ใหม่! ออกแบบไซต์ของคุณในแบบของคุณด้วยเครื่องมือสร้างธีม Kadence
เผยแพร่แล้ว: 2021-12-22หากคุณเคยสร้างไซต์ WordPress และพบว่าตัวเองหงุดหงิดกับการปรับแต่งพื้นที่เนื้อหาที่ไม่สามารถเคลื่อนย้ายได้ Kadence Theme เพิ่งแนะนำวิธีใหม่ในการสร้างธีมและเทมเพลตที่กำหนดเองด้วยเทมเพลต Kadence Elements
ความเป็นไปได้ในการปรับแต่งไซต์ WordPress ของคุณด้วยเทมเพลต Kadence Elements นั้นไม่มีที่สิ้นสุดอย่างแท้จริง และไม่ว่าคุณจะเป็นนักพัฒนาหรือมือใหม่ การเริ่มต้นใช้งานพลังทั้งหมดของธีม Kadence นั้นเป็นเรื่องง่าย
ในโพสต์นี้ เราจะแกะเทมเพลต Kadence Elements วิธีเริ่มต้นใช้งาน และเคล็ดลับบางประการสำหรับการควบคุมพลังของเครื่องมือสร้างธีมเหล่านี้
เทมเพลต Kadence Elements คืออะไร
ใน WordPress พื้นที่เนื้อหามักจะไม่สามารถเคลื่อนย้ายและล็อคไว้ได้ เว้นแต่คุณจะรู้วิธีเข้าถึงโค้ดและปรับแต่งไซต์ของคุณให้ตรงกับความต้องการเฉพาะของคุณ เทมเพลต Elements ของธีม Kadence เป็นวิธีการแสดงเนื้อหาแบบไม่ต้องใส่รหัสในแบบที่คุณต้องการให้แสดง
เทมเพลต Kadence Elements ให้ ฟังก์ชันการสร้างธีมแก่คุณ เพื่อให้คุณสามารถควบคุมการแสดงเนื้อหาบนไซต์ของคุณ ได้อย่างละเอียด แม้ว่าไซต์ของคุณจะถูกล็อกไว้ด้วยวิธีการแสดงเนื้อหาบางอย่าง เทมเพลต Kadence Elements จะปลดล็อกเนื้อหาของคุณและให้กุญแจแก่คุณในการเลือกวิธีการแสดงเนื้อหา สิ่งนี้จะปลดล็อกพลังอันเหลือเชื่อสำหรับคุณในฐานะนักพัฒนาหรือนักออกแบบเว็บไซต์
คุณลักษณะในเทมเพลต Kadence Elements ช่วยให้เจ้าของไซต์สร้างธีมที่แสดงเนื้อหาแบบไดนามิกตามพารามิเตอร์จำนวนหนึ่ง ซึ่งทั้งหมดนี้พบได้ในองค์ประกอบ Kadence Kadence Elements เปิดให้บริการมาระยะหนึ่งแล้ว แต่ด้วยการอัปเดตล่าสุดนี้ คุณสามารถค้นหาเครื่องมือสร้างธีมใหม่เหล่านี้ได้ใน "เทมเพลต"
ตัวอย่างกรณีการใช้งานสำหรับเทมเพลตองค์ประกอบ Kadence
ท้องฟ้าเป็นข้อจำกัดในการรวมการตั้งค่าเทมเพลต Kadence Elements เพื่อปรับแต่งประสบการณ์บนเว็บไซต์ของคุณ!
ต่อไปนี้คือตัวอย่างกรณีการใช้งานสำหรับเทมเพลต Kadence Elements:
- การสร้างเค้าโครงบล็อกแบบกำหนดเอง
- การปรับแต่งการโพสต์บล็อกหรือมุมมองประเภทแต่ละประเภท
- การปรับแต่งที่เก็บถาวรของประเภทโพสต์ที่กำหนดเอง
- การจัดรูปแบบแต่ละโพสต์ในประเภทโพสต์ที่กำหนดเอง
- การสร้างชื่อหน้า/พื้นที่ฮีโร่ที่กำหนดเอง
เทมเพลต Kadence Elements เป็นวิธีที่ดีที่สุดและไม่ต้องใช้โค้ดใดๆ ในการสร้างประสบการณ์ที่ไม่เหมือนใครเหล่านี้ ซึ่งช่วยปรับปรุงความสามารถของไซต์ WordPress ของคุณในการเปลี่ยนผู้เข้าชมไซต์ให้เป็นลูกค้าไซต์
ภาพรวมวิดีโอของการสร้างธีมด้วยเทมเพลตองค์ประกอบ Kadence
วิดีโอเชิงลึกด้านล่างอธิบายการสร้างธีมด้วยเทมเพลต Kadence Elements
เริ่มต้นใช้งานเทมเพลต Kadence Elements และการสร้างธีม
มาดูวิธีเริ่มต้นใช้งานการสร้างธีมและเทมเพลต Kadence Elements กัน
1. ติดตั้งและเปิดใช้งานปลั๊กอิน Kadence Pro ปลั๊กอินนี้เพิ่มคุณสมบัติ Pro ทั้งหมดให้กับธีม Kadence รวมถึงเทมเพลต Kadence Elements ยังต้องการใบอนุญาตของคุณ? รับ Kadence Theme Pro ที่นี่ เมื่อคุณติดตั้งและเปิดใช้งานแล้ว อย่าลืมให้สิทธิ์ใช้งานปลั๊กอิน
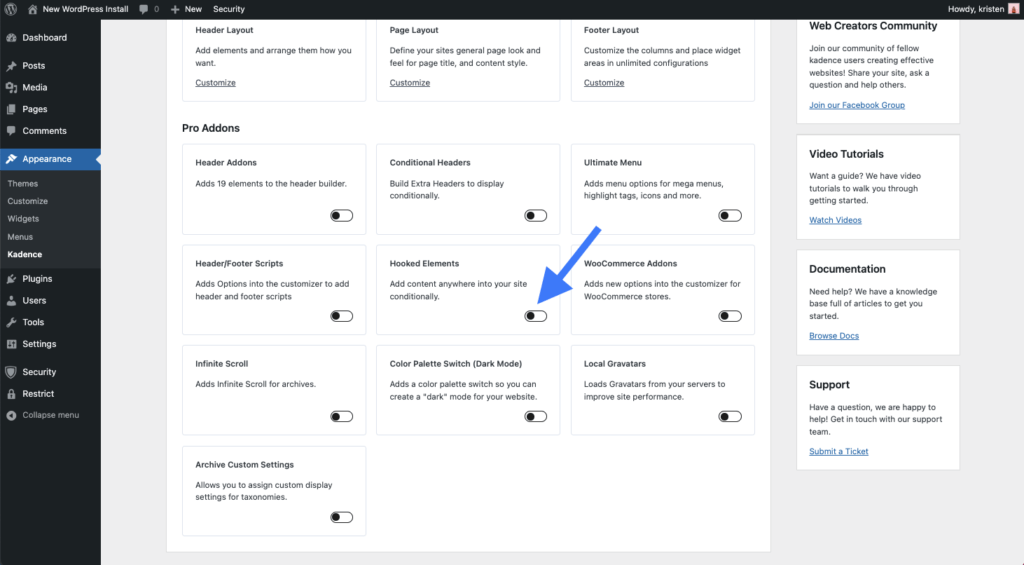
2. จากลักษณะที่ ปรากฏ > เมนู Kadence ให้ สลับเปิดองค์ประกอบที่ติดตะขอ

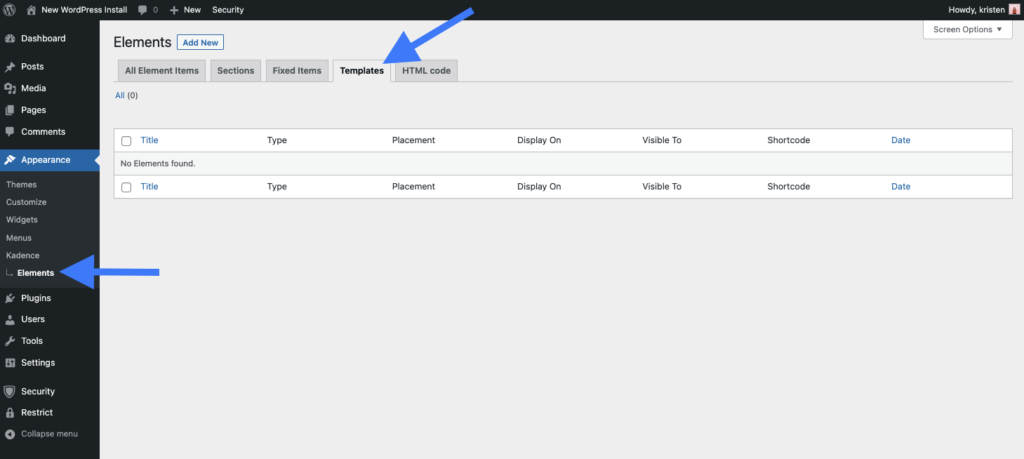
3. เมื่อเปิดใช้งานแล้ว คุณจะเห็นรายการเมนู "องค์ประกอบ" ใหม่ภายใต้ Kadence ในเมนูการนำทางด้านซ้ายมือ เริ่มสร้างองค์ประกอบ Kadence โดยคลิกที่ลิงก์ "ปรับแต่ง" หรือไปที่ลิงก์ Elements บนแถบด้านข้างภายใต้ Appearance > Kadence > Elements
ในหน้านี้ คุณจะเห็น แท็บเทมเพลต แท็บนี้จะเติมเมื่อเราสร้างเทมเพลตแรกของเราแล้ว

การสร้างองค์ประกอบเทมเพลต
การสร้างเทมเพลตด้วย Kadence Elements นั้นง่ายมาก มาเริ่มสร้างแม่แบบกันเถอะ
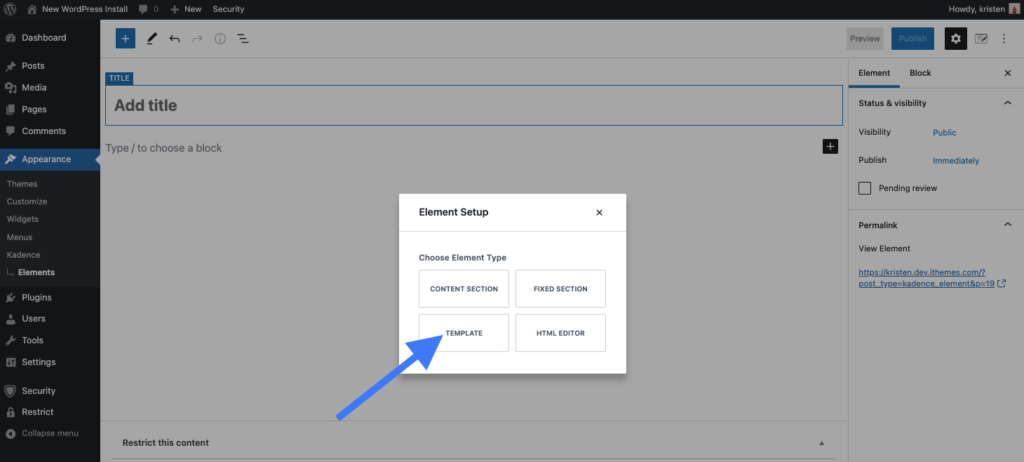
4. คลิก “เพิ่มใหม่” ที่ด้านบนของแดชบอร์ดองค์ประกอบ เพื่อเริ่มสร้างองค์ประกอบ Kadence ใหม่
5. ในหน้าต่างโมดอลที่ปรากฏขึ้น ให้ เลือกตัวเลือกเทมเพลต

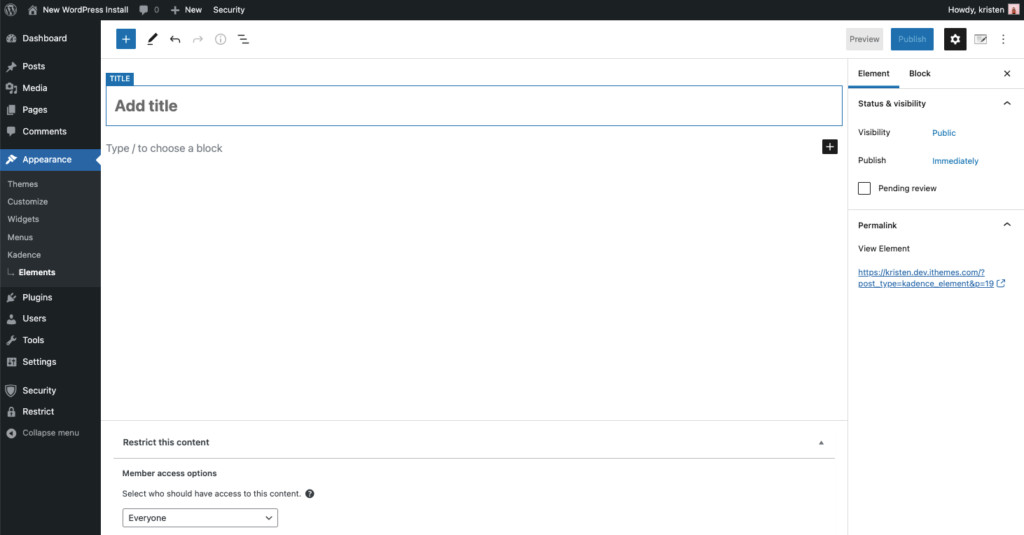
6. เมื่อเราเริ่มสร้างองค์ประกอบใหม่ หน้าจะทำหน้าที่เหมือนกับการสร้างหน้า WordPress หรือโพสต์

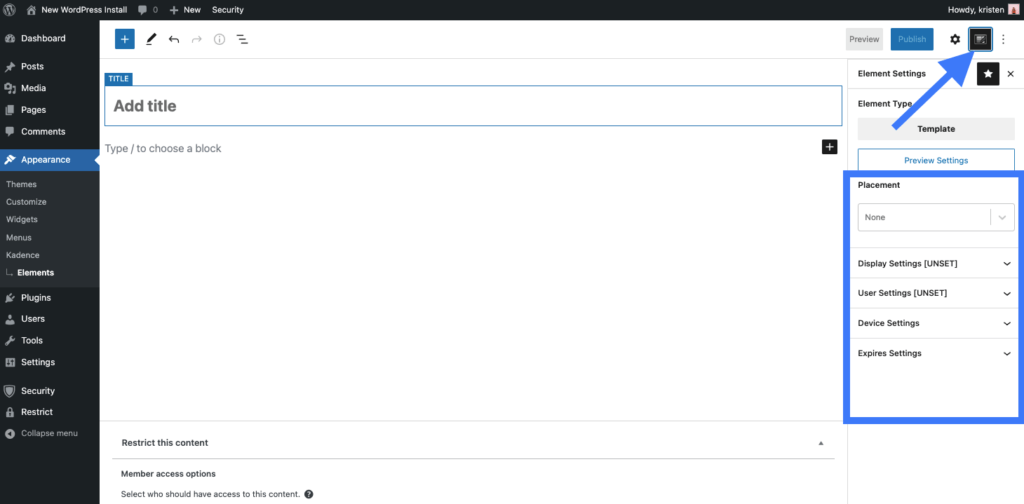
โปรดทราบว่ามีปุ่มที่ด้านบนขวาถัดจากโลโก้ Kadence ซึ่งจะแสดงการตั้งค่าองค์ประกอบ Kadence เมื่อเริ่มต้นองค์ประกอบใหม่ คุณจะเห็นการตั้งค่าองค์ประกอบ Kadence ทันที แต่เมื่อคุณสร้างเทมเพลต คุณอาจเห็นว่าเทมเพลตเหล่านั้นถูกซ่อนไว้ ปุ่มนี้จะนำการตั้งค่าองค์ประกอบกลับไปที่แถบด้านข้างทางขวา


มาทบทวนการตั้งค่าทั่วไปบางอย่างสำหรับเทมเพลต Kadence Elements
ดูตัวอย่างการตั้งค่า
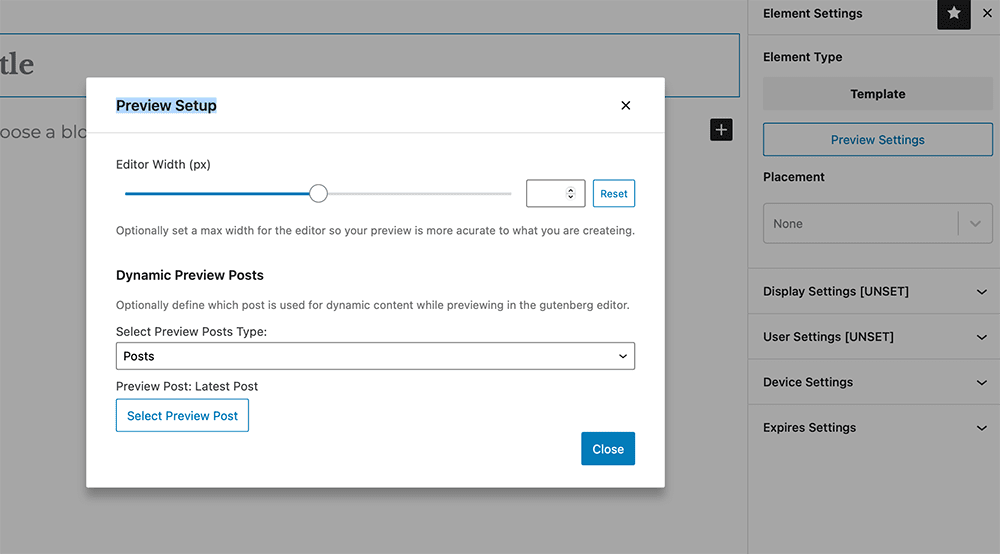
มีพื้นที่ใหม่ใน Kadence Elements ที่ให้คุณตั้งค่าการตั้งค่าการแสดงตัวอย่างได้ คุณจึงดูลักษณะเทมเพลตของคุณได้แม่นยำยิ่งขึ้น
เนื่องจากพื้นที่ที่องค์ประกอบเทมเพลตของคุณจะอยู่มีแนวโน้มที่จะแตกต่างจากมุมมองของตัวแก้ไข wp-admin คุณสามารถตั้งค่าคอนเทนเนอร์สำหรับการแสดงตัวอย่างของคุณภายในตัวแก้ไขโดยใช้การตั้งค่าการแสดงตัวอย่างเทมเพลต กำหนดความกว้างโดยใช้แถบเลื่อนหรือกำหนดความกว้างของพิกเซลสำหรับการแสดงตัวอย่างของคุณ

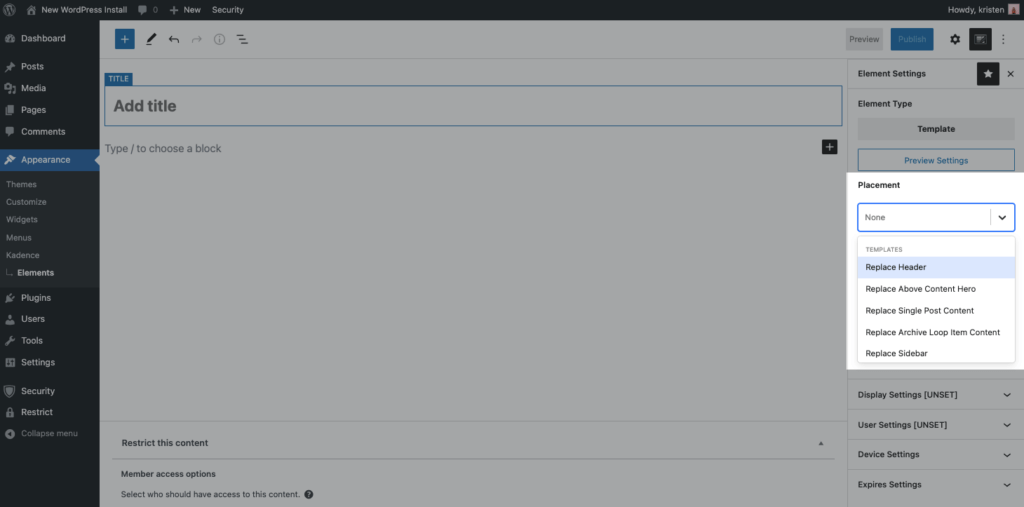
การตั้งค่าตำแหน่ง
การตั้งค่าตำแหน่งภายในเทมเพลตองค์ประกอบ Kadence ช่วยให้เจ้าของไซต์กำหนดตำแหน่งที่จะวางองค์ประกอบบนไซต์ได้ ตั้งค่าลำดับความสำคัญสำหรับองค์ประกอบที่อาจแสดงในที่เดียวกัน องค์ประกอบที่มีลำดับความสำคัญสูงกว่าถูกเชื่อมโยงกับตำแหน่งเดียวกันกับองค์ประกอบอื่นจะปรากฏด้านล่างหรือหลังองค์ประกอบที่มีลำดับความสำคัญต่ำกว่าในเอาต์พุต HTML

คุณสามารถตั้งค่าเทมเพลตของคุณเพื่อแทนที่พื้นที่ทั่วไปของไซต์ของคุณ รวมถึง:
- แทนที่ส่วนหัว
- แทนที่ฮีโร่เนื้อหาด้านบน
- แทนที่เนื้อหาโพสต์เดียว
- แทนที่เนื้อหารายการวนรอบที่เก็บถาวร
- เปลี่ยนแถบด้านข้าง
- แทนที่ส่วนท้าย
- แทนที่ 404 Page Content
เมื่อใช้กับการตั้งค่าเทมเพลต Kadence อื่นๆ (หรือทั้งหมด) คุณสามารถสร้างสรรค์วิธีแสดงเทมเพลตองค์ประกอบ Kadence เพื่อสร้างประสบการณ์แบบไดนามิกสำหรับผู้ใช้ของคุณ
ตัวอย่างเช่น หากคุณต้องการเปลี่ยนส่วนหัวในหน้าบล็อก ให้เลือก "แทนที่ส่วนหัว" สำหรับการตั้งค่าตำแหน่งของคุณ จากนั้นเลือก "หน้าบล็อก" ใต้การตั้งค่าการแสดงผล สร้างสรรค์มากขึ้นด้วยการเลือกว่าคุณต้องการแสดงสิ่งนี้บนแท็บเล็ตภายใต้การตั้งค่าอุปกรณ์และสำหรับผู้ใช้เฉพาะภายใต้การตั้งค่าผู้ใช้ และคุณมีเทมเพลตที่ปรับแต่งเฉพาะสำหรับเงื่อนไขที่แม่นยำบนไซต์ WordPress ของคุณ
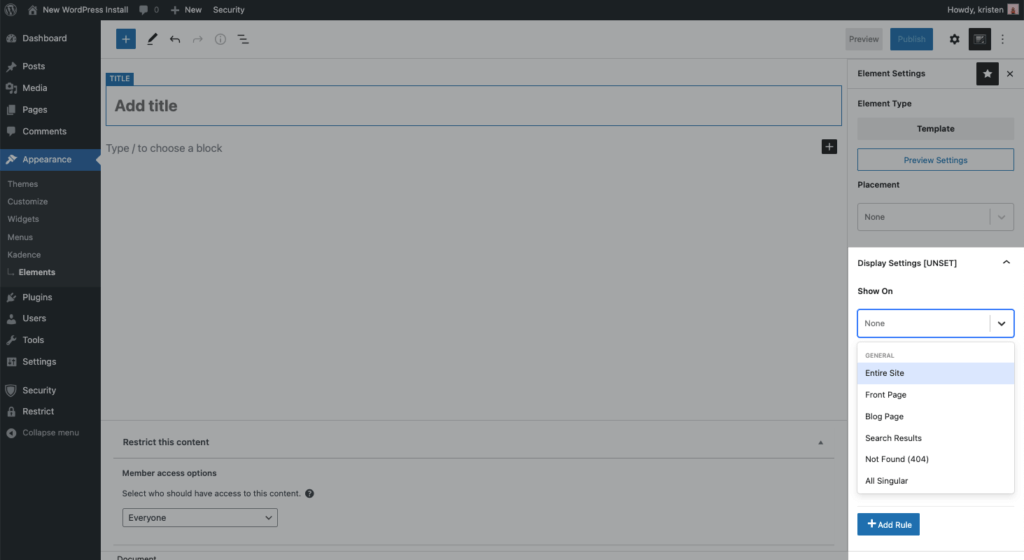
การตั้งค่าการแสดงผล
คุณสามารถตั้งค่าการแสดงผลให้แสดงในบางส่วนของไซต์ของคุณ หรือให้แยกออกจากส่วนใดส่วนหนึ่งของไซต์ของคุณได้ และคุณสามารถตั้งค่าได้ละเอียดเท่าที่คุณต้องการด้วยการตั้งค่าของคุณที่นี่ หากคุณติดตั้ง WooCommerce หรือแม้แต่ปฏิทินกิจกรรม ประเภทโพสต์ที่กำหนดเองของปลั๊กอินเฉพาะเหล่านี้ก็เปิดเพื่อแสดงการตั้งค่าในเทมเพลต Kadence ด้วย

แสดงหรือยกเว้นในสามารถตั้งค่าสำหรับ:
- ทั้งเว็บไซต์
- หน้าแรก
- หน้าบล็อก
- ผลการค้นหา
- ไม่พบ (404)
- ทั้งหมดเอกพจน์
- คลังเก็บทั้งหมด
- ผู้เขียน หอจดหมายเหตุ
- คลังเก็บวันที่
- เพจ
- โพสต์เดียว
- คลังเก็บหมวดหมู่
- คลังเก็บแท็ก
- หน้าเดียว
- โพสต์ที่กำหนดเองประเภทใดก็ได้
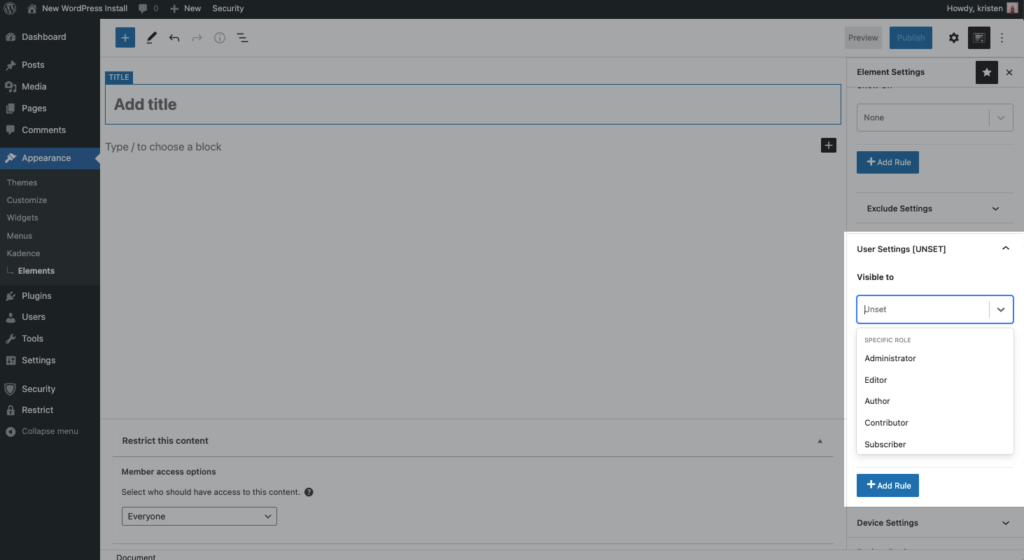
การตั้งค่าผู้ใช้
การตั้งค่าผู้ใช้สามารถกำหนดโดยบทบาทของผู้ใช้ใดๆ ที่ตั้งค่าไว้บนไซต์ของคุณ ตัวอย่างเช่น คุณสามารถเลือกที่จะแสดงต่อผู้ใช้ที่เข้าสู่ระบบ ผู้ใช้ที่ออกจากระบบ หรือบทบาทของผู้ใช้ที่คุณมี

คุณสามารถเพิ่มกฎเพื่อให้คุณสามารถแสดงแม่แบบของคุณต่อผู้ดูแลระบบและผู้จัดการร้านได้ ตัวอย่างเช่น โดยการเพิ่มกฎ แน่นอน จำไว้ว่าหากคุณจำกัดเทมเพลต Kadence Elements ให้แสดงต่อบทบาทของผู้ใช้เฉพาะ ผู้ใช้นั้นจะต้องลงชื่อเข้าใช้ไซต์ของคุณจึงจะสามารถดูได้
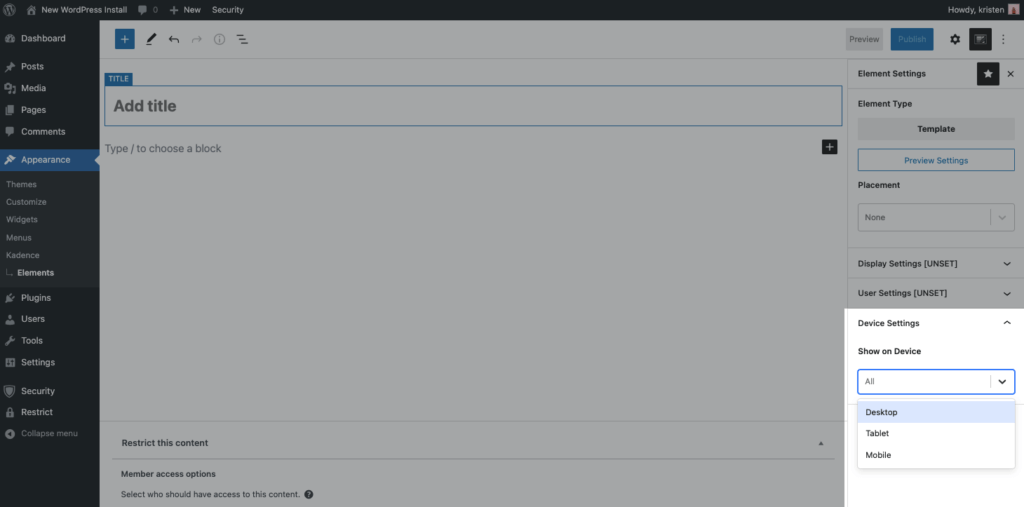
การตั้งค่าอุปกรณ์
หากต้องการเพิ่มอุปกรณ์ลงในเทมเพลต Kadence ให้เลือกอุปกรณ์ที่คุณต้องการใช้เทมเพลตกับเดสก์ท็อป แท็บเล็ต หรืออุปกรณ์เคลื่อนที่ หากไม่ได้ตั้งค่าไว้ เทมเพลตของคุณจะแสดงต่ออุปกรณ์ทั้งหมด

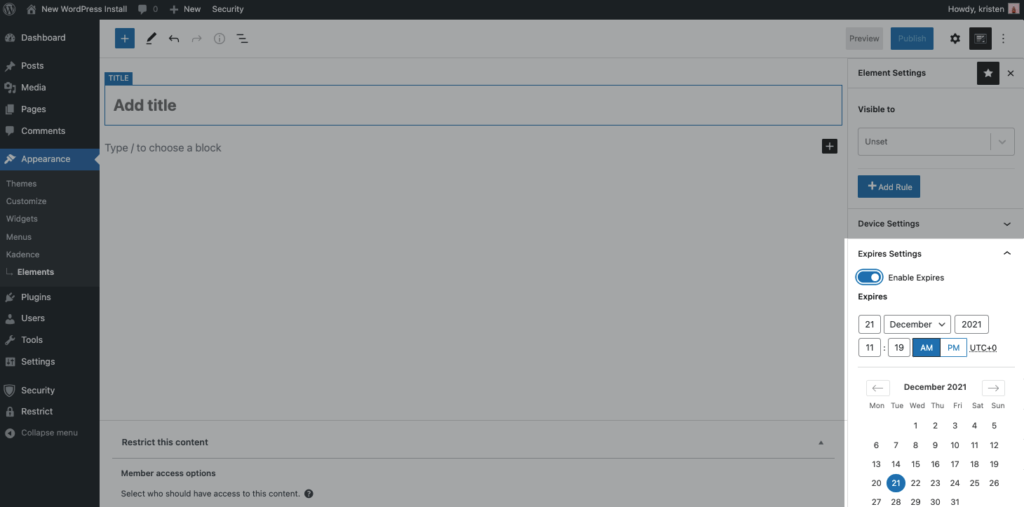
การตั้งค่าหมดอายุ
ขั้นแรก ให้เปิดการตั้งค่าการหมดอายุ จากนั้นเลือกวันที่ในอนาคตที่คุณไม่ต้องการให้แม่แบบของคุณแสดงอีกต่อไป มีประโยชน์สำหรับกรอบเวลาเมื่อคุณดำเนินการลดราคาและต้องการให้หมดอายุโดยอัตโนมัติในช่วงเวลาหนึ่ง การตั้งค่าหมดอายุจะไม่ถูกนำมาใช้เว้นแต่จะมีการตั้งค่าไว้

เริ่มต้นสร้างธีมด้วยเทมเพลต Kadence Elements – ลดราคาทันที!
เริ่มฝึกฝนการติดตั้ง WordPress ของคุณตอนนี้ด้วยเทมเพลต Kadence Elements แล้วบันทึก! ตั้งแต่วันนี้ถึงวันที่ 31 ธันวาคม 2021 Kadence กำลังลดราคา 25% ในวันหยุดสำหรับแผนรายปีทั้งหมด รวมถึง Kadence Essential และ Kadence Full Bundles คุณยังสามารถรับ Kadence Theme Pro, Kadence Blocks Pro และอื่นๆ รวมอยู่ในชุดเครื่องมือของ WordPress Web Designer
ในการเข้าถึงเทมเพลต Kadence Elements อย่าลืมอัปเดตปลั๊กอิน Kadence Pro เวอร์ชัน 1.0.4 และ Kadence Blocks Pro เวอร์ชัน 1.5.8 สมาชิกปัจจุบันของชุดเครื่องมือ WordPress Web Designer (และ Agency Bundle) จะพบการอัปเดตจากแดชบอร์ด WordPress ของคุณ (สำหรับไซต์ที่ได้รับอนุญาต) หรือดาวน์โหลดจากแผงสมาชิก iThemes
