Podstawy typografii w projektowaniu stron internetowych, które każdy musi zrozumieć
Opublikowany: 2022-11-22Podczas przewijania strony internetowej, czy to na telefonie, czy na komputerze, nieustannie połykasz napisany na niej tekst. Bez względu na to, jak wspaniale wygląda, wszystko staje się bezcelowe lub mniej znaczące, jeśli jego teksty nie są napisane przyjemną dla oka typografią.
Możesz stworzyć piękną stronę internetową bez dobrych koncepcji typograficznych, ale nie da się jej przenieść na wyższy poziom.
Jest to jednak jeden z najczęściej pomijanych aspektów projektowania stron internetowych, dlatego wiele witryn nie zapewnia rozrywki swoim docelowym odbiorcom. Bez znaczenia! Ten artykuł zawiera dokładne omówienie podstaw typografii w projektowaniu stron internetowych.
Rzuci również światło na powszechnie używane elementy typograficzne, sposób ich używania oraz niepokojące błędy, które ludzie zwykle z nimi popełniają. Mam nadzieję, że czeka Cię wspaniała podróż. Wypij filiżankę kawy i czytaj dalej do końca.
Spis treści
- Czym jest typografia w projektowaniu stron internetowych?
- Typowe elementy typograficzne używane w projektowaniu stron internetowych
- Podstawy typografii w projektowaniu stron internetowych, które musisz znać
- Alarmujące błędy typograficzne, które ludzie popełniają podczas projektowania stron internetowych
- Najlepsze narzędzia do projektowania stron internetowych do tworzenia przyjemnej dla oka typografii
- Punkt bonusowy: Co to jest płynna typografia?
- Często zadawane pytania dotyczące podstaw typografii w projektowaniu stron internetowych
- Ostatnie wnioski na temat podstaw typografii w projektowaniu stron internetowych
Czym jest typografia w projektowaniu stron internetowych?
Typografia odnosi się do projektowania i kompozycji krojów pisma, układów tekstu i grafiki w dokumentach internetowych lub drukowanych . Pomaga stworzyć przyjemną i zorganizowaną prezentację kopii tekstu, dzięki czemu staje się doskonale czytelny dla każdego.
Typografia internetowa odnosi się do zasad projektowania stosowanych w celu zapewnienia dobrego wyglądu tekstu na stronie internetowej. Tworzy poczucie spójności między treściami i nawiązuje emocjonalne więzi z użytkownikami.
Decydując się na typografię, należy wziąć pod uwagę kilka kluczowych czynników. Są to krój pisma, rozmiar, odstęp, wyrównanie i inne. Porozmawiamy o nich szczegółowo w następnej sekcji.
Typowe elementy typograficzne używane w projektowaniu stron internetowych

Typografia to rzemiosło polegające na nadawaniu ludzkiemu językowi trwałej formy wizualnej – powiedział Robert Bringhurst, autor książki Elementy stylu typograficznego .
Dobra typografia pomaga czytelnikom poświęcić mniej uwagi mechanice czytania i skupić się bardziej na przekazie. Co zatem sprawia, że typografia jest świetna? Składa się na to kilka elementów. Poznajmy je –
1. Kroje pisma i czcionki
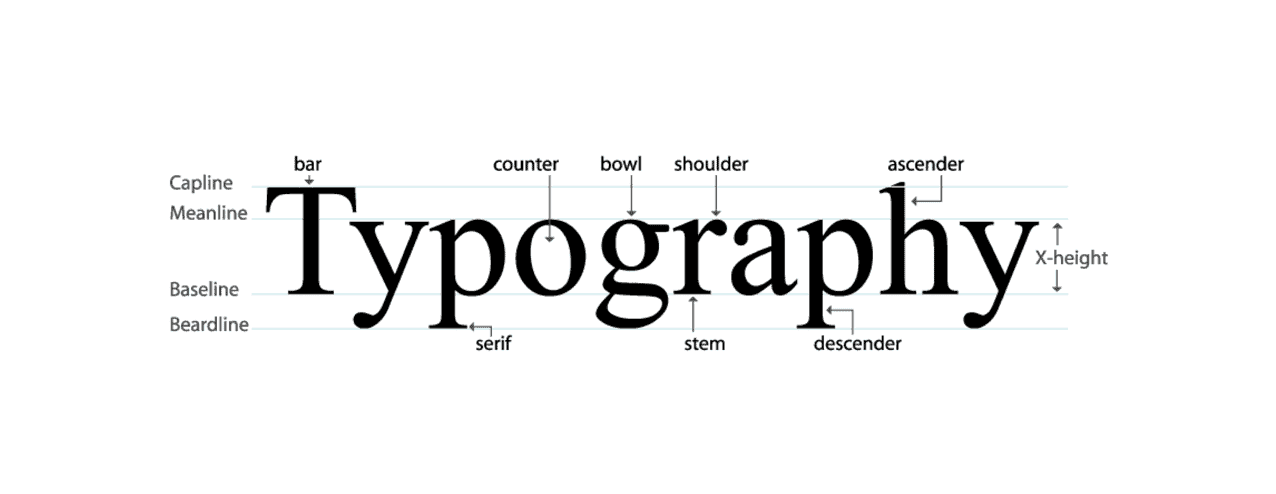
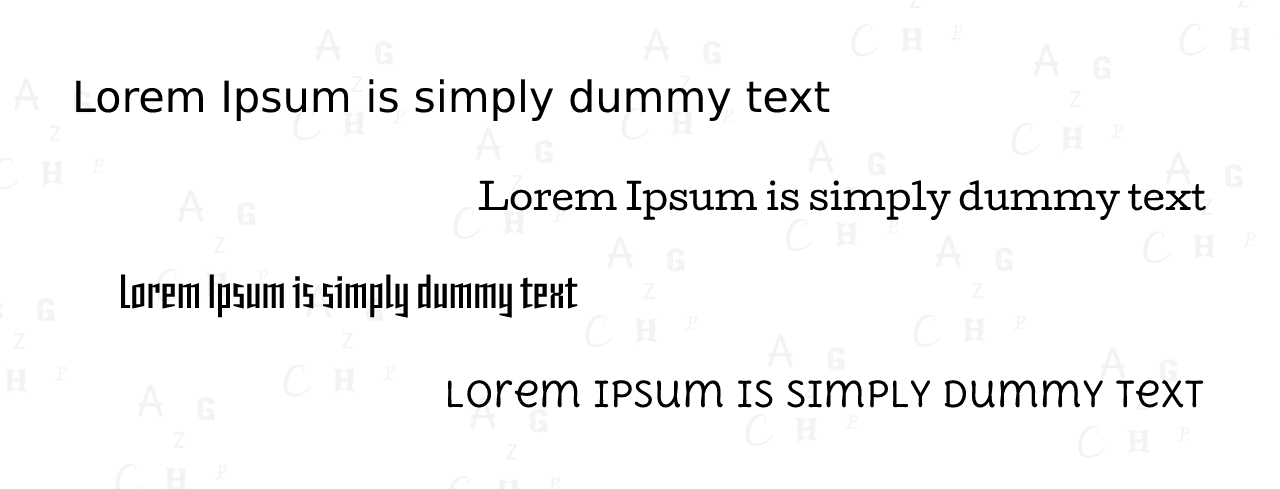
Krój pisma odnosi się do określonej sztuki, formy i projektu zestawu liter, w tym znaków alfabetycznych i numerycznych. Istnieją trzy podstawowe kroje pisma stosowane w projektowaniu stron internetowych: szeryfowy, bezszeryfowy i ozdobny .
Możesz zauważyć drobne dekoracje na końcach pierwszego. Są one znane jako kroje szeryfowe. Krój pisma bezszeryfowego nie posiada żadnych ozdób wewnątrz ani na zewnątrz. Ozdobny krój pisma może mieć dowolny kształt, np. kreskówkowy lub animowany.

Czcionka to dowolna specyficzna dekoracja alfabetów i znaków numerycznych dowolnego z tych trzech krojów pisma. Na przykład Times New Roman, Georgia, Didot, Garamond itp. to najpopularniejsze czcionki Serif. Arial, Roboto, Lato, PT Sans itp. Są podobne do niektóre popularne czcionki Sans-Serif.
W przypadku większości czcionek można stosować style pogrubienia, częściowego pogrubienia, wąskiej czcionki i kursywy. Nazywa się to rodziną czcionek .
2. Kerning, śledzenie i czytelność
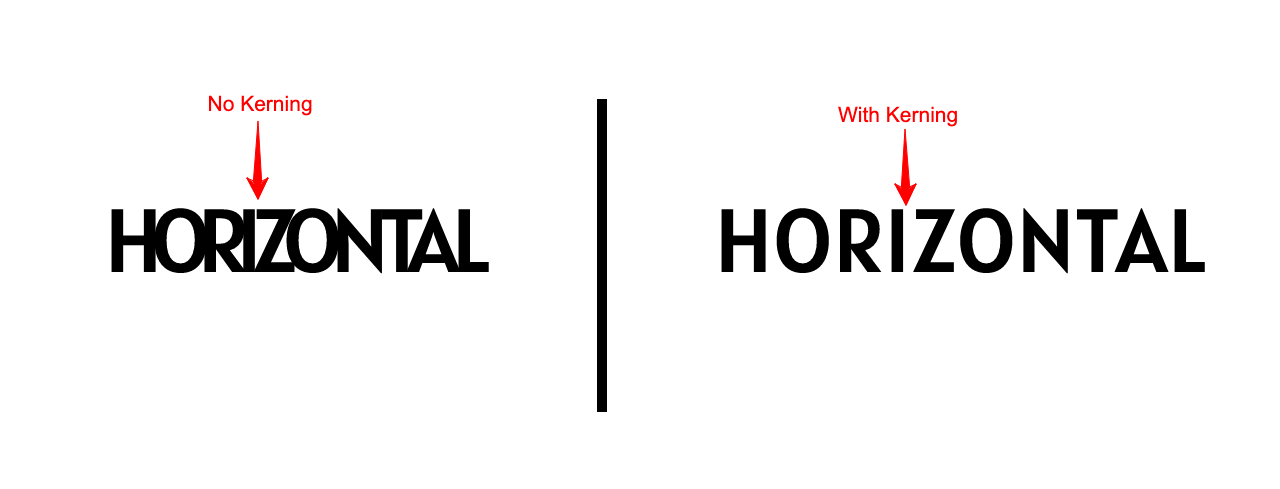
Kerning odnosi się do poziomego odstępu między dwoma sąsiednimi znakami, który służy do tworzenia lepszej pary liter. Kerning może obejmować przesuwanie pojedynczych par liter bliżej siebie lub od siebie, zwykle małymi krokami.

Idea śledzenia jest prawie podobna do kerningu. Jedyną różnicą jest to, że kerning wskazuje niestandardowy odstęp między dwoma sąsiednimi znakami, ale śledzenie zapewnia dokładnie taką samą przerwę między wszystkimi znakami w słowie lub zdaniu.
Czytelność opisuje, jak poprawnie ktoś może odróżnić indywidualny znak na kroju pisma. Chociaż nie należy mylić czytelności z czytelnością, czytelność dźwięku może poprawić siłę czytelności.
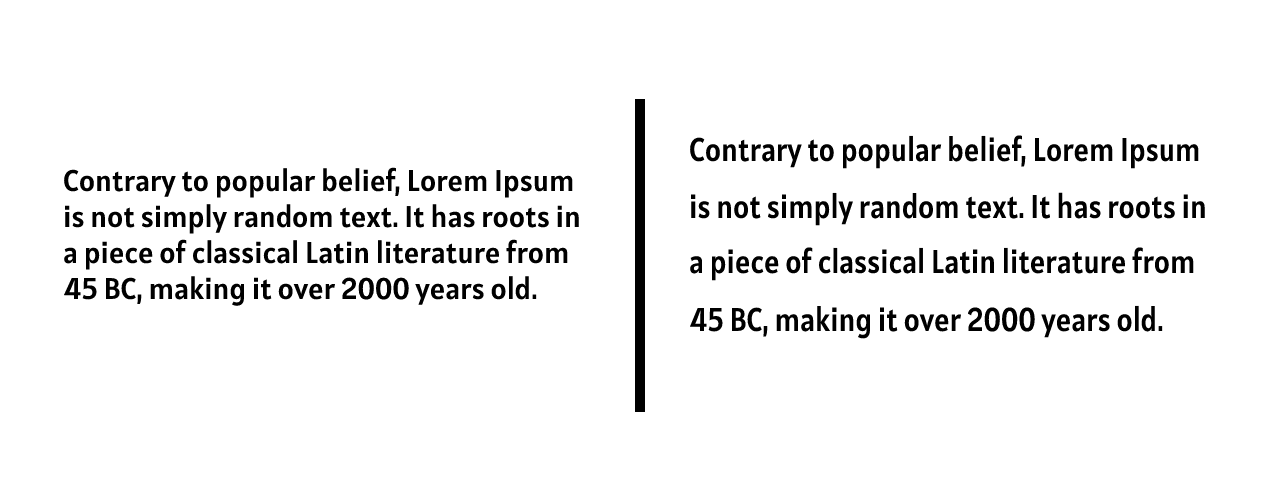
3. Prowadzący
Interlinia oznacza pionowe odstępy między tekstami i zdaniami. Możesz policzyć tę przestrzeń za pomocą pikseli lub punktów. Poniżej znajduje się przykład terminu „wiodący” w typografii.

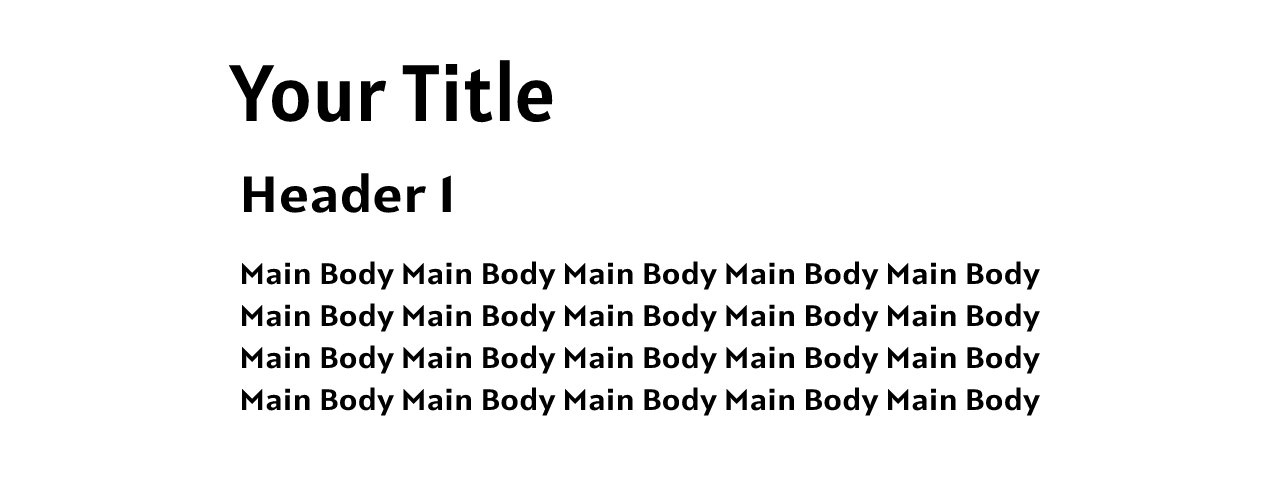
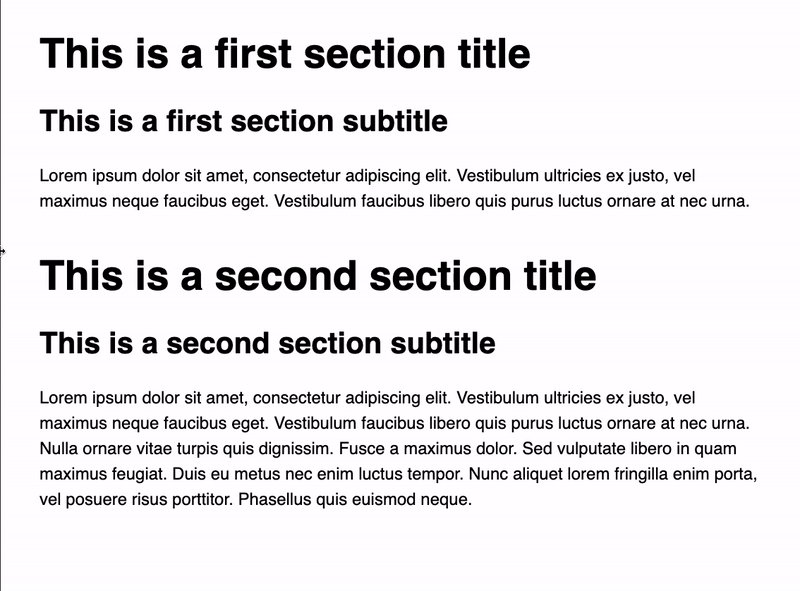
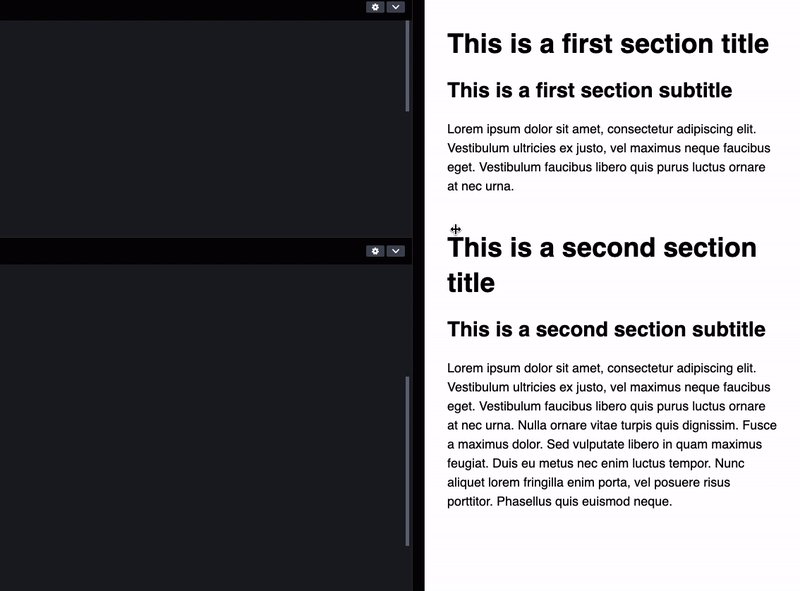
4. Hierarchia
Większość stron internetowych zawiera wiele sekcji. Pod sekcjami nadrzędnymi znajdują się podsekcje. Tekst, który jest najważniejszy, ma rozmiar Tytuł/H1. Podobnie inne teksty pojawiają się w formie H2, H3, H4… w zależności od ich ważności.

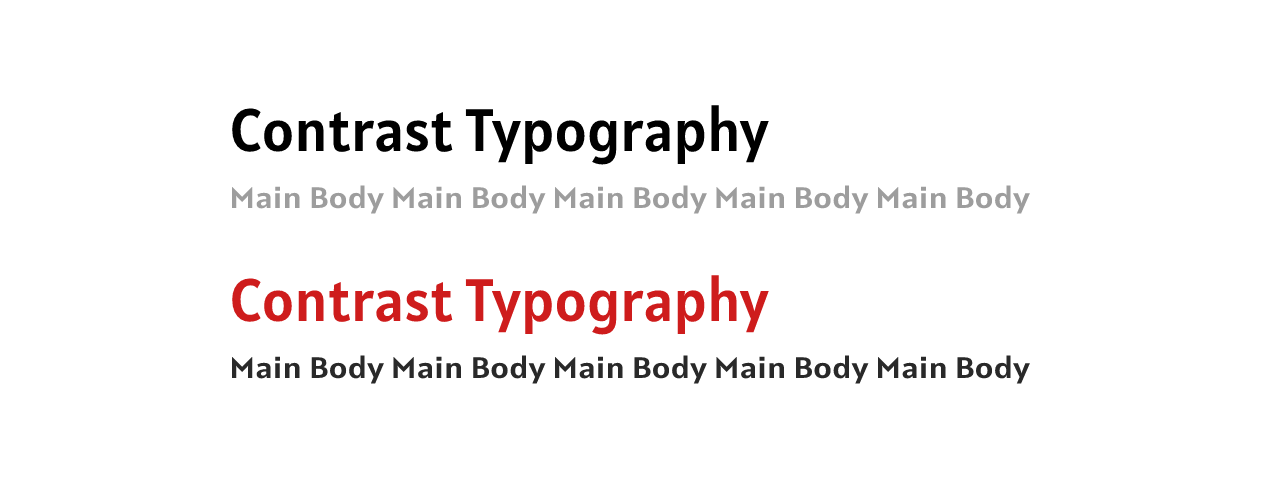
5. Kontrast
Idea kontrastu wskazuje, że często musisz zmieniać kolory, style, rozmiary i kroje czcionek w niektórych tekstach, aby różniły się od pozostałych tekstów i tła. Stosowany jest głównie do ozdabiania nagłówków gazet, czasopism i stron docelowych.

6. Spójność
Spójność oznacza używanie tego samego kroju pisma, czcionki i stylu we wszystkich sekcjach na tej samej stronie internetowej. Załóżmy, że użyłeś czarnej czcionki Roboto w H2 posta na blogu i Loto w sekcji treści opisu. Upewnij się, że zastosowałeś to samo we wszystkich pozostałych sekcjach H2 i body. Losowe używanie wielu krojów pisma na stronie internetowej może spowodować bałagan i dezorganizację.
7. Wyrównanie
Wyrównanie zapewnia, że wszystkie teksty, przyciski, obrazy graficzne i inne elementy są dokładnie ułożone w linii prostej. Zapewnia to, że każdy element zachowuje równą odległość od siebie na stronie internetowej. Większość projektantów stron internetowych tworzy margines na idealne wyrównanie logo, nagłówka, paska bocznego, banera, głównej części i innych elementów.
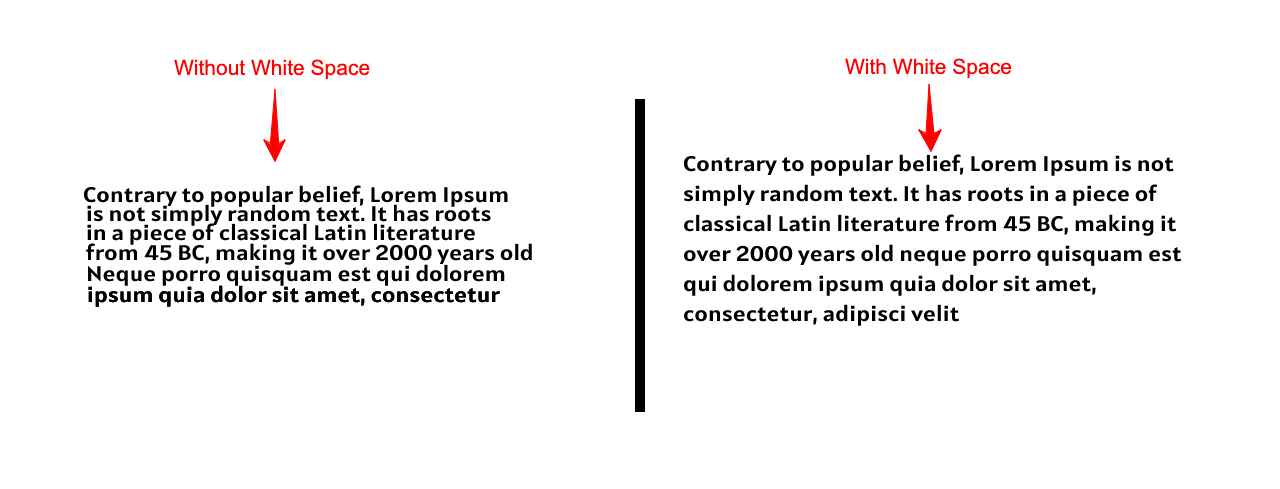
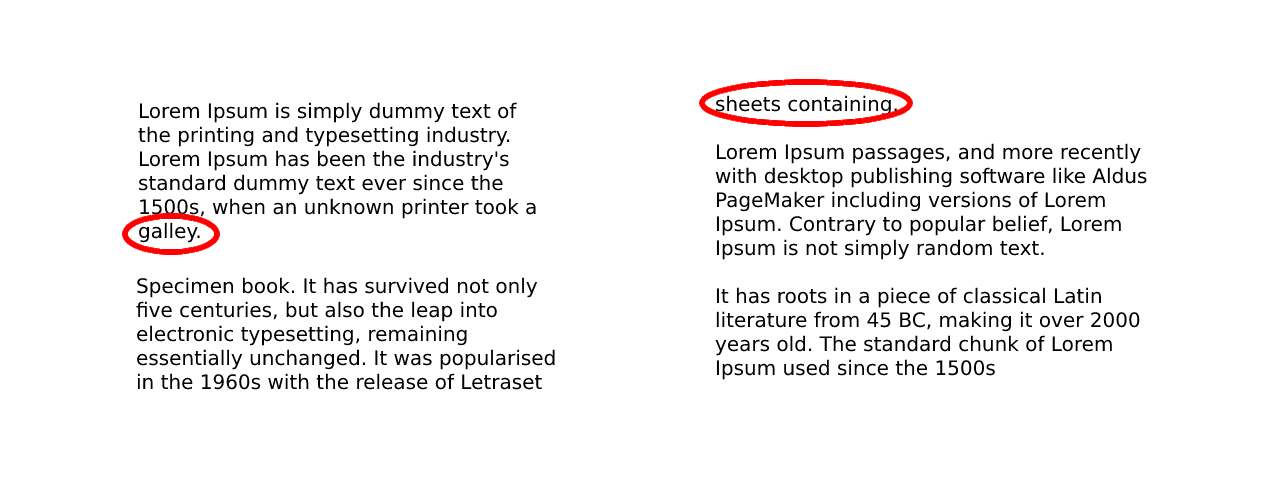
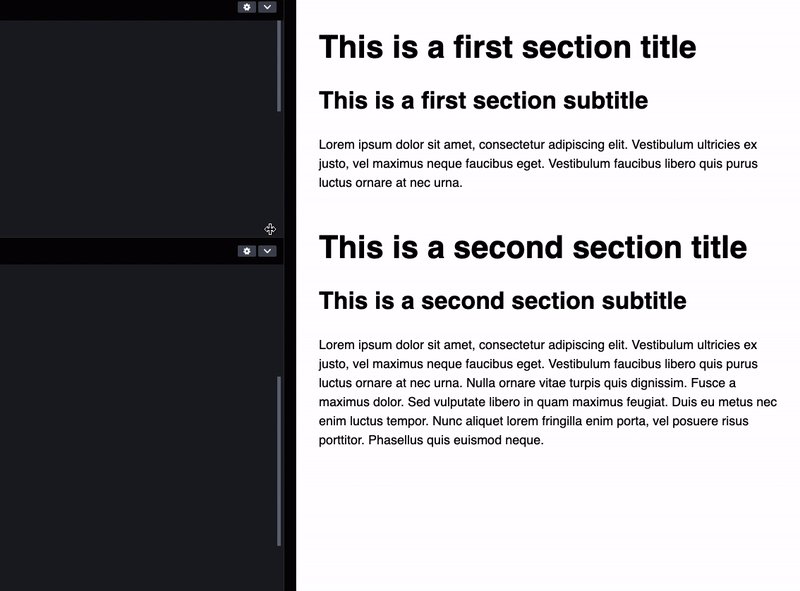
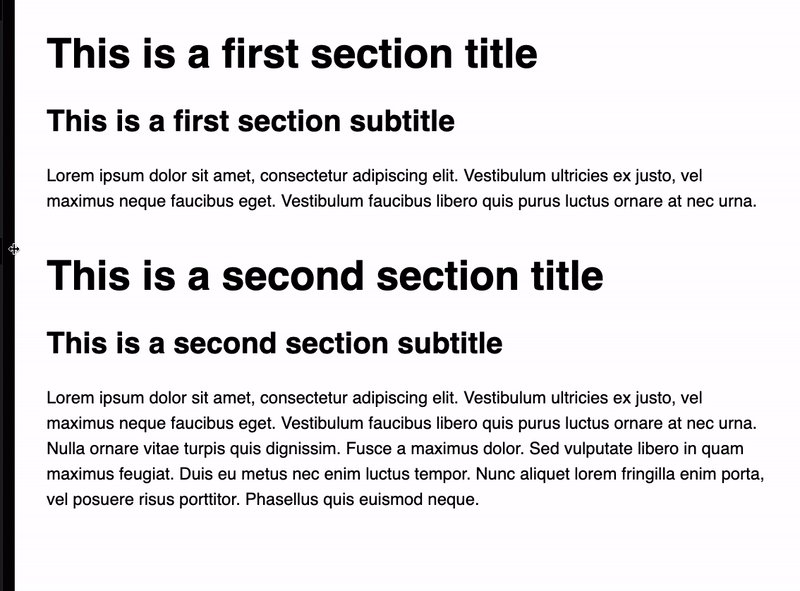
8. Biała przestrzeń
White Space odnosi się do pustej przestrzeni wokół tekstu i elementów graficznych. Jego znaczenie jest również często zaniedbywane w projektowaniu stron internetowych. Ale brak odpowiedniej białej przestrzeni sprawia, że interfejs sieciowy jest bardzo zagracony, niechlujny i nieczytelny.
Oto demonstracja poniżej, jak to się dzieje. Powiedz, który jest łatwy do przygotowania. Oczywiście ten z białą spacją.

Są to podstawowe elementy typograficzne projektowania stron internetowych. Oprócz nich istnieje wiele innych elementów. Ale bez tego zaprojektowanie strony internetowej jest niemożliwe.
Podstawy typografii w projektowaniu stron internetowych, które musisz znać
Świetny projektant wie, jak pracować z tekstem nie tylko jako treścią, traktuje tekst jako interfejs użytkownika.
Olivera Richensteina
Po zapoznaniu się z elementami typografii ważne jest, aby zrozumieć, jak zastosować je do świetnego projektu internetowego. Przyjrzyjmy się podstawom typografii, gdzie znajdziesz odpowiedź na to pytanie.
1. Nie używaj zbyt wielu krojów pisma na stronie internetowej
Kroje pisma mogą być świetnym sposobem na dodanie osobowości i zainteresowania do strony internetowej. Ale użycie zbyt wielu może sprawić, że Twoja witryna będzie wyglądać na zajętą i nieprofesjonalną. Zbyt wiele krojów pisma może również prowadzić do dezorientacji wśród czytelników.
Ponieważ znajdą się w dylemacie, aby zrozumieć, który krój pisma ma największe znaczenie. Dlatego używaj nie więcej niż dwóch krojów pisma na stronie internetowej. W Internecie znajdziesz wiele witryn o najwyższej wydajności, które używają tylko jednego kroju pisma.

Uwaga: Aby przyciągnąć uwagę odwiedzających, możesz używać kreatywnych krojów pisma na przyciskach wezwania do działania, klikalnych banerach i wyskakujących okienkach.
2. Wybierz te kroje pisma, które pasują do dowolnego rozmiaru
Gdy zaczniesz studiować kroje pisma, przekonasz się, że niektóre są przeznaczone tylko dla dużych rozmiarów, a inne dla małych. Niektóre kroje pasują tylko do większych ekranów, takich jak laptopy i komputery stacjonarne, a nie do tabletów i ekranów telefonów komórkowych.
Używanie takich krojów pisma może utrudnić czytanie Twoich tekstów wielu odwiedzającym, zwłaszcza osobom z dysleksją i problemami ze wzrokiem. Dlatego użyj kroju pisma, który idealnie pasuje do wszystkich rozmiarów ekranu. Dostępnych jest wiele bezpłatnych narzędzi, które mogą pomóc w tym procesie. Na przykład Czcionki Google i Typo3 .
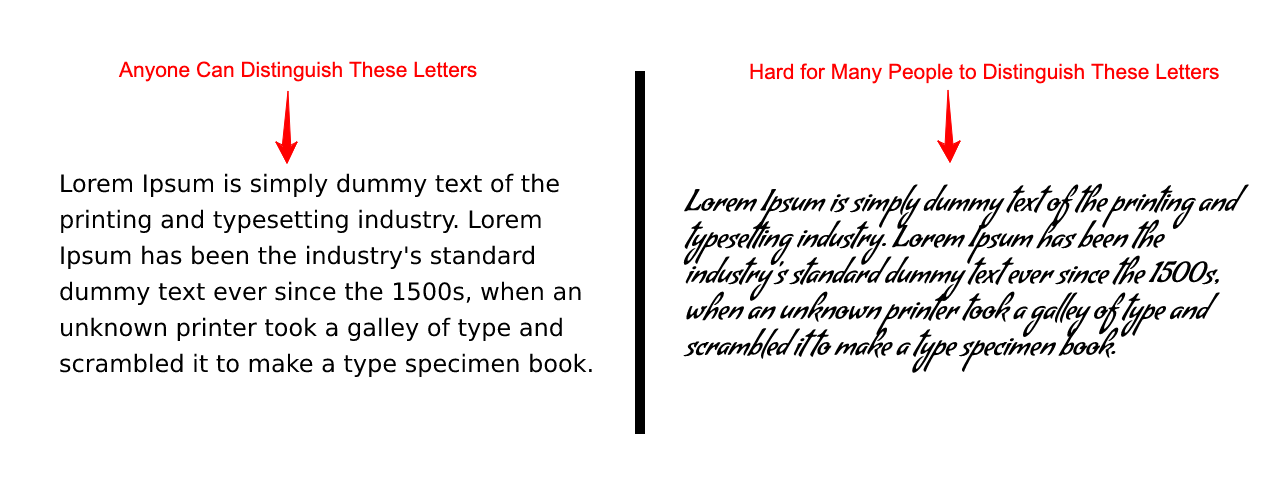
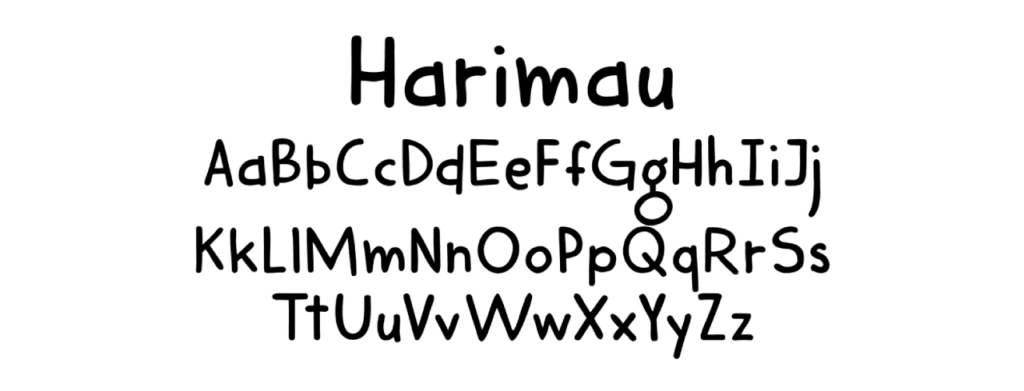
3. Używaj czcionek, które mają rozpoznawalne litery
Rozróżnialne litery poprawiają zdolność czytania osób z dysleksją. Natychmiast pozwala odwiedzającym ustalić, jakiego rodzaju treści przeglądają, gdy trafiają na Twoje posty lub strony internetowe. Może również pomóc w czytelności.

4. Użyj czcionek Sans Serif w części ciała
Czcionki Sans Serif są bardzo popularne ze względu na ich wyraźne kształty i układy. Dzięki temu idealnie nadają się do nagłówków, śródtytułów i innych ważnych treści. Ponadto są mniej rozpraszające niż inne czcionki, dzięki czemu Twój interfejs użytkownika może wyglądać przejrzyście i bardziej profesjonalnie.
Sans Serif działa dobrze na urządzeniach z mniejszymi ekranami. Ponieważ są one stosunkowo mniej zagracone niż inne czcionki. Jeśli jednak planujesz używać Sans Serif w swojej witrynie, upewnij się, że masz odpowiednie problemy z kerningiem, interlinią i śledzeniem.
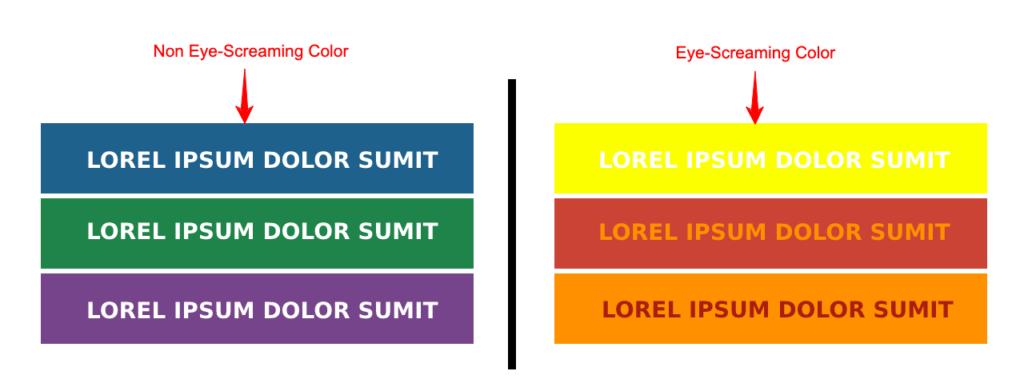
5. Unikaj używania krzykliwych kolorów w czcionkach
Często myślimy o mocno nasyconych kolorach czerwonym, żółtym i pomarańczowym, które krzyczą do oczu . To częściowo prawda. Kiedy para kolorów tekstu i tła nie synchronizuje się ze sobą i tworzy niewygodne środowisko dla naszych wzroku, nazywa się to kolorem krzyczącym.
W projektowaniu graficznym kolory dzielą się na chłodne i ciepłe. Fajne kolory to zielony, niebieski i fioletowy. Ciepłe kolory to żółty, pomarańczowy i czerwony. Sytuacja, w której krzyczą oczy, ma miejsce głównie wtedy, gdy zastosujesz ten sam typ koloru zarówno do tekstu, jak i tła. Poniżej znajduje się jego przykład.

6. Staraj się używać standardowych czcionek w głównym tekście
Jeśli jesteś początkującym projektantem, Twój umysł zacznie używać wielu stylów czcionek na stronach internetowych. Ponieważ wierzysz, że dzięki temu Twoje strony internetowe będą chwytliwe. Ale rzeczywistość tak nie działa. Używanie zbyt wielu stylów czcionek może rozpraszać czytelników i skupiać ich uwagę na stylach czcionek.
Lepiej, jeśli użyjesz standardowych czcionek i krojów pisma, aby czytelnicy mogli skupić się na Twojej wiadomości. Możesz jednak używać kreatywnych i dekoracyjnych stylów czcionek, jeśli jesteś agencją brandingową, marketingową lub copywriterską.
7. Utrzymuj hierarchię typograficzną
Mówiliśmy już o powyższej hierarchii i o tym, jak działa ona w projektowaniu stron internetowych. Tworzenie skutecznej hierarchii tekstu może być trudne, ale warto. Dobrze uporządkowana hierarchia ułatwia nawigację po stronie internetowej, zwiększa zadowolenie użytkowników i zmniejsza zamieszanie.
Oszczędza to czas i pomaga użytkownikom łatwo znaleźć to, czego szukają. Tę hierarchię należy utworzyć na podstawie wartości treści tekstowej. Poniżej załączamy zdjęcie portalu internetowego The Washington Post dla celów demonstracyjnych.

8. Unikaj migających tekstów i animacji
Animacja jest dziś nieodzowną częścią projektowania stron internetowych, aby natychmiast przyciągnąć uwagę odwiedzających. Ale animowane lub migające teksty na głównym tekście mogą dać odwrotne rezultaty. Ponieważ mogą je traktować jako reklamy, sztuczki lub coś innego.

Dlatego należy unikać stosowania tych funkcji do głównych kopii tekstu. Ale jeśli zastosujesz animację tekstu i migające atrybuty na banerach, przyciskach wezwania do działania i wyskakujących okienkach, to jest w porządku.
Alarmujące błędy typograficzne, które ludzie popełniają podczas projektowania stron internetowych

Teraz omówimy niektóre typowe, ale niepokojące błędy typograficzne popełniane przez ludzi podczas projektowania stron internetowych. Pozostawienie ich nierozwiązanych może poważnie wpłynąć na wartość marki Twojej witryny. Zbadajmy je.
1. Nieprzystosowanie sierot i wdów
To obrzydliwy rodzaj błędu, który może zrujnować elegancję całego projektu. Sierota i wdowa to dwa terminy techniczne. Odnoszą się do pojedynczego słowa lub krótkiego zdania pojawiającego się na dole lub na górze strony lub kolumny.

2. Słaba ocena przy ustawianiu długości dźwięku
Ustawienie długości dźwięku dla kopii tekstu ma duże znaczenie w mediach cyfrowych i drukowanych. Zmniejszając rozmiar czcionki, możesz zmieścić nawet 100+ znaków w jednym wierszu. Ale gdy wiersz tekstu jest zbyt długi, wielu czytelnikom trudno jest prześledzić go i zająć miejsce w następnym wierszu.
Używanie 75 znaków to standardowa praktyka przy pisaniu tekstów na dowolnej stronie internetowej. Portale z gazetami i czasopismami zużywają jeszcze mniej znaków, ponieważ publikują treści w formie siatki. Dlatego przed zaprojektowaniem strony internetowej upewnij się, jaki jest jej cel i jaka długość znaków w wierszu będzie do niej pasować.
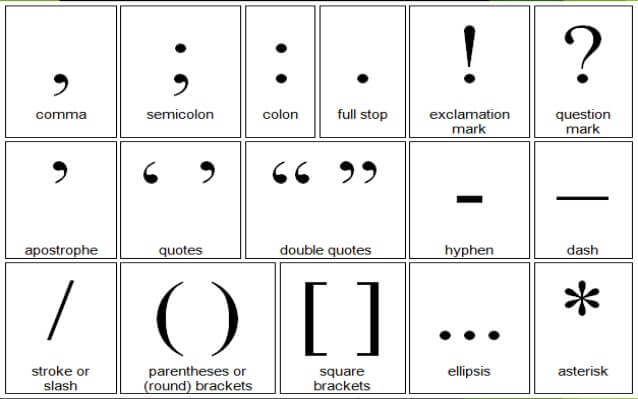
3. Namieszanie w używaniu znaków interpunkcyjnych
Używanie znaków interpunkcyjnych to kolejny najbardziej ignorowany aspekt w inżynierii typograficznej. Nawet wielu z nas nie wie, ile jest znaków interpunkcyjnych w języku angielskim. Przeciętni ludzie znają użycie 4-5 z nich.

Ale w języku angielskim jest 17 najczęściej używanych znaków interpunkcyjnych. Musisz wiedzieć, jak ich używać, aby Twoje wiadomości miały znaczenie. Poza tym niektórzy ludzie błędnie zostawiają podwójne/potrójne spacje przed rozpoczęciem nowego zdania po kropce (.). Nigdy więcej tego nie rób.
4. Zapominanie o podkreśleniu cennych informacji
Często może się zdarzyć, że jesteś tak zajęty, że zapomnisz zaznaczyć wartościowe deklaracje. Załóżmy, że trwa oferta rabatowa w Czarny piątek i Cyberponiedziałek. Ale zapominasz podkreślić wyzwalające słowa – Rabat, Darmowe oferty, Kup jeden, otrzymaj jeden itp.
Czy możesz sobie wyobrazić, jak poważnie odbije się to na Twojej firmie? Dlatego zanim klikniesz przycisk publikowania, sprawdź dwa-trzy razy, czy wszystko zrobiłeś dokładnie.

5. Używanie nadmiernych ciężarów
Waga odnosi się do pogrubienia czcionki. Tak jak nie należy używać różnych krojów pisma na tej samej stronie internetowej, tak samo nie należy stosować nadmiernej grubości czcionek. Niezależnie od tego, czy jesteś portalem e-commerce, blogiem, biznesem czy magazynem, Twoim celem powinno być – odwiedzający przeczytają Twoją wiadomość i kupią produkty.
Zabawienie ich karykaturalną typografią nie powinno być twoim celem. Używaj standardowych grubości i krojów czcionek, aby skupić uwagę na swoich ofertach i wiadomościach.
Najlepsze narzędzia do projektowania stron internetowych do tworzenia przyjemnej dla oka typografii

Obecnie w Internecie znajdziesz wiele narzędzi do projektowania stron internetowych, dzięki którym możesz w ciągu jednej nocy zaprojektować wspaniałe strony internetowe. Ale wiele z nich będzie wymagało wiele wysiłku, aby się ich nauczyć. A ten proces zabierze ci mnóstwo godzin i tygodni. Nawet wielu użytkownikom bez kodu będzie trudno z nich korzystać.
Jeśli jesteś użytkownikiem WordPressa, masz do dyspozycji dwa świetne narzędzia – Elementor i HappyAddons . Elementor to solidny program do tworzenia stron typu „przeciągnij i upuść”, dzięki któremu możesz projektować najwyższej jakości strony internetowe bez żadnego doświadczenia w programowaniu.
HappyAddons to potężny dodatek do Elementora, oferujący wiele unikalnych funkcji i widżetów. Dobrą rzeczą jest to, że w obu tych narzędziach otrzymasz ponad 800 odmian czcionek Google . Znajdziesz tam czcionki Sans, Sans-Serif i Dekoracyjne.
W razie potrzeby możesz dodać do nich więcej niestandardowych czcionek. Otrzymasz również możliwość dostosowania grubości, stylu, koloru i wyrównania czcionek i kopii tekstu. Dlaczego więc nie miałbyś do nich zajrzeć, skoro mogą zająć się zarówno kwestiami graficznymi, jak i typograficznymi?
Punkt bonusowy: Co to jest płynna typografia?
Płynna typografia to styl typografii, który automatycznie skaluje się między wartością minimalną a maksymalną na podstawie rozmiaru okna urządzeń. Oznacza to, że teksty pozostaną czytelne i łatwe do odczytania od małych do dużych na wszystkich rodzajach ekranów.

Tworzy bardziej imponujące wrażenia dla użytkowników. Ponieważ teksty wydają się poruszać i zmieniać podczas przewijania ekranów. Inną godną uwagi korzyścią jest to, że może sprawić, że Twoje treści będą bardziej interaktywne, co prowadzi do wyższego poziomu zaangażowania użytkowników.
Chociaż to podejście jest najczęściej stosowane w typografii, można zastosować płynne zaklejanie marginesów, odstępów, dopełnień i innych miejsc. WordPress 6.1 ma wbudowaną funkcję płynnej typografii za pośrednictwem pliku theme.json . Pozwala przenieść responsywność Twojej witryny na wyższy poziom.
Oto przewodnik, jak dodać obsługę płynnej typografii do motywu blokowego WordPress.
Często zadawane pytania dotyczące podstaw typografii w projektowaniu stron internetowych

Teraz odpowiemy na kilka najczęściej zadawanych pytań związanych z typografią w projektowaniu stron internetowych.
Jakie znaczenie ma typografia w projektowaniu stron internetowych?
Typografia ma duże znaczenie w tworzeniu pięknego projektu internetowego. Poniżej przedstawiono niektóre z najbardziej godnych uwagi z nich.
1. Dźwiękowa czcionka poprawia czytelność.
2. Przyczynia się do podkreślenia tonu i charakteru Twojej marki.
3. Dobra typografia przykuwa uwagę czytelnika do samego końca.
4. Tworzy określony nastrój lub uczucie.
5. Pomaga stworzyć hierarchię informacji.
6. Artystyczne czcionki sprawiają, że interfejs użytkownika jest przejrzysty i piękny.
Jakie są najnowsze trendy typograficzne?
Śledzenie trendów może pomóc w prognozowaniu i przygotowaniu firmy do wykorzystania przyszłego potencjału. Poniżej przedstawiamy najnowsze trendy typograficzne w branży cyfrowej i poligraficznej.
1. Duże i odważne nagłówki.
2. Typografia 3D w projektowaniu logo.
3. Czcionki retro, aby dodać nostalgiczny smak.
4. Zwykłe czcionki bezszeryfowe do pisania postów na blogu.
5. Czcionki wysokokontrastowe w projektowaniu banerów internetowych i pop-upów.
Jakie są najlepsze strony z darmowymi czcionkami?
Możesz pobrać mnóstwo darmowych czcionek z następujących stron internetowych.
1. fonts.google.com
2. fonts.com
3. fontbundles.net
4. behance.net
5. dribble.com
6. dafont.com
7. urbanfonts.com
Jakie są najlepsze czyste czcionki dla stron internetowych?
Open Sans, Roboto, Lato, Helvetica, Arvo, Merriweather, Alegeya, Tisa, Primetime, Moon, Nova, Literata, Chelsea itp. są obecnie popularnymi i najlepszymi czystymi czcionkami dla stron internetowych.
Jaki jest najlepszy rozmiar czcionki dla stron mobilnych?
Ten rozmiar czcionki może się różnić w zależności od rozmiaru ekranu telefonu komórkowego. Jednak 16 pikseli jest nadal standardowym rozmiarem czcionki w responsywnych witrynach mobilnych.
Ostatnie wnioski na temat podstaw typografii w projektowaniu stron internetowych
Mam nadzieję, że spędziliście wspaniały czas. Jesteśmy już na końcu tego wpisu na blogu. Staraliśmy się jak najlepiej omówić wszystko, co musisz wiedzieć o typografii w projektowaniu stron internetowych. Daj nam znać w sekcji komentarzy, jeśli uważasz, że coś przeoczyliśmy.
Nasz redaktor uwzględni je na blogu w aktualizacji. Jeśli lubisz otrzymywać więcej ciekawych artykułów, takich jak ten, zasubskrybuj nas. Śledź nasze kanały na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje dotyczące Elementora
