Novo! Projete seu site do seu jeito com as ferramentas de criação de temas do Kadence
Publicados: 2021-12-22Se você já criou um site WordPress e ficou frustrado com a personalização de áreas de conteúdo imóveis, o Kadence Theme acaba de apresentar uma nova maneira de realizar a criação de temas e modelos personalizados com o Kadence Elements Templates.
As possibilidades de personalizar seu site WordPress com os modelos Kadence Elements são realmente infinitas. E seja você um desenvolvedor ou um iniciante, é fácil começar com todo o poder do Kadence Theme.
Neste post, vamos descompactar os Modelos de Elementos do Kadence, como começar e algumas dicas para aproveitar todo o poder dessas ferramentas de criação de temas.
O que são os Modelos de Elementos do Kadence?
No WordPress, as áreas de conteúdo geralmente são imóveis e bloqueadas, a menos que você saiba como entrar no código e personalizar seu site para suas necessidades específicas. Os modelos de elementos do tema Kadence são um método sem código de exibição de conteúdo da maneira que você deseja que seja exibido.
Os Modelos de Elementos do Kadence oferecem funcionalidade de criação de temas para que você tenha controle granular sobre a exibição de seu conteúdo em seu site . Mesmo que seu site pareça bloqueado em uma determinada maneira de exibir conteúdo, o Kadence Elements Templates desbloqueia seu conteúdo e fornece as chaves para escolher como o conteúdo é exibido. Isso desbloqueia um poder incrível para você como desenvolvedor ou designer de sites.
Os recursos dos Modelos do Kadence Elements ajudam os proprietários de sites a criar temas que mostram conteúdo dinamicamente com base em vários parâmetros, todos encontrados no Kadence Elements. O Kadence Elements está disponível há algum tempo, mas com esta atualização recente, agora você pode encontrar essas novas ferramentas de criação de temas em “Modelos”.
Casos de Uso de Exemplo para Modelos de Elementos do Kadence
O céu é realmente o limite em como você combina as configurações do Kadence Elements Templates para personalizar a experiência em seu site!
Aqui estão alguns exemplos de casos de uso para modelos de elementos do Kadence:
- Construindo um layout de blog personalizado.
- Personalizando uma postagem de blog individual ou exibição de categoria.
- Personalizando o arquivo de um tipo de postagem personalizado.
- Estilizando postagens individuais no tipo de postagem personalizada.
- Criando um título de página personalizado/área de herói
Os modelos do Kadence Elements são a melhor maneira, sem necessidade de código, de criar essas experiências únicas que melhoram a capacidade do seu site WordPress de converter visitantes do site em clientes do site.
Visão geral em vídeo da criação de temas com modelos do Kadence Elements
O vídeo detalhado abaixo mostra a construção de temas com os Modelos de Elementos do Kadence.
Introdução aos modelos e criação de temas do Kadence Elements
Vamos ver como começar com a criação de temas e os modelos do Kadence Elements.
1. Instale e ative o plug-in Kadence Pro. Este plug-in adiciona todos os recursos do Pro ao tema Kadence, incluindo os modelos de elementos do Kadence. Ainda precisa da sua licença? Obtenha o Kadence Theme Pro aqui. Depois de instalá-lo e ativá-lo, certifique-se de licenciar o plug-in.
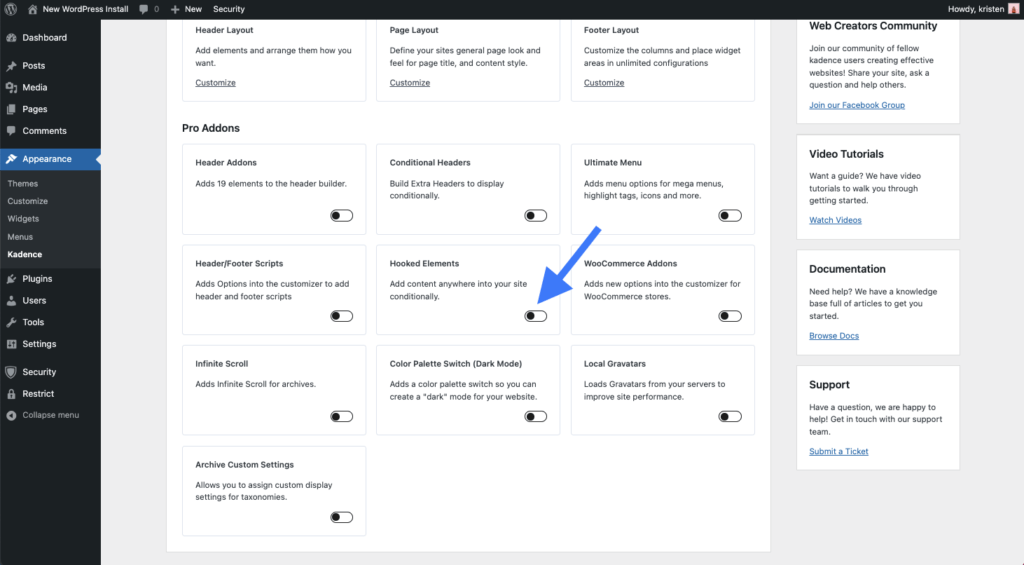
2. No menu Aparência > Kadence , ative Elementos em gancho.

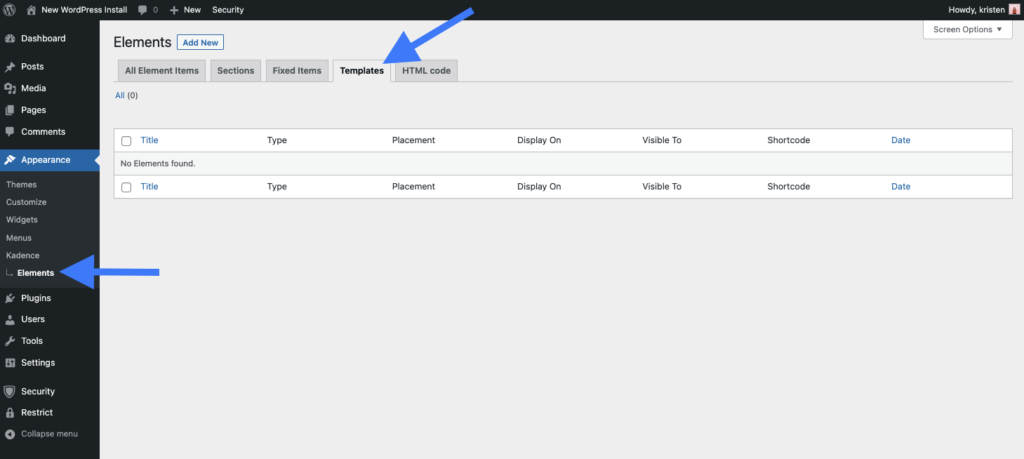
3. Uma vez ativado, você verá um novo item de menu “Elementos” em Kadence no menu de navegação à esquerda. Comece a criar Kadence Elements clicando no link “Personalizar” ou navegando até o link Elements na barra lateral em Appearance > Kadence > Elements .
Nesta página, você verá uma guia Modelos . Essa guia será preenchida assim que criarmos nosso primeiro modelo.

Criando um elemento de modelo
Criar um modelo com o Kadence Elements é simples. Vamos começar com a criação de um modelo.
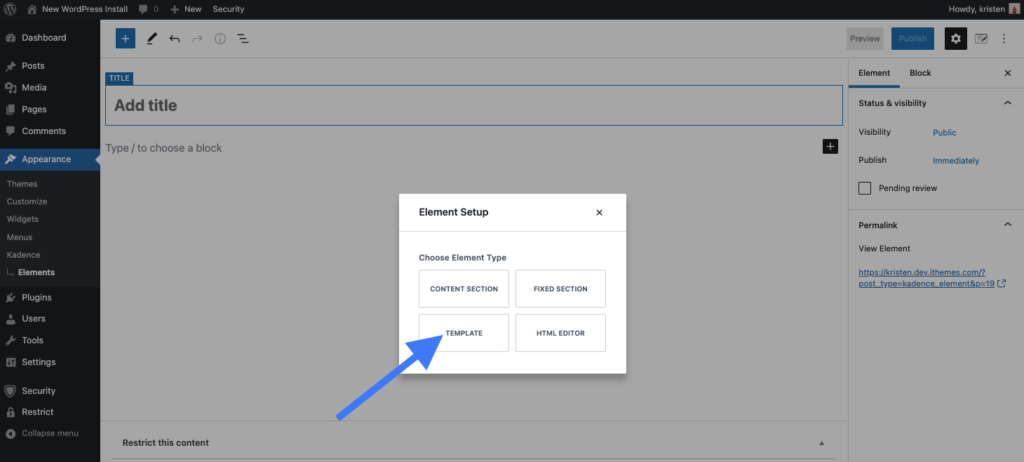
4. Clique em “Adicionar Novo” na parte superior do painel Elementos para começar a criar um novo Elemento Kadence.
5. Na janela modal que aparece, selecione a opção Modelo .

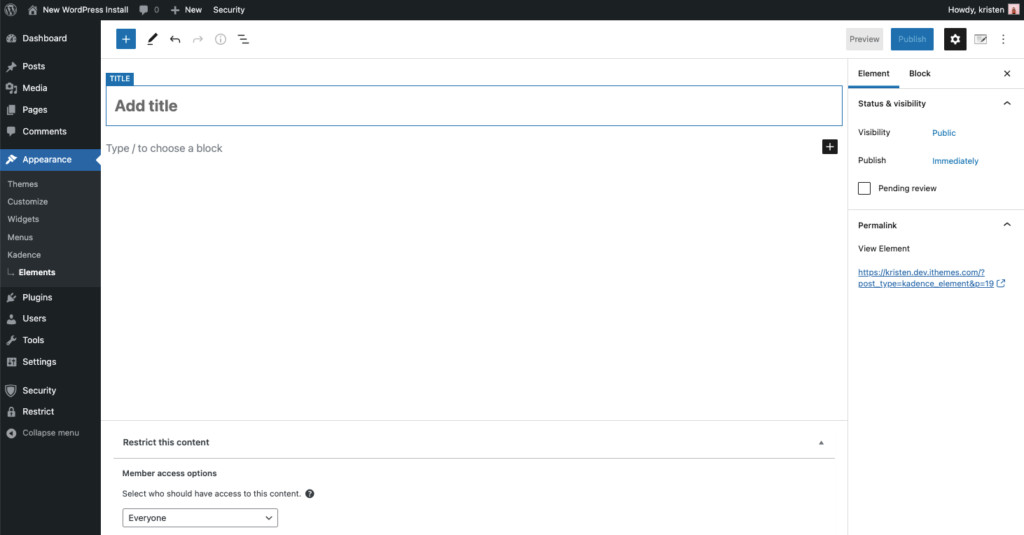
6. Uma vez que começamos a criar um novo elemento, a página funciona como a criação de uma página ou postagem do WordPress.

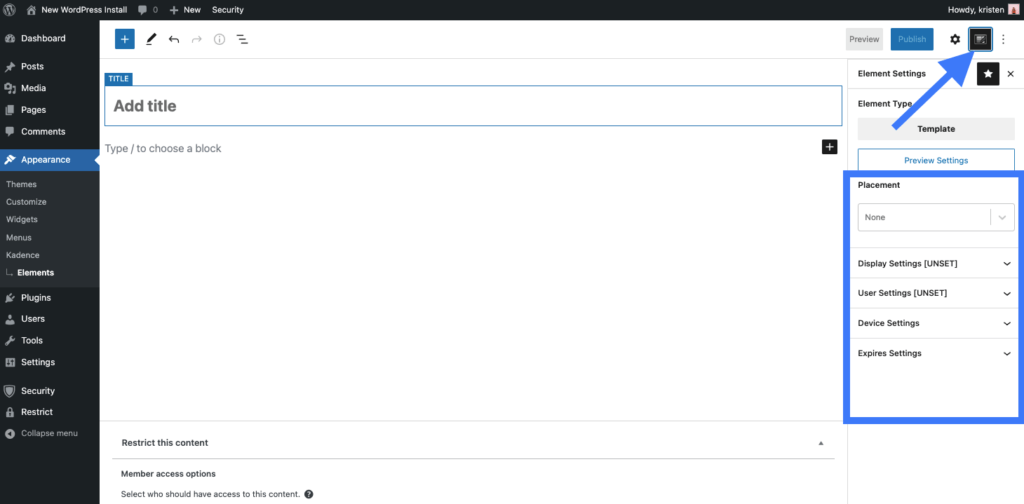
Observe que há um botão no canto superior direito ao lado do logotipo do Kadence que irá expor as configurações do Elemento Kadence. Ao iniciar um novo elemento, você verá as configurações do elemento Kadence imediatamente. Mas à medida que você constrói seu modelo, você pode vê-los se tornarem ocultos. Este botão traz as configurações do elemento de volta para a barra lateral direita.


Vamos revisar algumas das configurações gerais dos Modelos de Elementos do Kadence.
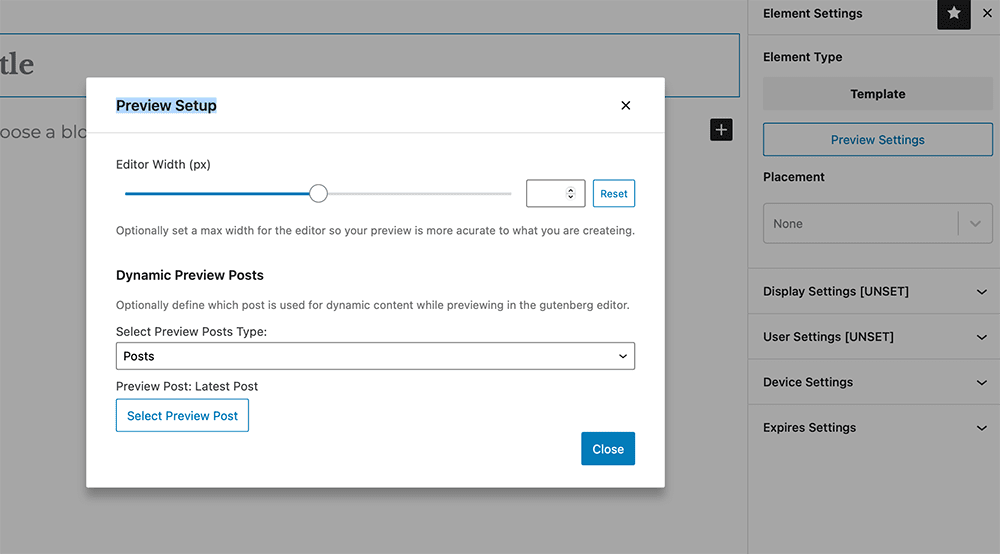
Configurações de visualização
Há uma nova área no Kadence Elements que permite definir as configurações de visualização, para que você possa visualizar com mais precisão a aparência do seu modelo.
Como a área onde seu elemento de modelo residirá provavelmente será diferente da visualização do editor wp-admin, você pode definir as configurações de contêiner para sua visualização dentro do editor usando as configurações de visualização de modelo. Defina a largura usando o controle deslizante ou defina a largura do pixel para sua visualização.

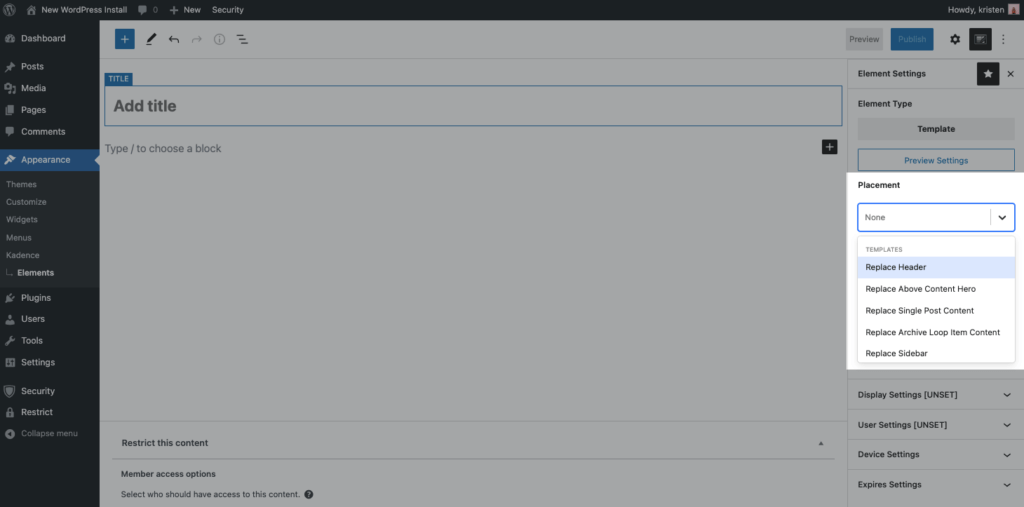
Configurações de veiculação
As configurações de posicionamento nos modelos de elementos do Kadence permitem que o proprietário do site determine onde o elemento pode ser colocado no site. Defina a priorização para elementos que podem ser mostrados no mesmo local. Um elemento com prioridade mais alta ligado ao mesmo local que outro aparecerá abaixo ou depois daquele com prioridade mais baixa na saída HTML.

Você pode definir seu modelo para substituir áreas gerais do seu site, incluindo:
- Substituir cabeçalho
- Substituir o herói de conteúdo acima
- Substituir conteúdo de postagem única
- Substituir o conteúdo do item de loop de arquivo
- Substituir barra lateral
- Substituir rodapé
- Substituir o conteúdo da página 404
Usado com qualquer (ou todas) as outras configurações do Kadence Template, você pode ser muito criativo com a forma como o seu Kadence Elements Template é exibido, criando uma experiência muito dinâmica para seus usuários.
Por exemplo, se você quiser substituir o cabeçalho na página do blog, escolha “Substituir cabeçalho” para sua configuração de canal e escolha “Página do blog” em Configurações de exibição. Seja ainda mais criativo selecionando também que você gostaria de mostrar isso apenas em tablets em Configurações do dispositivo e apenas para usuários específicos em Configurações do usuário, e você tem um modelo personalizado específico para uma condição precisa em seu site WordPress.
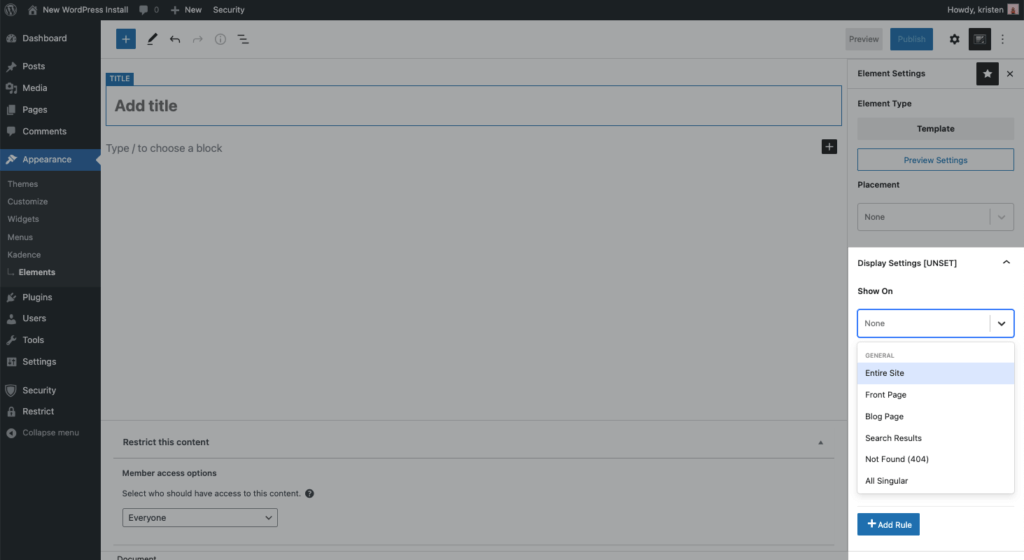
Configurações do visor
As configurações de exibição podem ser definidas para exibição em partes específicas de seu site ou para exclusão de partes específicas de seu site, e você pode obter o mais granular que desejar com suas configurações aqui. Se você tiver o WooCommerce instalado, ou mesmo o Calendário de Eventos, os tipos de postagem personalizados desses plugins específicos também estão abertos para exibir as configurações nos Modelos do Kadence.

Mostrar em ou Excluir em pode ser definido para:
- Site inteiro
- Primeira página
- Página do blog
- Procurar Resultados
- Não encontrado (404)
- Todos Singulares
- Todos os arquivos
- Arquivos do Autor
- Arquivos de data
- Paginado
- Postagens únicas
- Arquivos de categorias
- Arquivos de tags
- Páginas Únicas
- Qualquer tipo de postagem personalizada
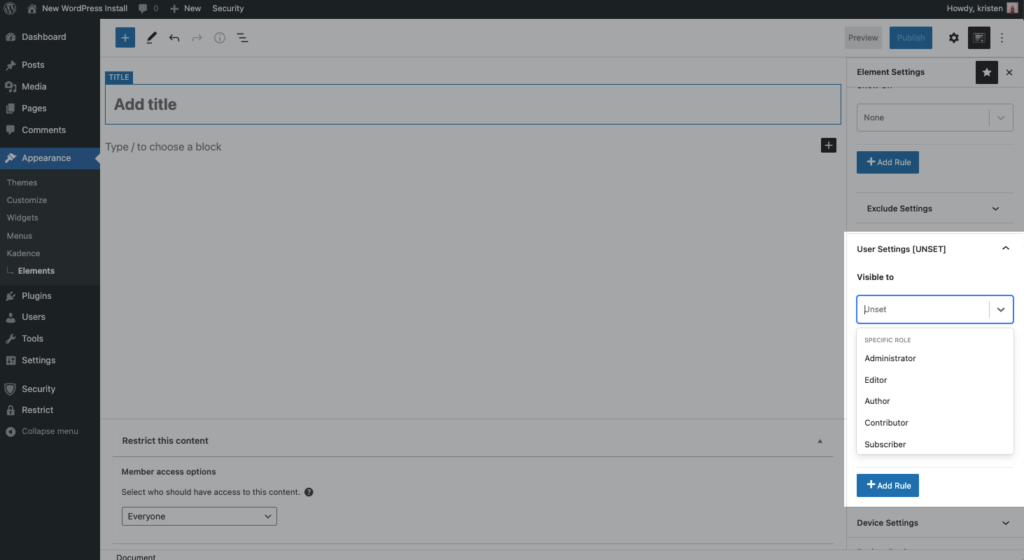
Configurações do Usuário
As configurações do usuário podem ser definidas por qualquer função de usuário definida em seu site. Por exemplo, você pode optar por mostrar para usuários conectados, usuários desconectados ou qualquer função de usuário que você tenha.

Você pode adicionar regras para poder mostrar seu modelo para administradores e gerentes de loja, por exemplo, adicionando regras. Obviamente, lembre-se de que, se você estiver limitando um modelo de elementos do Kadence para mostrar a uma função de usuário específica, esse usuário precisará estar conectado ao seu site para vê-lo.
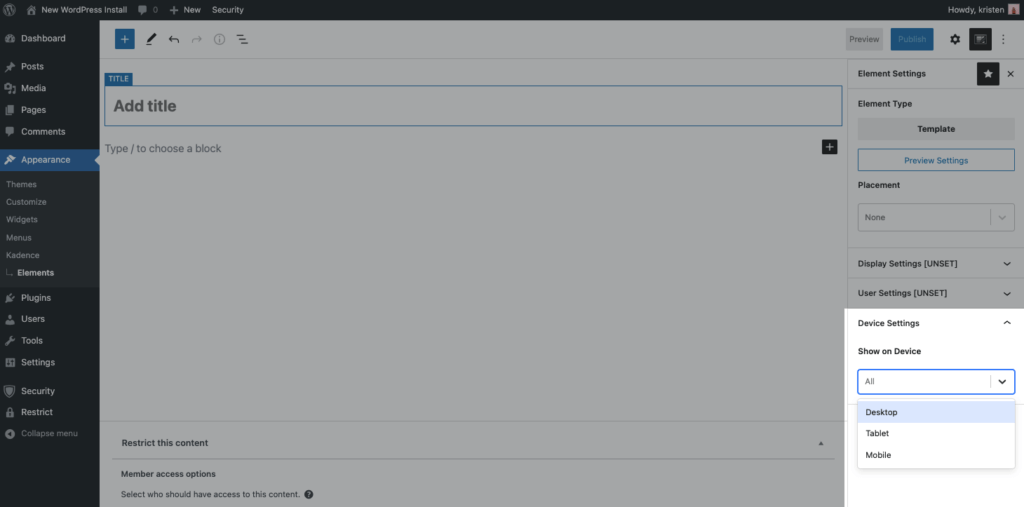
Configurações do dispositivo
Para adicionar dispositivos ao seu modelo Kadence, escolha quais dispositivos você gostaria que seu modelo aplicasse ao desktop, tablet ou dispositivo móvel. Se isso não estiver definido, seu modelo será exibido para todos os dispositivos.

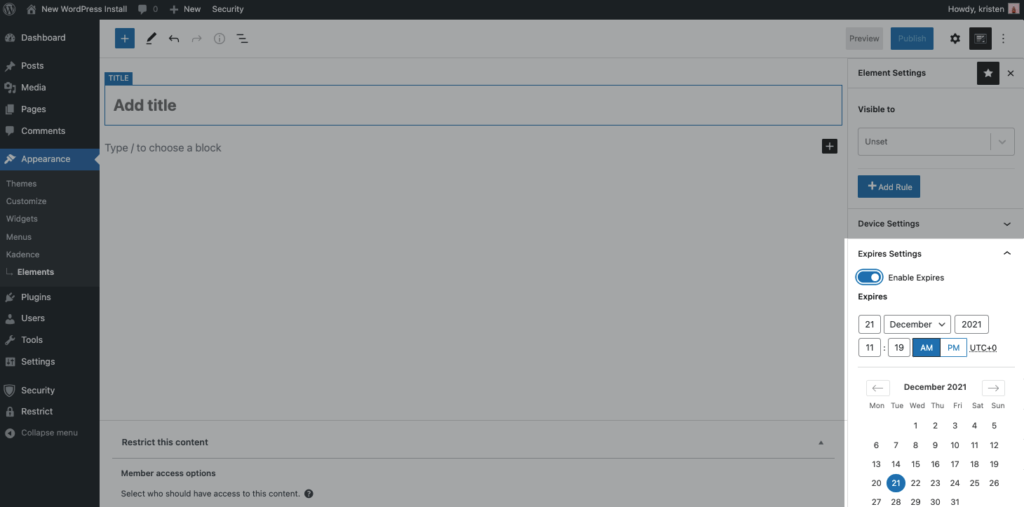
Expirar configurações
Primeiro, ative as configurações de expiração. Em seguida, escolha uma data no futuro em que você deseja que seu modelo não seja mais exibido. Útil para prazos em que você está realizando uma venda e deseja que ela expire automaticamente em um determinado momento, as configurações de expiração não serão usadas a menos que sejam definidas.

Comece a criar temas com os modelos do Kadence Elements – à venda agora!
Comece a domar suas instalações do WordPress agora com o Kadence Elements Templates e economize! De agora até 31 de dezembro de 2021, o Kadence está realizando uma promoção de 25% de desconto em todos os planos anuais, incluindo nossos Kadence Essential e Kadence Full Bundles. Você também pode obter o Kadence Theme Pro, o Kadence Blocks Pro e muito mais incluídos no nosso kit de ferramentas do WordPress Web Designer.
Para obter acesso aos Modelos de Elementos do Kadence, certifique-se de atualizar para o plug-in Kadence Pro versão 1.0.4 e Kadence Blocks Pro versão 1.5.8. Os membros atuais do kit de ferramentas do WordPress Web Designer (e do Agency Bundle) encontrarão as atualizações disponíveis no painel do WordPress (para sites licenciados) ou como download no painel de membros do iThemes.
