Новый! Создайте свой сайт по-своему с помощью инструментов для создания тем Kadence
Опубликовано: 2021-12-22Если вы когда-либо создавали сайт WordPress и были разочарованы настройкой неподвижных областей содержимого, тема Kadence только что представила новый способ выполнения создания тем и пользовательских шаблонов с помощью шаблонов Kadence Elements.
Возможности настройки вашего сайта WordPress с помощью шаблонов Kadence Elements поистине безграничны. Независимо от того, являетесь ли вы разработчиком или новичком, начать работу со всей мощью темы Kadence легко.
В этом посте мы раскроем шаблоны Kadence Elements, как начать работу и дадим несколько советов по использованию всей мощи этих инструментов для создания тем.
Что такое шаблоны Kadence Elements?
В WordPress области контента обычно неподвижны и заблокированы, если вы не знаете, как войти в код и настроить свой сайт для своих конкретных нужд. Шаблоны элементов темы Kadence — это метод без кода для отображения контента так, как вы хотите.
Шаблоны Kadence Elements предоставляют вам функциональные возможности для создания тем, поэтому у вас есть детальный контроль над отображением вашего контента на вашем сайте . Даже если ваш сайт кажется привязанным к определенному способу отображения контента, шаблоны Kadence Elements разблокируют ваш контент и дадут вам ключи к выбору способа отображения контента. Это открывает невероятные возможности для вас как разработчика сайта или дизайнера.
Функции шаблонов Kadence Elements помогают владельцам сайтов создавать темы, которые динамически отображают контент на основе ряда параметров, которые можно найти в Kadence Elements. Kadence Elements был доступен некоторое время, но с этим недавним обновлением вы теперь можете найти эти новые инструменты для создания тем в разделе «Шаблоны».
Примеры использования шаблонов Kadence Elements
Нет предела тому, как можно комбинировать настройки шаблонов Kadence Elements для персонализации вашего веб-сайта!
Вот несколько примеров использования шаблонов Kadence Elements:
- Создание индивидуального макета блога.
- Настройка отдельного сообщения в блоге или представления категории.
- Настройка архива произвольного типа записи.
- Стилизация отдельных сообщений в пользовательском типе сообщений.
- Создание пользовательского заголовка страницы/области героя
Шаблоны Kadence Elements — это лучший, не требующий написания кода способ создания этих уникальных возможностей, которые улучшают способность вашего сайта WordPress превращать посетителей сайта в клиентов сайта.
Видеообзор создания тем с помощью шаблонов Kadence Elements
В подробном видео ниже показано создание темы с помощью шаблонов Kadence Elements.
Начало работы с шаблонами Kadence Elements и созданием тем
Давайте рассмотрим, как начать работу с созданием тем и шаблонов Kadence Elements.
1. Установите и активируйте плагин Kadence Pro. Этот плагин добавляет все функции Pro в тему Kadence, включая шаблоны Kadence Elements. Все еще нужна ваша лицензия? Получить Kadence Theme Pro здесь. После того, как вы установили и активировали его, обязательно лицензируйте плагин.
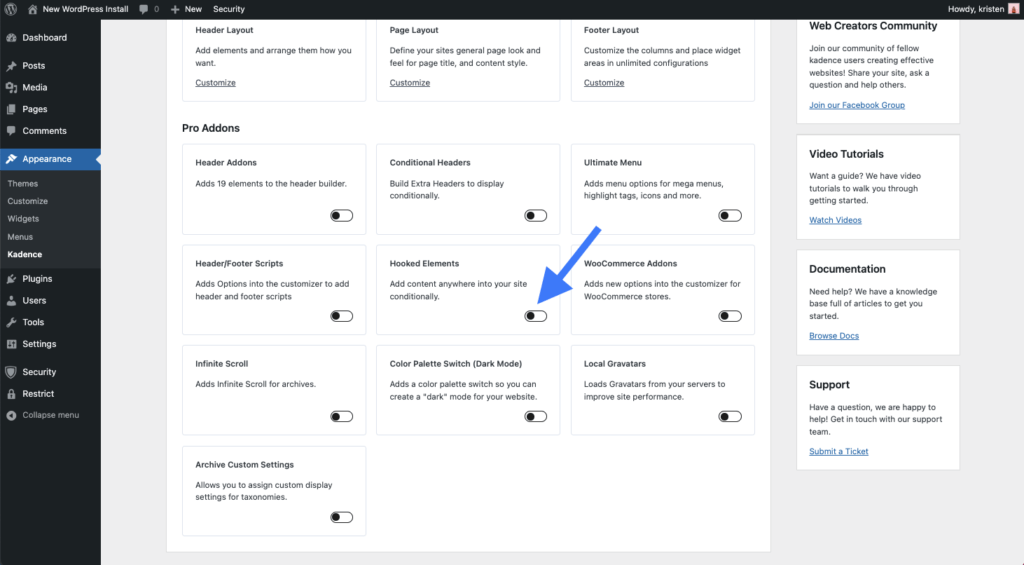
2. В меню «Внешний вид» > «Каденс» включите «Зацепленные элементы».

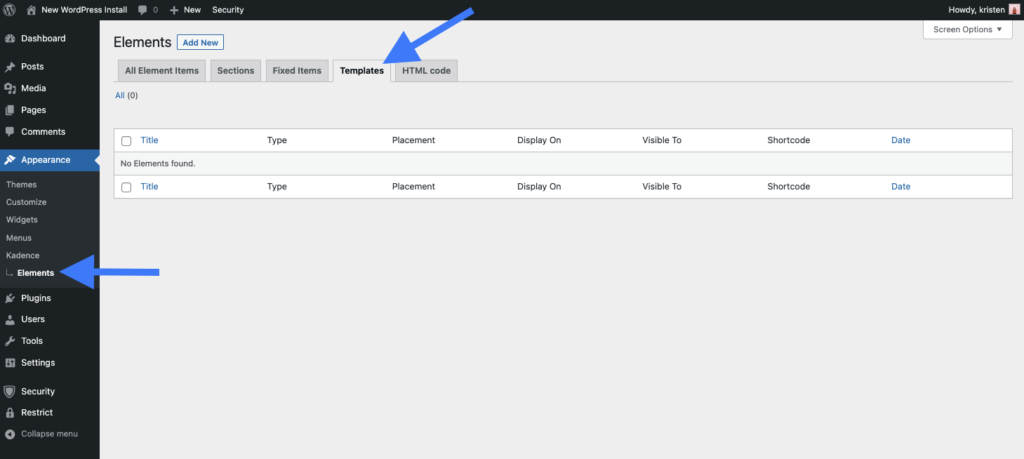
3. После включения вы увидите новый пункт меню «Элементы» под Kadence в меню навигации слева. Начните создавать элементы Kadence, нажав ссылку «Настроить» или перейдя к ссылке «Элементы» на боковой панели в разделе « Внешний вид» > «Каденс» > «Элементы» .
На этой странице вы увидите вкладку «Шаблоны» . Эта вкладка будет заполнена, как только мы создадим наш первый шаблон.

Создание элемента шаблона
Создать шаблон с помощью Kadence Elements очень просто. Приступим к созданию шаблона.
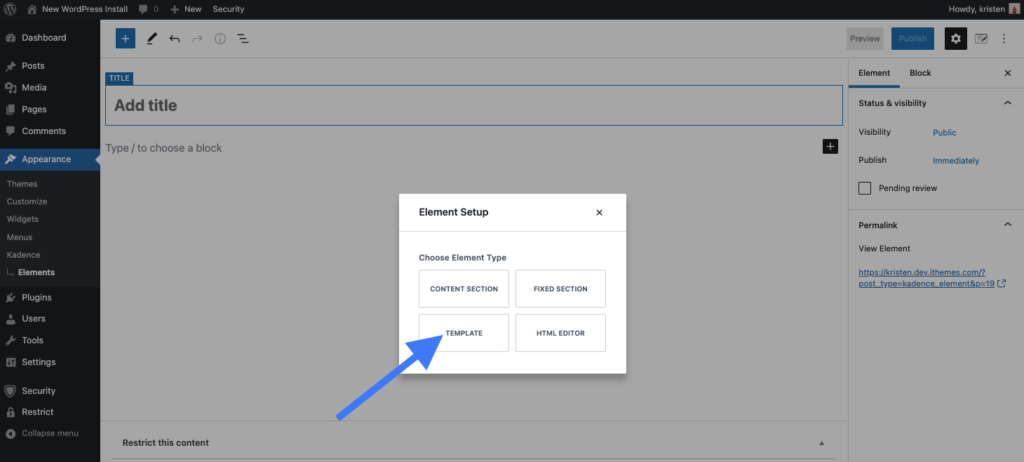
4. Нажмите «Добавить новый» в верхней части панели инструментов Elements , чтобы начать создание нового элемента Kadence.
5. В появившемся модальном окне выберите опцию Шаблон .

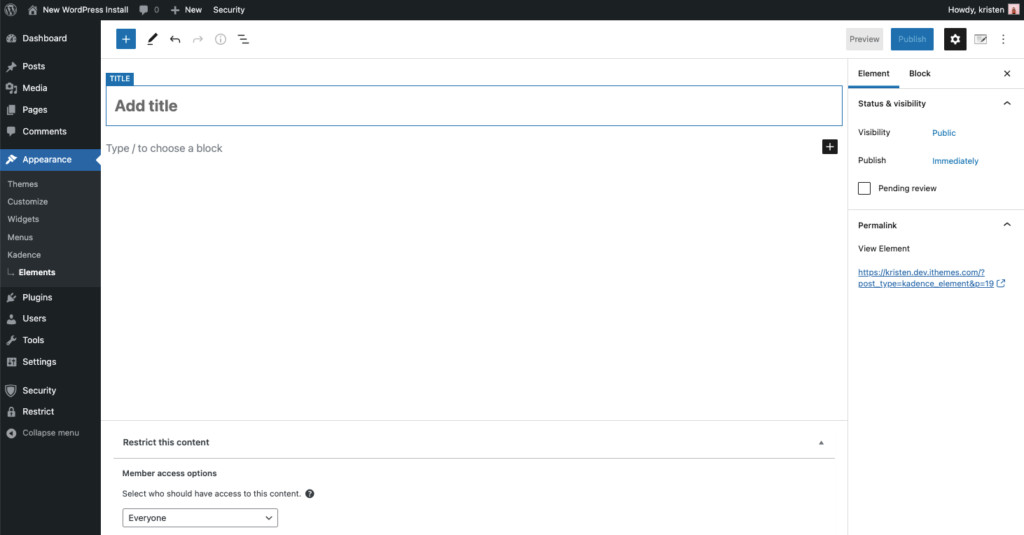
6. Как только мы начинаем создавать новый элемент, страница работает так же, как создание страницы или поста WordPress.

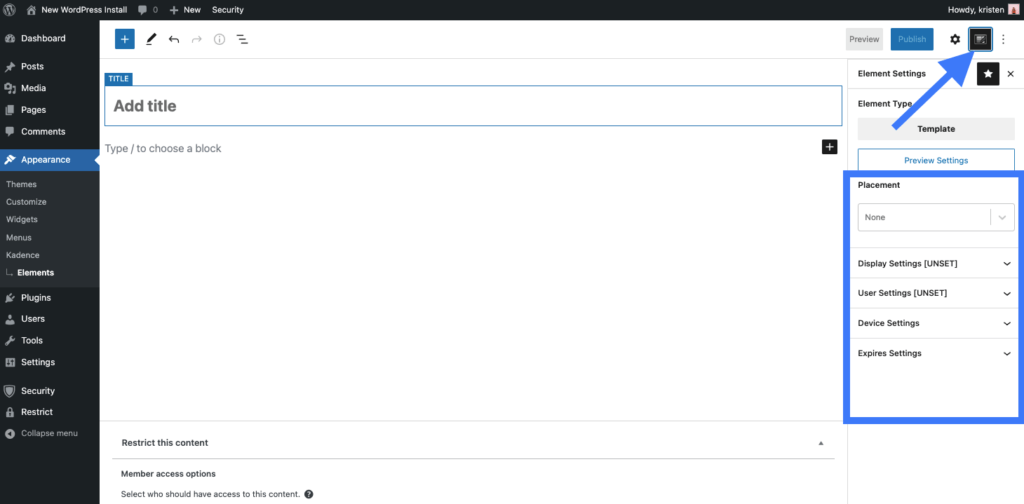
Обратите внимание, что в правом верхнем углу рядом с логотипом Kadence есть кнопка, которая открывает настройки элемента Kadence. При запуске нового элемента вы сразу увидите настройки элемента Kadence. Но когда вы создадите свой шаблон, вы можете увидеть, что они становятся скрытыми. Эта кнопка возвращает настройки элемента на правую боковую панель.


Давайте рассмотрим некоторые общие настройки шаблонов Kadence Elements.
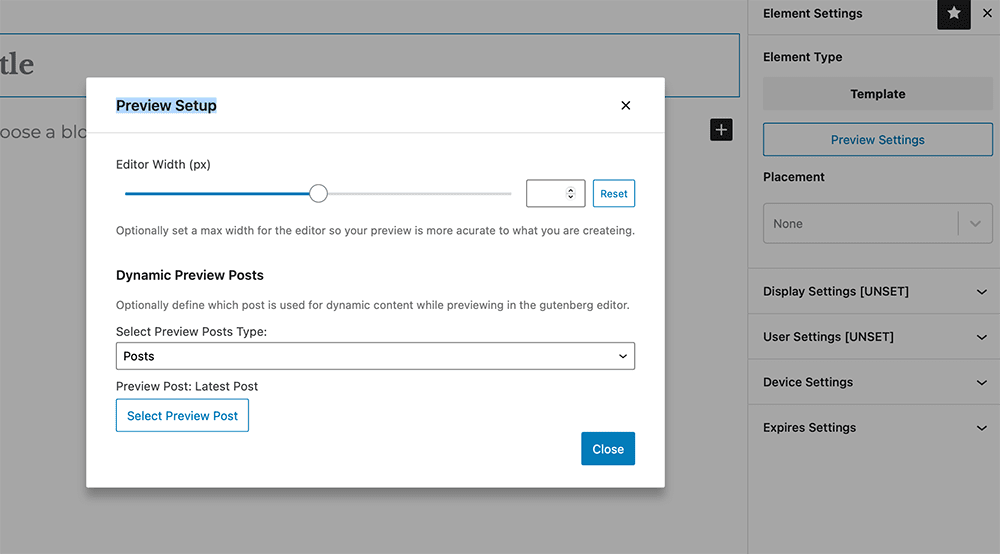
Настройки предварительного просмотра
В Kadence Elements есть новая область, которая позволяет вам настроить параметры предварительного просмотра, чтобы вы могли более точно увидеть, как может выглядеть ваш шаблон.
Поскольку область, в которой будет находиться ваш элемент шаблона, скорее всего, будет отличаться от представления редактора wp-admin, вы можете установить параметры контейнера для предварительного просмотра в редакторе, используя настройки предварительного просмотра шаблона. Установите ширину с помощью ползунка или установите ширину в пикселях для предварительного просмотра.

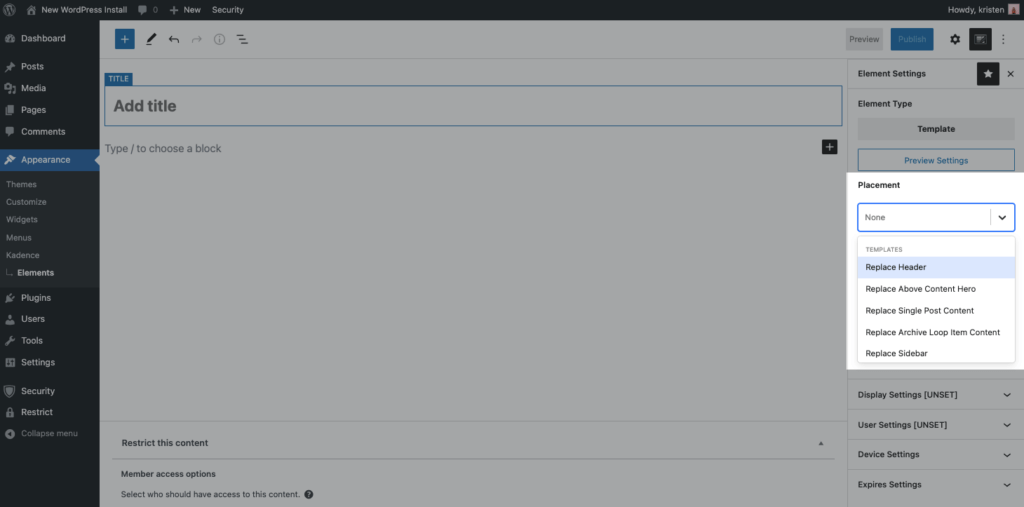
Настройки размещения
Настройки размещения в шаблонах Kadence Elements позволяют владельцу сайта определить, где элемент может быть размещен на сайте. Установите приоритет для элементов, которые могут отображаться в одном и том же месте. Элемент с более высоким приоритетом, подключенный к тому же месту, что и другой, появится ниже или после элемента с более низким приоритетом в выводе HTML.

Вы можете настроить свой шаблон так, чтобы он заменял общие области вашего сайта, включая:
- Заменить заголовок
- Заменить вышестоящего героя контента
- Заменить содержимое отдельного поста
- Заменить содержимое элемента цикла архивации
- Заменить боковую панель
- Заменить нижний колонтитул
- Заменить содержимое страницы 404
Используя любые (или все) другие настройки шаблона Kadence, вы можете проявить творческий подход к отображению вашего шаблона Kadence Elements, создавая очень динамичный опыт для ваших пользователей.
Например, если вы хотите заменить заголовок на странице блога, выберите «Заменить заголовок» в настройках места размещения, а затем выберите «Страница блога» в разделе «Настройки отображения». Получите еще больше творчества, также выбрав, что вы хотите показывать это только на планшетах в настройках устройства и только для определенных пользователей в настройках пользователя, и у вас есть настраиваемый шаблон, соответствующий точному условию на вашем сайте WordPress.
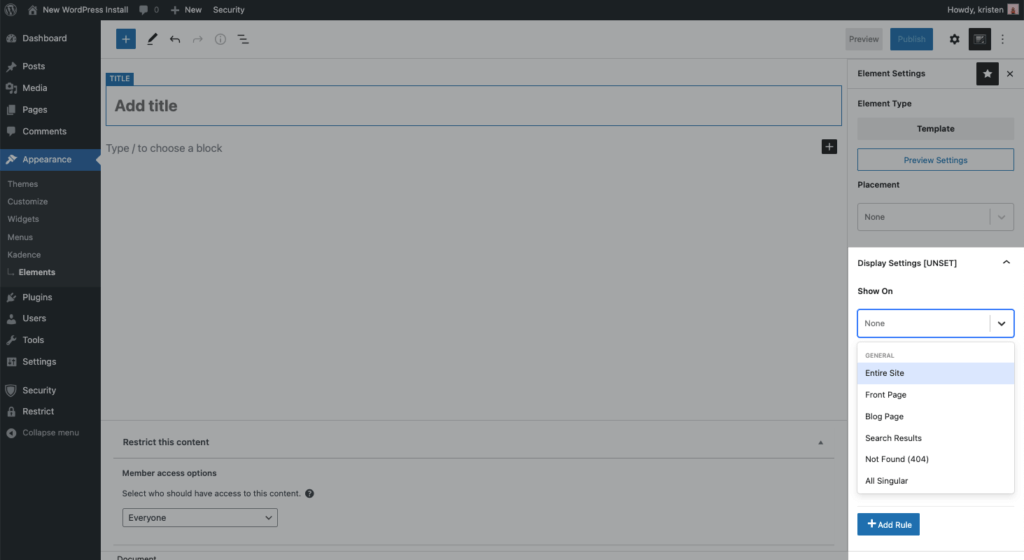
Настройки отображения
Параметры отображения можно настроить для отображения в определенных частях вашего сайта или для исключения из определенных частей вашего сайта, и здесь вы можете настроить параметры настолько детально, насколько хотите. Если у вас установлен WooCommerce или даже Календарь событий, настраиваемые типы сообщений этих конкретных плагинов также открыты для отображения настроек в шаблонах Kadence.

Показывать или Исключать можно для:
- Весь сайт
- Титульная страница
- Страница блога
- результаты поиска
- Не найдено (404)
- Все единственное число
- Все архивы
- Авторские архивы
- Архивы дат
- Постранично
- Отдельные сообщения
- Категория Архивы
- Тег Архивы
- Отдельные страницы
- Любой произвольный тип поста
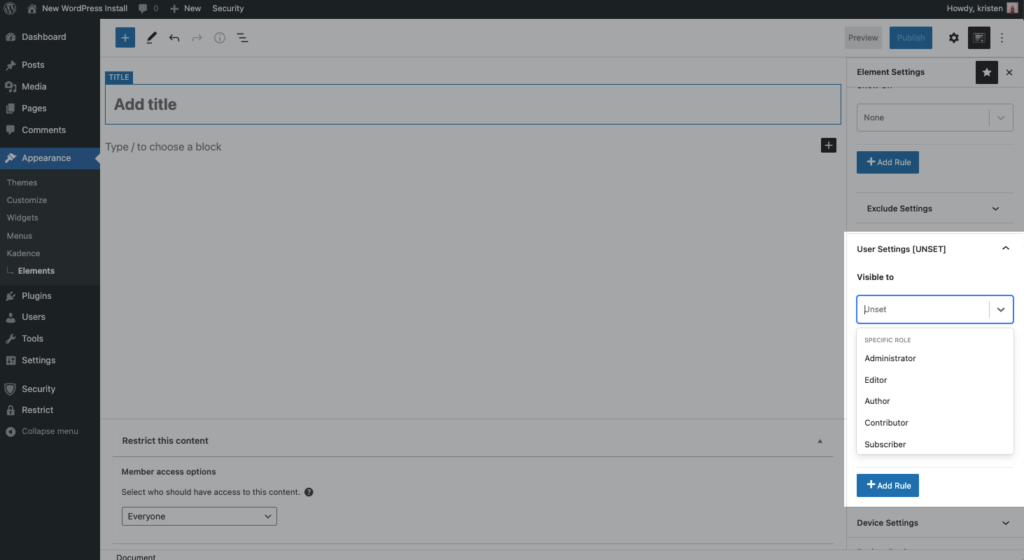
Пользовательские настройки
Пользовательские настройки могут быть установлены любой ролью пользователя, установленной на вашем сайте. Например, вы можете выбрать отображение для вошедших в систему пользователей, вышедших из системы пользователей или любой пользовательской роли, которая у вас есть.

Вы можете добавить правила, чтобы показать свой шаблон администраторам и менеджерам магазина, например, добавив правила. Конечно, имейте в виду, что если вы ограничиваете шаблон Kadence Elements для показа определенной роли пользователя, то этот пользователь должен будет войти на ваш сайт, чтобы увидеть его.
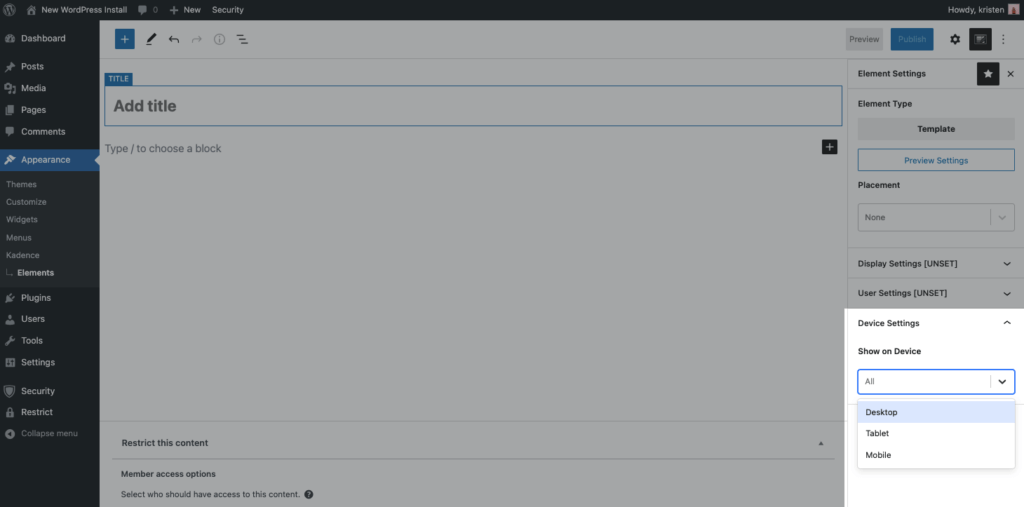
Настройки устройства
Чтобы добавить устройства в свой шаблон Kadence, выберите, какие устройства вы хотите применить к своему шаблону: настольному компьютеру, планшету или мобильному устройству. Если этот параметр не установлен, ваш шаблон будет отображаться на всех устройствах.

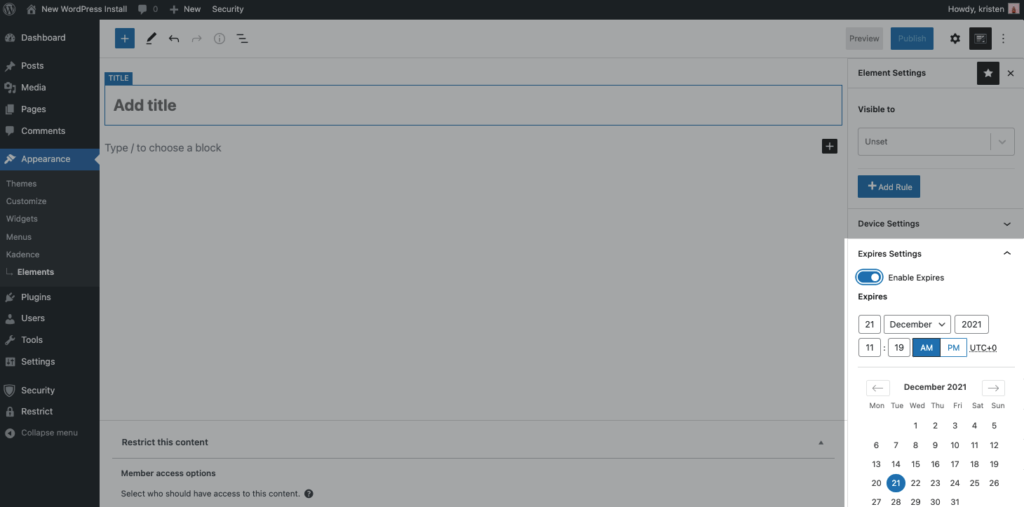
Срок действия настроек
Во-первых, включите настройки истечения срока действия. Затем выберите дату в будущем, когда вы не хотите, чтобы ваш шаблон больше не отображался. Полезно для временных рамок, когда вы проводите распродажу и хотите, чтобы она автоматически истекала в определенное время, настройки истечения срока действия не будут использоваться, если они не установлены.

Начните создавать темы с помощью шаблонов Kadence Elements — уже в продаже!
Начните приручать свои установки WordPress с помощью шаблонов Kadence Elements и сэкономьте! С настоящего момента и до 31 декабря 2021 года Kadence проводит праздничную распродажу со скидкой 25% на все годовые планы, включая наши пакеты Kadence Essential и Kadence Full Bundles. Вы также можете получить Kadence Theme Pro, Kadence Blocks Pro и многое другое, включенное в наш набор инструментов для веб-дизайнера WordPress.
Чтобы получить доступ к шаблонам Kadence Elements, обязательно обновите плагин Kadence Pro до версии 1.0.4 и Kadence Blocks Pro до версии 1.5.8. Текущие участники WordPress Web Designer's Toolkit (и Agency Bundle) найдут обновления, доступные на вашей панели управления WordPress (для лицензированных сайтов) или в виде загрузки с вашей панели пользователя iThemes.
