10+ เคล็ดลับในการปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ (UX)
เผยแพร่แล้ว: 2022-12-08อุตสาหกรรมเว็บสมัยใหม่มีการพัฒนาอย่างต่อเนื่อง ผู้เข้าชมในปัจจุบันคาดหวังความสะดวกสบายและประสบการณ์ที่ดียิ่งขึ้นจากเว็บไซต์มากกว่าที่เคยเป็นมา นี่คือเหตุผลที่การออกแบบ UX มีความสำคัญมาก จากข้อมูลของ HubSpot ลูกค้า 88% มีโอกาสน้อยที่จะกลับมาที่เว็บไซต์ที่มี UX ที่ไม่ดี
ด้วยการทำความเข้าใจพื้นฐานของการออกแบบ UX การใช้การนำทางที่ใช้งานง่าย และการใช้การทดสอบ A/B เจ้าของเว็บสามารถรับประกันประสบการณ์ที่ดีที่สุดที่เป็นไปได้สำหรับผู้ใช้ทุกคน บทความนี้จะเปิดเผยเคล็ดลับในการปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ (UX) และยกระดับไปอีกขั้น
นอกจากนี้ยังครอบคลุมประเด็นสำคัญบางประการ เช่น วิธีการวัดประสบการณ์ของผู้ใช้เว็บไซต์ องค์ประกอบที่จะรวม และอื่นๆ ดังนั้นเข้าสู่การสนทนาโดยไม่เสียเวลาอีกต่อไป
สารบัญ
- ประสบการณ์ผู้ใช้ในการออกแบบเว็บคืออะไร?
- เคล็ดลับในการปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์
- วิธีวัดประสบการณ์ผู้ใช้ของเว็บไซต์
- โบนัส: สร้างการออกแบบ UX ที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณด้วย Elementor และ HappyAddons
- คำถามที่พบบ่อยเกี่ยวกับวิธีปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ (UX)
- ประเด็นสุดท้าย!
ประสบการณ์ผู้ใช้ในการออกแบบเว็บคืออะไร?

ประสบการณ์ผู้ใช้ (UX) หมายถึงความรู้สึกที่ผู้คนแสดงขณะสำรวจเว็บไซต์ ไม่ว่าจะจากเดสก์ท็อปหรือโทรศัพท์มือถือ มักใช้แทนกันได้กับคำ ว่า 'ความสามารถในการใช้งาน' และ 'การออกแบบส่วนต่อประสานกับผู้ใช้ '
ประสบการณ์การใช้งานที่ยอดเยี่ยมของเว็บไซต์บ่งบอกว่าเว็บไซต์มีพื้นผิวที่ง่ายต่อการนำทาง เลย์เอาต์ที่เรียบง่าย ความสม่ำเสมอของสีที่ตัดกัน การออกแบบตัวอักษรที่น่าสนใจ และอื่นๆ อีกมากมาย คุณสามารถรักษาคุณค่าแบรนด์ของไซต์ของคุณ และสร้างสภาพแวดล้อมที่สวยงามโดยการปรับปรุง UX
ปัจจัยที่มีอิทธิพลต่อประสบการณ์ของผู้ใช้
มีหลายปัจจัยที่มีอิทธิพลอย่างมากต่อประสบการณ์ของผู้ใช้เว็บไซต์ เราเรียกว่าองค์ประกอบของการออกแบบ UX มาดูสิ่งที่พวกเขาทำด้านล่างอย่างรวดเร็ว
- การใช้งาน – เว็บไซต์ของคุณใช้งานง่ายแค่ไหน?
- ความมี ประโยชน์ – กำหนดว่าสามารถตอบสนองความต้องการของผู้ใช้ได้หรือไม่
- ความ คุ้มค่า – เนื้อหาเว็บมีประโยชน์หรือไม่และคุ้มค่ากับเวลาของผู้ใช้หรือไม่
- น่าเชื่อถือ – อธิบายว่าผู้เยี่ยมชมสามารถเชื่อถือเนื้อหาและเอกลักษณ์แบรนด์ของคุณได้หรือไม่
- ค้นหาได้ – ช่วยให้ผู้คนสำรวจเว็บไซต์ของคุณได้อย่างง่ายดาย
- เป็น ที่พึงปรารถนา – สามารถแก้ไขความต้องการและข้อสงสัยของผู้ใช้ได้หรือไม่?
- การเข้าถึง – ช่วยให้ผู้ที่มีความบกพร่องด้านภาพและเสียงสามารถสำรวจเนื้อหาเว็บได้อย่างสมบูรณ์แบบ
หมายเหตุเกี่ยวกับการช่วยสำหรับการเข้าถึง: โรคดิสเล็กเซียและโรคตาบอดสีเป็นความพิการทางการมองเห็นทั่วไป 2 ประการที่หลายคนไม่สามารถอ่านข้อความได้ดีหากแบบอักษร สไตล์ และสีไม่เหมาะกับสายตาของผู้อ่าน หากไฟล์เสียงและวิดีโอบนเว็บไซต์ของคุณไม่มีเสียงรบกวน ผู้ที่มีความบกพร่องทางการได้ยินจะจับไฟล์เหล่านั้นไม่ได้ เราจะพูดถึงพวกเขาเพิ่มเติมในส่วนต่อไปนี้ของบทความนี้
สถิติความสำคัญของประสบการณ์ผู้ใช้ในการออกแบบเว็บไซต์

ประสบการณ์ผู้ใช้ที่ออกแบบมาอย่างดีช่วยให้คุณสร้างเว็บอินเตอร์เฟสที่ดึงดูดใจและนำการแสดงตนไปที่ด้านบนสุดของหน้าผลลัพธ์ของเครื่องมือค้นหา ด้านล่างนี้เป็นสถิติที่น่าสนใจเกี่ยวกับความสำคัญของประสบการณ์ผู้ใช้ในการออกแบบเว็บไซต์
- 75% ของลูกค้าตัดสิน ความน่าเชื่อถือของเว็บไซต์ จากรูปลักษณ์ภายนอก – Pop Web Design
- ทุกดอลลาร์ที่ใช้ไป ในการปรับปรุง UX จะส่งกลับ $10 ถึง $100 – UX Planet
- ธุรกิจ สูญเสียยอดขาย 35% เนื่องจาก UX ที่ไม่ดี – Amazon Web Services
- การ เพิ่มความเร็วไซต์ 0.1 วินาทีสามารถทำให้เกิดยอดขายได้มากมาย – Deloitte
- ผู้ใช้มากกว่า 50% จะหลีกเลี่ยงเว็บไซต์ ที่ไม่เหมาะกับมือถือ – Think with Google
- 70% ของลูกค้า ละทิ้งรถเข็น เนื่องจาก UX ที่ไม่ดี – Kinsta
- อินเทอร์เฟซที่ดีสามารถ ปรับปรุงอัตราการแปลงได้ถึง 200% – Intechnic
หวังว่าสถิติเหล่านี้จะเพียงพอสำหรับคุณที่จะเข้าใจถึงความสำคัญของประสบการณ์ผู้ใช้ในการออกแบบเว็บไซต์ คุณจะพบสถิติที่คล้ายกันมากมายเช่นนี้ทางออนไลน์
เคล็ดลับในการปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์

ไม่มีการสิ้นสุดการอภิปรายเกี่ยวกับวิธีการปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ ความก้าวหน้าที่ใหม่กว่าจะยังคงปฏิวัติส่วนนี้ต่อไปเมื่อเวลาผ่านไป แต่มีความลับบางอย่างที่ไม่เคยเกิดขึ้นมาก่อนซึ่งเป็นไปไม่ได้ที่จะมอบประสบการณ์ที่มีความหมายให้กับผู้ใช้ มาสำรวจกันในส่วนนี้
1. ใช้การนำทางที่เรียบง่ายและชัดเจน
การนำทางช่วยให้คุณนำผู้ใช้ไปยังโพสต์ เพจ และส่วนเว็บที่สำคัญที่สุด ตรวจสอบให้แน่ใจว่าส่วนหัว ส่วนท้าย ส่วนคำถามที่พบบ่อย และอื่นๆ มองเห็นได้ชัดเจน ผู้ใช้ในปัจจุบันรู้แล้วว่าจะหาองค์ประกอบการนำทางเหล่านี้ได้จากที่ใด
สิ่งที่คุณต้องทำคือทำให้ภาษาในการนำทางอ่านง่ายและเข้าใจได้อย่างถูกต้อง และรักษาลำดับชั้นในขณะที่ออกแบบแผนที่นำทาง ซึ่งหมวดหมู่และองค์ประกอบที่สำคัญที่สุดจะอยู่ด้านบน

หมายเหตุ: ส่วนหัวโปร่งใสเหนียวเป็นแนวโน้มใหม่ในอุตสาหกรรมเว็บ เป็นแถบการนำทางที่คงที่ที่ด้านบนแม้ว่าผู้ใช้จะเลื่อนหน้าเว็บลง ต่อไปนี้คือวิธีสร้างส่วนหัวโปร่งใสแบบติดหนึบ
2. แยกแยะไฮเปอร์ลิงก์
ไฮเปอร์ลิงก์คือคำ ประเด็น วลี หรือประโยคที่สามารถนำผู้ใช้ไปยังตำแหน่งอื่นได้ เจ้าของเว็บใช้มันเพื่อเพิ่มลิงก์ภายในและลิงก์ย้อนกลับและส่งต่อการเข้าชมไปยังโพสต์และเพจอื่นๆ เว็บไซต์ส่วนใหญ่ใช้สีที่ตัดกัน ขีดเส้นใต้ และอื่นๆ เพื่อแยกความแตกต่างของไฮเปอร์ลิงก์
ความยาวของการเชื่อมโยงหลายมิติมีค่า อาจส่งผลดีต่อการปรับปรุงสิทธิ์ในโดเมนของคุณ ดังนั้น อย่าสุ่มเลือกคำหรือวลีสำหรับไฮเปอร์ลิงก์ เลือกคำในลักษณะที่มีความหมายและกระตุ้นให้ผู้เข้าชมคลิกที่คำเหล่านั้น
3. ใช้รูปภาพอย่างชาญฉลาด
เนื้อหาที่ยาวโดยไม่มีรูปภาพกลายเป็นเรื่องน่าเบื่อสำหรับผู้ใช้เว็บ ภาพที่มีความหมายทำให้การสนทนาของคุณมีชีวิตชีวา งานวิจัยหลายชิ้นพบว่า ผู้คนจำสิ่งที่เห็นได้ 80% และจำสิ่งที่อ่านได้ 20% เหตุผลคือ 65% ของคนรอบตัวเราเป็นผู้เรียนที่มองเห็น – ศ.วิลเลียม ซี. แบรดฟอร์ด

คุณจะพบสถิติที่น่าสนใจไม่รู้จบ นอกเหนือจากทั้งหมดนี้ รูปภาพที่มีคุณภาพยังช่วยเพิ่มคะแนน SEO ของคุณ การเพิ่มคำอธิบายและแท็ก alt ที่ปรับให้เหมาะสมด้วยคำหลักสามารถช่วยให้เนื้อหาของคุณปรากฏทั้งในส่วนของเว็บและรูปภาพ
หมายเหตุ: ผู้ใช้มือใหม่ส่วนใหญ่มักจะคัดลอกรูปภาพจากแหล่งอื่นแม้ว่าจะมีลิขสิทธิ์ก็ตาม ไม่เคยทำผิดพลาดที่ Freepik, Canva, Unsplash และ Pixabay เป็นแหล่งที่ดีในการค้นหารูปภาพที่ไม่มีลิขสิทธิ์
4. ใช้รูปแบบสีที่เหมาะสม
สีมีพลังมหาศาลที่มีอิทธิพลต่อจิตวิทยาของมนุษย์ในรูปแบบต่างๆ เป็นองค์ประกอบที่มีอิทธิพลในการขยายความสวยงามด้านการออกแบบของเว็บไซต์ใดๆ จากข้อมูลของบริษัทออกแบบชั้นนำหลาย แห่ง ผู้คน 39% ให้ความสำคัญกับสีมากกว่าองค์ประกอบอื่นๆ ของการออกแบบเว็บไซต์ – HubSpot
การใช้โทนสีที่เหมาะสมสามารถช่วยสร้างความผูกพันทางอารมณ์ สร้างสภาพแวดล้อมที่น่ามอง และนำเสนอส่วนต่างๆ ของเว็บด้วยวิธีที่แตกต่าง หากคุณไม่ทราบวิธีเลือกคอนทราสต์ของสีที่เหมาะสม ต่อไปนี้คือบทความ โทนสีเว็บไซต์ที่ดีที่สุดสำหรับการออกแบบเว็บสมัยใหม่
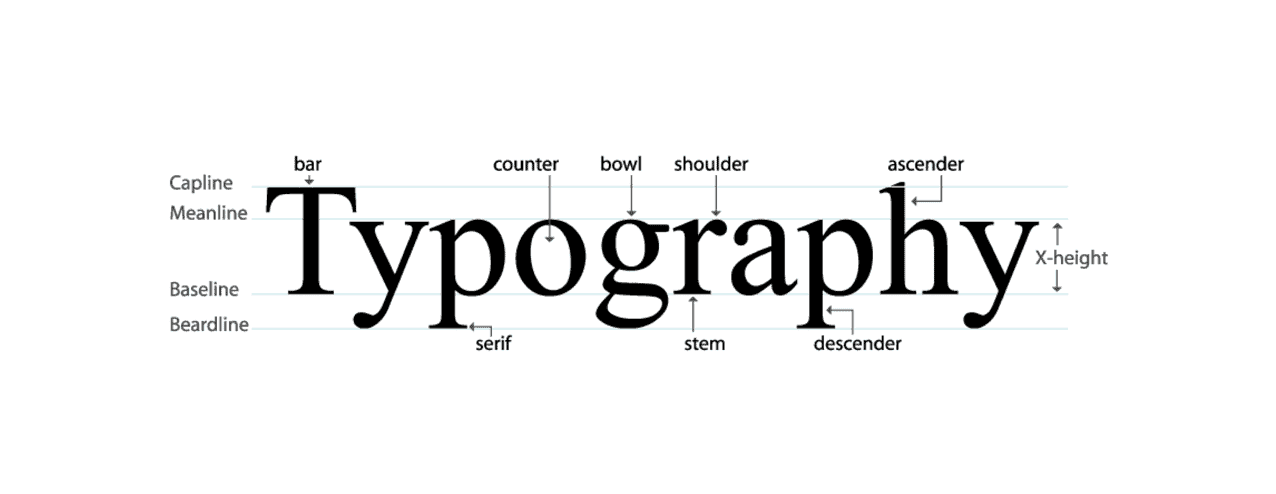
5. ใช้ตัวพิมพ์ที่อ่านง่าย
หากไม่มีความรู้ด้านการพิมพ์ที่ดี คุณจะไม่สามารถพัฒนาเว็บไซต์ของคุณให้ก้าวไปอีกขั้น ได้ ยังเป็นหนึ่งในแง่มุมที่ถูกมองข้ามมากที่สุดของ UX และการออกแบบเว็บ การออกแบบตัวอักษรหมายถึงองค์ประกอบของแบบอักษร รูปแบบตัวอักษร ความคมชัด ความสอดคล้อง การจัดตำแหน่ง ฯลฯ

Dyslexia, ตาบอดสี, ตามัว และต้อหิน เป็นโรคทางตาที่พบได้บ่อย ในหมู่พวกเขา อย่างน้อย 10% ของประชากรรอบตัวเราเป็นโรคดิ สเล็กเซีย – British Dyslexia Association หมายความว่าการไม่เลือกตัวพิมพ์ที่ถูกต้องจะทำให้คุณพลาดโอกาสในการอ่านจำนวนมาก
สำรวจพื้นฐานของการออกแบบตัวอักษรในการออกแบบเว็บสมัยใหม่
6. ให้พื้นที่ว่างเพียงพอ
พื้นที่สีขาวหมายถึงช่องว่างระหว่างองค์ประกอบทั้งหมดบนเว็บไซต์ นักพัฒนาเว็บบางคนยังคงเชื่อว่าการแสดงเนื้อหามากเกินไปในพื้นที่จำกัดสามารถสร้างความพึงพอใจให้กับผู้ใช้เว็บได้ แต่สิ่งต่าง ๆ เปลี่ยนไปมาก จากข้อมูลของ Neil Patel ผู้เยี่ยมชมโดยเฉลี่ยในปัจจุบันคือนักอ่านข้อมูลแบบสกิมเมอร์ ไม่ใช่นักอ่าน
การแสดงมากเกินไปในพื้นที่จำกัดหมายความว่าคุณเปิดโอกาสให้พวกเขาอ่านเนื้อหาของคุณน้อยลง มันอาจจะน่าเบื่อสำหรับพวกเขาด้วย ดังนั้น อย่าทำให้หน้าเว็บของคุณเต็มไปด้วยเนื้อหามากเกินไป ใช้รูปแบบรูปตัว F เพื่อเผยแพร่ เนื่องจากเป็นไปตามการเคลื่อนไหวของสายตาของผู้ใช้ออนไลน์เมื่อพวกเขาเยี่ยมชมเว็บไซต์
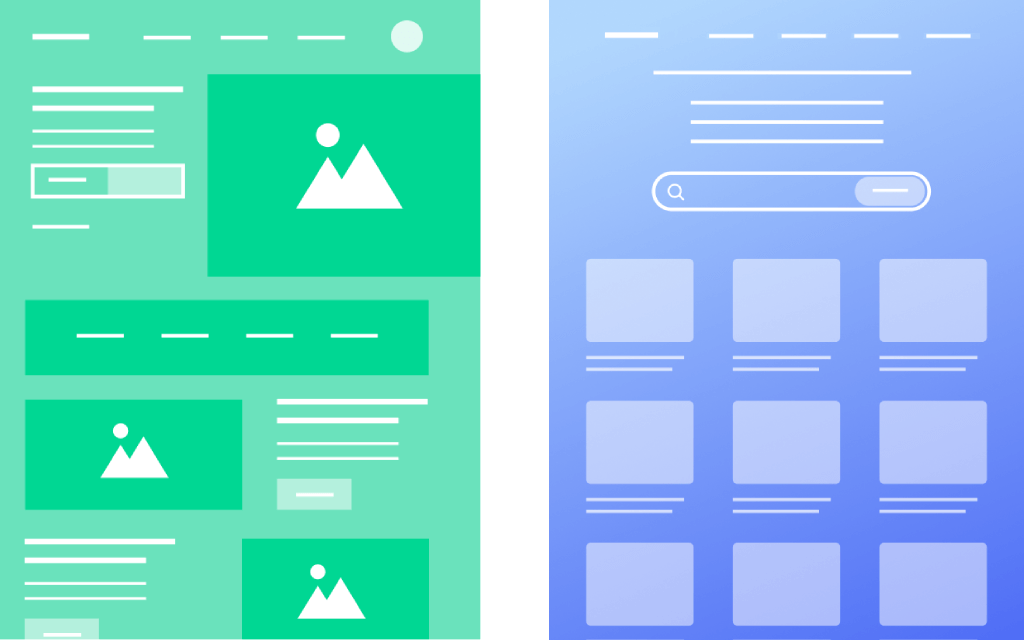
7. สร้าง Wireframe ของเว็บไซต์
Wireframe ของเว็บไซต์เป็นแบบพิมพ์เขียวที่ช่วยให้คุณเห็นภาพว่าส่วนต่างๆ ในเว็บไซต์จะดูแลอย่างไรหลังจากออนไลน์ ด้วยวิธีนี้ คุณสามารถกำหนดโครงสร้างเว็บไซต์ของคุณและแก้ไขตำแหน่งขององค์ประกอบที่สำคัญทั้งหมดก่อนที่จะเริ่มเขียนโค้ด

คุณจึงไม่ต้องวุ่นวายกับการแก้ไขพื้นที่สีขาว ส่วนหัว ส่วนท้าย ปุ่ม CTA ฯลฯ ซ้ำแล้วซ้ำอีกในขณะที่ดำเนินการออกแบบต่อไป หากคุณเป็นฟรีแลนซ์และทำงานให้กับลูกค้า wireframing สามารถให้คุณรับคำยืนยันจากลูกค้าล่วงหน้าว่าเขาชอบงานออกแบบหรือไม่ ดังนั้นจึงสามารถช่วยคุณประหยัดเวลาได้มาก
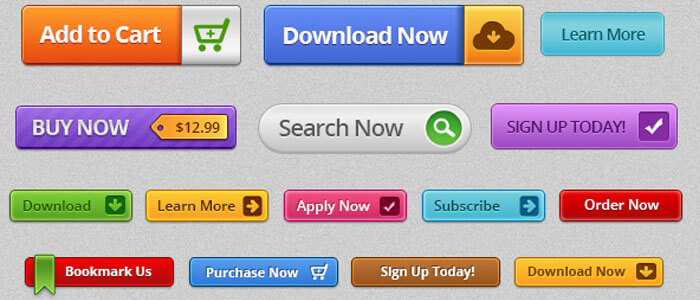
8. ใช้ปุ่มเรียกร้องให้ดำเนินการ (CTA) ที่น่าสนใจ
ปุ่มกระตุ้นให้ดำเนินการ (CTA) มีบทบาทสำคัญในการแปลงผู้ใช้ให้เป็นคนที่คุณต้องการ จากข้อมูลของ Creative MMS Today รายได้จะเพิ่มขึ้น 83% เมื่อปุ่ม CTA ถูกจัดวางอย่างเหมาะสมและเกี่ยวข้องกับส่วนต่างๆ มีปุ่ม CTA หลายประเภทที่ใช้บนเว็บ คนที่ได้รับความนิยมในหมู่พวกเขาแสดงอยู่ในภาพด้านล่าง

จะสร้างปุ่ม CTA ที่มีส่วนร่วมได้อย่างไร? มีความชัดเจน ใช้กริยาบังคับ ใช้สีที่จับใจ เขียนข้อความที่น่าสนใจ เพิ่มกราฟิกแฟนซี และเน้นค่าคีย์ สำรวจแนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้างปุ่ม Kill CTA
9. กำจัดองค์ประกอบที่ซ้ำซ้อนและไม่จำเป็น
หากคุณไม่ทราบวิธีทำให้เว็บไซต์ของคุณใหม่และสะอาด ให้ลองกำจัดสิ่งที่ซ้ำซ้อนและไม่จำเป็นออก ด้านล่างนี้เป็นเคล็ดลับที่พิสูจน์แล้วที่คุณสามารถนำไปใช้ได้
- อย่าแสดงป๊อปอัปหลายครั้งระหว่างเซสชันผู้ใช้เดียวกัน
- ปรับลิงก์, CTA และเมนูการนำทางที่ไม่ทำงานให้เป็นมาตรฐาน
- หยุดเล่นเสียงหรือกริ๊งโดยอัตโนมัติ เนื่องจากอาจทำให้ผู้ใช้บางคนตกใจได้
- ห้ามเผยแพร่เพจที่อยู่ระหว่างการบำรุงรักษา
- ลบหน้า Splash
หมายเหตุ: หน้าส แปลช คือหน้าที่นำหน้าโดยอัตโนมัติก่อนที่ผู้ใช้จะเข้าสู่หน้า Landing Page ที่ต้องการ คุณสามารถแสดงป๊อปอัปแบบโมดอลหรือสไลด์แทนได้
10. ตอบสนองและเป็นมิตรกับมือถือ

เว็บไซต์ที่ตอบสนองต่อมือถือมีแนวโน้มสูงที่จะติดอันดับในหน้าผลลัพธ์ของเครื่องมือค้นหา เหตุผลเบื้องหลังที่ กว่า 50% ของการเข้าชมเว็บไซต์ทุกวันนี้มาจากอุปกรณ์พก พา – HubSpot แต่สำหรับนักพัฒนาเว็บหลายๆ คน กระบวนการปรับแต่งอุปกรณ์พกพานี้กลายเป็นเรื่องที่น่าเบื่อมาก

เนื่องจากต้องอัปเดตรูปร่าง รูปแบบ ตำแหน่ง และขนาดแบบอักษรสำหรับอุปกรณ์เคลื่อนที่ตามขนาดหน้าจอ วิธีแก้ปัญหาด่วนที่คุณนำมาใช้คือการติดตั้งธีมที่ตอบสนองต่อมือถือ มันจะปรับองค์ประกอบทั้งหมดของเว็บไซต์ของคุณให้เหมาะกับอุปกรณ์มือถือโดยอัตโนมัติ
11. เพิ่มประสิทธิภาพความเร็วหน้า
จาก Unbounce ลูกค้ากว่า 70% ยอมรับว่าความเร็วในการโหลดหน้าเว็บมีผลอย่างมากต่อความตั้งใจที่จะซื้อสินค้าจากร้านค้าปลีกออนไลน์ หากหน้าเว็บใช้เวลาในการโหลดนานกว่าห้าวินาที คุณไม่ควรคาดหวังอะไรที่ดีกว่าจากไซต์นั้น

การใส่เนื้อหากราฟิกที่มีน้ำหนักมากเกินไปในขณะออกแบบเป็นสาเหตุหลักที่ทำให้เว็บไซต์มีน้ำหนักมากเกินไป มีเครื่องมือและวิธีแบบแมนนวลมากมายที่คุณสามารถลดขนาดเนื้อหาของคุณเพื่อปรับความเร็วของหน้าให้เหมาะสม
ตรวจสอบปลั๊กอินแคช WordPress ที่ดีที่สุดเพื่อเพิ่มประสิทธิภาพความเร็วเพจของคุณ
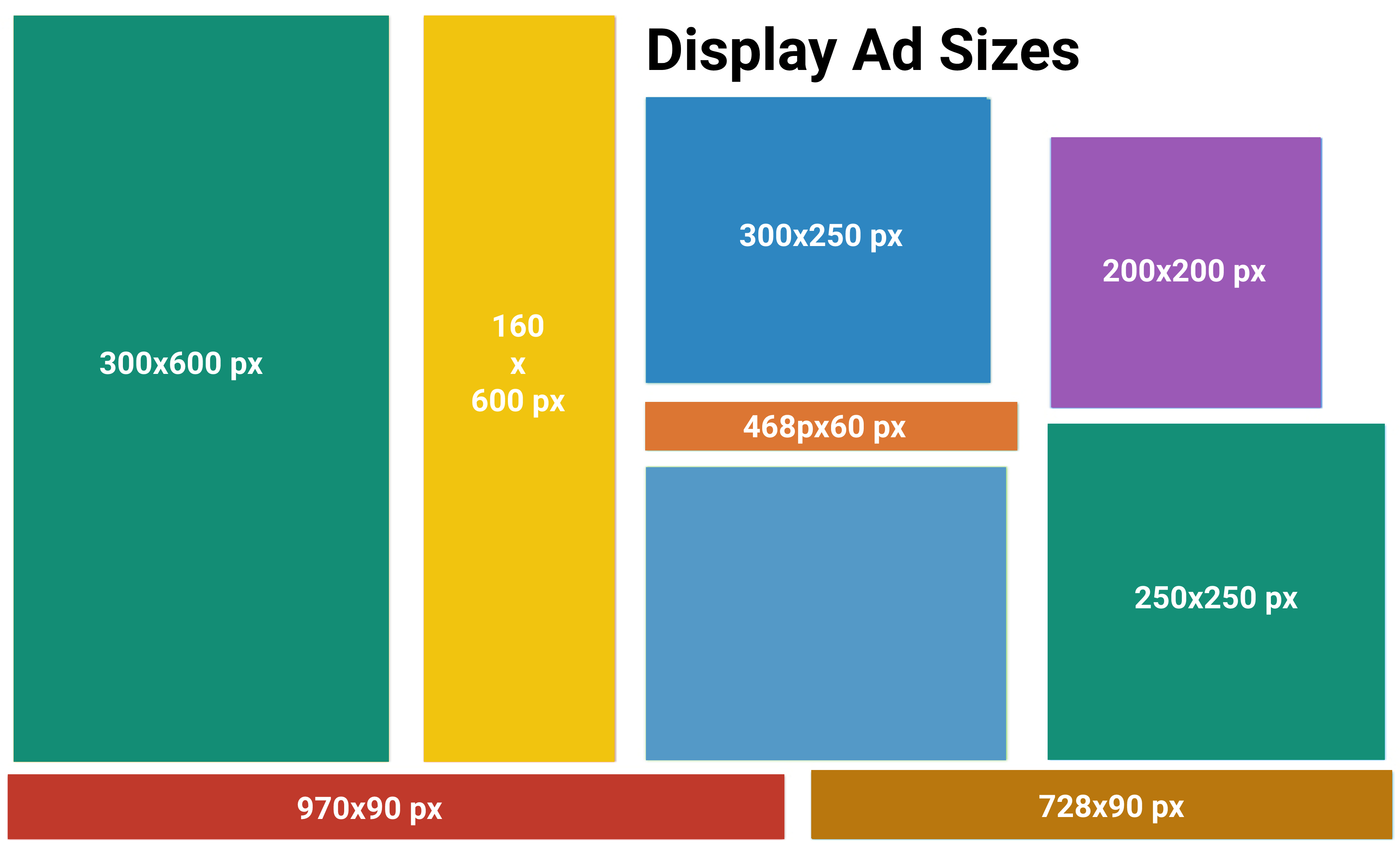
12. ระมัดระวังในการแสดงโฆษณา
โฆษณาเป็นวิธีที่มีประสิทธิภาพในการสร้างรายได้จากเว็บไซต์และสร้างรายได้ แต่การสุ่มเลือกสถานที่และเผยแพร่โฆษณาขนาดใดก็ได้สามารถทำลายสภาพแวดล้อมการมองเห็นของเว็บไซต์ของคุณได้ จากข้อมูลของ Google ขนาดโฆษณาที่มีประสิทธิภาพสูงสุดคือ 600*600, 160*600, 300*250, 200*200, 468*60, 250*250, 970*90 และ 728*90 (pxl)
ตรวจสอบให้แน่ใจว่าโฆษณาเหล่านั้นแสดงบนอุปกรณ์มือถืออย่างถูกต้องเช่นกัน อย่าทำให้โพสต์และเพจของคุณเต็มไปด้วยโพสต์โฆษณาซ้ำซ้อน แนวทางปฏิบัติที่ดีที่สุดคือการแสดงโฆษณาสูงสุด 1-2 ครั้ง

13. เปิดใช้งานคุณสมบัติหลายภาษา
หากคุณวางแผนที่จะออกแบบเว็บไซต์ทั่วโลก การเปิดใช้งานคุณสมบัติหลายภาษาเป็นสิ่งจำเป็น มันจะแปลข้อความของเว็บไซต์เป็นภาษาท้องถิ่นของผู้ใช้ที่เข้าชม จากข้อมูลของ Statista ผู้ใช้กว่า 2.14 พันล้านคนทั่วโลกพร้อมที่จะซื้อสินค้าออนไลน์อย่างน้อยปีละครั้ง .
และเมื่อเวลาผ่านไป พวกเขาจะชอบอ่านข้อมูลผลิตภัณฑ์ในภาษาของตนเอง ดังนั้น การเปิดใช้งานคุณสมบัติหลายภาษาหมายความว่าคุณกำลังเปิดหน้าต่างของเว็บไซต์ของคุณเพื่อเข้าถึงผู้ใช้ทั่วโลก
14. ดำเนินการตรวจสอบ UX อย่างสม่ำเสมอ
ทุกสิ่งในโลกกำลังเปลี่ยนแปลง และแนวโน้มการออกแบบ UX ของเว็บไซต์สมัยใหม่ก็เช่นกัน สิ่งที่ดูเหมือนมีเสน่ห์ในวันนี้ อาจไม่น่าดึงดูดเท่าๆ กันในวันพรุ่งนี้ นี่คือเหตุผลที่คุณต้องดำเนินการตรวจสอบ UX ของเว็บไซต์ของคุณหลังจากช่วงเวลาปกติ
นอกจากนี้ คุณต้องศึกษาบล็อกและบทความของเอเจนซี่รับสร้างเว็บชั้นนำ เพื่อให้คุณคุ้นเคยกับความก้าวหน้าล่าสุดในการออกแบบ UX ได้ทันที คุณจะพบเมตริกและสูตรสำหรับการวัดประสบการณ์ของผู้ใช้เว็บไซต์ในส่วนถัดไป
วิธีวัดประสบการณ์ผู้ใช้ของเว็บไซต์

คุณรู้ถึงความสำคัญของการวัดประสบการณ์ผู้ใช้ของเว็บไซต์แล้ว ตอนนี้ เราจะเปิดเผยเครื่องมือและเมตริกที่คุณสามารถใช้ได้ มาสำรวจกัน
ผม. เวลาเฉลี่ยในแต่ละงาน
กำหนดระยะเวลาสำหรับผู้ใช้ในการทำงานแต่ละอย่างบนเว็บไซต์ สมมติว่าคุณมีแบบฟอร์มติดต่อที่ใช้เวลากรอกไม่เกิน 10 วินาที หากเวลาเฉลี่ยที่ใช้เกิน 10 วินาที แสดงว่ามีปัญหาแน่นอน
ii. อัตราความสำเร็จของงาน
ในการซื้อสินค้าออนไลน์ ลูกค้าต้องทำหลายขั้นตอน ค้นหาสินค้า ไปที่หน้าสินค้า หยิบใส่ตะกร้า ไปที่หน้าชำระเงิน และชำระเงินให้เสร็จสิ้น อัตรางานที่เสร็จสมบูรณ์จะอธิบายถึงเปอร์เซ็นต์ของลูกค้าที่ดำเนินการตามขั้นตอนเหล่านี้ทั้งหมด
สาม. อัตราการเกิดข้อผิดพลาด
เมื่อการหยุดทำงานบางอย่างเสร็จสิ้นเนื่องจากปัญหาใด ๆ จะนับเป็นข้อผิดพลาด เนื่องจากการหยุดทำงาน ความขัดแย้งของธีมปลั๊กอิน และปัญหาการตอบสนอง อาจเกิดข้อผิดพลาดต่างๆ การมีข้อผิดพลาดมากเกินไปหมายความว่า UX ขาดความสมบูรณ์แบบ

หมายเหตุ: สำรวจวิธีแก้ปัญหาการหยุดทำงานของเว็บไซต์และความขัดแย้งของธีม-ปลั๊กอิน
iv. การตอบสนองบนมือถือ
หากวิดเจ็ต เนื้อหา ปุ่ม CTA ภาพเคลื่อนไหว และแบบฟอร์มทำงานได้ดีบนอุปกรณ์เคลื่อนที่และแท็บเล็ตเท่าๆ กัน แสดงว่าเว็บไซต์นั้นไม่ผ่านมาตรฐาน UX ที่ยุติธรรม จากข้อมูลของ Impact ผู้ใช้ 48% รู้สึกผิดหวังเมื่อเว็บไซต์ไม่ตอบสนองมือถือ
v. อัตราการรักษา
ผู้ใช้ส่วนใหญ่ชอบที่จะเยี่ยมชมเว็บไซต์อีกครั้งหาก UX นั้นยอดเยี่ยม เมื่อใช้ Google Analytics หรือเครื่องมืออื่นๆ คุณสามารถประเมินและปรับปรุงอัตราการรักษาเว็บไซต์ของคุณได้อย่างรวดเร็ว หากอัตราการรักษาผู้ใช้เฉลี่ยมากกว่า 20% เป็นเวลาสูงสุด 90 วัน จะถือว่าเว็บไซต์นั้นมี UX ที่ดี
vi. ตรวจสอบโดยเครื่องมือ
สุดท้าย คุณอาจใช้ความช่วยเหลือจากเครื่องมือที่มีอยู่เพื่อวัดประสบการณ์ผู้ใช้ (UX) ของเว็บไซต์ของคุณ พวกเขาคือ:
- ไข่บ้า
- Google Analytics
- ควอทริค
- อย่างเหมาะสม
- เครื่องมือการใช้งาน
- ฮอตจาร์
- ความชัดเจนของ Microsoft
โบนัส: สร้างการออกแบบ UX ที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณด้วย Elementor และ HappyAddons

Elementor และ HappyAddons เป็นปลั๊กอินตัวสร้างเพจที่ยอดเยี่ยมสองตัว ซึ่งคุณสามารถออกแบบเว็บไซต์ใหม่ได้ตั้งแต่เริ่มต้นโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว Elementor เป็นปลั๊กอินหลักที่มีวิดเจ็ตมากกว่า 100 รายการและฟีเจอร์มากมาย HappyAddons เป็นส่วนเสริมที่ทรงพลังสำหรับปลั๊กอินนี้พร้อมวิดเจ็ตและคุณสมบัติที่น่าตื่นเต้นกว่า 110 รายการ คุณสามารถสร้างเวทมนตร์บนไซต์ของคุณร่วมกับพวกเขาได้
คุณสามารถใช้สิ่งเหล่านี้เพื่อดูแลการพิมพ์ การสร้างรูปร่าง การจัดวาง โทนสี ปุ่ม CTA แอนิเมชัน การสร้างแบบฟอร์ม การตอบสนองต่อมือถือ และอื่นๆ ปลั๊กอินทั้งสองนี้มีเวอร์ชันฟรีบน WordPress.org
คุณสามารถเริ่มต้นการออกแบบเว็บแบบไม่ใช้โค้ดได้ด้วยเวอร์ชันฟรี เวอร์ชันฟรีจะให้คุณใช้วิดเจ็ตที่น่าตื่นเต้นมากมาย ซึ่งเพียงพอสำหรับการสร้างเว็บไซต์ที่ใช้งานขั้นพื้นฐานได้ หากคุณพอใจ คุณสามารถอัปเกรดเป็นเวอร์ชันโปรได้ทุกเมื่อ
คำถามที่พบบ่อยเกี่ยวกับวิธีปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ (UX)

ตอนนี้ เราจะตอบคำถามเกี่ยวกับวิธีการปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ที่พบได้ทั่วไปทางออนไลน์
ตัวอย่างประสบการณ์ของผู้ใช้ที่ไม่ดีสำหรับเว็บไซต์คืออะไร
คุณจะพบตัวอย่างประสบการณ์การใช้งานที่ไม่ดีไม่รู้จบทางออนไลน์ สิ่งที่น่าสังเกตมากที่สุดคือระบุไว้ด้านล่าง
1. ดร็อปดาวน์ที่ยาวเกินไป
2. การใช้คำที่ไม่คุ้นเคยและศัพท์แสงในอุตสาหกรรม
3. ป๊อปอัปและวิดีโอที่ล่วงล้ำ
4. โทนสีที่น่ากลัว
5. การนำทางไม่ดี
6. ขั้นตอนการเริ่มต้นใช้งานที่สับสน
7. CAPTCHA ที่ซ้ำซ้อน
แนวคิดหลักของการออกแบบประสบการณ์ผู้ใช้คืออะไร?
โดยทั่วไปมีแนวคิดหลักห้าประการในการออกแบบประสบการณ์ผู้ใช้ ได้แก่ ความสมดุล คอนทราสต์ เกสตัล สเกล และ ลำดับชั้นของภาพ
อะไรคือสี่ขั้นตอนของการออกแบบ UX?
คุณอาจเพิ่มด่านใหม่ตามเป้าหมายของคุณ แต่กระบวนการออกแบบ UX มีสี่ขั้นตอนหลัก พวกเขาคือ การวิจัย การออกแบบ การทดสอบ A/B และการ ประยุกต์ใช้
อะไรคือความแตกต่างระหว่างการออกแบบ UI และ UX?
UI หมายถึง องค์ประกอบที่คุณสามารถมองเห็นได้บนเว็บไซต์ เช่น ส่วนหัว ส่วนท้าย โลโก้ ป๊อปอัป ภาพเคลื่อนไหว CTA เป็นต้น และ UX หมายถึงประสบการณ์ของผู้คนในขณะที่โต้ตอบกับองค์ประกอบเหล่านี้ ในขณะที่สร้างลำดับชั้น UX มักจะมาก่อนและตามด้วย UI
อะไรคือเสาหลักของ UX?
UX มีสามเสาหลัก พวกเขาคือ เนื้อหา รหัส และ การออกแบบ
ประเด็นสุดท้าย!
การออกแบบที่ยอดเยี่ยมไม่ได้หมายถึงรูปลักษณ์ภายนอกเมื่อพูดถึงเว็บไซต์เท่านั้น เป็นการผสมผสานระหว่างการออกแบบ ความสวยงาม และประโยชน์ใช้สอย ขณะนี้มีเว็บไซต์ที่ใช้งานอยู่ประมาณ 1.7-1.9 พันล้านเว็บบนเว็บ ตัวเลขนี้จะเพิ่มขึ้นเรื่อยๆ เมื่อเวลาผ่านไป
และผู้ที่ประสบความสำเร็จจะเป็นเพียงผู้ที่ใส่ใจเกี่ยวกับประสบการณ์ของผู้ใช้และเตรียมเว็บไซต์ให้สอดคล้องกัน หวังว่าบทความนี้จะช่วยปรับปรุงแนวคิดของคุณเกี่ยวกับวิธีปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ (UX) และขยายขอบเขตด้วยแนวคิดใหม่ๆ
หากคุณชอบบทความนี้ โปรดแจ้งให้เราทราบโดยแสดงความคิดเห็นด้านล่าง สมัครสมาชิกกับเราสำหรับบทความที่น่าตื่นเต้นและติดตามช่องทาง Facebook และ Twitter ของเราสำหรับการอัปเดตเป็นประจำ
สมัครรับจดหมายข่าวของเรา
รับข่าวสารและอัปเดตล่าสุดเกี่ยวกับ Elementor
