أساسيات الطباعة في تصميم الويب يحتاج الجميع إلى فهمها
نشرت: 2022-11-22عندما تقوم بالتمرير في صفحة ويب ، سواء على الهاتف أو سطح المكتب ، فإنك تبتلع النص المكتوب عليها باستمرار. بغض النظر عن مدى روعة المظهر ، يصبح كل شيء بلا معنى أو أقل أهمية إذا لم تتم كتابة نصوصه بطباعة تهدئة العين.
يمكنك إنشاء موقع ويب جميل بدون مفاهيم طباعة جيدة ، ولكن من المستحيل نقله إلى مرحلة أكبر.
ومع ذلك ، فهو أحد أكثر الجوانب التي يتم تجاهلها في تصميم الويب وهذا هو السبب في أن العديد من مواقع الويب تفشل في الترفيه عن جمهورها المستهدف. لا يهم! ستقدم لك هذه المقالة مناقشة شاملة لأساسيات الطباعة في تصميم الويب.
كما سيسلط الضوء على عناصر الطباعة الشائعة ، وكيفية استخدامها ، والأخطاء المزعجة التي يرتكبها الناس عادةً. أتمنى أن تحظى برحلة رائعة. تناول كوبًا من القهوة واستمر في قراءته حتى النهاية.
جدول المحتويات
- ما هي الطباعة في تصميم الويب؟
- عناصر الطباعة الشائعة المستخدمة في تصميم الويب
- يجب أن تعرف أساسيات الطباعة في تصميم الويب
- أخطاء الطباعة المقلقة التي يرتكبها الناس في تصميم الويب
- أفضل أدوات تصميم الويب لإنشاء طباعة مريحة للعين
- نقطة المكافأة: ما هي طباعة السوائل؟
- أسئلة وأجوبة حول أساسيات الطباعة في تصميم الويب
- الوجبات الجاهزة النهائية على أساسيات الطباعة في تصميم الويب
ما هي الطباعة في تصميم الويب؟
يشير أسلوب الطباعة إلى تصميم وتكوين الخطوط وتخطيطات النص والرسومات في مستندات الويب أو الطباعة . يساعد في إنشاء عرض تقديمي منظم ومنظم للنسخ النصية بحيث يصبح قابلاً للقراءة تمامًا لأي شخص.
تشير طباعة الويب إلى مبادئ التصميم المستخدمة لجعل النص يبدو جيدًا على موقع الويب. إنه يخلق إحساسًا بالتماسك بين المحتوى ويؤسس روابط عاطفية مع المستخدمين.
هناك بعض العوامل الرئيسية التي يجب مراعاتها عند اتخاذ قرار بشأن الطباعة. إنها محرف وحجم ومساحة ومحاذاة والمزيد. سنتحدث عنها بالتفصيل في القسم التالي.
عناصر الطباعة الشائعة المستخدمة في تصميم الويب

قال روبرت برينجهيرست ، مؤلف كتاب "عناصر أسلوب الطباعة" ، إن الطباعة هي حرفة منح اللغة البشرية شكلاً مرئيًا متينًا.
تساعد الطباعة الجيدة القراء على تكريس اهتمام أقل بآليات القراءة والتركيز أكثر على الرسالة. إذن ، ما الذي يجعل الطباعة رائعة؟ هناك عدة عناصر متورطة فيه. دعنا نعرف عنهم -
1. المحارف والخطوط
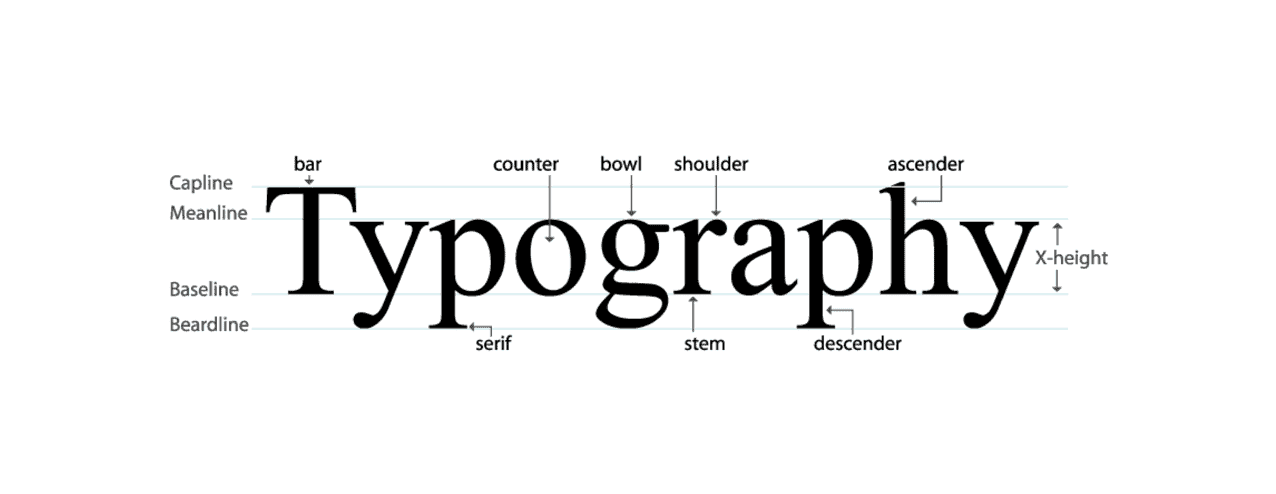
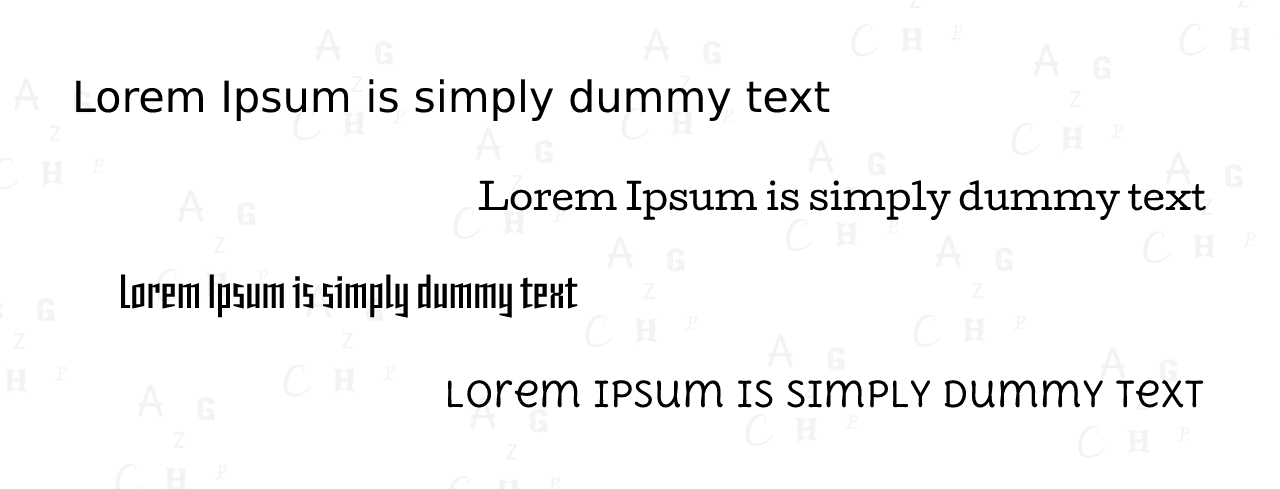
يشير المحرف إلى فن معين وشكل وتصميم لمجموعة من الحروف ، بما في ذلك الأحرف الأبجدية والرقمية. هناك ثلاثة خطوط أساسية مستخدمة في تصميم الويب: serif و sans-serif والزخرفة .
يمكنك ملاحظة الزخارف الصغيرة في نهايات الزخرفة الأولى. تُعرف باسم الخطوط الرفيعة. لا يحتوي محرف Sans-serif على أي زخرفة بالداخل أو الخارج. قد يأتي الخط الزخرفي بأي شكل ، مثل الرسوم المتحركة أو الرسوم المتحركة.

الخط هو أي زخرفة محددة للأبجديات والأحرف الرقمية لأي من هذه الخطوط الثلاثة. على سبيل المثال ، تعتبر خطوط Times New Roman و Georgia و Didot و Garamond وما إلى ذلك هي خطوط Serif الأكثر شيوعًا. Arial و Roboto و Lato و PT Sans وما إلى ذلك ، تشبه بعض خطوط Sans-Serif الشائعة.
يمكنك تطبيق أنماط غامقة ، وشبه عريض ، وضيقة ، ومائلة في معظم الخطوط. هذا يسمى عائلة الخط .
2. تقنين الأحرف والتتبع والوضوح
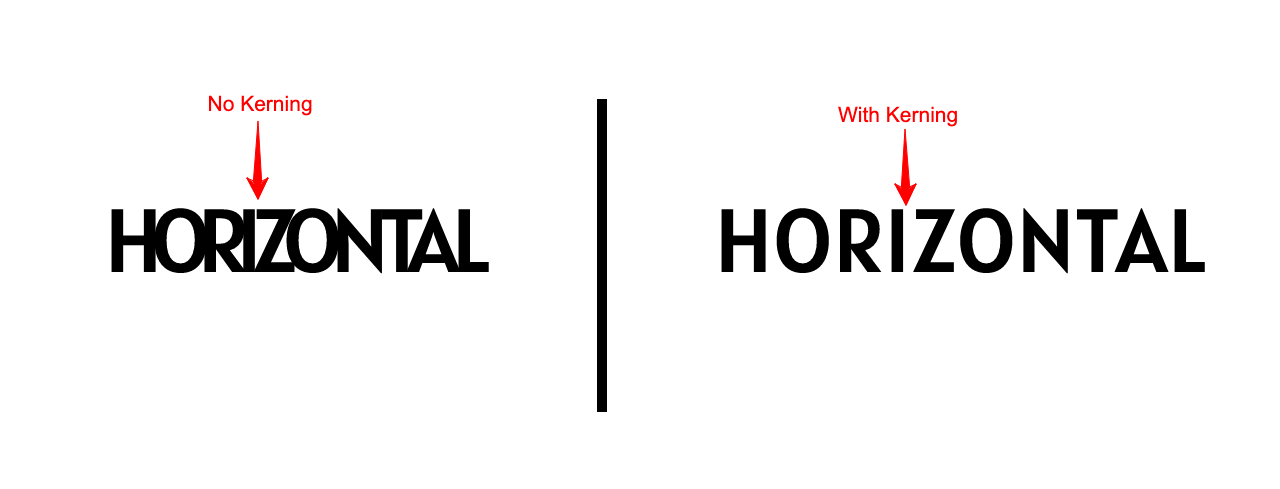
يشير تقنين الأحرف إلى المسافة الأفقية بين حرفين متجاورين تستخدم لإنشاء زوج أفضل من الأحرف. يمكن أن يتضمن تقنين الأحرف تحريك أزواج الأحرف الفردية بالقرب من بعضها البعض أو بعضها عن بعض ، عادةً بزيادات صغيرة.

تشبه فكرة التتبع تقنين الأحرف تقريبًا. الاختلاف الوحيد هو أن تقنين الأحرف يشير إلى مسافة مخصصة بين حرفين متجاورين ، لكن التتبع يضمن نفس الفجوة بالضبط بين جميع الأحرف في كلمة أو جملة.
تصف المقروئية كيف يمكن لشخص ما أن يميز بشكل صحيح الشخصية الفردية على محرف. على الرغم من أنه لا يجب عليك الخلط بين الوضوح وسهولة القراءة ، إلا أن وضوح الصوت يمكن أن يحسن قوة القراءة.
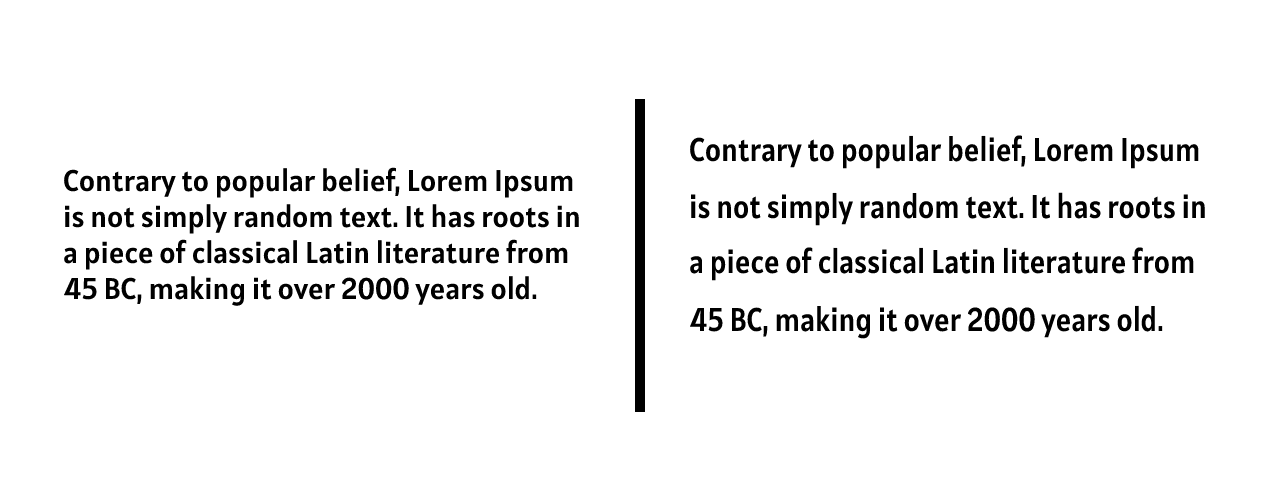
3. الرائدة
البادئة تعني المسافات العمودية بين النصوص والجمل. يمكنك حساب هذه المساحة باستخدام البكسل أو النقاط. يوجد أدناه مثال لمصطلح "رائدة" في الطباعة.

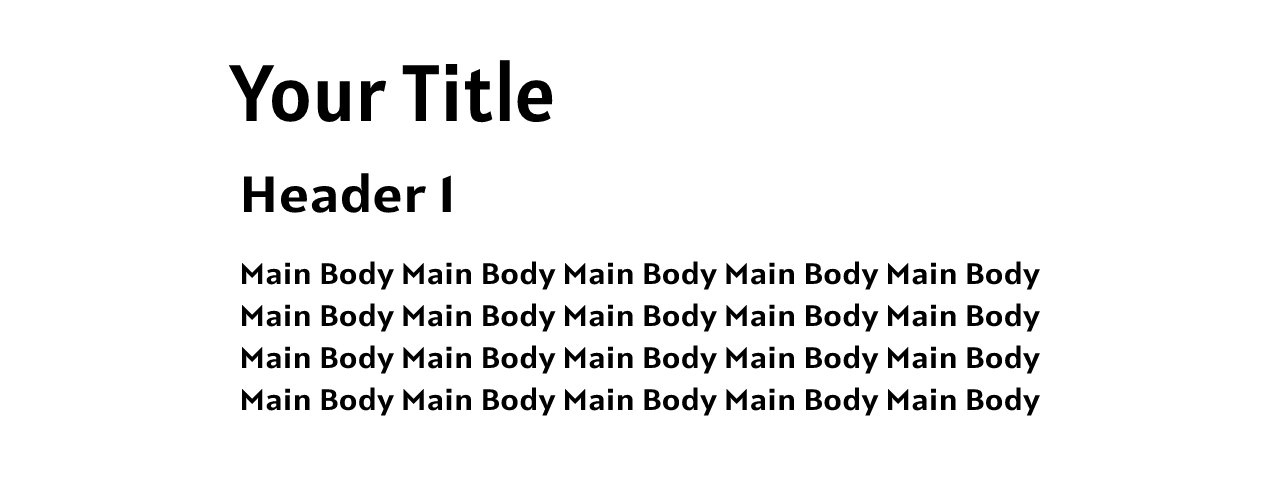
4. التسلسل الهرمي
تم تصميم معظم صفحات الويب بأقسام متعددة. تحت الأقسام الرئيسية تأتي الأقسام الفرعية. النص الأكثر أهمية يأتي بحجم العنوان / H1. وبالمثل ، تستمر النصوص الأخرى في الظهور في شكل H2 ، H3 ، H4 ... وفقًا لأهميتها.

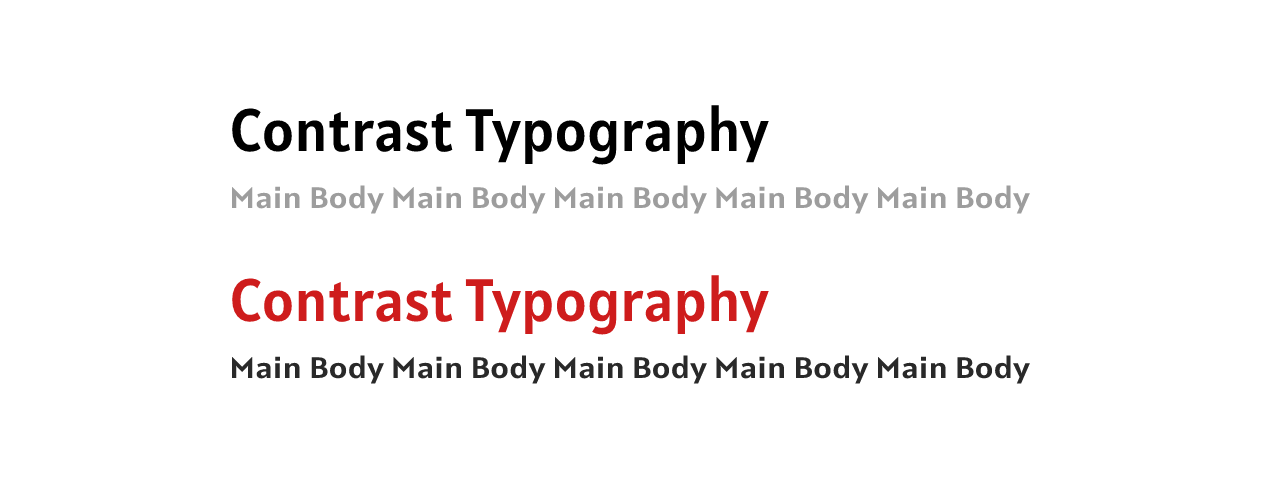
5. التباين
تشير فكرة التباين إلى أنه يتعين عليك في كثير من الأحيان تغيير الألوان والأنماط والأحجام والمحارف على بعض نصوصك لجعلها مختلفة عن باقي النصوص والخلفية. يتم تطبيقه في الغالب لتزيين رؤوس الصحف والمجلات والصفحات المقصودة.

6. الاتساق
يعني الاتساق استخدام نفس أسلوب الكتابة والخط والتصميم في جميع الأقسام في نفس صفحة الويب. لنفترض أنك استخدمت خط Roboto باللون الأسود في H2 لمنشور مدونة ولوتو في قسم نص الوصف. تأكد من أنك قمت بتطبيق نفس الشيء في جميع أقسام H2 المتبقية والجسم. يمكن أن يؤدي استخدام خطوط متعددة بشكل عشوائي على صفحة الويب إلى جعلها فوضوية وغير منظمة.
7. المحاذاة
تضمن المحاذاة أن تكون جميع النصوص والأزرار والصور الرسومية والعناصر الأخرى في خطوطها المستقيمة الدقيقة. يضمن احتفاظ كل عنصر بمسافة متساوية من بعضها البعض على صفحة الويب. ينشئ معظم مصممي الويب هامشًا للمحاذاة المثالية للشعار والرأس والشريط الجانبي والراية والجسم الرئيسي وغير ذلك.
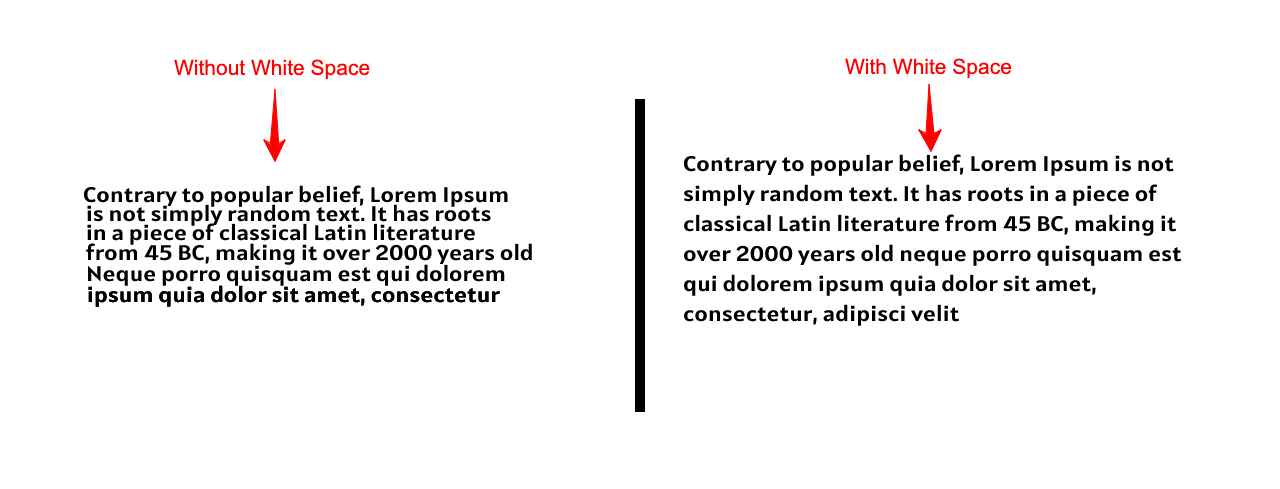
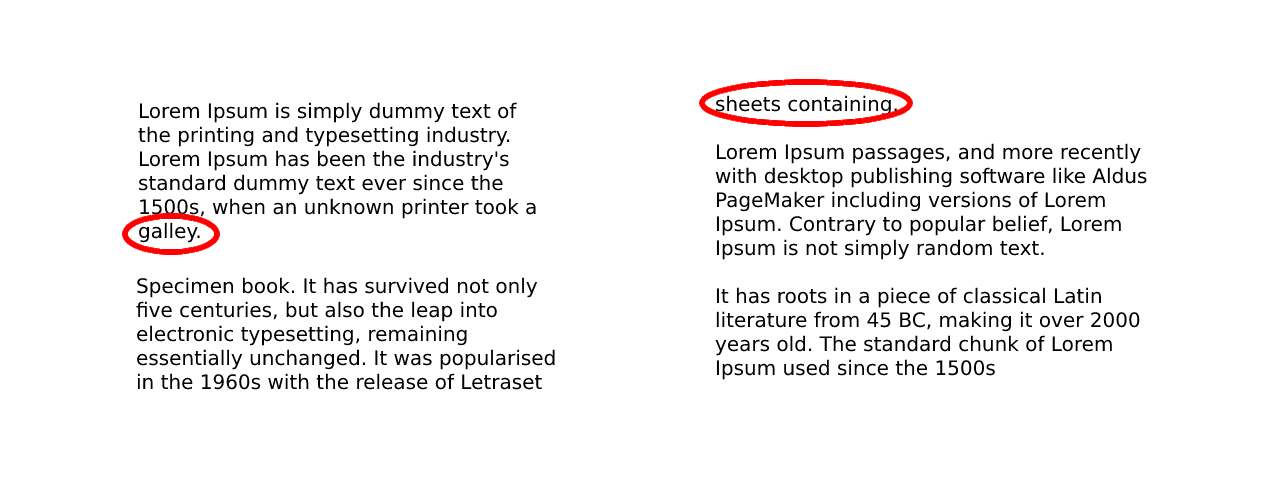
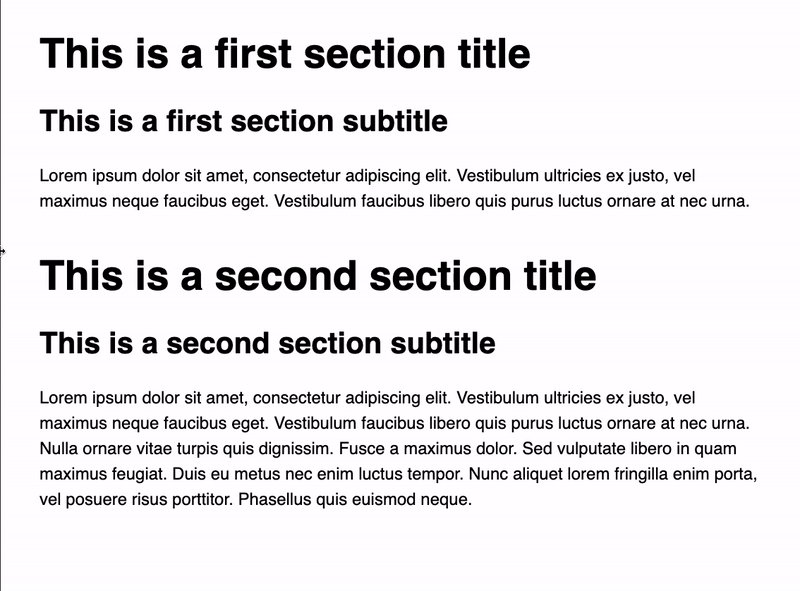
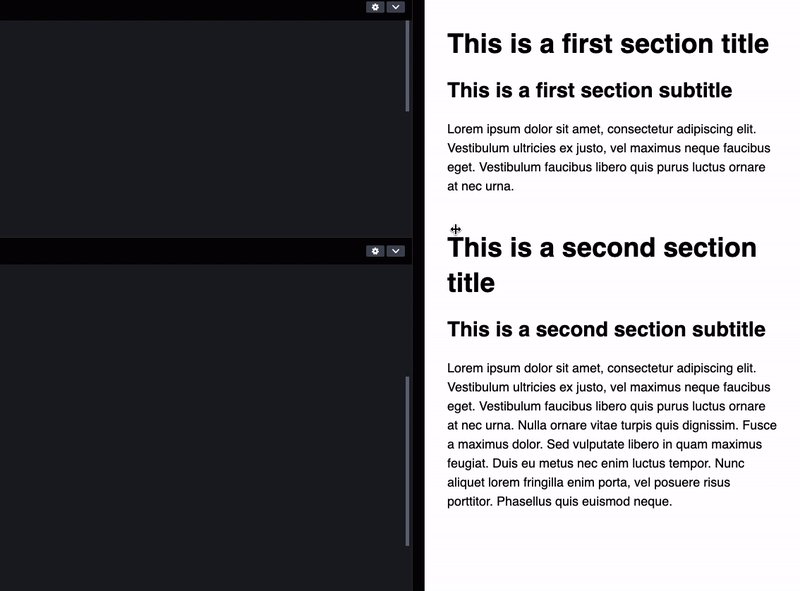
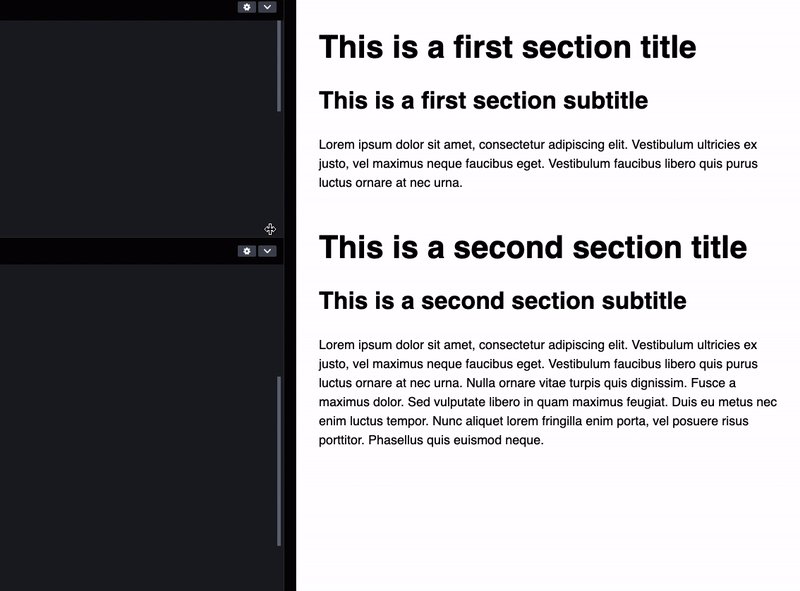
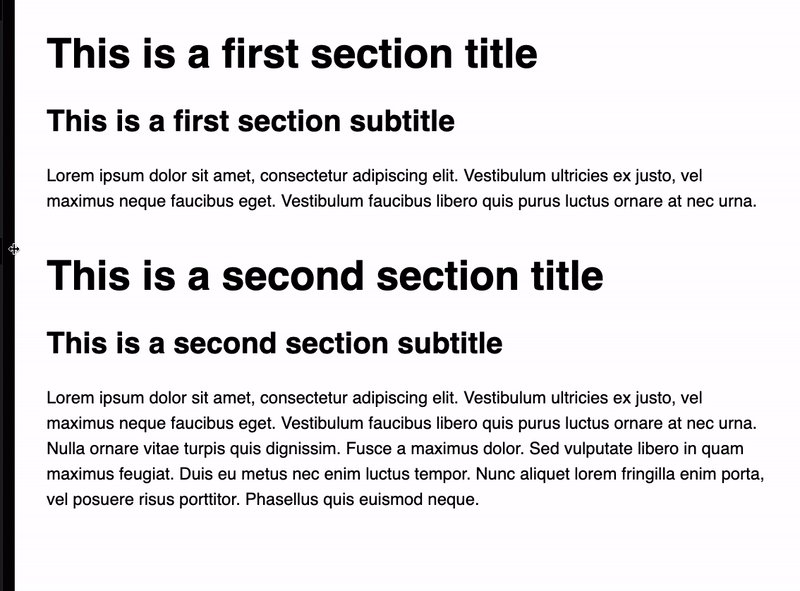
8. الفضاء الأبيض
تشير المسافة البيضاء إلى المساحة الفارغة حول النص والعناصر الرسومية. غالبًا ما يتم إهمال أهميتها أيضًا في تصميم الويب. لكن عدم وجود مساحة بيضاء مناسبة يجعل واجهة الويب شديدة الفوضى والفوضوية وغير قابلة للقراءة.
إليك عرض توضيحي أدناه لكيفية حدوث ذلك. قل أيهما سهل التحضير. من الواضح ، تلك التي بها مساحة بيضاء.

هذه هي عناصر الطباعة الأساسية لتصميم الويب. هناك العديد من العناصر الأخرى بصرف النظر عنهم. لكن بدون ما سبق ، فإن تصميم موقع على شبكة الإنترنت أمر مستحيل.
يجب أن تعرف أساسيات الطباعة في تصميم الويب
يعرف المصمم العظيم كيفية التعامل مع النص ليس فقط كمحتوى ، بل يتعامل مع النص كواجهة مستخدم.
أوليفر ريشينشتاين
بعد التعرف على عناصر الطباعة ، من المهم فهم كيفية تطبيقها للحصول على تصميم ويب رائع. دعنا نستكشف أساسيات الطباعة ، حيث ستجد الإجابة على هذا السؤال.
1. لا تستخدم عددًا كبيرًا جدًا من المحارف على موقع الويب
يمكن أن تكون الخطوط طريقة رائعة لإضافة شخصية واهتمام إلى موقع ويب. لكن استخدام الكثير قد يجعل موقعك يبدو مشغولاً وغير احترافي. يمكن أن يؤدي وجود عدد كبير جدًا من المحارف إلى حدوث ارتباك بين القراء.
لأنهم سيجدون أنفسهم في مأزق لفهم الخط الذي يحمل أهمية قصوى. لذلك ، لا تستخدم أكثر من محرفين على موقع ويب. ستجد العديد من مواقع الويب الأفضل أداءً على الإنترنت باستخدام محرف واحد فقط.

ملاحظة: لجذب انتباه الزائرين ، يمكنك استخدام الخطوط الإبداعية على أزرار CTA ، واللافتات القابلة للنقر ، والنوافذ المنبثقة.
2. حدد تلك الخطوط التي تناسب أي حجم
بمجرد أن تبدأ في دراسة الخطوط ، ستجد أن بعضها مصمم فقط للأحجام الكبيرة والبعض الآخر للأحجام الصغيرة. تتناسب بعض الخطوط بشكل جيد فقط مع الشاشات الأكبر مثل أجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر المكتبية ، وليس مع الأجهزة اللوحية وشاشات الجوال.
يمكن أن يؤدي استخدام مثل هذه الخطوط إلى صعوبة قراءة نصوصك على العديد من الزوار ، وخاصة أولئك الذين يعانون من عسر القراءة ومشكلة في العين. لذلك ، استخدم محرفًا يناسب تمامًا جميع أحجام الشاشات. هناك العديد من الأدوات المجانية المتاحة التي يمكن أن تساعد في هذه العملية. على سبيل المثال ، خطوط Google و Typo3 .
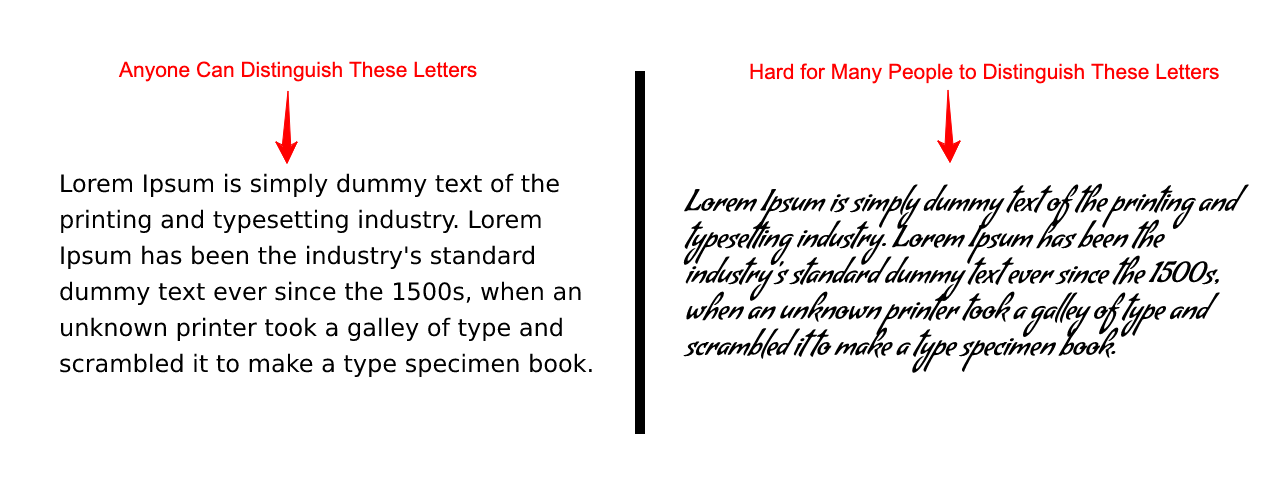
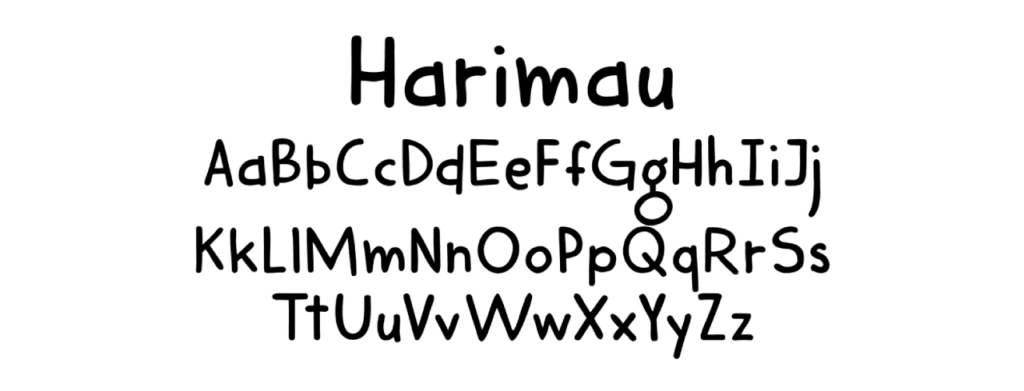
3. استخدم الخطوط التي لها أحرف مميزة
الحروف المميزة تحسن من قوة القراءة للأشخاص الذين يعانون من عسر القراءة. يتيح للزوار على الفور فرز نوع المحتوى الذي يشاهدونه متى وصلوا إلى منشوراتك أو صفحاتك على الويب. يمكن أن يساعدك أيضًا في الوضوح.

4. استخدم خطوط Sans Serif في جزء الجسم
تحظى خطوط Sans Serif بشعبية كبيرة بفضل أشكالها وتخطيطاتها الواضحة. يجعلها مثالية للعناوين والعناوين الفرعية والمحتويات المهمة الأخرى. بالإضافة إلى ذلك ، فهي أقل تشتيتًا للانتباه من الخطوط الأخرى ، مما يجعل واجهة المستخدم الخاصة بك تبدو نظيفة وأكثر احترافية.
يعمل Sans Serif بشكل جيد على الأجهزة ذات الشاشات الصغيرة. لأنها أقل تشوشًا نسبيًا من الخطوط الأخرى. ومع ذلك ، إذا كنت تخطط لاستخدام Sans Serif على موقع الويب الخاص بك ، فتأكد من صحة المسافات بين الحروف ، والقيادة ، والتتبع.
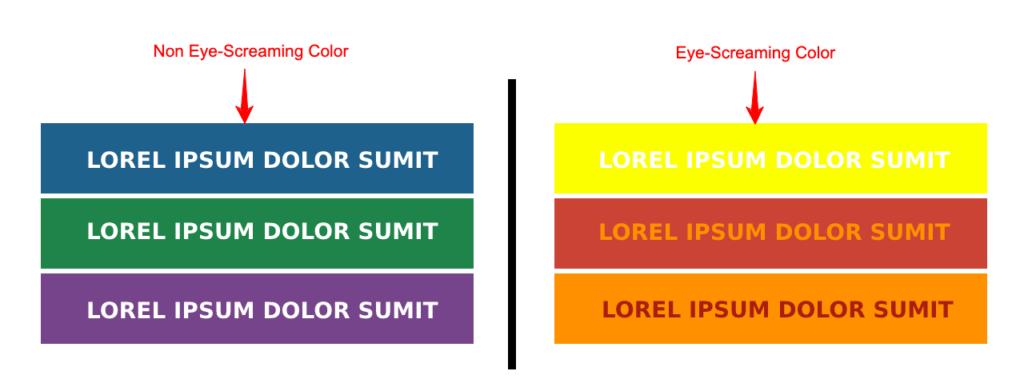
5. تجنب استخدام ألوان صراخ العين في الخطوط
غالبًا ما نفكر في الأحمر والأصفر والبرتقالي المشبع بشدة كألوان تصرخ العين . هذا صحيح جزئيا. عندما لا يتزامن زوج من ألوان النص والخلفية مع بعضهما البعض ويخلق بيئة غير مريحة لمشاهدنا ، يطلق عليه لون صراخ العين.
في التصميم الجرافيكي ، يتم تصنيف الألوان إلى فئات باردة ودافئة. الألوان الرائعة هي الأخضر والأزرق والأرجواني. الألوان الدافئة هي الأصفر والبرتقالي والأحمر. يحدث موقف صراخ العين غالبًا عندما تقوم بتطبيق نفس نوع اللون على كل من النص والخلفية. أدناه مثال على ذلك.

6. حاول استخدام الخطوط القياسية في جسمك الرئيسي
إذا كنت مصممًا مبتدئًا ، فسوف يحفز عقلك على استخدام العديد من أنماط الخطوط على صفحات الويب. لأنك تعتقد أنه سيجعل صفحات الويب الخاصة بك جذابة. لكن الواقع لا يعمل بهذه الطريقة. يمكن أن يؤدي استخدام العديد من أنماط الخطوط إلى تشتيت انتباه القراء وجذب تركيزهم إلى أنماط الخطوط.
من الأفضل استخدام الخطوط والأحرف القياسية حتى يتمكن القراء من التركيز على رسالتك. ومع ذلك ، يمكنك استخدام أنماط خطوط إبداعية وزخرفية إذا كنت تمثل علامة تجارية أو وكالة تسويق أو وكالة كتابة نصوص.
7. الحفاظ على التسلسل الهرمي المطبعي
لقد تحدثنا بالفعل عن التسلسل الهرمي أعلاه وكيف يعمل في تصميم الويب. قد يكون إنشاء تسلسل هرمي فعال للنص أمرًا صعبًا ، لكن الأمر يستحق ذلك. التسلسل الهرمي المنظم بشكل جيد يجعل تصفح صفحة الويب أسهل ويزيد من رضا المستخدم ويقلل من ارتباك المستخدم.
إنه يوفر لهم الوقت ويساعد المستخدمين في العثور بسهولة على ما يبحثون عنه. يجب عليك إنشاء هذا التسلسل الهرمي بناءً على قيمة محتوى النص. أدناه قمنا بإرفاق صورة لبوابة الواشنطن بوست الإلكترونية للتوضيح.

8. تجنب النصوص والصور المتحركة وامض
تعد الرسوم المتحركة اليوم جزءًا لا غنى عنه في تصميم الويب لجذب انتباه الزوار على الفور. لكن النصوص المتحركة أو الوامضة على الجسم الرئيسي قد تؤدي إلى نتائج عكسية. لأنهم قد يعتبرونها إعلانات أو حيل أو غير ذلك.

هذا هو السبب في أنه يجب عليك تجنب تطبيق هذه الميزات على نسخ النص الرئيسية الخاصة بك. ولكن إذا قمت بتطبيق الرسوم المتحركة النصية والسمات الوامضة على اللافتات وأزرار الحث على اتخاذ إجراء والنوافذ المنبثقة ، فلا بأس بذلك.
أخطاء الطباعة المقلقة التي يرتكبها الناس في تصميم الويب

الآن ، سنغطي بعض أخطاء الطباعة الشائعة والمثيرة للقلق التي يرتكبها الأشخاص في تصميم الويب. قد يؤدي تركها دون حل إلى التأثير بشدة على قيمة العلامة التجارية لموقعك على الويب. دعنا نستكشفهم.
1. عدم تعديل الأيتام والأرامل
هذا نوع مثير للاشمئزاز من الأخطاء يمكن أن يفسد أناقة تصميمك بالكامل. اليتيم والأرملة هما المصطلحان الفنيان. تشير إلى كلمة واحدة أو جملة قصيرة تظهر في أسفل أو أعلى صفحة أو عمود.

2. سوء الحكم في تحديد أطوال الصوت
يعد تعيين أطوال الصوت للنسخ النصية أمرًا مهمًا بشكل كبير في الوسائط الرقمية والمطبوعة. بتقليل حجم الخط ، يمكنك تضمين أكثر من 100 حرف في سطر واحد. ولكن عندما يكون سطر النص طويلًا بشكل مفرط ، يصبح من الصعب على العديد من القراء المتابعة والاستيلاء على موقعهم في السطر التالي.
يعد استخدام 75 حرفًا ممارسة قياسية لكتابة النصوص على أي موقع ويب. تستخدم بوابات الصحف والمجلات عددًا أقل من الأحرف أثناء نشرها للمحتوى حسب الشبكة. لذا ، قبل تصميم موقع ويب ، تأكد من الغرض منه وطول الحرف لكل سطر يتناسب معه.
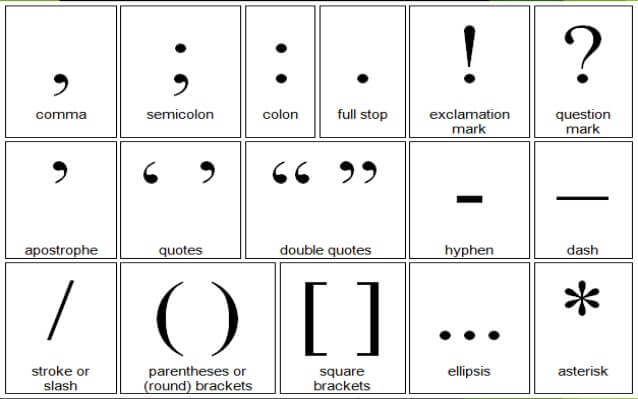
3. العبث في استخدام علامات الترقيم
يعد استخدام علامات الترقيم جانبًا آخر يتم تجاهله في هندسة الطباعة. حتى أن الكثير منا لا يعرف عدد علامات الترقيم الموجودة في اللغة الإنجليزية. يُنظر إلى الأشخاص العاديين على معرفة باستخدام 4-5 منهم.

ولكن هناك 17 علامة ترقيم الأكثر استخدامًا في اللغة الإنجليزية. يجب أن تعرف كيفية استخدامها لجعل رسائلك ذات مغزى. بالإضافة إلى ذلك ، يترك بعض الأشخاص عن طريق الخطأ مسافات مزدوجة / ثلاثية قبل بدء جملة جديدة بعد النقطة (.). لا تفعل ذلك مرة أخرى.
4. نسيان إبراز المعلومات القيمة
غالبًا ما قد يحدث أنك مشغول جدًا لدرجة أنك تنسى إبراز الإعلانات القيمة. لنفترض أن هناك عرض خصم يوم الجمعة الأسود وإثنين الإنترنت. لكنك تنسى إبراز الكلمات المثيرة - الخصم ، الصفقات المجانية ، اشترِ واحدة واحصل على الأخرى ، إلخ.
هل يمكنك أن تتخيل مدى شدة تأثيرها على عملك؟ لذا ، قبل النقر على زر النشر ، تحقق مرتين ثلاث مرات إذا كنت قد فعلت كل شيء بدقة.

5. استخدام الأوزان الزائدة
يشير الوزن إلى جرأة الخط. تمامًا كما لا يجب عليك استخدام مجموعة متنوعة من المحارف على نفس صفحة الويب ، فلا يجب أيضًا استخدام أوزان الخطوط الزائدة. سواء كنت تعمل في التجارة الإلكترونية أو مدونة أو شركة أو بوابة مجلة ، يجب أن يكون هدفك - يقرأ الزوار رسالتك ويشترون المنتجات.
لا ينبغي أن يكون هدفك هو تسليهم بطباعة من نوع الكاريكاتير. استخدم أوزان الخطوط القياسية والمحارف لربط تركيزها بصفقاتك ورسائلك.
أفضل أدوات تصميم الويب لإنشاء طباعة مريحة للعين

ستجد اليوم العديد من أدوات تصميم الويب عبر الإنترنت والتي يمكنك من خلالها تصميم مواقع ويب رائعة بين عشية وضحاها. لكن الكثير سوف يتطلب منك الكثير من الجهد لتعلمهم. وهذه العملية ستأخذ منك الكثير من الساعات والأسابيع. حتى أن العديد من المستخدمين الذين لا يملكون كودًا سيجدون صعوبة في استخدامها.
إذا كنت من مستخدمي WordPress ، فهناك أداتان رائعتان متاحتان لك - Elementor و HappyAddons . Elementor هو منشئ صفحات سحب وإفلات قوي يمكنك من خلاله تصميم صفحات ويب من الدرجة الأولى دون أي خبرة في الترميز.
HappyAddons هي إضافة قوية لـ Elementor ، تأتي بالعديد من الميزات والأدوات الفريدة. الشيء الجيد هو أنك ستحصل على أكثر من 800 نوع من خطوط Google في كلتا الأداتين. ستجد أنواع خطوط Sans و Sans-Serif و Decorative هناك.
إذا لزم الأمر ، يمكنك إضافة المزيد من الخطوط المخصصة لهم. ستحصل أيضًا على خيار تخصيص الوزن والنمط واللون ومحاذاة الخطوط والنسخ النصية. لذا ، لماذا لا يمكنك إلقاء نظرة عليها عندما يمكنهم الاهتمام بكل من مشكلات الرسم والطباعة؟
نقطة المكافأة: ما هي طباعة السوائل؟
أسلوب الطباعة المرن هو نمط طباعة يتدرج تلقائيًا بين الحد الأدنى والحد الأقصى للقيمة بناءً على حجم نافذة أجهزتك. هذا يعني أن النصوص ستبقى مقروءة وسهلة القراءة من الصغيرة إلى الكبيرة على جميع أنواع الشاشات.

يخلق تجربة أكثر إثارة للإعجاب للمستخدمين. لأنه يبدو أن النصوص تتحرك وتتغير أثناء التمرير عبر شاشاتك. فائدة أخرى ملحوظة هي أنه يمكن أن يجعل المحتوى الخاص بك أكثر تفاعلية ، مما يؤدي إلى مستوى مشاركة أعلى مع المستخدمين.
على الرغم من أن هذا الأسلوب يستخدم في الغالب في الطباعة ، إلا أنه يمكنك تطبيق تغيير حجم السوائل في الهامش والفجوة والحشو وأماكن أخرى أيضًا. يأتي WordPress 6.1 مزودًا بميزة الطباعة المرنة المدمجة عبر ملف theme.json . يسمح لك بأخذ استجابة موقع الويب الخاص بك إلى المستوى التالي.
فيما يلي دليل حول كيفية إضافة دعم الطباعة المرنة إلى قالب قالب WordPress.
أسئلة وأجوبة حول أساسيات الطباعة في تصميم الويب

الآن ، سنجيب على بعض الأسئلة الأكثر شيوعًا المتعلقة بالطباعة في تصميم الويب.
ما هي أهمية الطباعة في تصميم المواقع؟
تحمل الطباعة جزءًا كبيرًا من الأهمية في إنشاء تصميم ويب جميل. فيما يلي بعض أبرزهم.
1. يحسن خط الصوت إمكانية القراءة.
2. يساهم في إبراز طابع علامتك التجارية وشعورك.
3. أسلوب الطباعة الجيد يلفت انتباه القراء حتى النهاية.
4. يخلق حالة مزاجية أو شعور معين.
5. يساعد على إنشاء تسلسل هرمي للمعلومات.
6. الخطوط الفنية تجعل واجهة المستخدم الخاصة بك نظيفة وجميلة.
ما هي أحدث اتجاهات الطباعة؟
يمكن أن تساعدك مواكبة الاتجاهات في التنبؤ بأعمالك وإعدادها للاستفادة من الإمكانات المستقبلية. فيما يلي أحدث اتجاهات الطباعة في الصناعة الرقمية والمطبوعة.
1. عناوين كبيرة وجريئة.
2. الطباعة ثلاثية الأبعاد في تصميم الشعار.
3. الخطوط الرجعية لإضافة نكهات الحنين.
4. خطوط عادية بلا سيريف لكتابة منشورات المدونة.
5. خطوط عالية التباين في تصميم لافتات الويب والنوافذ المنبثقة.
ما هي أفضل المواقع للخطوط المجانية؟
يمكنك تنزيل الكثير من الخطوط المجانية من المواقع التالية.
1. fonts.google.com
2. الخطوط
3. fontbundles.net
4. behance.net
5. dribble.com
6. dafont.com
7. Urbanfonts.com
ما هي أفضل الخطوط النظيفة للمواقع؟
Open Sans و Roboto و Lato و Helvetica و Arvo و Merriweather و Alegeya و Tisa و Primetime و Moon و Nova و Literata و Chelsea وما إلى ذلك ، تحظى بشعبية حاليًا وأفضل الخطوط النظيفة لمواقع الويب.
ما هو أفضل حجم للخط لمواقع الجوال؟
قد يختلف حجم الخط هذا حسب أحجام شاشة الهاتف المحمول. ومع ذلك ، لا يزال يتم اتباع 16 بكسل كحجم الخط القياسي في مواقع الويب المستجيبة للجوال.
الوجبات الجاهزة النهائية على أساسيات الطباعة في تصميم الويب
أتمنى أن تكون قد استمتعت بوقت رائع. نحن الآن في نهاية منشور المدونة هذا. لقد بذلنا قصارى جهدنا لتغطية كل ما تحتاج لمعرفته حول الطباعة في تصميم الويب. يرجى إخبارنا من خلال قسم التعليقات إذا كنت تشعر أننا فقدنا شيئًا ما.
سيقوم محررنا بتضمينهم في المدونة في التحديث. إذا كنت تحب تلقي المزيد من المقالات الشيقة مثل هذه ، فقم بالاشتراك معنا. تابع قنواتنا على Facebook و Twitter للحصول على تحديثات منتظمة.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
