新的! 使用 Kadence 主题构建工具以您的方式设计您的网站
已发表: 2021-12-22如果您曾经创建过 WordPress 网站并发现自己对自定义不可移动的内容区域感到沮丧,那么 Kadence Theme 刚刚推出了一种使用 Kadence Elements Templates 完成主题构建和自定义模板的新方法。
使用 Kadence Elements 模板自定义您的 WordPress 网站的可能性确实无穷无尽。 无论您是开发人员还是初学者,都可以轻松开始使用 Kadence Theme 的所有功能。
在这篇文章中,我们将解开 Kadence Elements 模板、如何开始以及利用这些主题构建工具的所有功能的一些技巧。
什么是 Kadence 元素模板?
在 WordPress 中,除非您知道如何进入代码并根据您的特定需求定制您的网站,否则内容区域通常是不可移动的并被锁定。 Kadence Theme 的元素模板是一种无代码方法,可以按照您希望的方式显示内容。
Kadence Elements 模板为您提供主题构建功能,因此您可以精细控制网站上内容的显示。 即使您的网站似乎被锁定在某种显示内容的方式中,Kadence Elements Templates 也会解锁您的内容并为您提供选择内容显示方式的关键。 这为您作为网站开发人员或设计师释放了不可思议的力量。
Kadence Elements Templates 中的功能可帮助网站所有者创建主题,这些主题基于一系列参数动态显示内容,所有这些都在 Kadence Elements 中找到。 Kadence Elements 已经有一段时间了,但是通过最近的更新,您现在可以在“模板”下找到这些新的主题构建工具。
Kadence 元素模板的示例用例
天空真的是您如何结合 Kadence Elements 模板设置来自定义网站体验的极限!
以下是 Kadence 元素模板的一些示例用例:
- 构建自定义博客布局。
- 自定义单个博客文章或类别视图。
- 自定义自定义帖子类型的存档。
- 在自定义帖子类型中设置单个帖子的样式。
- 制作自定义页面标题/英雄区域
Kadence Elements 模板是创建这些独特体验的最佳、无代码必要方式,可提高您的 WordPress 站点将站点访问者转换为站点客户的能力。
使用 Kadence Elements 模板构建主题的视频概述
下面的深入视频介绍了使用 Kadence Elements 模板构建主题。
Kadence Elements 模板和主题构建入门
让我们来看看如何开始使用主题构建和 Kadence Elements 模板。
1.安装并激活 Kadence Pro 插件。 此插件将所有 Pro 功能添加到 Kadence 主题,包括 Kadence 元素模板。 还需要你的执照吗? 在此处获取 Kadence Theme Pro。 安装并激活它后,请务必许可该插件。
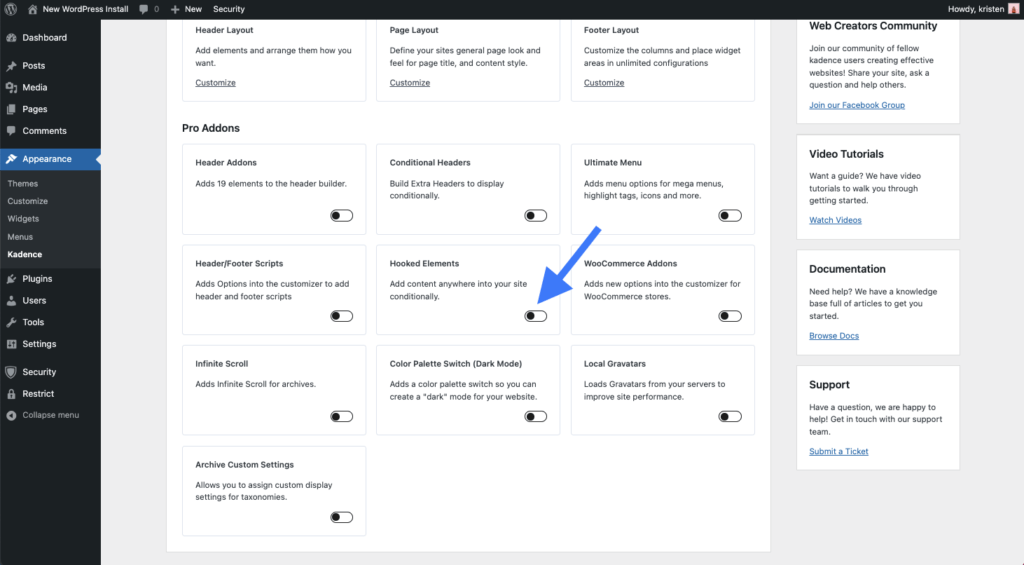
2. 从外观 > Kadence 菜单,打开挂钩元素。

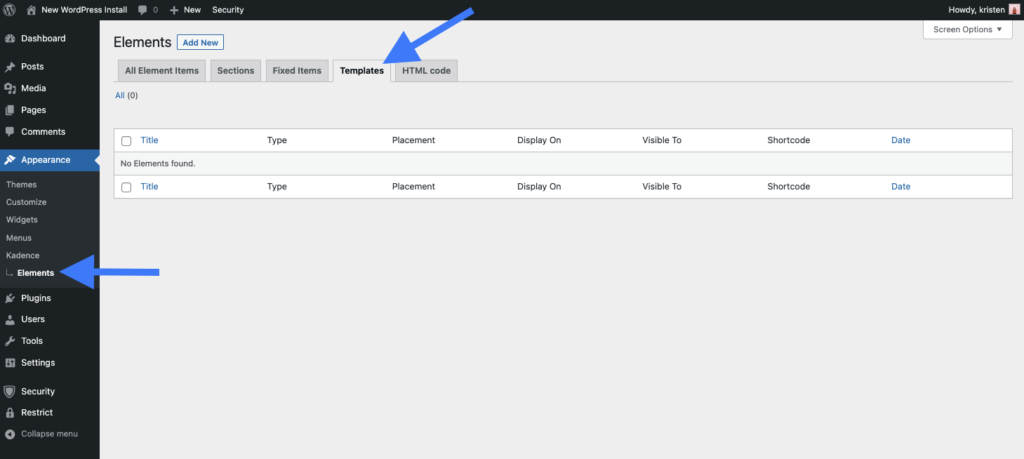
3. 启用后,您将在左侧导航菜单中的 Kadence 下看到一个新的“元素”菜单项。 通过单击“自定义”链接或导航到Appearance > Kadence > Elements 下侧边栏上的 Elements 链接,开始创建 Kadence Elements 。
在此页面上,您会看到一个模板选项卡。 一旦我们创建了第一个模板,这个选项卡就会出现。

创建模板元素
使用 Kadence Elements 创建模板很简单。 让我们开始创建模板。
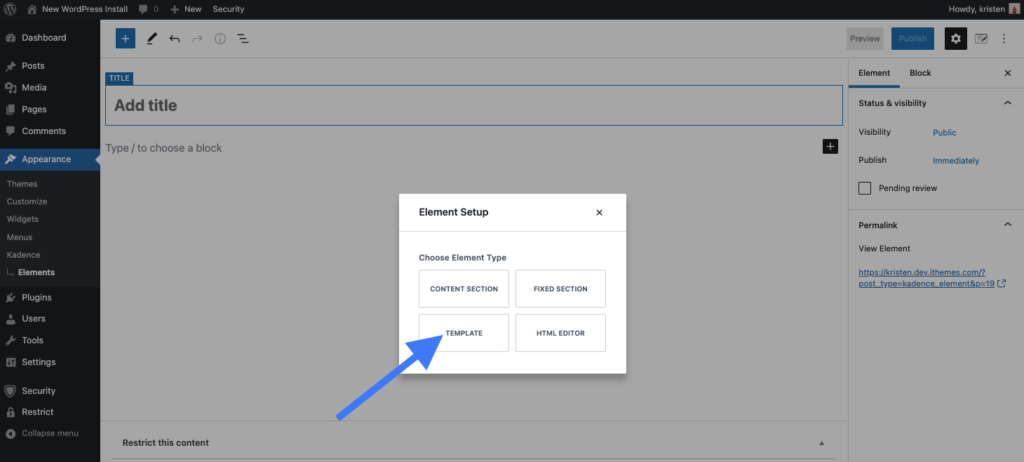
4.单击 Elements 仪表板顶部的“Add New”,开始创建新的 Kadence Element。
5. 在出现的模式窗口中,选择模板选项。

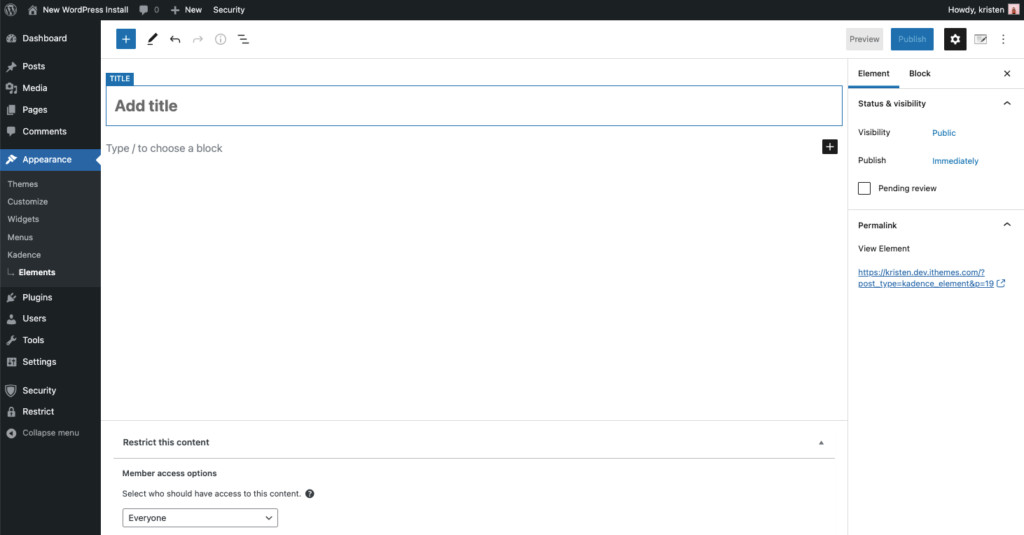
6. 一旦我们开始创建一个新元素,页面的功能就像创建一个 WordPress 页面或帖子一样。


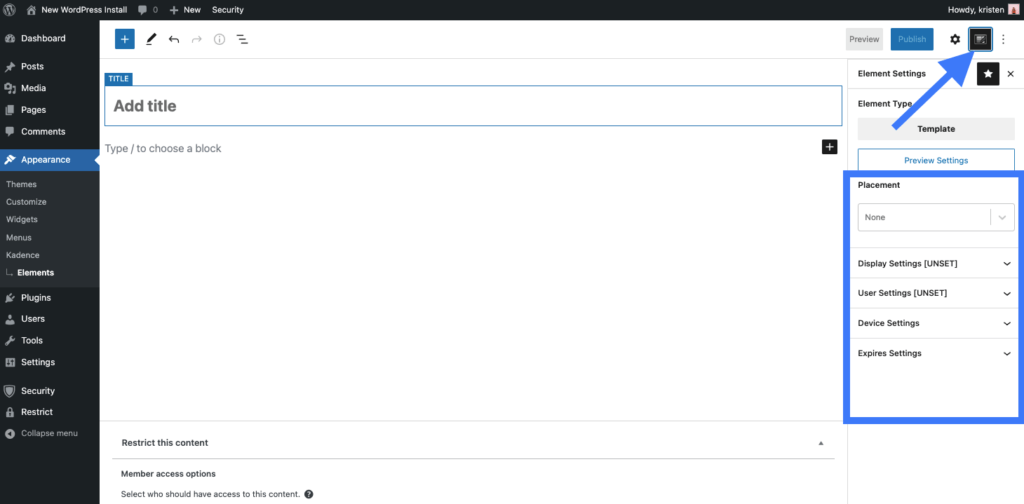
请注意,在 Kadence 徽标旁边的右上角有一个按钮,它将显示 Kadence 元素设置。 启动新元素后,您会立即看到 Kadence 元素设置。 但是当您构建模板时,您可能会看到它们被隐藏起来。 此按钮将元素设置带回右侧边栏。

让我们回顾一下 Kadence Elements Templates 的一些常规设置。
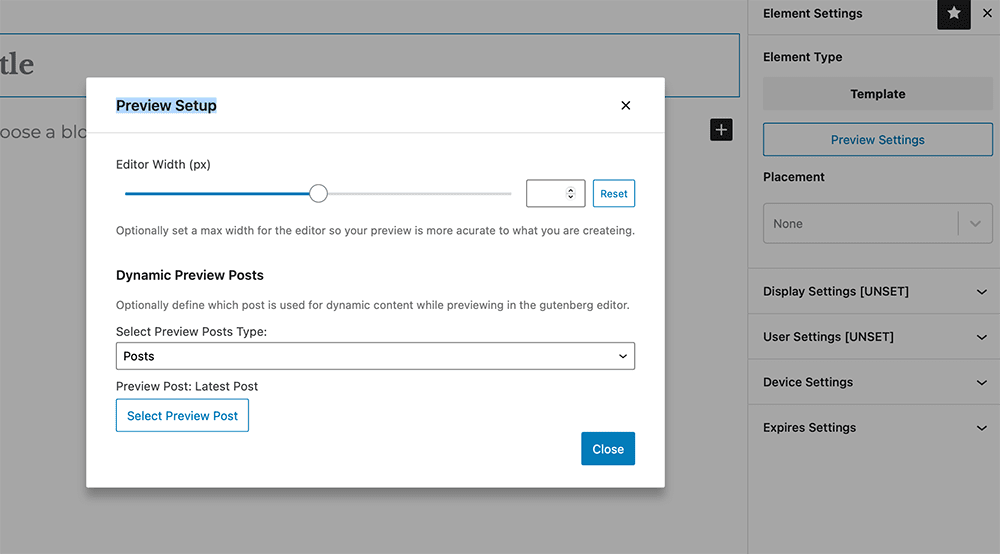
预览设置
Kadence Elements 中有一个新区域允许您设置预览设置,因此您可以更准确地查看模板的外观。
由于模板元素所在的区域可能与 wp-admin 编辑器的视图不同,因此您可以使用模板预览设置在编辑器中设置预览的容器设置。 使用滑块设置宽度或设置预览的像素宽度。

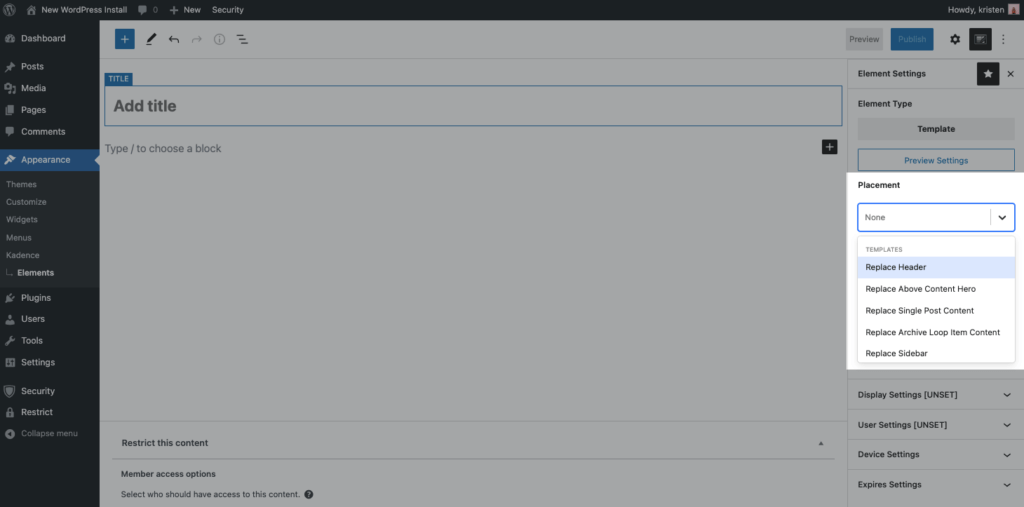
放置设置
Kadence 元素模板中的放置设置让站点所有者可以确定元素可以放置在站点上的什么位置。 为可能在同一位置显示的元素设置优先级。 具有较高优先级的元素与另一个挂接到相同位置的元素将出现在 HTML 输出中具有较低优先级的元素的下方或之后。

您可以设置模板来替换网站的一般区域,包括:
- 替换标题
- 替换上面的内容英雄
- 替换单个帖子内容
- 替换存档循环项目内容
- 替换侧边栏
- 替换页脚
- 替换 404 页面内容
与任何(或所有)其他 Kadence 模板设置一起使用,您可以在 Kadence 元素模板的显示方式上获得非常有创意的效果,为您的用户创造非常动态的体验。
例如,如果您想替换博客页面上的标题,请为您的展示位置设置选择“替换标题”,然后在“显示设置”下选择“博客页面”。 通过在“设备设置”下选择您只想在平板电脑上显示此内容并在“用户设置”下仅针对特定用户显示来获得更多创意,并且您已经获得了针对您的 WordPress 网站上的精确条件的自定义模板。
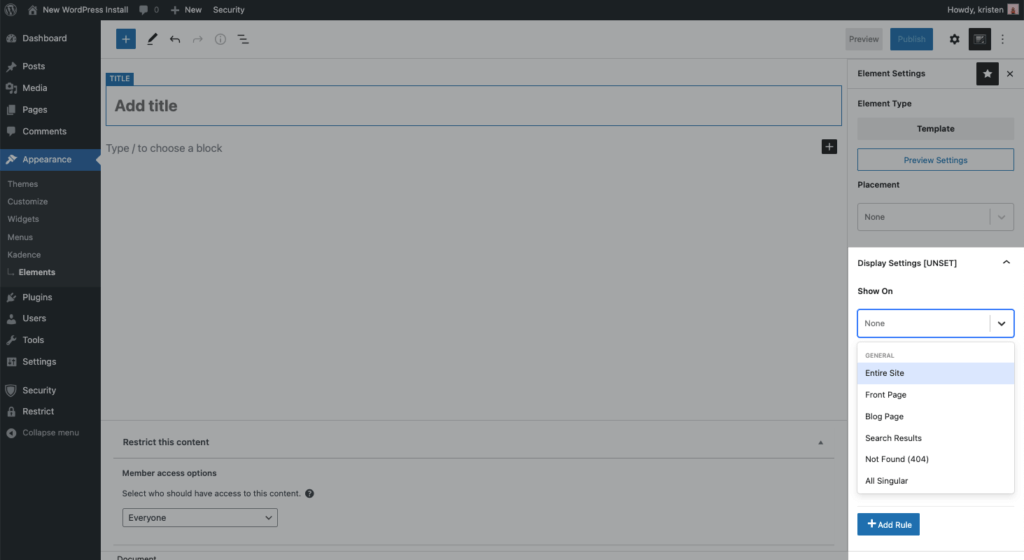
显示设置
显示设置可以设置为显示在您网站的特定部分,或从您网站的特定部分中排除,您可以在此处使用您的设置进行尽可能精细的设置。 如果您安装了 WooCommerce,甚至是活动日历,这些特定插件的自定义帖子类型也将打开以在 Kadence 模板中显示设置。

Show on 或 Exclude on 可以设置为:
- 整个网站
- 首页
- 博客页面
- 搜索结果
- 未找到 (404)
- 所有单数
- 所有档案
- 作者档案
- 日期档案
- 分页
- 单个帖子
- 分类档案
- 标记档案
- 单页
- 任何自定义帖子类型
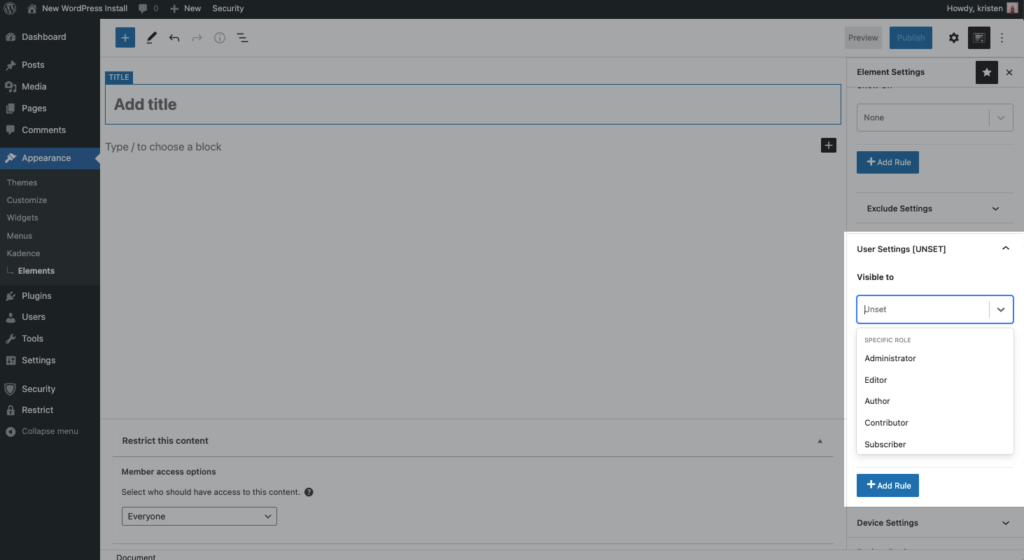
用户设置
用户设置可以由您站点上设置的任何用户角色来设置。 例如,您可以选择向已登录用户、已注销用户或您拥有的任何用户角色显示。

您可以添加规则,以便向管理员和商店经理显示您的模板,例如,通过添加规则。 当然,请记住,如果您将 Kadence Elements 模板限制为显示给特定用户角色,则该用户需要登录到您的站点才能看到它。
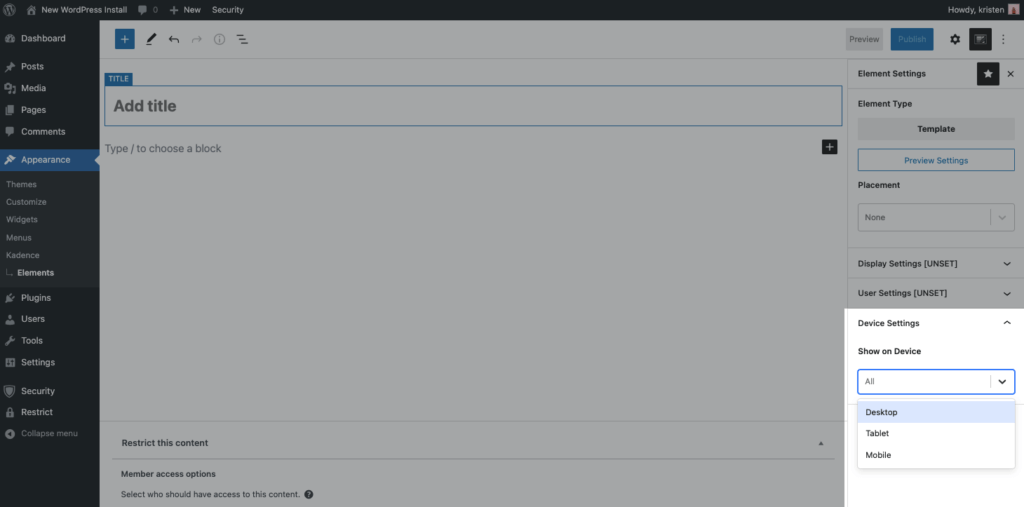
设备设置
要将设备添加到您的 Kadence 模板,请选择您希望模板应用于台式机、平板电脑或移动设备的设备。 如果未设置,您的模板将显示给所有设备。

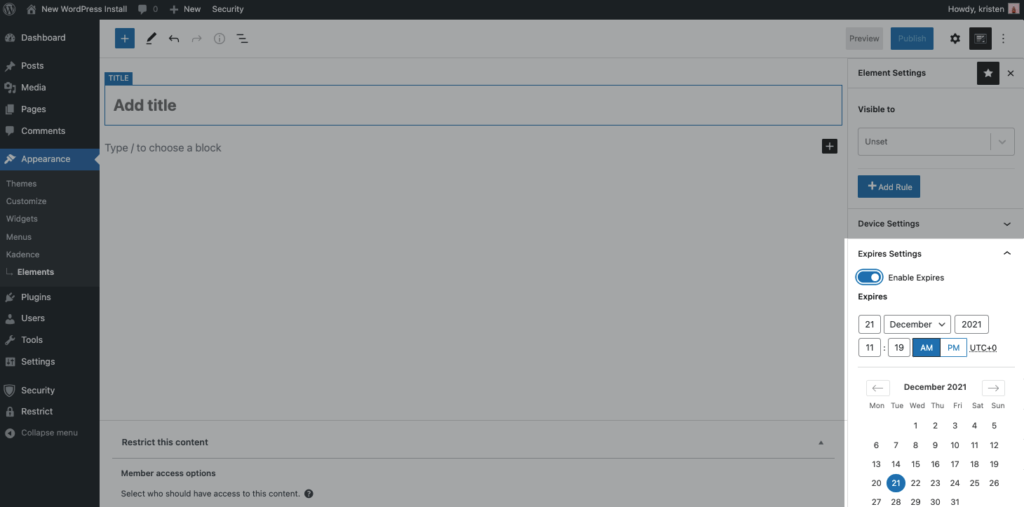
过期设置
首先,打开过期设置。 然后,选择将来您希望不再显示模板的日期。 当您进行销售并希望它在某个时间自动过期时,这对时间范围很有帮助,除非设置过期设置,否则将不会使用它。

开始使用 Kadence Elements 模板构建主题 - 现已发售!
现在开始使用 Kadence Elements 模板驯服您的 WordPress 安装并保存! 从现在到 2021 年 12 月 31 日,Kadence 对所有年度计划(包括我们的 Kadence Essential 和 Kadence Full Bundles)进行 25% 的假日促销。 您还可以在我们的 WordPress Web Designer 工具包中获得 Kadence Theme Pro、Kadence Blocks Pro 等。
要访问 Kadence Elements 模板,请确保更新到 Kadence Pro 插件版本 1.0.4 和 Kadence Blocks Pro 版本 1.5.8。 WordPress Web Designer 工具包(和代理包)的当前成员将在您的 WordPress 仪表板(对于许可站点)或从 iThemes 成员面板下载可用的更新。
