新的! 使用 Kadence 主題構建工具以您的方式設計您的網站
已發表: 2021-12-22如果您曾經創建過 WordPress 網站並且發現自己對自定義不可移動的內容區域感到沮喪,那麼 Kadence Theme 剛剛推出了一種使用 Kadence Elements Templates 完成主題構建和自定義模板的新方法。
使用 Kadence Elements 模板自定義您的 WordPress 網站的可能性確實無窮無盡。 無論您是開發人員還是初學者,都可以輕鬆開始使用 Kadence Theme 的所有功能。
在這篇文章中,我們將解開 Kadence Elements 模板、如何開始以及利用這些主題構建工具的所有功能的一些技巧。
什麼是 Kadence 元素模板?
在 WordPress 中,除非您知道如何進入代碼並根據您的特定需求定制您的網站,否則內容區域通常是不可移動的並被鎖定。 Kadence Theme 的元素模板是一種無代碼方法,可以按照您希望的方式顯示內容。
Kadence Elements 模板為您提供主題構建功能,因此您可以精細控製網站上內容的顯示。 即使您的網站似乎被鎖定在某種顯示內容的方式中,Kadence Elements Templates 也會解鎖您的內容並為您提供選擇內容顯示方式的關鍵。 這為您作為網站開發人員或設計師釋放了不可思議的力量。
Kadence Elements Templates 中的功能可幫助網站所有者創建主題,這些主題基於一系列參數動態顯示內容,所有這些都在 Kadence Elements 中找到。 Kadence Elements 已經有一段時間了,但是通過最近的更新,您現在可以在“模板”下找到這些新的主題構建工具。
Kadence 元素模板的示例用例
天空真的是您如何結合 Kadence Elements 模板設置來自定義網站體驗的極限!
以下是 Kadence 元素模板的一些示例用例:
- 構建自定義博客佈局。
- 自定義單個博客文章或類別視圖。
- 自定義自定義帖子類型的存檔。
- 在自定義帖子類型中設置單個帖子的樣式。
- 製作自定義頁面標題/英雄區域
Kadence Elements 模板是創建這些獨特體驗的最佳、無代碼必要方式,可提高您的 WordPress 站點將站點訪問者轉換為站點客戶的能力。
使用 Kadence Elements 模板構建主題的視頻概述
下面的深入視頻介紹了使用 Kadence Elements 模板構建主題。
Kadence Elements 模板和主題構建入門
讓我們來看看如何開始使用主題構建和 Kadence Elements 模板。
1.安裝並激活 Kadence Pro 插件。 此插件將所有 Pro 功能添加到 Kadence 主題,包括 Kadence 元素模板。 還需要你的執照嗎? 在此處獲取 Kadence Theme Pro。 安裝並激活它後,請務必許可該插件。
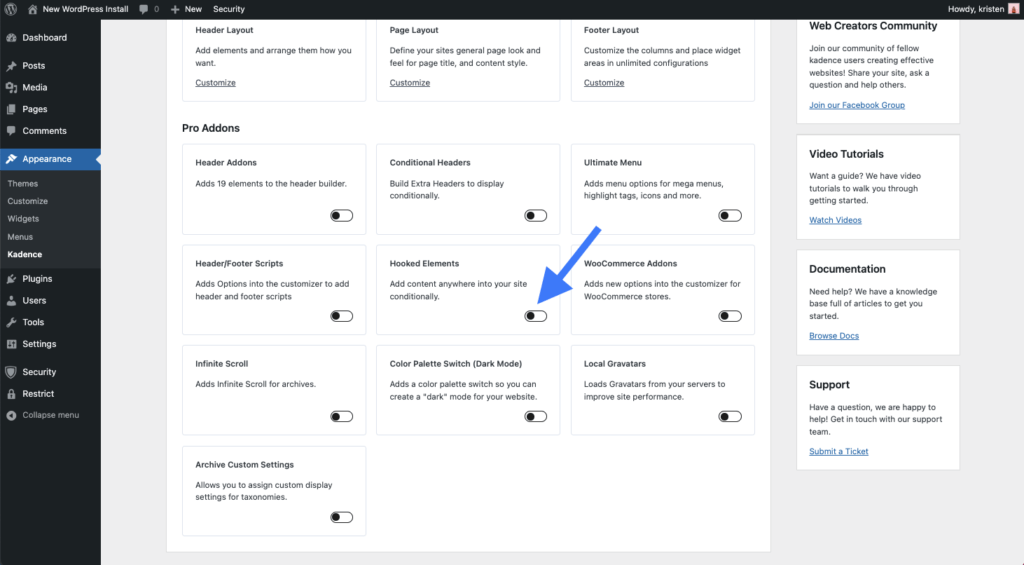
2. 從外觀 > Kadence 菜單,打開掛鉤元素。

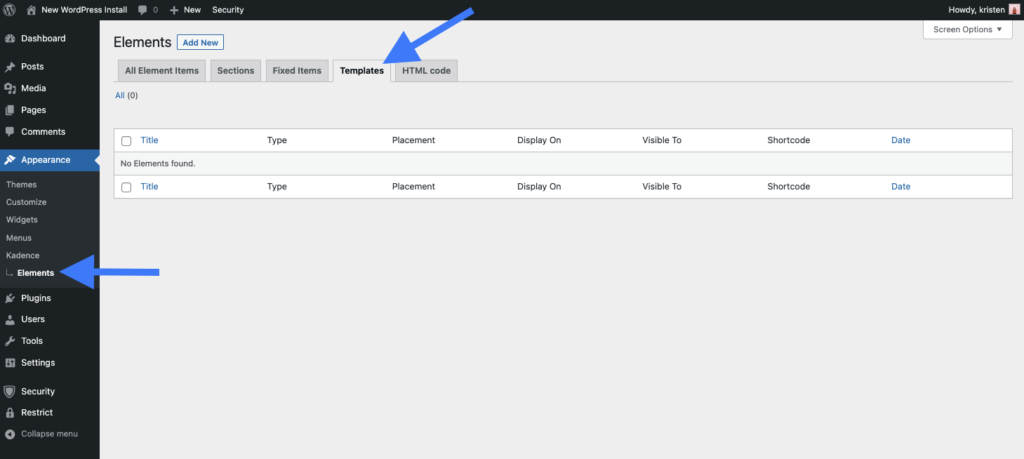
3. 啟用後,您將在左側導航菜單中的 Kadence 下看到一個新的“元素”菜單項。 通過單擊“自定義”鏈接或導航到Appearance > Kadence > Elements 下側邊欄上的 Elements 鏈接,開始創建 Kadence Elements 。
在此頁面上,您會看到一個模板選項卡。 一旦我們創建了第一個模板,這個選項卡就會出現。

創建模板元素
使用 Kadence Elements 創建模板很簡單。 讓我們開始創建模板。
4.單擊 Elements 儀表板頂部的“Add New”,開始創建新的 Kadence Element。
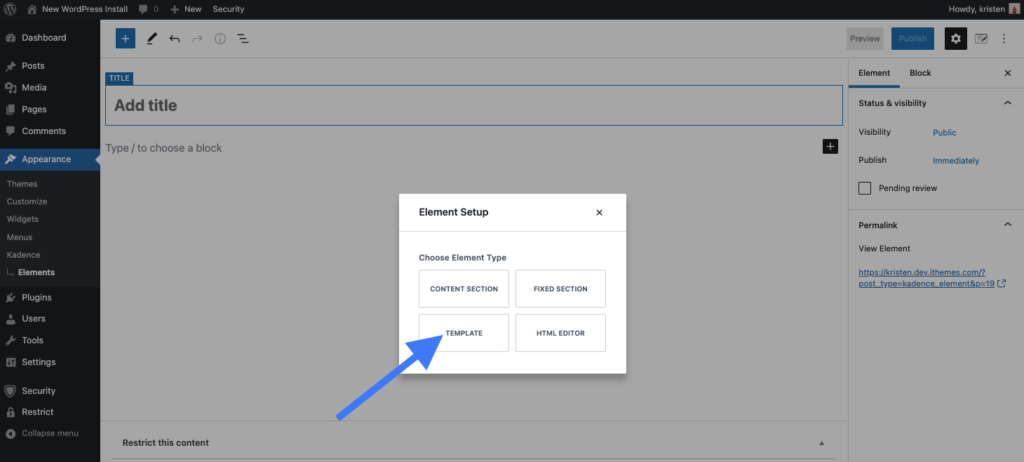
5. 在出現的模式窗口中,選擇模板選項。

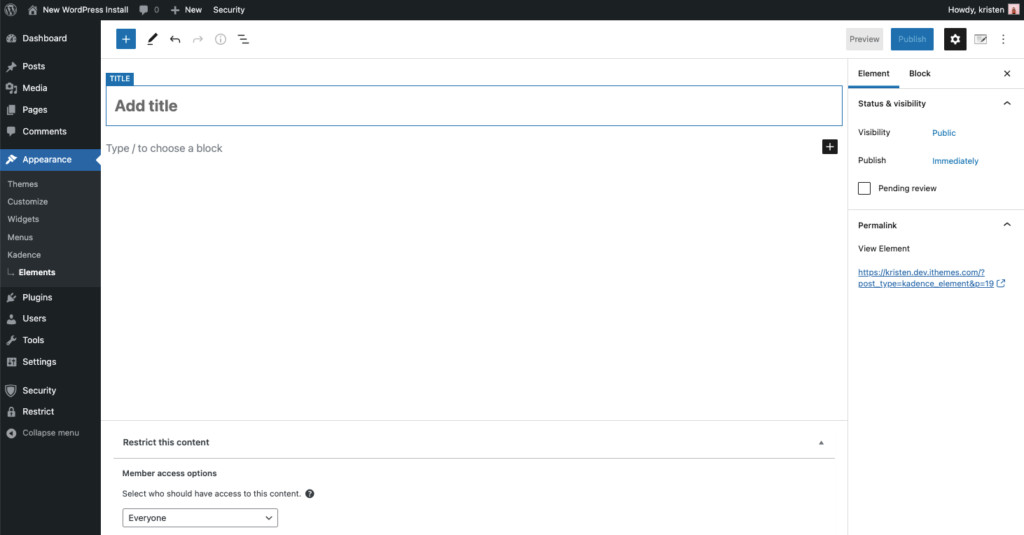
6. 一旦我們開始創建一個新元素,頁面的功能就像創建一個 WordPress 頁面或帖子一樣。


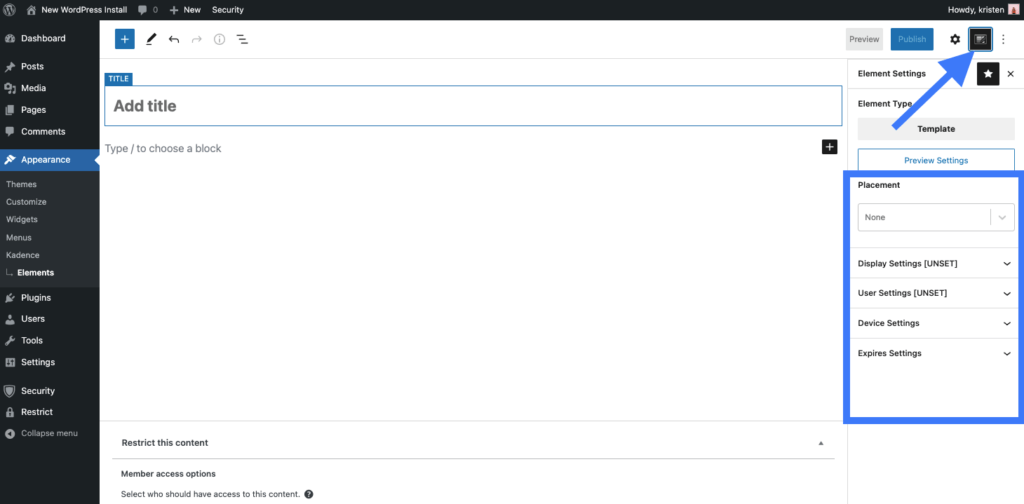
請注意,在 Kadence 徽標旁邊的右上角有一個按鈕,它將顯示 Kadence 元素設置。 啟動新元素後,您會立即看到 Kadence 元素設置。 但是當您構建模板時,您可能會看到它們被隱藏起來。 此按鈕將元素設置帶回右側邊欄。

讓我們回顧一下 Kadence Elements Templates 的一些常規設置。
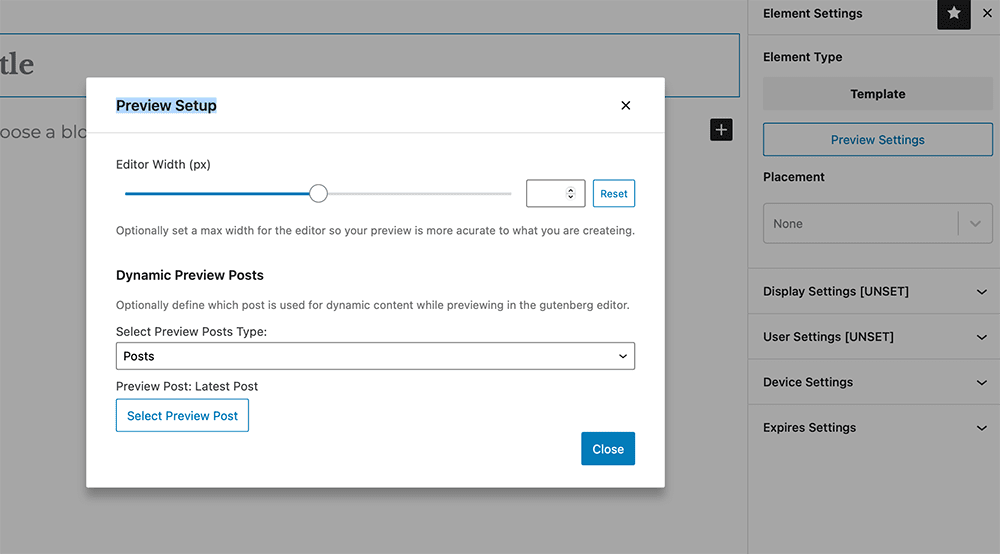
預覽設置
Kadence Elements 中有一個新區域允許您設置預覽設置,因此您可以更準確地查看模板的外觀。
由於模板元素所在的區域可能與 wp-admin 編輯器的視圖不同,因此您可以使用模板預覽設置在編輯器中設置預覽的容器設置。 使用滑塊設置寬度或設置預覽的像素寬度。

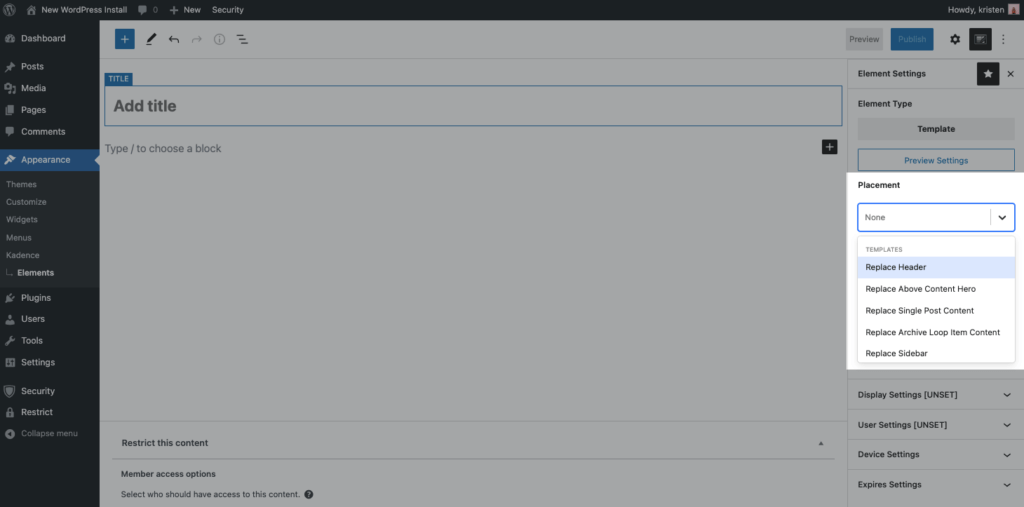
放置設置
Kadence 元素模板中的放置設置讓站點所有者可以確定元素可以放置在站點上的什麼位置。 為可能在同一位置顯示的元素設置優先級。 具有較高優先級的元素與另一個掛接到相同位置的元素將出現在 HTML 輸出中具有較低優先級的元素的下方或之後。

您可以設置模板來替換網站的一般區域,包括:
- 替換標題
- 替換上面的內容英雄
- 替換單個帖子內容
- 替換存檔循環項目內容
- 替換側邊欄
- 替換頁腳
- 替換 404 頁面內容
與任何(或所有)其他 Kadence 模板設置一起使用,您可以在 Kadence 元素模板的顯示方式上獲得非常有創意的效果,為您的用戶創造非常動態的體驗。
例如,如果您想替換博客頁面上的標題,請為您的展示位置設置選擇“替換標題”,然後在“顯示設置”下選擇“博客頁面”。 通過在“設備設置”下選擇您只想在平板電腦上顯示此內容並在“用戶設置”下僅針對特定用戶顯示來獲得更多創意,並且您已經獲得了針對您的 WordPress 網站上的精確條件的自定義模板。
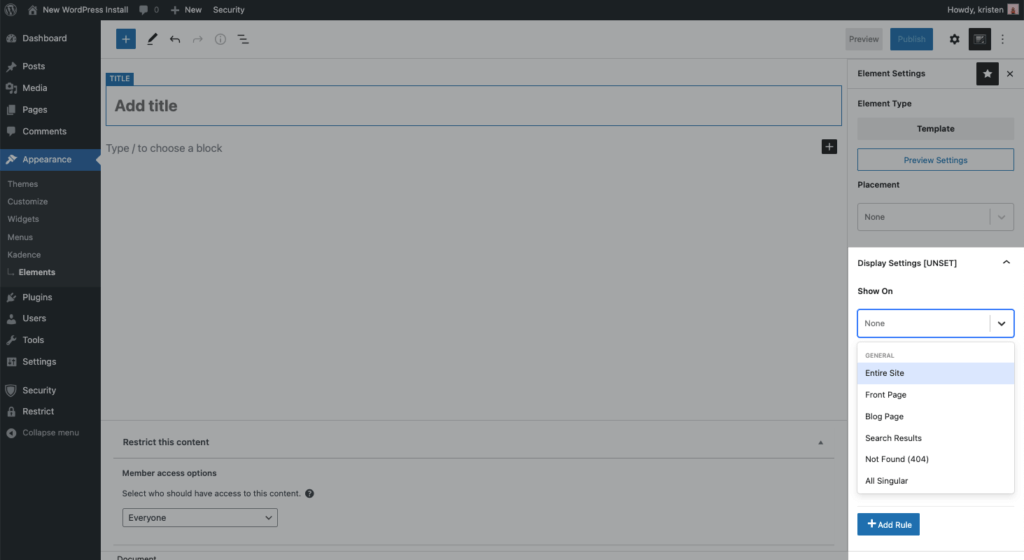
顯示設置
顯示設置可以設置為顯示在您網站的特定部分,或從您網站的特定部分中排除,您可以在此處使用您的設置進行盡可能精細的設置。 如果您安裝了 WooCommerce,甚至是活動日曆,這些特定插件的自定義帖子類型也將打開以在 Kadence 模板中顯示設置。

Show on 或 Exclude on 可以設置為:
- 整個網站
- 首頁
- 博客頁面
- 搜索結果
- 未找到 (404)
- 所有單數
- 所有檔案
- 作者檔案
- 日期檔案
- 分頁
- 單個帖子
- 分類檔案
- 標記檔案
- 單頁
- 任何自定義帖子類型
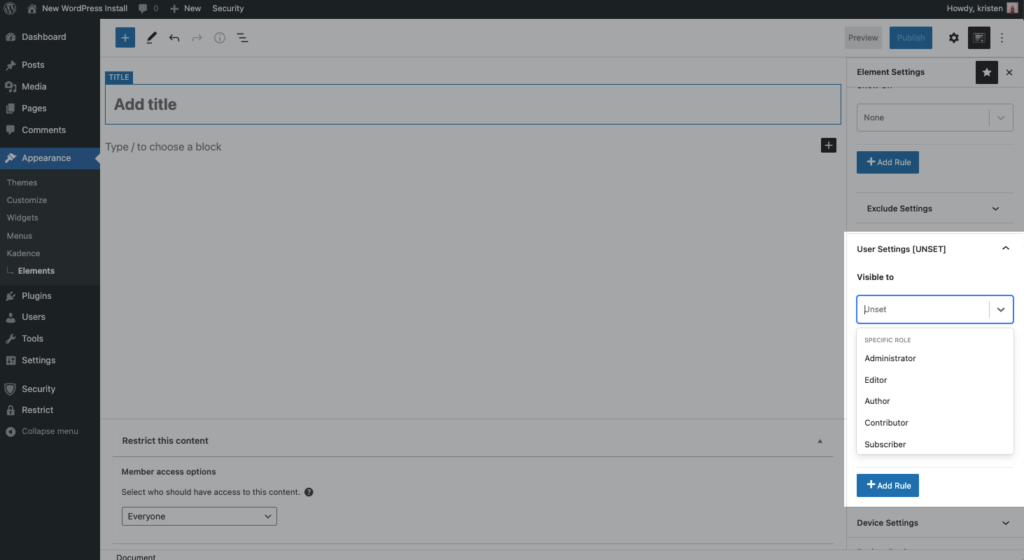
用戶設置
用戶設置可以由您站點上設置的任何用戶角色來設置。 例如,您可以選擇向已登錄用戶、已註銷用戶或您擁有的任何用戶角色顯示。

您可以添加規則,以便向管理員和商店經理顯示您的模板,例如,通過添加規則。 當然,請記住,如果您將 Kadence Elements 模板限制為顯示給特定用戶角色,則該用戶需要登錄到您的站點才能看到它。
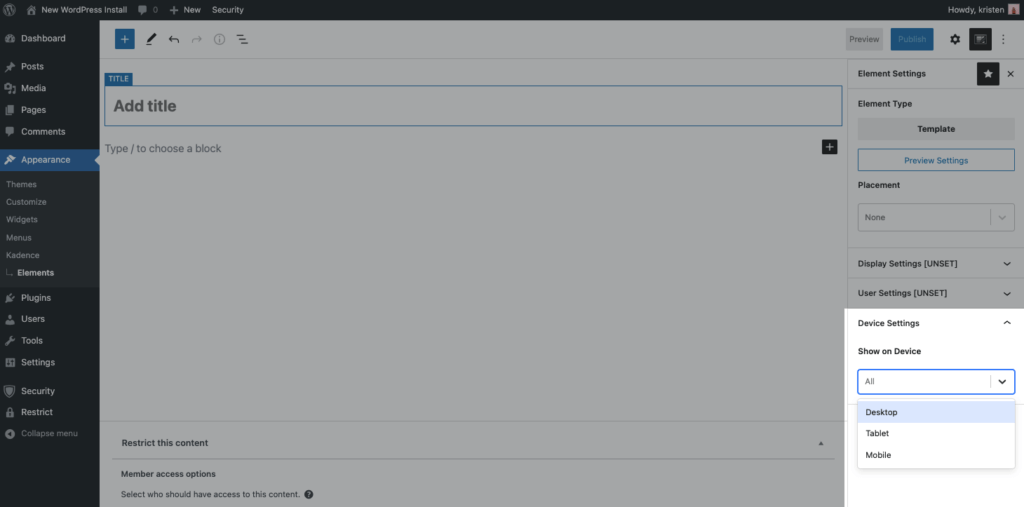
設備設置
要將設備添加到您的 Kadence 模板,請選擇您希望模板應用於台式機、平板電腦或移動設備的設備。 如果未設置,您的模板將顯示給所有設備。

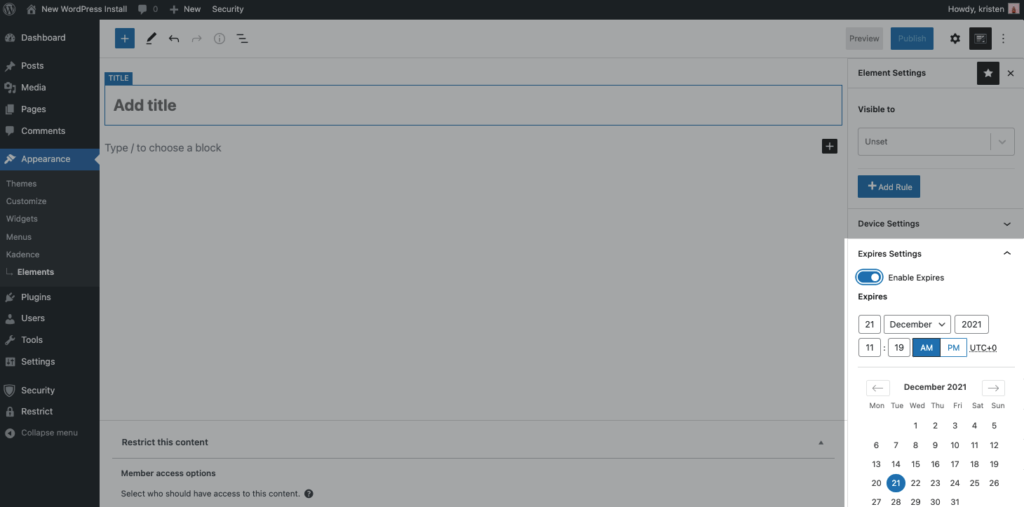
過期設置
首先,打開過期設置。 然後,選擇將來您希望不再顯示模板的日期。 當您進行銷售並希望它在某個時間自動過期時,這對時間範圍很有幫助,除非設置過期設置,否則將不會使用它。

開始使用 Kadence Elements 模板構建主題 - 現已發售!
現在開始使用 Kadence Elements 模板馴服您的 WordPress 安裝並保存! 從現在到 2021 年 12 月 31 日,Kadence 對所有年度計劃(包括我們的 Kadence Essential 和 Kadence Full Bundles)進行 25% 的假日促銷。 您還可以在我們的 WordPress Web Designer 工具包中獲得 Kadence Theme Pro、Kadence Blocks Pro 等。
要訪問 Kadence Elements 模板,請確保更新到 Kadence Pro 插件版本 1.0.4 和 Kadence Blocks Pro 版本 1.5.8。 WordPress Web Designer 工具包(和代理包)的當前成員將在您的 WordPress 儀表板(對於許可站點)或從 iThemes 成員面板下載可用的更新。
