Neu! Gestalten Sie Ihre Website mit Kadence Theme Building Tools nach Ihren Wünschen
Veröffentlicht: 2021-12-22Wenn Sie jemals eine WordPress-Site erstellt haben und frustriert waren, unbewegliche Inhaltsbereiche anzupassen, hat Kadence Theme gerade eine neue Möglichkeit eingeführt, um mit Kadence Elements Templates eine Themenerstellung und benutzerdefinierte Vorlagen zu erstellen.
Die Möglichkeiten zum Anpassen Ihrer WordPress-Site mit Kadence Elements Templates sind wirklich endlos. Und egal, ob Sie ein Entwickler oder ein Anfänger sind, es ist einfach, mit der ganzen Kraft von Kadence Theme zu beginnen.
In diesem Beitrag werden wir Kadence Elements Templates entpacken, wie man loslegt und ein paar Tipps geben, wie man die ganze Kraft dieser Themenerstellungs-Tools nutzen kann.
Was sind Kadence Elements-Vorlagen?
In WordPress sind Inhaltsbereiche normalerweise unbeweglich und gesperrt, es sei denn, Sie wissen, wie Sie in den Code gelangen und Ihre Website an Ihre spezifischen Bedürfnisse anpassen können. Die Elementvorlagen von Kadence Theme sind eine Methode ohne Code, um Inhalte so anzuzeigen, wie Sie es möchten.
Kadence Elements -Vorlagen bieten Ihnen Funktionen zum Erstellen von Themen, sodass Sie die Anzeige Ihrer Inhalte auf Ihrer Website genau steuern können . Selbst wenn Ihre Website an eine bestimmte Art der Anzeige von Inhalten gebunden zu sein scheint, entsperrt Kadence Elements Templates Ihre Inhalte und gibt Ihnen die Schlüssel zur Auswahl, wie Inhalte angezeigt werden. Dies setzt Ihnen als Website-Entwickler oder -Designer unglaubliche Möglichkeiten frei.
Die Funktionen in Kadence Elements Templates helfen Websitebesitzern, Themen zu erstellen, die Inhalte basierend auf einer Reihe von Parametern dynamisch anzeigen, die alle in Kadence Elements zu finden sind. Kadence Elements ist schon seit einiger Zeit verfügbar, aber mit diesem letzten Update finden Sie diese neuen Tools zum Erstellen von Themen jetzt unter „Vorlagen“.
Beispielanwendungsfälle für Kadence Elements-Vorlagen
Der Himmel ist wirklich die Grenze, wie Sie Kadence Elements Templates-Einstellungen kombinieren, um das Erlebnis auf Ihrer Website anzupassen!
Hier sind einige Anwendungsbeispiele für Kadence Elements Templates:
- Erstellen eines benutzerdefinierten Blog-Layouts.
- Anpassen eines einzelnen Blogbeitrags oder einer Kategorieansicht.
- Anpassen des Archivs eines benutzerdefinierten Beitragstyps.
- Gestalten einzelner Posts im benutzerdefinierten Post-Typ.
- Erstellen eines benutzerdefinierten Seitentitels/Heldenbereichs
Kadence Elements-Vorlagen sind die beste, ohne Code erforderliche Methode, um diese einzigartigen Erfahrungen zu erstellen, die die Fähigkeit Ihrer WordPress-Site verbessern, Website-Besucher in Website-Kunden umzuwandeln.
Video-Überblick über die Themenerstellung mit Kadence Elements-Vorlagen
Das ausführliche Video unten führt durch die Themenerstellung mit Kadence Elements Templates.
Erste Schritte mit Kadence Elements-Vorlagen und Themenerstellung
Sehen wir uns an, wie Sie mit der Themenerstellung und Kadence Elements-Vorlagen beginnen.
1. Installieren und aktivieren Sie das Kadence Pro-Plugin. Dieses Plugin fügt Kadence Theme alle Pro-Funktionen hinzu, einschließlich Kadence Elements Templates. Benötigen Sie noch Ihre Lizenz? Holen Sie sich Kadence Theme Pro hier. Nachdem Sie es installiert und aktiviert haben, stellen Sie sicher, dass Sie das Plugin lizenzieren.
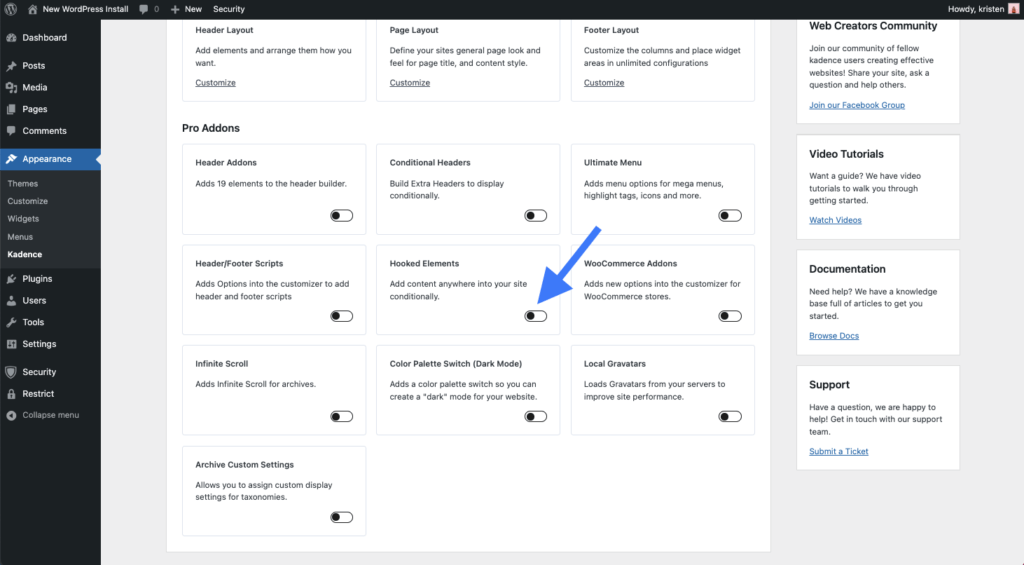
2. Schalten Sie im Menü Aussehen > Kadence die Hooked-Elemente ein.

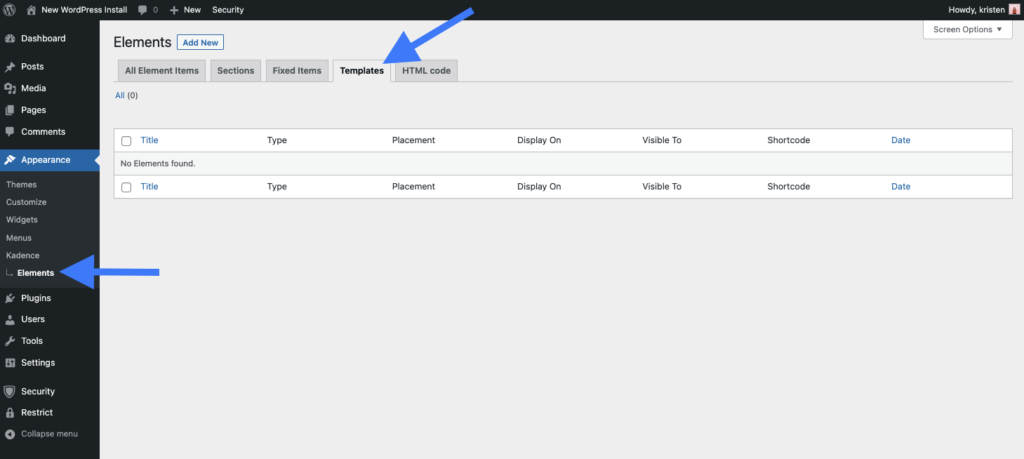
3. Nach der Aktivierung sehen Sie im linken Navigationsmenü unter Kadence einen neuen Menüpunkt „Elemente“. Beginnen Sie mit der Erstellung von Kadence-Elementen, indem Sie entweder auf den Link „Anpassen“ klicken oder zum Element-Link in der Seitenleiste unter Darstellung > Kadence > Elemente navigieren.
Auf dieser Seite sehen Sie eine Registerkarte Vorlagen . Diese Registerkarte wird ausgefüllt, sobald wir unsere erste Vorlage erstellt haben.

Erstellen eines Vorlagenelements
Das Erstellen einer Vorlage mit Kadence Elements ist einfach. Beginnen wir mit der Erstellung einer Vorlage.
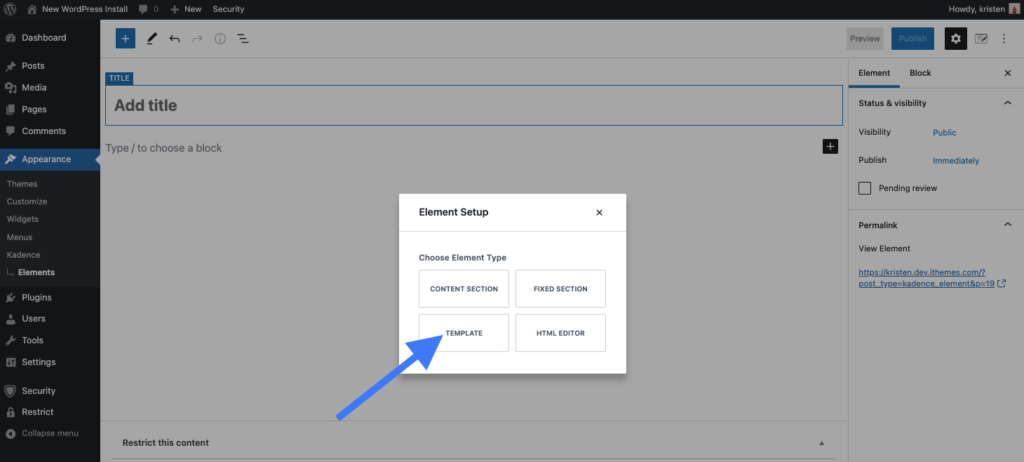
4. Klicken Sie oben im Elements-Dashboard auf „Neu hinzufügen“, um mit der Erstellung eines neuen Kadence-Elements zu beginnen.
5. Wählen Sie im angezeigten modalen Fenster die Option „Vorlage“ aus .

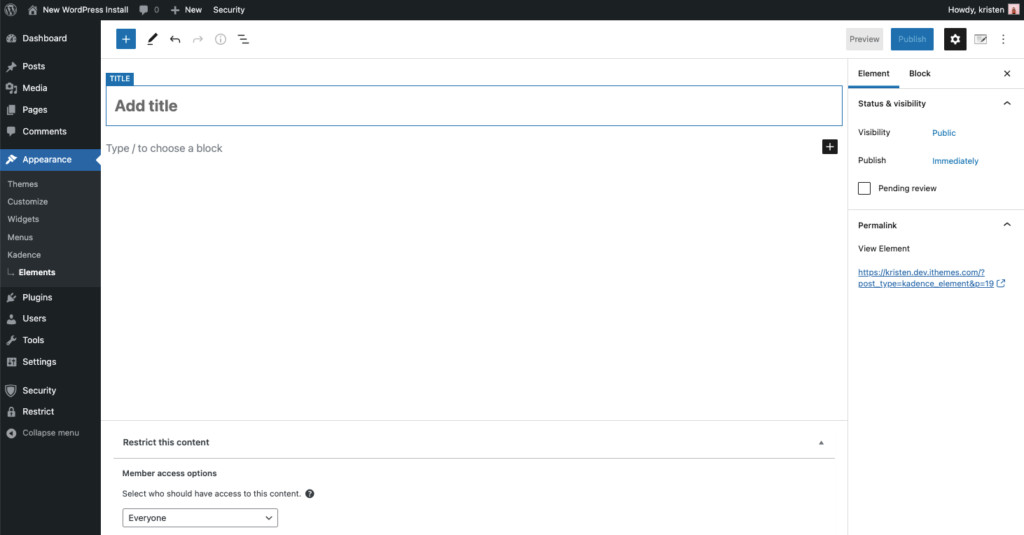
6. Sobald wir mit der Erstellung eines neuen Elements beginnen, funktioniert die Seite ähnlich wie das Erstellen einer WordPress-Seite oder eines Beitrags.

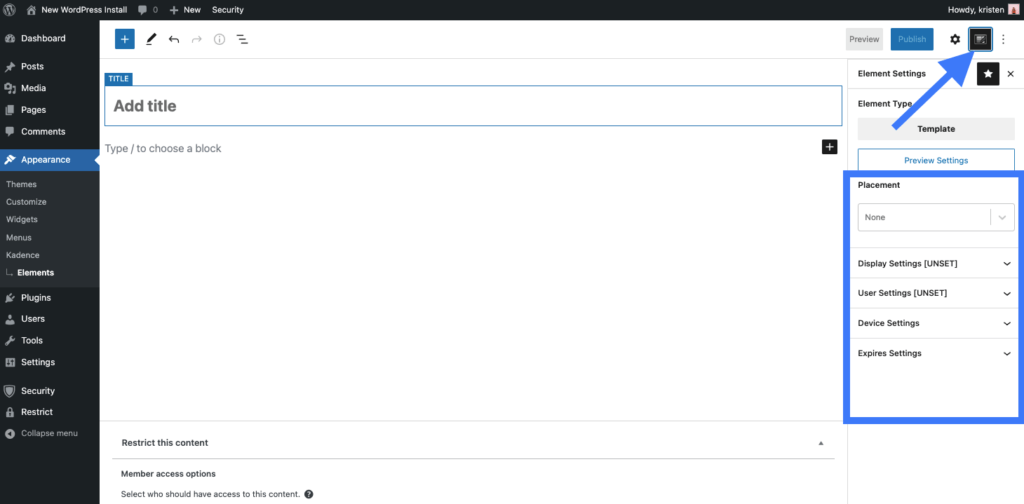
Beachten Sie, dass sich oben rechts neben dem Kadence-Logo eine Schaltfläche befindet, die die Einstellungen des Kadence-Elements anzeigt. Wenn Sie ein neues Element starten, sehen Sie sofort die Kadence-Elementeinstellungen. Aber wenn Sie Ihre Vorlage erstellen, sehen Sie möglicherweise, dass sie ausgeblendet werden. Diese Schaltfläche bringt die Elementeinstellungen zurück in die rechte Seitenleiste.


Sehen wir uns einige der allgemeinen Einstellungen für Kadence Elements-Vorlagen an.
Vorschaueinstellungen
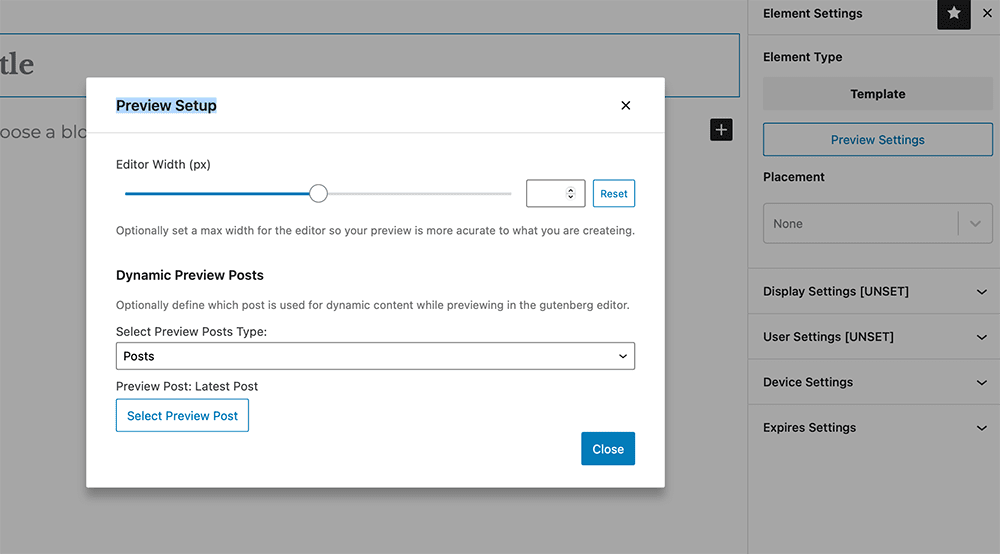
Es gibt einen neuen Bereich in Kadence Elements, in dem Sie Vorschaueinstellungen festlegen können, damit Sie genauer sehen können, wie Ihre Vorlage aussehen könnte.
Da sich der Bereich, in dem sich Ihr Vorlagenelement befindet, wahrscheinlich von der Ansicht des wp-admin-Editors unterscheidet, können Sie die Containereinstellungen für Ihre Vorschau innerhalb des Editors mithilfe der Vorlagenvorschaueinstellungen festlegen. Stellen Sie die Breite entweder mit dem Schieberegler ein oder legen Sie die Pixelbreite für Ihre Vorschau fest.

Platzierungseinstellungen
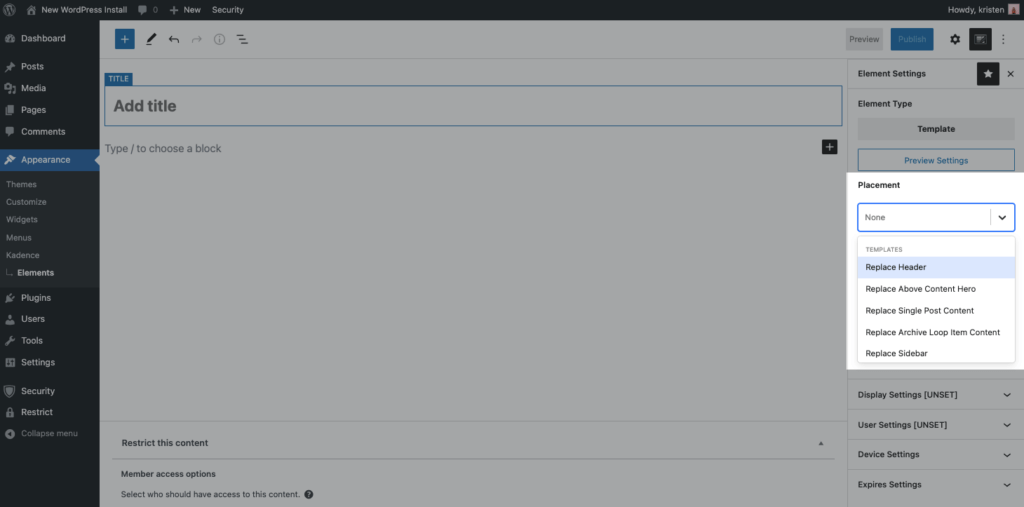
Mit den Platzierungseinstellungen in Kadence Elements-Vorlagen kann ein Websitebesitzer bestimmen, wo das Element auf der Website platziert werden kann. Legen Sie eine Priorisierung für Elemente fest, die möglicherweise an derselben Stelle angezeigt werden. Ein Element mit höherer Priorität, das an derselben Stelle wie ein anderes eingehakt ist, wird in der HTML-Ausgabe unter oder nach dem Element mit niedrigerer Priorität angezeigt.

Sie können Ihre Vorlage so einstellen, dass sie allgemeine Bereiche Ihrer Website ersetzt, darunter:
- Kopfzeile ersetzen
- Ersetzen Sie den obigen Content Hero
- Ersetzen Sie den Inhalt eines einzelnen Beitrags
- Ersetzen Sie den Inhalt des Archivschleifenelements
- Ersetzen Sie die Seitenleiste
- Fußzeile ersetzen
- Inhalt der 404-Seite ersetzen
In Verbindung mit einer (oder allen) der anderen Kadence-Vorlageneinstellungen können Sie bei der Anzeige Ihrer Kadence Elements-Vorlage sehr kreativ werden und ein sehr dynamisches Erlebnis für Ihre Benutzer schaffen.
Wenn Sie beispielsweise die Kopfzeile auf der Blog-Seite ersetzen möchten, wählen Sie „Kopfzeile ersetzen“ für Ihre Platzierungseinstellung und dann „Blog-Seite“ unter „Anzeigeeinstellungen“. Werden Sie noch kreativer, indem Sie auch auswählen, dass Sie dies nur auf Tablets unter Geräteeinstellungen und nur für bestimmte Benutzer unter Benutzereinstellungen anzeigen möchten, und Sie haben eine benutzerdefinierte Vorlage, die für eine bestimmte Bedingung auf Ihrer WordPress-Site spezifisch ist.
Bildschirmeinstellungen
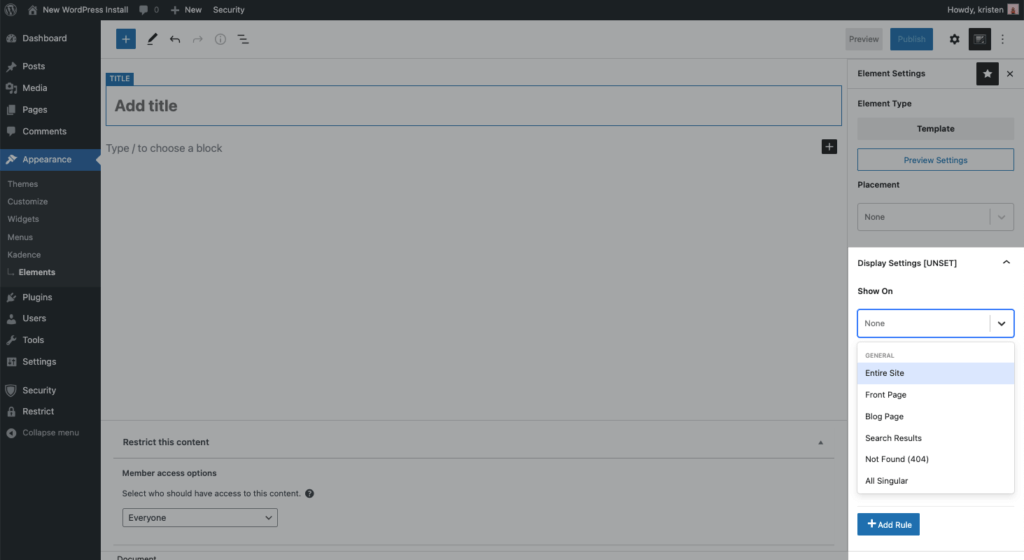
Die Anzeigeeinstellungen können so eingestellt werden, dass sie auf bestimmten Teilen Ihrer Website angezeigt oder von bestimmten Teilen Ihrer Website ausgeschlossen werden, und Sie können mit Ihren Einstellungen hier so detailliert vorgehen, wie Sie möchten. Wenn Sie WooCommerce oder sogar den Veranstaltungskalender installiert haben, sind die benutzerdefinierten Beitragstypen dieser spezifischen Plugins auch offen, um Einstellungen in Kadence-Vorlagen anzuzeigen.

Anzeigen bei oder Ausschließen bei kann eingestellt werden für:
- Ganze Seite
- Titelseite
- Blog-Seite
- Suchergebnisse
- Nicht gefunden (404)
- Alle Singular
- Alle Archive
- Autorenarchiv
- Datumsarchiv
- Ausgelagert
- Einzelne Beiträge
- Archiv der Kategorie
- Tag-Archive
- Einzelne Seiten
- Jeder benutzerdefinierte Beitragstyp
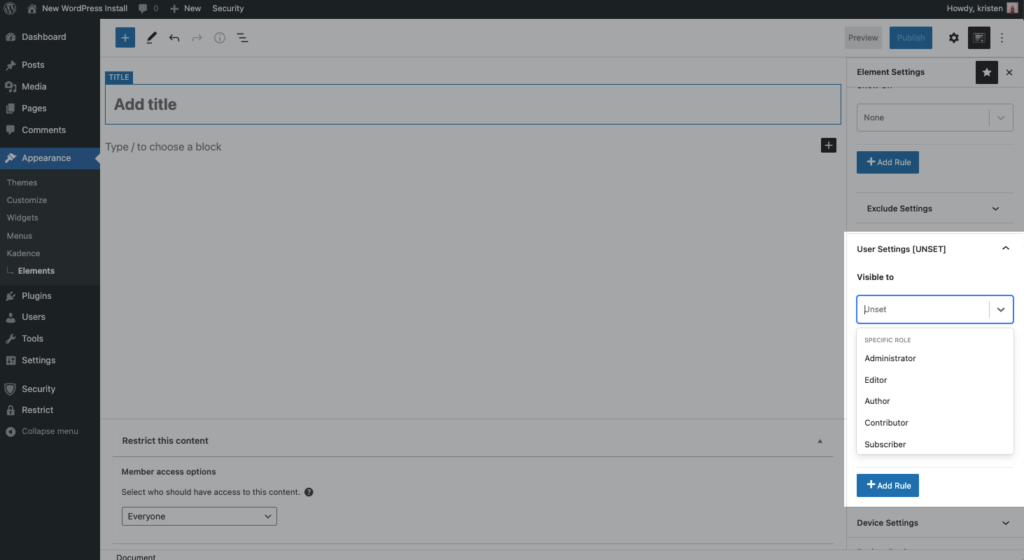
Benutzereinstellungen
Benutzereinstellungen können von jeder Benutzerrolle festgelegt werden, die auf Ihrer Website festgelegt ist. Beispielsweise können Sie wählen, ob Sie eingeloggten Benutzern, ausgeloggten Benutzern oder einer beliebigen Benutzerrolle, die Sie haben, anzeigen möchten.

Du kannst Regeln hinzufügen, damit du deine Vorlage beispielsweise Administratoren und Shop-Managern zeigen kannst, indem du Regeln hinzufügst. Denken Sie natürlich daran, dass, wenn Sie eine Kadence Elements-Vorlage auf eine bestimmte Benutzerrolle beschränken, dieser Benutzer bei Ihrer Website angemeldet sein muss, um sie sehen zu können.
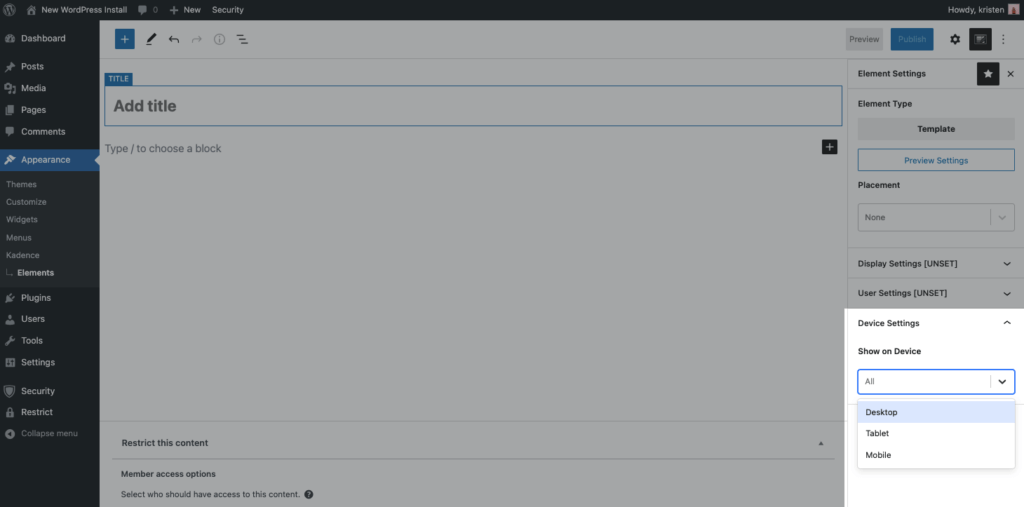
Geräteeinstellungen
Um Geräte zu Ihrer Kadence-Vorlage hinzuzufügen, wählen Sie aus, welche Geräte Ihre Vorlage auf Desktops, Tablets oder Mobilgeräte anwenden soll. Wenn dies nicht festgelegt ist, wird Ihre Vorlage auf allen Geräten angezeigt.

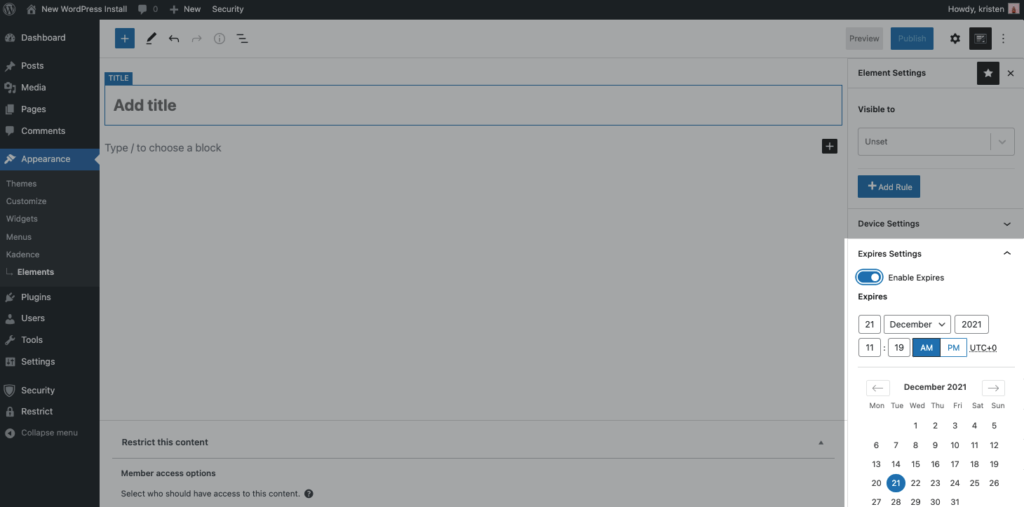
Ablaufeinstellungen
Schalten Sie zuerst die Ablaufeinstellungen ein. Wählen Sie dann ein Datum in der Zukunft, an dem Ihre Vorlage nicht mehr angezeigt werden soll. Hilfreich für Zeitrahmen, in denen Sie einen Verkauf durchführen und möchten, dass er zu einem bestimmten Zeitpunkt automatisch abläuft. Ablaufeinstellungen werden nur verwendet, wenn sie festgelegt sind.

Beginnen Sie mit der Themenerstellung mit Kadence Elements-Vorlagen – jetzt im Angebot!
Fangen Sie jetzt an, Ihre WordPress-Installationen mit Kadence Elements Templates zu zähmen und sparen Sie! Von jetzt an bis zum 31. Dezember 2021 bietet Kadence auf alle Jahrespläne, einschließlich unserer Kadence Essential- und Kadence Full-Bundles, ein Weihnachtsangebot mit 25 % Rabatt an. Sie können auch Kadence Theme Pro, Kadence Blocks Pro und mehr erhalten, die in unserem WordPress Web Designer's Toolkit enthalten sind.
Um Zugriff auf Kadence Elements Templates zu erhalten, stellen Sie sicher, dass Sie auf Kadence Pro Plugin Version 1.0.4 und Kadence Blocks Pro Version 1.5.8 aktualisieren. Aktuelle Mitglieder des WordPress Web Designer’s Toolkit (und Agency Bundle) finden die verfügbaren Updates in Ihrem WordPress-Dashboard (für lizenzierte Websites) oder als Download in Ihrem iThemes-Mitgliederpanel.
