WooCommerce에서 장바구니에 추가 버튼을 견적 요청 버튼으로 대체하는 방법은 무엇입니까?
게시 됨: 2022-12-06상점 소유자가 장바구니에 추가 버튼을 숨기고 사용자가 바로 주문하지 못하도록 제한하려는 경우가 있습니다. 이러한 경우 견적 요청 기능이 도움이 될 수 있습니다.
WooCommerce에서 견적 요청은 고객이 WooCommerce 스토어 제품에 대한 견적을 요청할 수 있는 옵션입니다. 견적 요청 기능은 B2B 비즈니스 및 도매 비즈니스를 수행하는 상점 소유자에게 매우 중요합니다.
이 기능은 WooCommerce에서 기본적으로 사용할 수 없습니다. 그러나 WooCommerce Request a Quote 플러그인 덕분에 작업이 훨씬 쉬워졌습니다.
이 기사에서는 장바구니에 추가 버튼을 WooCommerce 상점의 견적 요청 버튼으로 교체하는 방법을 설명합니다. 그러나 시작하기 전에 카트에 추가 버튼을 제거해야 하는 이유에 대해 여전히 의문이 있는 분들이 계실 것입니다.
먼저 해결하는 것으로 시작하겠습니다.
WooCommerce에서 장바구니에 추가 버튼을 제거해야 하는 이유는 무엇입니까?
다음은 상점 페이지에서 카트에 추가 버튼을 제거하려는 몇 가지 이유입니다.
장바구니에 추가 버튼을 제거하는 주요 목적은 고객이 주문하는 것을 제한하는 것입니다. 터무니없게 들릴 수도 있지만 카트에 추가 버튼을 제거하는 것은 어떤 상황에서는 정말 유용할 수 있습니다.
B2B 비즈니스 및 소매 판매자를 상대하는 경우 요구 사항에 따라 고객에게 맞춤형 가격을 제공할 수 있습니다. 예를 들어 WooCommerce 매장에서 사무용 가구를 판매한다고 가정해 보겠습니다. 매장 사이트에서 주문을 하고 고객을 위한 맞춤형 가구를 만들고 있습니다.
이 경우 WooCommerce의 기본 가격 책정 메커니즘에 의존할 수 없습니다. 따라서 견적 요청 옵션은 고객이 원하는 비용으로 요구 사항에 대한 견적을 요청하고 요구 사항에 따라 협상할 수 있도록 도와줍니다.
또한 카탈로그 모드에서 WooCommerce 상점 사이트를 사용하여 사용자가 주문하지 않고 상점 제품을 표시하는 경우 장바구니에 추가 버튼을 숨길 수 있습니다. 장바구니에 담기 버튼은 재고가 없는 제품과 곧 출시될 제품 또는 아직 출시되지 않은 제품에 대해서도 제거할 수 있습니다.
이제 사람들이 '장바구니에 추가' 버튼을 제거하려는 이유를 알았으므로 WooCommerce 장바구니에 추가 버튼을 견적 요청 버튼으로 대체하는 방법을 살펴보겠습니다.
WooCommerce에서 장바구니에 추가 버튼을 견적 요청 버튼으로 대체하는 방법은 무엇입니까? 단계별 지침
앞서 말했듯이 기본적으로 WooCommerce에는 타사 플러그인이 필요하기 때문에 장바구니에 추가 버튼을 교체하거나 제거하는 기능이 없습니다. 우리는 WebToffee의 WooCommerce Request a Quote 플러그인을 사용할 것입니다.
1단계: 플러그인 설치
플러그인을 구매한 후 WebToffee 웹사이트의 내 계정 섹션으로 이동합니다. 그런 다음 다운로드 탭으로 이동하여 WooCommerce 견적 요청 플러그인 zip 파일을 다운로드합니다.
WordPress 대시보드에서 플러그인 > 새로 추가 로 이동합니다. 플러그인 업로드 섹션을 클릭한 다음 플러그인 zip 파일을 업로드합니다. 그런 다음 플러그인을 설치하고 활성화합니다.
플러그인 설치에 문제가 있습니까? – 이 글을 참고하세요.
2단계: 특정 제품의 장바구니에 추가 버튼 교체
장바구니에 추가 버튼을 특정 제품에 대한 견적 요청 버튼으로 일시적으로 교체한다고 가정해 보겠습니다. 특정 제품의 장바구니에 추가 버튼을 바꾸려면 아래 단계를 따르십시오.
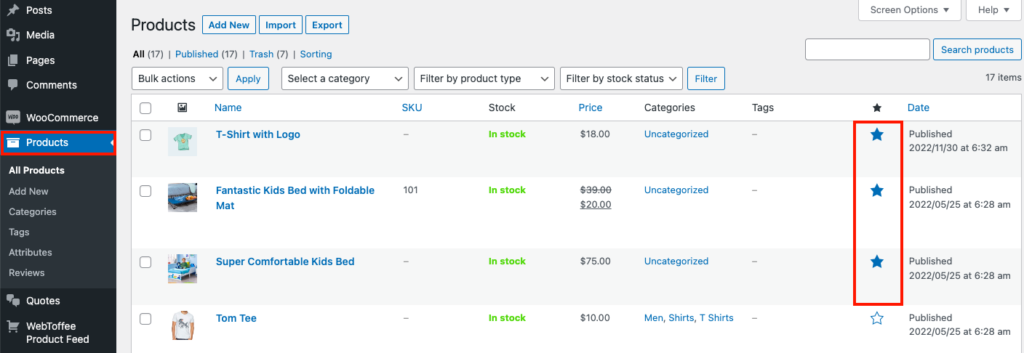
먼저 추천 목록에 제품을 추가해야 합니다. 그렇게 하려면 제품 > 모든 제품 으로 이동합니다. 그런 다음 카트에 추가 버튼을 제거하려는 제품의 별 아이콘을 클릭합니다. 이렇게 하면 추천 목록에 제품이 추가됩니다.

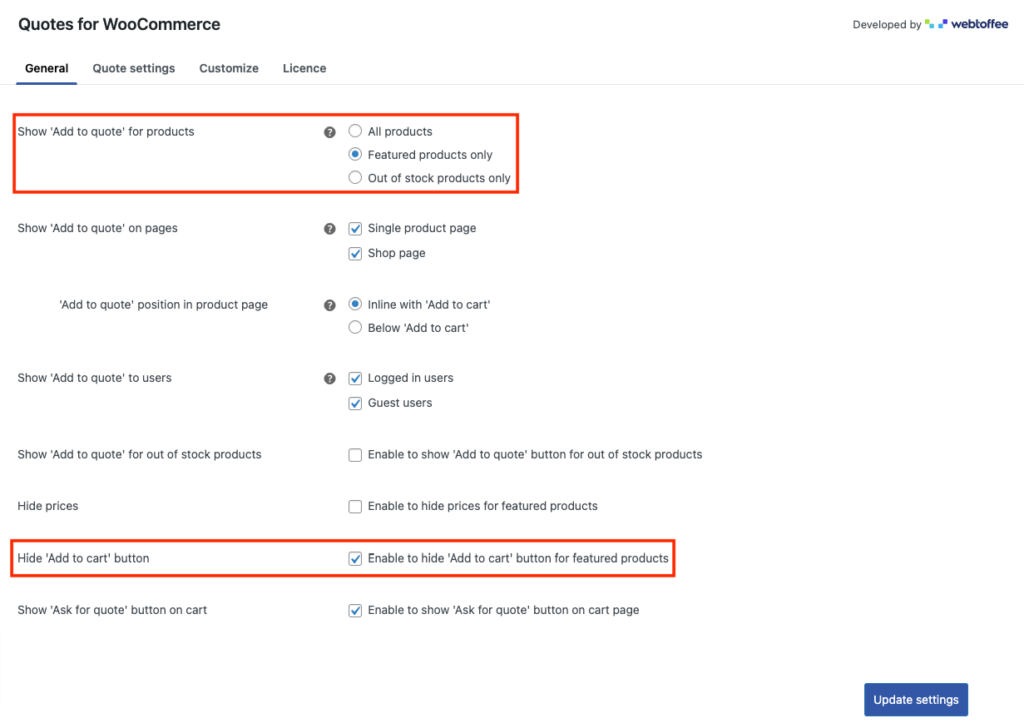
- 이제 WordPress 대시보드에서 Quotes > General 로 이동합니다.
- 제품 의 '견적에 추가' 표시 에 대해 추천 제품만 선택합니다. 모든 상품, 품절 상품도 선택할 수 있습니다.
- 가격 필드를 숨기려면 가격 숨기기 확인란을 활성화합니다.
- 이제 장바구니에 추가 버튼 숨기기 확인란을 활성화하여 추천 제품의 장바구니에 추가 버튼을 숨깁니다.

필요한 사항을 변경한 후 설정 업데이트 를 클릭하여 변경 사항을 저장하십시오.
3단계: 사용자 등록에 따라 장바구니에 추가 버튼 교체
로그인한 사용자에게만 견적에 추가 옵션을 표시하려는 경우가 있을 수 있습니다. 이 경우 장바구니에 추가 버튼과 로그인한 사용자의 가격 필드를 숨기도록 선택할 수 있습니다.
로그인한 사용자의 장바구니에 추가 버튼을 숨기려면 아래 단계를 따르십시오.
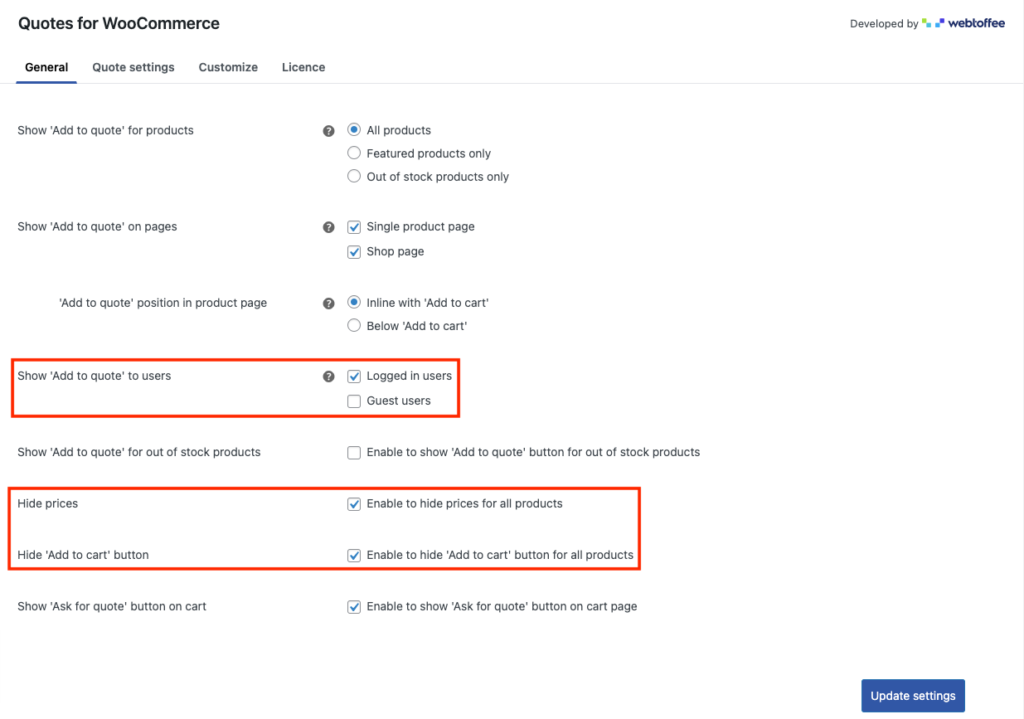
- WooCommerce 견적 요청 플러그인의 일반 설정 페이지로 이동합니다.
- 로그인한 사용자에 대해 사용자에게 '견적에 추가' 표시 확인란을 활성화합니다.
- 이제 가격 숨기기 옵션을 활성화하여 로그인한 사용자의 가격 필드를 숨깁니다.
- 그런 다음 '장바구니에 추가' 버튼 숨기기 확인란을 선택합니다.
- 마찬가지로 WooCommerce 상점에서 프로모션을 진행 중인 경우 게스트 사용자를 위해 장바구니에 추가 버튼을 견적에 추가 버튼으로 숨기거나 교체할 수 있습니다.

필요한 사항을 변경한 후 설정 업데이트 버튼을 클릭합니다.

4단계: 제품 페이지의 장바구니에 추가 버튼 교체
페이지에 따라 장바구니에 추가 버튼을 견적에 추가 버튼으로 바꿀 수 있습니다. 고객이 요구 사항에 따라 WooCommerce 제품에 대해 선호하는 가격을 요청할 수 있습니다.
WooCommerce 제품 페이지의 장바구니에 추가 버튼을 숨기려면 아래 지침을 따르십시오.
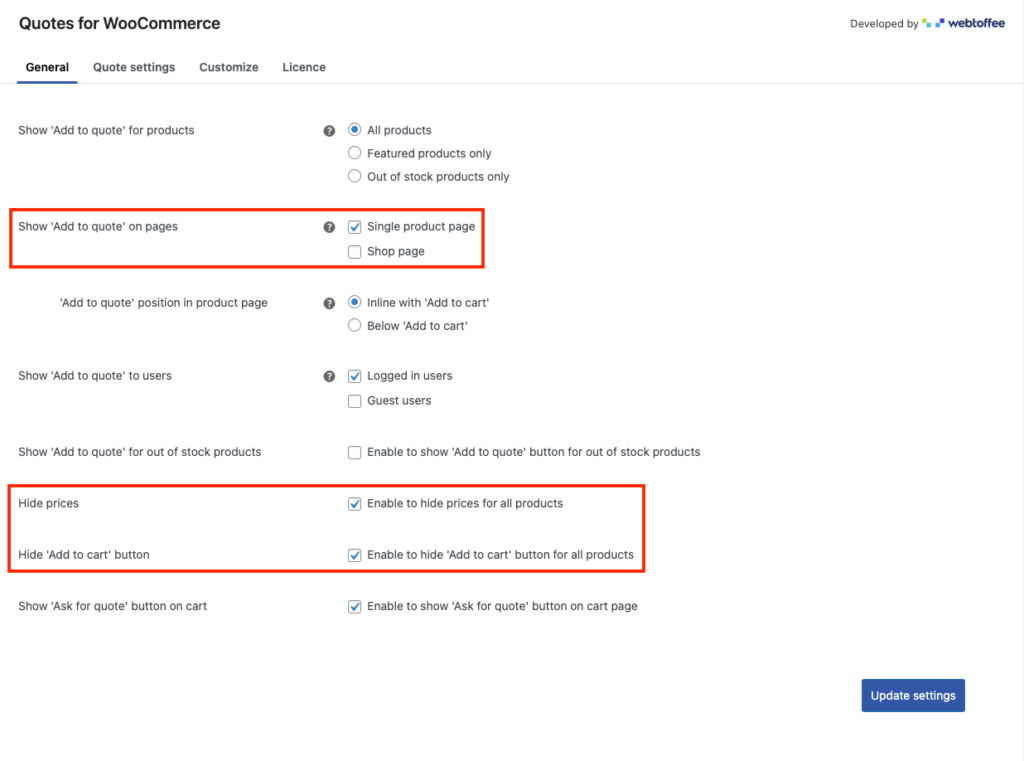
- WooCommerce 견적 요청 플러그인의 일반 설정 페이지로 이동합니다.
- 단일 제품 페이지 의 페이지에 '견적에 추가' 표시 옵션을 활성화합니다.
- 이제 가격 숨기기 및 장바구니에 추가 버튼 숨기기 옵션을 활성화하여 개별 제품 페이지에서 가격 필드와 장바구니에 추가 버튼을 숨깁니다.

필요한 사항을 변경한 후 업데이트 설정 을 클릭할 수 있습니다.
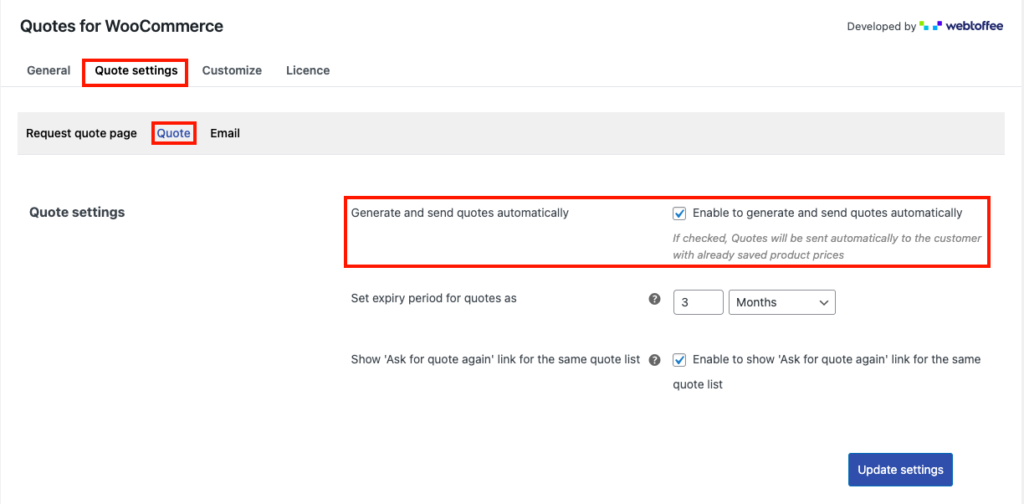
5단계: 자동으로 견적 보내기
제품의 실제 가격을 기준으로 견적을 전송하여 견적 전송 프로세스를 자동화할 수 있습니다.
- 견적 설정 탭으로 이동합니다.
- Quote 하위 메뉴에서 자동으로 견적 생성 및 보내기 옵션을 활성화하여 제품의 실제 가격과 함께 견적을 자동으로 보냅니다.
- 또한 견적에 대한 만료 기간을 추가하고 고객이 동일한 제품 목록에 대해 새 견적을 요청할 수 있도록 할 수 있습니다.

업데이트 설정 을 클릭하여 변경 사항을 저장합니다.
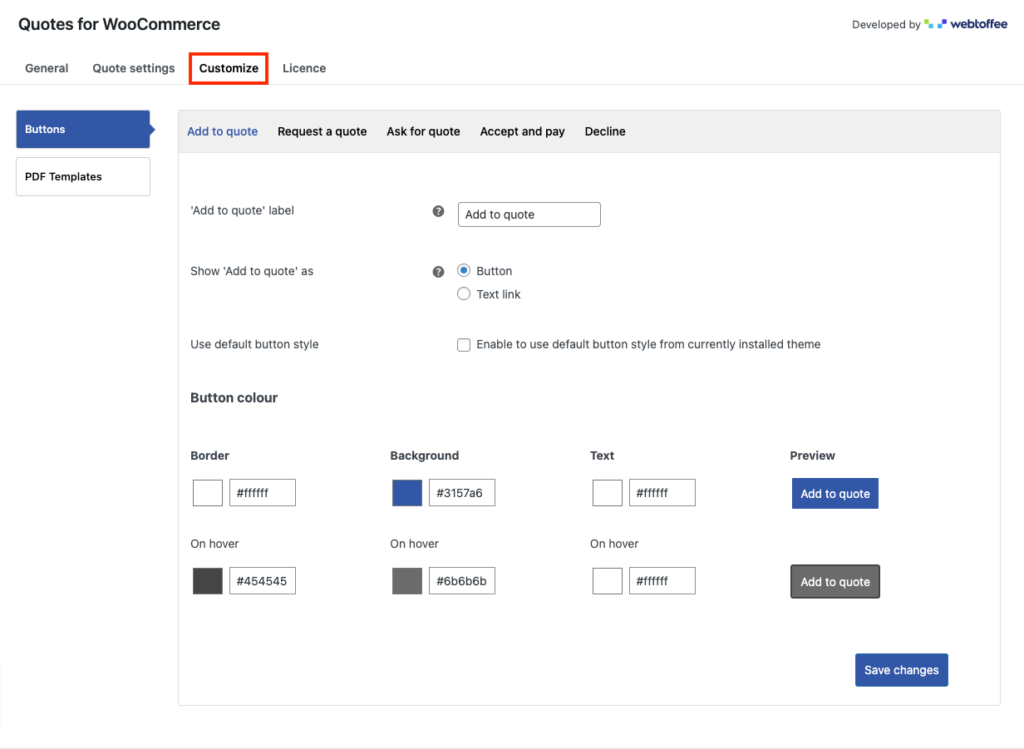
6단계: 견적에 추가 버튼 사용자 지정
이제 견적에 추가 버튼을 사용자 지정하는 방법을 살펴보겠습니다.
견적 > 워드프레스 대시보드에서 사용자 지정 으로 이동합니다.
여기에서 WooCommerce 견적 요청 옵션과 관련된 다양한 버튼을 사용자 지정할 수 있습니다.
견적에 추가 버튼, 견적 요청 버튼, 견적 요청 버튼, 수락 및 지불 또는 거절 버튼을 사용자 정의할 수 있습니다.
Add to Quote(견적에 추가) 버튼을 사용자 지정해 보겠습니다.
- 버튼의 텍스트를 입력합니다.
- 그런 다음 견적에 추가 옵션을 버튼 또는 텍스트 링크로 표시할지 여부를 선택합니다.
- 기본 버튼 스타일 사용 확인란을 선택 취소하여 버튼 텍스트, 배경 및 테두리의 색상을 선택합니다.

필요한 색상을 선택한 후 변경 사항 저장 을 클릭하여 설정을 저장합니다.
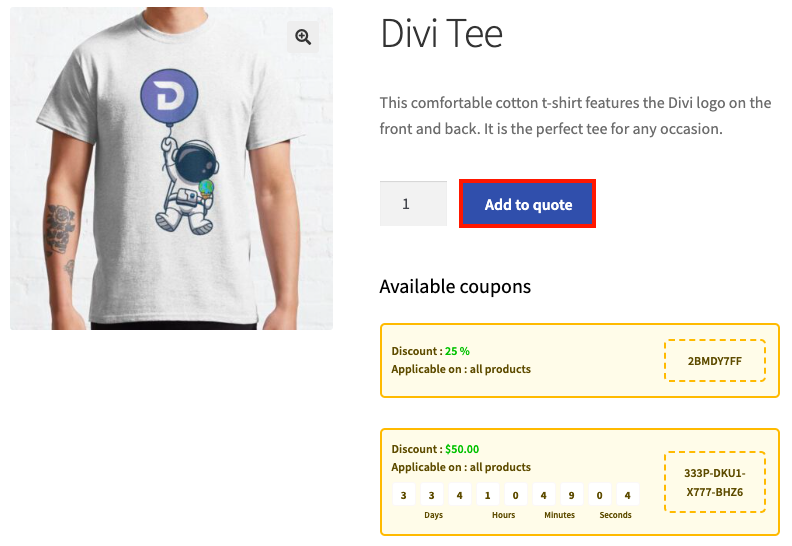
다음은 제품 페이지의 장바구니에 추가 버튼 대신 견적에 추가 버튼의 미리보기입니다.

마무리
견적 요청 옵션을 추가하여 WooCommerce 상점의 쇼핑 경험을 크게 향상시킬 수 있습니다. 이 기사에서 논의한 WooCommerce Quotes 플러그인은 기본 장바구니에 추가 버튼을 견적 요청 버튼으로 대체하고 고객이 즉시 주문하도록 제한하는 데 도움이 됩니다.
이 기사를 통해 장바구니에 추가 버튼을 견적에 추가 버튼으로 대체하여 WooCommerce 스토어의 사용자로부터 견적을 받는 방법을 더 쉽게 이해할 수 있기를 진심으로 바랍니다.
이 기사가 도움이 되었기를 바랍니다. 또한 WooCommerce에서 URL을 사용하여 장바구니에 제품을 자동으로 추가하는 방법에 대한 기사를 읽어 보시기 바랍니다.
질문이나 제안 사항이 있으면 의견 상자에 공유하십시오.
