Yeni! Kadence Tema Oluşturma Araçları ile Sitenizi Kendi Tarzınıza Göre Tasarlayın
Yayınlanan: 2021-12-22Daha önce bir WordPress sitesi oluşturduysanız ve taşınmaz içerik alanlarını özelleştirmekten bıktıysanız, Kadence Theme, Kadence Elements Şablonları ile tema oluşturma ve özel şablonlar gerçekleştirmenin yeni bir yolunu tanıttı.
WordPress sitenizi Kadence Elements Şablonları ile özelleştirme olanakları gerçekten sonsuzdur. İster geliştirici ister yeni başlayan biri olun, Kadence Theme'nin tüm gücüyle başlamak çok kolay.
Bu gönderide, Kadence Elements Şablonlarını, nasıl başlayacağınızı ve bu tema oluşturma araçlarının tüm gücünden yararlanmak için birkaç ipucunu açacağız.
Kadence Elements Şablonları nedir?
WordPress'te, koda nasıl gireceğinizi ve sitenizi özel ihtiyaçlarınız için nasıl özelleştireceğinizi bilmiyorsanız, içerik alanları genellikle taşınmaz ve kilitlidir. Kadence Theme'in Elements Şablonları, içeriği istediğiniz şekilde görüntülemenin kodsuz bir yöntemidir.
Kadence Elements Şablonları , içeriğinizin sitenizde görüntülenmesi üzerinde ayrıntılı kontrole sahip olmanız için tema oluşturma işlevselliği sağlar . Siteniz belirli bir içerik görüntüleme yöntemine kilitlenmiş görünse bile, Kadence Elements Templates içeriğinizin kilidini açar ve size içeriğin nasıl görüntüleneceğini seçmenin anahtarlarını verir. Bu, bir site geliştiricisi veya tasarımcısı olarak sizin için inanılmaz gücün kilidini açar.
Kadence Elements Şablonlarındaki özellikler, site sahiplerinin tümü Kadence Elements içinde bulunan bir dizi parametreye dayalı olarak içeriği dinamik olarak gösteren temalar oluşturmasına yardımcı olur. Kadence Elements bir süredir mevcuttu, ancak bu son güncelleme ile artık bu yeni tema oluşturma araçlarını "Şablonlar" altında bulabilirsiniz.
Kadence Elements Şablonları için Örnek Kullanım Örnekleri
Web sitenizdeki deneyimi özelleştirmek için Kadence Elements Şablonları ayarlarını nasıl birleştireceğiniz konusunda gerçekten sınır gökyüzüdür!
İşte Kadence Elements Şablonları için bazı örnek kullanım durumları:
- Özel bir blog düzeni oluşturma.
- Bireysel bir blog gönderisini veya kategori görünümünü özelleştirme.
- Özel bir gönderi türünün arşivini özelleştirme.
- Bireysel gönderileri özel gönderi türünde şekillendirme.
- Özel bir sayfa başlığı/kahraman alanı yapma
Kadence Elements Şablonları, WordPress sitenizin site ziyaretçilerini site müşterisine dönüştürme yeteneğini geliştiren bu benzersiz deneyimleri oluşturmanın en iyi, kod gerektirmeyen yoludur.
Kadence Elements Şablonları ile Tema Oluşturmaya Genel Bakış Videosu
Aşağıdaki ayrıntılı video, Kadence Elements Templates ile tema oluşturma sürecini anlatmaktadır.
Kadence Elements Şablonları ve Tema Oluşturmaya Başlarken
Tema oluşturmaya ve Kadence Elements şablonlarına nasıl başlayacağınızı inceleyelim.
1. Kadence Pro eklentisini kurun ve etkinleştirin. Bu eklenti, Kadence Elements Şablonları dahil olmak üzere tüm Pro özelliklerini Kadence Temasına ekler. Hâlâ ehliyetine mi ihtiyacın var? Kadence Theme Pro'yu buradan edinin. Yükleyip etkinleştirdikten sonra, eklentiyi lisansladığınızdan emin olun.
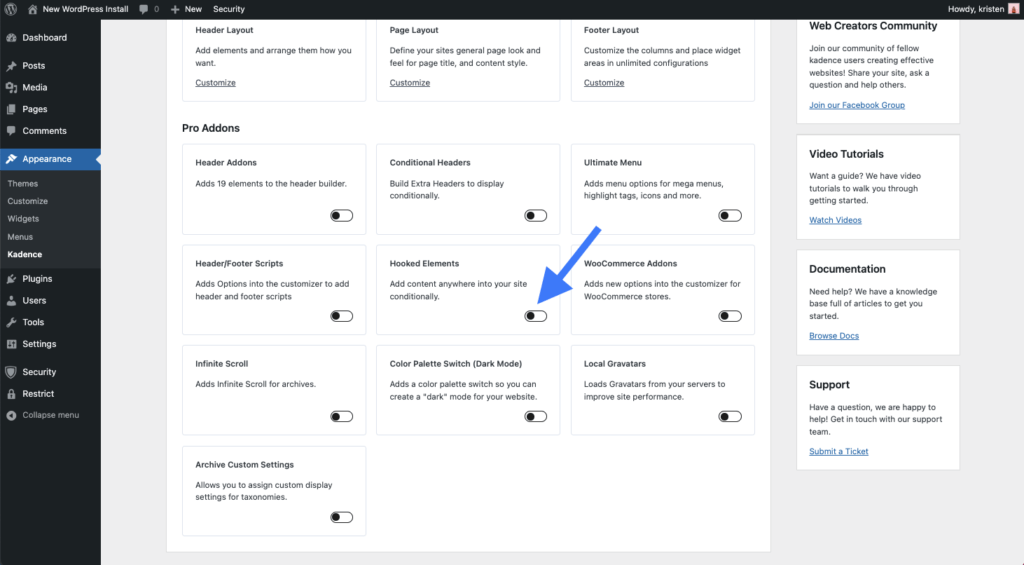
2. Görünüm > Kadence menüsünden Kancalı Öğeler'i açın.

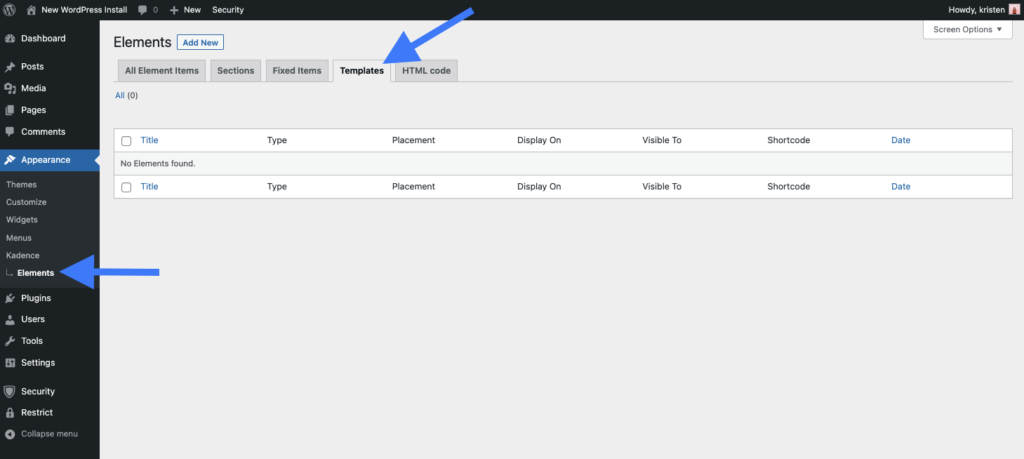
3. Etkinleştirildiğinde, sol gezinme menüsünde Kadence altında yeni bir “Elementler” menü öğesi göreceksiniz. "Özelleştir" bağlantısını tıklayarak veya Görünüm > Kadence > Öğeler altındaki kenar çubuğundaki Öğeler bağlantısına giderek Kadence Öğeleri oluşturmaya başlayın.
Bu sayfada bir Şablonlar sekmesi göreceksiniz. Bu sekme, ilk şablonumuzu oluşturduğumuzda doldurulacaktır.

Şablon Öğesi Oluşturma
Kadence Elements ile bir şablon oluşturmak basittir. Bir şablon oluşturmaya başlayalım.
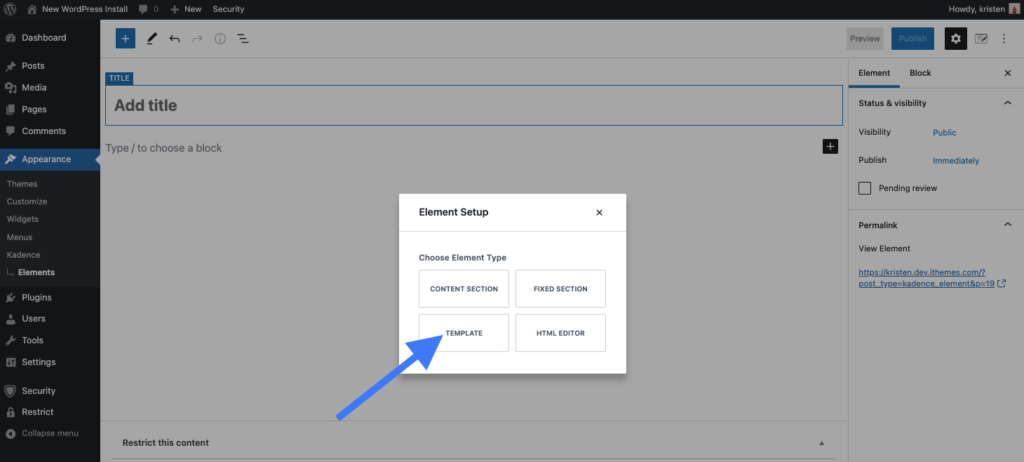
4. Yeni bir Kadence Elementi oluşturmaya başlamak için Elements panosunun üst kısmındaki "Yeni Ekle"ye tıklayın .
5. Görünen kalıcı pencerede Şablon seçeneğini seçin .

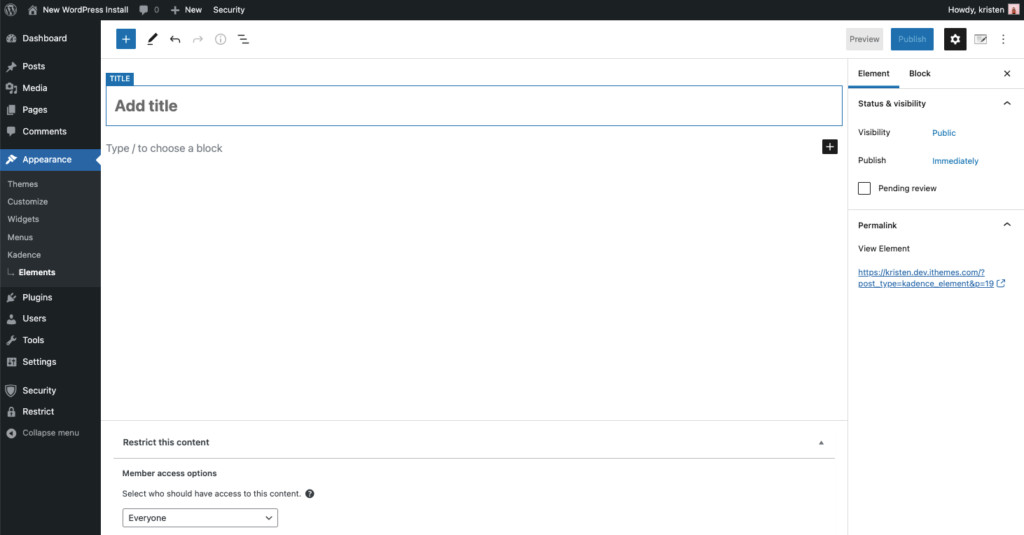
6. Yeni bir öğe oluşturmaya başladığımızda, sayfa bir WordPress sayfası veya gönderisi oluşturmaya çok benzer.

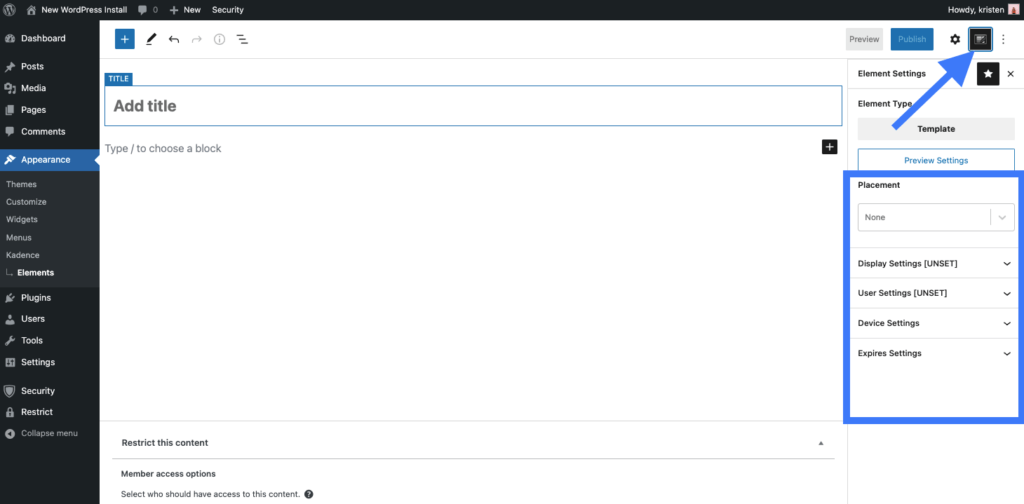
Kadence Element ayarlarını gösterecek Kadence logosunun yanında sağ üstte bir düğme olduğunu unutmayın. Yeni bir element başlattığınızda, hemen Kadence element ayarlarını göreceksiniz. Ancak şablonunuzu oluştururken bunların gizlendiğini görebilirsiniz. Bu düğme, öğe ayarlarını sağ kenar çubuğuna geri getirir.


Kadence Elements Templates için bazı genel ayarları gözden geçirelim.
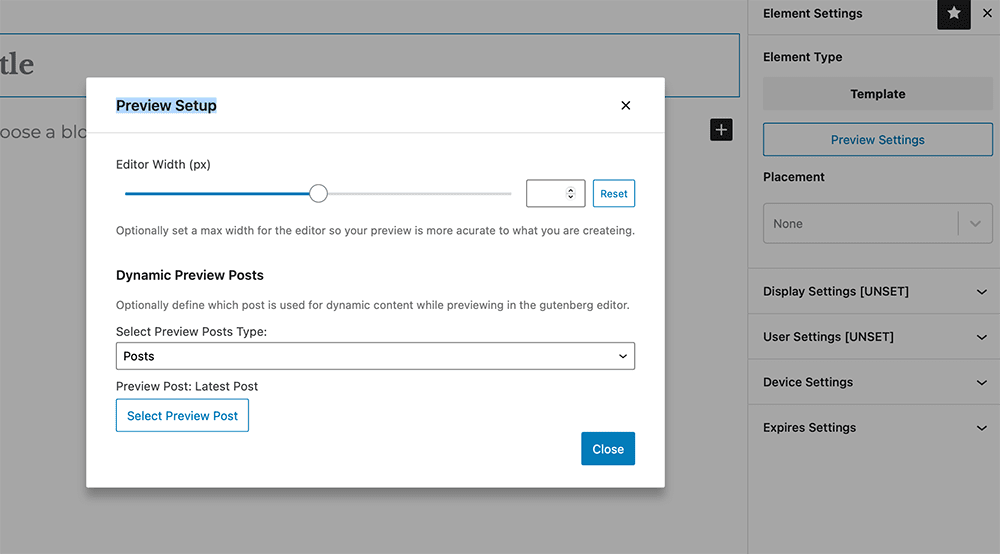
Önizleme Ayarları
Kadence Elements'te, şablonunuzun nasıl görünebileceğini daha doğru bir şekilde görebilmeniz için önizleme ayarlarını yapmanızı sağlayan yeni bir alan var.
Şablon Öğenizin bulunacağı alan muhtemelen wp-admin düzenleyicisinin görünümünden farklı olacağından, şablon Önizleme Ayarları'nı kullanarak düzenleyicide önizlemeniz için kapsayıcı ayarlarını belirleyebilirsiniz. Kaydırıcıyı kullanarak genişliği ayarlayın veya önizlemeniz için piksel genişliğini ayarlayın.

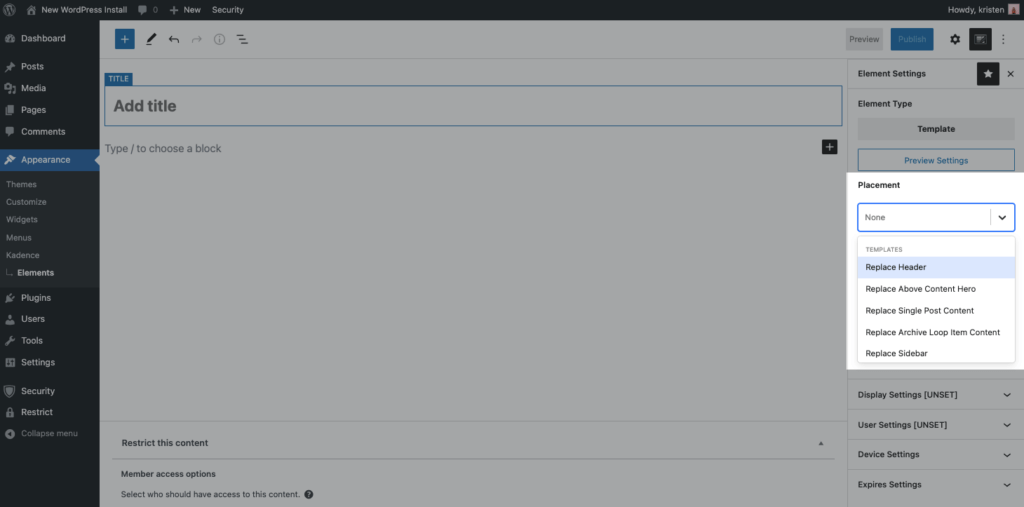
Yerleşim Ayarları
Kadence Öğeleri Şablonları içindeki Yerleşim ayarları, site sahibinin öğenin sitede nereye yerleştirilebileceğini belirlemesine olanak tanır. Aynı yerde gösterilebilecek öğeler için öncelik belirleyin. Bir diğeriyle aynı konuma bağlanan daha yüksek önceliğe sahip bir öğe, HTML çıktısında daha düşük önceliğe sahip olanın altında veya sonrasında görünecektir.

Şablonunuzu, aşağıdakiler dahil olmak üzere sitenizin genel alanlarını değiştirecek şekilde ayarlayabilirsiniz:
- Başlığı Değiştir
- İçeriğin Üstündeki Kahramanı Değiştir
- Tek Gönderi İçeriğini Değiştir
- Arşiv Döngüsü Öğe İçeriğini Değiştir
- Kenar Çubuğunu Değiştir
- Altbilgiyi Değiştir
- 404 Sayfa İçeriğini Değiştir
Diğer Kadence Şablonu ayarlarından herhangi biri (veya tümü) ile birlikte kullanıldığında, Kadence Elements Şablonunuzun nasıl görüntülendiği konusunda çok yaratıcı olabilir ve kullanıcılarınız için çok dinamik bir deneyim yaratabilirsiniz.
Örneğin, blog sayfasındaki başlığı değiştirmek istiyorsanız, Yerleşim Ayarınız için "Başlığı Değiştir"i seçin, ardından Görüntü Ayarları altında "Blog Sayfası"nı seçin. Bunu yalnızca Cihaz Ayarları altında tabletlerde ve Kullanıcı Ayarları altında yalnızca belirli kullanıcılar için göstermek istediğinizi seçerek daha da yaratıcı olun ve WordPress sitenizdeki kesin bir koşula özel özelleştirilmiş bir şablonunuz olur.
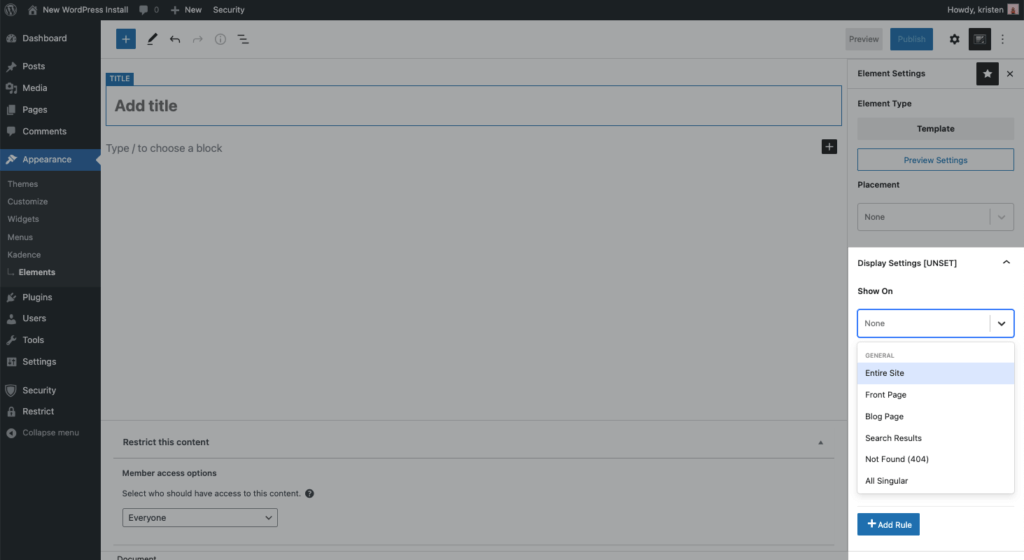
Görüntü ayarları
Görüntü ayarları, sitenizin belirli bölümlerinde görüntülenecek veya sitenizin belirli bölümlerinden hariç tutulacak şekilde ayarlanabilir ve burada ayarlarınızı istediğiniz kadar ayrıntılı hale getirebilirsiniz. WooCommerce'i veya hatta Etkinlik Takvimini yüklediyseniz, bu belirli eklentilerin özel gönderi türleri de Kadence Şablonlarında ayarları görüntülemek için açıktır.

Şunlar için göster veya Hariç tut ayarlanabilir:
- Tüm site
- Ön Sayfa
- Blog Sayfası
- Arama Sonuçları
- Bulunamadı (404)
- Tüm Tekil
- Tüm Arşivler
- Yazar Arşivleri
- Tarih Arşivleri
- Sayfalı
- Tek Gönderiler
- Kategori Arşivleri
- Etiket Arşivleri
- Tek Sayfalar
- Herhangi bir özel gönderi türü
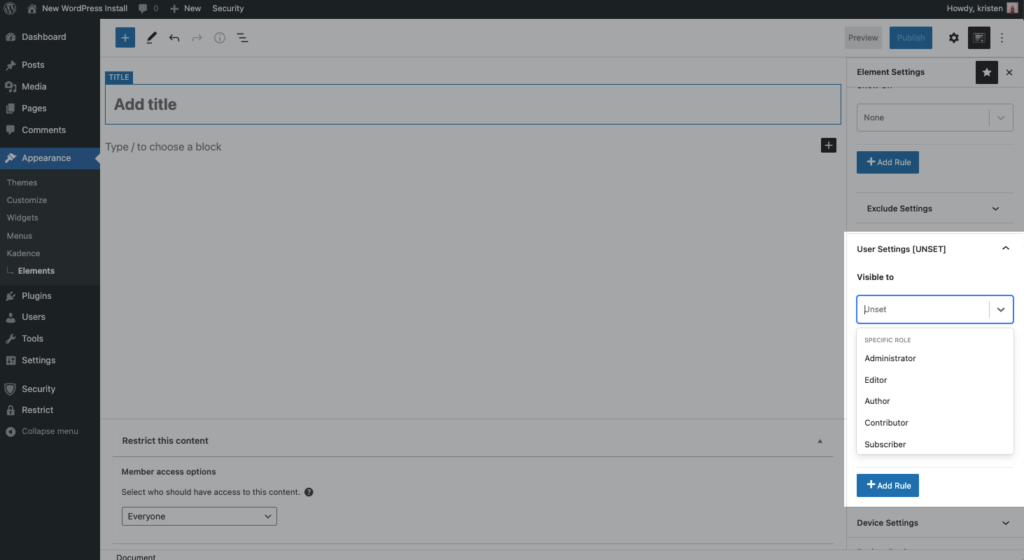
Kullanıcı ayarları
Kullanıcı ayarları, sitenizde belirlenen herhangi bir kullanıcı rolü tarafından belirlenebilir. Örneğin, oturum açmış kullanıcılara, çıkış yapmış kullanıcılara veya sahip olduğunuz herhangi bir kullanıcı rolüne göstermeyi seçebilirsiniz.

Örneğin, kurallar ekleyerek şablonunuzu yöneticilere ve mağaza yöneticilerine gösterebilmek için kurallar ekleyebilirsiniz. Elbette, bir Kadence Elements Şablonunu belirli bir kullanıcı rolünü gösterecek şekilde sınırlandırıyorsanız, o kullanıcının onu görebilmek için sitenizde oturum açması gerekeceğini unutmayın.
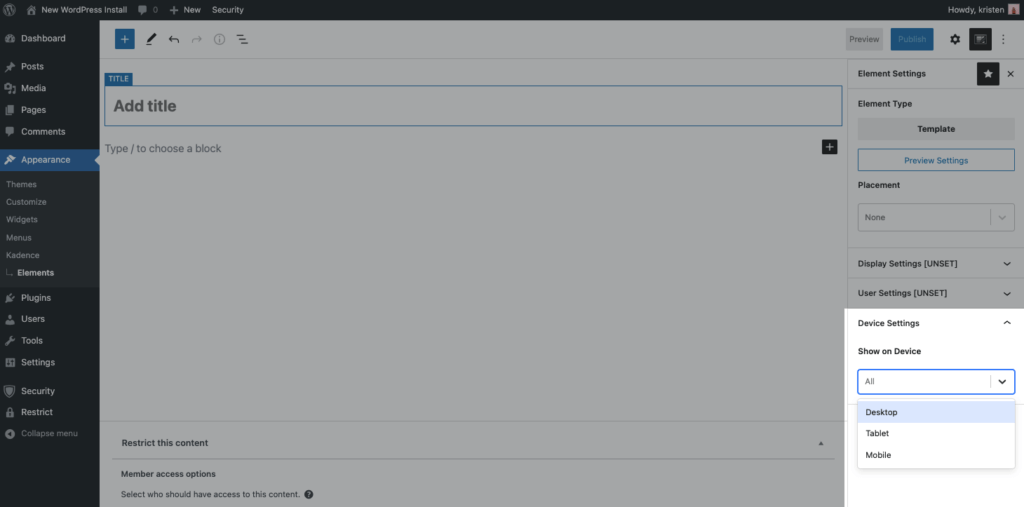
Cihaz ayarları
Kadence Şablonunuza cihazlar eklemek için, şablonunuzun masaüstüne, tablete veya mobil cihaza uygulanmasını istediğiniz cihazları seçin. Bu ayarlanmazsa, şablonunuz tüm cihazlarda gösterilecektir.

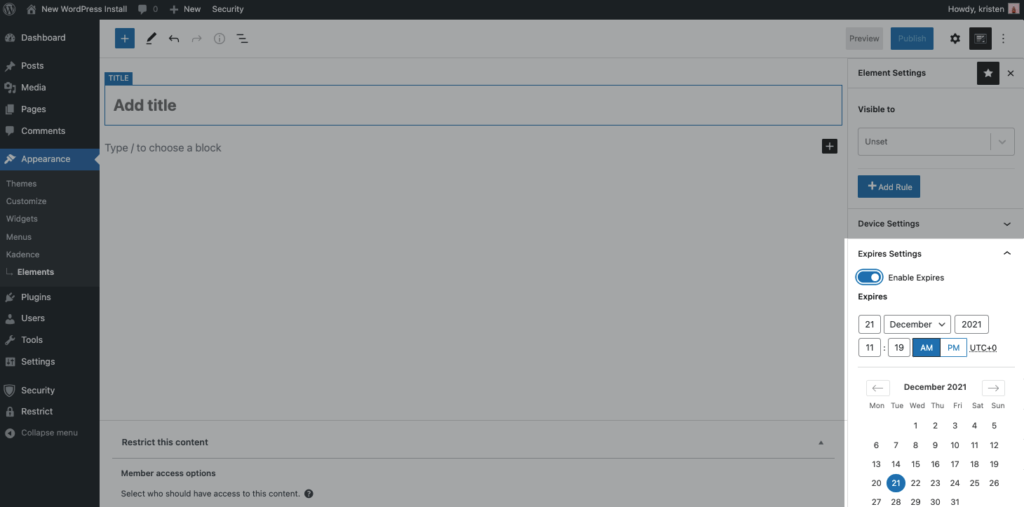
Geçerlilik Süresi Ayarları
İlk olarak, sona erme ayarlarını açık konuma getirin. Ardından, şablonunuzun artık gösterilmemesini istediğiniz gelecekte bir tarih seçin. İndirim yaptığınız ve belirli bir zamanda otomatik olarak süresinin dolmasını istediğiniz zaman dilimleri için yararlıdır, sona erme ayarları, ayarlanmadıkça kullanılmayacaktır.

Kadence Elements Şablonları ile Tema Oluşturmaya Başlayın – Şimdi Satışta!
Kadence Elements Templates ile WordPress kurulumlarınızı şimdi evcilleştirmeye başlayın ve tasarruf edin! Şu andan itibaren 31 Aralık 2021'e kadar Kadence, Kadence Essential ve Kadence Full Bundle'larımız da dahil olmak üzere tüm yıllık planlarda %25 indirimli tatil indirimi sunuyor. Ayrıca Kadence Theme Pro, Kadence Blocks Pro ve daha fazlasını WordPress Web Tasarımcısı Araç Setimize dahil edebilirsiniz.
Kadence Elements Şablonlarına erişmek için Kadence Pro eklentisi sürüm 1.0.4 ve Kadence Blocks Pro sürüm 1.5.8'e güncelleme yaptığınızdan emin olun. WordPress Web Designer's Toolkit'in (ve Ajans Paketi) mevcut üyeleri, WordPress kontrol panelinizden (lisanslı siteler için) veya iThemes Üye Panelinizden indirebileceğiniz güncellemeleri bulacaktır.
