جديد! صمم موقعك على طريقتك باستخدام أدوات بناء ثيم Kadence
نشرت: 2021-12-22إذا سبق لك إنشاء موقع WordPress ووجدت نفسك محبطًا من تخصيص مناطق المحتوى غير المنقولة ، فقد قدم Kadence Theme طريقة جديدة لإنجاز بناء السمة والقوالب المخصصة باستخدام قوالب عناصر Kadence.
إن إمكانيات تخصيص موقع WordPress الخاص بك باستخدام قوالب عناصر Kadence لا حصر لها حقًا. وسواء كنت مطورًا أو مبتدئًا ، فمن السهل أن تبدأ بكل قوة Kadence Theme.
في هذا المنشور ، سنقوم بفك حزم قوالب عناصر Kadence ، وكيفية البدء ، وبعض النصائح لتسخير كل قوة أدوات بناء السمات هذه.
ما هي قوالب عناصر كادينس؟
في WordPress ، عادةً ما تكون مناطق المحتوى غير منقولة ومغلقة ما لم تكن تعرف كيفية الدخول إلى الكود وتخصيص موقعك وفقًا لاحتياجاتك الخاصة. قوالب عناصر Kadence Theme هي طريقة بدون تعليمات برمجية لعرض المحتوى بالطريقة التي تريد عرضها.
تمنحك قوالب عناصر Kadence وظائف بناء السمات بحيث يكون لديك تحكم دقيق في عرض المحتوى الخاص بك على موقعك . حتى إذا كان موقعك يبدو مغلقًا بطريقة معينة لعرض المحتوى ، فإن قوالب عناصر Kadence تفتح محتواك وتعطيك مفاتيح اختيار كيفية عرض المحتوى. هذا يفتح لك قوة لا تصدق كمطور أو مصمم موقع.
تساعد الميزات الموجودة في قوالب عناصر Kadence مالكي المواقع على إنشاء سمات تعرض المحتوى ديناميكيًا بناءً على عدد من المعلمات ، وكلها موجودة في عناصر Kadence. كانت عناصر Kadence متاحة منذ فترة ، ولكن مع هذا التحديث الأخير ، يمكنك الآن العثور على أدوات إنشاء السمات الجديدة هذه ضمن "القوالب".
أمثلة على حالات الاستخدام لقوالب عناصر Kadence
السماء هي حقًا الحد الأقصى لكيفية دمج إعدادات قوالب عناصر Kadence لتخصيص التجربة على موقع الويب الخاص بك!
فيما يلي بعض أمثلة حالات الاستخدام لقوالب عناصر Kadence:
- بناء تخطيط مدونة مخصص.
- تخصيص منشور مدونة فردي أو عرض فئة.
- تخصيص أرشيف نوع المنشور المخصص.
- تصميم المشاركات الفردية في نوع المنشور المخصص.
- صنع عنوان صفحة مخصص / منطقة البطل
قوالب عناصر Kadence هي أفضل طريقة ضرورية بدون تعليمات برمجية لإنشاء هذه التجارب الفريدة التي تعمل على تحسين قدرة موقع WordPress الخاص بك على تحويل زوار الموقع إلى عملاء للموقع.
نظرة عامة بالفيديو على بناء السمة باستخدام قوالب عناصر Kadence
يسير الفيديو التفصيلي أدناه عبر بناء السمة باستخدام قوالب عناصر Kadence.
الشروع في استخدام قوالب عناصر Kadence وبناء السمات
دعنا نتعرف على كيفية البدء في إنشاء السمات وقوالب عناصر Kadence.
1. قم بتثبيت وتفعيل البرنامج المساعد Kadence Pro. يضيف هذا المكون الإضافي جميع ميزات Pro إلى Kadence Theme ، بما في ذلك قوالب عناصر Kadence. هل ما زلت بحاجة إلى رخصتك؟ احصل على Kadence Theme Pro هنا. بمجرد تثبيته وتنشيطه ، تأكد من ترخيص المكون الإضافي.
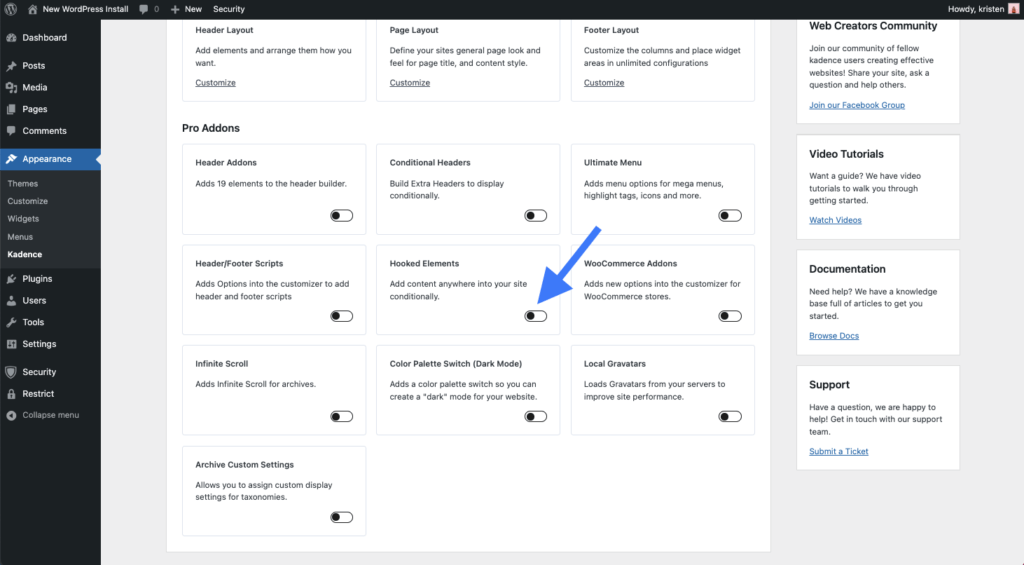
2. من قائمة Appearance> Kadence ، قم بتشغيل Hooked Elements.

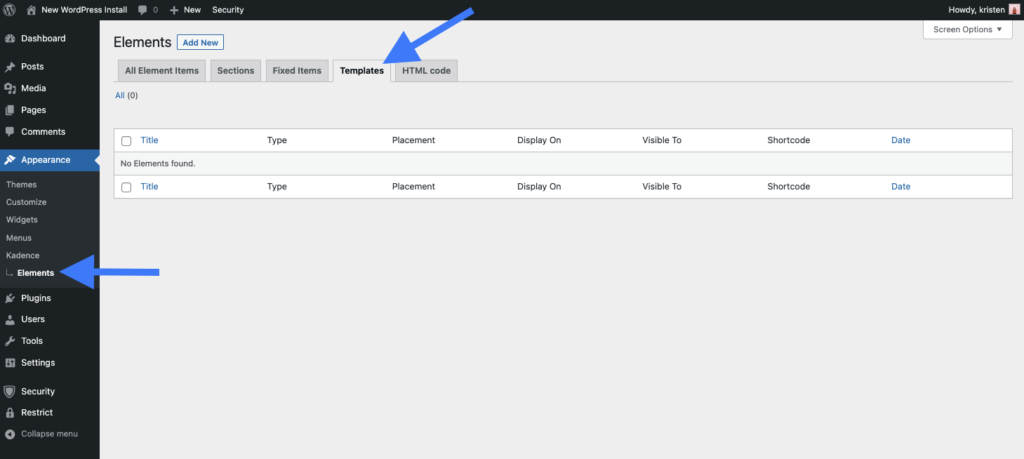
3. بمجرد التمكين ، سترى عنصر قائمة "عناصر" جديدًا ضمن Kadence في قائمة التنقل اليمنى. ابدأ في إنشاء عناصر Kadence إما بالنقر فوق ارتباط "تخصيص" أو الانتقال إلى رابط العناصر على الشريط الجانبي ضمن المظهر> الكادنس> العناصر .
في هذه الصفحة ، سترى علامة تبويب القوالب . ستتم تعبئة علامة التبويب هذه بمجرد إنشاء نموذجنا الأول.

إنشاء عنصر قالب
يعد إنشاء نموذج باستخدام Kadence Elements أمرًا بسيطًا. لنبدأ في إنشاء قالب.
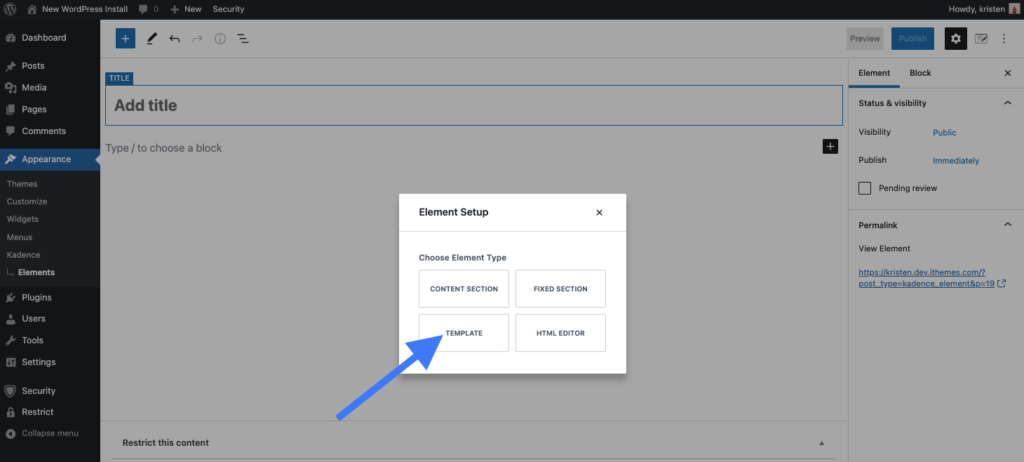
4. انقر فوق "إضافة جديد" أعلى لوحة معلومات العناصر لبدء إنشاء عنصر Kadence جديد.
5. في النافذة المشروطة التي تظهر ، حدد خيار القالب .

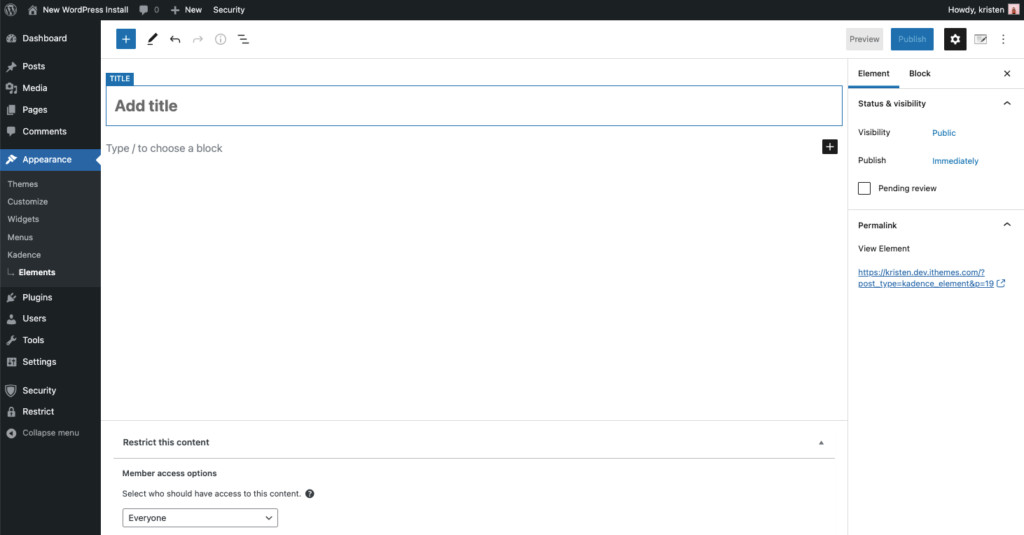
6. بمجرد أن نبدأ في إنشاء عنصر جديد ، فإن الصفحة تعمل مثل إنشاء صفحة WordPress أو منشور.

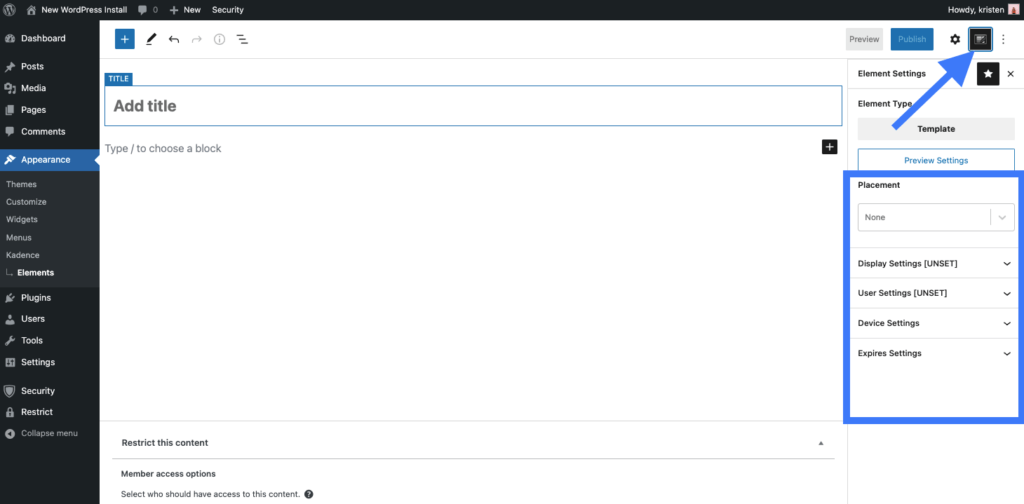
لاحظ أن هناك زرًا في الجزء العلوي الأيمن بجوار شعار Kadence يعرض إعدادات عنصر Kadence. عند بدء عنصر جديد ، سترى إعدادات عنصر Kadence على الفور. ولكن أثناء قيامك بإنشاء القالب الخاص بك ، قد تراها مخفية. يعيد هذا الزر إعدادات العنصر إلى الشريط الجانبي الأيمن.


دعنا نراجع بعض الإعدادات العامة لقوالب عناصر Kadence.
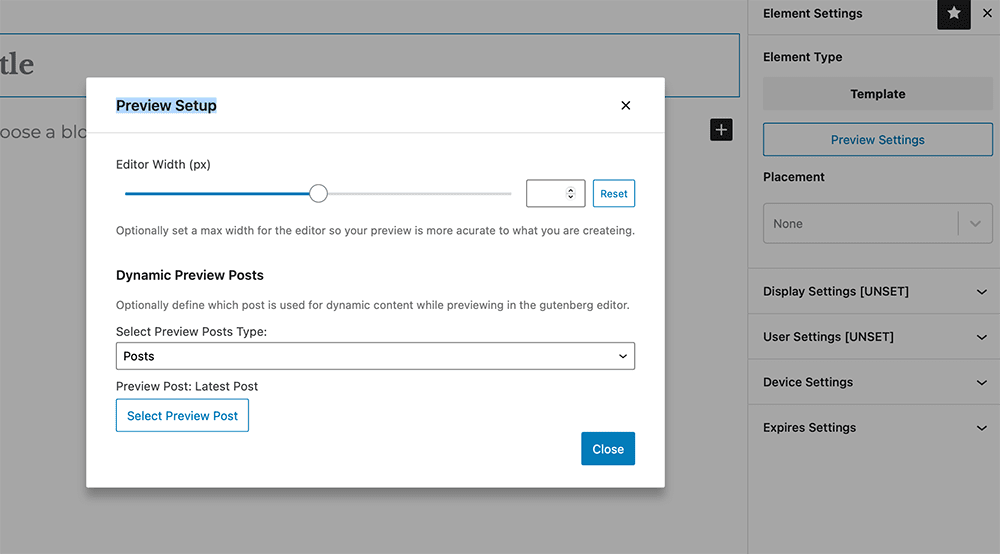
معاينة الإعدادات
هناك منطقة جديدة في Kadence Elements تسمح لك بإعداد إعدادات المعاينة ، حتى تتمكن من عرض الشكل الذي قد يبدو عليه النموذج بدقة أكبر.
نظرًا لأن المنطقة التي سيتواجد بها عنصر النموذج الخاص بك من المحتمل أن تكون مختلفة عن طريقة عرض محرر wp-admin ، يمكنك تعيين إعدادات الحاوية لمعاينتك داخل المحرر باستخدام إعدادات معاينة القالب. اضبط العرض إما باستخدام شريط التمرير أو اضبط عرض البكسل للمعاينة.

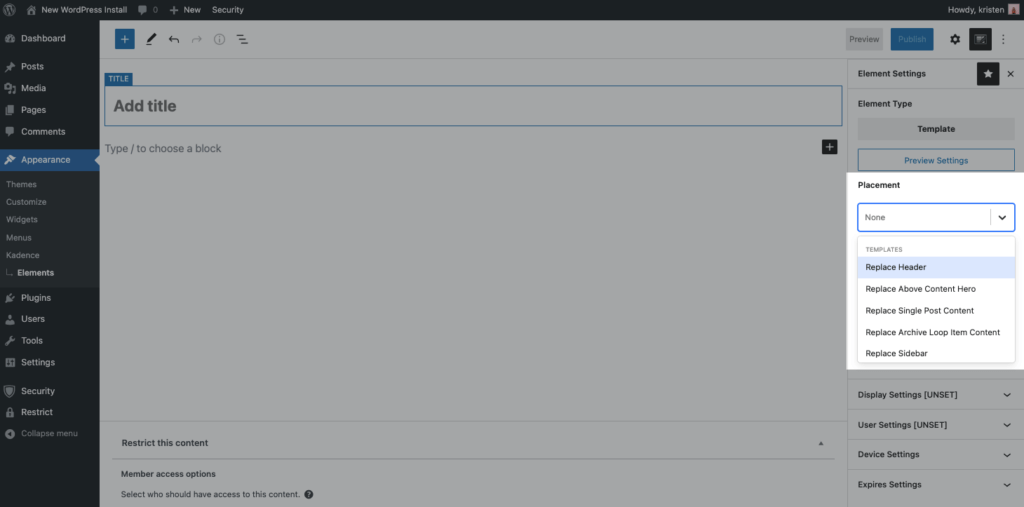
إعدادات التنسيب
تتيح إعدادات الموضع داخل قوالب عناصر Kadence لمالك الموقع تحديد مكان وضع العنصر على الموقع. قم بتعيين أولويات العناصر التي قد تظهر في نفس المكان. سيظهر عنصر ذو أولوية أعلى مرتبطًا بنفس الموقع كعنصر آخر أسفل أو بعد العنصر ذي الأولوية الأقل في إخراج HTML.

يمكنك تعيين القالب الخاص بك ليحل محل المجالات العامة لموقعك بما في ذلك:
- استبدال الرأس
- استبدال بطل المحتوى أعلاه
- استبدال محتوى منشور واحد
- استبدل محتوى عنصر حلقة الأرشيف
- استبدل الشريط الجانبي
- استبدال التذييل
- استبدل 404 Page Content
عند استخدامه مع أي (أو كل) إعدادات نموذج Kadence الأخرى ، يمكنك أن تكون مبدعًا للغاية في كيفية عرض نموذج عناصر Kadence ، مما يخلق تجربة ديناميكية للغاية للمستخدمين.
على سبيل المثال ، إذا كنت ترغب في استبدال العنوان في صفحة المدونة ، فاختر "استبدال العنوان" لإعداد الموضع الخاص بك ، ثم اختر "صفحة المدونة" ضمن إعدادات العرض. كن أكثر إبداعًا من خلال تحديد أنك ترغب فقط في إظهار هذا على الأجهزة اللوحية ضمن إعدادات الجهاز ولمستخدمين محددين فقط ضمن إعدادات المستخدم ، ولديك قالب مخصص خاص بحالة محددة على موقع WordPress الخاص بك.
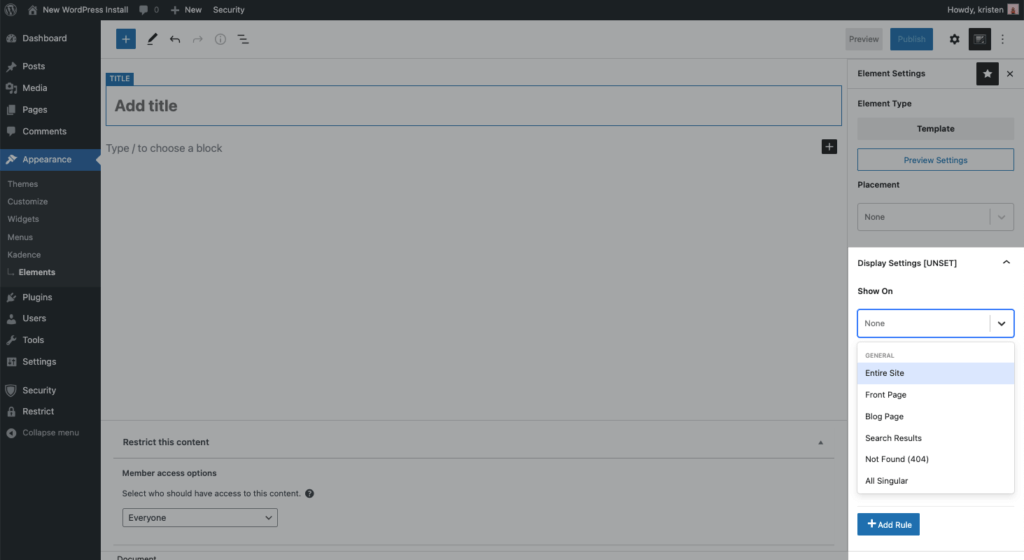
اعدادات العرض
يمكن تعيين إعدادات العرض لعرضها على أجزاء معينة من موقعك ، أو للاستبعاد من أجزاء معينة من موقعك ، ويمكنك الحصول على الدقة كما تريد مع الإعدادات الخاصة بك هنا. إذا كان لديك WooCommerce مثبتًا ، أو حتى تقويم الأحداث ، فإن أنواع المنشورات المخصصة لهذه المكونات الإضافية المحددة مفتوحة أيضًا لعرض الإعدادات في نماذج Kadence.

يمكن ضبط "العرض على" أو "الاستبعاد على" من أجل:
- الموقع بأكمله
- الصفحة الأمامية
- صفحة المدونة
- نتائج البحث
- غير موجود (404)
- كل مفرد
- جميع المحفوظات
- أرشيف المؤلف
- أرشيفات التاريخ
- مقسم
- المشاركات الفردية
- فئة المحفوظات
- أرشيفات الإشارات
- صفحات مفردة
- أي نوع منشور مخصص
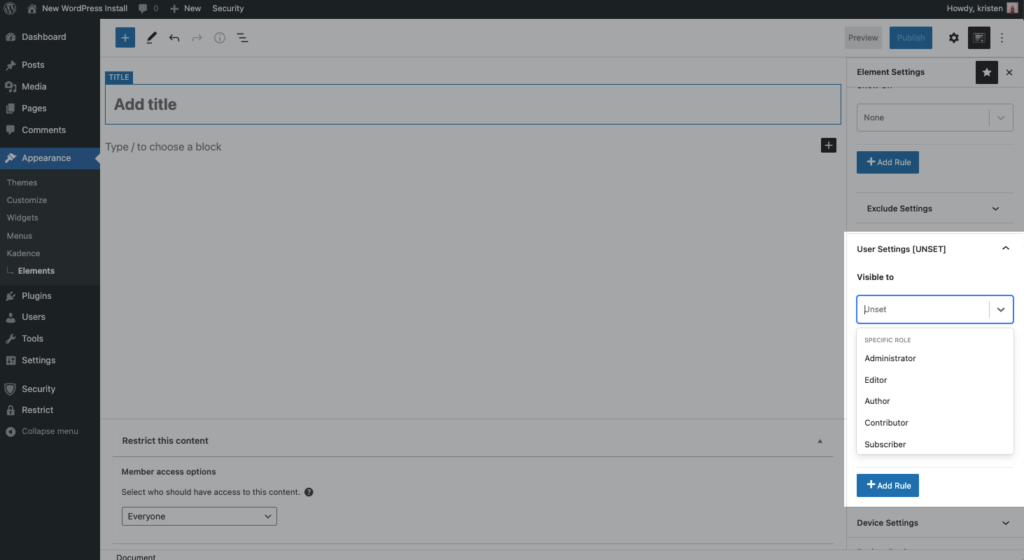
إعدادات المستخدم
يمكن تعيين إعدادات المستخدم من خلال أي دور مستخدم يتم تعيينه على موقعك. على سبيل المثال ، يمكنك اختيار العرض للمستخدمين الذين قاموا بتسجيل الدخول أو المستخدمين الذين تم تسجيل خروجهم أو أي دور مستخدم لديك.

يمكنك إضافة قواعد بحيث يمكنك إظهار القالب الخاص بك للمسؤولين ومديري المتاجر ، على سبيل المثال ، عن طريق إضافة القواعد. بالطبع ، ضع في اعتبارك أنه إذا كنت تقيد قالب عناصر Kadence لتظهر على دور مستخدم معين ، فحينئذٍ سيحتاج هذا المستخدم إلى تسجيل الدخول إلى موقعك لرؤيته.
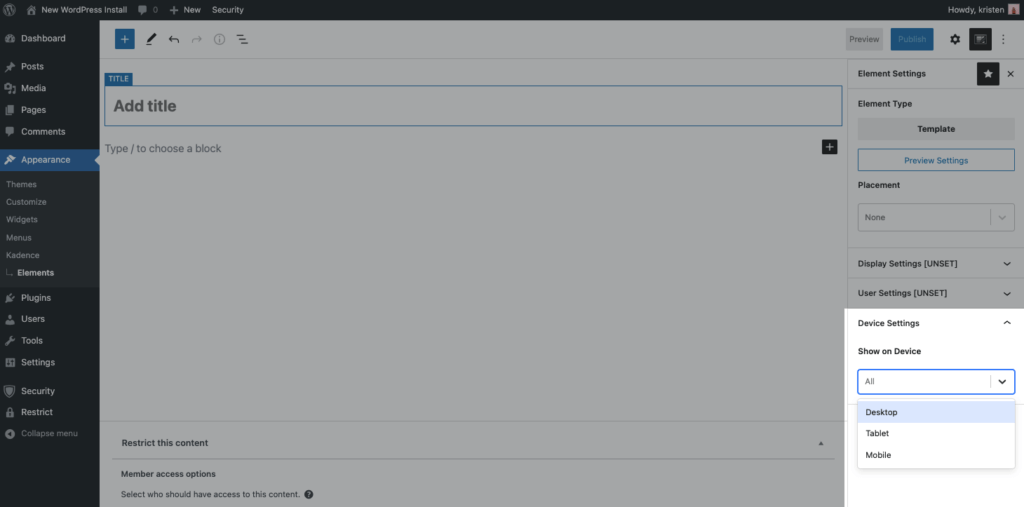
إعدادات الجهاز
لإضافة أجهزة إلى نموذج Kadence ، اختر الأجهزة التي تريد أن يطبقها القالب على سطح المكتب أو الجهاز اللوحي أو الجهاز المحمول. إذا لم يتم تعيين هذا ، فسيظهر قالبك على جميع الأجهزة.

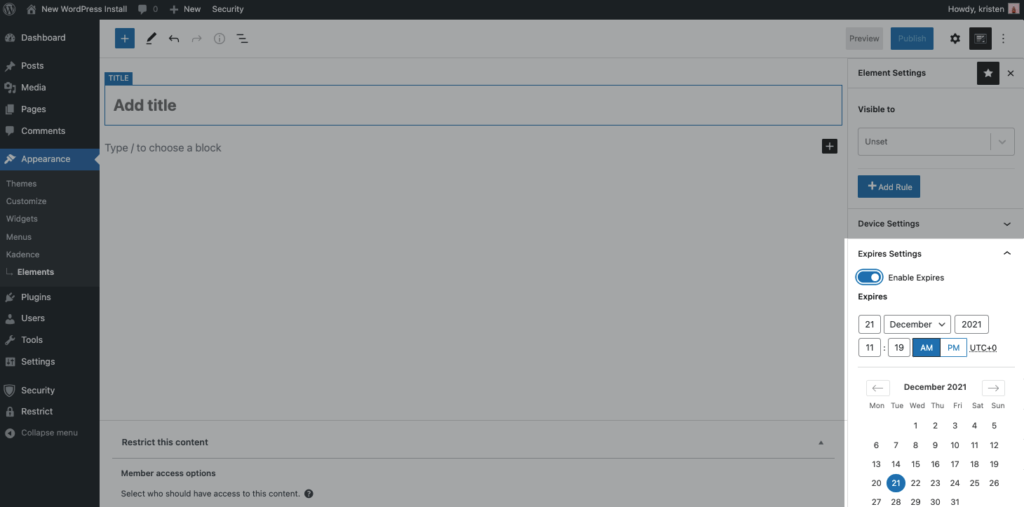
إعدادات انتهاء الصلاحية
أولاً ، قم بتبديل إعدادات انتهاء الصلاحية إلى. بعد ذلك ، اختر تاريخًا في المستقبل لا تريد فيه عدم ظهور القالب الخاص بك. مفيدة للأطر الزمنية عندما تجري عملية بيع وترغب في أن تنتهي صلاحيتها تلقائيًا في وقت معين ، لن يتم استخدام إعدادات انتهاء الصلاحية ما لم يتم تعيينها.

ابدأ في إنشاء قوالب مع قوالب عناصر Kadence - للبيع الآن!
ابدأ في ترويض تثبيتات WordPress الآن باستخدام قوالب عناصر Kadence وحفظها! من الآن وحتى 31 ديسمبر 2021 ، تقدم Kadence تخفيضات بنسبة 25٪ على جميع الخطط السنوية ، بما في ذلك حزم Kadence Essential و Kadence الكاملة. يمكنك أيضًا الحصول على Kadence Theme Pro و Kadence Blocks Pro والمزيد مدرج في مجموعة أدوات WordPress Web Designer's Toolkit.
للوصول إلى قوالب عناصر Kadence ، تأكد من التحديث إلى الإصدار 1.0.4 من البرنامج المساعد Kadence Pro والإصدار 1.5.8 من Kadence Blocks Pro. سيجد الأعضاء الحاليون في مجموعة أدوات WordPress Web Designer (وحزمة الوكالة) التحديثات المتاحة من لوحة معلومات WordPress (للمواقع المرخصة) أو كتنزيل من لوحة أعضاء iThemes.
