WooCommerce mağazanızda kupon indirimlerini nasıl görüntüleyebilirsiniz?
Yayınlanan: 2022-11-14Satışları çekmek için WooCommerce kupon indirimlerinizi ürün sayfalarınızda görüntülemek ister misiniz?
WooCommerce kuponları, satışları artırmak için kullanılan en yaygın araçlardan biridir. Müşterileri mağazanıza çekmeye yardımcı olabilir ve hatta müşteri tabanınızı elde tutmanıza yardımcı olabilir. WooCommerce kuponları, başka türlü elde edilmesi imkansız olan satışların üretilmesinde önemli bir rol oynar.
Bununla birlikte, WooCommerce kupon tekliflerinizi sergilemek ve tanıtmak için uygun bir teknik uygulamadıysanız, büyük olasılıkla çok sayıda satışı kaçıracaksınız. WooCommerce için Ekran İndirimi, bu soruna mükemmel bir çözümdür. Eklenti, müşterileriniz arasında kupon farkındalığını artırmak için ilgili ürün sayfalarında mevcut kupon tekliflerini görüntülemenizi sağlar.
Bu makalede, WebToffee'den WooCommerce kupon listeleme eklentisini kullanarak platformunuzdaki (ayrı ürün sayfalarında) WooCommerce fırsatlarını listelemek için ayrı bir bölüm oluşturmaya bakacağız. O yüzden fazla gecikmeden kemerlerimizi bağlayalım ve başlayalım.
WooCommere kuponlarınızı neden göstermelisiniz?
WooCommerce kuponları, satışlara ortak bir katkıda bulunur. Mağaza trafiğinizi artırır ve müşterilerinizi mağazanızdan alışveriş yapmaya teşvik eder. Kuponlarınızı (mağaza içinde ve dışında) daha fazla tanıtırsanız, kesinlikle daha fazla müşteri çekebilir ve satış rakamlarınızı artırabilirsiniz.
Kuponları mağazanızda sergilemenin başlıca iki yolu vardır. İlk yol, kullanıcılarınız için mevcut olan kuponları WooCommerce mağazanızın farklı sayfalarında görüntülemektir. Örneğin, kuponları Hesaplarım, Sepet ve Ödeme sayfalarında gösterin. Bunu ayarlamak için WebToffee'den WooCommerce kupon eklentisini kullanabilirsiniz.
Müşterilerinize mevcut tüm kuponları bildirmenin bir başka yolu da kuponları ürün sayfalarında göstermektir. Bu sayede müşteriler ürün sayfasına geldiklerinde kuponlardan haberdar olacaklardır. Bu tür bir kupon görüntüleme yöntemi, müşterileri herhangi bir satın alma niyeti olmadan gelmiş olsalar bile satın almayı düşünmeye teşvik eder. Ne de olsa güzel bir indirime kim hayır diyebilir ki!
Görüntülü WooCommerce kupon indirimleri eklentisi ile ürün sayfalarınıza indirim kuponları ekleyebilirsiniz. Eklenti, yalnızca birkaç tıklamayla ürün sayfalarınıza kupon ekleyebilmeniz için minimum kurulum gerektirir.
WooCommerce eklentisi için İndirimleri Görüntüle
WooCommerce için İndirimleri Görüntüle, WebToffee'den bir WooCommerce kupon listeleme eklentisidir. Mağazanızın ayrı ürün sayfalarında gerekli kuponları listelemek için bu eklentiyi kullanabilirsiniz.
Eklentinin temel özelliklerinden bazıları şunlardır:
- WooCommerce ürün sayfalarında indirimleri görüntüleyin
- Uygun bir şablon kullanarak WooCommerce ürün tekliflerini sergileyin
- Ürün sayfasında görüntülenebilecek toplam kupon sayısı için bir sınır belirleyin
- Konuk kullanıcı oturumlarında Kullanılabilir Teklifler bölümünü gizleyin
- Kuponları kısıtlama olmaksızın görüntülemeyi devre dışı bırak
- Kupon şablonunda kısıtlama bilgilerini (minimum harcama ve ürün kısıtlamaları gibi) gösterin
- Ekran indirimleri bölümünü farklı konumlarda konumlandırın
- Son kullanma tarihleri belirlenmiş kuponlar için kupon şablonlarına bir geri sayım sayacı ekleyin
WooCommerce ürünleri için kupon indirimleri nasıl gösterilir?
WooCommerce için İndirimleri Görüntüle eklentisi ile WooCommerce ürün sayfalarınıza ayrı bir kupon listeleme bölümü ekleyebilirsiniz. Şimdi bu bölümü nasıl kurabileceğinize bir göz atalım.
1. Adım: Eklentiyi kurun
WooCommerce için Ekran İndirimleri eklentisinin WooCommerce konsolunuzda satın alınması, indirilmesi, yüklenmesi ve etkinleştirilmesi gerekir. Eklentiyi WebToffee'den satın alıp indirdikten sonra, WordPress yönetici konsolunuza ilerleyin.
- WordPress kontrol panelinizden Eklentiler > Yeni Ekle'ye gidin.
- Eklenti Yükle'ye tıklayın ve indirdiğiniz eklenti .zip dosyasını seçin.
- Yüklenen zip dosyasına karşılık gelen Şimdi Yükle'ye dokunun ve ardından Eklentiyi Etkinleştir'e tıklayın.
Bu, eklentiyi WordPress yönetici konsolunuza yükleyecek ve etkinleştirecektir. Bu kendi başına eklentiyi etkinleştirecek ve kupon teklifleri otomatik olarak WooCommerce mağazanıza eklenecektir. Ancak, kuponların (ve kuponların kendilerinin) görünümünü ve verdiği hissi özelleştirmek istiyorsanız, aşağıdaki adımlara ilerleyin.
2. Adım: WooCommerce indirim listesini ayarlayın
- Eklenti ayarlarını Pazarlama > Kuponları Görüntüle altında bulabilirsiniz.
Not : Mağazanızda Smart Coupons for WooCommerce eklentisinin premium sürümünü yüklediyseniz ve etkinleştirdiyseniz, eklenti ayarlarını Akıllı Kuponlar > Kuponları Görüntüle altında bulabilirsiniz.
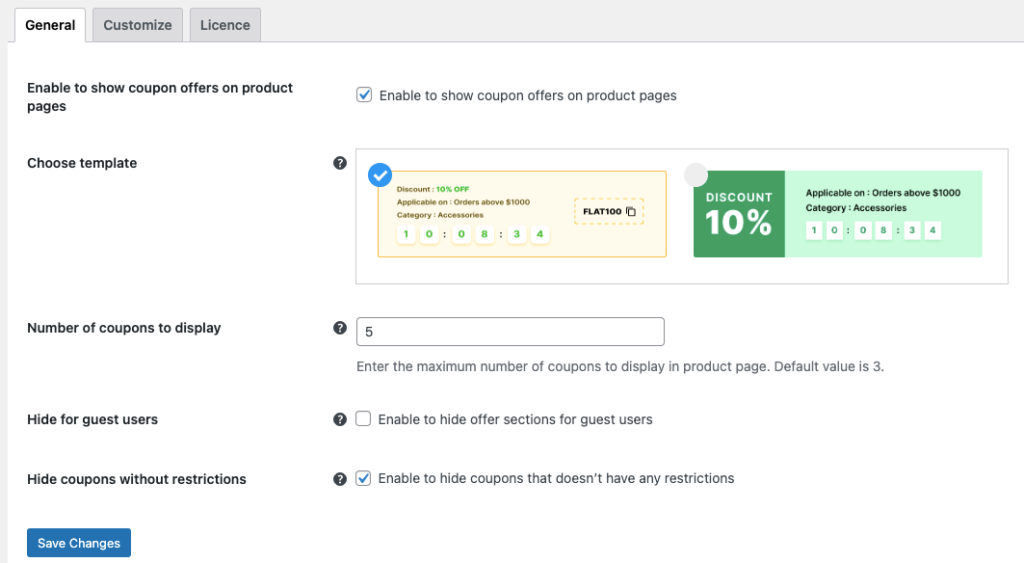
- Genel sekmesinin altına gidin.
- Ürün sayfalarında kupon tekliflerini göstermeyi etkinleştir seçeneğinin işaretli olduğundan emin olun.
- Kuponları görüntülemek için bir şablon seçin. Varsayılan olarak iki seçeneğiniz olacaktır.
- Her ürün sayfasında görüntülenecek maksimum kupon sayısını seçin. Bu bölümde 10'a kadar herhangi bir değer girebilirsiniz. Varsayılan olarak, değer 3 olarak ayarlanmıştır.
- Kullanıcılar hesaplarında oturum açmamışken kuponların listelenmesini istemiyorsanız, Konuk kullanıcılar için gizle'ye karşılık gelen kutuyu işaretleyin.
- Ürün sayfalarında kısıtlamasız kuponların görüntülenmesini istemiyorsanız Kısıtlamasız kuponları gizle seçeneğine karşılık gelen kutucuğu işaretleyiniz.
- Şimdiye kadar yapılan değişiklikleri kaydetmek için Değişiklikleri Kaydet'e tıklayın.

3. Adım: WooCommerce kupon listeleme bölümünü özelleştirin
Artık temel WooCommerce kupon görüntüleme yapılandırmalarını kurduğunuza göre, kupon görüntüleme şablonunu özelleştirmeye başlayalım.

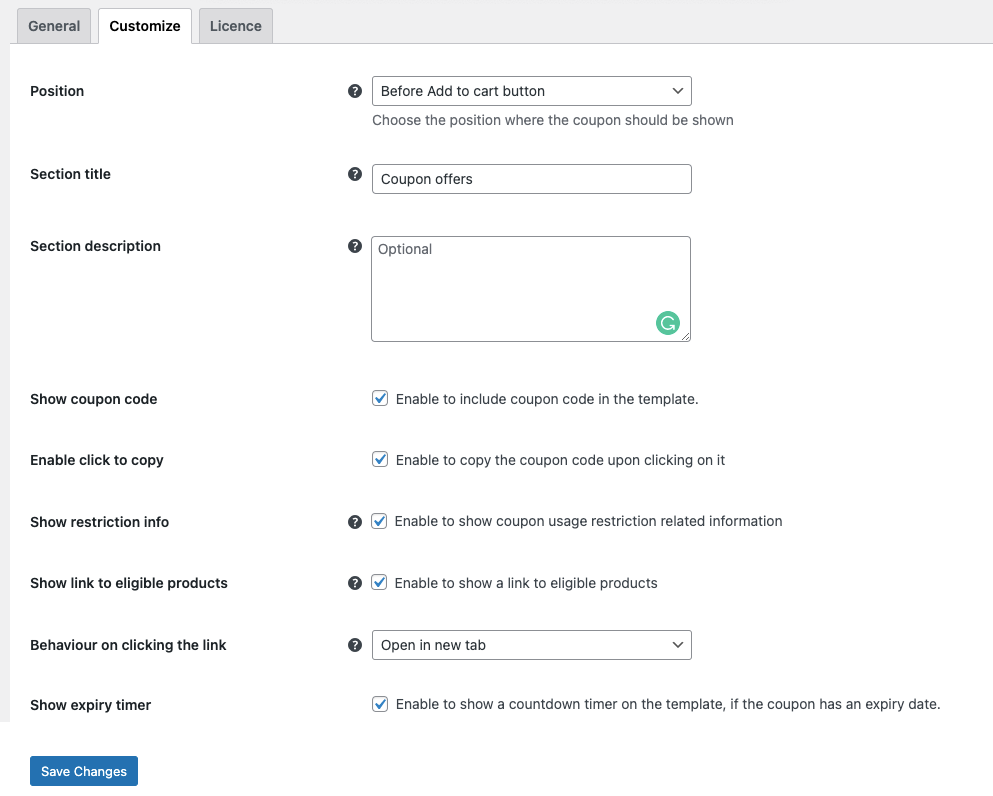
- Özelleştir sekmesine tıklayın.
- Kuponların gösterilmesi gereken konumu seçin. Kupon listesini 'Sepete Ekle' düğmesinin üstüne veya altına, ürün metasından önce veya sonra veya ürün özetinden sonra ekleyebilirsiniz. Görünür ve rahat bir yer seçin.
- Gerekirse bölüm için bir başlık ekleyin. Ayrıca bölüm başlığı eklemek istemiyorsanız boş bırakabilirsiniz.
- Aynı şekilde teşhir indirimleri bölümü için de bölüm açıklaması ekleyebilirsiniz.
- Kupon kodunu kupon şablonunda görüntülemek için Kupon kodunu göster'e karşılık gelen kutuyu işaretleyin.
- Ayrıca, kupon kodunun sadece üzerine tıklayarak kopyalanmasını sağlamak için 'Kopyalamak için tıklayın' metin seçeneğini göster seçeneğini etkinleştirin.
- Kupon kullanımı kısıtlamasıyla ilgili bilgileri kupon şablonunda göstermek için Kısıtlama bilgilerini göster seçeneğini etkinleştirin.
- Herhangi bir kupon kısıtlaması varsa, kupona erişim için uygun ürünlerin listelendiği yeni bir sayfaya bağlantı eklemek isterseniz Uygun ürünlere bağlantıyı göster seçeneği etkinleştirilebilir.
- Bir kullanıcı uygun ürünlere giden bağlantıyı tıkladığında ne olacağını ayarlayın. Yeni sayfayı yeni bir sekmede veya aynı sekmede açılacak şekilde ayarlayabilirsiniz.
- Kuponun bir son kullanma tarihi varsa, kupon şablonunuza bir kupon geri sayım sayacı ekleyerek müşterilerinizi bundan haberdar edebilirsiniz.
- Tüm yapılandırmalar ayarlandıktan sonra Değişiklikleri Kaydet'e tıklayın .

Bu, yapılandırmalarınıza göre kupon görüntüleme bölümünü değiştirecektir.
4. Adım: Kupon listesine belirli kuponlar ekleyin
Kupon listesine yalnızca belirli kuponların eklenmesini istiyorsanız bu seçeneği yapılandırmanız gerekecektir.
Varsayılan olarak, oluşturulan herhangi bir WooCommerce kuponu (yeni veya eski) ürün sayfasında görüntülenecek şekilde yapılandırılacaktır. Her kuponu düzenleyerek bunu devre dışı bırakabilirsiniz. Kuponu oluştururken (veya düzenlerken) bir kuponun ürün sayfasında görüntülenmesini nasıl etkinleştirebileceğinize veya devre dışı bırakabileceğinize bakalım.
- Pazarlama > Kuponlar'a gidin ve Kupon Ekle'ye tıklayın.
- Bir kupon kodu girin ve bir kupon açıklaması girin (isteğe bağlı).
- Şimdi, Kupon verileri widget'ına gidin ve Genel sekmesine tıklayın.
- Bir İndirim türü seçin ve Kupon tutarını belirtin.
- Şimdi Kuponu ürün sayfalarında göster onay kutusunun etkinleştirildiğinden emin olun.
- İlgili seçenekleri kullanarak kuponlarınıza uygulamak istediğiniz tüm kullanım kısıtlamalarını veya kullanım limitlerini ayarlayın.
- Kuponunuzu yayınlamak için Yayınla'ya tıklayın.
Not: Ürün sayfalarında görünmesini istemediğiniz kuponlarda Kuponu ürün sayfalarında göster seçeneğini manuel olarak devre dışı bırakmanız gerekecektir.
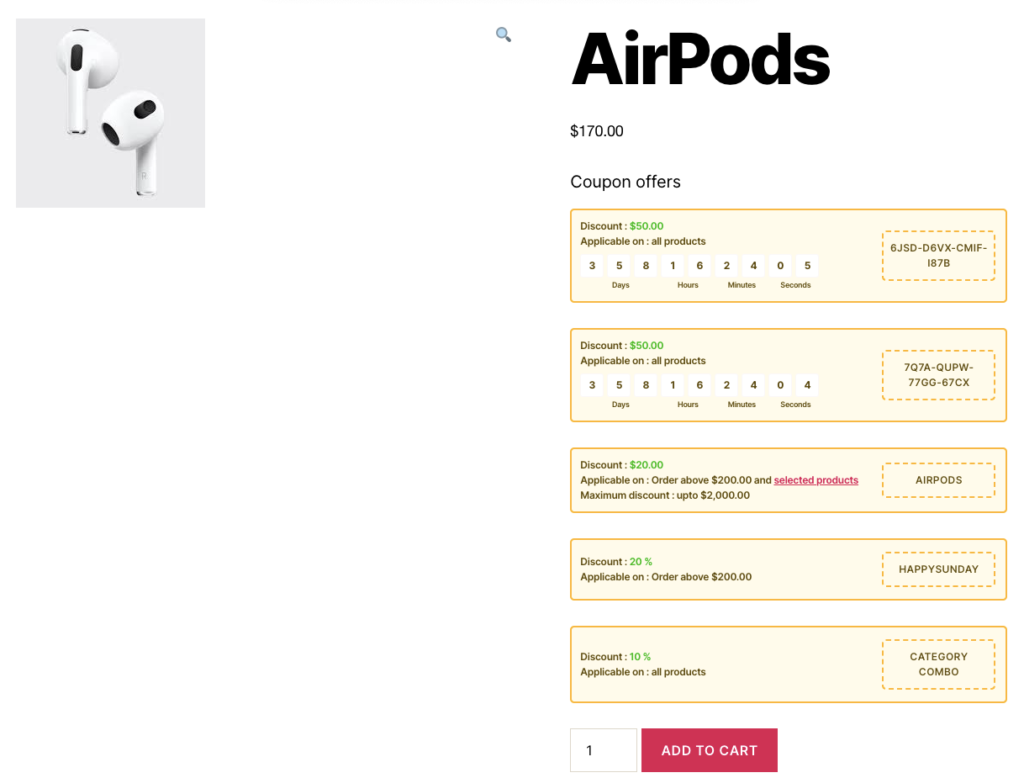
WooCommerce kupon indirimlerini görüntüleyin – Müşteri deneyimi
Bir müşteri WooCommere mağazasında bir ürün sayfası açtığında, "Sepete ekle" düğmesinden önce (yapılandırıldığı gibi) bir "Kupon teklifleri" bölümü görebilecek. Kupon ürün kısıtlamaları belirlediyse, 'seçilen ürünler' bağlantı metninin altında uygun ürünlere bir bağlantı görüntülenecektir. Buna tıklandığında müşteriler, kupon için uygun olan tüm ürünlerin görüntüleneceği yeni bir sayfaya yönlendirilecektir.

Çözüm
WooCommerce kuponlarınızı mağazanızdaki bir indirim listesi bölümünde görüntülemek, dönüşüm olasılıklarınızı sürekli olarak artırabilir. Bunun nedeni, mevcut teklifler bölümünün müşterilerinizin indirimleri kolaylıkla bulmasını kolaylaştırmasıdır (böylece satın alma işlemini tamamlamaktan rahatsız olmazlar). Ayrıca, vitrin müşterilerini kolayca müşterilere dönüştürmeye yardımcı olur.
WooCommerce sayfalarınızda kuponları görüntülemek için yalnızca tek bir eklentiye ihtiyacınız var. Ayrıca eklenti, varsayılan WooCommerce kupon ayarları ve WooCommerce için Akıllı Kuponlar (hem ücretsiz hem de pro) ile uyumludur. Herhangi bir kupon eklentisi tarafından oluşturulan kuponları WooCommerce'deki ürün sayfalarınıza da ekleyebilirsiniz.
Umarım bu makale yardımcı olmuştur. Aşağıdaki yorumlarda eklenti ve blog hakkında ne düşündüğünüzü bize bildirin.
