새로운! Kadence 테마 구축 도구로 사이트를 원하는 대로 디자인하세요
게시 됨: 2021-12-22WordPress 사이트를 만든 적이 있고 움직일 수 없는 콘텐츠 영역을 사용자 지정하는 데 좌절감을 느낀다면 Kadence Theme는 Kadence Elements Templates를 사용하여 테마 구축 및 사용자 지정 템플릿을 수행하는 새로운 방법을 소개했습니다.
Kadence Elements Template으로 WordPress 사이트를 사용자 정의할 수 있는 가능성은 정말 무궁무진합니다. 개발자이든 초보자이든 상관없이 Kadence Theme의 모든 기능을 쉽게 시작할 수 있습니다.
이 게시물에서는 Kadence Elements Templates, 시작하는 방법, 이러한 테마 구축 도구의 모든 기능을 활용하기 위한 몇 가지 팁을 살펴보겠습니다.
Kadence Elements 템플릿이란 무엇입니까?
WordPress에서 콘텐츠 영역은 일반적으로 코드를 입력하고 특정 요구 사항에 맞게 사이트를 사용자 지정하는 방법을 모르는 경우 움직이지 않고 잠겨 있습니다. Kadence 테마의 요소 템플릿은 콘텐츠를 원하는 방식으로 표시하는 코드 없는 방법입니다.
Kadence Elements Templates는 테마 구축 기능을 제공하므로 사이트에서 콘텐츠 표시를 세부적으로 제어할 수 있습니다 . 사이트가 콘텐츠를 표시하는 특정 방식에 잠겨 있는 것처럼 보이더라도 Kadence Elements Templates는 콘텐츠의 잠금을 해제하고 콘텐츠 표시 방법을 선택할 수 있는 키를 제공합니다. 이것은 사이트 개발자 또는 디자이너로서 놀라운 능력을 발휘합니다.
Kadence Elements Templates의 기능은 사이트 소유자가 Kadence Elements 내에서 모두 찾을 수 있는 여러 매개변수를 기반으로 콘텐츠를 동적으로 표시하는 테마를 만드는 데 도움이 됩니다. Kadence Elements는 한동안 사용할 수 있었지만 이 최근 업데이트를 통해 이제 "템플릿"에서 이러한 새로운 테마 구축 도구를 찾을 수 있습니다.
Kadence 요소 템플릿의 사용 사례 예
Kadence Elements Templates 설정을 결합하여 웹사이트에서 경험을 사용자 정의하는 방법의 한계는 하늘입니다!
다음은 Kadence Elements Templates의 몇 가지 사용 사례입니다.
- 맞춤형 블로그 레이아웃 구축.
- 개별 블로그 게시물 또는 범주 보기 사용자 지정.
- 사용자 정의 게시물 유형의 아카이브 사용자 정의.
- 맞춤형 게시물 유형에서 개별 게시물 스타일 지정.
- 사용자 정의 페이지 제목/영웅 영역 만들기
Kadence Elements Templates는 WordPress 사이트가 사이트 방문자를 사이트 고객으로 전환하는 능력을 향상시키는 이러한 고유한 경험을 만드는 데 코드가 필요 없는 최고의 방법입니다.
Kadence Elements 템플릿을 사용한 테마 구축의 비디오 개요
아래의 심층 비디오는 Kadence Elements Template을 사용한 테마 구축 과정을 안내합니다.
Kadence Elements 템플릿 및 테마 구축 시작하기
테마 구축 및 Kadence Elements 템플릿을 시작하는 방법을 살펴보겠습니다.
1. Kadence Pro 플러그인을 설치하고 활성화합니다. 이 플러그인은 Kadence Elements Template을 포함한 모든 Pro 기능을 Kadence Theme에 추가합니다. 여전히 라이센스가 필요하십니까? 여기에서 Kadence Theme Pro를 받으세요. 플러그인을 설치하고 활성화했으면 플러그인에 라이선스를 부여해야 합니다.
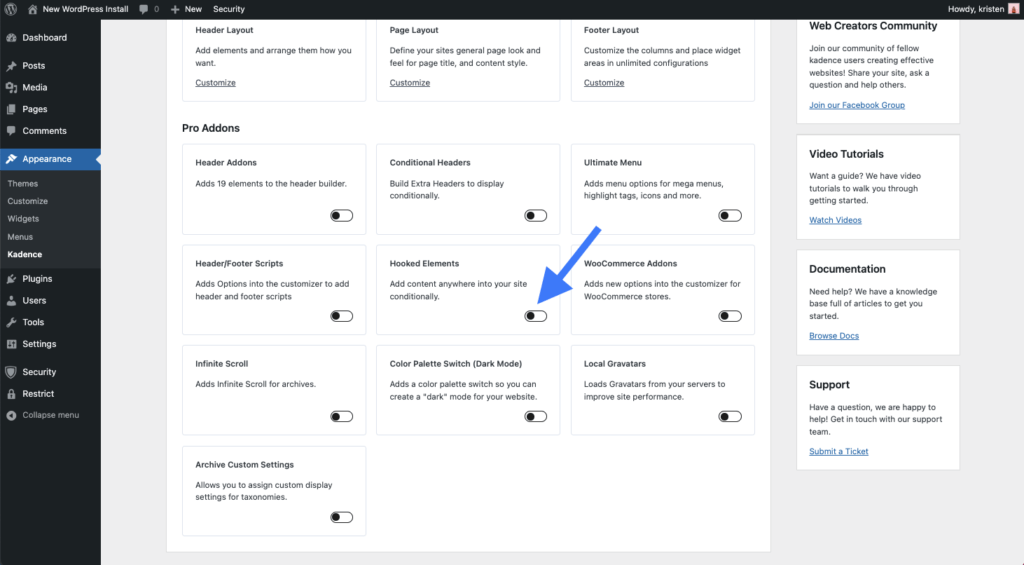
2. Appearance > Kadence 메뉴 에서 Hooked Elements를 켭니다.

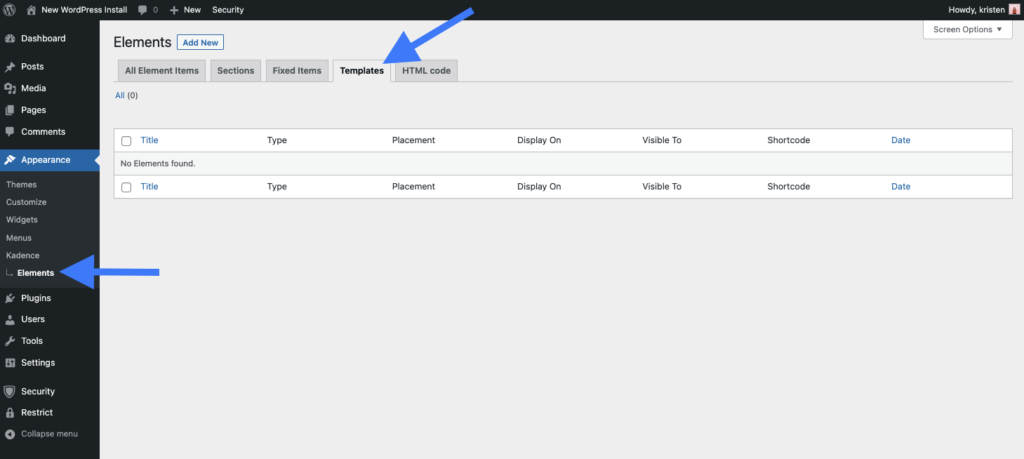
3. 활성화되면 왼쪽 탐색 메뉴의 Kadence 아래에 새로운 "요소" 메뉴 항목이 표시됩니다. "Customize" 링크를 클릭하거나 Appearance > Kadence > Elements 아래 사이드바의 Elements 링크로 이동하여 Kadence Elements 생성을 시작하십시오.
이 페이지에는 템플릿 탭 이 표시됩니다. 이 탭은 첫 번째 템플릿을 생성하면 채워집니다.

템플릿 요소 생성
Kadence Elements로 템플릿을 만드는 것은 간단합니다. 템플릿 만들기를 시작해 보겠습니다.
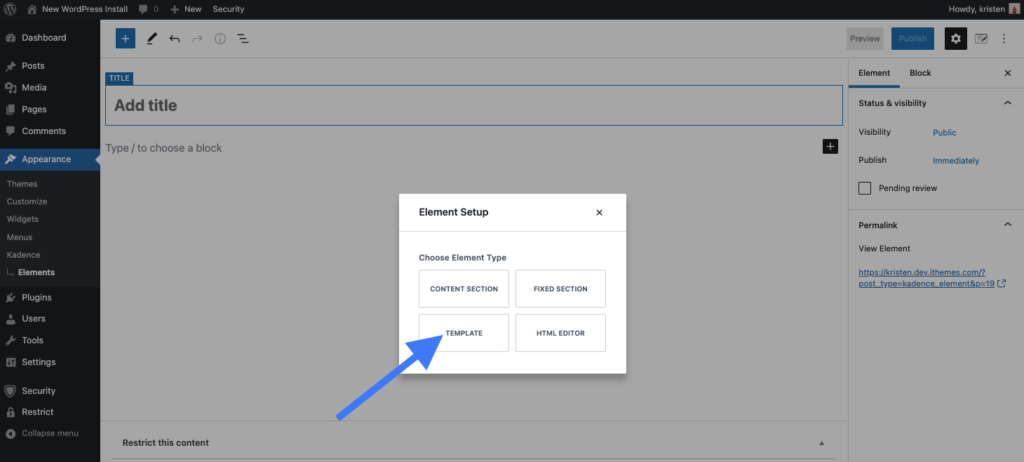
4. 요소 대시보드 상단에서 "새로 추가"를 클릭 하여 새 Kadence 요소 생성을 시작합니다.
5. 표시되는 모달 창 에서 템플릿 옵션을 선택합니다 .

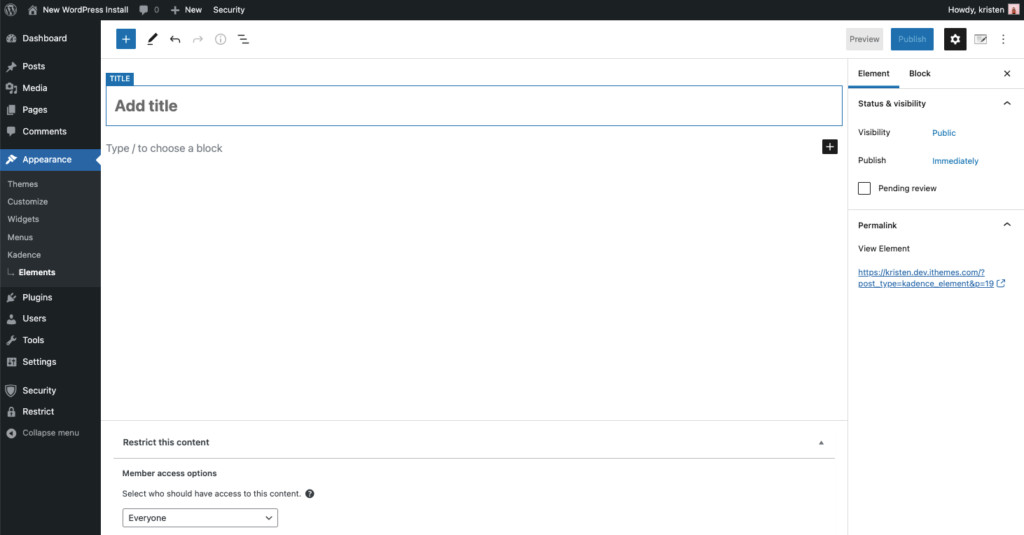
6. 새 요소를 만들기 시작하면 페이지는 WordPress 페이지 또는 게시물을 만드는 것과 매우 유사합니다.


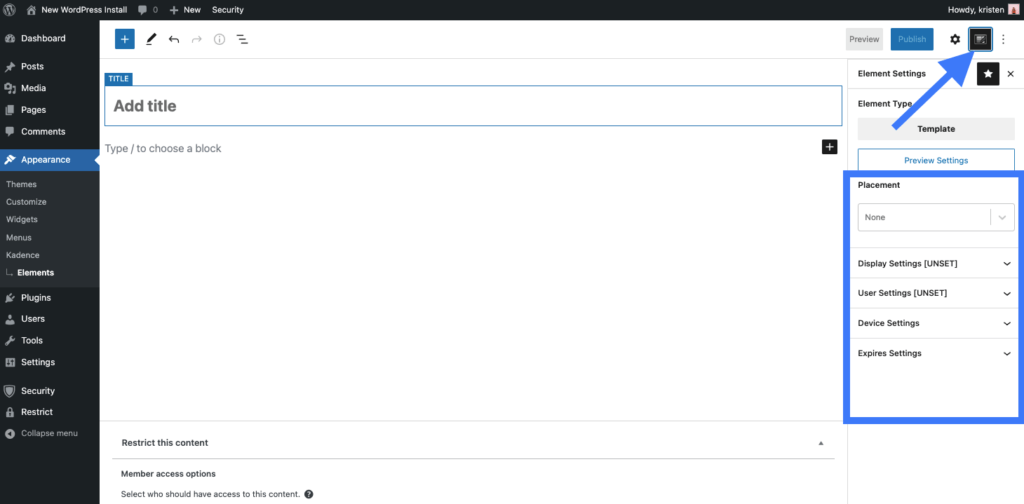
Kadence Element 설정을 표시하는 Kadence 로고 옆의 오른쪽 상단에 버튼이 있습니다. 새 요소를 시작하면 Kadence 요소 설정이 즉시 표시됩니다. 그러나 템플릿을 구축할 때 템플릿이 숨겨지는 것을 볼 수 있습니다. 이 버튼은 요소 설정을 다시 오른쪽 사이드바로 가져옵니다.

Kadence Elements Templates에 대한 몇 가지 일반 설정을 검토해 보겠습니다.
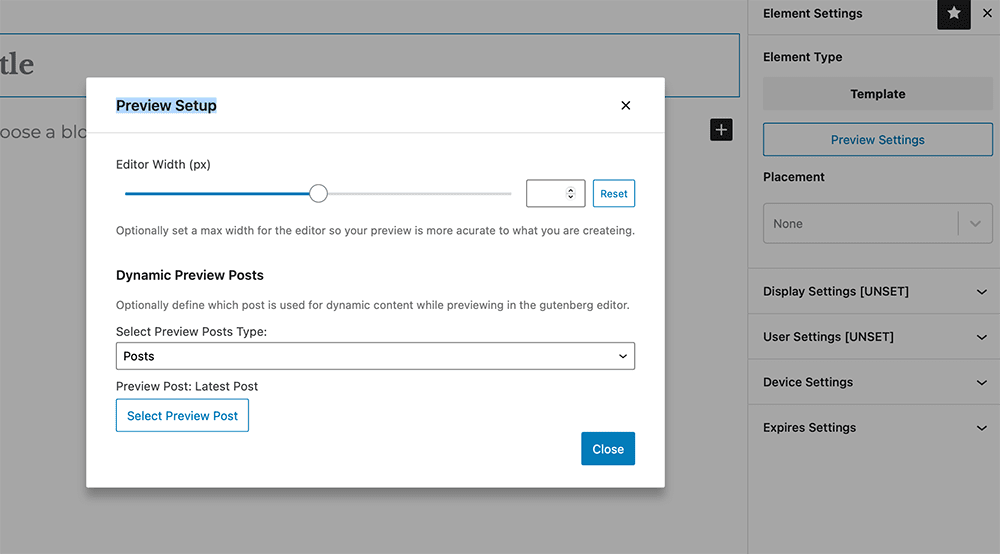
미리보기 설정
Kadence Elements에는 미리보기 설정을 지정할 수 있는 새로운 영역이 있으므로 템플릿이 어떻게 보이는지 더 정확하게 볼 수 있습니다.
템플릿 요소가 상주할 영역은 wp-admin 편집기의 보기와 다를 수 있으므로 템플릿 미리 보기 설정을 사용하여 편집기 내에서 미리 보기에 대한 컨테이너 설정을 지정할 수 있습니다. 슬라이더를 사용하여 너비를 설정하거나 미리보기의 픽셀 너비를 설정합니다.

배치 설정
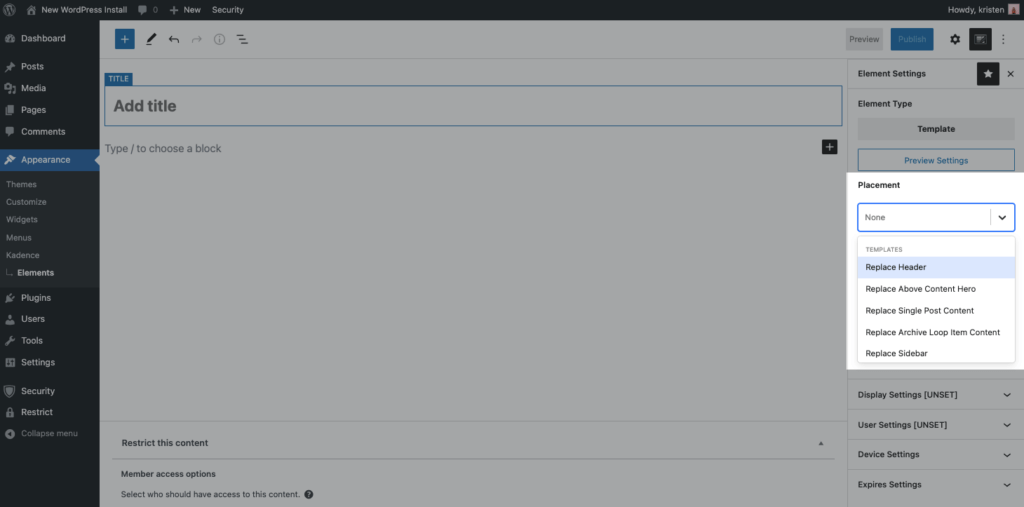
Kadence Elements Templates 내의 배치 설정을 통해 사이트 소유자는 사이트에서 요소를 배치할 수 있는 위치를 결정할 수 있습니다. 같은 위치에 표시될 수 있는 요소의 우선 순위를 설정합니다. 다른 것과 같은 위치에 연결된 더 높은 우선 순위를 가진 요소는 HTML 출력에서 더 낮은 우선 순위를 가진 요소 아래 또는 뒤에 나타납니다.

다음을 포함하여 사이트의 일반 영역을 대체하도록 템플릿을 설정할 수 있습니다.
- 헤더 교체
- 콘텐츠 영웅 위 교체
- 단일 게시물 콘텐츠 교체
- 아카이브 루프 항목 콘텐츠 교체
- 사이드바 교체
- 바닥글 바꾸기
- 404 페이지 콘텐츠 바꾸기
다른 Kadence 템플릿 설정 중 일부(또는 모두)와 함께 사용하면 Kadence Elements 템플릿이 표시되는 방식을 매우 창의적으로 만들어 사용자에게 매우 역동적인 경험을 제공할 수 있습니다.
예를 들어, 블로그 페이지의 헤더를 교체하려면 배치 설정에서 "헤더 교체"를 선택한 다음 디스플레이 설정에서 "블로그 페이지"를 선택하십시오. 또한 장치 설정에서 태블릿에만 표시하고 사용자 설정에서 특정 사용자에게만 표시하도록 선택하고 WordPress 사이트의 정확한 조건에 맞는 맞춤형 템플릿을 갖게 함으로써 창의력을 더욱 높일 수 있습니다.
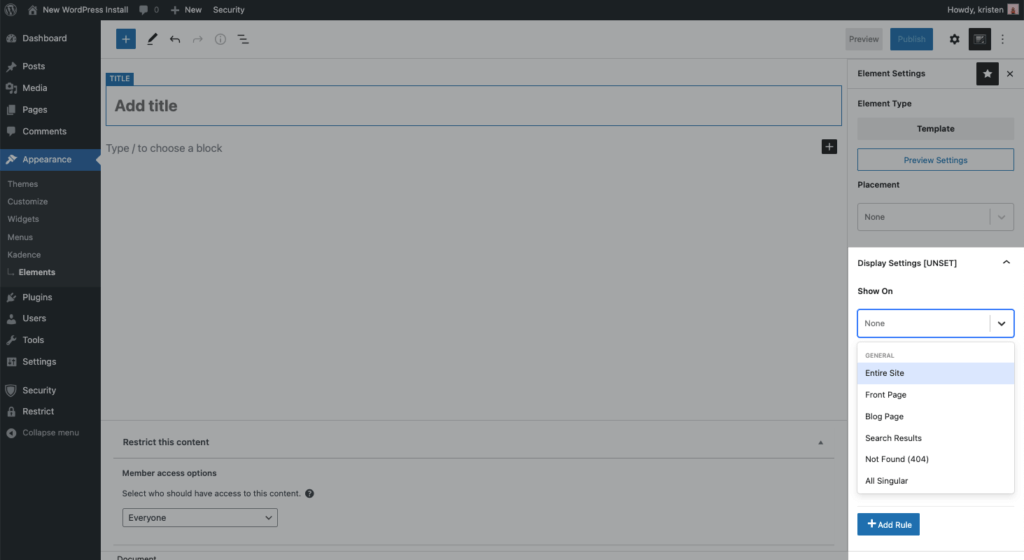
화면 설정
디스플레이 설정은 사이트의 특정 부분에 표시하거나 사이트의 특정 부분에서 제외하도록 설정할 수 있으며 여기에서 원하는 만큼 세부적으로 설정할 수 있습니다. WooCommerce가 설치되어 있거나 이벤트 캘린더가 있는 경우 이러한 특정 플러그인의 사용자 정의 게시물 유형도 열려 Kadence 템플릿의 설정을 표시할 수 있습니다.

다음에 대해 표시 또는 제외를 설정할 수 있습니다.
- 전체 사이트
- 첫 장
- 블로그 페이지
- 검색 결과
- 찾을 수 없음 (404)
- 올 단수
- 모든 아카이브
- 저자 아카이브
- 날짜 아카이브
- 페이징
- 단일 게시물
- 카테고리 아카이브
- 태그 아카이브
- 단일 페이지
- 모든 사용자 정의 게시물 유형
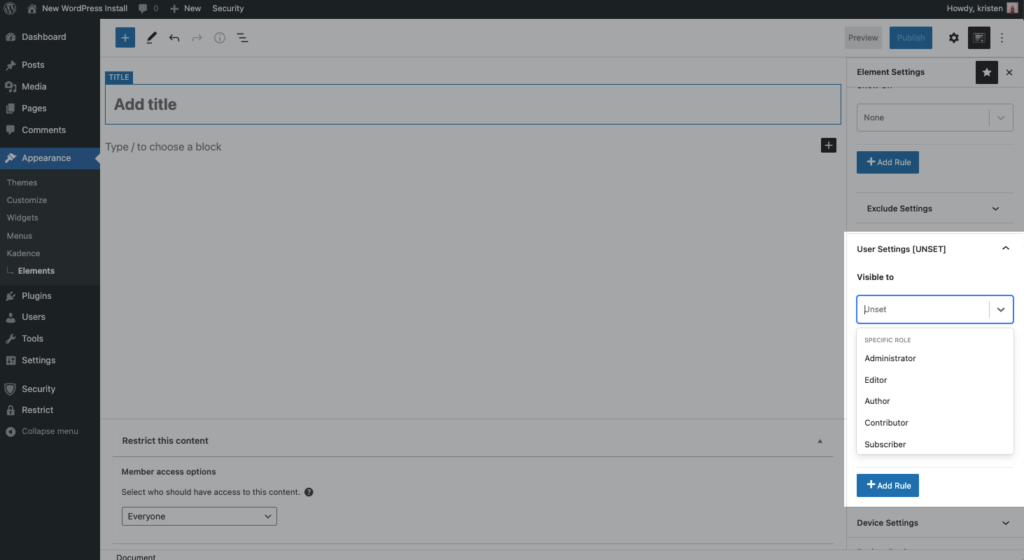
사용자 설정
사용자 설정은 사이트에 설정된 모든 사용자 역할로 설정할 수 있습니다. 예를 들어 로그인한 사용자, 로그아웃한 사용자 또는 보유한 모든 사용자 역할에 표시하도록 선택할 수 있습니다.

예를 들어 규칙을 추가하여 관리자와 상점 관리자에게 템플릿을 표시할 수 있도록 규칙을 추가할 수 있습니다. 물론 Kadence Elements 템플릿을 특정 사용자 역할로 제한하는 경우 해당 사용자는 사이트에 로그인해야 볼 수 있습니다.
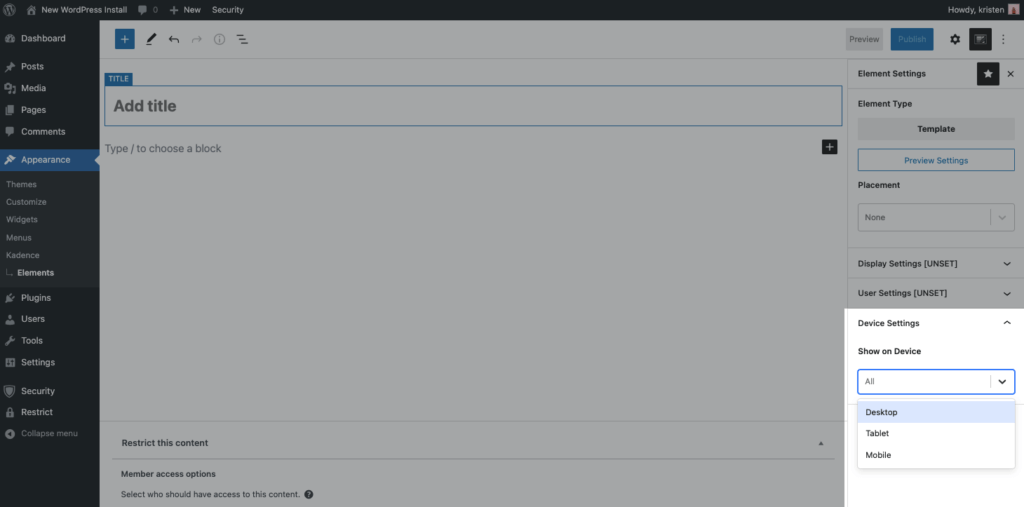
기기 설정
Kadence 템플릿에 장치를 추가하려면 템플릿을 데스크톱, 태블릿 또는 모바일 장치에 적용할 장치를 선택하십시오. 설정하지 않으면 템플릿이 모든 장치에 표시됩니다.

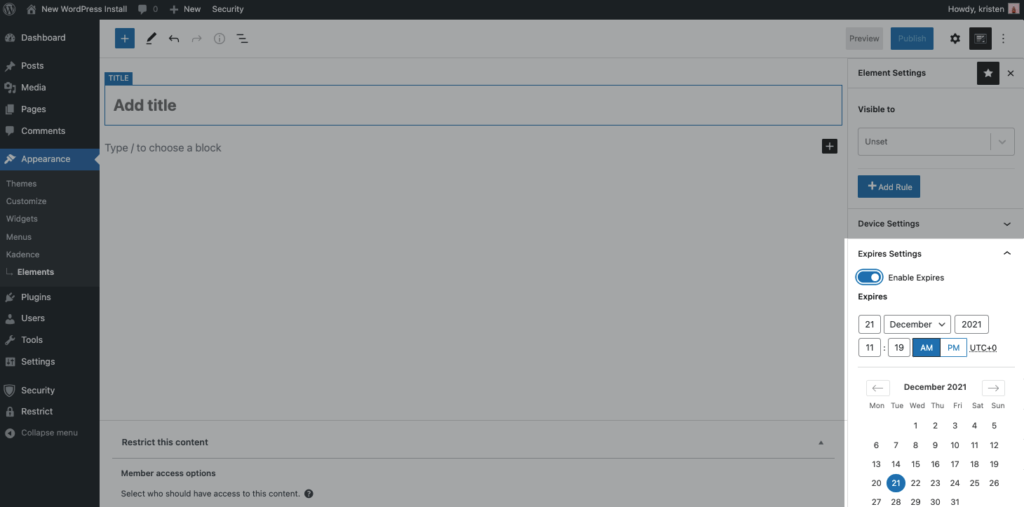
만료 설정
먼저 만료 설정을 켭니다. 그런 다음 템플릿을 더 이상 표시하지 않으려는 미래의 날짜를 선택합니다. 판매를 실행 중이고 특정 시간에 자동으로 만료되기를 원하는 기간에 유용합니다. 만료 설정은 지정되지 않는 한 사용되지 않습니다.

Kadence Elements 템플릿으로 테마 구축을 시작하세요 – 지금 판매 중입니다!
지금 Kadence Elements Templates로 WordPress 설치를 길들이고 저장하십시오! 지금부터 2021년 12월 31일까지 Kadence는 Kadence Essential 및 Kadence Full Bundle을 포함한 모든 연간 계획에 대해 25% 할인된 휴가 세일을 진행합니다. 또한 WordPress Web Designer's Toolkit에 포함된 Kadence Theme Pro, Kadence Blocks Pro 등을 얻을 수 있습니다.
Kadence Elements Templates에 액세스하려면 Kadence Pro 플러그인 버전 1.0.4 및 Kadence Blocks Pro 버전 1.5.8로 업데이트해야 합니다. 워드프레스 웹 디자이너 툴킷(및 에이전시 번들)의 현재 회원은 워드프레스 대시보드(라이선스 사이트의 경우) 또는 iThemes 회원 패널에서 다운로드할 수 있는 업데이트를 찾을 수 있습니다.
