ウェブサイトのユーザー エクスペリエンス (UX) を向上させる 10 以上の秘訣
公開: 2022-12-08現代の Web 業界は常に進化しています。 今日の訪問者は、これまで以上に快適で優れたエクスペリエンスを Web サイトに期待しています。 これが、UXデザインが非常に重要である理由です。 HubSpot によると、88% の顧客は、 UX の悪いWeb サイトに戻る可能性が低くなります。
UX デザインの基本を理解し、直感的なナビゲーションを実装し、A/B テストを利用することで、Web 所有者はすべてのユーザーに可能な限り最高のエクスペリエンスを保証できます。 この記事では、Web サイトのユーザー エクスペリエンス (UX) を改善し、次のレベルに引き上げる方法の秘訣を明らかにします。
また、Web サイトのユーザー エクスペリエンスを測定する方法や含める要素など、さらに重要なポイントについても説明します。 ですから、これ以上時間を無駄にすることなく議論に参加してください。
目次
- Webデザインにおけるユーザーエクスペリエンスとは?
- ウェブサイトのユーザー エクスペリエンスを改善する方法の秘密
- Web サイトのユーザー エクスペリエンスを測定する方法
- おまけ: Elementor と HappyAddons を使用して、Web サイトに最高の UX デザインを作成する
- Web サイトのユーザー エクスペリエンス (UX) を改善する方法に関する FAQ
- 最後のテイクアウト!
Webデザインにおけるユーザーエクスペリエンスとは?

ユーザー エクスペリエンス (UX) とは、デスクトップからでも携帯電話からでも、Web サイトをナビゲートするときに人々が示す感覚を指します。 「ユーザビリティ」や「ユーザー インターフェース デザイン」という用語と同じ意味で使用されることがよくあります。
Web サイトの優れたユーザー エクスペリエンスは、操作しやすいサーフェス、シンプルなレイアウト、対照的な色の一貫性、魅力的なタイポグラフィなどを備えていることを示しています。 UX を強化することで、サイトのブランド価値を維持し、天国のような環境を作り出すことができます。
ユーザー エクスペリエンスに影響を与える要因
Web サイトのユーザー エクスペリエンスには、いくつかの要因が大きく影響します。 それらをUXデザインの要素と呼んでいます。 彼らが何をしているのか、以下で簡単に見てみましょう。
- ユーザビリティ –あなたのウェブサイトはどれくらい使いやすいですか?
- 有用性 –ユーザーの要件を満たすことができるかどうかを定義します。
- 価値 – Web コンテンツに有用性があり、ユーザーの時間を費やす価値があるかどうか。
- 信頼できる –訪問者がコンテンツとブランド アイデンティティを信頼できるかどうかを説明します。
- 見つけやすい -人々があなたのウェブサイトを簡単にナビゲートできるようにします.
- 望ましい –ユーザーのニーズとクエリを解決できるか?
- アクセシビリティ –視聴覚障害を持つ人々が Web コンテンツを完全に探索できるようにします。
アクセシビリティに関する注意:ディスレクシアと色覚異常は、フォント、スタイル、および色が読者の目に合わない場合、多くの人がテキストをうまく読み取ることができない 2 つの一般的な視覚障害です。 Web サイトのオーディオ ビデオ ファイルにノイズが含まれていない場合、聴覚障害のあるユーザーはそれらを聞き取ることができません。 それらについては、この記事の次の部分で詳しく説明します。
Web デザインにおけるユーザー エクスペリエンスの重要性に関する統計

適切に設計されたユーザー エクスペリエンスは、キャッチーな Web インターフェイスを作成するのに役立ち、その存在を検索エンジンの結果ページの上部に表示します。 以下は、Web デザインにおけるユーザー エクスペリエンスの重要性に関する興味深い統計です。
- 顧客の 75% は、Web サイトの信頼性を外観に基づいて判断しています – Pop Web Design .
- UX の改善に費やす 1 ドルごとに 10 ドルから 100 ドルが返されます– UX Planet。
- UX – アマゾン ウェブ サービスの悪さにより、ビジネスは売上を 35% 失います。
- 0.1 秒のサイト速度の向上は、多くの売上をもたらす可能性があります – Deloitte .
- ユーザーの 50% 以上は、モバイル フレンドリーではない Web サイトを避けます。Google と考えてみてください。
- 顧客の 70% が、UX の悪さが原因でカートを放棄しています – Kinsta.
- 優れたインターフェースは、コンバージョン率を 200% 向上させることができます – Intechnic .
これらの統計が、Web デザインにおけるユーザー エクスペリエンスの重要性を理解するのに十分であることを願っています。 これらのような同様の統計がオンラインでたくさん見つかります。
ウェブサイトのユーザー エクスペリエンスを改善する方法の秘密

Web サイトのユーザー エクスペリエンスを向上させる方法についての議論に終わりはありません。 新しい進歩は、時間の経過とともにこのセグメントに革命をもたらし続けます. しかし、ユーザーに有意義な体験を提供するのに欠かすことのできない常緑の秘密がいくつかあります。 このセクションでそれらを調べてみましょう。
1. シンプルで明確なナビゲーションを使用する
ナビゲーションは、ユーザーを最も重要な投稿、ページ、および Web セクションに誘導するのに役立ちます。 ヘッダー、フッター、FAQ セクションなどがはっきりと見えるようにしてください。 今日のユーザーは、これらのナビゲーション要素がどこにあるかという感覚をすでに持っています。
あなたがしなければならないのは、ナビゲーション言語を読みやすく、適切に理解できるようにすることだけです. そして、最も重要なカテゴリと要素が最上位になるナビゲーション マッピングを設計しながら、階層を維持します。

注:スティッキー透過ヘッダーは、Web 業界の新しいトレンドです。 ユーザーが Web ページを下にスクロールしても上部に固定されるナビゲーション バーです。 スティッキー透明ヘッダーを作成する方法は次のとおりです。
2. ハイパーリンクを区別する
ハイパーリンクは、ユーザーを別の場所に移動できる単語、ポイント、フレーズ、または文です。 Web 所有者は、これを使用して内部リンクとバックリンクを増やし、トラフィックを他の投稿やページに渡します。 ほとんどの Web サイトでは、対照的な色や下線などを使用して、ハイパーリンクを区別しています。
ハイパーリンクの長さには値があります。 ドメインオーソリティの向上にプラスの影響を与える可能性があります。 そのため、ハイパーリンクの単語やフレーズを無作為に選択しないでください。 意味のある単語を選択し、訪問者がクリックするきっかけとなるようにします。
3. 画像を賢く使う
画像のない長いコンテンツは、Web ユーザーにとって退屈なものになります。 意味のある画像は、会話を生き生きとさせます。 いくつかの研究によると、人は見たものの 80%、読んだものの 20% を覚えていることがわかっています。 その理由は、私たちの周りにいる人々の 65% が視覚学習者であるためです (ウィリアム C. ブラッドフォード教授)。

あなたはそれに無限の魅力的な統計を見つけるでしょう. これらすべてとは別に、高品質の画像は SEO スコアを高めるのに役立ちます。 キーワードで適切に最適化された説明と alt タグを追加すると、コンテンツが Web セクションと画像セクションの両方に表示されるようになります。
注:ほとんどの初心者ユーザーは、著作権で保護されている場合でも、他のソースから画像をコピーする傾向があります。 その間違いを決してしないでください。 Freepik、Canva、Unsplash、 Pixabayは、著作権フリーの画像を見つけるための優れたソースです。
4. 適切な配色を適用する
色には、さまざまな方法で人間の心理に影響を与える強力な力があります。 これは、あらゆる Web サイトのデザイン美学を増幅する影響力のある要素です。 多くのトップ デザイン会社によると、 39% の人が Web デザインの他のどの要素よりも色を重視しています。それが HubSpot です。
適切な配色を適用することで、感情的な愛着を喚起し、視覚的に心地よい環境を作り、すべての Web セクションを差別化できる方法で提示することができます。 適切な色のコントラストを選択する方法がわからない場合は、最新の Web デザインに最適な Web サイトの配色に関する記事をご覧ください。
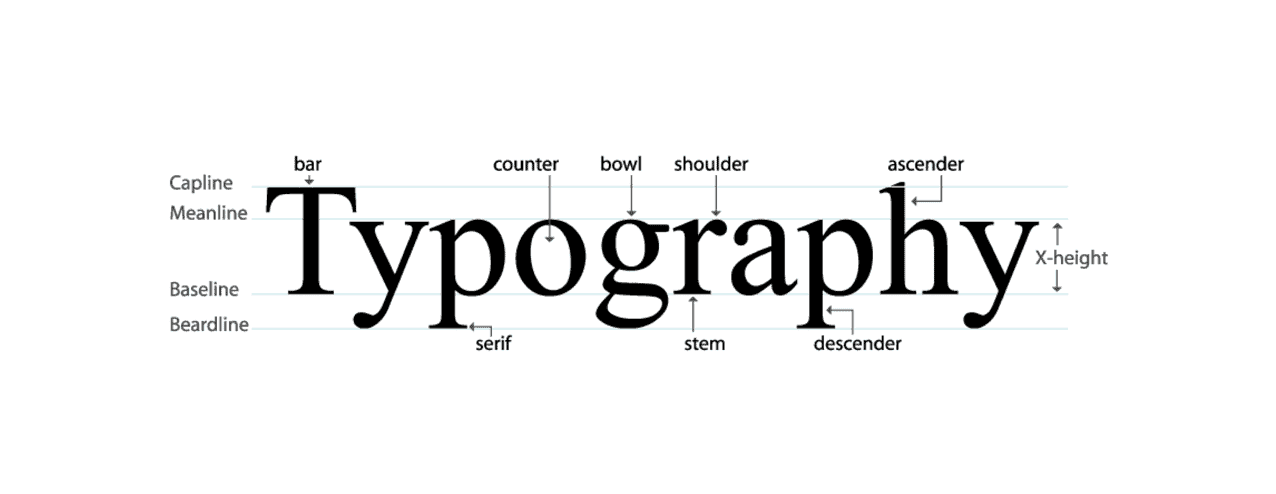
5. 読みやすいタイポグラフィを使用する
タイポグラフィの優れたセンスがなければ、Web サイトをより大きなステージに引き上げることはできません。 しかし、これは UX と Web デザインで最も見過ごされている側面の 1 つです。 タイポグラフィとは、フォント、書体、コントラスト、一貫性、配置などの構成を指します。

失読症、色覚異常、弱視、緑内障は、いくつかの一般的な眼疾患です。 その中で、私たちの周りの人口の少なくとも 10% がディスレクシア (British Dyslexia Association) に苦しんでいます。 つまり、適切なタイポグラフィを選択しないと、多くの潜在的な読者を逃すことになります。
最新の Web デザインにおけるタイポグラフィの基礎を探ります。
6. 十分な余白を確保する
空白とは、ウェブサイト上のすべての要素の間の空白を指します。 一部の Web 開発者は、限られたスペースに多くのコンテンツを表示することで Web ユーザーを満足させることができると今でも信じています。 しかし、状況は大きく変わりました。 Neil Patel によると、今日の平均的な訪問者はスキマーであり、読者ではありません。
限られたスペースに多くのコンテンツを表示すると、コンテンツを読む機会が減ります。 彼らにとっても退屈かもしれません。 そのため、Web ページをコンテンツで飽和状態にしないでください。 F 字型パターンを使用して公開します。 オンライン ユーザーが Web サイトにアクセスするときの一般的な目の動きに従うためです。
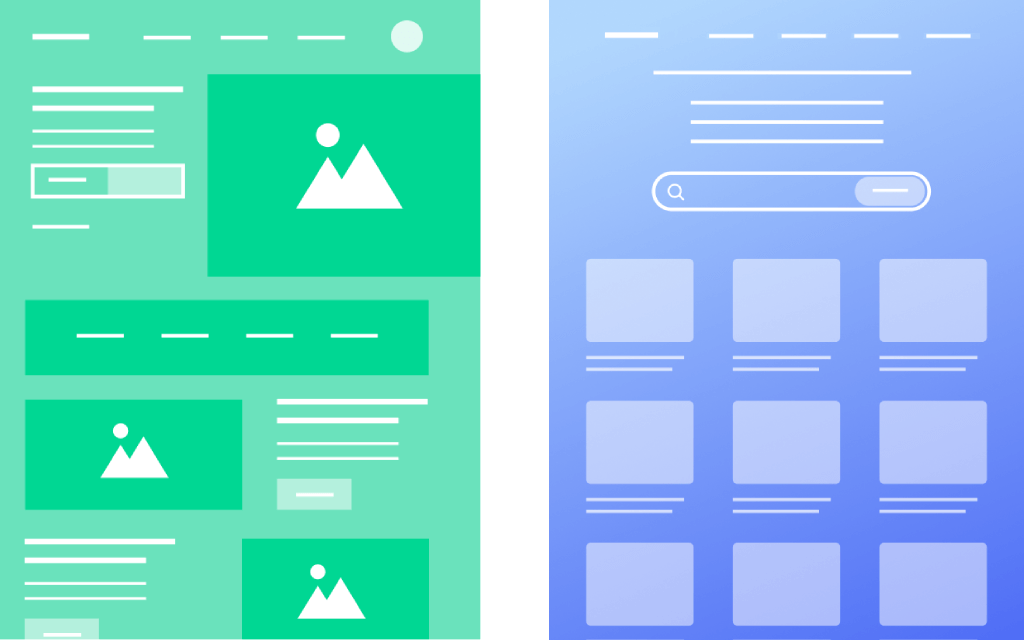
7. ウェブサイトのワイヤーフレームを作成する
ウェブサイトのワイヤーフレームは、オンラインになった後にウェブサイトのすべての部分がどのように見えるかを視覚化するのに役立つ青写真です. このアプローチを使用すると、コーディングを開始する前に、Web サイトの構造をマッピングし、すべての重要な要素の配置を修正できます。

そのため、デザインを継続しながら、余白、ヘッダー、フッター、CTA ボタンなどを何度も修正する手間を省くことができます。 あなたがフリーランサーでクライアントのために働いている場合、ワイヤーフレームを使用すると、クライアントがデザインを気に入っているかどうかを事前に確認することができます。 したがって、時間を大幅に節約できます。
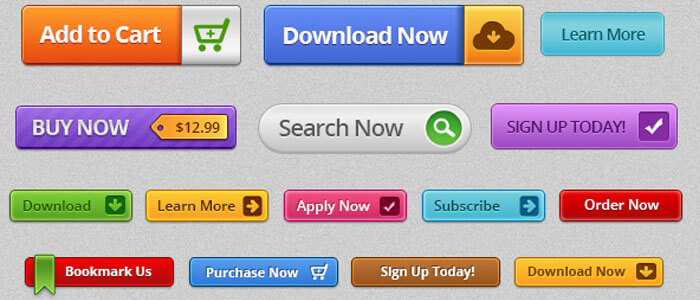
8. 魅力的な行動喚起 (CTA) ボタンを使用する
Call-to-Action (CTA) ボタンは、ユーザーを目的のユーザーに変換する上で重要な役割を果たします。 Creative MMS Today によると、CTA ボタンが適切に配置され、セクションに関連している場合、収益は 83% 増加します。 Web で使用される CTA ボタンにはさまざまな種類があります。 その中で人気のあるものを下の画像に示します。

コンバージョンにつながる魅力的な CTA ボタンを作成する方法明確にする、コマンド動詞を使用する、キャッチーな色を適用する、魅力的なコピーを書く、派手なグラフィックを追加する、重要な価値を強調する。 キラー CTA ボタンを作成するためのベスト プラクティスをご覧ください。
9. 冗長で不必要な要素を排除する
Web サイトを新鮮できれいにする方法がわからない場合は、冗長で不要な削除を削除してみてください。 以下は、適用できる実証済みのヒントです。
- 同じユーザー セッション中にポップアップを複数回表示しないでください。
- 機能しないリンク、CTA、ナビゲーション メニューを正規化します。
- 一部のユーザーを怖がらせる可能性があるため、サウンドまたはジングルの自動再生を停止します。
- メンテナンス中のページは絶対に公開しないでください。
- スプラッシュページを削除します。
注:スプラッシュページは、ユーザーが目的のランディング ページに進む前に自動的に先行するページです。 代わりに、モーダルまたはスライドのポップアップを表示できます。
10. レスポンシブでモバイルフレンドリーであること

モバイルレスポンシブ Web サイトは、検索エンジンの結果ページにランクされる可能性が高くなります。 その背後にある理由は、今日の Web サイトのトラフィックの 50% 以上がモバイル デバイス (HubSpot) から生成されているためです。 しかし、多くの Web 開発者にとって、このモバイル最適化プロセスは非常に退屈なものになっています。
画面サイズに基づいて、モバイル デバイスの形状、パターン、位置、およびフォント サイズを更新する必要があるためです。 採用できる簡単な解決策は、モバイル レスポンシブ テーマをインストールすることです。 ウェブサイトのすべての要素をモバイル デバイス用に自動的に最適化します。
11.ページ速度を最適化する
Unbounce によると、顧客の 70% 以上が、ページの読み込み速度がオンライン小売業者から製品を購入する意欲に大きく影響することを認めています。 ページの読み込みに 5 秒以上かかる場合、そのサイトには何も期待できません。


ウェブサイトが過度に重くなる主な理由は、デザイン中に重いグラフィック コンテンツを注入しすぎることです。 コンテンツのサイズを縮小してページの速度を最適化するためのツールや手動の方法は多数あります。
ページ速度を最適化するために最適な WordPress キャッシュ プラグインを確認してください。
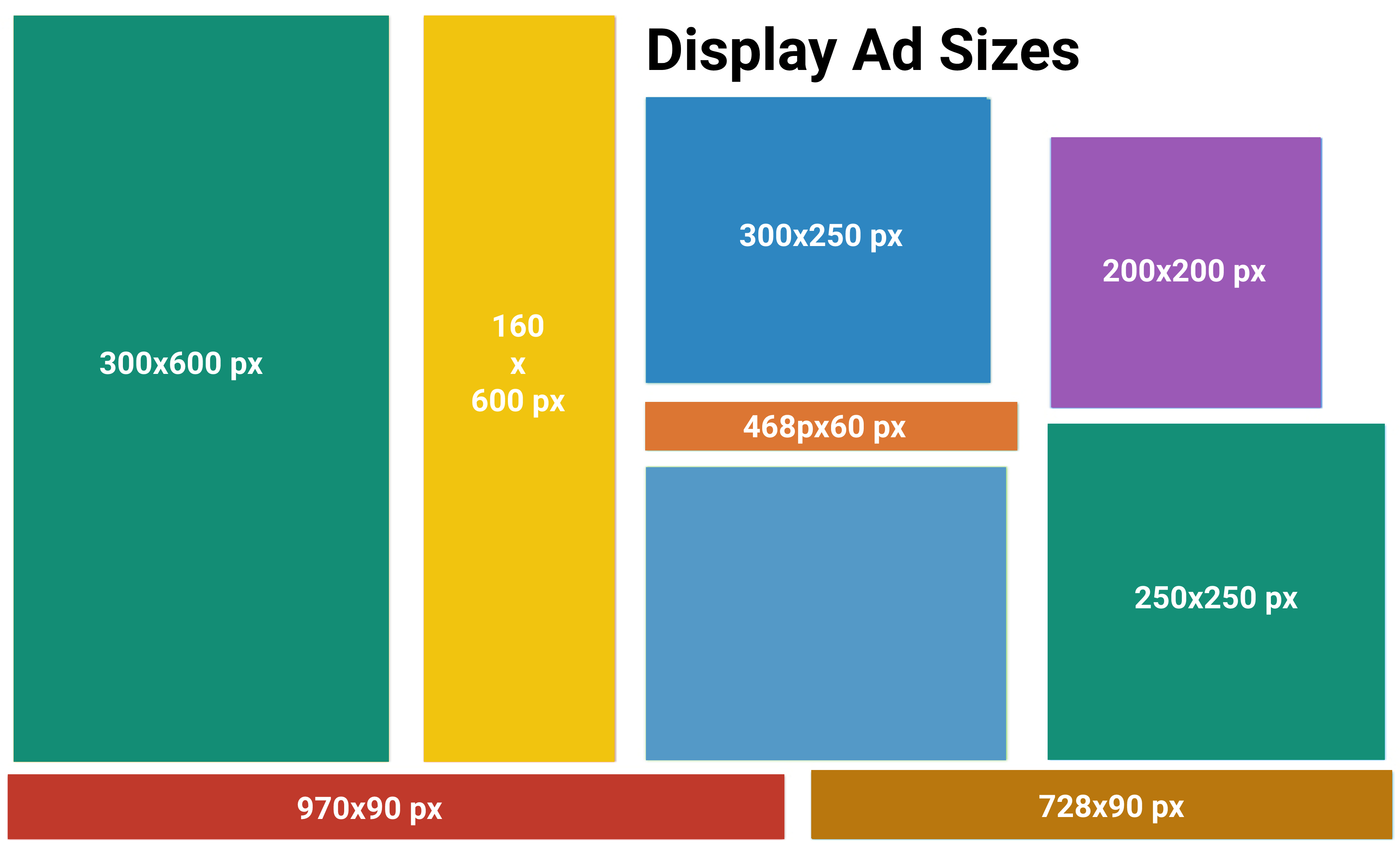
12. 広告の表示に注意する
広告は、あらゆる Web サイトを収益化し、収益を生み出す強力な方法です。 しかし、無作為に場所を選択して任意のサイズの広告を掲載すると、Web サイトの視覚環境が損なわれる可能性があります。 Google によると、最も効果的な広告サイズは 600*600、160*600、300*250、200*200、468*60、250*250、970*90、および 728*90 (pxl) です。
それらの広告が携帯端末でも適切に表示されることを確認してください。 冗長な広告投稿で投稿やページを飽和状態にしないでください。 ベスト プラクティスは、広告を最大 1 ~ 2 回表示することです。

13.多言語機能を有効にする
グローバル Web サイトを設計する場合は、多言語機能を有効にする必要があります。 Web サイトのテキストを、訪問するユーザーのローカル言語に翻訳します。 Statista によると、世界中の 21 億 4000 万人を超えるユーザーが、少なくとも年に 1 回はオンラインで製品を購入する準備ができています。
そして、時間が経つにつれて、製品情報を自分の言語で読みたくなるでしょう。 したがって、多言語機能を有効にするということは、ウェブサイトのウィンドウを開いて世界中のユーザーにリーチできることを意味します。
14.UX監査を定期的に実施する
世界のすべてが変化しています。 また、最新の Web サイトの UX デザインのトレンドも同様です。 今日は魅力的に見えても、明日は同じように魅力的ではないかもしれません。 これが、定期的に Web サイトの UX 監査を実施する必要がある理由です。
同時に、トップ Web ビルダー エージェンシーのブログや記事を研究して、UX デザインの最新の進歩をすぐに理解できるようにする必要があります。 次のセクションでは、Web サイトのユーザー エクスペリエンスを測定するための指標とレシピを紹介します。
Web サイトのユーザー エクスペリエンスを測定する方法

Web サイトのユーザー エクスペリエンスを測定することの重要性はすでにご存じでしょう。 ここで、使用できるツールと指標を明らかにします。 それらを調べてみましょう。
私。 各タスクの平均時間
ユーザーが Web サイトで各タスクを完了するのにかかる時間を定義します。 完了するのに 10 秒以上かからないコンタクト フォームがあるとします。 平均時間が 10 秒を超える場合は、明らかに問題があります。
ii. タスク完了率
オンラインで製品を購入するには、顧客はいくつかの手順を完了する必要があります。 製品を検索し、製品ページにアクセスし、カートに追加し、チェックアウト ページに移動して、支払いを完了します。 タスク完了率は、これらすべてのステップを完了した顧客の割合を表します。
iii. エラー発生率
なんらかの問題が原因で一部の停止がタスクを完了している場合、エラーとしてカウントされます。 ダウンタイム、テーマとプラグインの競合、および応答の問題により、さまざまなエラーが発生する場合があります。 エラーが多すぎるということは、UX が完全ではないことを意味します。

注: Web サイトのダウンタイムとテーマ プラグインの競合を解決する方法を調べてください。
iv。 モバイルの応答性
ウィジェット、コンテンツ、CTA ボタン、アニメーション、フォームがモバイル デバイスとタブレット デバイスで同じように機能する場合、その Web サイトは公正な UX 基準に合格していません。 Impact によると、ユーザーの 48% は、Web サイトがモバイルに対応していないとイライラします。
v. リテンション率
Web サイトの UX が一流であれば、ほとんどのユーザーはその Web サイトに再びアクセスすることを好みます。 Google アナリティクスやその他のツールを使用すると、ウェブサイトの維持率をすばやく評価して改善できます。 最長 90 日間の平均維持率が 20% を超えている場合、その Web サイトのユーザー エクスペリエンスは良好であると見なされます。
vi. ツールで確認
最後に、いくつかの確立されたツールを利用して、Web サイトのユーザー エクスペリエンス (UX) を測定することができます。 彼らです:
- クレイジーエッグ
- グーグルアナリティクス
- クアルトリクス
- 最適化
- ユーザビリティツール
- ホットジャー
- マイクロソフト クラリティ
おまけ: Elementor と HappyAddons を使用して、Web サイトに最高の UX デザインを作成する

Elementor と HappyAddons は 2 つの優れたページ ビルダー プラグインで、コーディングを 1 行も行わずに、まったく新しい Web サイトをゼロから設計できます。 Elementor は、100 以上のウィジェットと多数の機能を利用できるコア プラグインです。 HappyAddons は、110 以上のエキサイティングなウィジェットと機能を備えた、このプラグインの強力なアドオンです。 それらと一緒に、あなたのサイトに魔法をかけることができます.
それらを使用して、タイポグラフィ、形状の作成、配置、配色、CTA ボタン、アニメーション、フォームの作成、モバイルの応答性などを処理できます。 これらのプラグインは両方とも、WordPress.org で無料版を利用できます。
最初は無料バージョンからノーコード Web デザインを開始できます。 無料版では、基本的な機能を備えた Web サイトを準備するのに十分な刺激的なウィジェットを多数使用できます。 満足したら、いつでもプロ版にアップグレードできます。
Web サイトのユーザー エクスペリエンス (UX) を改善する方法に関する FAQ

ここでは、オンラインで一般的に見られる Web サイトのユーザー エクスペリエンスを改善する方法について、いくつかの質問にお答えします。
ウェブサイトの悪いユーザー エクスペリエンスの例は何ですか?
悪いユーザー エクスペリエンスの例は、オンラインで無限にあります。 それらの最も注目すべき点を以下に示します。
1.長すぎるドロップダウン
2. なじみのない言葉や業界用語の使用
3. 邪魔なポップアップやビデオ
4.ひどい配色
5.ナビゲーションが悪い
6. わかりにくいオンボーディング フロー
7.冗長なCAPTCHA
ユーザー エクスペリエンス デザインの重要な概念は何ですか?
ユーザー エクスペリエンス デザインには、基本的に 5 つの重要な概念があります。 それらは、バランス、コントラスト、ゲシュタルト、スケール、および視覚的階層です。
UXデザインの4段階とは?
目標に応じて、新しいステージを追加できます。 しかし、UX デザイン プロセスには主に 4 つの段階があります。 それらは、調査、設計、A/B テスト、およびアプリケーションです。
UIデザインとUXデザインの違いとは?
UI は、ヘッダー、フッター、ロゴ、ポップアップ、アニメーション、CTA など、Web サイトで視覚化できる要素を指します。UX は、これらの要素と対話する際のユーザー エクスペリエンスを指します。 ヒエラルキーを作るとき、通常はUXが最初に来てUIに続きます。
UXの柱は何ですか?
UXには3つの柱があります。 それらはcontent 、 code 、およびdesignです。
最後のテイクアウト!
優れたデザインは、Web サイトに関してのみ視覚的な外観を参照します。 デザイン、美学、機能性の組み合わせです。 現在、Web 上には約 17 億から 19 億のアクティブな Web サイトがあります。 この数は、時間の経過とともに増加し続けます。
そして成功するのは、ユーザーエクスペリエンスを気にかけ、それに応じてウェブサイトを準備する人だけです. この記事が、Web サイトのユーザー エクスペリエンス (UX) を改善する方法についてのアイデアを強化し、いくつかの新しい概念でそれを増幅したことを願っています。
この記事が気に入ったら、下にコメントしてお知らせください。 よりエキサイティングな記事を購読し、Facebook と Twitter チャンネルをフォローして定期的な更新を入手してください。
ニュースレターを購読する
Elementor の最新ニュースとアップデートを入手する
