Principes d'alignement dans la conception Web : types et exemples
Publié: 2022-12-19L'alignement est un principe de conception Web obligatoire sans lequel il est impossible de créer des mises en page esthétiques. Il permet aux éléments d'une page d'être visuellement organisés et connectés les uns aux autres. Cela aide à créer un sentiment de confiance, d'équilibre, de structure et de hiérarchie sur les pages Web.
En raison du manque de concepts parfaitement alignés, la plupart des développeurs ne parviennent pas à créer une perspective merveilleuse sur les interfaces Web.
C'est pourquoi il est indispensable d'avoir une bonne compréhension de l'alignement pour devenir un concepteur Web talentueux. Ce blog vous aidera à explorer tout ce que vous devez savoir sur l'alignement dans la conception Web - son importance, ses principes et ses exemples. Entrons dans la discussion.
Table des matières
- Qu'est-ce que l'alignement dans la conception Web ?
- Importance de l'alignement dans la conception Web
- Quels sont les différents types d'alignement dans la conception Web ?
- Principes d'alignement dans la conception Web
- Utilisez Elementor et HappyAddons pour aligner parfaitement votre conception Web
- Bonus : Exemples de bons et de mauvais alignements
- FAQ sur l'alignement dans la conception Web
- Remarque finale !
Qu'est-ce que l'alignement dans la conception Web ?
L'alignement fait référence à la pratique consistant à organiser des éléments visuels sur des pages Web, tels que du texte, des formes, des images, des éléments de menu et des boutons CTA. Il établit une base sur laquelle les concepteurs rassemblent tous ces éléments et créent une connexion invisible entre eux.
Un alignement parfait vous aide à établir un sens de la hiérarchie, à mettre en évidence les éléments clés et à créer un flux transparent sur votre interface Web. Ainsi, les visiteurs peuvent facilement explorer votre site et trouver les informations qu'ils recherchent.
Importance de l'alignement dans la conception Web

Sans un bon alignement, il est impossible de faire passer l'UX de votre site Web au niveau supérieur. Examinons maintenant quelques points clés pour lesquels un bon alignement est très important dans la conception Web.
une. Aiguise l'esthétique
Les sites Web comme le commerce électronique, les magazines et les ports d'actualités ont généralement un contenu illimité. Un alignement parfait permet d'assurer une interface propre et de présenter le contenu d'une manière visuellement attrayante.
b. Améliore la lisibilité
Une fois que l'interface est propre et que le contenu est présenté de manière ordonnée, les visiteurs peuvent facilement y naviguer et trouver celui qu'ils désirent. Ainsi, l'alignement améliore le score de lisibilité.
c. Améliore la convivialité
Les visiteurs ont tendance à effectuer plus d'actions sur les sites Web qu'ils trouvent confortables. Par exemple, ils peuvent soumettre des formulaires, appuyer sur les boutons CTA, cliquer sur vos liens internes, télécharger vos produits, etc.
ré. Augmente l'engagement
Un environnement confortable et sans distraction peut automatiquement attirer l'attention des lecteurs sur des sections spécifiques. Il peut amplifier considérablement les sessions des visiteurs sur votre site et réduire les taux de rebond.
e. Rend réactif
Aujourd'hui, plus de 50 % du trafic Web est généré à partir d'appareils mobiles . L'alignement peut vous aider à modifier la forme et la position de votre texte, logo, images, formes et autres éléments afin qu'ils soient correctement visibles depuis les appareils mobiles et autres.
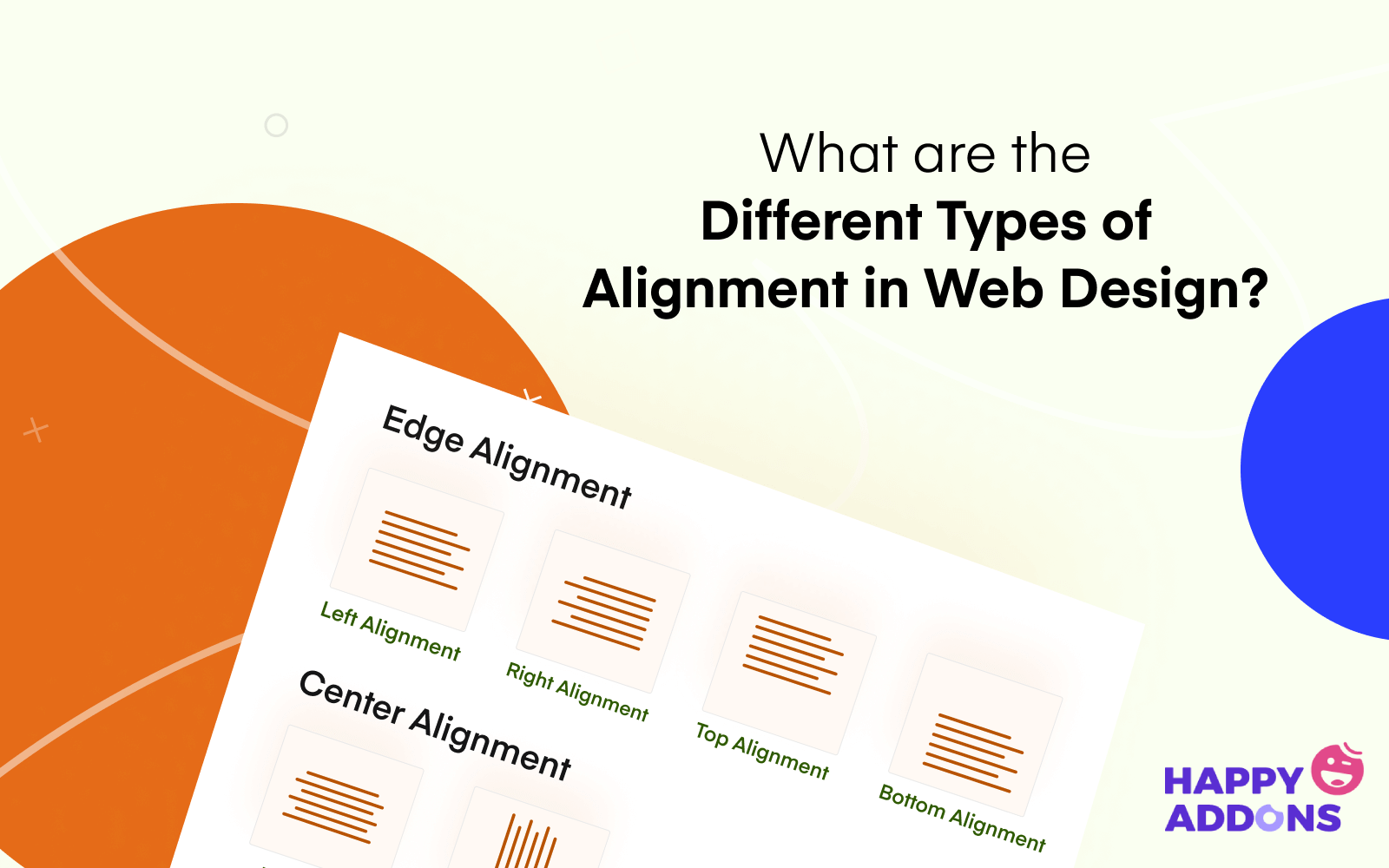
Quels sont les différents types d'alignement dans la conception Web ?

Il existe différents types d'alignements utilisés dans la conception Web. Mais seuls six d'entre eux sont des types de base. Nous les avons expliqués ci-dessous.
# Alignement à gauche
Dans l'alignement à gauche, les éléments Web sont alignés sur le côté gauche d'un canevas. Lorsqu'un nouvel élément est ajouté, il commence en bas à gauche de l'élément au-dessus. L'alignement à gauche s'applique principalement aux éléments de texte des portails d'actualités en ligne, des magazines et des sites de blogs.
# Alignement à droite
Il aligne les éléments sur le bord droit du canevas Web. Les sites Web adoptent généralement ce style d'alignement pour afficher des données supplémentaires à côté des informations principales. Par exemple, table des matières, balises, catégories, popup de formulaire, publicités promotionnelles, etc.
# Alignement central
Dans l'alignement central, les textes, images et autres éléments sont alignés autour du point central du canevas. Il met principalement en évidence les éléments les plus puissants et les plus influents de toute page Web et publication. Par exemple, le titre du blog, l'image sélectionnée, la citation, le tableau des prix, la fenêtre contextuelle modale, etc.
# Alignement justifié
Il essaie de couvrir tout l'espace d'une toile Web, du bord droit au bord gauche. Ce type d'alignement n'est utilisé qu'avec des passages descriptifs. Les concepteurs Web évitent de l'utiliser sur les titres, les en-têtes, les métadonnées et les images.
# Alignement horizontal
L'alignement horizontal fait référence à l'état dans lequel les éléments gauche, central et droit d'un site Web restent sur une ligne droite invisible, de droite à gauche . Vous pouvez l'utiliser sur n'importe quelle partie du site Web. Les concepteurs l'utilisent principalement pour décorer leurs sections d'en-tête et de pied de page.
# Alignement vertical
Dans l'alignement vertical, les éléments Web restent également sur une ligne droite invisible, mais de haut en bas . Une conception Web parfaite se réfère en fait à la combinaison d'alignements verticaux et horizontaux.
Principes d'alignement dans la conception Web

Nous allons maintenant parler des principes d'alignement dans la conception Web que vous devez suivre pour mettre en page votre site Web de manière esthétique. Vous pouvez également les considérer comme des pratiques exemplaires.
1. Concentrez-vous sur les formes carrées et rectangulaires
Si vous êtes un designer payant, vous pouvez créer n'importe quelle forme pour présenter votre œuvre. Mais en ce qui concerne l'interface utilisateur et la conception Web, vous devez vous concentrer sur les formes carrées et rectangulaires. Parce qu'ils sont faciles à créer et très faciles à aligner.
En outre, les formes carrées et rectangulaires indiquent le confort, la sécurité, la familiarité et un sentiment de paix dans l'esprit humain. C'est pourquoi chaque fois que vous visitez un site Web, vous constatez que des carrés et des formes rectangulaires sont utilisés dans la plupart des nombres pour présenter des informations.
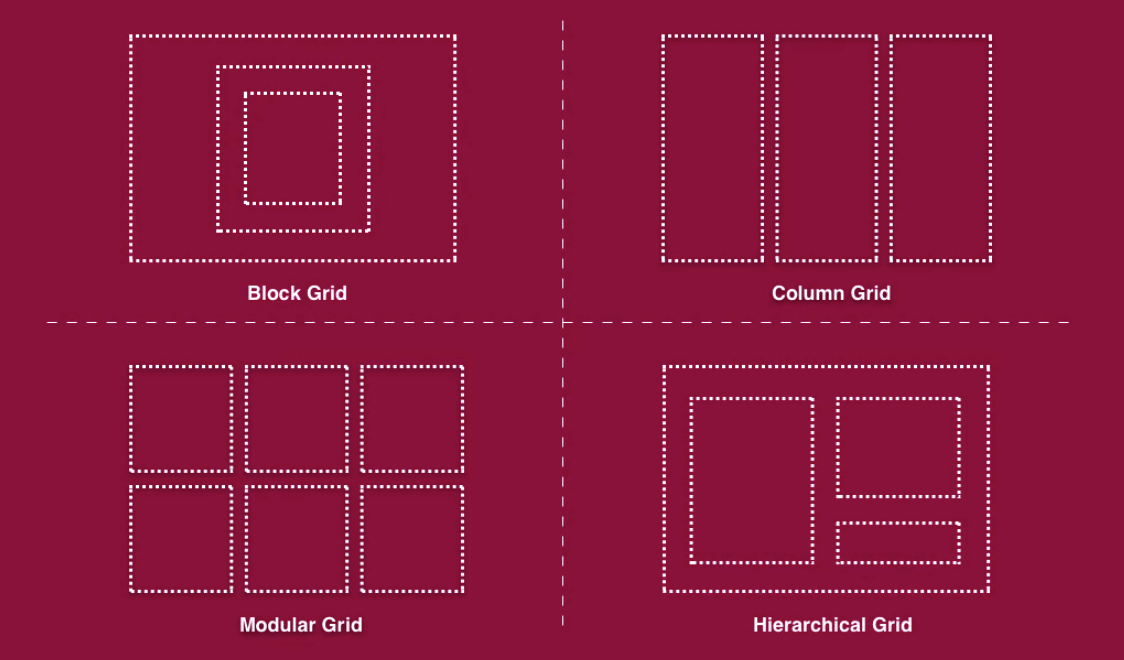
2. Suivez la structure de la grille

Une structure de grille fait référence à un motif où les lignes horizontales et verticales se croisent, créant une série de carrés et de formes/blocs rectangulaires. Mais pourquoi devriez-vous utiliser une structure de grille ? Parce que cela vous aidera à rendre votre contenu plus organisé et à le concevoir rapidement.
Vous pouvez également créer un cadre parfait pour positionner du texte, des images, des formes et d'autres éléments. Et vous n'avez pas à passer beaucoup de temps dans la cartographie horizontale et verticale.
3. Utilisez le bon modèle de lecture
Le modèle de lecture est une étude scientifique qui révèle dans quelle direction nos yeux se déplacent/scannent un site Web. N'oubliez pas que 80 % des visiteurs n'analysent que les sites Web. Ils n'aiment pas lire chaque mot d'un message. Vous devez présenter les informations les plus importantes de manière à ce qu'elles viennent automatiquement aux yeux des lecteurs lorsqu'ils parcourent votre site.
Une solution idéale pourrait être d'utiliser le bon modèle de lecture. Il existe de nombreux types de modèles de lecture. La forme en F et la forme en Z sont les deux plus utilisées d'entre elles. Regardez l'image ci-dessous. Vous obtiendrez une démonstration rapide.
4. Créer une structure filaire

Un wireframe est une représentation visuelle basse fidélité de la structure d'un site Web conçue pour créer une idée approximative de la façon dont tous les éléments d'un site Web seront ensemble à la fin. C'est un plan qui planifie l'interface utilisateur et le flux d'un site Web.
La création d'une structure filaire peut vous aider à spécifier la disposition générale, les éléments de navigation et les zones de contenu de votre site Web. Vous pouvez corriger l'alignement avant même de commencer à lui donner une touche numérique.

5. Obtenez le bon outil pour la conception
L'époque où vous deviez dépendre du codage HTML/CSS est révolue. Mais il existe aujourd'hui de nombreuses solutions simples grâce auxquelles vous pouvez créer et concevoir un site Web complet à partir de zéro sans aucune expérience de codage. Mais parmi eux, il y a des outils qui ne conviennent qu'aux experts.
Ne vous inquiétez pas si vous êtes débutant. La section suivante vous présentera deux super outils de conception Web qui conviennent aussi bien aux débutants qu'aux experts. En les utilisant, vous pouvez organiser des alignements de premier ordre pour votre site Web.
Utilisez Elementor et HappyAddons pour aligner parfaitement votre conception Web

Elementor et HappyAddons sont deux puissants plugins de création de pages par glisser-déposer. Ils ne nécessitent aucune expérience de codage pour concevoir un site Web accrocheur à partir de zéro. Vous pouvez ajouter des en-têtes, des pieds de page, des menus de navigation, des boutons CTA, des liens de page, des formulaires de contact, des bannières et tout ce que vous voulez.
Plus important encore, ils vous donneront l'autorité ultime pour déplacer chaque élément de votre page et aligner leurs positions. HappyAddons est en fait un addon au plugin Elementor. Les deux vous offriront plus de 100 fonctionnalités et widgets exclusifs.
Remarque : Les deux ont une version gratuite disponible grâce à laquelle vous pouvez développer un site Web de base.
Bonus : Exemples de bons et de mauvais alignements
Lors de l'évaluation de la beauté d'un site Web, ne vous contentez pas de regarder son alignement. Il y a aussi d'autres facteurs sur lesquels vous devriez vous concentrer également. Par exemple, la couleur, la typographie, la vitesse de chargement et les fonctionnalités simples. Examinons deux sites Web, dont l'un est un exemple de bon alignement et l'autre est mauvais.
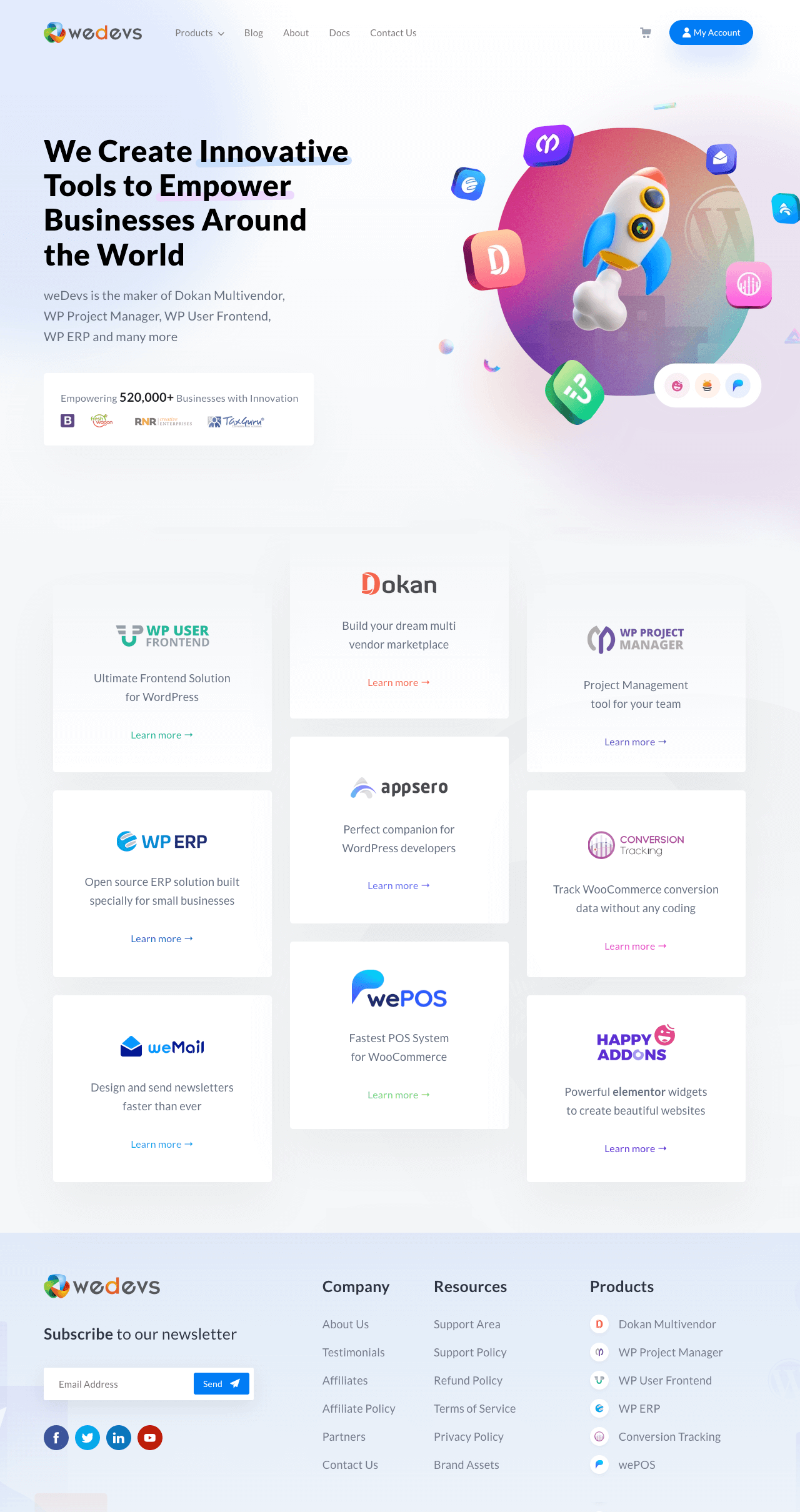
Exemple d'un bon site Web
www.wedevs.com est une agence de développement logiciel spécialisée dans les plugins et thèmes WordPress. Dokan est l'un de leurs produits phares. Vous ne trouverez pratiquement aucune erreur liée à la conception sur leur interface Web, qu'il s'agisse de couleur, de police, de typographie ou d'alignement.
C'est aujourd'hui un site Web idéal pour de nombreuses entreprises de démarrage de logiciels. Vous en trouverez ci-dessous un court aperçu.

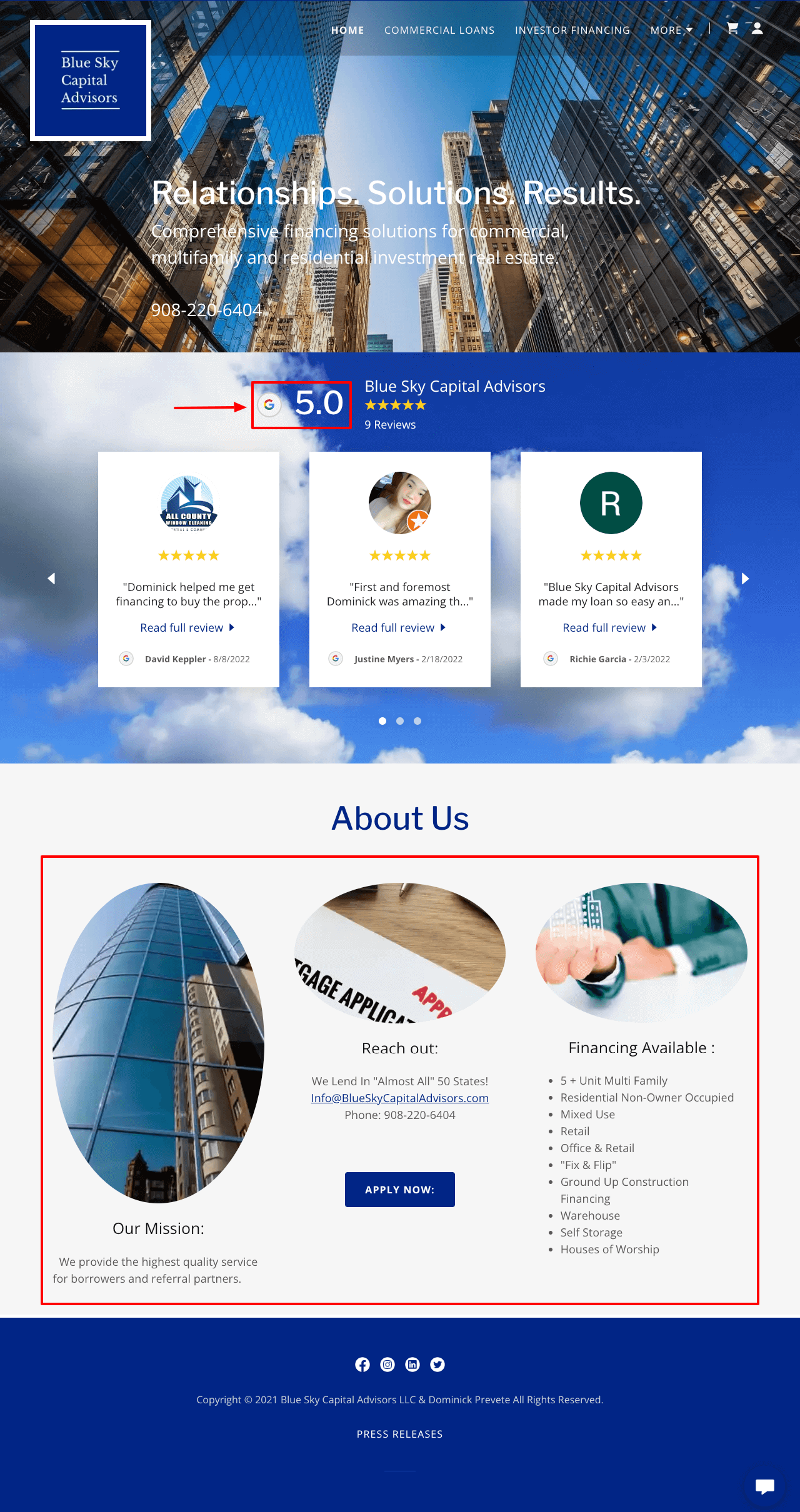
Exemple d'un mauvais site Web
www.blueskycapitaladvisors.com est une agence de conseil financier. Il guide les gens sur la meilleure façon d'investir leur argent pour récolter les rendements attendus. Mais vous trouverez beaucoup d'erreurs criantes sur leur site Web. Outre les alignements, il y a beaucoup de problèmes avec le jeu de couleurs, la famille de polices et les formes.

FAQ sur l'alignement dans la conception Web
Nous allons maintenant répondre à quelques questions fréquemment trouvées en ligne sur le thème de l'alignement dans la conception Web.
Comment l'alignement est-il utilisé dans la conception Web ?
L'alignement consiste à placer tous les éléments d'un site Web de manière organisée pour les rendre esthétiquement merveilleux. Il vous aide à créer un environnement gracieux, à créer un équilibre entre les éléments et à développer une connexion significative entre eux.
Quels sont les types d'alignement dans la conception Web ?
Il existe principalement six types d'alignement dans la conception Web. Elles sont:
1. Alignement à gauche
2. Alignement à droite
3. Alignement central
4. Alignement justifié
5. Alignement horizontal
6. Alignement vertical
Quelle est la différence entre l'alignement et l'équilibre dans la conception Web ?
L'équilibre traite de la longueur, de la largeur et du poids des éléments utilisés sur une toile pour concevoir quelque chose. L'alignement crée une connexion invisible et leur présente une perspective unique.
Quels sont les principes du web design ?
La conception Web n'est pas statique. Ses tendances et ses philosophies changent avec le temps. Mais il existe des règles permanentes qui sont indispensables pour créer des conceptions Web de premier ordre. Elles sont:
1. Avoir un logo accrocheur
2. Ajoutez une navigation simple
3. Utilisez une typographie facile à lire
4. Évitez les couleurs criardes
5. Maintenir la hiérarchie visuelle
6. Suivez un modèle de lecture populaire
7. Utilisez des images significatives
8. Optimisez la vitesse des pages
9. Avoir des boutons de déclenchement CTA
Pour en savoir plus, visitez cet article - 17+ principes de conception Web.
Quel type d'alignement convient aux textes Web ?
Il existe différents types de textes utilisés dans la conception Web. Vous pouvez leur appliquer les types d'alignement suivants.
Alignement à gauche – Caractéristiques du produit, descriptions, articles, actualités et billets de blog.
Alignement centré – Titres de blog, citations et descriptions d'images.
Alignement à droite – Langues (arabe, hébreu) qui suivent la méthode RTL.
Remarque finale !
Peu importe la richesse de votre site Web, à moins que les éléments ne soient parfaitement alignés, il sera difficile pour les utilisateurs de trouver rapidement le contenu attendu. Nous avons essayé de couvrir un aperçu complet de ce qu'est l'alignement et de la façon de le rendre exceptionnel sur votre site Web.
J'espère que vous l'avez apprécié. Si vous aimez recevoir des articles plus intéressants comme celui-ci, abonnez-vous à nous et suivez régulièrement nos canaux Facebook et Twitter. Bonne journée à venir !
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
