新しい! Kadenceテーマ構築ツールを使用してサイトを自分のやり方でデザインする
公開: 2021-12-22WordPressサイトを作成したことがあり、動かせないコンテンツ領域のカスタマイズに不満を感じている場合、Kadence Themeは、KadenceElementsTemplatesを使用してテーマの作成とカスタムテンプレートを実現する新しい方法を紹介しました。
KadenceElementsTemplatesを使用してWordPressサイトをカスタマイズする可能性は本当に無限大です。 また、開発者でも初心者でも、Kadenceテーマのすべての機能を簡単に使い始めることができます。
この投稿では、Kadence Elementsテンプレート、開始方法、およびこれらのテーマ作成ツールのすべての機能を活用するためのいくつかのヒントを解凍します。
Kadence Elementsテンプレートとは何ですか?
WordPressでは、コードにアクセスして特定のニーズに合わせてサイトをカスタマイズする方法を知らない限り、コンテンツ領域は通常移動できず、ロックされています。 Kadenceテーマの要素テンプレートは、コンテンツを希望どおりに表示するためのノーコード方式です。
Kadence Elements Templatesはテーマ構築機能を提供するため、サイトでのコンテンツの表示をきめ細かく制御できます。 サイトがコンテンツを表示する特定の方法にロックされているように見える場合でも、Kadence Elements Templatesはコンテンツのロックを解除し、コンテンツの表示方法を選択するための鍵を提供します。 これにより、サイト開発者またはデザイナーとしてのあなたの信じられないほどの力が解き放たれます。
Kadence Elementsテンプレートの機能は、サイト所有者が、すべてKadenceElements内にあるいくつかのパラメーターに基づいてコンテンツを動的に表示するテーマを作成するのに役立ちます。 Kadence Elementsはしばらくの間利用可能でしたが、この最近の更新により、これらの新しいテーマ作成ツールが「テンプレート」の下に表示されるようになりました。
Kadence要素テンプレートのユースケースの例
空は、Kadence Elements Templates設定を組み合わせて、Webサイトのエクスペリエンスをカスタマイズする方法の限界です。
KadenceElementsテンプレートの使用例を次に示します。
- カスタムブログレイアウトの作成。
- 個々のブログ投稿またはカテゴリビューをカスタマイズします。
- カスタム投稿タイプのアーカイブをカスタマイズします。
- カスタム投稿タイプでの個々の投稿のスタイリング。
- カスタムページのタイトル/ヒーローエリアを作成する
Kadence Elements Templatesは、サイト訪問者をサイト顧客に変換するWordPressサイトの機能を向上させる、これらのユニークなエクスペリエンスを作成するための最良の、コード不要の方法です。
Kadence要素テンプレートを使用したテーマ構築のビデオ概要
以下の詳細なビデオでは、KadenceElementsTemplatesを使用したテーマの構築について説明しています。
KadenceElementsテンプレートとテーマ構築の開始
テーマの作成とKadenceElementsテンプレートの使用を開始する方法を見ていきましょう。
1.KadenceProプラグインをインストールしてアクティブ化します。 このプラグインは、KadenceElementsTemplatesを含むすべてのPro機能をKadenceテーマに追加します。 まだライセンスが必要ですか? ここでKadenceThemeProを入手してください。 インストールしてアクティブ化したら、プラグインのライセンスを取得してください。
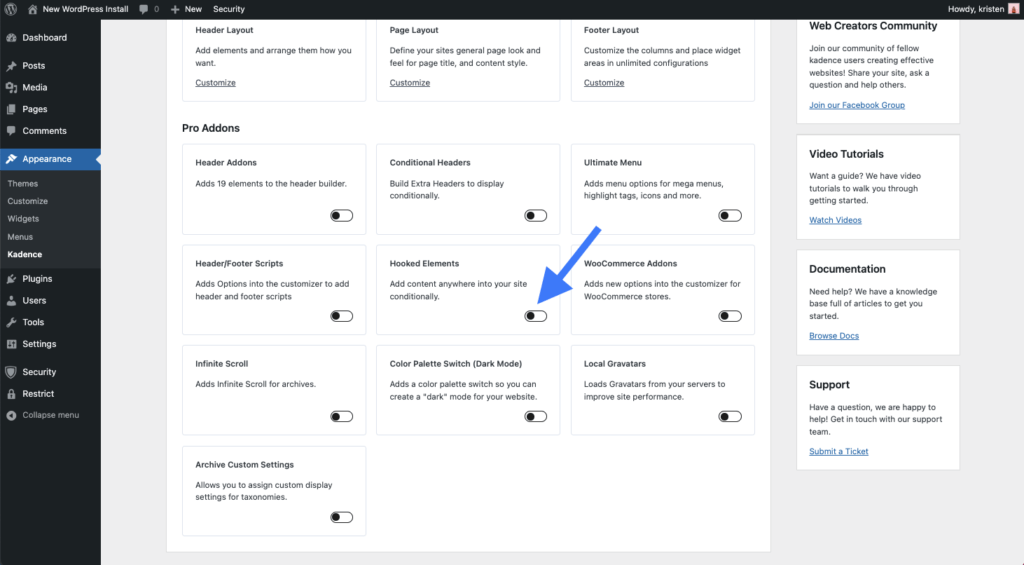
2. [外観]>[Kadence]メニューから、[フック要素]をオンに切り替えます。

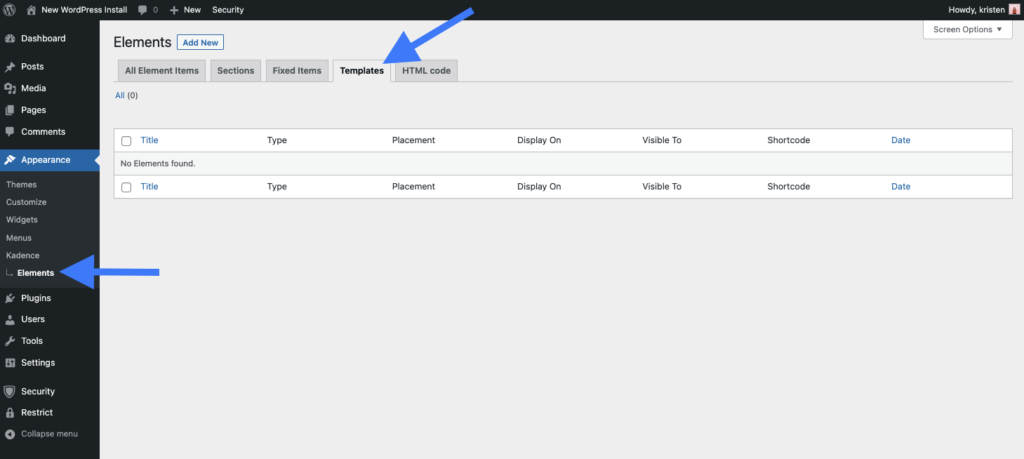
3.有効にすると、左側のナビゲーションメニューのKadenceの下に新しい[要素]メニュー項目が表示されます。 [カスタマイズ]リンクをクリックするか、サイドバーの[外観]> [Kadence]> [要素]の下にある[要素]リンクに移動して、Kadence要素の作成を開始します。
このページには、 [テンプレート]タブが表示されます。 最初のテンプレートを作成すると、このタブにデータが表示されます。

テンプレート要素の作成
KadenceElementsを使用したテンプレートの作成は簡単です。 テンプレートの作成を始めましょう。
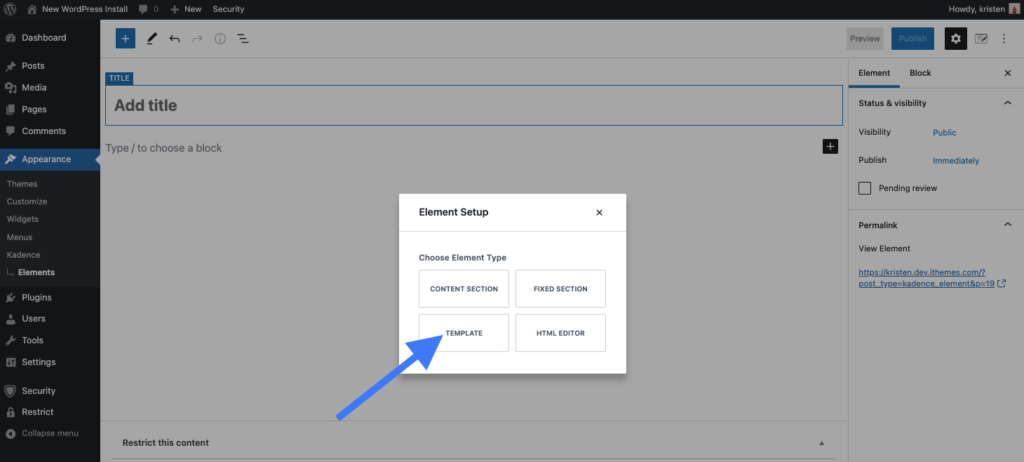
4. Elementsダッシュボードの上部にある「AddNew」をクリックして、新しいKadenceElementの作成を開始します。
5.表示されるモーダルウィンドウで、 [テンプレート]オプションを選択します。

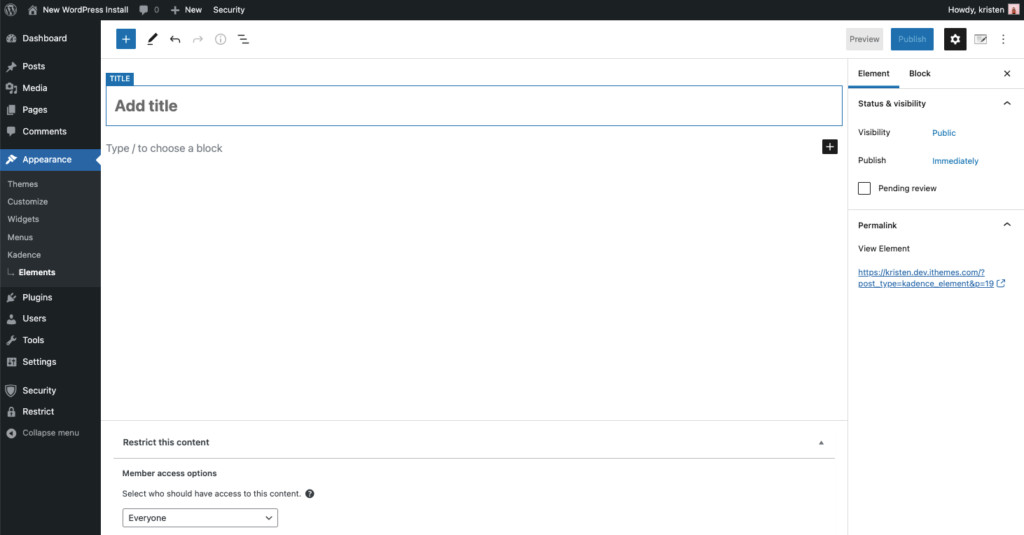
6.新しい要素の作成を開始すると、ページはWordPressページまたは投稿の作成とほとんど同じように機能します。

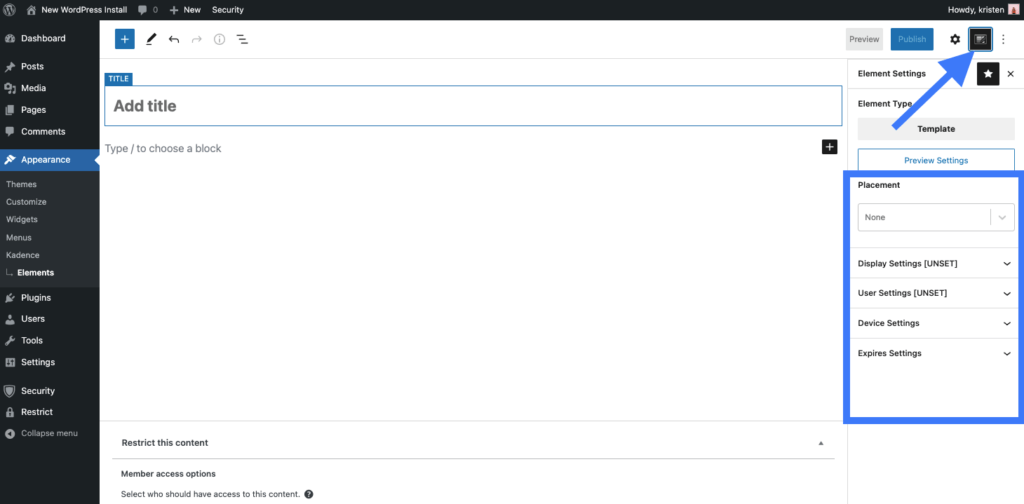
右上のKadenceロゴの横に、Kadence要素の設定を表示するボタンがあることに注意してください。 新しい要素を開始すると、Kadence要素の設定がすぐに表示されます。 ただし、テンプレートを作成すると、テンプレートが非表示になる場合があります。 このボタンは、要素設定を右側のサイドバーに戻します。


KadenceElementsテンプレートの一般的な設定のいくつかを確認しましょう。
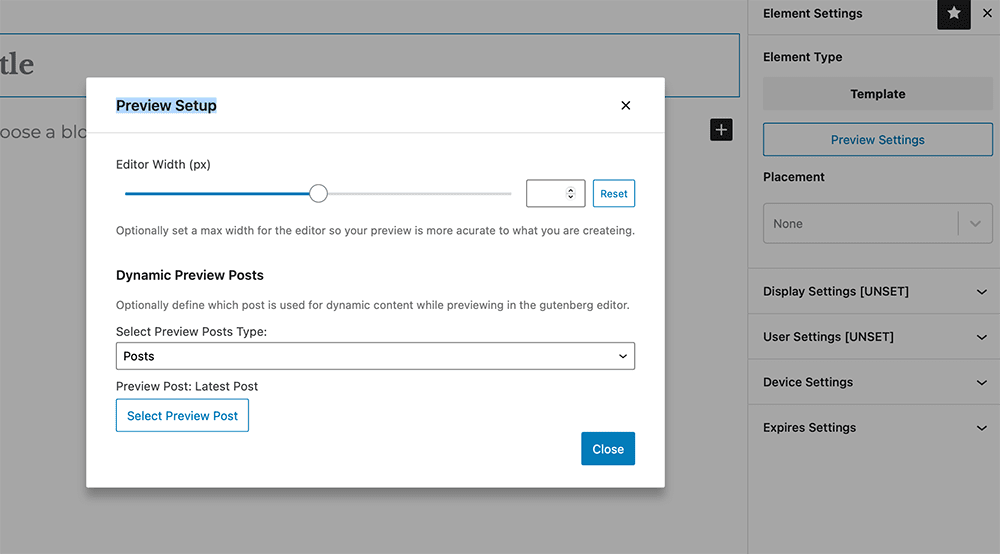
プレビュー設定
Kadence Elementsには、プレビュー設定をセットアップできる新しい領域があり、テンプレートがどのように見えるかをより正確に表示できます。
テンプレート要素が存在する領域はwp-adminエディターのビューとは異なる可能性があるため、テンプレートプレビュー設定を使用してエディター内でプレビューのコンテナー設定を設定できます。 スライダーを使用して幅を設定するか、プレビューのピクセル幅を設定します。

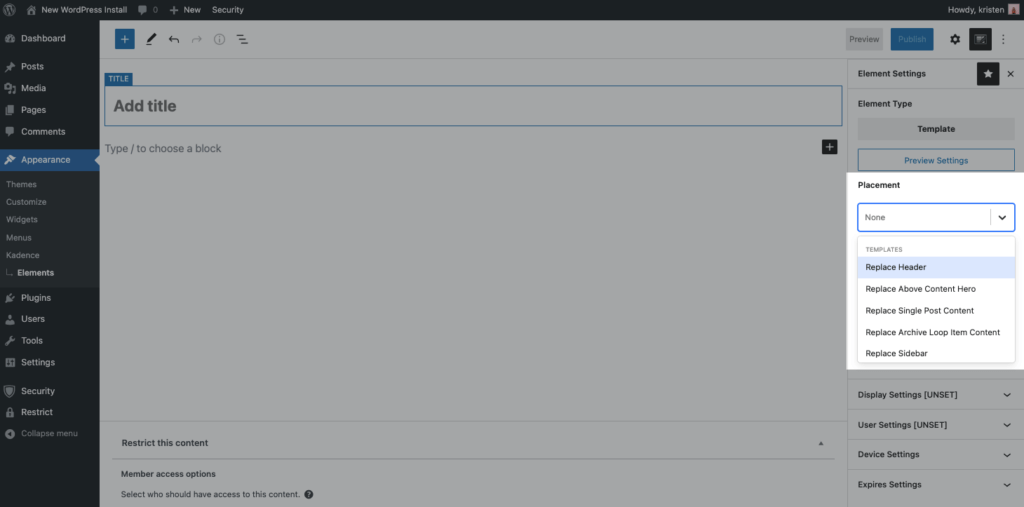
配置設定
Kadence Elements Templates内の配置設定により、サイト所有者は要素をサイトのどこに配置できるかを決定できます。 同じ場所に表示される可能性のある要素の優先順位を設定します。 別の要素と同じ場所にフックされた優先度の高い要素は、HTML出力で優先度の低い要素の下または後に表示されます。

テンプレートを設定して、次のようなサイトの一般的な領域を置き換えることができます。
- ヘッダーを置き換える
- 上記のコンテンツヒーローを置き換える
- 単一の投稿コンテンツを置き換える
- アーカイブループアイテムのコンテンツを置き換える
- サイドバーを交換してください
- フッターを交換してください
- 404ページのコンテンツを置き換える
他のKadenceテンプレート設定のいずれか(またはすべて)と一緒に使用すると、Kadence要素テンプレートの表示方法を非常にクリエイティブにして、ユーザーに非常にダイナミックなエクスペリエンスを提供できます。
たとえば、ブログページのヘッダーを置き換える場合は、配置設定で[ヘッダーを置き換える]を選択し、[表示設定]で[ブログページ]を選択します。 [デバイス設定]でタブレットにのみ表示し、[ユーザー設定]で特定のユーザーにのみ表示するように選択することで、さらにクリエイティブになります。WordPressサイトの正確な状態に固有のカスタマイズされたテンプレートがあります。
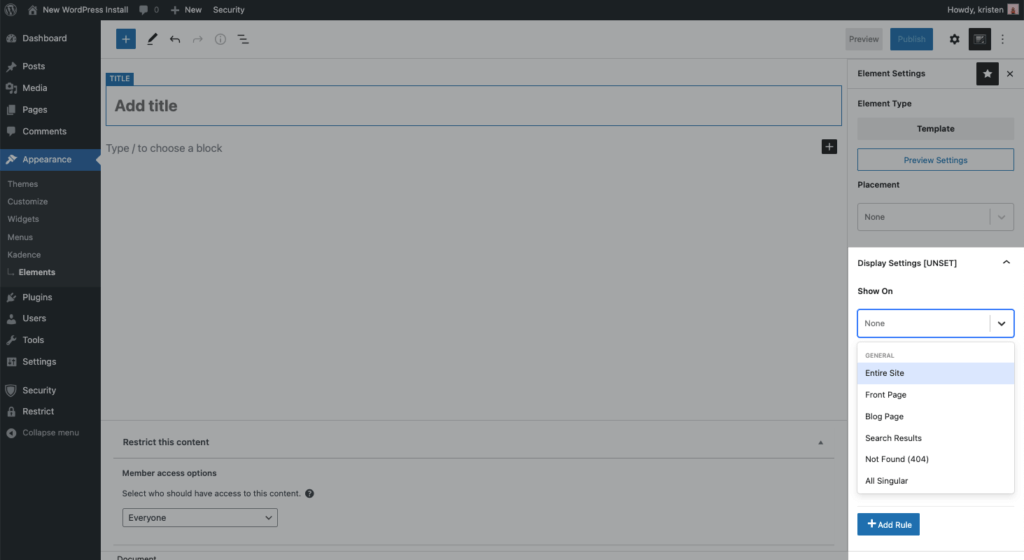
ディスプレイの設定
表示設定は、サイトの特定の部分に表示するように設定することも、サイトの特定の部分から除外するように設定することもできます。ここでの設定で、必要に応じて細かく設定できます。 WooCommerce、またはイベントカレンダーをインストールしている場合は、これらの特定のプラグインのカスタム投稿タイプも開いて、Kadenceテンプレートに設定を表示できます。

[表示]または[除外]は、次のように設定できます。
- サイト全体
- 表紙
- ブログページ
- の検索結果
- 見つかりません(404)
- すべて単数
- すべてのアーカイブ
- 著者アーカイブ
- 日付アーカイブ
- ページング
- 単一の投稿
- カテゴリーアーカイブ
- タグアーカイブ
- シングルページ
- 任意のカスタム投稿タイプ
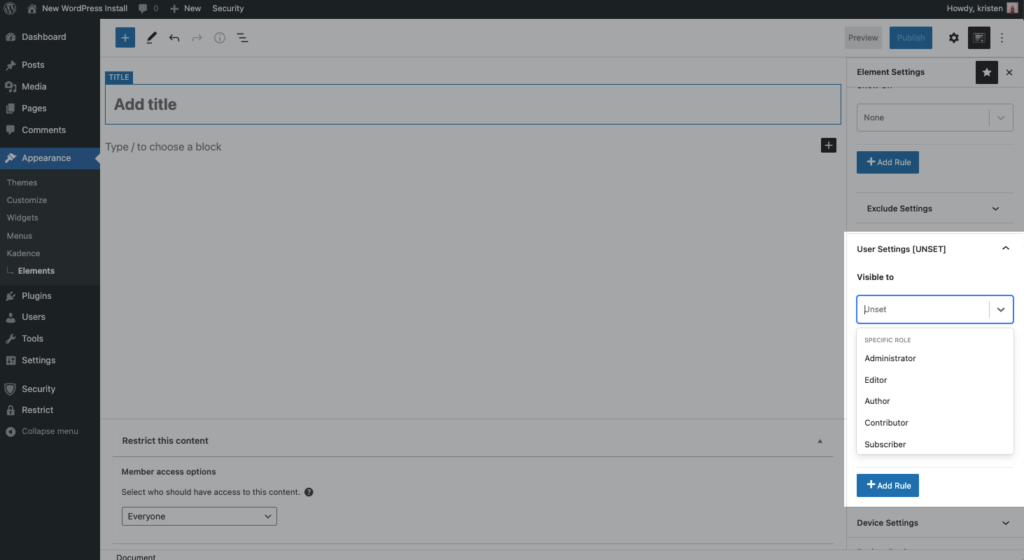
ユーザー設定
ユーザー設定は、サイトで設定されている任意のユーザーロールで設定できます。 たとえば、ログインしているユーザー、ログアウトしているユーザー、または自分が持っている任意のユーザーロールに表示するように選択できます。

ルールを追加して、たとえばルールを追加することで、管理者やショップマネージャーにテンプレートを表示できるようにすることができます。 もちろん、Kadence Elements Templateを特定のユーザーロールに表示するように制限している場合、それを表示するには、そのユーザーがサイトにログインする必要があることに注意してください。
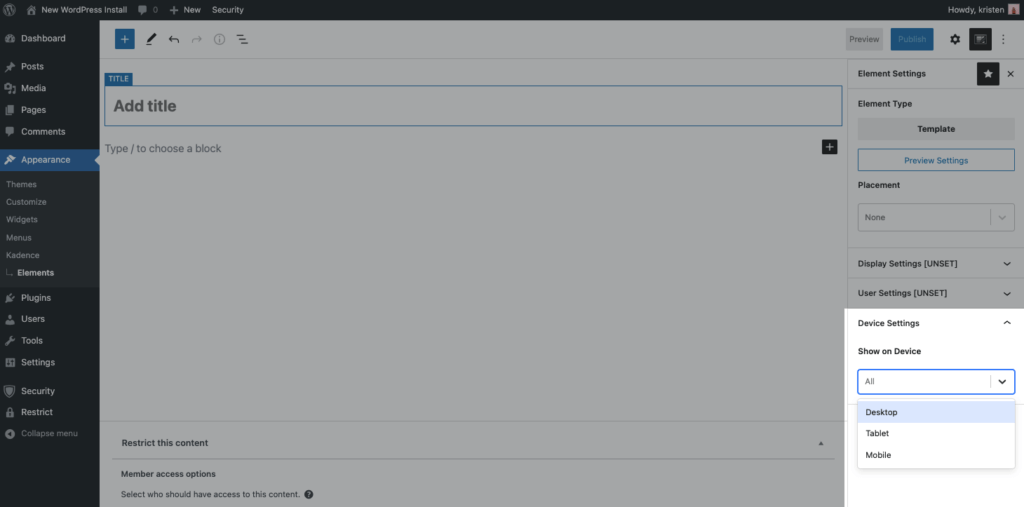
デバイスの設定
Kadenceテンプレートにデバイスを追加するには、テンプレートをデスクトップ、タブレット、またはモバイルデバイスに適用するデバイスを選択します。 これが設定されていない場合、テンプレートはすべてのデバイスに表示されます。

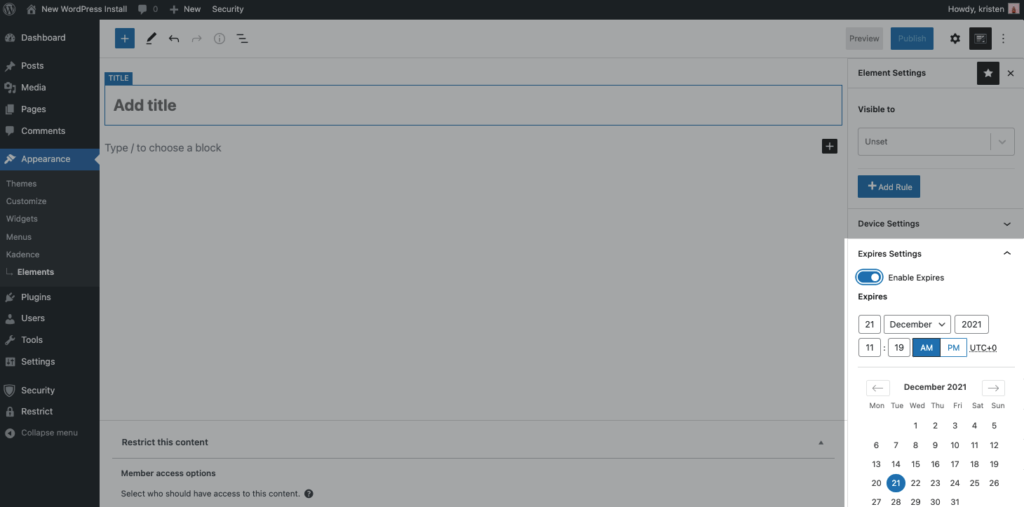
有効期限設定
まず、有効期限の設定をオンに切り替えます。 次に、テンプレートを表示しないようにする将来の日付を選択します。 セールを実行していて、特定の時間に自動的に期限切れにしたい場合の時間枠に役立ちます。期限切れの設定は、設定されていない限り使用されません。

Kadence Elementsテンプレートを使用したテーマ構築を開始–発売中!
今すぐKadenceElementsTemplatesを使用してWordPressのインストールを使い始めて、保存してください! 現在から2021年12月31日まで、Kadenceは、KadenceEssentialおよびKadenceFull Bundleを含むすべての年間プランで25%オフのホリデーセールを実施しています。 また、Kadence Theme Pro、KadenceBlocksProなどをWordPressWebDesigner'sToolkitに含めることもできます。
Kadence Elementsテンプレートにアクセスするには、KadenceProプラグインバージョン1.0.4およびKadenceBlocksProバージョン1.5.8に更新してください。 WordPress Web Designer's Toolkit(およびAgency Bundle)の現在のメンバーは、WordPressダッシュボード(ライセンスサイトの場合)から、またはiThemesメンバーパネルからダウンロードして利用できる更新を見つけることができます。
