Como habilitar solicitações de cotação para produtos fora de estoque no WooCommerce?
Publicados: 2022-12-15As solicitações de cotação do WooCommerce para produtos fora de estoque são um recurso altamente benéfico e têm o potencial de melhorar suas vendas.
O simples fato de informar a um cliente que um produto está esgotado faz com que ele abandone seu site e procure outro que ofereça o produto. Isso é o oposto do que você deveria estar fazendo.
Quando alguém se interessa por um produto que você oferece, você basicamente dá um passo mais perto de garantir uma venda. Mas não seria o caso se o produto ou a variação do produto que eles desejam estivesse esgotado. Nessas situações, os clientes migrarão para outras lojas em busca desses produtos. Você pode facilmente contornar isso usando o recurso de solicitação de cotação.
Analisaremos o 'por que e como' disso em detalhes neste blog. O plugin WebToffee WooCommerce Request a Quote será usado para configurar isso. Embora existam vários plug-ins de cotação disponíveis para WooCommerce, o plug-in de solicitação de cotação da WebToffee se destaca devido à riqueza de recursos, interface do usuário simples e facilidade de uso.
Por que você precisa de um recurso de solicitação de cotação WooCommerce para produtos fora de estoque?
Um cliente que procura um produto específico provavelmente migrará para outro site se descobrir que o produto está esgotado em sua loja. Se este usuário for um cliente anterior/fidelizado, você corre o risco de perder o cliente além da venda. No entanto, tomando as medidas adequadas, você poderá reter a venda e, principalmente, o cliente.
Para fazer isso, você precisará de um recurso de solicitação de cotação do WooCommerce. Com ele, você poderá deixar que seus clientes solicitem um orçamento personalizado para um determinado produto. Você pode então responder com um preço razoável e uma estimativa de entrega. Isso lhe dará a oportunidade de comunicar qualquer possível atraso na entrega (devido à falta de estoque imediato) e oferecer descontos (como sinal de agradecimento pelo longo período de espera). Isso ajudaria você a reter os clientes.
O princípio básico de 'solicitação de cotação WooCommerce para produtos fora de estoque' pode ser entendido a partir de uma situação semelhante em lojas físicas. As pessoas perguntarão sobre o produto se uma cor/tamanho específico de uma 'camisa' não estiver disponível na prateleira. É o mesmo aqui, ao solicitar um orçamento, você está dando a seus usuários a chance de perguntar sobre o produto. No entanto, este é apenas o primeiro passo no processo. Você terá que responder ao pedido, reabastecer, entregar e despachar o produto para que funcione com eficiência.
Pedidos de orçamento para produtos simples e variáveis que estão fora de estoque
O plug-in de solicitação de cotação WebToffee WooCommerce pode ser usado para adicionar a função 'Solicitar uma cotação' para todos os produtos, produtos em destaque e itens fora de estoque.
Se você habilitar 'Solicitar um orçamento' para produtos fora de estoque, o botão de solicitação de orçamento estará disponível apenas para esses produtos em sua loja. No entanto, você também poderá habilitar solicitações de cotação para todos os produtos em sua loja, incluindo itens fora de estoque com este plug-in.
Você poderá configurar solicitações de cotação para itens fora de estoque simples e variáveis usando o plug-in. Isso permite que você ofereça um fluxo de trabalho alternativo para seus clientes quando eles não puderem adicionar o produto diretamente ao carrinho.
Vamos ver como podemos configurá-lo com instruções passo a passo simples.
Como mostrar o botão 'Solicitar orçamento' no WooCommerce quando o produto está esgotado?
Conforme mencionado anteriormente, as solicitações de cotação para produtos fora de estoque podem ser configuradas de duas maneiras diferentes. A primeira é habilitar pedidos de cotação apenas para produtos fora de estoque. A segunda é habilitar a solicitação de cotação para todos os produtos inclusive os que estão esgotados. Nós vamos olhar para ambos aqui.
Passo 1: Instale e ative o plugin
O plug-in de solicitação de cotação do WooCommerce está disponível para compra no WebToffee. Depois de concluir a compra, você poderá baixar o arquivo zip do plug-in. Verifique sua caixa de entrada de e-mail ou visite sua conta WebToffee para acessar o arquivo zip.
Faça login na sua conta de administrador do WordPress e vá para Plugins > Adicionar novo . Carregue o arquivo zip do plug-in e, em seguida, instale e ative o plug-in.
Etapa 2: configurar a solicitação de cotação do WooCommerce para produtos fora de estoque
Quando o plug-in for ativado, um novo menu chamado Cotações aparecerá na barra de navegação à esquerda.
- Clique em Cotações e você chegará à página Geral .
- Agora, você terá que selecionar a quem deseja mostrar o pedido de orçamento
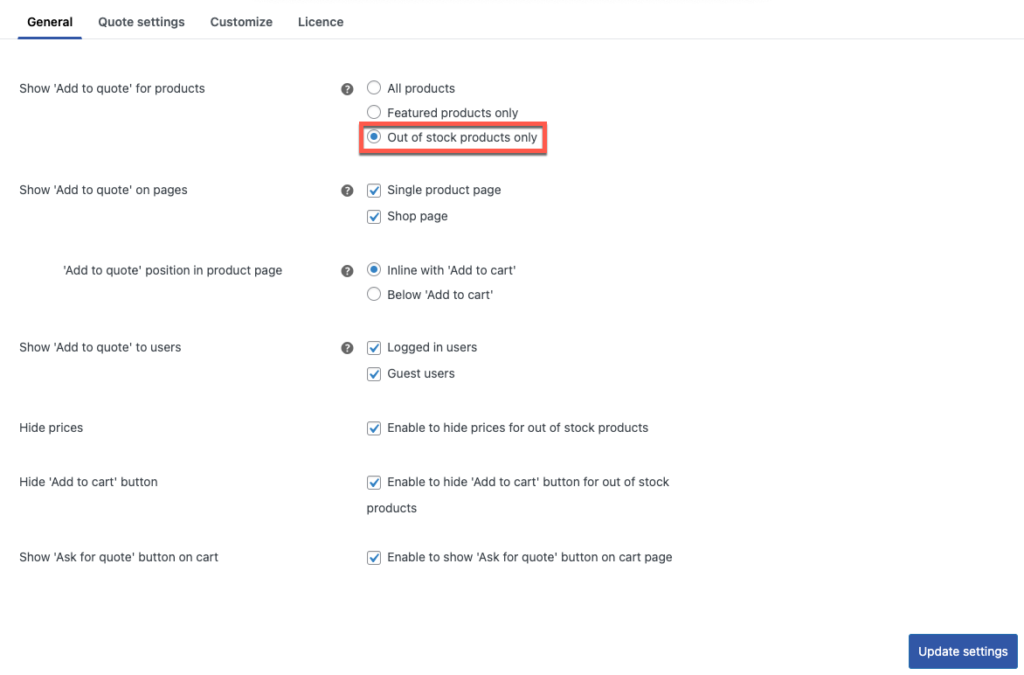
- Se você quiser habilitá-lo apenas para produtos fora de estoque, escolha Produtos fora de estoque somente em Mostrar 'Adicionar à cotação' para produtos .
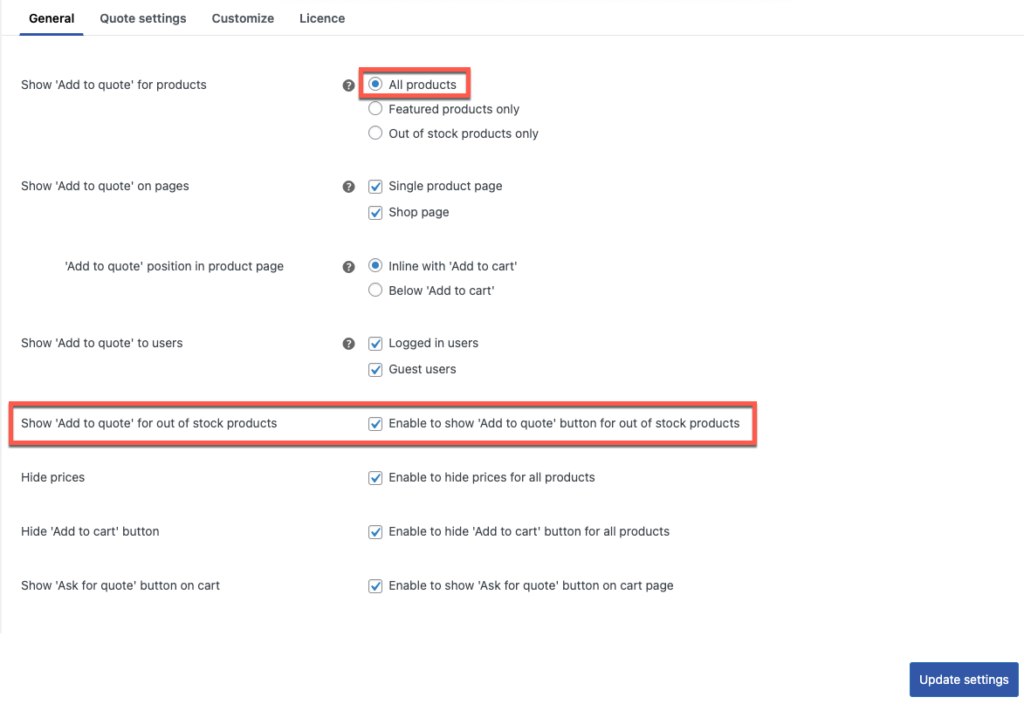
- Se você quiser para todos os produtos, escolha Todos os produtos em Mostrar 'Adicionar à cotação' para produtos e marque a caixa correspondente a Mostrar 'Adicionar à cotação' para produtos fora de estoque .

- Escolha onde deseja adicionar os botões 'Adicionar às citações' e decida onde posicioná-los.
- Decida quem deve ver o botão – usuários conectados, usuários convidados ou ambos.
- Oculte os preços dos produtos se precisar deles.
- Ative o botão 'Pedir cotação' na página do carrinho, se necessário.
- Atualize as configurações antes de continuar.

Uma vez feito isso, o botão 'Adicionar ao orçamento' será exibido em vez do botão 'Adicionar ao carrinho' para produtos fora de estoque.

Defina as outras configurações de cotação (como solicitar uma página de cotação, configurações de e-mail e mais) para configurar totalmente a funcionalidade de solicitação de cotação do WooCommerce. Dê uma olhada no artigo sobre como configurar os recursos de solicitação do WooCommerce para saber mais.
Como isso vai funcionar?
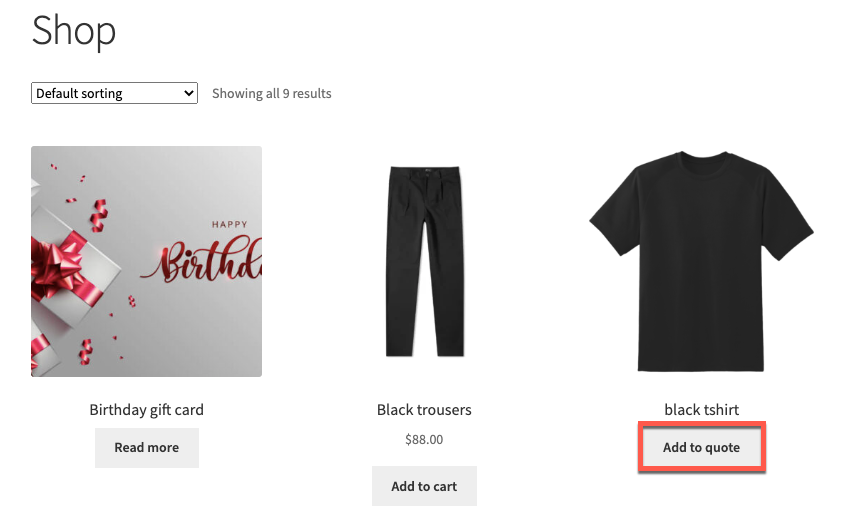
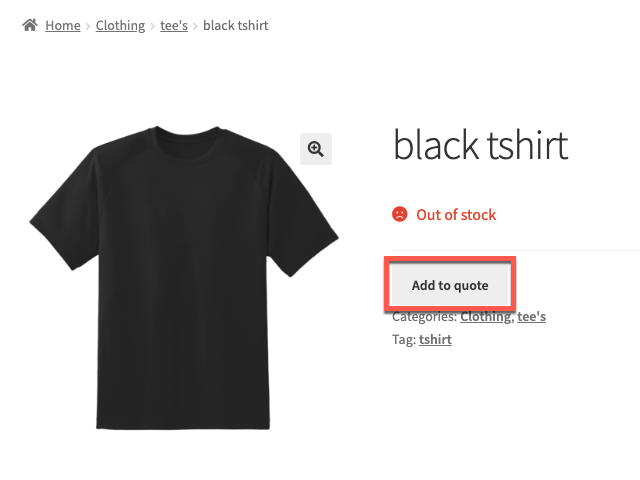
No caso de produtos simples, o botão 'Adicionar ao carrinho' será substituído por 'Adicionar ao orçamento' na loja e na página de produto individual de produtos WooCommerce fora de estoque. Os usuários ao clicar neste botão poderão adicionar os itens na página 'Solicitar orçamento'. Eles terão que visitar esta página para concluir o envio da solicitação de cotação ao administrador da loja.

Adicionar ao botão de cotação para itens fora de estoque na página da loja

Adicionar ao botão de cotação para itens fora de estoque na página do produto
No caso de produtos variáveis, o botão adicionar ao orçamento será adicionado na página do produto da variação específica que está fora de estoque. Por exemplo, se o tamanho 8 de um sapato específico estiver esgotado, o botão adicionar ao orçamento só será adicionado na página do produto ao selecionar esse tamanho específico.
Conclusão
O botão Solicitar um orçamento é um recurso necessário que permite que seus clientes solicitem uma estimativa em vez de comprar diretamente por um preço fixo. A solicitação de opção de cotação para produtos WooCommerce fora de estoque reduz o fluxo de saída de clientes em busca de produtos específicos. Esse recurso ainda permite que você ofereça um preço personalizado para o produto para pacificar seus clientes e fazê-los esperar um pouco mais até que você reabasteça.
O plug-in de cotação WebToffee WooCommerce é uma ferramenta dedicada adaptada para atender a todas as suas necessidades de solicitação de cotação WooCommerce. Ele facilita tudo, desde a oferta de cotações automatizadas com base nos valores predefinidos até o envio de solicitações de cotação personalizadas para atender a requisitos organizacionais específicos. O plug-in também permite que você personalize totalmente a aparência das configurações de cotação em sua vitrine.
Espero que este artigo tenha ajudado você. Informe-nos se você tiver alguma dúvida sobre este plug-in ou seus recursos nos comentários abaixo.
