웹사이트 사용자 경험(UX)을 개선하는 방법에 대한 10가지 이상의 비밀
게시 됨: 2022-12-08현대 웹 산업은 끊임없이 진화하고 있습니다. 오늘날 방문자는 웹 사이트에서 그 어느 때보다 더 편안하고 더 나은 경험을 기대합니다. 이것이 UX 디자인이 중요한 이유입니다. HubSpot에 따르면 고객의 88%는 UX가 좋지 않은 웹사이트를 다시 방문할 가능성이 적습니다.
UX 디자인의 기본을 이해하고 직관적인 내비게이션을 구현하고 A/B 테스트를 활용함으로써 웹 소유자는 모든 사용자에게 최상의 경험을 보장할 수 있습니다. 이 기사에서는 웹 사이트 사용자 경험(UX)을 개선하고 다음 단계로 끌어올리는 방법의 비밀을 밝힐 것입니다.
또한 웹 사이트의 사용자 경험을 측정하는 방법, 포함할 요소 등과 같은 몇 가지 더 중요한 사항을 다룹니다. 따라서 더 이상 시간을 낭비하지 않고 토론에 참여하십시오.
목차
- 웹 디자인에서 사용자 경험이란 무엇입니까?
- 웹사이트 사용자 경험을 개선하는 방법에 대한 비밀
- 웹사이트의 사용자 경험을 측정하는 방법
- 보너스: Elementor 및 HappyAddons를 사용하여 웹사이트를 위한 최고 수준의 UX 디자인 만들기
- 웹사이트 사용자 경험(UX)을 개선하는 방법에 대한 FAQ
- 최종 테이크 아웃!
웹 디자인에서 사용자 경험이란 무엇입니까?

사용자 경험(UX)은 사람들이 데스크탑에서든 휴대폰에서든 웹 사이트를 탐색하는 동안 표시되는 느낌을 말합니다. 종종 '사용성' 및 '사용자 인터페이스 디자인 '이라는 용어와 같은 의미로 사용됩니다.
웹사이트의 놀라운 사용자 경험은 탐색하기 쉬운 표면, 단순한 레이아웃, 대조적인 색상 일관성, 매력적인 타이포그래피 등을 가지고 있음을 나타냅니다. UX를 강화하여 사이트의 브랜드 가치를 유지하고 천상의 환경을 만들 수 있습니다.
사용자 경험에 영향을 미치는 요소
몇 가지 요소가 웹 사이트의 사용자 경험에 강력하게 영향을 미칩니다. 우리는 그것들을 UX 디자인의 요소라고 부릅니다. 그들이하는 일을 아래에서 간단히 살펴 보겠습니다.
- 사용성 – 귀하의 웹사이트는 사용하기 얼마나 쉬운가요?
- 유용성 – 사용자 요구 사항을 충족할 수 있는지 여부를 정의합니다.
- 가치 – 웹 콘텐츠가 유용하고 사용자의 시간 가치가 있는지 여부.
- 신뢰성 – 방문자가 귀하의 콘텐츠와 브랜드 아이덴티티를 신뢰할 수 있는지 설명합니다.
- 찾기 가능 – 사람들이 웹 사이트를 쉽게 탐색할 수 있습니다.
- 바람직한 – 사용자의 요구 사항과 질문을 해결할 수 있습니까?
- 접근성 – 시청각 장애가 있는 사용자가 웹 콘텐츠를 완벽하게 탐색할 수 있습니다.
접근성에 대한 참고 사항: 난독증과 색맹은 글꼴, 스타일 및 색상이 독자의 눈에 맞지 않으면 많은 사람들이 텍스트를 잘 읽을 수 없는 두 가지 일반적인 시각 장애입니다. 웹사이트의 오디오-비디오 파일에 잡음이 없으면 청각 장애가 있는 사람들이 이를 포착하지 못할 것입니다. 이 글의 다음 부분에서 그들에 대해 더 이야기할 것입니다.
웹 디자인에서 사용자 경험의 중요성에 대한 통계

잘 디자인된 사용자 경험은 눈길을 끄는 웹 인터페이스를 만들고 검색 엔진 결과 페이지의 상단에 표시되도록 도와줍니다. 다음은 웹 디자인에서 사용자 경험의 중요성에 대한 몇 가지 흥미로운 통계입니다.
- 고객의 75%가 웹사이트의 외관을 기준으로 웹사이트의 신뢰성을 판단합니다 – Pop Web Design .
- UX 개선에 사용되는 모든 비용은 $10에서 $100로 돌아갑니다 . – UX Planet.
- UX (Amazon Web Services ) 불량으로 인해 기업의 매출이 35% 감소합니다 .
- 0.1초의 사이트 속도 증가 는 많은 판매를 가져올 수 있습니다 – Deloitte .
- 사용자의 50% 이상이 모바일 친화적이지 않은 웹사이트를 피할 것입니다 – Think with Google.
- 70%의 고객이 열악한 UX로 인해 장바구니 를 버립니다 – Kinsta.
- 좋은 인터페이스는 전환율을 200% 향상시킬 수 있습니다 – Intechnic .
이 통계가 웹 디자인에서 사용자 경험의 중요성을 이해하는 데 충분하기를 바랍니다. 온라인에서 이와 유사한 통계를 많이 찾을 수 있습니다.
웹사이트 사용자 경험을 개선하는 방법에 대한 비밀

웹 사이트 사용자 경험을 개선하는 방법에 대한 논의는 끝이 없습니다. 새로운 발전은 시간이 지남에 따라 이 부문에 계속해서 혁신을 가져올 것입니다. 그러나 사용자에게 의미 있는 경험을 제공하는 것이 불가능한 비밀이 몇 가지 있습니다. 이 섹션에서 살펴보겠습니다.
1. 간단하고 명료한 내비게이션 사용
탐색을 통해 사용자를 가장 중요한 게시물, 페이지 및 웹 섹션으로 이동할 수 있습니다. 머리글, 바닥글, FAQ 섹션 등이 명확하게 보이는지 확인하세요. 오늘날의 사용자는 이미 이러한 탐색 요소를 찾을 위치를 알고 있습니다.
탐색 언어를 읽기 쉽고 적절하게 이해할 수 있도록 유지하기만 하면 됩니다. 그리고 가장 중요한 범주와 요소가 맨 위에 오는 탐색 매핑을 설계하는 동안 계층 구조를 유지합니다.

참고: 끈적끈적한 투명 헤더는 웹 산업의 새로운 트렌드입니다. 사용자가 웹 페이지를 아래로 스크롤해도 상단에 고정되어 있는 내비게이션 바입니다. 고정 투명 헤더를 만드는 방법은 다음과 같습니다.
2. 하이퍼링크 차별화
하이퍼링크는 사용자를 다른 위치로 이동할 수 있는 단어, 요점, 구 또는 문장입니다. 웹 소유자는 이를 사용하여 내부 및 백링크를 늘리고 트래픽을 다른 게시물 및 페이지로 전달합니다. 대부분의 웹사이트는 대조 색상, 밑줄 등을 사용하여 하이퍼링크를 차별화합니다.
하이퍼링크의 길이에는 값이 있습니다. 도메인 권한을 개선하는 데 긍정적인 영향을 미칠 수 있습니다. 따라서 하이퍼링크에 사용할 단어나 구를 임의로 선택하지 마십시오. 의미 있는 단어를 선택하고 방문자가 해당 단어를 클릭하도록 유도하십시오.
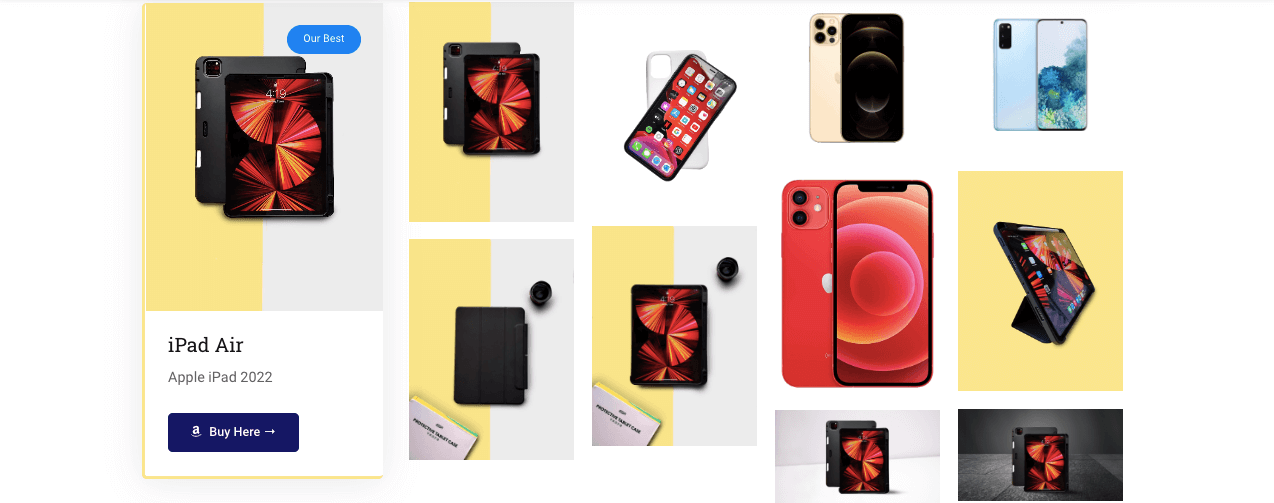
3. 이미지를 현명하게 사용
이미지가 없는 긴 콘텐츠는 웹 사용자에게 지루해집니다. 의미 있는 이미지는 토론을 생생하게 만듭니다. 여러 연구에 따르면 사람들은 본 것의 80%를 기억하고 읽은 것의 20%를 기억 합니다. 그 이유는 우리 주변 사람들의 65%가 시각 학습자 이기 때문입니다 – William C. Bradford 교수.

끝없는 매혹적인 통계를 찾을 수 있습니다. 이 모든 것 외에도 고품질 이미지는 SEO 점수를 높이는 데 도움이 됩니다. 키워드로 적절하게 최적화된 설명 및 대체 태그를 추가하면 콘텐츠가 웹 및 이미지 섹션 모두에 표시되는 데 도움이 될 수 있습니다.
참고: 대부분의 초보자 사용자는 저작권이 있는 경우에도 다른 소스에서 이미지를 복사하는 경향이 있습니다. 절대 그런 실수를 하지 마세요. Freepik, Canva, Unsplash 및 Pixabay 는 저작권이 없는 이미지를 찾을 수 있는 훌륭한 소스입니다.
4. 올바른 색 구성표 적용
색상은 다양한 방식으로 인간 심리에 영향을 미치는 강력한 힘을 가지고 있습니다. 모든 웹사이트의 디자인 미학을 증폭시키는 영향력 있는 요소입니다. 많은 최고의 디자인 회사에 따르면 39%의 사람들이 웹 디자인의 다른 요소인 HubSpot보다 색상을 더 중요하게 생각합니다 .
올바른 색 구성표를 적용하면 감정적 애착을 불러일으키고 시각적으로 만족스러운 환경을 조성하며 모든 웹 섹션을 차별화 가능한 방식으로 표시하는 데 도움이 될 수 있습니다. 올바른 색상 대비를 선택하는 방법을 모르는 경우 최신 웹 디자인을 위한 최고의 웹 사이트 색 구성표 기사가 있습니다.
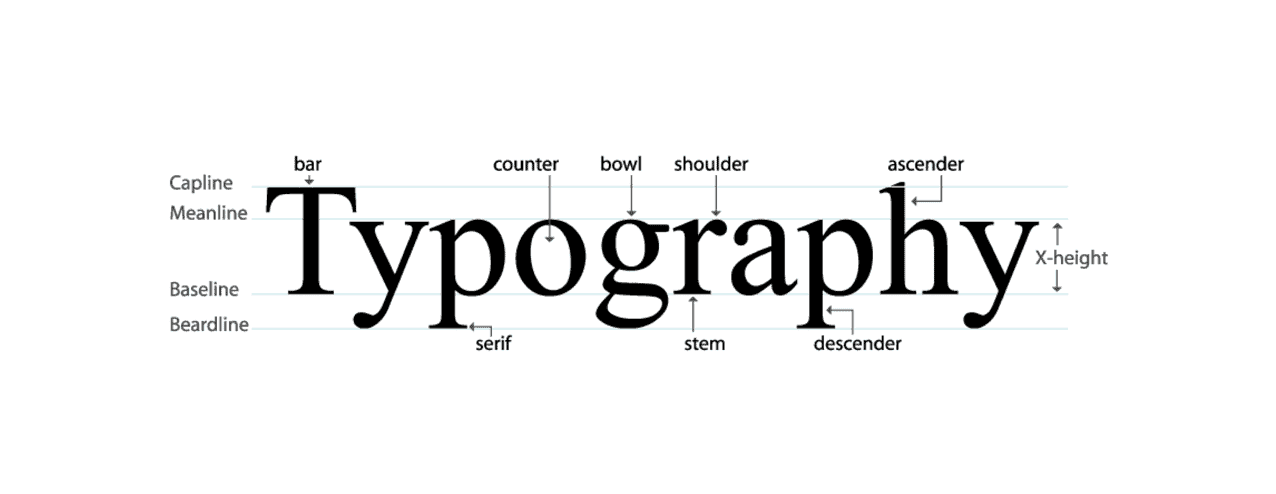
5. 읽기 쉬운 타이포그래피 사용
좋은 타이포그래피 감각 없이는 웹사이트를 더 큰 무대로 끌어올리는 것이 불가능합니다 . 그러나 이는 UX 및 웹 디자인에서 가장 간과되는 측면 중 하나입니다. 타이포그래피는 글꼴, 서체, 대비, 일관성, 정렬 등의 구성을 말합니다.

난독증, 색맹, 약시, 녹내장은 흔한 눈 장애입니다. 그 중 우리 주변 인구의 10% 이상이 난독증을 앓고 있다 – 영국 난독증 협회. 즉, 올바른 서체를 선택하지 않으면 많은 잠재 독자를 놓치게 됩니다.
현대 웹 디자인에서 타이포그래피의 기초를 살펴보십시오.
6. 충분한 공백 유지
공백은 웹 사이트의 모든 요소 사이의 공백을 나타냅니다. 일부 웹 개발자는 여전히 제한된 공간에 너무 많은 콘텐츠를 표시하면 웹 사용자를 만족시킬 수 있다고 생각합니다. 하지만 상황이 많이 바뀌었습니다. Neil Patel에 따르면 오늘날의 일반 방문자는 독자가 아니라 스키머 입니다.
제한된 공간에 너무 많이 표시된다는 것은 콘텐츠를 읽을 기회가 적다는 것을 의미합니다. 그들에게도 지루할 수 있습니다. 따라서 너무 많은 콘텐츠로 웹 페이지를 포화시키지 마십시오. F자형 패턴을 사용하여 게시합니다. 온라인 사용자가 웹 사이트를 방문할 때 일반적인 시선 움직임을 따르기 때문입니다.
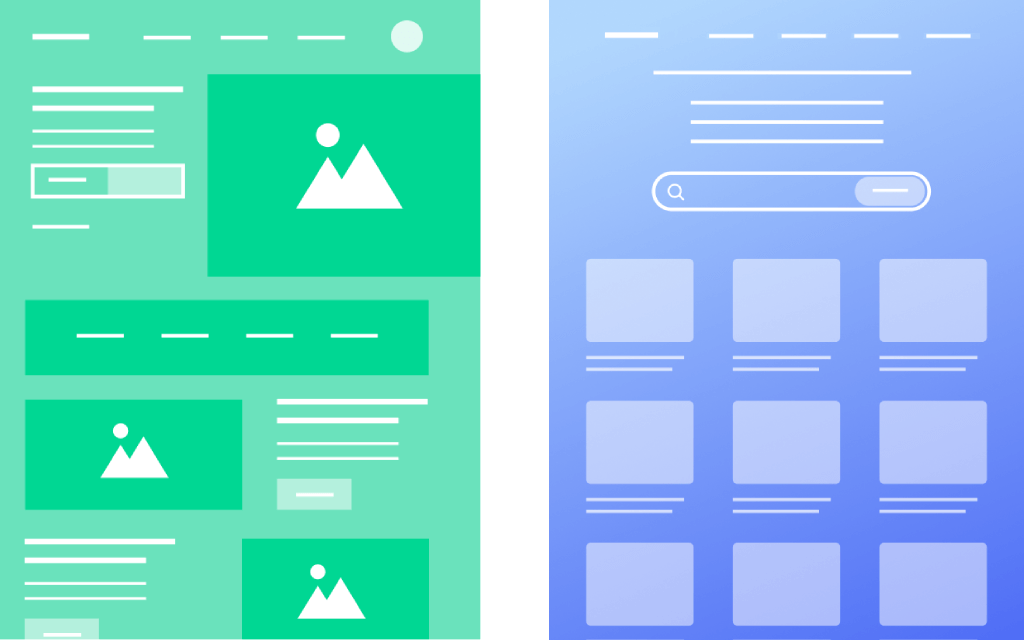
7. 웹사이트 와이어프레임 만들기
웹 사이트 와이어프레임은 웹 사이트가 온라인 상태가 된 후 웹 사이트의 모든 부분이 어떻게 보일지 시각화하는 데 도움이 되는 청사진입니다. 이 접근 방식을 사용하면 코딩을 시작하기 전에 웹 사이트 구조를 매핑하고 모든 중요한 요소의 배치를 수정할 수 있습니다.

따라서 디자인을 계속하면서 여백, 머리글, 바닥글, CTA 버튼 등을 수정하는 번거로움을 반복할 필요가 없습니다. 당신이 프리랜서이고 클라이언트를 위해 일하는 경우 와이어프레임을 사용하면 클라이언트가 디자인을 좋아하는지 미리 확인할 수 있습니다. 따라서 시간을 많이 절약할 수 있습니다.
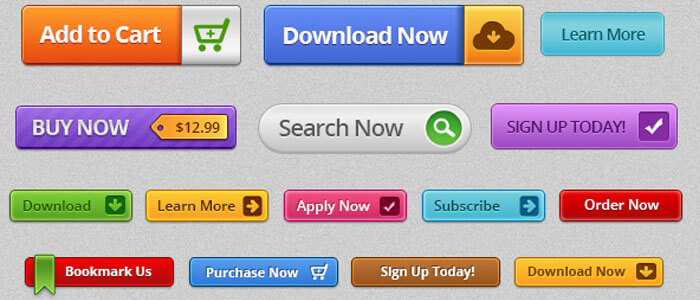
8. 매력적인 CTA(Call to Action) 버튼 사용
클릭 유도문안(CTA) 버튼은 사용자를 원하는 사용자로 전환하는 데 중요한 역할을 합니다. Creative MMS Today에 따르면 CTA 버튼이 적절하게 배치되고 섹션과 관련이 있을 때 수익이 83% 증가합니다 . 웹에서 사용되는 다양한 유형의 CTA 버튼이 있습니다. 그 중 인기있는 것은 아래 이미지에 나와 있습니다.

전환하는 매력적인 CTA 버튼을 만드는 방법은 무엇입니까? 명료하게 명령하는 동사를 사용하고 눈에 띄는 색상을 적용하고 눈길을 끄는 카피를 작성하고 화려한 그래픽을 추가하고 핵심 가치를 강조하십시오. 킬러 CTA 버튼을 만들기 위한 모범 사례를 살펴보세요.
9. 중복되고 불필요한 요소 제거
웹 사이트를 신선하고 깨끗하게 만드는 방법을 모른다면 중복되고 불필요한 제거를 제거해 보십시오. 다음은 적용할 수 있는 몇 가지 입증된 팁입니다.
- 동일한 사용자 세션 동안 팝업을 여러 번 표시하지 마십시오.
- 작동하지 않는 링크, CTA 및 탐색 메뉴를 표준화합니다.
- 일부 사용자를 놀라게 할 수 있으므로 소리나 징글 자동 재생을 중지합니다.
- 유지 관리 중인 페이지를 게시하지 마십시오.
- 스플래시 페이지를 제거하십시오.
참고: 스플래시 페이지는 사용자가 원하는 랜딩 페이지를 밟기 전에 자동으로 선행하는 페이지입니다. 대신 모달 또는 슬라이드 팝업을 표시할 수 있습니다.
10. 반응이 빠르고 모바일 친화적이어야 합니다.

모바일 반응형 웹사이트는 검색 엔진 결과 페이지에 순위가 매겨질 가능성이 높습니다. 그 이유 는 오늘날 모든 웹사이트 트래픽의 50% 이상이 모바일 장치인 HubSpot에서 생성되기 때문입니다. 그러나 많은 웹 개발자에게 이 모바일 최적화 프로세스는 매우 지루합니다.
화면 크기에 따라 모바일 장치의 모양, 패턴, 위치 및 글꼴 크기를 업데이트해야 하기 때문입니다. 채택할 수 있는 빠른 솔루션은 모바일 반응형 테마를 설치하는 것입니다. 웹사이트의 모든 요소를 모바일 장치용으로 자동으로 최적화합니다.
11. 페이지 속도 최적화
Unbounce에서 고객의 70% 이상이 페이지 로딩 속도가 온라인 소매업체에서 제품을 구매하려는 의지에 큰 영향을 미친다는 사실을 인정했습니다 . 페이지를 로드하는 데 5초 이상 걸리는 경우 해당 사이트에서 더 나은 것을 기대해서는 안 됩니다.

웹사이트가 지나치게 무거워지는 주된 이유는 디자인하는 동안 너무 무거운 그래픽 콘텐츠를 주입하는 것입니다. 콘텐츠 크기를 줄여 페이지 속도를 최적화할 수 있는 많은 도구와 수동 방법이 있습니다.

페이지 속도를 최적화하기 위해 최고의 WordPress 캐싱 플러그인을 확인하십시오.
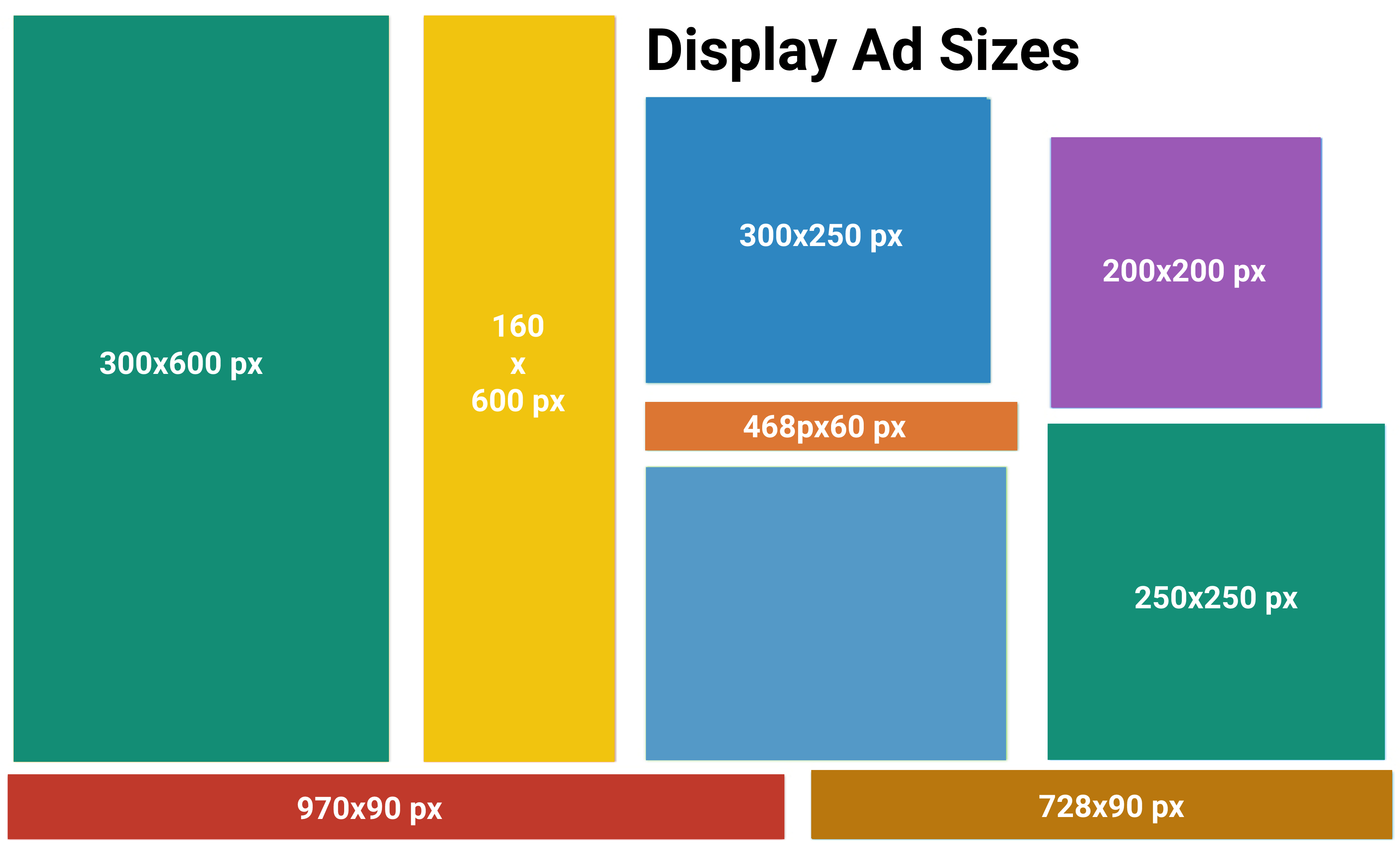
12. 광고 게재 시 주의
광고는 모든 웹사이트에서 수익을 창출하고 수입을 창출할 수 있는 강력한 방법입니다. 그러나 무작위로 장소를 선택하고 광고 크기에 관계없이 게시하면 웹 사이트의 시각적 환경이 파괴될 수 있습니다. Google에 따르면 가장 실적이 좋은 광고 크기는 600*600, 160*600, 300*250, 200*200, 468*60, 250*250, 970*90 및 728*90(pxl)입니다.
해당 광고가 휴대기기에도 제대로 표시되는지 확인하세요. 중복 광고 게시물로 게시물과 페이지를 포화시키지 마십시오. 가장 좋은 방법은 광고를 최대 1~2회 표시하는 것입니다.

13. 다국어 기능 활성화
글로벌 웹사이트를 디자인할 계획이라면 다국어 기능을 활성화하는 것은 필수입니다. 웹 사이트의 텍스트를 방문하는 사용자의 현지 언어로 번역합니다. Statista에 따르면 전 세계 21억 4천만 명 이상의 사용자가 최소 1년에 한 번 온라인으로 제품을 구매할 준비가 되어 있습니다 .
그리고 시간이 지남에 따라 그들은 모국어로 된 제품 정보를 읽는 것을 좋아할 것입니다. 따라서 다국어 기능을 활성화하면 웹 사이트 창을 열어 전 세계 사용자에게 다가갈 수 있습니다.
14. UX 감사를 정기적으로 수행
세상의 모든 것이 변하고 있습니다. 현대 웹사이트의 UX 디자인 트렌드도 마찬가지입니다. 오늘은 매력적으로 보이는 것이 내일은 똑같이 매력적이지 않을 수 있습니다. 이것이 정기적으로 웹 사이트의 UX 감사를 수행해야 하는 이유입니다.
이와 함께 최고의 웹 빌더 에이전시의 블로그와 기사를 공부해야 UX 디자인의 최신 발전에 즉시 익숙해질 수 있습니다. 다음 섹션에서 웹사이트의 사용자 경험을 측정하기 위한 메트릭과 방법을 찾을 수 있습니다.
웹사이트의 사용자 경험을 측정하는 방법

이미 웹사이트의 사용자 경험을 측정하는 것의 중요성을 알고 있습니다. 이제 사용할 수 있는 도구와 메트릭을 공개합니다. 그들을 탐구하자.
나. 각 작업의 평균 시간
사용자가 웹 사이트에서 각 작업을 완료하는 데 걸리는 시간을 정의합니다. 완료하는 데 10초 이상 걸리지 않는 연락처 양식이 있다고 가정합니다. 평균 소요 시간이 10초를 초과하면 분명히 문제가 있는 것입니다.
ii. 작업 완료율
온라인으로 제품을 구매하려면 고객은 여러 단계를 완료해야 합니다. 상품 검색 후 상품 페이지 방문, 장바구니 담기, 체크아웃 페이지로 이동하여 결제를 완료합니다. 작업 완료율은 이러한 모든 단계를 완료한 고객의 비율을 나타냅니다.
iii. 오류 발생률
문제로 인해 일부 정류장이 작업을 완료하는 경우 오류로 간주됩니다. 다운타임, 테마-플러그인 충돌, 응답성 문제로 인해 다양한 오류가 발생할 수 있습니다. 오류가 너무 많다는 것은 UX가 완벽하지 않다는 것을 의미합니다.

참고: 웹 사이트 다운타임 및 테마 플러그인 충돌을 해결하는 방법을 살펴보십시오.
iv. 모바일 반응성
위젯, 콘텐츠, CTA 버튼, 애니메이션 및 양식이 모바일 및 태블릿 장치에서 동일하게 잘 작동한다면 웹사이트는 공정한 UX 표준을 통과하지 못한 것입니다. Impact에 따르면 사용자의 48%는 웹사이트가 모바일에 반응하지 않을 때 좌절감을 느낍니다 .
v. 유지율
대부분의 사용자는 UX가 최고 수준이면 웹 사이트를 다시 방문하는 것을 좋아합니다. Google Analytics 또는 기타 도구를 사용하여 웹사이트의 유지율을 빠르게 평가하고 개선할 수 있습니다. 평균 유지율이 20% 이상이면 최대 90일까지 웹사이트의 UX가 양호하다고 가정합니다.
vi. 도구로 확인
마지막으로 웹사이트의 사용자 경험(UX)을 측정하기 위해 일부 기존 도구의 도움을 받을 수 있습니다. 그들은:
- 크레이지 에그
- 구글 애널리틱스
- 퀄트릭스
- 최적으로
- Usability도구
- 핫자르
- 마이크로소프트 선명도
보너스: Elementor 및 HappyAddons를 사용하여 웹사이트를 위한 최고 수준의 UX 디자인 만들기

Elementor와 HappyAddons는 한 줄의 코딩 없이 처음부터 완전히 새로운 웹사이트를 디자인할 수 있는 훌륭한 페이지 빌더 플러그인입니다. Elementor는 100개 이상의 위젯과 수십 가지 기능을 사용할 수 있는 핵심 플러그인입니다. HappyAddons는 110개 이상의 흥미로운 위젯과 기능이 포함된 이 플러그인의 강력한 애드온입니다. 그들과 함께 사이트에서 마법을 만들 수 있습니다.
이를 사용하여 타이포그래피, 도형 생성, 배치, 색 구성표, CTA 버튼, 애니메이션, 양식 작성, 모바일 반응성 등을 관리할 수 있습니다. 이 두 플러그인 모두 WordPress.org에서 무료 버전을 사용할 수 있습니다.
처음에는 무료 버전으로 코드 없는 웹 디자인을 시작할 수 있습니다. 무료 버전을 사용하면 기본적으로 작동하는 웹사이트를 준비하기에 충분한 수많은 흥미로운 위젯을 사용할 수 있습니다. 만족하시면 언제든지 프로 버전으로 업그레이드하실 수 있습니다.
웹사이트 사용자 경험(UX)을 개선하는 방법에 대한 FAQ

이제 온라인에서 일반적으로 발견되는 웹 사이트 사용자 경험을 개선하는 방법에 대한 몇 가지 질문에 답하겠습니다.
웹 사이트에 대한 나쁜 사용자 경험의 예는 무엇입니까?
온라인에서 끝없는 나쁜 사용자 경험 사례를 찾을 수 있습니다. 그들 중 가장 주목할만한 것은 아래에 지적되어 있습니다.
1. 지나치게 긴 드롭다운
2. 생소한 용어 및 업계 전문용어 사용
3. 방해가 되는 팝업 및 비디오
4. 끔찍한 색 구성표
5. 내비게이션 불량
6. 혼란스러운 온보딩 흐름
7. 중복 CAPTCHA
사용자 경험 디자인의 핵심 개념은 무엇입니까?
기본적으로 사용자 경험 디자인에는 다섯 가지 핵심 개념이 있습니다. 그것들은 균형, 대비, 게슈탈트, 척도 및 시각적 계층 입니다.
UX 디자인의 4단계는 무엇입니까?
목표에 따라 새 단계를 추가할 수 있습니다. 그러나 UX 디자인 프로세스에는 기본적으로 4단계가 있습니다. 연구, 디자인, A/B 테스트 및 적용 입니다.
UI와 UX 디자인의 차이점은 무엇입니까?
UI는 머리글, 바닥글, 로고, 팝업, 애니메이션, CTA 등과 같이 웹 사이트에서 시각화할 수 있는 요소를 의미하고 UX는 이러한 요소와 상호 작용하는 동안 사람들의 경험을 의미합니다. 계층 구조를 만들 때 보통 UX가 먼저 나오고 UI를 따릅니다.
UX의 기둥은 무엇입니까?
UX에는 세 가지 기둥이 있습니다. 콘텐츠, 코드 및 디자인 입니다.
최종 테이크 아웃!
훌륭한 디자인은 웹 사이트와 관련하여 시각적인 외관을 의미합니다. 디자인, 미학 및 기능의 조합입니다. 현재 웹에는 약 17억~19억 개의 활성 웹사이트가 있습니다. 이 숫자는 시간이 지남에 따라 계속 증가할 것입니다.
그리고 사용자 경험에 관심을 갖고 그에 따라 웹사이트를 준비하는 사람만이 성공할 것입니다. 이 기사가 웹 사이트 사용자 경험(UX)을 개선하는 방법에 대한 아이디어를 향상시키고 몇 가지 새로운 개념으로 증폭시켰기를 바랍니다.
이 기사가 마음에 들면 아래에 댓글을 달아 알려주십시오. 더 흥미로운 기사를 구독하고 Facebook 및 Twitter 채널을 팔로우하여 정기적인 업데이트를 받으세요.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
