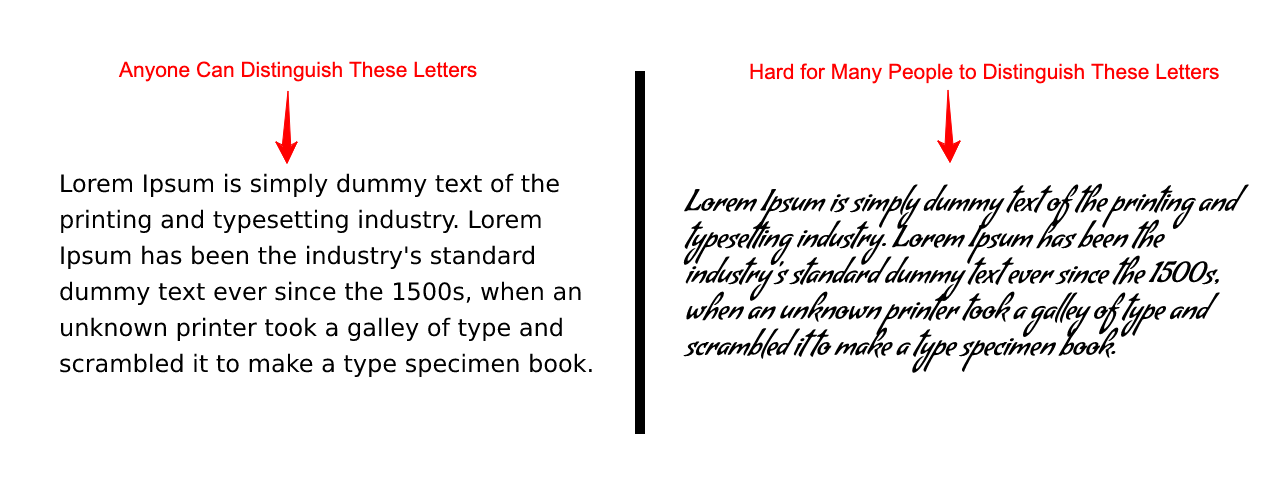
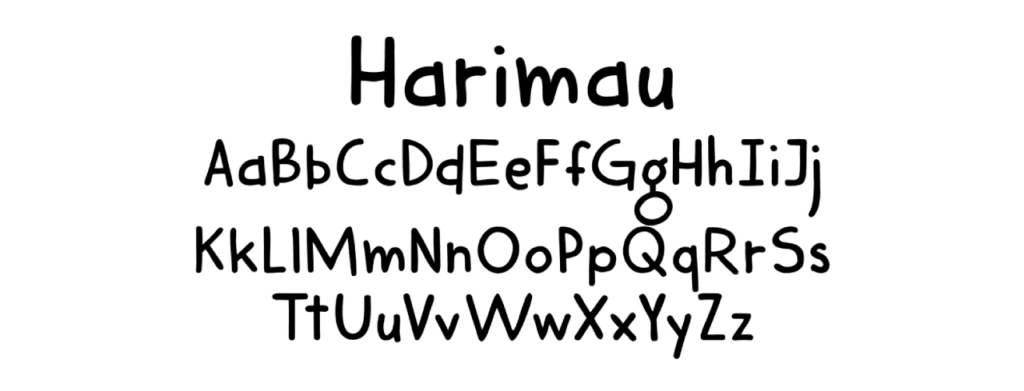
3.使用具有可區分字母的字體
可區分的字母提高了閱讀障礙者的閱讀能力。 它可以讓訪問者在訪問您的網站帖子或頁面時立即整理出他們正在查看的內容類型。 它還可以幫助您提高易讀性。

4.在正文部分使用無襯線字體
Sans Serif 字體因其清晰的形狀和佈局而非常受歡迎。 這使它們成為標題、副標題和其他重要內容的理想選擇。 此外,與其他字體相比,它們不會讓人分心,這可以讓您的 UI 看起來更乾淨、更專業。
Sans Serif 在較小的屏幕設備上運行良好。 因為它們比其他字體更簡潔。 但是,如果您計劃在您的網站上使用 Sans Serif,請確保正確的字距調整、行距和跟踪問題。
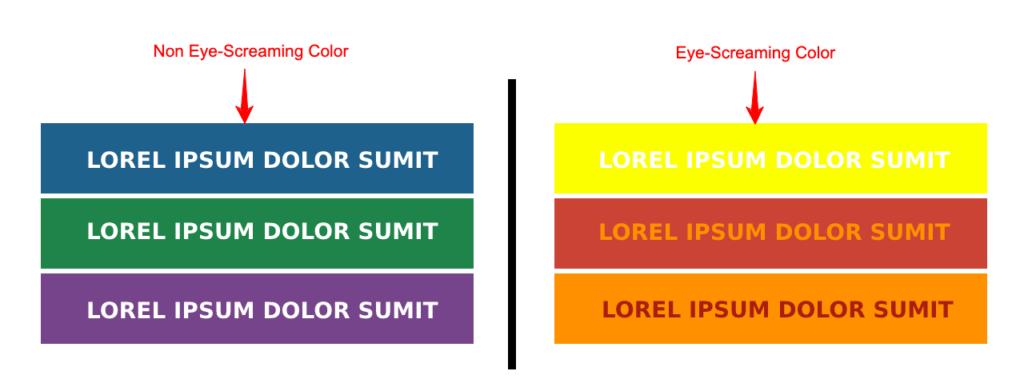
5. 避免在字體中使用刺眼的顏色
我們常常認為飽和度高的紅色、黃色和橙色是奪人眼球的顏色。 這是部分正確的。 當這對文本和背景顏色彼此不同步並為我們的視線創造不舒服的環境時,它被稱為眼睛尖叫顏色。
在平面設計中,顏色分為冷色和暖色。 冷色是綠色、藍色和紫色。 暖色有黃色、橙色和紅色。 當您在文本和背景上應用相同的顏色類型時,大多數情況下會出現令人眼花繚亂的情況。 下面是它的一個例子。

6.嘗試在主體上使用標準字體
如果你是一個新手設計師,它會觸發你在網頁上使用多種字體樣式的想法。 因為您相信它會使您的網頁吸引人。 但現實並非如此。 使用過多的字體樣式會分散您的讀者的注意力,並將他們的注意力吸引到您的字體樣式上。
如果您使用標準字體和字樣會更好,這樣讀者就可以將注意力集中在您的信息上。 但是,如果您是品牌、營銷或文案代理機構,則可以使用創意和裝飾性字體樣式。
7.維護排版層次結構
我們已經討論了上面的層次結構以及它在網頁設計中的工作方式。 創建有效的文本層次結構可能具有挑戰性,但這是值得的。 井然有序的層次結構使網頁更易於導航、提高用戶滿意度並減少用戶混淆。
它節省了他們的時間,並幫助用戶輕鬆找到他們正在尋找的東西。 您必鬚根據文本內容的值創建此層次結構。 下面我們附上了華盛頓郵報在線門戶的照片以供演示。

8. 避免閃爍文字和動畫
今天的動畫是網頁設計不可或缺的一部分,可以立即吸引訪問者的注意力。 但是主體上的動畫或閃爍文本可能會產生相反的結果。 因為他們可能會將它們視為廣告、噱頭或其他。
這就是為什麼您必須避免將這些功能應用於您的主要文本副本。 但是,如果您在橫幅、CTA 按鈕和彈出窗口上應用文本動畫和閃爍屬性,那就沒問題了。
人們在網頁設計中犯的令人震驚的排版錯誤

現在,我們將介紹人們在網頁設計中常犯的一些常見但令人擔憂的排版錯誤。 不解決這些問題會嚴重影響您網站的品牌價值。 讓我們探索它們。
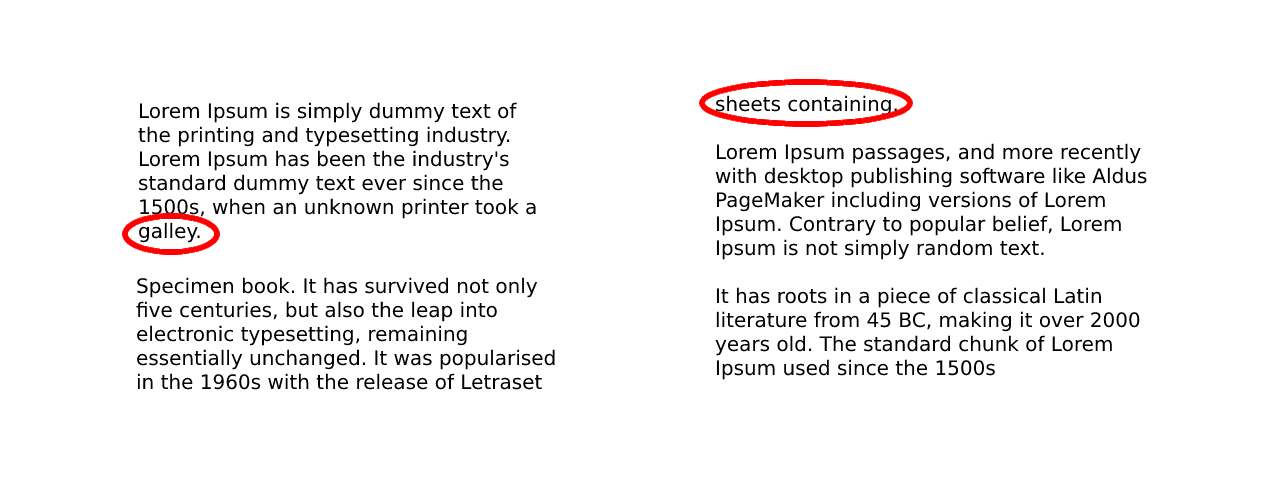
1. 孤兒寡婦不適應
這是一種令人厭惡的錯誤,它會破壞整個設計的優雅。 孤兒和寡婦是兩個專業術語。 它們指的是出現在頁面或欄目底部或頂部的單個單詞或短句。

2.設置音長判斷力差
為文本副本設置聲音長度在數字和印刷媒體中非常重要。 通過減小字體大小,您甚至可以在一行中包含 100 多個字符。 但是,當文本行過長時,許多讀者就很難理解並抓住他們在下一行的位置。

使用75 個字符是在任何網站上編寫文本的標準做法。 報紙和雜誌門戶網站在以網格方式發佈內容時使用更少的字符。 因此,在設計網站之前,請確定其目的以及適合它的每行字符長度。
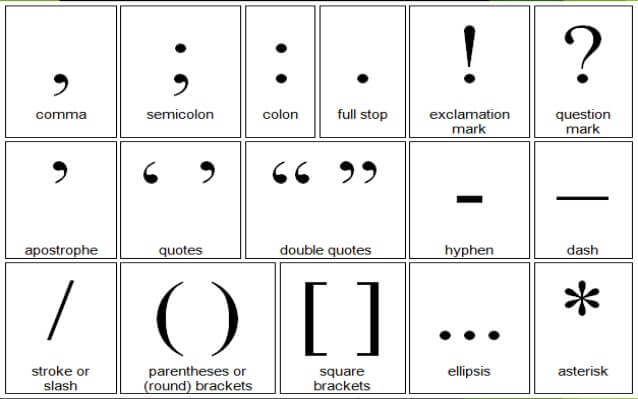
3. 亂用標點符號
標點符號的使用是排版工程中另一個最容易被忽視的方面。 甚至我們中的許多人都不知道英語中有多少標點符號。 看到普通人知道使用其中的 4-5 個。

但是英語中有 17 個最常用的標點符號。 您必須知道如何使用它們來使您的消息有意義。 此外,有些人錯誤地在句號(.)之後開始新句子之前留下雙/三空格。 永遠不要再這樣做了。
4.忘記突出有價值的信息
通常可能會發生您太忙而忘記突出顯示有價值的聲明的情況。 假設正在進行黑色星期五和網絡星期一的折扣優惠。 但是你忘記突出顯示觸發詞——折扣、免費交易、買一送一等。
您能想像它會對您的業務造成多麼嚴重的打擊嗎? 因此,在您單擊發布按鈕之前,請檢查兩次至三次是否已準確完成所有操作。

5.使用過多的重量
重量是指字體的粗體。 正如您不應在同一網頁上使用多種字體一樣,字體粗細也不應過大。 無論您是電子商務、博客、企業還是雜誌門戶網站,您的目標都應該是——訪問者閱讀您的信息併購買產品。
用漫畫式的排版逗他們開心不應該是你的目標。 使用標準字體粗細和字體將他們的注意力集中在您的交易和消息上。
創建令人眼花繚亂的排版的最佳網頁設計工具

今天,您會發現許多在線網頁設計工具,您可以通過這些工具在一夜之間設計出精美的網站。 但是很多東西需要你付出很多努力才能學會。 這個過程會佔用你大量的時間和幾週的時間。 甚至許多無代碼用戶也會發現它們難以使用。
如果您是 WordPress 用戶,可以使用兩個很棒的工具 – Elementor和HappyAddons 。 Elementor 是一個強大的拖放式頁面構建器,您可以通過它設計一流的網頁,而無需任何編碼經驗。
HappyAddons 是 Elementor 的一個強大的附加組件,具有許多獨特的功能和小部件。 好處是您將在這兩種工具中獲得800 多種 Google 字體。 您會在那裡找到 Sans、Sans-Serif 和 Decorative 類型的字體。
如有必要,您可以為它們添加更多自定義字體。 您還將獲得自定義字體和文本副本的粗細、樣式、顏色和對齊方式的選項。 那麼,當他們可以解決您的圖形和排版問題時,您為什麼不研究一下呢?
獎勵點:什麼是流體排版?
流體排版是一種排版樣式,可根據設備的窗口大小在最小值和最大值之間自動縮放。 這意味著文本在各種屏幕上從小到大都將保持清晰易讀。

它為用戶創造了更令人印象深刻的體驗。 因為當您滾動瀏覽屏幕時,文本似乎在移動和變化。 另一個顯著的好處是它可以使您的內容更具交互性,從而提高與用戶的互動度。
雖然這種方法主要用於排版,但您也可以在邊距、間隙、填充和其他地方應用流體大小調整。 WordPress 6.1 通過theme.json 文件附帶了內置的流暢排版功能。 它使您可以將網站的響應能力提升到一個新的水平。
這是有關如何向 WordPress 塊主題添加流暢排版支持的指南。
網頁設計中排版基礎的常見問題解答

現在,我們將回答一些與網頁設計中的排版相關的最常見問題。
排版在網頁設計中的重要性是什麼?
排版在創建漂亮的網頁設計中非常重要。 以下是其中最著名的一些。
1.聲音字體提高可讀性。
2. 它有助於突出您的品牌基調和感覺。
3. 好的排版能把讀者的注意力吸引到最後。
4. 它創造了某種情緒或感覺。
5. 有助於創建信息層次結構。
6.藝術字體使您的用戶界面乾淨漂亮。
最新的排版趨勢是什麼?
跟上趨勢可以幫助您預測和準備您的業務以抓住未來的潛力。 以下是數字和印刷行業的最新排版趨勢。
1. 大而大膽的標題。
2.標誌設計中的3D排版。
3.復古字體增添懷舊氣息。
4. 純無襯線字體來寫博文。
5. 設計網頁橫幅和彈出窗口時使用高對比度字體。
免費字體的最佳網站是什麼?
您可以從以下網站下載大量免費字體。
1.fonts.google.com
2.fonts.com
3.fontbundles.net
4.行為網
5. 運球網
6.大字體網
7.urbanfonts.com
網站最好的干淨字體是什麼?
Open Sans, Roboto, Lato, Helvetica, Arvo, Merriweather, Alegeya, Tisa, Primetime, Moon, Nova, Literata, Chelsea等,都是目前比較流行的,最好的網站乾淨字體。
移動網站的最佳字體大小是多少?
此字體大小可能因移動屏幕大小而異。 但是,16 像素仍然是移動響應式網站的標準字體大小。
網頁設計中排版基礎的最終要點
希望您度過了愉快的時光。 我們現在到了這篇博文的結尾。 我們盡力涵蓋您需要了解的有關網頁設計排版的所有信息。 如果您覺得我們遺漏了什麼,請通過評論部分告訴我們。
我們的編輯將在更新中將它們包含在博客中。 如果您喜歡收到更多像這樣的有趣文章,請訂閱我們。 關注我們的 Facebook 和 Twitter 頻道以獲取定期更新。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
