Comment afficher les bons de réduction sur votre boutique WooCommerce ?
Publié: 2022-11-14Vous souhaitez afficher vos réductions de coupon WooCommerce sur vos pages de produits pour attirer les ventes ?
Les coupons WooCommerce sont l'un des outils les plus couramment utilisés pour améliorer les ventes. Cela peut aider à attirer des clients dans votre magasin et même à fidéliser votre clientèle. Les coupons WooCommerce jouent un rôle important dans la génération de ventes qui seraient autrement impossibles à réaliser.
Cependant, si vous n'avez pas mis en place une technique appropriée pour présenter et promouvoir vos offres de coupons WooCommerce, il y a de fortes chances que vous manquiez un grand nombre de ventes. Le Display Discount pour WooCommerce est la solution parfaite à ce problème. Le plug-in vous permet d'afficher les offres de coupons disponibles sur les pages de produits respectives afin d'améliorer la notoriété des coupons auprès de vos clients.
Dans cet article, nous allons envisager de créer une section distincte pour répertorier les offres WooCommerce sur votre plate-forme (sur des pages de produits individuelles) à l'aide du plugin de liste de coupons WooCommerce de WebToffee. Alors sans trop tarder, attachons nos ceintures et commençons.
Pourquoi afficher vos coupons WooCommere ?
Les coupons WooCommerce sont un contributeur commun aux ventes. Cela augmente le trafic de votre magasin et encourage les clients à acheter dans votre magasin. Si vous faites davantage la promotion de vos coupons (à l'intérieur et à l'extérieur du magasin), vous pourrez sûrement attirer plus de clients et améliorer vos chiffres de vente.
Il existe principalement deux façons d'afficher les coupons dans votre magasin. La première consiste à afficher les coupons disponibles pour vos utilisateurs sur différentes pages de votre boutique WooCommerce. Par exemple, affichez les coupons dans les pages Mes comptes, Panier et Paiement. Vous pouvez utiliser le plugin de coupon WooCommerce de WebToffee pour le configurer.
Une autre façon d'informer vos clients de tous les coupons disponibles consiste à afficher les coupons sur les pages produits. De cette façon, les clients prendront connaissance des coupons lorsqu'ils atterriront sur la page du produit. Une telle méthode d'affichage des coupons encourage les clients à envisager d'acheter même s'ils ont atterri sans aucune intention d'achat. Après tout, qui peut dire non à une belle remise !
Vous pouvez ajouter des coupons de réduction à vos pages de produits avec le plug-in d'affichage des réductions de coupon WooCommerce. Le plugin nécessite une configuration minimale dans la mesure où vous pouvez ajouter des coupons à vos pages de produits en quelques clics.
Afficher les remises pour le plugin WooCommerce
Display Discounts for WooCommerce est un plugin de liste de coupons WooCommerce de WebToffee. Vous pouvez utiliser ce plugin pour répertorier les coupons requis sur les pages de produits individuelles de votre magasin.
Certaines des fonctionnalités clés du plugin incluent,
- Afficher des remises sur les pages de produits WooCommerce
- Présentez les offres de produits WooCommerce à l'aide d'un modèle approprié
- Définissez une limite pour le nombre total de coupons pouvant être affichés sur la page du produit
- Masquer la section Offres disponibles dans les sessions des utilisateurs invités
- Désactiver l'affichage des coupons sans restrictions
- Afficher les informations de restriction (telles que les dépenses minimales et les restrictions de produit) dans le modèle de coupon
- Positionnez la section des remises d'affichage sur différents emplacements
- Insérez un compte à rebours dans les modèles de coupons pour les coupons avec des dates d'expiration définies
Comment afficher les remises sur les coupons pour les produits WooCommerce ?
Vous pouvez ajouter une section de liste de coupons distincte à vos pages de produits WooCommerce avec le plugin Display Discounts for WooCommerce. Voyons comment configurer cette section.
Étape 1 : Installez le plug-in
Le plugin Display Discounts for WooCommerce doit être acheté, téléchargé, installé et activé dans votre console WooCommerce. Une fois que vous avez acheté et téléchargé le plugin sur WebToffee, accédez à votre console d'administration WordPress.
- Depuis votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau .
- Cliquez sur Upload Plugin et choisissez le fichier .zip du plugin que vous avez téléchargé.
- Appuyez sur Installer maintenant correspondant au fichier zip téléchargé, puis cliquez sur Activer le plugin .
Cela installera et activera le plugin dans votre console d'administration WordPress. Cela en soi activera le plugin et les offres de coupons seront automatiquement ajoutées à votre boutique WooCommerce. Toutefois, si vous souhaitez personnaliser l'apparence des coupons (ainsi que les coupons eux-mêmes), procédez comme suit.
Étape 2 : Configurer la liste des remises WooCommerce
- Vous pouvez trouver les paramètres du plug-in sous Marketing > Afficher les coupons .
Remarque : Si vous avez installé et activé la version premium du plugin Smart Coupons for WooCommerce dans votre boutique, vous pouvez trouver les paramètres du plugin sous Smart Coupons > Display Coupons .
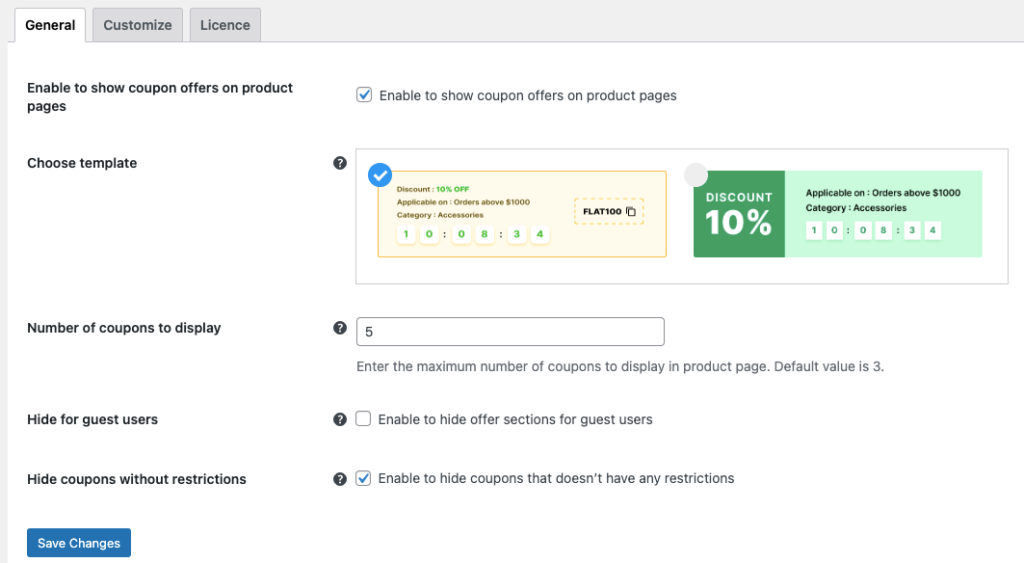
- Allez sous l'onglet Général .
- Assurez-vous que l'option Activer pour afficher les offres de coupons sur les pages de produits est cochée.
- Choisissez un modèle pour afficher les coupons. Vous aurez deux options disponibles par défaut.
- Sélectionnez le nombre maximum de coupons à afficher sur chaque page de produit. Vous pouvez entrer n'importe quelle valeur jusqu'à 10 dans cette section. Par défaut, la valeur est définie sur 3.
- Cochez la case correspondant à Masquer pour les utilisateurs invités si vous ne souhaitez pas que les coupons soient répertoriés lorsque les utilisateurs ne se sont pas connectés à leur compte.
- Si vous ne souhaitez pas que les coupons sans restriction s'affichent sur les pages produits, cochez la case correspondant à Masquer les coupons sans restriction .
- Cliquez sur Enregistrer les modifications pour enregistrer les modifications apportées jusqu'à présent.

Étape 3 : Personnalisez la section de liste des coupons WooCommerce
Maintenant que vous avez configuré les configurations d'affichage de base des coupons WooCommerce, passons à la personnalisation du modèle d'affichage des coupons.

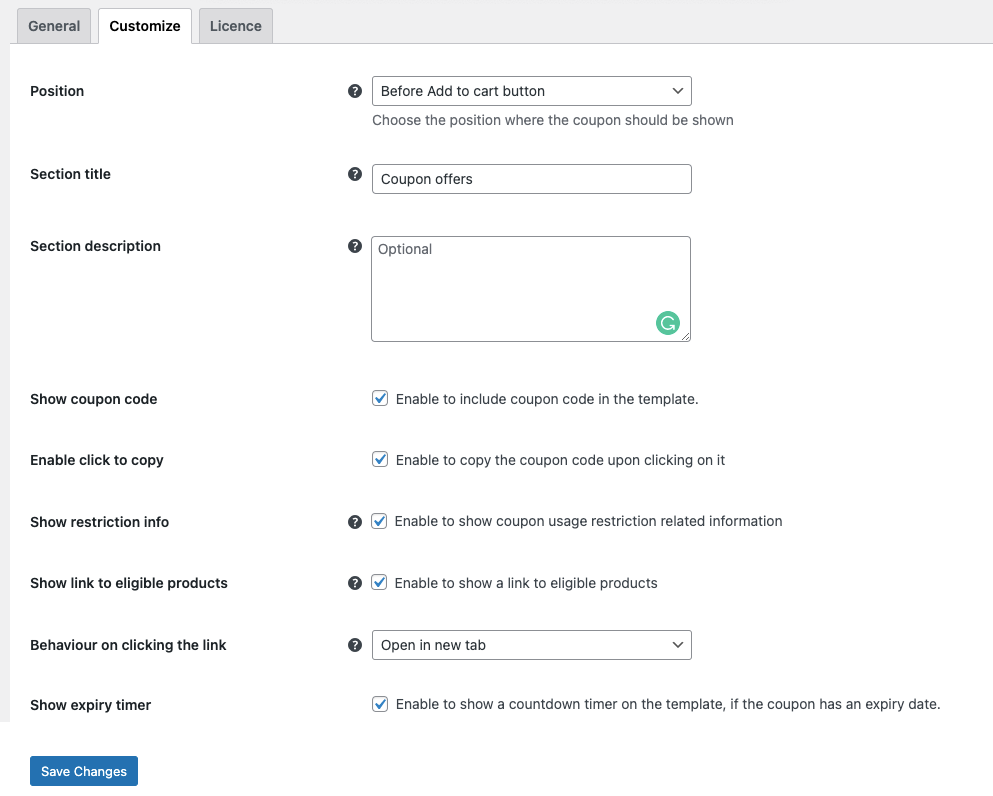
- Cliquez sur l'onglet Personnaliser .
- Sélectionnez la position où les coupons doivent être affichés. Vous pouvez ajouter la liste des coupons au-dessus ou en dessous du bouton "Ajouter au panier", avant ou après la méta du produit ou après le résumé du produit. Choisissez un endroit visible et confortable.
- Ajoutez un titre pour la section si nécessaire. Vous pouvez également le laisser vide si vous ne souhaitez pas ajouter d'en-tête de section.
- De même, vous pouvez également ajouter une description de section pour la section d'affichage des remises.
- Cochez la case correspondant à Afficher le code de coupon pour afficher le code de coupon dans le modèle de coupon.
- Activez également l'option Afficher le texte "cliquer pour copier" pour permettre la copie du code de coupon en cliquant simplement dessus.
- Activez Afficher les informations de restriction pour afficher les informations relatives à la restriction d'utilisation du coupon dans le modèle de coupon.
- L'option Afficher le lien vers les produits éligibles peut être activée si vous souhaitez ajouter un lien vers une nouvelle page où les produits éligibles pour accéder au coupon sont répertoriés si des restrictions de coupon sont définies.
- Définissez ce qui doit se passer lorsqu'un utilisateur clique sur le lien vers des produits éligibles. Vous pouvez configurer la nouvelle page pour qu'elle s'ouvre dans un nouvel onglet ou dans le même.
- Si le coupon a une date d'expiration, vous pouvez en informer vos clients en ajoutant un compte à rebours dans votre modèle de coupon.
- Une fois toutes les configurations configurées, cliquez sur Enregistrer les modifications .

Cela modifiera la section d'affichage du coupon en fonction de vos configurations.
Étape 4 : Ajouter des coupons spécifiques à la liste des coupons
Vous n'aurez à configurer cette option que si vous souhaitez uniquement ajouter des coupons spécifiques à la liste des coupons.
Par défaut, tout coupon WooCommerce créé (nouveau ou ancien) sera configuré pour être affiché sur la page du produit. Vous pouvez désactiver cela en modifiant chaque coupon. Voyons comment vous pouvez activer ou désactiver l'affichage d'un coupon sur la page du produit lors de la création (ou de la modification) du coupon.
- Allez dans Marketing > Coupons et cliquez sur Ajouter un coupon .
- Entrez un code de coupon et fournissez une description du coupon (facultatif).
- Maintenant, allez dans le widget de données de coupon et cliquez sur l'onglet Général .
- Choisissez un type de remise et spécifiez le montant du coupon .
- Assurez-vous maintenant que la case à cocher Afficher le coupon sur les pages de produits est activée.
- Configurez les restrictions d'utilisation ou les limites d'utilisation que vous souhaitez imposer à vos coupons à l'aide des options respectives.
- Cliquez sur Publier pour publier votre coupon.
Remarque : Vous devrez désactiver manuellement l'option Afficher le coupon sur les pages de produits sur les coupons que vous ne souhaitez pas afficher sur les pages de produits.
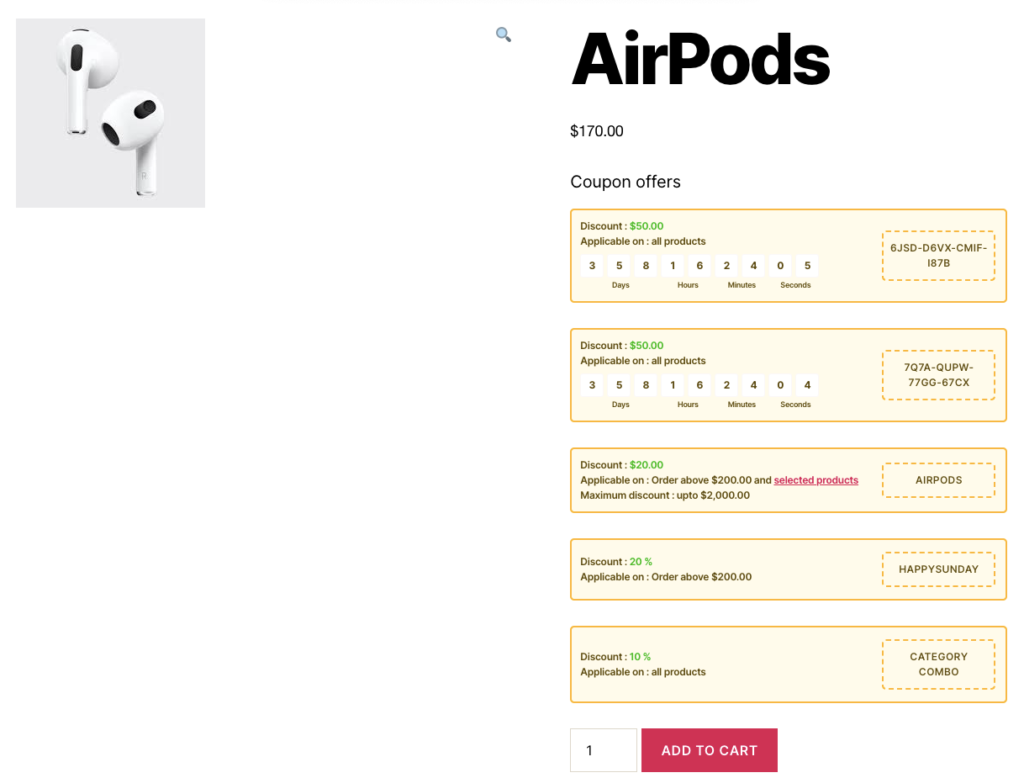
Afficher les réductions sur les coupons WooCommerce – Expérience client
Lorsqu'un client ouvre une page de produit dans la boutique WooCommere, il pourra voir une section "Offres de coupons" avant le bouton "Ajouter au panier" (tel que configuré). Si le coupon a défini des restrictions de produits, un lien vers les produits éligibles sera affiché sous le texte d'ancrage "produits sélectionnés". Lorsqu'ils cliquent dessus, les clients seront redirigés vers une nouvelle page où tous les produits éligibles au coupon seront affichés.

Conclusion
L'affichage de vos coupons WooCommerce dans une section de liste de remises de votre boutique peut augmenter régulièrement vos possibilités de conversion. En effet, une section des offres disponibles permet à vos clients de trouver facilement des remises (afin qu'ils ne soient pas distraits de la finalisation de l'achat). Il aide également à convertir facilement les lèche-vitrines en clients.
Vous n'avez besoin que d'un seul plugin pour afficher les coupons sur vos pages WooCommerce. De plus, le plugin est compatible avec les paramètres de coupon WooCommerce par défaut ainsi qu'avec les Smart Coupons pour WooCommerce (gratuits et pro). Vous pouvez également ajouter les coupons générés par n'importe quel plugin de coupon à vos pages de produits sur WooCommerce.
J'espère que cet article a été utile. Faites-nous savoir ce que vous pensez du plugin et du blog dans les commentaires ci-dessous.
