Grundlagen der Typografie im Webdesign, die jeder verstehen muss
Veröffentlicht: 2022-11-22Wenn Sie auf einem Telefon oder Desktop durch eine Webseite scrollen, verschlucken Sie ständig den darauf geschriebenen Text. Egal wie schön es aussieht, alles wird sinnlos oder bedeutungslos, wenn seine Texte nicht mit augenberuhigender Typografie geschrieben sind.
Sie können eine schöne Website ohne gute Typografie-Konzepte erstellen, aber es ist unmöglich, sie auf die größere Bühne zu bringen.
Dennoch ist es einer der am meisten übersehenen Aspekte des Webdesigns, weshalb viele Websites ihre Zielgruppen nicht unterhalten. Egal! Dieser Artikel bietet Ihnen eine gründliche Diskussion über die Grundlagen der Typografie im Webdesign.
Es wird auch Licht auf die üblicherweise verwendeten typografischen Elemente werfen, wie man sie verwendet und die alarmierenden Fehler, die Menschen normalerweise damit machen. Ich hoffe, Sie werden eine wunderbare Reise haben. Trinken Sie eine Tasse Kaffee und lesen Sie bis zum Ende weiter.
Inhaltsverzeichnis
- Was ist Typografie im Webdesign?
- Gemeinsame Typografie-Elemente, die im Webdesign verwendet werden
- Grundlagen der Typografie im Webdesign, die Sie kennen müssen
- Alarmierende Typografiefehler, die Menschen im Webdesign machen
- Beste Webdesign-Tools zum Erstellen augenberuhigender Typografie
- Bonuspunkt: Was ist Fluid Typografie?
- FAQs zu Grundlagen der Typografie im Webdesign
- Abschließende Takeaways zu den Grundlagen der Typografie im Webdesign
Was ist Typografie im Webdesign?
Typografie bezieht sich auf die Gestaltung und Gestaltung von Schriftarten, Textlayouts und Grafiken in Web- oder Druckdokumenten . Es hilft, eine ansprechende und organisierte Präsentation von Textkopien zu erstellen, sodass sie für jeden perfekt lesbar sind.
Webtypografie bezieht sich auf die Designprinzipien, die verwendet werden, um den Text auf einer Website gut aussehen zu lassen. Es schafft ein Gefühl der Kohärenz zwischen den Inhalten und stellt eine emotionale Bindung zu den Benutzern her.
Es gibt ein paar Schlüsselfaktoren, die bei der Entscheidung für Typografie zu berücksichtigen sind. Sie sind Schriftart, Größe, Abstand, Ausrichtung und mehr. Wir werden im nächsten Abschnitt ausführlich darauf eingehen.
Gemeinsame Typografie-Elemente, die im Webdesign verwendet werden

Typografie ist das Handwerk, der menschlichen Sprache eine dauerhafte visuelle Form zu verleihen – sagte Robert Bringhurst, Autor des Buches „ The Elements Of Typographic Style “.
Eine gute Typografie hilft den Lesern, weniger auf die Lesemechanik zu achten und sich mehr auf die Botschaft zu konzentrieren. Was also macht großartige Typografie aus? Daran sind mehrere Elemente beteiligt. Lass es uns wissen –
1. Schriftarten und Schriftarten
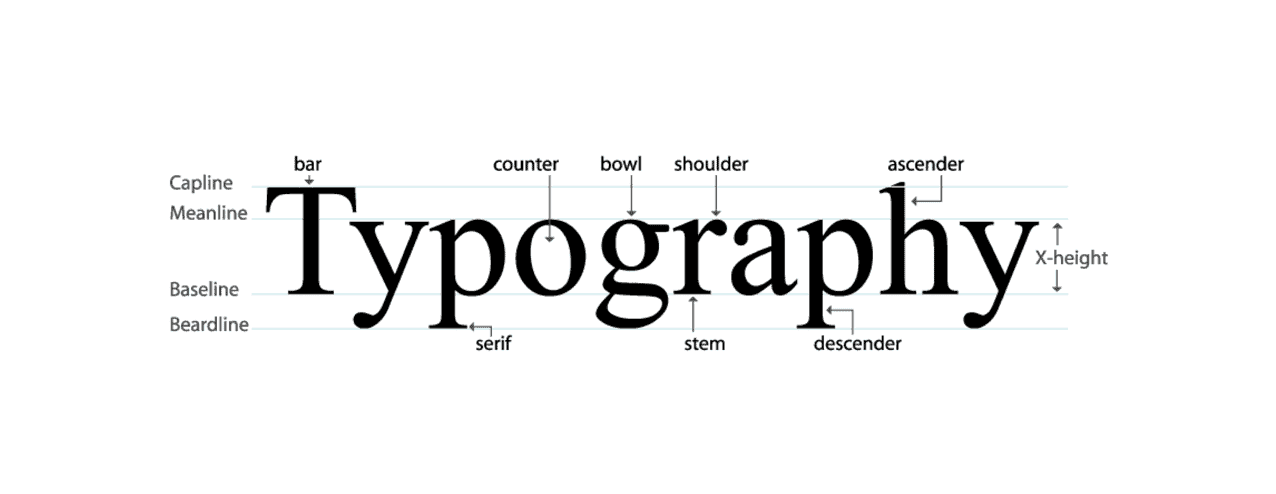
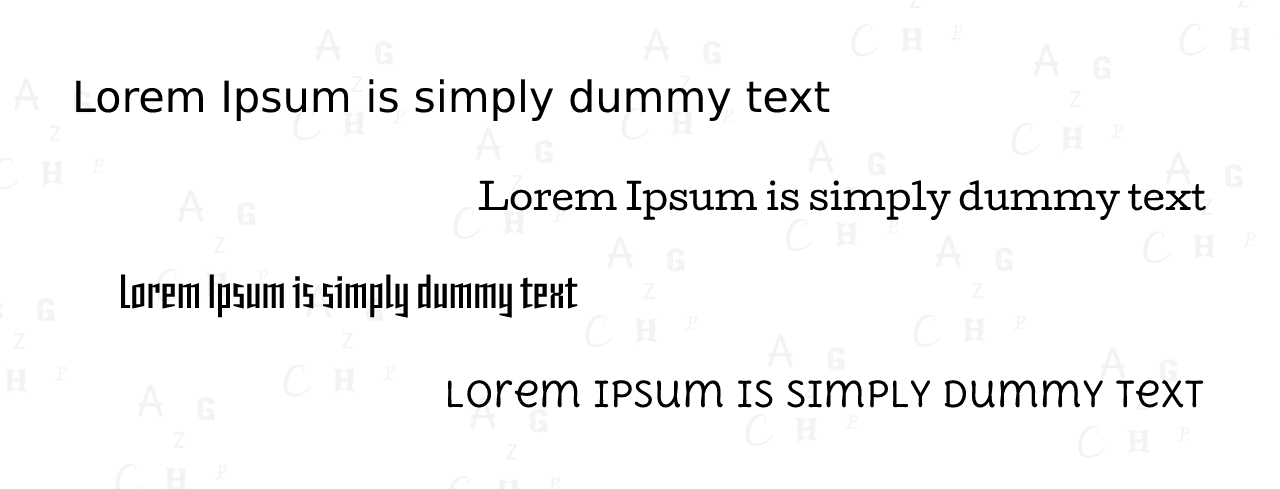
Eine Schriftart bezieht sich auf die spezifische Kunst, Form und das Design einer Reihe von Buchstaben, einschließlich alphabetischer und numerischer Zeichen. Es gibt drei grundlegende Schriftarten, die im Webdesign verwendet werden: Serif, Sans-Serif und dekorative .
Sie können die winzigen Dekorationen an den Endpunkten des ersten bemerken. Sie werden als Serifenschriften bezeichnet. Die Sans-Serif-Schrift hat weder innen noch außen Verzierungen. Die dekorative Schriftart kann in jeder Form vorliegen, wie Zeichentrick oder animiert.

Eine Schriftart ist eine bestimmte Dekoration aus Alphabeten und numerischen Zeichen einer dieser drei Schriftarten. Beispielsweise sind Times New Roman, Georgia, Didot, Garamond usw. die beliebtesten Serifenschriften. Arial, Roboto, Lato, PT Sans usw. sind ähnlich einige beliebte Sans-Serif-Schriftarten.
Sie können in den meisten Schriftarten fette, halbfette, schmale und kursive Stile anwenden. Dies wird als Schriftfamilie bezeichnet.
2. Kerning, Verfolgung und Lesbarkeit
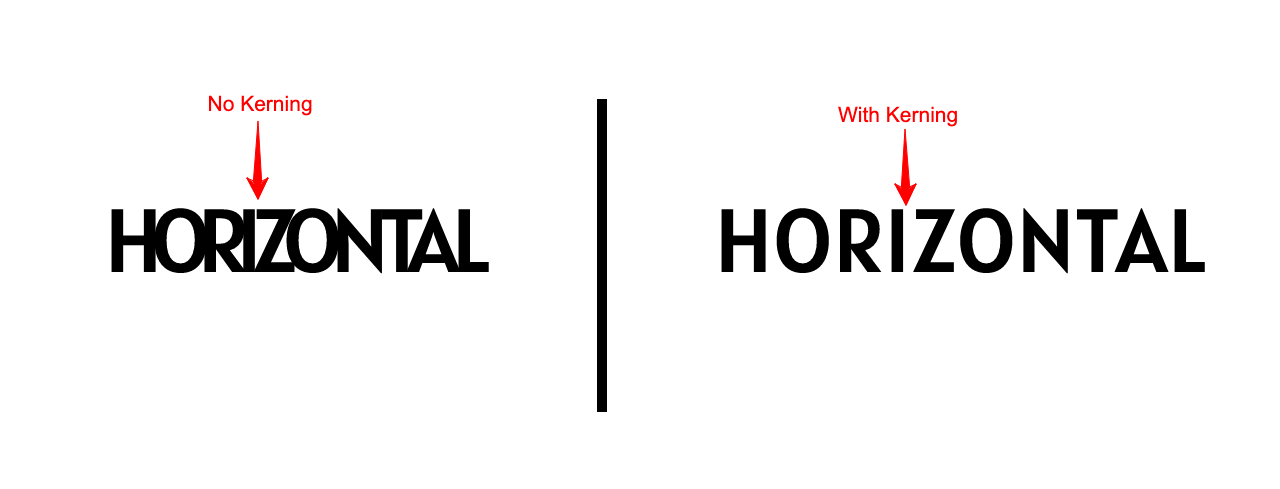
Kerning bezieht sich auf den horizontalen Abstand zwischen zwei benachbarten Zeichen, der verwendet wird, um ein besseres Buchstabenpaar zu erstellen. Beim Kerning können einzelne Buchstabenpaare näher zusammen oder auseinander bewegt werden, normalerweise in kleinen Schritten.

Die Idee von Tracking ähnelt fast Kerning. Der einzige Unterschied besteht darin, dass Kerning einen benutzerdefinierten Abstand zwischen zwei benachbarten Zeichen anzeigt, aber die Nachverfolgung sicherstellt, dass zwischen allen Zeichen in einem Wort oder Satz genau derselbe Abstand besteht.
Die Lesbarkeit beschreibt, wie gut jemand die einzelnen Zeichen einer Schrift unterscheiden kann. Obwohl Sie Lesbarkeit nicht mit Lesbarkeit verwechseln sollten, kann eine gute Lesbarkeit die Lesbarkeit verbessern.
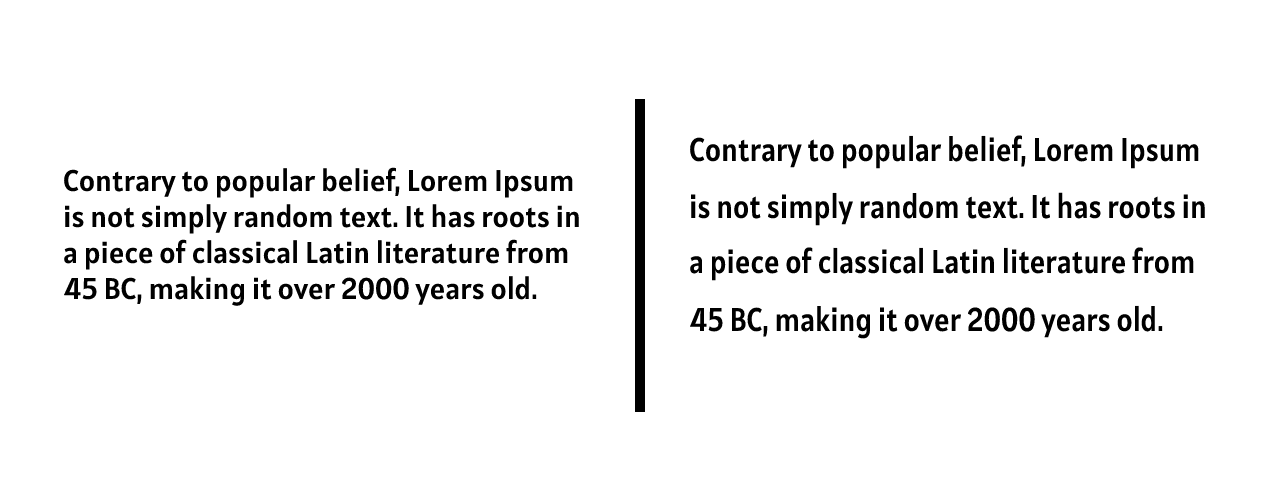
3. Führend
Führen bedeutet die vertikalen Leerzeichen zwischen Texten und Sätzen. Sie können diesen Raum mit Pixeln oder Punkten zählen. Nachfolgend finden Sie ein Beispiel für den Begriff „Leading“ in der Typografie.

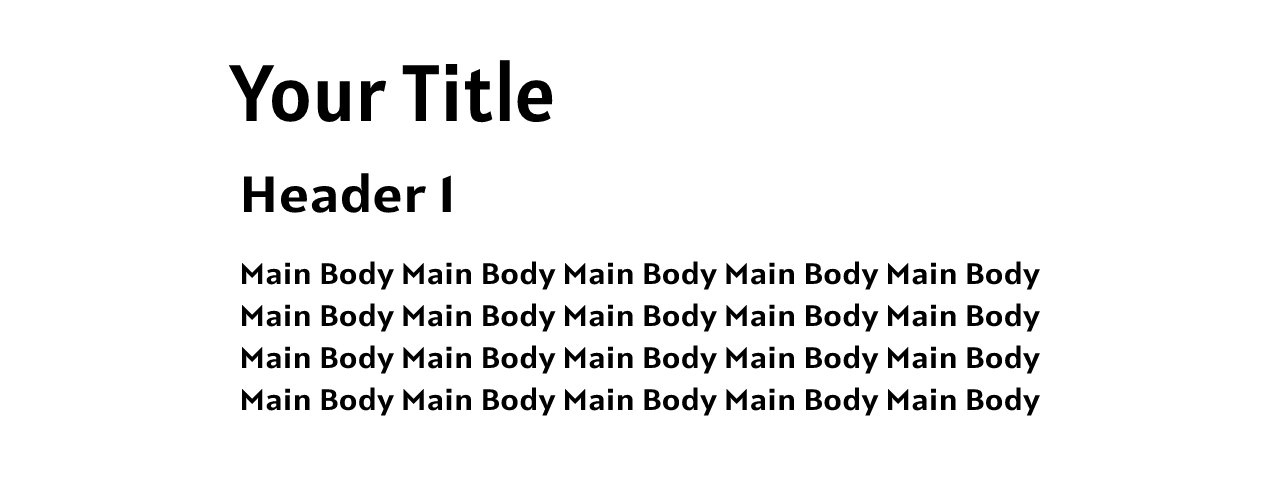
4. Hierarchie
Die meisten Webseiten sind mit mehreren Abschnitten gestaltet. Unter den übergeordneten Abschnitten kommen die Unterabschnitte. Der wichtigste Text kommt in Titel/H1-Größe. In ähnlicher Weise kommen immer wieder andere Texte in Form von H2, H3, H4 … je nach Wichtigkeit.

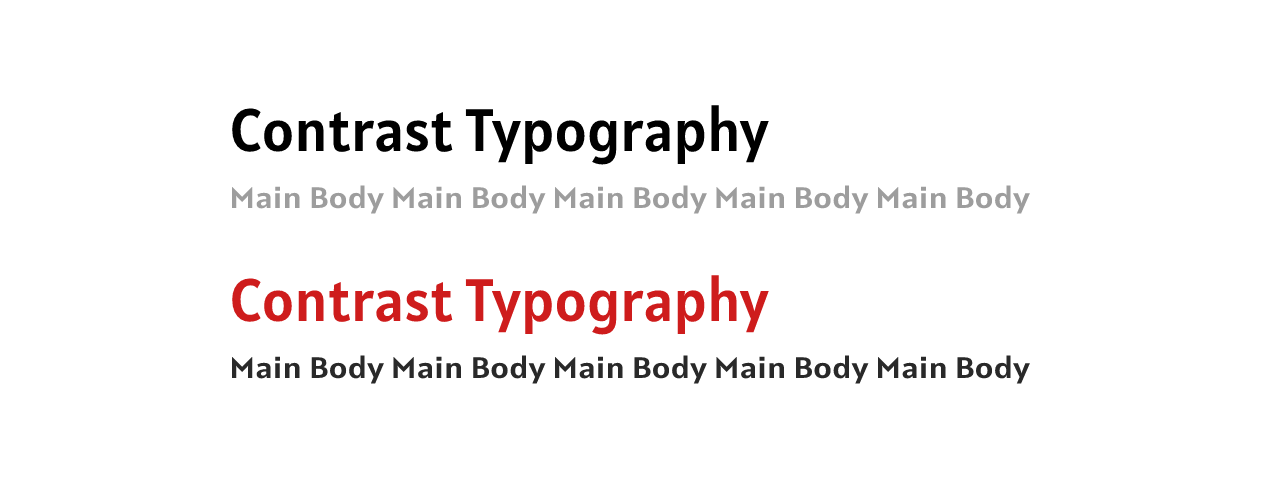
5. Kontrast
Die Idee des Kontrasts zeigt, dass Sie bei einigen Ihrer Texte oft Farbe, Stile, Größen und Schriftarten variieren müssen, um sie von den übrigen Texten und dem Hintergrund abzuheben. Es wird hauptsächlich verwendet, um die Kopfzeilen von Zeitungen, Zeitschriften und Zielseiten zu dekorieren.

6. Konsistenz
Konsistenz bedeutet, dass in allen Abschnitten derselben Webseite dieselbe Schriftart, dieselbe Schriftart und dasselbe Styling verwendet werden. Angenommen, Sie haben die schwarze Roboto-Schriftart in H2 eines Blog-Beitrags und Loto im Beschreibungstextabschnitt verwendet. Stellen Sie sicher, dass Sie dasselbe in allen übrigen H2- und Körperabschnitten angewendet haben. Die willkürliche Verwendung mehrerer Schriftarten auf der Webseite kann sie unordentlich und unorganisiert machen.
7. Ausrichtung
Die Ausrichtung stellt sicher, dass alle Texte, Schaltflächen, Grafiken und anderen Elemente in ihren genauen geraden Linien sind. Es stellt sicher, dass jedes Element auf der Webseite den gleichen Abstand zueinander einhält. Die meisten Webdesigner erstellen einen Rand für die perfekte Ausrichtung von Logo, Kopfzeile, Seitenleiste, Banner, Haupttext und anderen.
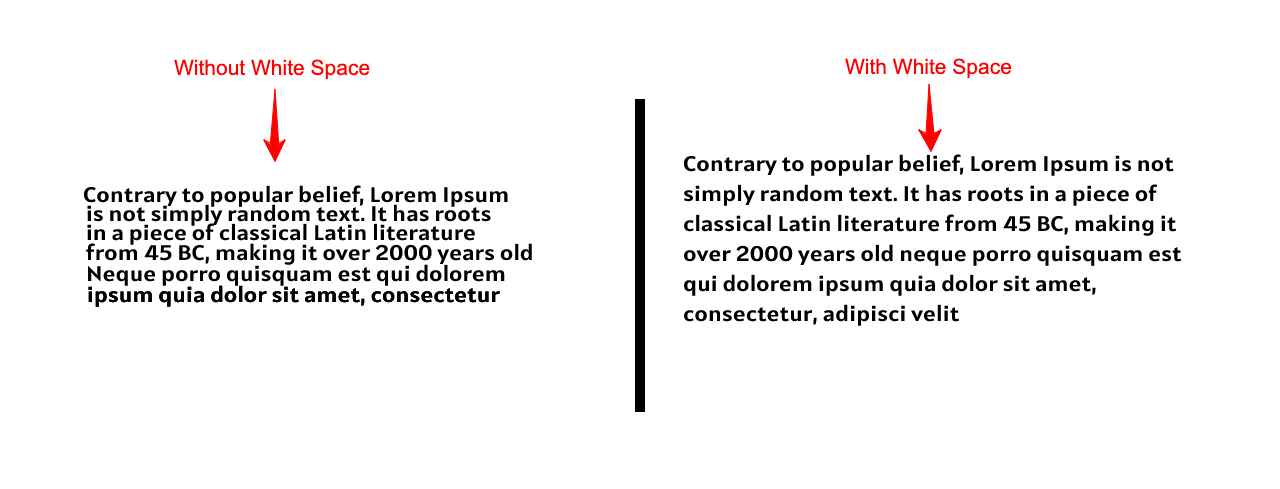
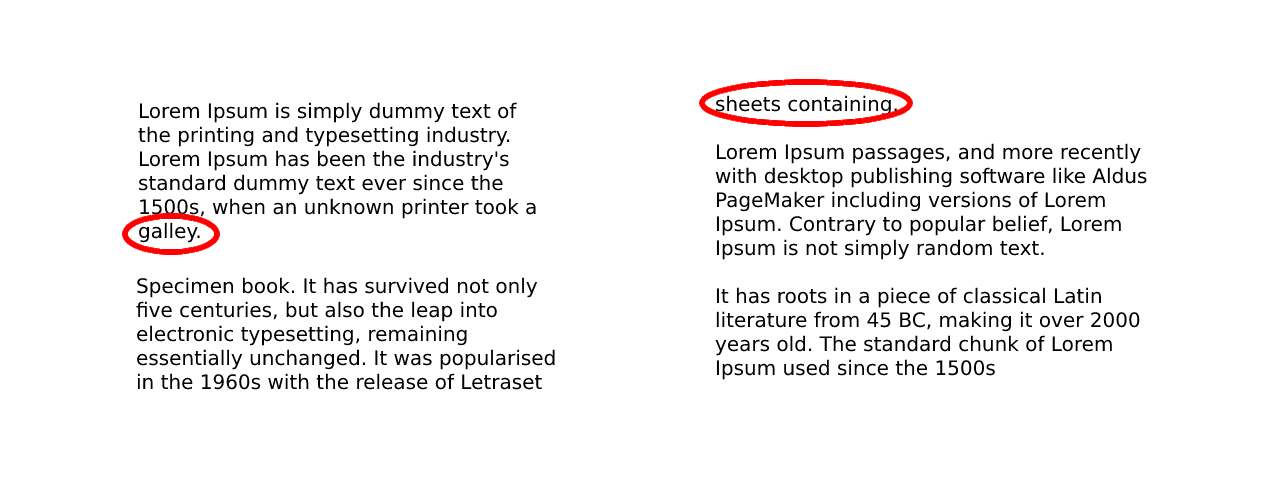
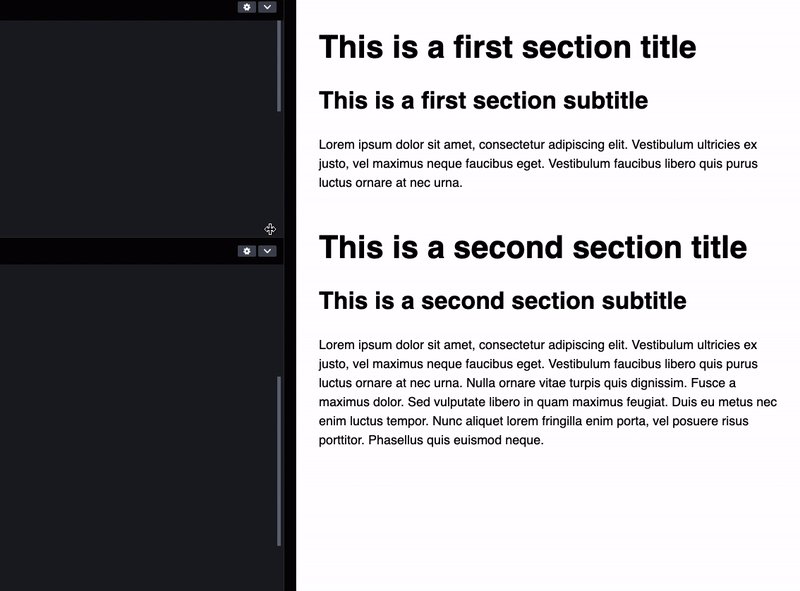
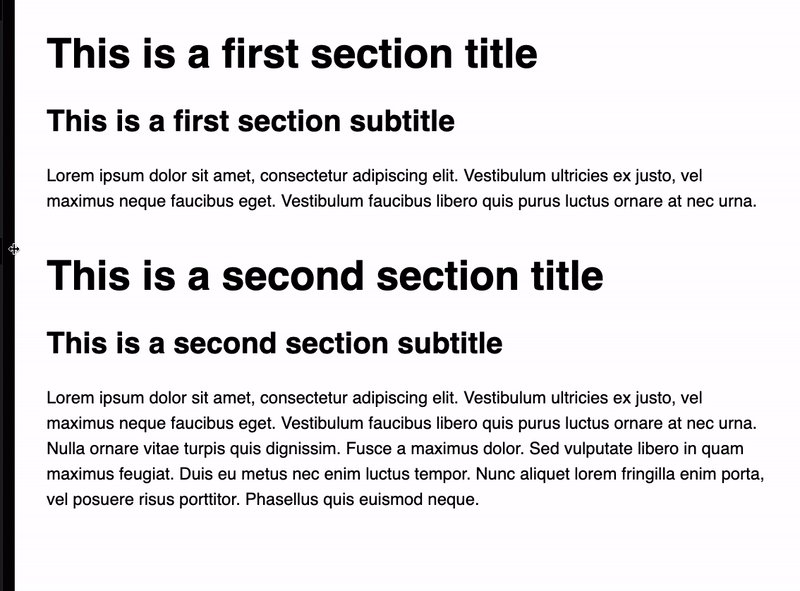
8. Leerraum
White Space bezieht sich auf den leeren Bereich um den Text und die grafischen Elemente. Auch im Webdesign wird seine Bedeutung oft vernachlässigt. Aber der Mangel an angemessenem Leerraum macht die Weboberfläche sehr unübersichtlich, chaotisch und unlesbar.
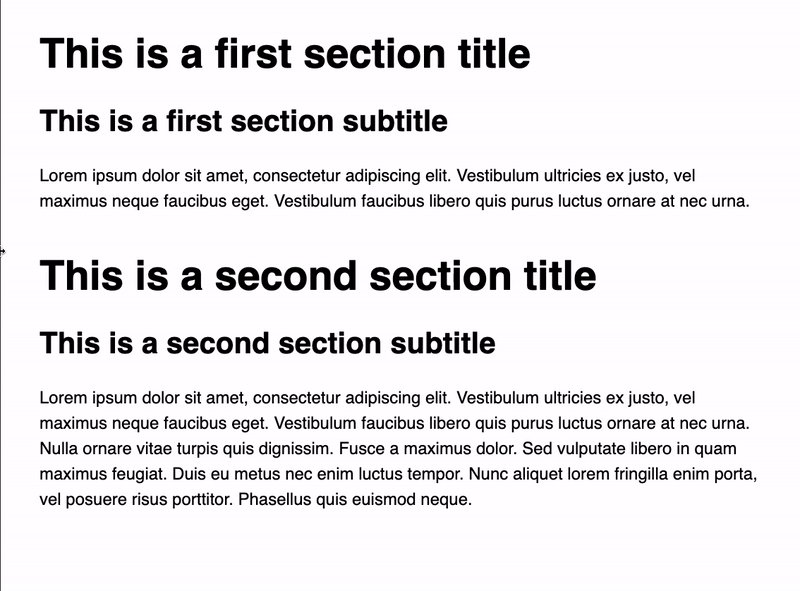
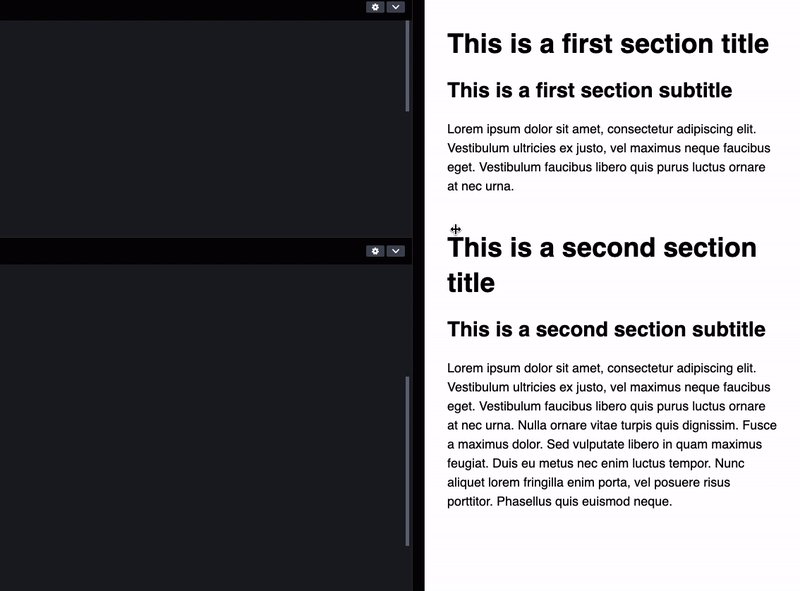
Hier ist eine Demonstration unten, wie dies geschieht. Sagen Sie, welches leicht zuzubereiten ist. Offensichtlich der mit Leerraum.

Dies sind die grundlegenden typografischen Elemente des Webdesigns. Abgesehen davon gibt es noch viele andere Elemente. Aber ohne das oben Genannte ist das Entwerfen einer Website unmöglich.
Grundlagen der Typografie im Webdesign, die Sie kennen müssen
Ein großartiger Designer versteht es, mit Text nicht nur als Inhalt zu arbeiten, er behandelt Text als Benutzeroberfläche.
Oliver Reichenstein
Nachdem Sie sich mit typografischen Elementen vertraut gemacht haben, ist es wichtig zu verstehen, wie man sie für ein großartiges Webdesign anwendet. Lassen Sie uns die Grundlagen der Typografie erkunden, wo Sie die Antwort auf diese Frage finden.
1. Verwenden Sie nicht zu viele Schriftarten auf einer Website
Schriftarten können eine großartige Möglichkeit sein, einer Website Persönlichkeit und Interesse zu verleihen. Aber wenn Sie zu viele verwenden, kann Ihre Website überladen und unprofessionell aussehen. Auch zu viele Schriftarten können beim Leser zu Verwirrung führen.
Weil sie sich in einem Dilemma befinden, um zu verstehen, welche Schriftart die größte Bedeutung hat. Verwenden Sie also nicht mehr als zwei Schriftarten auf einer Website. Sie werden viele leistungsstarke Websites online finden, die nur eine Schriftart verwenden.

Hinweis: Um die Aufmerksamkeit der Besucher zu erregen, können Sie kreative Schriftarten auf CTA-Schaltflächen, anklickbaren Bannern und Pop-ups verwenden.
2. Wählen Sie die Schriftarten aus, die für jede Größe geeignet sind
Wenn Sie anfangen, Schriftarten zu studieren, werden Sie feststellen, dass einige nur für große und andere für kleine Schriften ausgelegt sind. Einige Schriftarten eignen sich nur für größere Bildschirme wie Laptops und Desktops, nicht für Tablets und mobile Bildschirme.
Die Verwendung solcher Schriftarten kann es vielen Besuchern erschweren, Ihre Texte zu lesen, insbesondere solchen mit Legasthenie und Augenproblemen. Verwenden Sie also eine Schriftart, die perfekt zu allen Bildschirmgrößen passt. Es gibt viele kostenlose Tools, die bei diesem Prozess helfen können. Zum Beispiel Google Fonts und Typo3 .
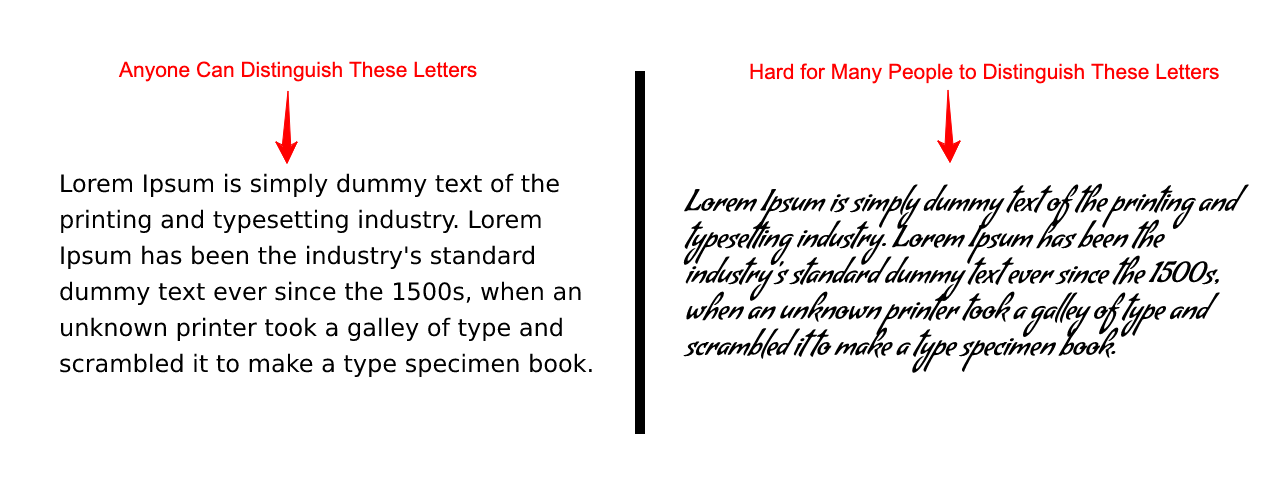
3. Verwenden Sie Schriftarten mit unterscheidbaren Buchstaben
Unterscheidbare Buchstaben verbessern die Lesefähigkeit von Legasthenikern. Es lässt die Besucher sofort sortieren, welche Art von Inhalt sie sehen, wenn sie Ihre Web-Posts oder Seiten landen. Es kann Ihnen auch bei der Lesbarkeit helfen.

4. Verwenden Sie Sans Serif-Schriftarten im Textteil
Sans Serif-Schriftarten sind wegen ihrer klaren Formen und Layouts sehr beliebt. Das macht sie ideal für Überschriften, Unterüberschriften und andere wichtige Inhalte. Darüber hinaus sind sie weniger ablenkend als andere Schriftarten, wodurch Ihre Benutzeroberfläche sauberer und professioneller aussehen kann.
Sans Serif funktioniert gut auf Geräten mit kleineren Bildschirmen. Weil sie vergleichsweise weniger überladen sind als andere Schriftarten. Wenn Sie jedoch vorhaben, Sans Serif auf Ihrer Website zu verwenden, stellen Sie sicher, dass Sie Probleme mit Kerning, Zeilenabstand und Laufweite haben.
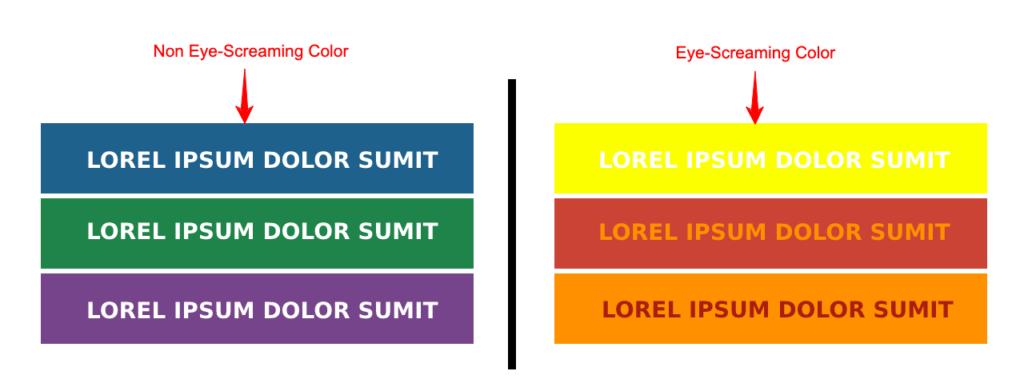
5. Vermeiden Sie die Verwendung von auffälligen Farben in Schriftarten
Wir denken oft an stark gesättigtes Rot, Gelb und Orange als Farben, die die Augen schreien . Dies ist teilweise richtig. Wenn das Paar aus Text- und Hintergrundfarbe nicht miteinander synchronisiert ist und eine unangenehme Umgebung für unsere Sicht erzeugt, wird dies als Eye-Screaming-Farbe bezeichnet.
Im Grafikdesign werden Farben in kühle und warme Kategorien eingeteilt. Coole Farben sind Grün, Blau und Lila. Warme Farben sind Gelb, Orange und Rot. Die Situation, in der die Augen schreien, tritt meistens auf, wenn Sie denselben Farbtyp sowohl auf Ihren Text als auch auf Ihren Hintergrund anwenden. Unten ist ein Beispiel dafür.

6. Versuchen Sie, Standardschriften für Ihren Haupttext zu verwenden
Wenn Sie ein Anfänger-Designer sind, wird es Sie dazu bringen, zahlreiche Schriftstile auf Webseiten zu verwenden. Weil Sie glauben, dass es Ihre Webseiten einprägsam macht. Aber die Realität funktioniert nicht so. Die Verwendung zu vieler Schriftstile kann Ihre Leser ablenken und ihren Fokus auf Ihre Schriftstile lenken.
Es ist besser, wenn Sie Standardschriften und Schriftarten verwenden, damit sich die Leser auf Ihre Botschaft konzentrieren können. Sie können jedoch kreative und dekorative Schriftstile verwenden, wenn Sie eine Branding-, Marketing- oder Textagentur sind.
7. Pflegen Sie eine typografische Hierarchie
Wir haben bereits oben über die Hierarchie gesprochen und wie sie im Webdesign funktioniert. Das Erstellen einer effektiven Texthierarchie kann eine Herausforderung sein, aber es lohnt sich. Eine gut geordnete Hierarchie erleichtert die Navigation auf einer Webseite, erhöht die Zufriedenheit der Benutzer und verringert die Verwirrung der Benutzer.
Es spart ihnen Zeit und hilft Benutzern, das Gesuchte leicht zu finden. Sie müssen diese Hierarchie basierend auf dem Wert des Textinhalts erstellen. Unten haben wir zur Veranschaulichung ein Foto des Online-Portals der Washington Post angehängt.


8. Vermeiden Sie blinkende Texte und Animationen
Animation ist heute ein unverzichtbarer Bestandteil des Webdesigns, um die Aufmerksamkeit der Besucher sofort zu erregen. Animierte oder blinkende Texte auf dem Hauptteil können jedoch zu umgekehrten Ergebnissen führen. Weil sie sie möglicherweise als Werbung, Gimmicks oder anderes zählen.
Aus diesem Grund müssen Sie es vermeiden, diese Merkmale auf Ihre Haupttextkopien anzuwenden. Aber wenn Sie Textanimationen und blinkende Attribute auf Banner, CTA-Buttons und Popups anwenden, dann ist das in Ordnung.
Alarmierende Typografiefehler, die Menschen im Webdesign machen

Jetzt werden wir einige häufige, aber alarmierende Typografiefehler behandeln, die Menschen im Webdesign machen. Wenn Sie sie ungelöst lassen, kann dies den Markenwert Ihrer Website stark beeinträchtigen. Lassen Sie uns sie erkunden.
1. Unangepasste Waisen und Witwen
Dies ist ein ekelhafter Fehler, der die Eleganz Ihres gesamten Designs ruinieren kann. Waise und Witwe sind zwei Fachbegriffe. Sie beziehen sich auf ein einzelnes Wort oder einen kurzen Satz, der unten oder oben auf einer Seite oder Spalte erscheint.

2. Schlechtes Urteilsvermögen beim Einstellen von Klanglängen
Das Festlegen von Tonlängen für Textkopien ist in digitalen und gedruckten Medien von großer Bedeutung. Indem Sie die Schriftgröße reduzieren, können Sie sogar mehr als 100 Zeichen in eine einzelne Zeile einfügen. Aber wenn eine Textzeile übermäßig lang ist, wird es für viele Leser schwierig, sie zu verfolgen und ihre Position in der nächsten Zeile zu erfassen.
Die Verwendung von 75 Zeichen ist gängige Praxis, um Texte auf jeder Website zu schreiben. Zeitungs- und Zeitschriftenportale verbrauchen noch weniger Zeichen, da sie Inhalte rasterweise veröffentlichen. Bevor Sie also eine Website entwerfen, sollten Sie sich über ihren Zweck und die passende Zeichenlänge pro Zeile im Klaren sein.
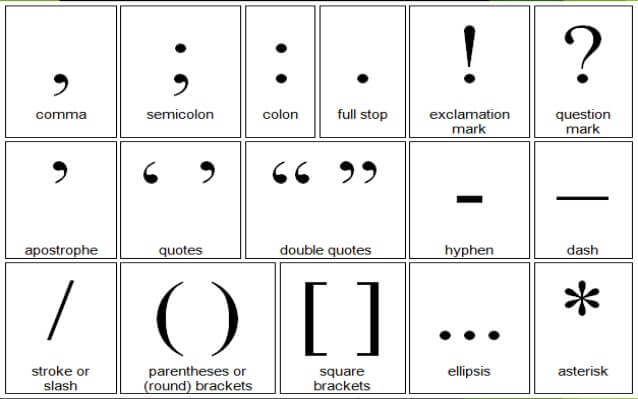
3. Verwirren Sie die Verwendung von Satzzeichen
Die Verwendung von Satzzeichen ist ein weiterer, am meisten ignorierter Aspekt in der Typografietechnik. Selbst viele von uns wissen nicht, wie viele Satzzeichen es in der englischen Sprache gibt. Durchschnittliche Menschen kennen die Verwendung von 4-5 von ihnen.

Aber es gibt 17 am häufigsten verwendete Satzzeichen in der englischen Sprache. Sie müssen wissen, wie Sie sie verwenden, um Ihre Botschaften sinnvoll zu gestalten. Außerdem lassen einige Leute versehentlich doppelte/dreifache Leerzeichen, bevor sie nach dem Punkt (.) einen neuen Satz beginnen. Mach es nie wieder.
4. Vergessen, die wertvollen Informationen hervorzuheben
Oft kann es vorkommen, dass Sie so beschäftigt sind, dass Sie vergessen, wichtige Erklärungen hervorzuheben. Angenommen, es gibt ein Black Friday- und Cyber Monday-Rabattangebot. Aber Sie vergessen, auslösende Wörter hervorzuheben – Rabatt, Gratisangebote, Kaufen Sie eins, bekommen Sie eins usw.
Können Sie sich vorstellen, wie stark es auf Ihr Geschäft zurückschlagen wird? Überprüfen Sie also, bevor Sie auf die Schaltfläche „Veröffentlichen“ klicken, zweimal, dreimal, ob Sie alles richtig gemacht haben.

5. Verwendung übermäßiger Gewichte
Gewicht bezieht sich auf die Fettigkeit einer Schriftart. So wie Sie nicht verschiedene Schriftarten auf derselben Webseite verwenden sollten, sollten Sie auch keine übermäßigen Schriftstärken verwenden. Egal, ob Sie ein E-Commerce-, Blog-, Geschäfts- oder Zeitschriftenportal sind, Ihr Ziel sollte sein – Besucher lesen Ihre Nachricht und kaufen Produkte.
Sie mit karikaturartiger Typografie zu amüsieren, sollte nicht Ihr Ziel sein. Verwenden Sie Standard-Schriftstärken und Schriftarten, um den Fokus auf Ihre Angebote und Nachrichten zu lenken.
Beste Webdesign-Tools zum Erstellen augenberuhigender Typografie

Sie finden heute zahlreiche Webdesign-Tools online, mit denen Sie über Nacht wunderschöne Websites entwerfen können. Aber viele werden Sie so viel Mühe erfordern, um sie zu lernen. Und dieser Prozess wird Ihnen Tonnen von Stunden und Wochen abnehmen. Selbst viele No-Code-Benutzer werden ihre Verwendung als schwierig empfinden.
Wenn Sie ein WordPress-Benutzer sind, stehen Ihnen zwei großartige Tools zur Verfügung – Elementor und HappyAddons . Elementor ist ein robuster Drag-and-Drop-Seitenersteller, mit dem Sie erstklassige Webseiten ohne Programmiererfahrung entwerfen können.
HappyAddons ist ein leistungsstarkes Add-on von Elementor, das viele einzigartige Funktionen und Widgets bietet. Das Gute ist, dass Sie in beiden Tools über 800 verschiedene Google Fonts erhalten. Dort finden Sie Sans-, Sans-Serif- und dekorative Schriftarten.
Bei Bedarf können Sie ihnen weitere benutzerdefinierte Schriftarten hinzufügen. Sie haben auch die Möglichkeit, Gewicht, Stil, Farbe und Ausrichtung Ihrer Schriftarten und Textkopien anzupassen. Warum sollten Sie sich also nicht mit ihnen befassen, wenn sie sich sowohl um Ihre grafischen als auch um Ihre typografischen Probleme kümmern können?
Bonuspunkt: Was ist Fluid Typografie?
Fließende Typografie ist ein Typografiestil, der basierend auf der Fenstergröße Ihrer Geräte automatisch zwischen dem Mindest- und Höchstwert skaliert. Das bedeutet, dass Texte von klein bis groß auf allen Arten von Bildschirmen lesbar und gut lesbar bleiben.

Es schafft ein beeindruckenderes Erlebnis für die Benutzer. Denn Texte scheinen sich zu bewegen und zu ändern, während Sie durch Ihre Bildschirme scrollen. Ein weiterer bemerkenswerter Vorteil besteht darin, dass Ihre Inhalte interaktiver werden können, was zu einer höheren Interaktion mit den Benutzern führt.
Obwohl dieser Ansatz hauptsächlich in der Typografie verwendet wird, können Sie flüssige Leimung auch an den Rändern, Lücken, Polstern und anderen Stellen anwenden. WordPress 6.1 verfügt über die integrierte Funktion für flüssige Typografie über die Datei theme.json . Es ermöglicht Ihnen, die Reaktionsfähigkeit Ihrer Website auf die nächste Stufe zu heben.
Hier finden Sie eine Anleitung, wie Sie dem WordPress-Blockdesign Unterstützung für flüssige Typografie hinzufügen.
FAQs zu Grundlagen der Typografie im Webdesign

Jetzt beantworten wir einige der am häufigsten gestellten Fragen zur Typografie im Webdesign.
Welche Bedeutung hat Typografie im Webdesign?
Typografie spielt eine große Rolle bei der Erstellung eines schönen Webdesigns. Nachfolgend sind einige der bemerkenswertesten von ihnen aufgeführt.
1. Soundfont verbessert die Lesbarkeit.
2. Es trägt dazu bei, den Ton und das Gefühl Ihrer Marke hervorzuheben.
3. Gute Typografie fesselt die Aufmerksamkeit der Leser bis zum Ende.
4. Es erzeugt eine bestimmte Stimmung oder ein bestimmtes Gefühl.
5. Es hilft, eine Informationshierarchie aufzubauen.
6. Künstlerische Schriftarten machen Ihre Benutzeroberfläche sauber und schön.
Was sind die neuesten Typografie-Trends?
Wenn Sie mit Trends Schritt halten, können Sie Prognosen erstellen und Ihr Unternehmen darauf vorbereiten, zukünftiges Potenzial zu nutzen. Nachfolgend finden Sie die neuesten Typografie-Trends in der Digital- und Druckindustrie.
1. Große und fette Schlagzeilen.
2. 3D-Typografie im Logodesign.
3. Retro-Schriftarten, um nostalgische Aromen hinzuzufügen.
4. Einfache serifenlose Schriftarten zum Schreiben von Blogbeiträgen.
5. Kontrastreiche Schriftarten bei der Gestaltung von Webbannern und Popups.
Was sind die besten Websites für kostenlose Schriftarten?
Sie können unzählige kostenlose Schriftarten von den folgenden Websites herunterladen.
1. fonts.google.com
2. Schriftarten.com
3. fontbundles.net
4. behance.net
5. dribble.com
6. dafont.com
7. urbanfonts.com
Was sind die besten sauberen Schriftarten für Websites?
Offene Sans, Roboto, Lato, Helvetica, Arvo, Merriweather, Alegeya, Tisa, Primetime, Moon, Nova, Literata, Chelsea usw. sind derzeit beliebt und die besten sauberen Schriftarten für Websites.
Was ist die beste Schriftgröße für mobile Websites?
Diese Schriftgröße kann je nach Bildschirmgröße des Mobilgeräts variieren. 16 Pixel gelten jedoch immer noch als Standard-Schriftgröße in mobilen responsiven Websites.
Abschließende Takeaways zu den Grundlagen der Typografie im Webdesign
Ich hoffe, Sie haben eine wundervolle Zeit genossen. Wir sind nun am Ende dieses Blogbeitrags angelangt. Wir haben uns bemüht, alles abzudecken, was Sie über Typografie im Webdesign wissen müssen. Bitte teilen Sie uns über den Kommentarbereich mit, wenn Sie der Meinung sind, dass wir etwas verpasst haben.
Unser Redakteur wird sie im Update in den Blog aufnehmen. Wenn Sie weitere interessante Artikel wie diesen erhalten möchten, abonnieren Sie uns. Folgen Sie unseren Facebook- und Twitter-Kanälen für regelmäßige Updates.
Abonnieren Sie unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
