كيفية عرض خصومات القسيمة على متجر WooCommerce الخاص بك؟
نشرت: 2022-11-14هل تريد عرض خصومات قسيمة WooCommerce الخاصة بك على صفحات منتجك لجذب المبيعات؟
كوبونات WooCommerce هي واحدة من أكثر الأدوات شيوعًا المستخدمة لتحسين المبيعات. يمكن أن يساعد في جذب العملاء إلى متجرك وحتى يساعد في الاحتفاظ بقاعدة عملائك. تلعب كوبونات WooCommerce دورًا مهمًا في توليد المبيعات التي كان من المستحيل تحقيقها لولا ذلك.
ومع ذلك ، إذا لم تكن قد نفذت أسلوبًا مناسبًا لعرض عروض كوبونات WooCommerce والترويج لها ، فستفقد عددًا كبيرًا من المبيعات على الأرجح. يعد عرض الخصم لـ WooCommerce هو الحل الأمثل لهذه المشكلة. يتيح لك المكون الإضافي عرض عروض القسيمة المتاحة على صفحات المنتج المعنية لتحسين الوعي بالقسائم بين عملائك.
في هذه المقالة ، سننظر في إنشاء قسم منفصل لإدراج صفقات WooCommerce في النظام الأساسي الخاص بك (على صفحات المنتجات الفردية) باستخدام المكون الإضافي لقوائم WooCommerce من WebToffee. لذلك دون تأخير كبير ، دعنا نحافظ على حزام الأمان ونبدأ.
لماذا يجب أن تعرض كوبونات WooCommere الخاصة بك؟
كوبونات WooCommerce هي مساهم شائع في المبيعات. يزيد من حركة مرور متجرك ويشجع العملاء على الشراء من متجرك. إذا قمت بالترويج لقسائمك أكثر (داخل المتجر وخارجه) ، فستتمكن بالتأكيد من جذب المزيد من العملاء وتحسين أرقام مبيعاتك.
هناك طريقتان أساسيتان لعرض الكوبونات في متجرك. الطريقة الأولى هي عرض القسائم المتاحة للمستخدمين على صفحات مختلفة من متجر WooCommerce. على سبيل المثال ، اعرض القسائم في صفحات My Accounts و Cart و Checkout. يمكنك الاستفادة من المكون الإضافي لقسيمة WooCommerce من WebToffee لإعداد هذا.
هناك طريقة أخرى لإعلام عملائك بجميع القسائم المتاحة وهي عرض القسائم على صفحات المنتج. بهذه الطريقة ، سيصبح العملاء على دراية بالقسائم عند وصولهم إلى صفحة المنتج. تشجع هذه الطريقة في عرض القسائم العملاء على التفكير في الشراء حتى لو كانوا قد وصلوا دون أي نية شراء. بعد كل من يستطيع أن يقول لا لخصم وسيم!
يمكنك إضافة كوبونات خصم إلى صفحات المنتج الخاصة بك باستخدام البرنامج المساعد لخصومات قسيمة WooCommerce. يتطلب المكون الإضافي الحد الأدنى من الإعداد حيث يمكنك إضافة قسائم إلى صفحات منتجك ببضع نقرات.
عرض الخصومات على البرنامج المساعد WooCommerce
عرض الخصومات لـ WooCommerce هو مكون إضافي لقائمة قسيمة WooCommerce من WebToffee. يمكنك الاستفادة من هذا المكون الإضافي لسرد القسائم المطلوبة على صفحات المنتجات الفردية لمتجرك.
تتضمن بعض الميزات الرئيسية للمكوِّن الإضافي ،
- اعرض الخصومات على صفحات منتجات WooCommerce
- اعرض عروض منتجات WooCommerce باستخدام قالب مناسب
- ضع حدًا لإجمالي عدد القسائم التي يمكن عرضها على صفحة المنتج
- إخفاء قسم العروض المتاحة في جلسات المستخدم الضيف
- تعطيل عرض القسائم دون قيود
- عرض معلومات التقييد (مثل الحد الأدنى للإنفاق وقيود المنتج) في قالب القسيمة
- ضع قسم خصومات العرض في مواقع مختلفة
- أدخل مؤقت العد التنازلي لقوالب الكوبونات مع تواريخ انتهاء الصلاحية المحددة
كيفية إظهار خصومات القسيمة لمنتجات WooCommerce؟
يمكنك إضافة قسم منفصل لقائمة الكوبونات إلى صفحات منتج WooCommerce الخاصة بك مع عرض الخصومات للمكوِّن الإضافي WooCommerce. دعونا ننظر في كيفية إعداد هذا القسم.
الخطوة 1: قم بتثبيت البرنامج المساعد
يجب شراء خصومات عرض المكون الإضافي لـ WooCommerce وتنزيلها وتثبيتها وتنشيطها في وحدة تحكم WooCommerce الخاصة بك. بمجرد شراء المكون الإضافي وتنزيله من WebToffee ، انتقل إلى وحدة تحكم مسؤول WordPress الخاصة بك.
- من لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإضافات > إضافة جديد .
- انقر فوق تحميل البرنامج المساعد واختر ملف المكون الإضافي .zip الذي قمت بتنزيله.
- اضغط على التثبيت الآن المقابل للملف المضغوط الذي تم تحميله ، ثم انقر فوق تنشيط البرنامج المساعد .
سيؤدي هذا إلى تثبيت البرنامج المساعد وتنشيطه في وحدة تحكم مشرف WordPress الخاصة بك. سيؤدي هذا في حد ذاته إلى تنشيط المكون الإضافي وستتم إضافة عروض القسيمة تلقائيًا إلى متجر WooCommerce الخاص بك. ومع ذلك ، إذا كنت ترغب في تخصيص شكل وأسلوب الكوبونات (بالإضافة إلى القسائم نفسها) ، فانتقل إلى الخطوات التالية.
الخطوة 2: قم بإعداد قائمة خصم WooCommerce
- يمكنك العثور على إعدادات المكون الإضافي ضمن التسويق > عرض القسائم .
ملاحظة : إذا قمت بتثبيت وتفعيل الإصدار المتميز من الكوبونات الذكية لمكوِّن WooCommerce الإضافي في متجرك ، يمكنك العثور على إعدادات المكون الإضافي ضمن Smart Coupons > Display Coupons .
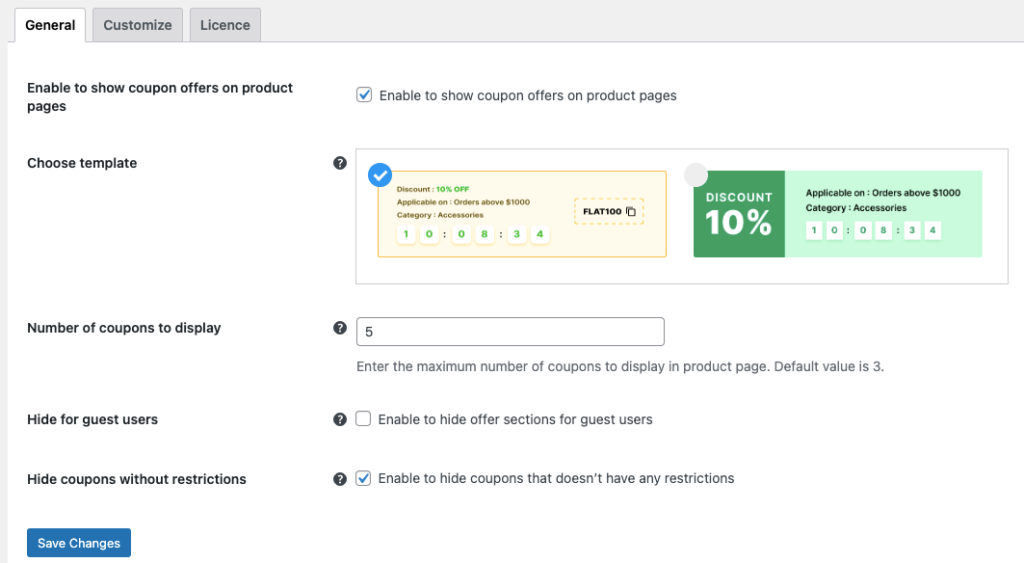
- اذهب تحت علامة التبويب عام .
- تأكد من تحديد الخيار تمكين لإظهار عروض القسيمة على صفحات المنتج .
- اختر نموذجًا لعرض القسائم. سيكون لديك خياران متاحان بشكل افتراضي.
- حدد الحد الأقصى لعدد القسائم التي سيتم عرضها على كل صفحة منتج. يمكنك إدخال أي قيمة تصل إلى 10 في هذا القسم. بشكل افتراضي ، يتم تعيين القيمة على 3.
- حدد المربع المقابل لـ إخفاء للمستخدمين الضيوف إذا كنت لا تريد إدراج القسائم عندما لم يسجل المستخدمون الدخول إلى حساباتهم.
- إذا كنت لا تريد عرض القسائم دون أي قيود على صفحات المنتج ، فحدد المربع المقابل لإخفاء القسائم دون قيود .
- انقر فوق حفظ التغييرات لحفظ التغييرات التي تم إجراؤها حتى الآن.

الخطوة 3: تخصيص قسم قائمة قسائم WooCommerce
الآن بعد أن قمت بإعداد تكوينات عرض قسيمة WooCommerce الأساسية ، دعنا ندخل في تخصيص قالب عرض القسيمة.

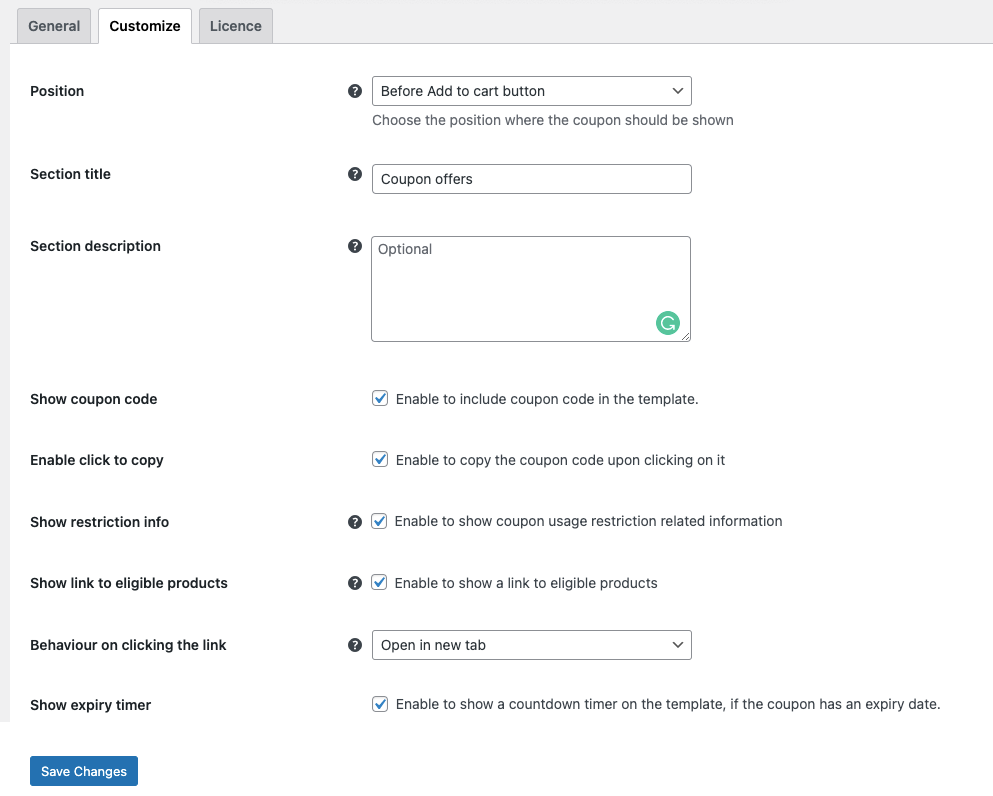
- انقر فوق علامة التبويب تخصيص .
- حدد الموضع الذي يجب أن تظهر فيه القسائم. يمكنك إضافة قائمة القسائم أعلى أو أسفل زر "إضافة إلى عربة التسوق" ، قبل أو بعد تعريف المنتج ، أو بعد ملخص المنتج. اختر مكانًا مرئيًا ومريحًا.
- أضف عنوانًا للقسم إذا لزم الأمر. يمكنك أيضًا تركه فارغًا إذا كنت لا ترغب في إضافة عنوان قسم.
- وبالمثل ، يمكنك أيضًا إضافة وصف قسم لعرض قسم الخصومات.
- حدد المربع المقابل لـ إظهار رمز القسيمة لعرض رمز القسيمة في نموذج القسيمة.
- أيضًا ، قم بتمكين خيار عرض النص "انقر للنسخ" لتمكين نسخ رمز القسيمة بمجرد النقر فوقه.
- قم بتمكين إظهار معلومات التقييد لإظهار المعلومات المتعلقة بتقييد استخدام القسيمة في قالب القسيمة.
- يمكن تمكين خيار إظهار ارتباط المنتجات المؤهلة إذا كنت ترغب في إضافة ارتباط إلى صفحة جديدة حيث يتم سرد المنتجات المؤهلة للوصول إلى القسيمة في حالة وجود أي قيود على القسيمة.
- حدد ما يجب أن يحدث عندما ينقر المستخدم على رابط المنتجات المؤهلة. يمكنك ضبط الصفحة الجديدة لتفتح في علامة تبويب جديدة أو في نفس الصفحة.
- إذا كان للقسيمة تاريخ انتهاء صلاحية ، فيمكنك إعلام عملائك بذلك عن طريق إضافة مؤقت للعد التنازلي للقسيمة في نموذج القسيمة.
- بمجرد إعداد جميع التكوينات ، انقر فوق حفظ التغييرات .

سيؤدي هذا إلى تغيير قسم عرض القسيمة بناءً على التكوينات الخاصة بك.
الخطوة 4: أضف كوبونات معينة إلى قائمة الكوبونات
سيكون عليك فقط تكوين هذا الخيار إذا كنت تريد فقط إضافة قسائم معينة إلى قائمة القسيمة.
بشكل افتراضي ، سيتم تكوين أي قسيمة WooCommerce تم إنشاؤها (جديدة أو قديمة) ليتم عرضها على صفحة المنتج. يمكنك تعطيل هذا عن طريق تحرير كل قسيمة. دعونا نلقي نظرة على كيفية تمكين أو تعطيل قسيمة من العرض على صفحة المنتج أثناء إنشاء (أو تحرير) القسيمة.
- اذهب إلى التسويق > القسائم وانقر على إضافة قسيمة .
- أدخل رمز القسيمة وقدم وصفًا للقسيمة (اختياري).
- الآن ، انتقل إلى أداة بيانات القسيمة وانقر فوق علامة التبويب عام .
- اختر نوع الخصم وحدد مبلغ القسيمة .
- تأكد الآن من تمكين خانة الاختيار إظهار القسيمة على صفحات المنتج .
- قم بإعداد أي قيود استخدام أو حدود استخدام تريد فرضها على قسائمك باستخدام الخيارات ذات الصلة.
- انقر فوق نشر لنشر القسيمة الخاصة بك.
ملاحظة: سيتعين عليك تعطيل خيار إظهار القسيمة يدويًا على صفحات المنتج على القسائم التي لا ترغب في عرضها على صفحات المنتج.
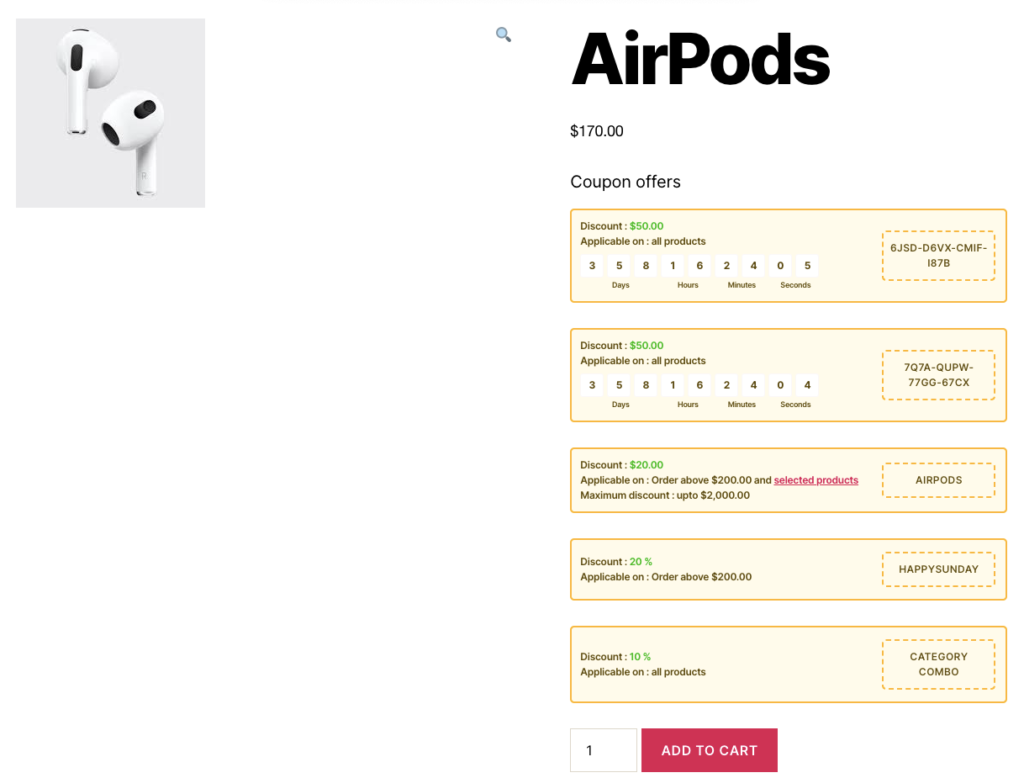
اعرض خصومات قسيمة WooCommerce - تجربة العميل
عندما يفتح العميل صفحة منتج في متجر WooCommere ، فسيكون قادرًا على رؤية قسم "عروض القسيمة" قبل الزر "إضافة إلى عربة التسوق" (حسب التهيئة). إذا كانت القسيمة قد حددت قيودًا على المنتج ، فسيتم عرض رابط للمنتجات المؤهلة أسفل النص الأساسي "المنتجات المحددة". عند النقر فوق هذا ، سيتم إعادة توجيه العملاء إلى صفحة جديدة حيث سيتم عرض جميع المنتجات المؤهلة للقسيمة.

استنتاج
يمكن أن يؤدي عرض قسائم WooCommerce الخاصة بك في قسم قائمة الخصومات في متجرك إلى زيادة احتمالات التحويل بشكل مطرد. وذلك لأن قسم العروض المتاح يجعل من السهل على عملائك العثور على الخصومات بسهولة (حتى لا يتشتت انتباههم عن إتمام الشراء). كما أنه يساعد في تحويل المتسوقين عبر النوافذ بسهولة إلى عملاء.
تحتاج فقط إلى مكون إضافي واحد لعرض القسائم على صفحات WooCommerce الخاصة بك. أيضًا ، المكوّن الإضافي متوافق مع إعدادات قسيمة WooCommerce الافتراضية بالإضافة إلى الكوبونات الذكية لـ WooCommerce (المجانية والمحترفة على حد سواء). يمكنك أيضًا إضافة القسائم التي تم إنشاؤها بواسطة أي مكون إضافي للقسيمة إلى صفحات المنتج الخاصة بك على WooCommerce.
آمل أن تكون هذه المقالة مفيدة. أخبرنا برأيك حول المكون الإضافي والمدونة في التعليقات أدناه.
