Nouveau! Concevez votre site à votre façon avec les outils de création de thèmes Kadence
Publié: 2021-12-22Si vous avez déjà créé un site WordPress et que vous êtes frustré par la personnalisation des zones de contenu fixes, Kadence Theme vient d'introduire une nouvelle façon de créer des thèmes et des modèles personnalisés avec Kadence Elements Templates.
Les possibilités de personnalisation de votre site WordPress avec les modèles Kadence Elements sont vraiment infinies. Et que vous soyez développeur ou débutant, il est facile de démarrer avec toute la puissance du thème Kadence.
Dans cet article, nous allons décompresser les modèles Kadence Elements, comment démarrer et quelques conseils pour exploiter toute la puissance de ces outils de création de thèmes.
Que sont les modèles Kadence Elements ?
Dans WordPress, les zones de contenu sont généralement fixes et verrouillées, sauf si vous savez comment entrer dans le code et personnaliser votre site en fonction de vos besoins spécifiques. Les modèles d'éléments de Kadence Theme sont une méthode sans code pour afficher le contenu comme vous le souhaitez.
Les modèles Kadence Elements vous offrent une fonctionnalité de création de thème afin que vous ayez un contrôle granulaire sur l'affichage de votre contenu sur votre site . Même si votre site semble enfermé dans une certaine manière d'afficher le contenu, Kadence Elements Templates déverrouille votre contenu et vous donne les clés pour choisir comment le contenu est affiché. Cela libère une puissance incroyable pour vous en tant que développeur ou concepteur de site.
Les fonctionnalités des modèles Kadence Elements aident les propriétaires de sites à créer des thèmes qui affichent dynamiquement le contenu en fonction d'un certain nombre de paramètres, tous trouvés dans Kadence Elements. Kadence Elements est disponible depuis un certain temps, mais avec cette récente mise à jour, vous pouvez désormais trouver ces nouveaux outils de création de thèmes sous "Modèles".
Exemples de cas d'utilisation pour les modèles Kadence Elements
Le ciel est vraiment la limite dans la façon dont vous combinez les paramètres des modèles Kadence Elements pour personnaliser l'expérience sur votre site Web !
Voici quelques exemples de cas d'utilisation pour les modèles Kadence Elements :
- Création d'une mise en page de blog personnalisée.
- Personnalisation d'un article de blog individuel ou d'une vue de catégorie.
- Personnalisation de l'archive d'un type de publication personnalisé.
- Styliser les publications individuelles dans un type de publication personnalisé.
- Création d'un titre de page personnalisé / zone de héros
Les modèles Kadence Elements sont le meilleur moyen, sans code nécessaire, de créer ces expériences uniques qui améliorent la capacité de votre site WordPress à convertir les visiteurs du site en clients du site.
Présentation vidéo de la création de thèmes avec les modèles Kadence Elements
La vidéo détaillée ci-dessous décrit la création de thèmes avec les modèles Kadence Elements.
Premiers pas avec les modèles Kadence Elements et la création de thèmes
Voyons comment démarrer avec la création de thèmes et les modèles Kadence Elements.
1. Installez et activez le plugin Kadence Pro. Ce plugin ajoute toutes les fonctionnalités Pro au thème Kadence, y compris les modèles Kadence Elements. Vous avez encore besoin de votre permis ? Obtenez Kadence Theme Pro ici. Une fois que vous l'avez installé et activé, assurez-vous d'avoir une licence pour le plugin.
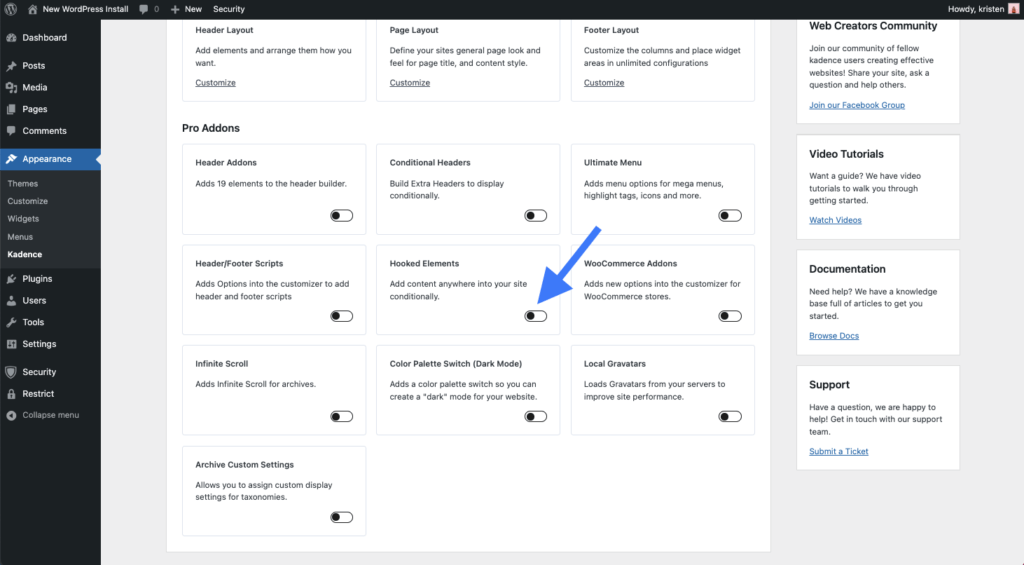
2. Dans le menu Apparence > Kadence , activez les éléments accrochés.

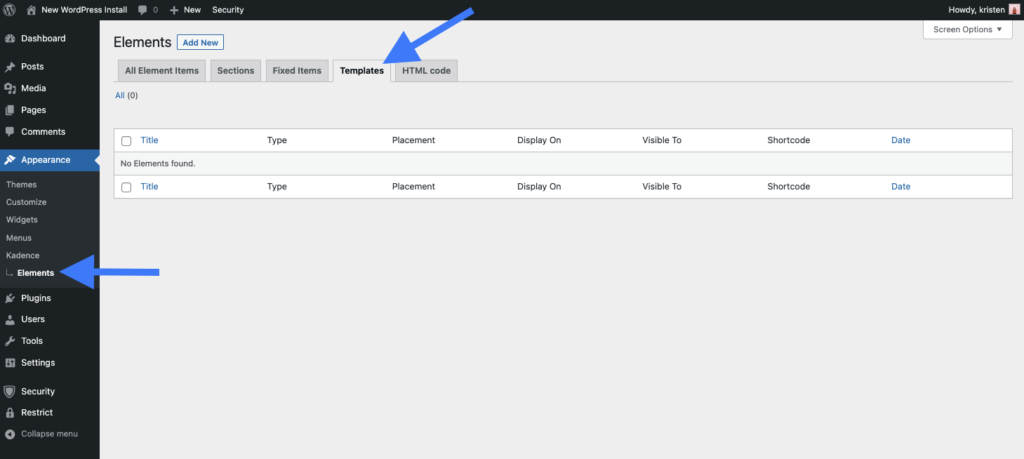
3. Une fois activé, vous verrez un nouvel élément de menu "Éléments" sous Kadence dans le menu de navigation de gauche. Commencez à créer des éléments Kadence en cliquant sur le lien « Personnaliser » ou en naviguant vers le lien Éléments dans la barre latérale sous Apparence > Kadence > Éléments .
Sur cette page, vous verrez un onglet Modèles . Cet onglet se remplira une fois que nous aurons créé notre premier modèle.

Création d'un élément de modèle
Créer un modèle avec Kadence Elements est simple. Commençons par créer un modèle.
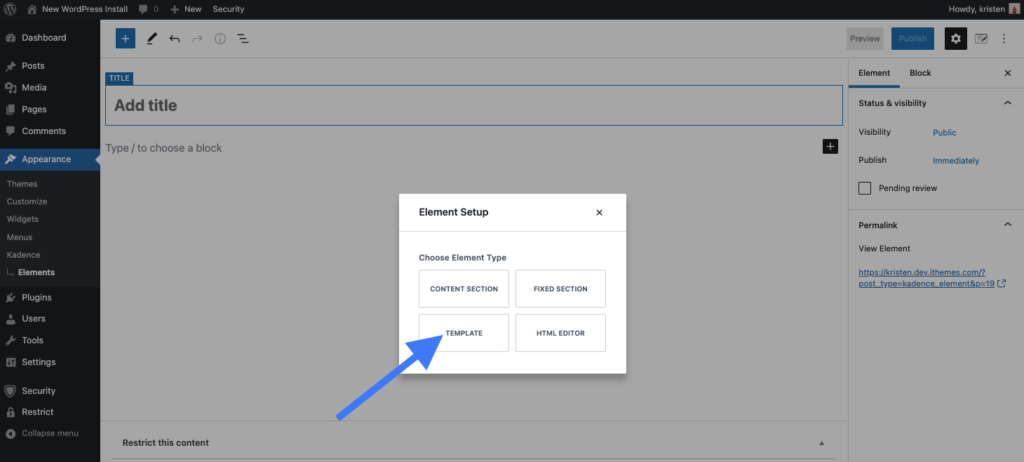
4. Cliquez sur "Ajouter un nouveau" en haut du tableau de bord des éléments pour commencer à créer un nouvel élément Kadence.
5. Dans la fenêtre modale qui apparaît, sélectionnez l'option Modèle .

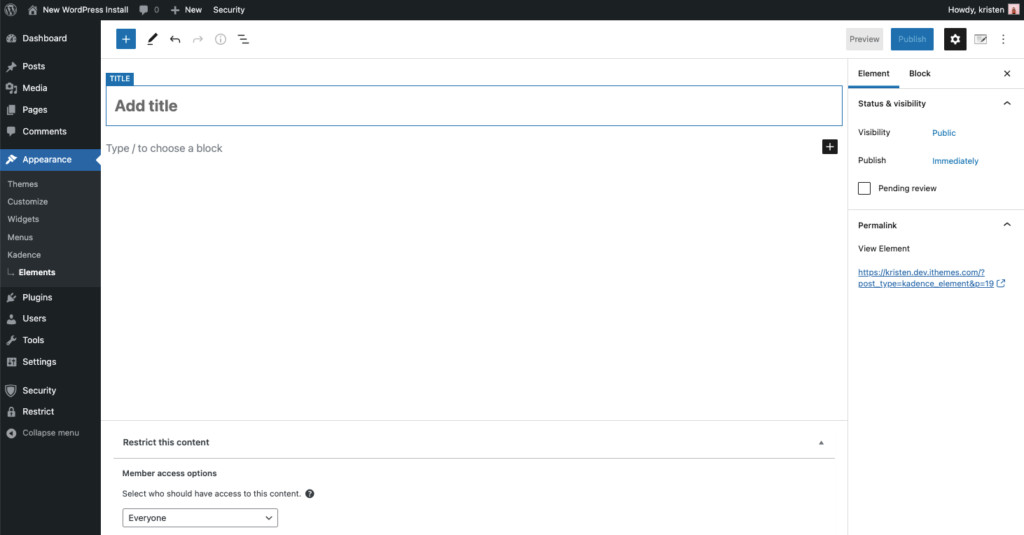
6. Une fois que nous commençons à créer un nouvel élément, la page fonctionne un peu comme la création d'une page ou d'un article WordPress.

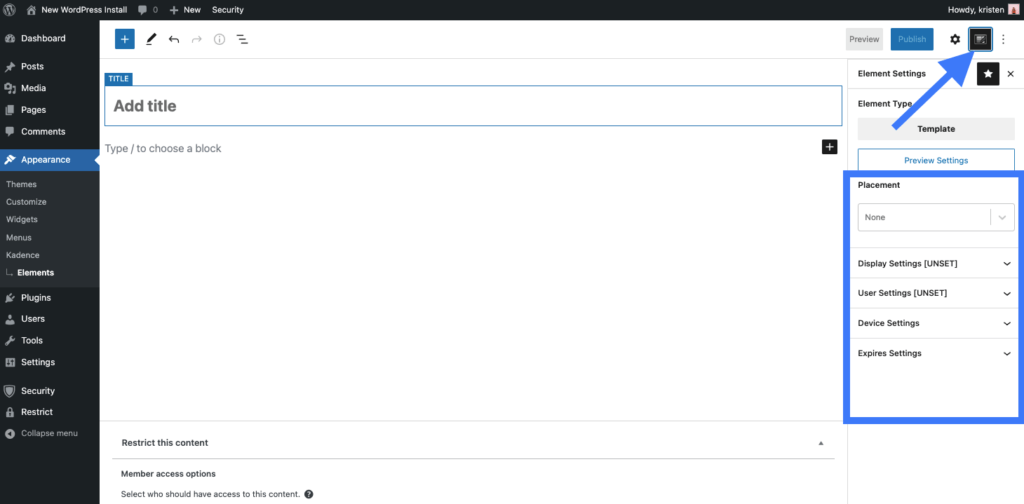
Notez qu'il y a un bouton en haut à droite à côté du logo Kadence qui exposera les paramètres de Kadence Element. Au démarrage d'un nouvel élément, vous verrez immédiatement les paramètres de l'élément Kadence. Mais au fur et à mesure que vous créez votre modèle, vous pouvez les voir devenir masqués. Ce bouton ramène les paramètres des éléments dans la barre latérale droite.


Passons en revue certains des paramètres généraux des modèles Kadence Elements.
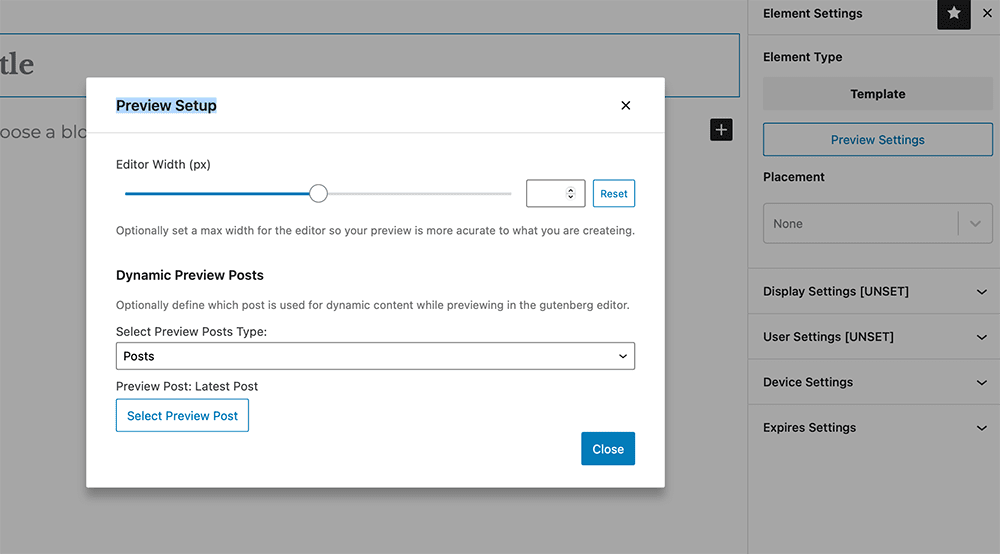
Paramètres d'aperçu
Il existe une nouvelle zone dans Kadence Elements qui vous permet de configurer les paramètres de prévisualisation, afin que vous puissiez voir plus précisément à quoi pourrait ressembler votre modèle.
Comme la zone où résidera votre élément de modèle sera probablement différente de la vue de l'éditeur wp-admin, vous pouvez définir les paramètres de conteneur pour votre aperçu dans l'éditeur à l'aide des paramètres d'aperçu du modèle. Définissez la largeur à l'aide du curseur ou définissez la largeur en pixels de votre aperçu.

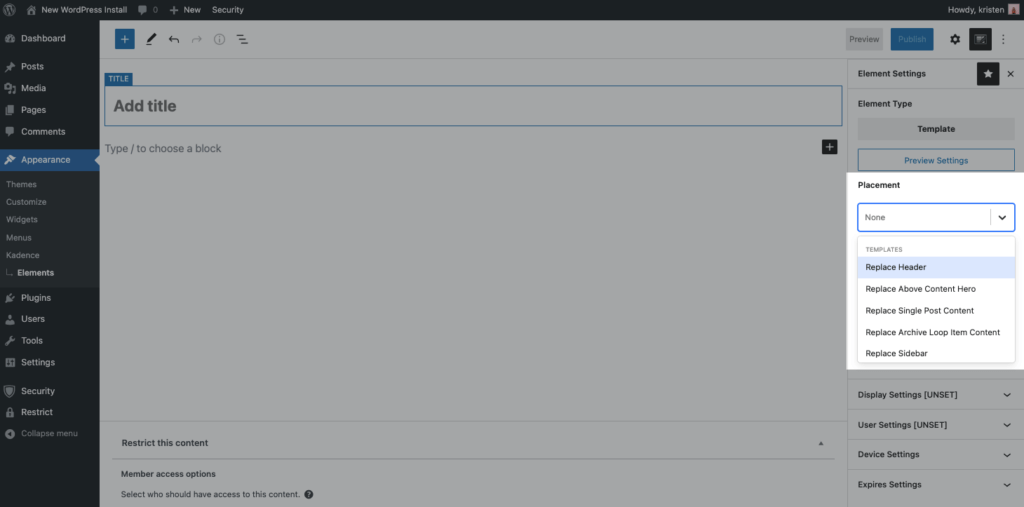
Paramètres d'emplacement
Les paramètres de placement dans les modèles Kadence Elements permettent au propriétaire du site de déterminer où l'élément peut être placé sur le site. Définissez la priorité des éléments susceptibles d'être affichés au même endroit. Un élément avec une priorité plus élevée accroché au même emplacement qu'un autre apparaîtra en dessous ou après celui avec une priorité inférieure dans la sortie HTML.

Vous pouvez définir votre modèle pour remplacer les zones générales de votre site, notamment :
- Remplacer l'en-tête
- Remplacer le héros du contenu ci-dessus
- Remplacer le contenu d'un article unique
- Remplacer le contenu de l'élément de la boucle d'archivage
- Remplacer la barre latérale
- Remplacer le pied de page
- Remplacer le contenu de la page 404
Utilisé avec n'importe lequel (ou tous) des autres paramètres du modèle Kadence, vous pouvez faire preuve de beaucoup de créativité dans l'affichage de votre modèle Kadence Elements, créant ainsi une expérience très dynamique pour vos utilisateurs.
Par exemple, si vous souhaitez remplacer l'en-tête de la page de blog, choisissez "Remplacer l'en-tête" pour votre paramètre d'emplacement, puis choisissez "Page de blog" sous Paramètres d'affichage. Soyez encore plus créatif en sélectionnant également que vous souhaitez uniquement afficher cela sur les tablettes sous Paramètres de l'appareil et uniquement pour des utilisateurs spécifiques sous Paramètres utilisateur, et vous avez un modèle personnalisé spécifique à une condition précise sur votre site WordPress.
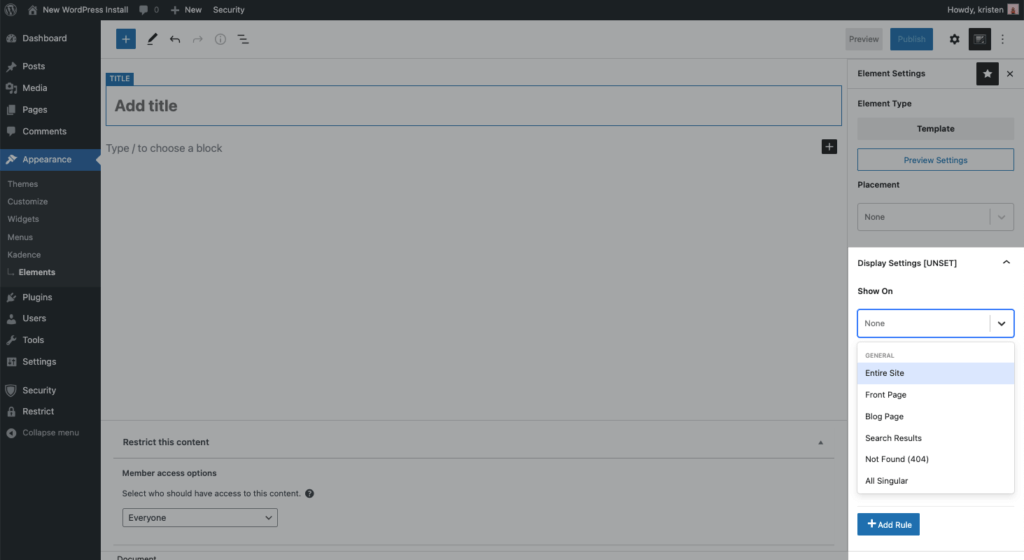
Paramètres d'affichage
Les paramètres d'affichage peuvent être définis pour s'afficher sur des parties spécifiques de votre site, ou pour exclure de certaines parties de votre site, et vous pouvez obtenir aussi granularité que vous le souhaitez avec vos paramètres ici. Si vous avez installé WooCommerce, ou même le calendrier des événements, les types de publication personnalisés de ces plugins spécifiques sont également ouverts pour afficher les paramètres dans les modèles Kadence.

Afficher sur ou Exclure sur peut être défini pour :
- Site entier
- Page de garde
- Blog
- Résultats de recherche
- Non trouvé (404)
- Tout Singulier
- Toutes les archives
- Archives des auteurs
- Archives des dates
- Paginé
- Postes uniques
- Archives de catégorie
- Archives par étiquette
- Pages uniques
- Tout type de message personnalisé
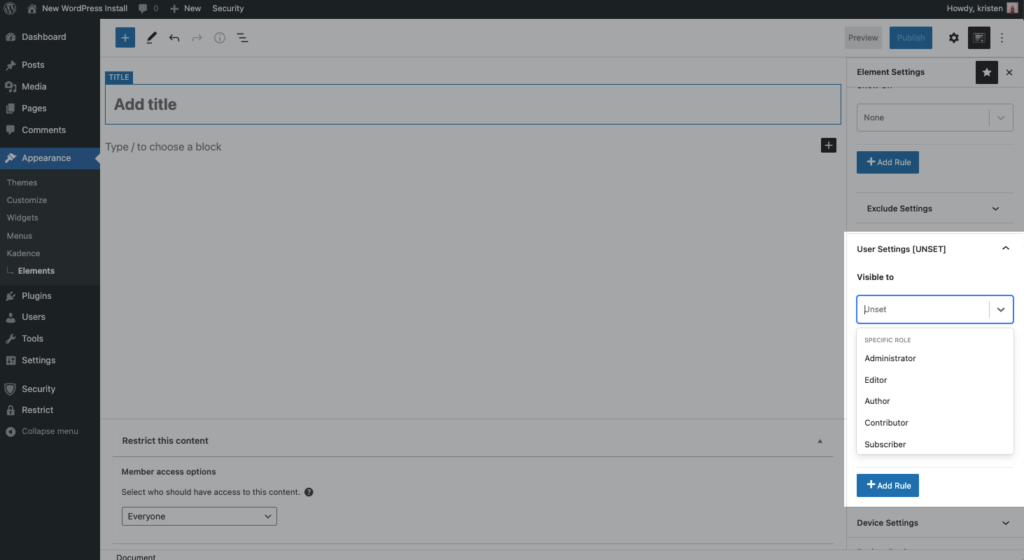
Paramètres utilisateur
Les paramètres utilisateur peuvent être définis par n'importe quel rôle utilisateur défini sur votre site. Par exemple, vous pouvez choisir de montrer aux utilisateurs connectés, aux utilisateurs déconnectés ou à tout rôle d'utilisateur dont vous disposez.

Vous pouvez ajouter des règles afin de pouvoir montrer votre modèle aux administrateurs et aux responsables de boutique, par exemple en ajoutant des règles. Bien sûr, gardez à l'esprit que si vous limitez l'affichage d'un modèle Kadence Elements à un rôle d'utilisateur spécifique, cet utilisateur devra être connecté à votre site pour le voir.
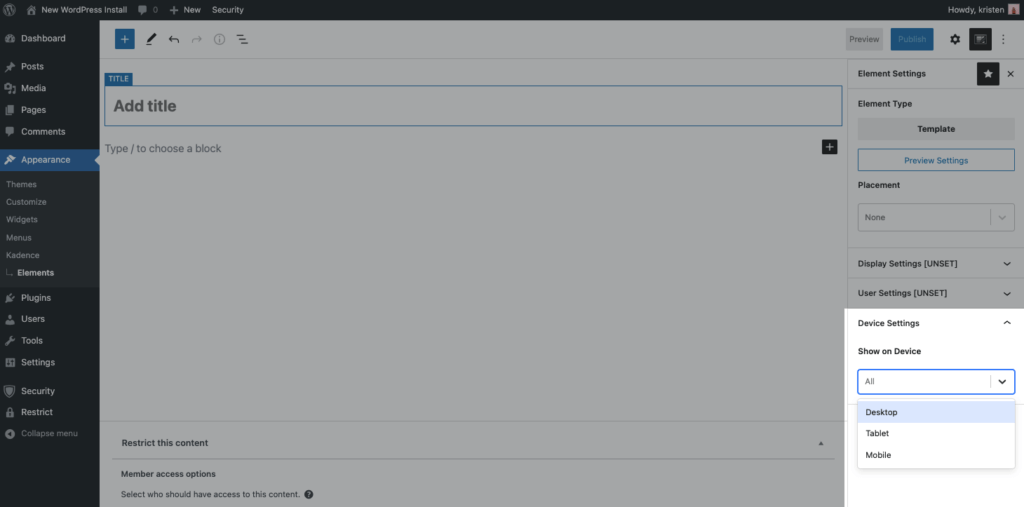
Réglages de l'appareil
Pour ajouter des appareils à votre modèle Kadence, choisissez les appareils que vous souhaitez que votre modèle applique à l'ordinateur de bureau, à la tablette ou à l'appareil mobile. Si ce n'est pas le cas, votre modèle s'affichera sur tous les appareils.

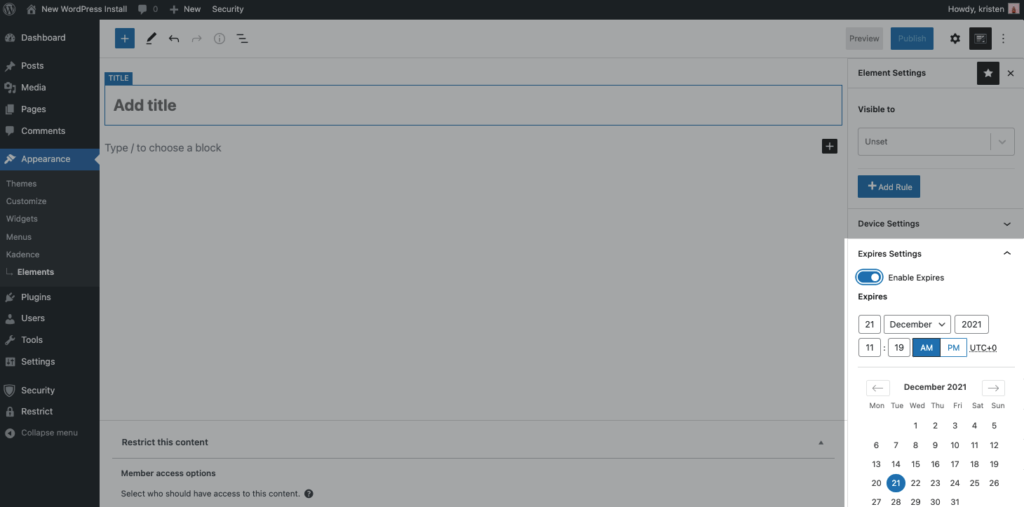
Paramètres d'expiration
Tout d'abord, activez les paramètres d'expiration. Ensuite, choisissez une date dans le futur à laquelle vous souhaitez que votre modèle ne soit plus affiché. Utile pour les délais lorsque vous exécutez une vente et que vous souhaitez qu'elle expire automatiquement à un certain moment, les paramètres d'expiration ne seront pas utilisés à moins qu'ils ne soient définis.

Commencez à créer des thèmes avec les modèles Kadence Elements - En vente maintenant !
Commencez dès maintenant à apprivoiser vos installations WordPress avec les modèles Kadence Elements et économisez ! À partir de maintenant et jusqu'au 31 décembre 2021, Kadence propose une réduction de 25 % sur tous les forfaits annuels, y compris nos forfaits Kadence Essential et Kadence Full. Vous pouvez également obtenir Kadence Theme Pro, Kadence Blocks Pro et bien d'autres inclus dans la boîte à outils de notre concepteur Web WordPress.
Pour accéder aux modèles Kadence Elements, assurez-vous de mettre à jour le plugin Kadence Pro version 1.0.4 et Kadence Blocks Pro version 1.5.8. Les membres actuels de WordPress Web Designer's Toolkit (et Agency Bundle) trouveront les mises à jour disponibles à partir de votre tableau de bord WordPress (pour les sites sous licence) ou en téléchargement depuis votre panneau de membres iThemes.
