Zrozumienie opcji „Posty dla bieżącej strony” w module Divi Blog
Opublikowany: 2022-02-12Kiedy myślimy o module Divi Blog, zwykle myślimy o stronie bloga. Jednak moduł Divi's Blog zawiera funkcje, które mogą pomóc w tworzeniu różnych stron. Posty dla bieżącej strony to opcja w module Blog, która dynamicznie wyświetla posty. W tym artykule przyjrzymy się uważnie Postom dla bieżącej strony i zobaczymy, do czego służy i jak z niego korzystać.
Co to jest opcja Posty dla bieżącej strony?
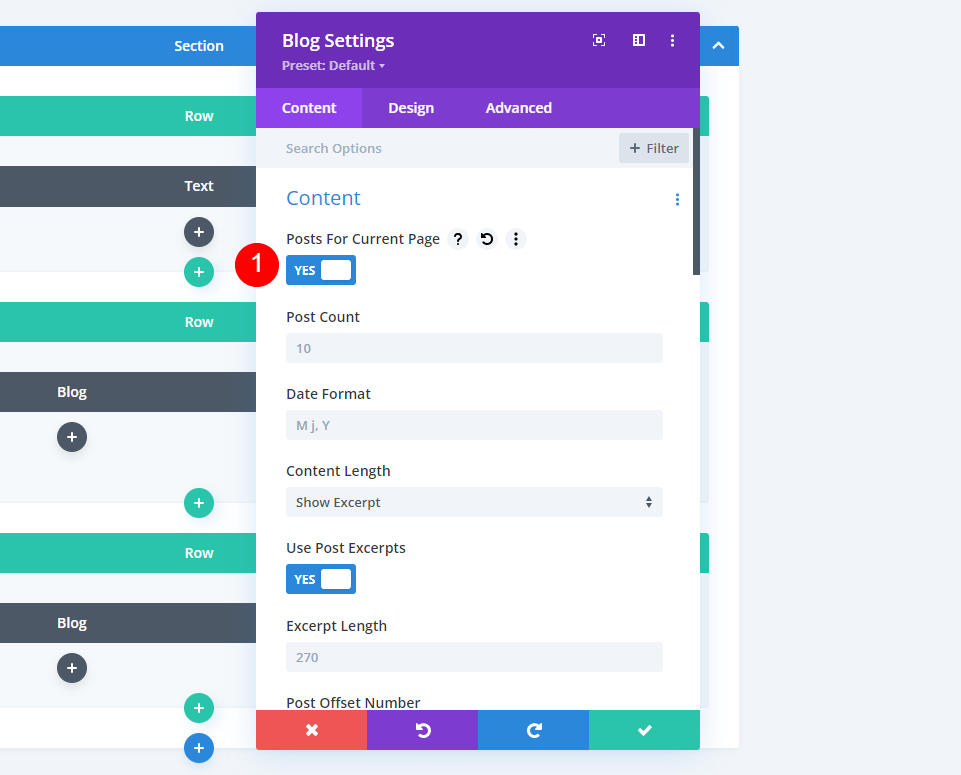
Posty dla bieżącej strony to opcja w sekcji Treść modułu Blog. Domyślnie jest wyłączona. Po włączeniu kilka opcji w module ulega zmianie.

Moduł standardowo zawiera opcję wyboru typu posta. Obejmuje to strony, posty, media i projekty. Obejmie również niestandardowe typy postów, jeśli takie masz.
Zwykle ma również opcję o nazwie Uwzględnione kategorie. Daje to listę kategorii, dzięki czemu możesz wybrać te, które moduł ma wyświetlać. Obejmuje to Wszystkie kategorie, które będą wyświetlać posty z każdej kategorii, niezależnie od kategorii, do której jest strona. Inną opcją jest aktualna kategoria. Wyświetla posty z kategorii wybranej przez użytkownika.
Włączenie Postów dla bieżącej strony wyłącza opcje Typ posta i Uwzględnione kategorie. Dzięki temu Divi może dynamicznie dokonywać wyborów za Ciebie. Jeśli użyjesz tego z treścią dynamiczną, wyświetli posty z wybranej kategorii. Jest to podobne do bieżącej kategorii, ale jest szersze.

Posty dla bieżącej strony doskonale współpracują z szablonami archiwum w narzędziu Divi Theme Builder. Działa również dobrze w przypadku szablonów przypisanych do określonych postów, takich jak określony tag.
Korzystanie z opcji postów dla bieżącej strony z szablonem bloga
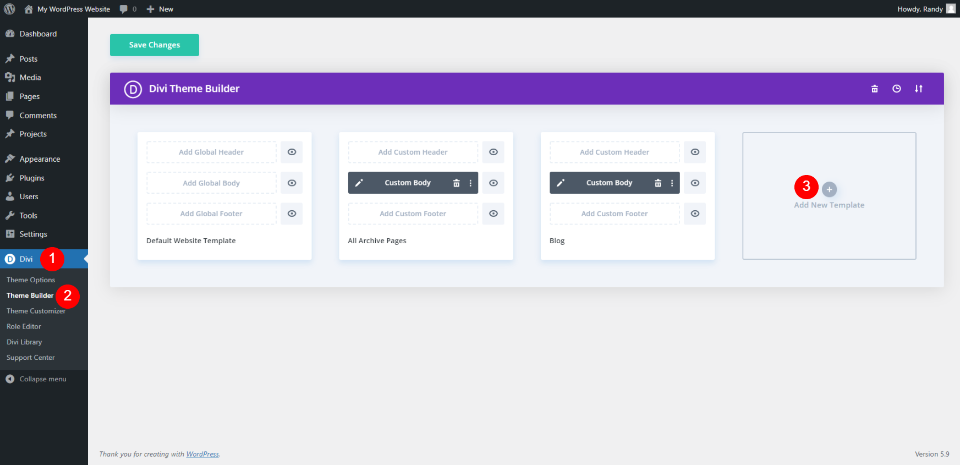
Zbudujemy prosty szablon strony Archiwum, który zademonstruje, jak to działa. Ten szablon będzie zawierał tytuł i dwa moduły bloga. Aby utworzyć szablon strony archiwum, przejdź do Divi > Kreator motywów w panelu WordPress. Wybierz Dodaj nowy szablon .

Przypisz do wszystkich stron kategorii
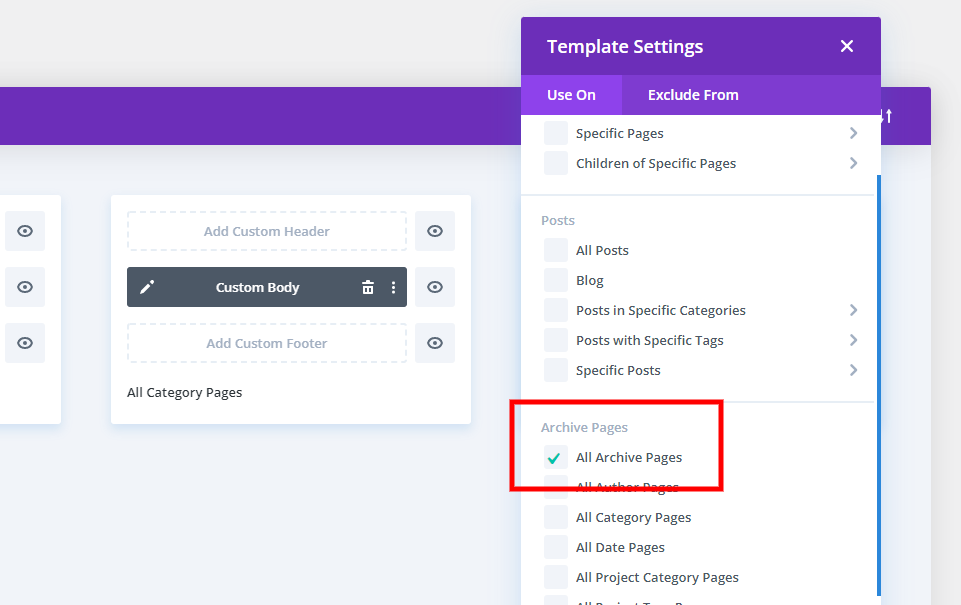
Otworzy się modalne z wieloma opcjami, w których szablon zostanie przypisany. W obszarze Użyj na przewiń w dół do Archiwizuj strony i wybierz Wszystkie strony kategorii . Kliknij Utwórz szablon na dole modu. Otworzy się edytor, w którym utworzymy szablon.

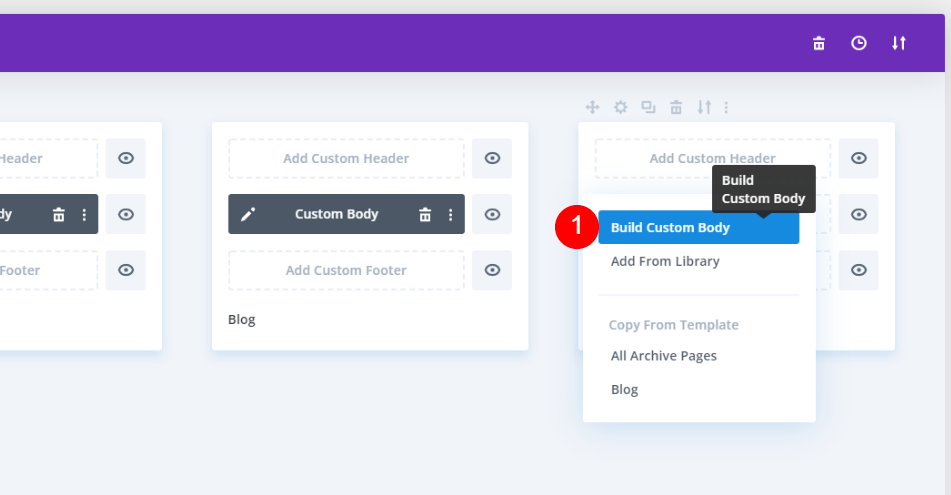
Utwórz szablon kategorii
Wybierz opcję Zbuduj niestandardową bryłę . Dla odniesienia używam czcionek i kolorów z bezpłatnego szablonu strony kategorii dla pakietu Divi's Blogger Layout Pack i tworzę układ od podstaw. Możesz również użyć go jako szablonu i śledzić wraz z modułami, które dodaję. 
Stylizuj sekcję
Najpierw otwórz ustawienia Sekcji, klikając niebieski bieg.

Przewiń w dół do opcji Tło i dodaj kolor #fbf9f4. Zamknij ustawienia sekcji.
- Kolor tła: #fbf9f4

Dodaj wiersz
Kliknij zieloną ikonę i dodaj jednokolumnowy wiersz .

Utwórz dynamiczny tytuł
Następnie dodaj moduł tekstowy do wiersza.

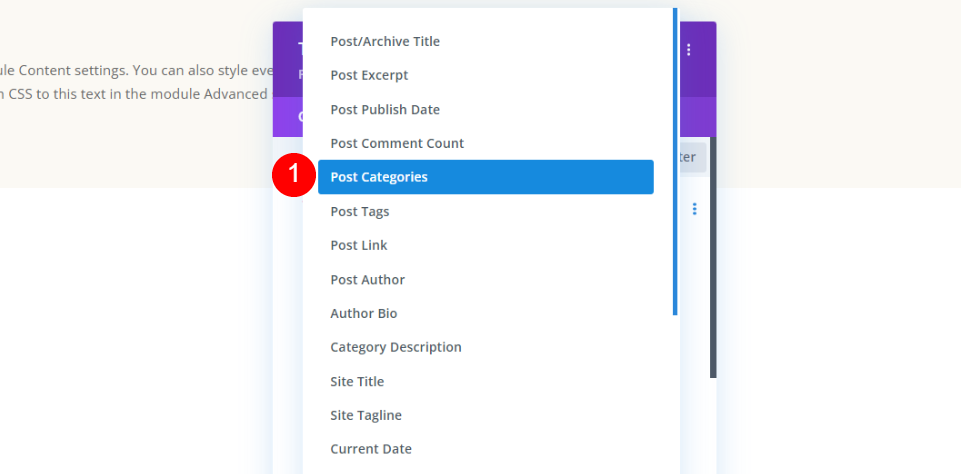
Jako zawartość treści wybierz Użyj zawartości dynamicznej .

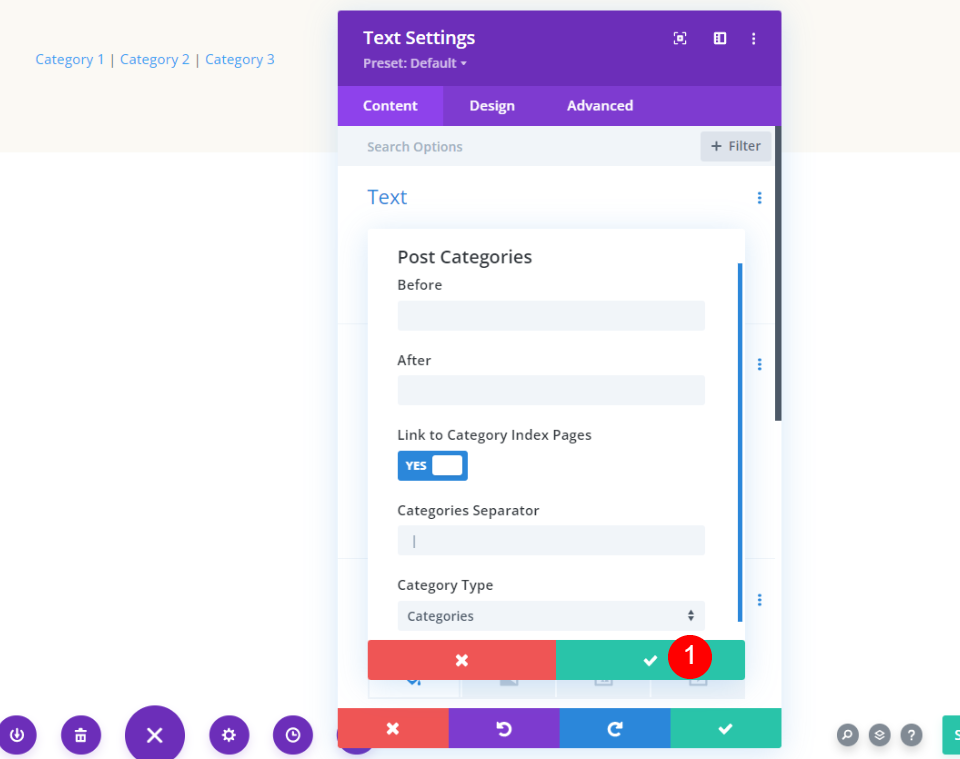
Spowoduje to otwarcie listy opcji, w których można wybrać zawartość dynamiczną do wyświetlenia. Wybierz Kategorie postów .

Zamknij następny zestaw opcji. Użyjemy ustawień domyślnych.

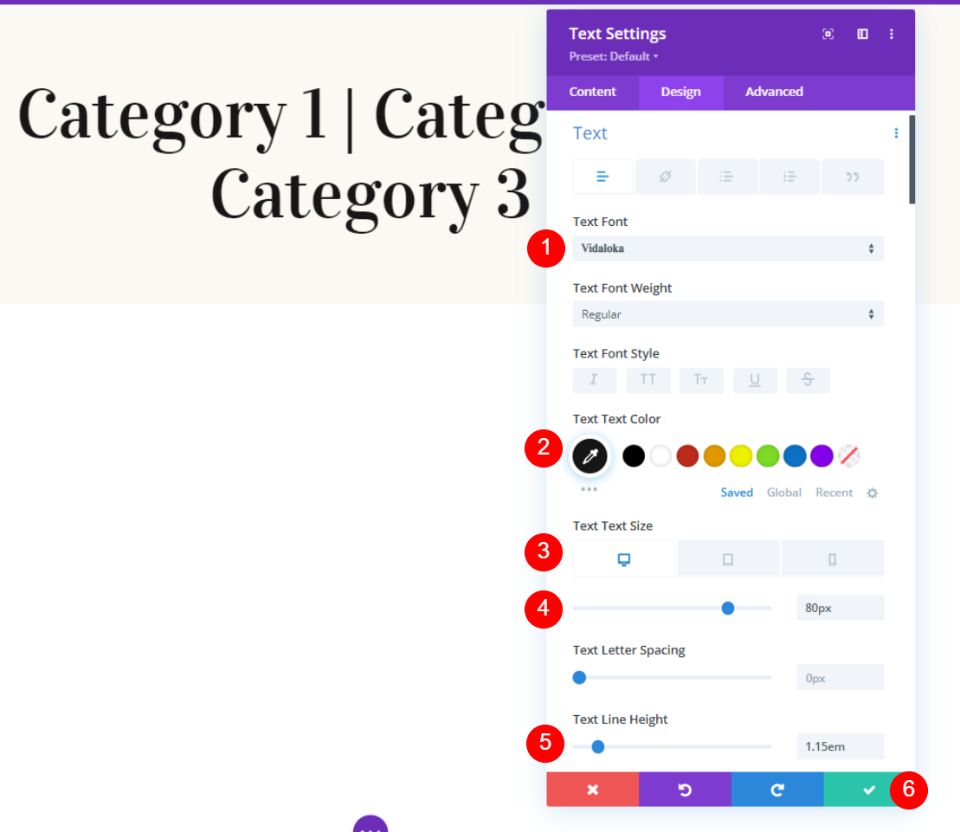
Następnie przejdź do zakładki Projekt . Zmień tekst na Vidaloka i kolor na #161616. Ustaw rozmiar czcionki pulpitu na 80px i kliknij ikonę telefonu, aby ustawić rozmiar czcionki telefonu na 60px. Zmień wysokość linii na 1,15 em. Zamknij ustawienia modułu Tekst.
- Czcionka: Vidaloka
- Kolor: #161616
- Rozmiar: 80px, 60px
- Wysokość linii: 1,15 em

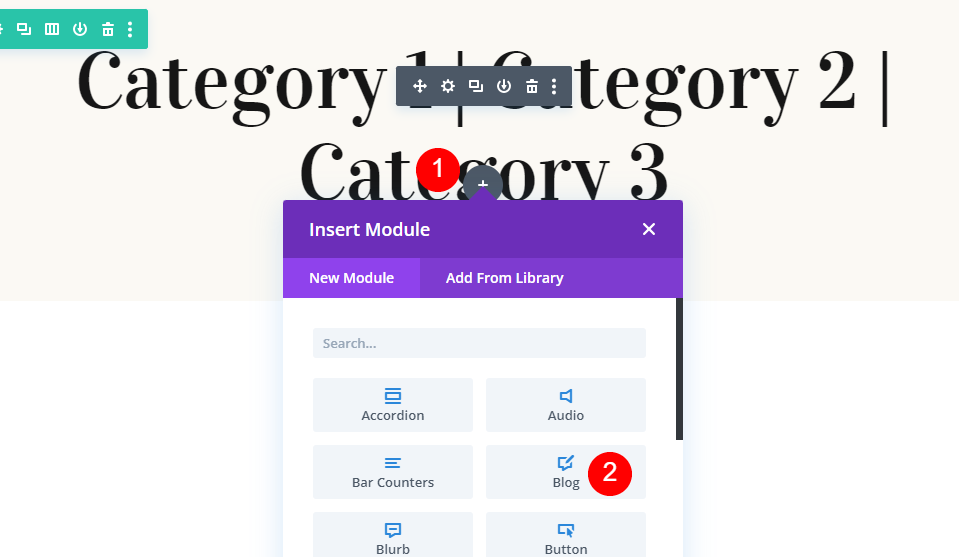
Dodaj pierwszy moduł bloga
Następnie dodamy pierwszy z dwóch modułów Blog. Ten pokaże polecany post, podczas gdy inne zapewnią kanał bloga na podstawie zawartości strony.

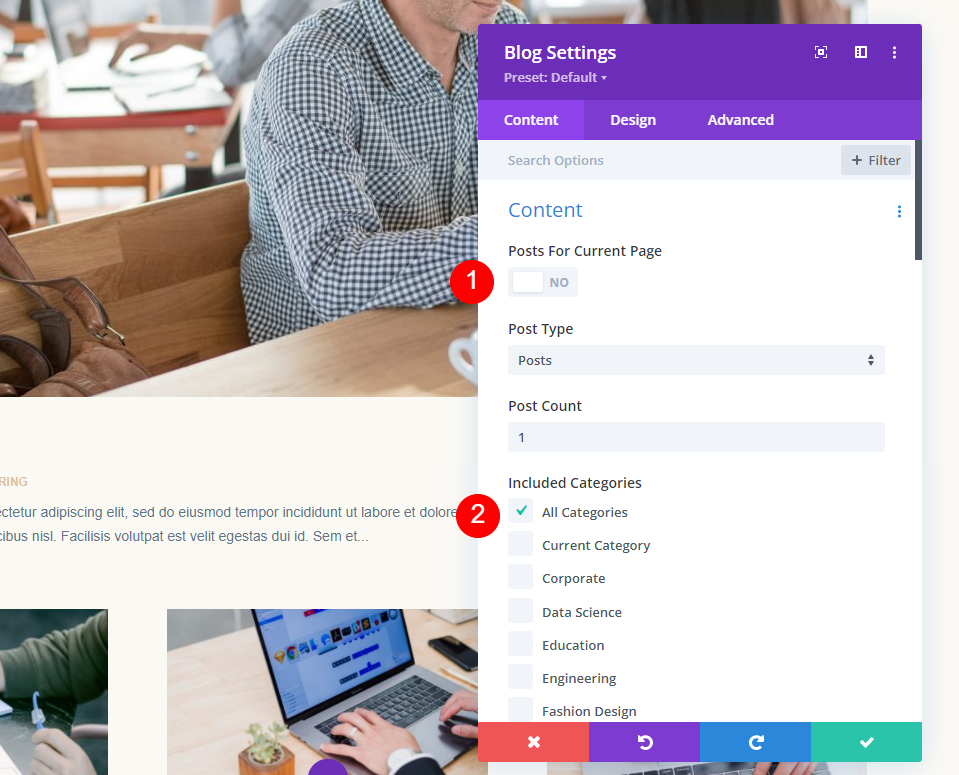
Wybierz posty dla bieżącej strony
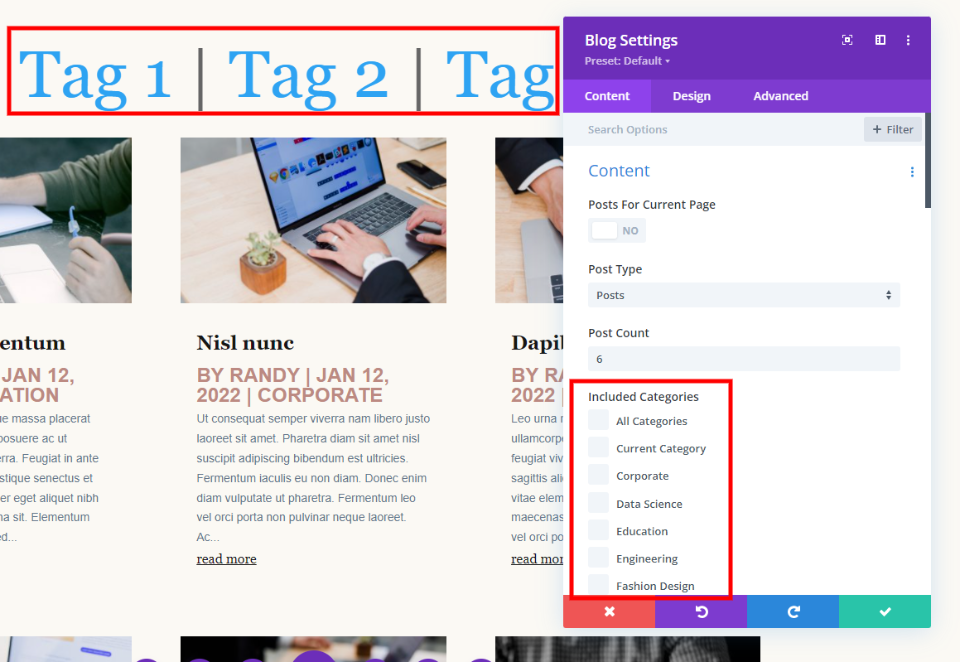
Najpierw włącz Posty dla bieżącej treści . Wpisz 1 dla liczby postów.
- Posty dla aktualnej zawartości: Tak
- Liczba postów: 1

Wystylizuj pierwszy moduł bloga
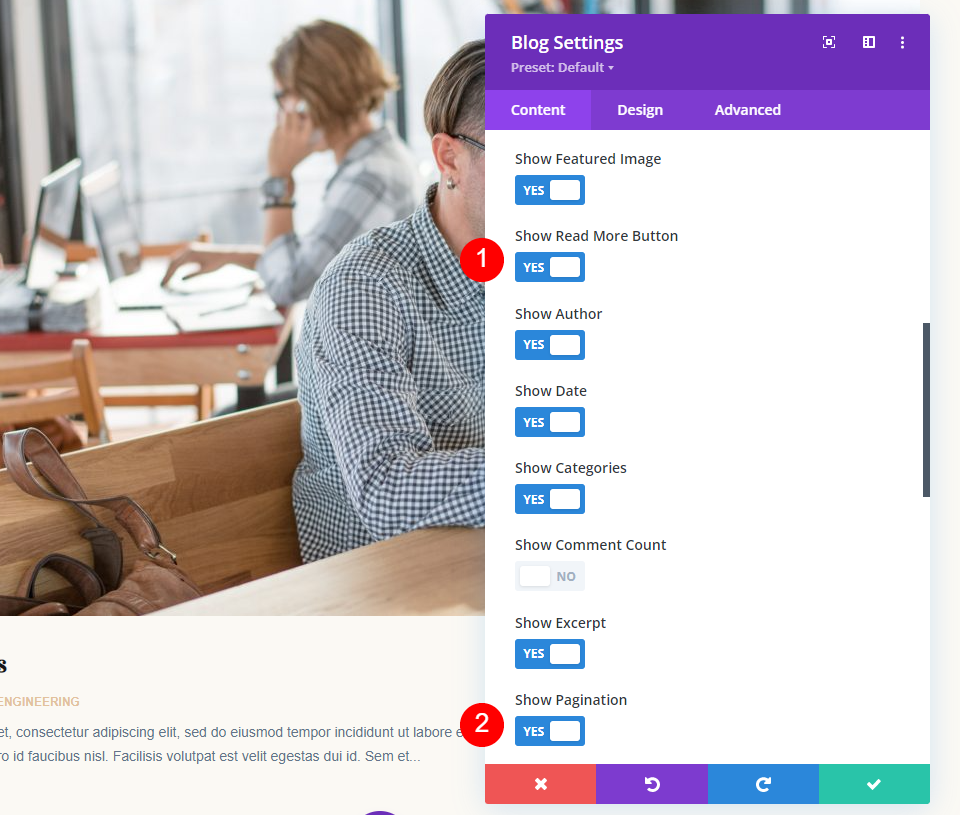
Elementy
Przewiń w dół do elementów i wyłącz opcję Pokaż paginację. Użyjemy tego w drugim module Blog.
- Pokaż paginację: Nie

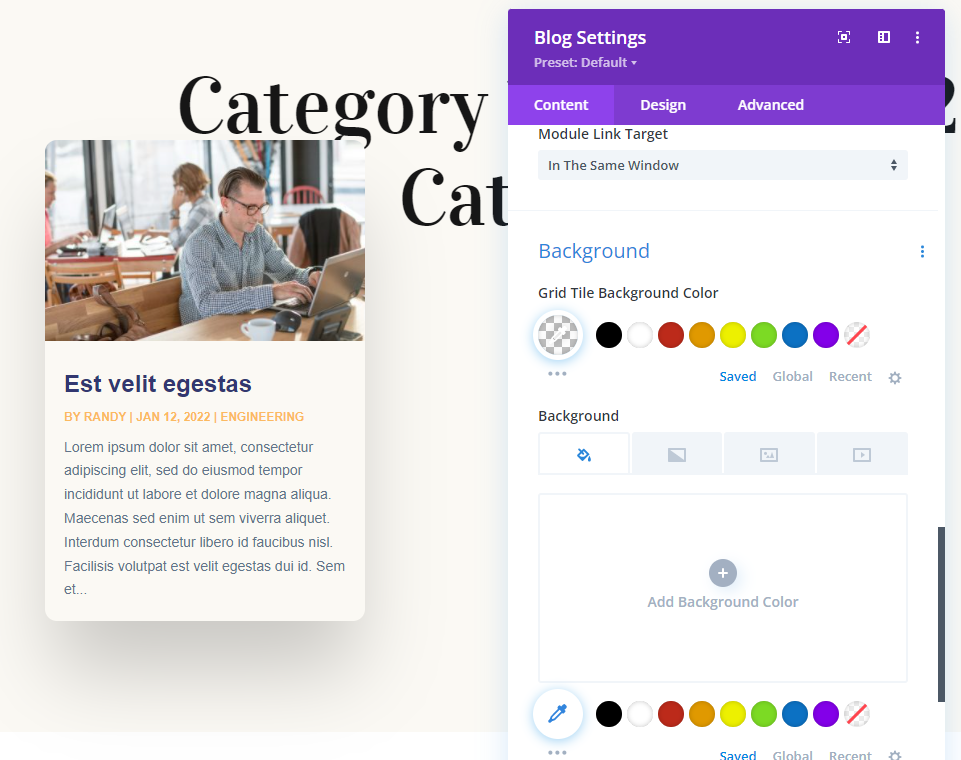
Tło
Przewiń w dół do opcji Background i zmień kolor na rgba(255,255,255,0).
- Tło siatki: rgba (255,255,255,0)

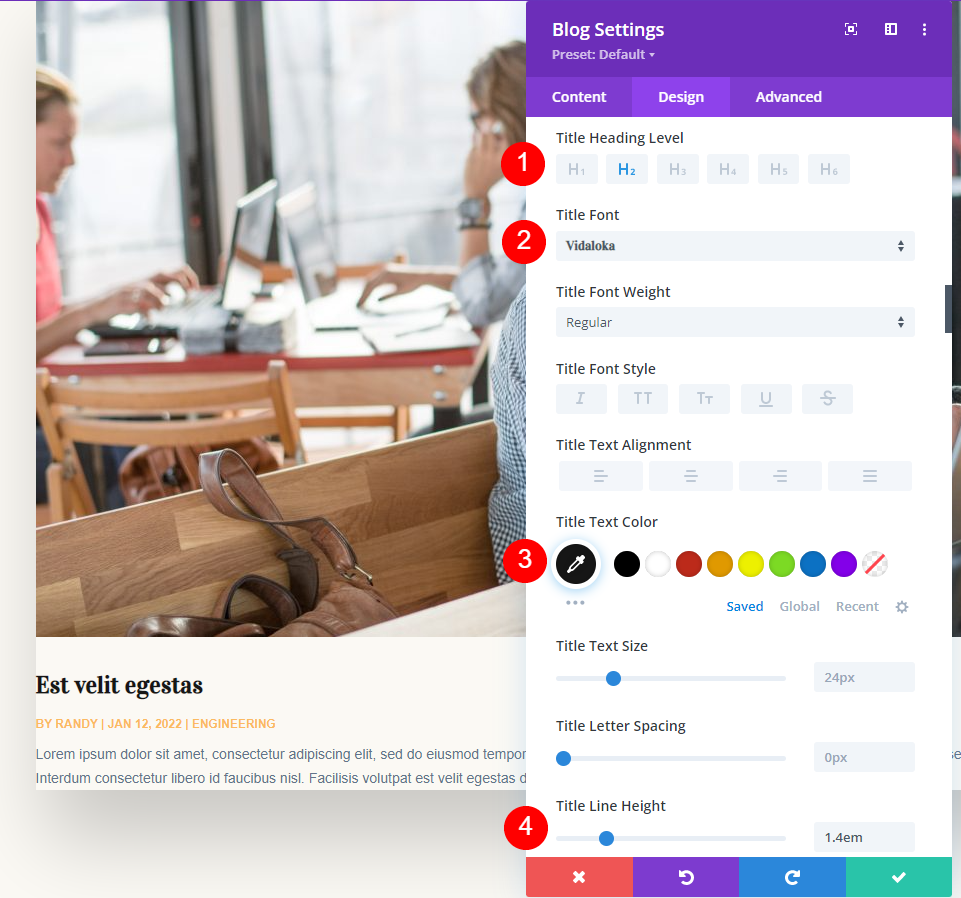
Tekst tytułu
Następnie przejdź do zakładki Projekt . Zmień układ na pełną szerokość. Będzie to działać jako nasz polecany post w obszarze bohatera. Wyłącz nakładkę.
- Układ: pełna szerokość
- Nakładka: wyłączona

Następnie przewiń do Tekst tytułu . Użyj Vidaloki jako czcionki i zmień kolor na #161616. Zmień wysokość linii na 1.4em.
- Czcionka: Vidaloka
- Kolor: #161616
- Wysokość linii: 1.4em

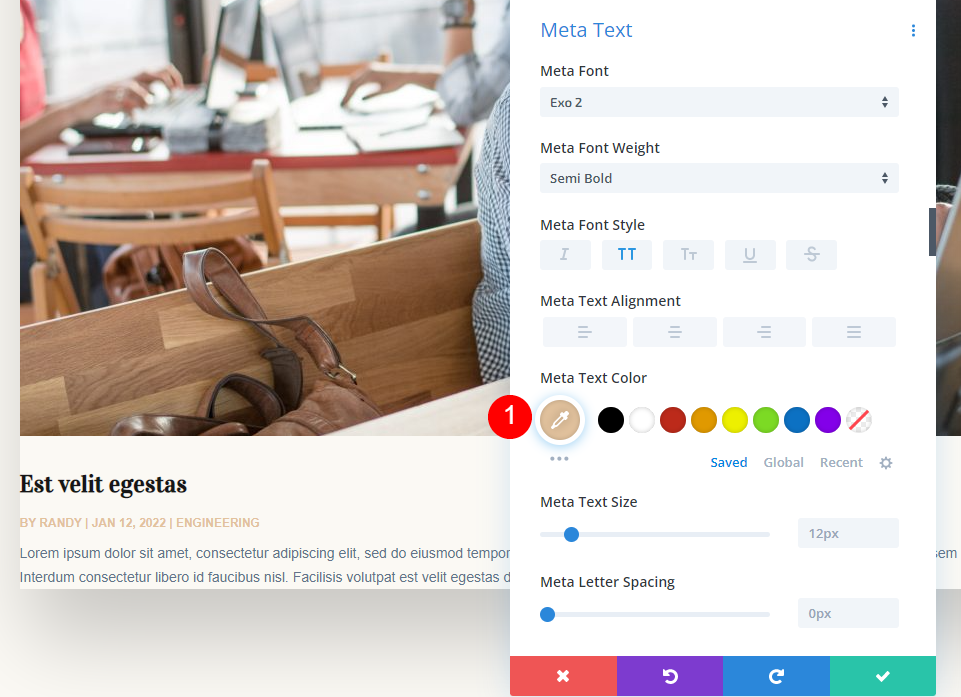
Meta tekst
Przewiń w dół do Meta Text i zmień kolor na #e2c29d.
- Kolor: #e2c29d

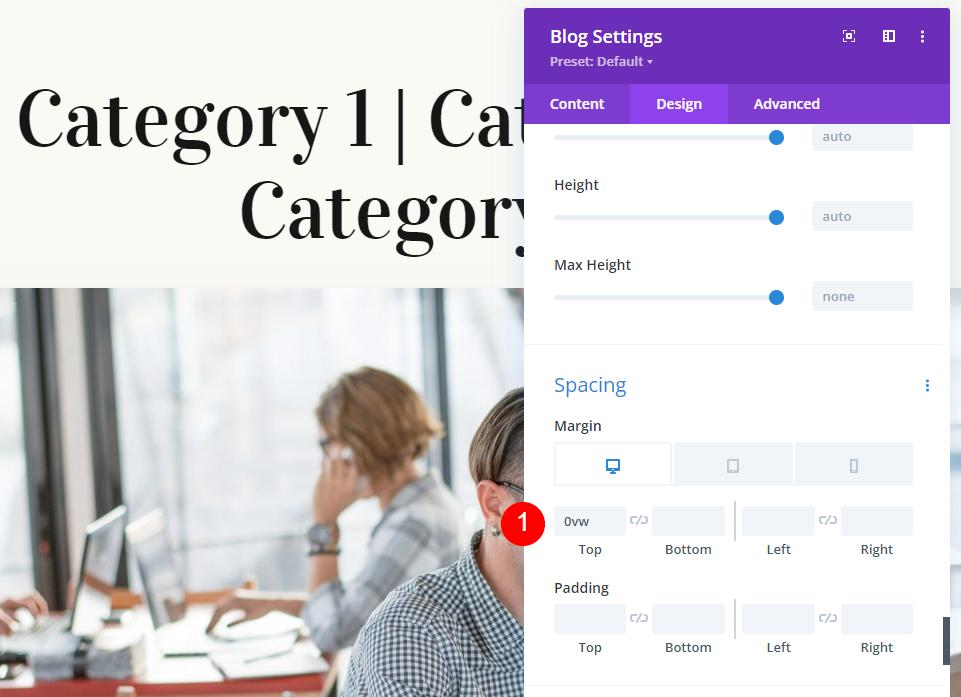
Rozstaw
Następnie przejdź do Odstępy i zmień Górny margines na 0vw. Dzięki temu moduł nie nakłada się na tytuł.

- Górny margines: 0vw

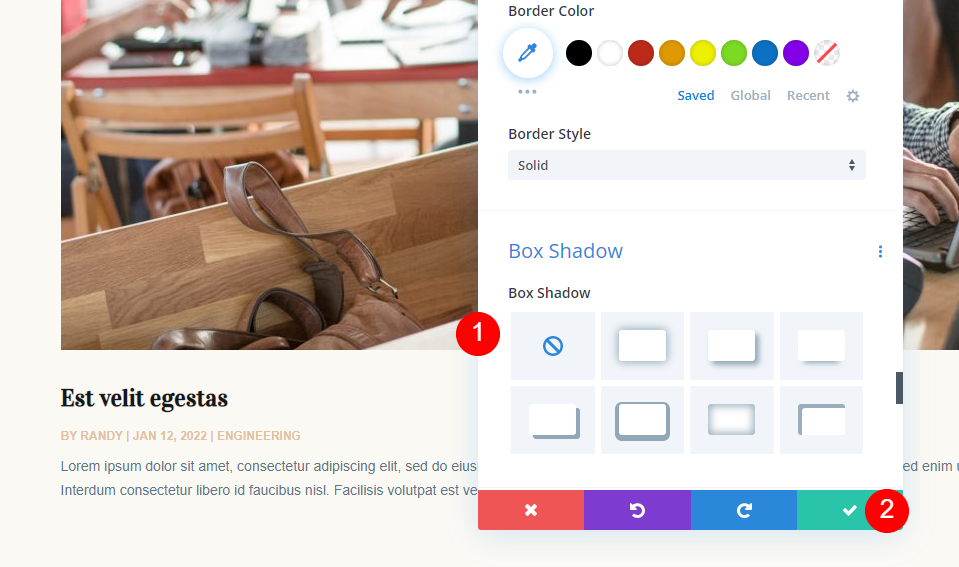
Cień Pudełka
Na koniec przejdź do Box Shadow i wyłącz go. Teraz możesz zamknąć ten moduł, a my sklonujemy go do drugiego modułu.
- Cień pudełka: brak

Dodaj drugi moduł bloga
Teraz skopiuj pierwszy moduł i otwórz jego ustawienia. Ten moduł Blog wyświetli kanał bloga. Zaczniemy od jego ustawień, dodamy kilka innych i wprowadzimy pewne zmiany.

Zawartość
Zmień Liczbę postów na 6 i Liczbę odsunięć pocztowych na 1.
- Liczba postów: 6
- Przesunięcie postu: 1

Ustawienie Post Offset informuje Divi o liczbie postów do pominięcia. Zaczynając od najnowszego posta, Divi liczy liczbę postów i zaczyna od numeru przesunięcia. Potrzebujemy tego, ponieważ już wyświetlamy post w wyróżnionym module Blog.
Elementy
Przewiń w dół do elementów i włącz przycisk Czytaj więcej i podział na strony.
- Przycisk Czytaj więcej: Tak
- Paginacja: Tak

Wystylizuj drugi moduł bloga
Następnie przejdź do zakładki Projekt . Ponieważ skopiowaliśmy moduł, który już ostylowaliśmy, musimy tylko nadać styl elementom, których moduł nie używał.
W obszarze Układ zmień go na Siatka.
- Układ: Siatka

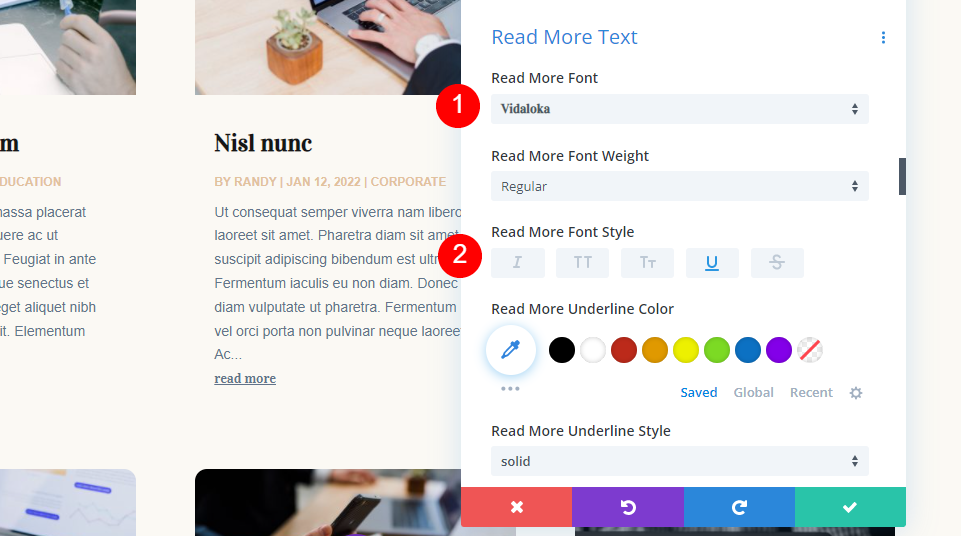
Przeczytaj więcej tekstu
Przewiń do ustawień Czytaj więcej tekstu . Zmień czcionkę na Vidaloka i styl na podkreślony.
- Czcionka: Vidaloka
- Styl: podkreślony

Zmień kolor tekstu na #161616, rozmiar na 16px i wysokość linii na 1,8 em.
- Kolor tekstu: #161616
- Rozmiar: 16px
- Wysokość linii: 1,8 em

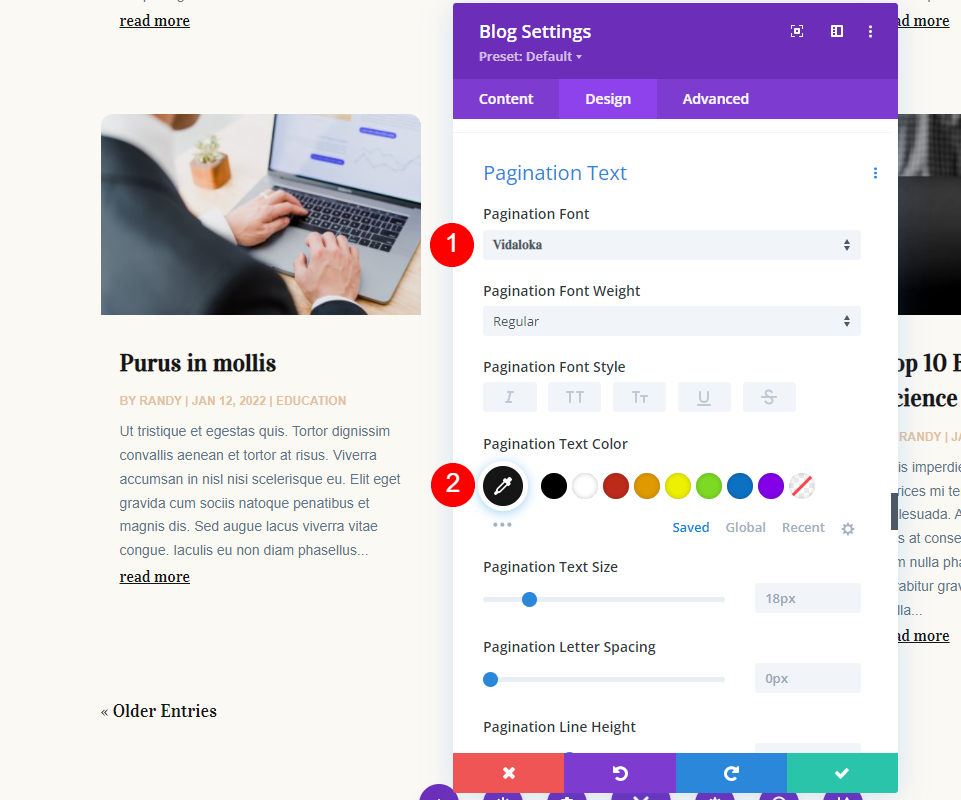
Tekst paginacji
Przejdź do tekstu paginacji i zmień czcionkę na Vidaloka i kolor na #161616.
- Czcionka: Vidaloka
- Kolor: #161616

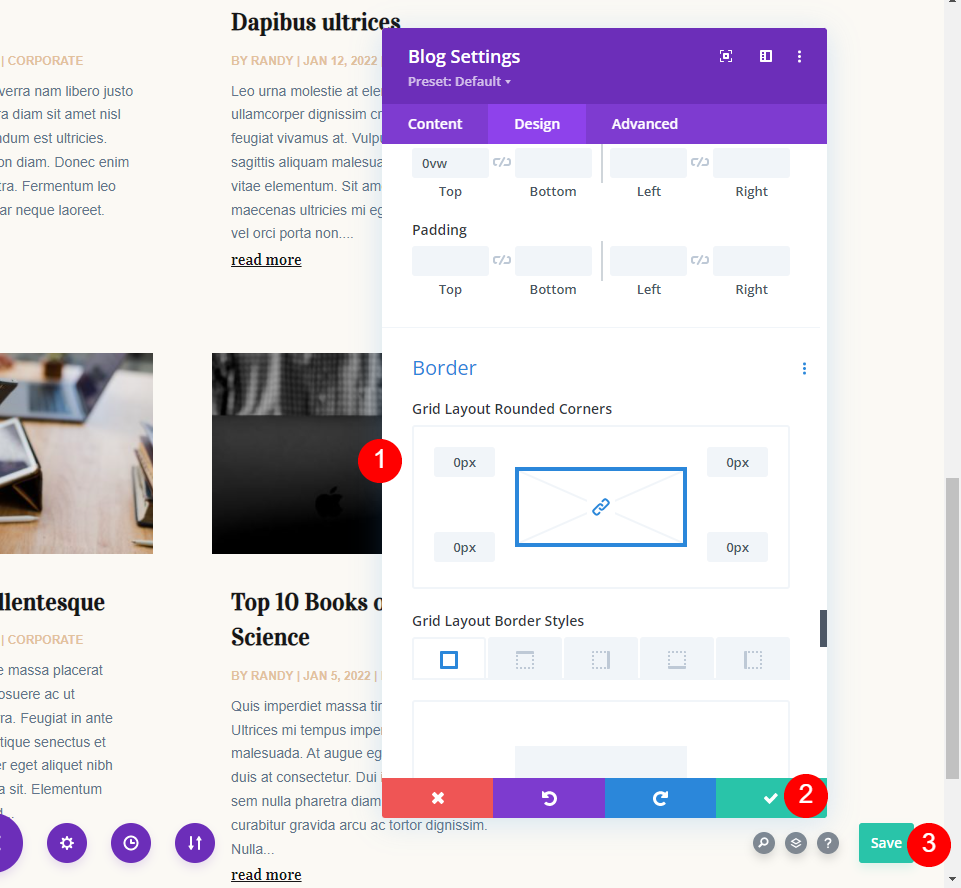
Na koniec przewiń do Border i zmień zaokrąglone rogi na 0px. Zamknij moduł i zapisz szablon strony.
- Zaokrąglone rogi: 0px

Posty dla bieżących wyników na stronie
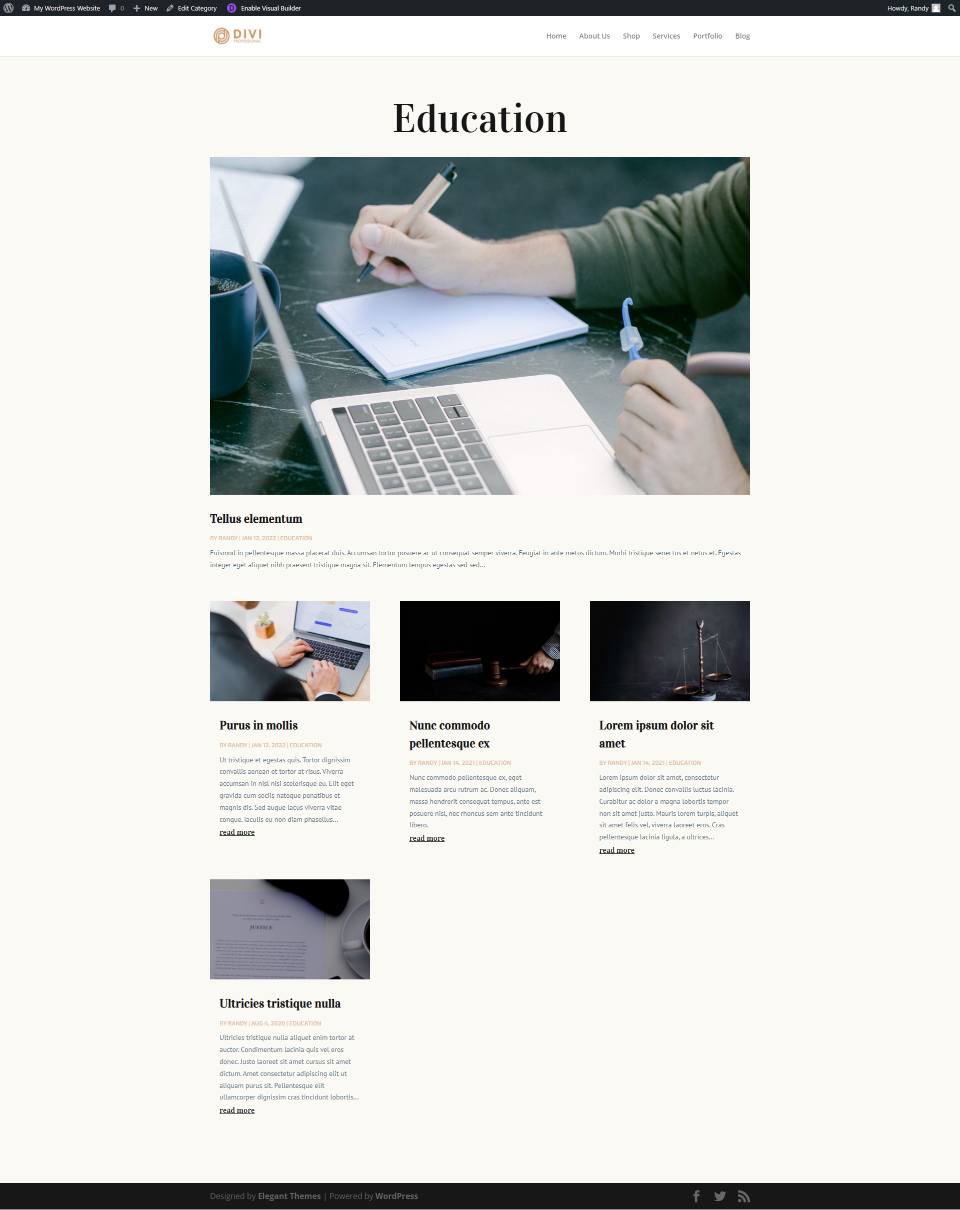
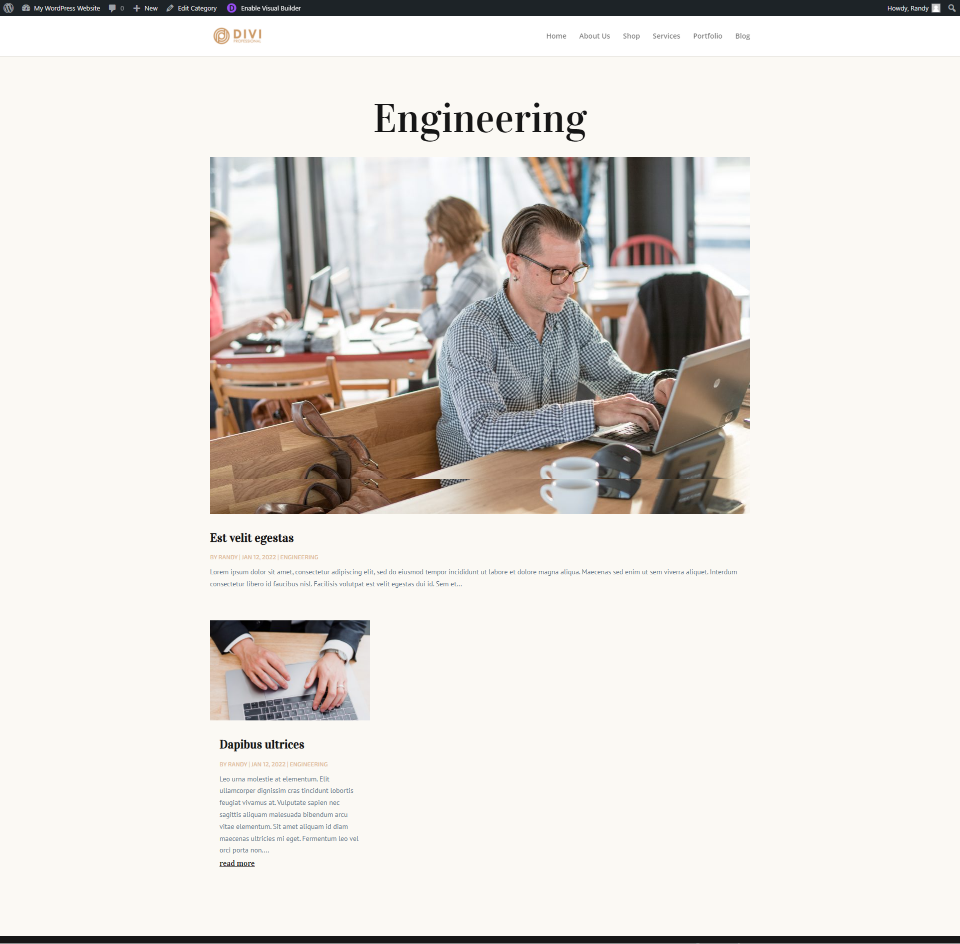
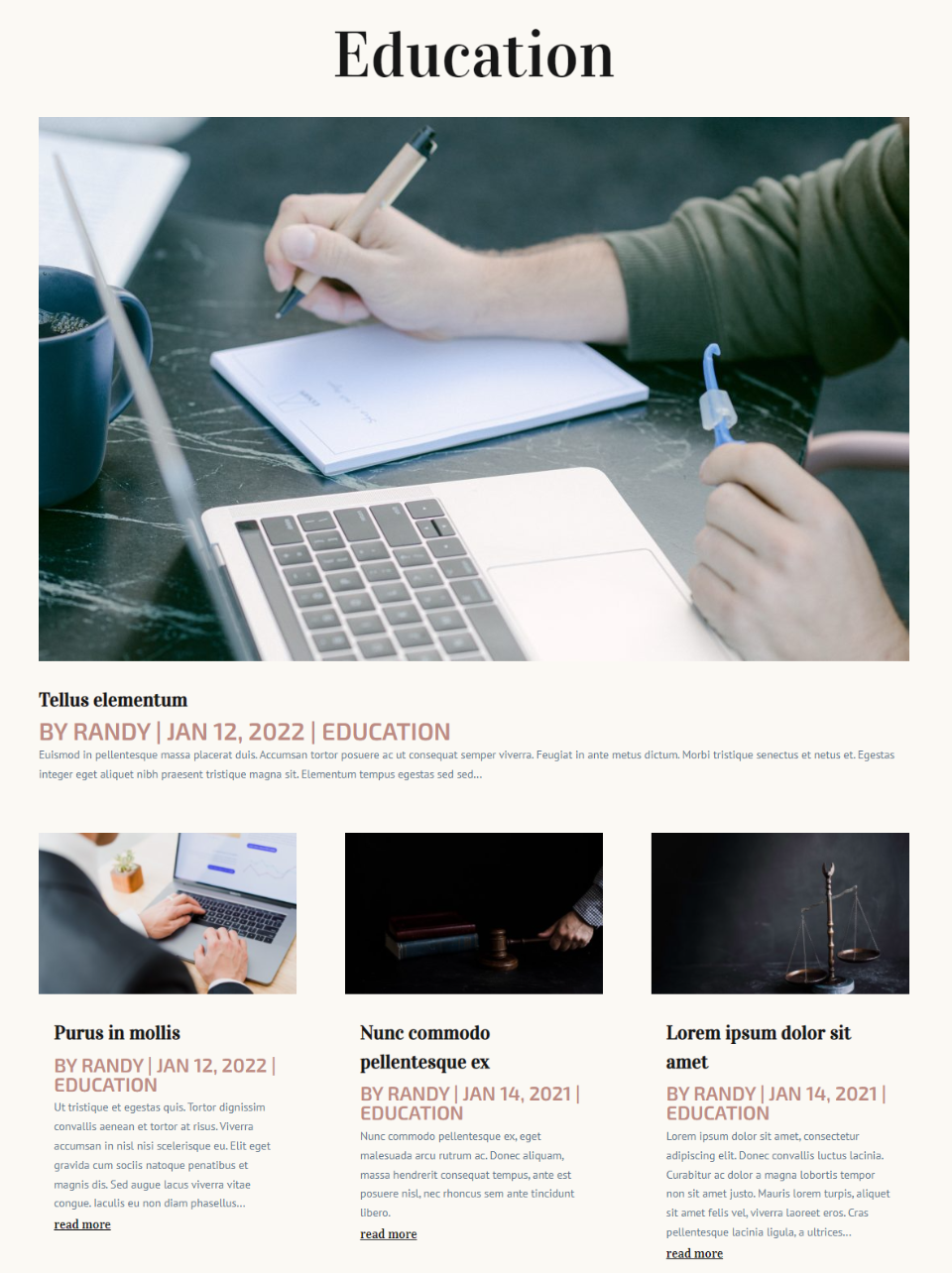
Teraz, gdy kliknę kategorię, zobaczę stronę archiwum z postami dla tej strony. Tytuł, polecany wpis na blogu i kanał bloga wyświetlają zawartość dynamicznie w oparciu o wybraną kategorię. Drugi moduł Blog ma przesunięcie o 1.

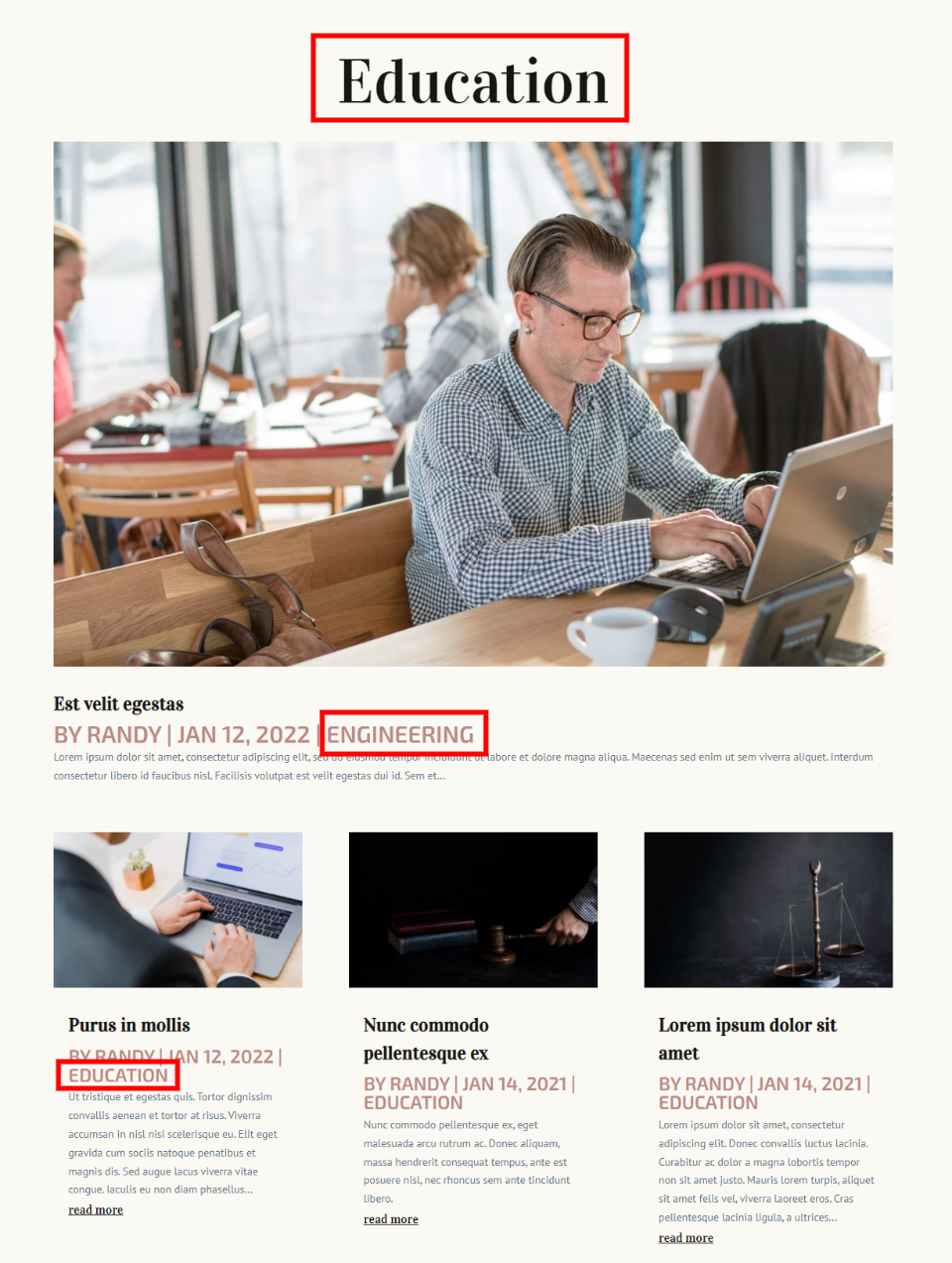
To jest moja kategoria Inżynieria. W tej kategorii mam dwa posty.

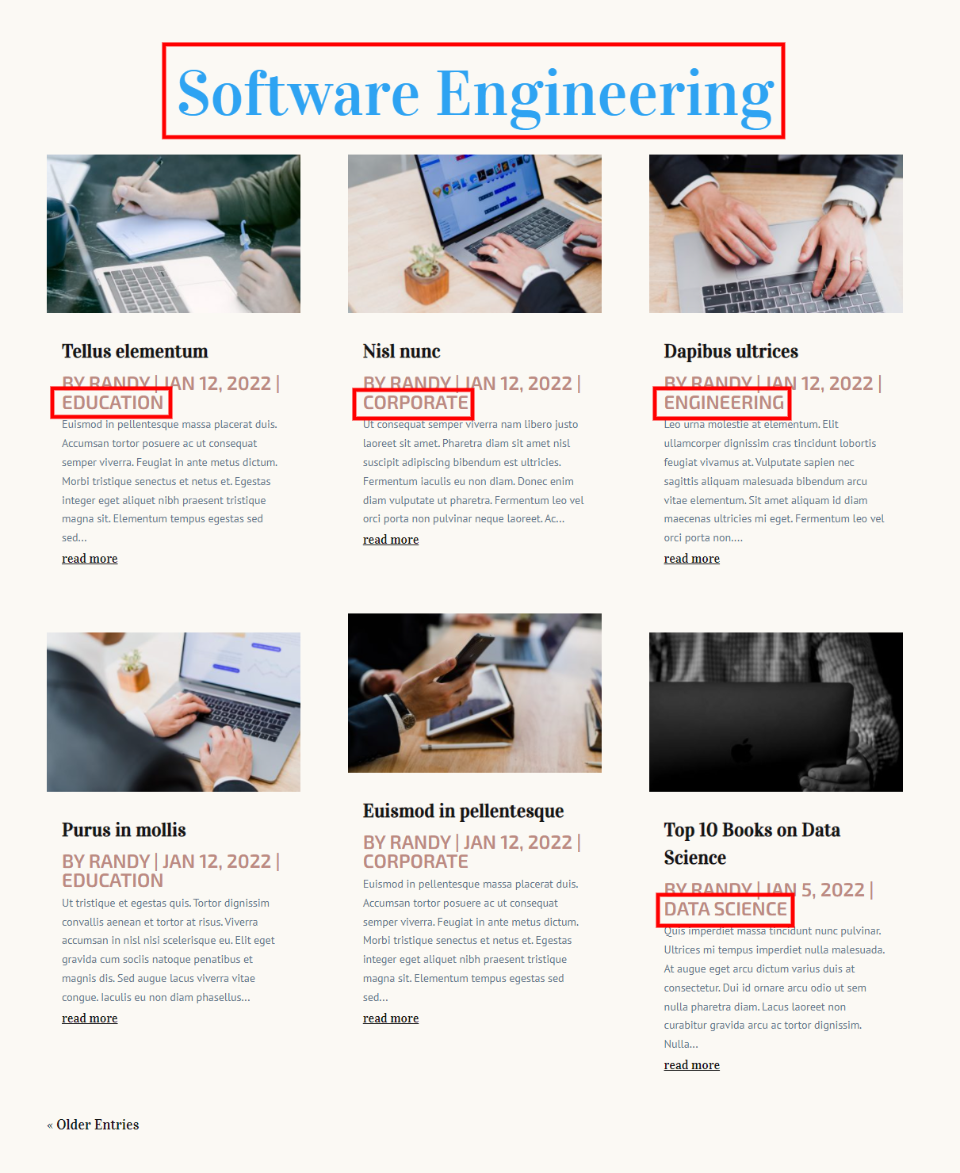
Aby zademonstrować, wróciłem do mojego pierwszego modułu i wyłączyłem Posty dla bieżącej strony i ustawiłem go na Wszystkie kategorie. Zwiększę również rozmiar czcionki Meta, aby była łatwiejsza do zobaczenia.

Teraz pierwszy moduł Blog wyświetla najnowszy post we wszystkich kategoriach, a drugi moduł Blog wyświetla kanał bloga dynamicznie w oparciu o wybraną kategorię. Zauważ, że drugi moduł nadal zaczyna się od drugiego stanowiska w kategorii Edukacja z powodu przesunięcia.

Przywróciłem teraz Posty dla bieżącej strony dla pierwszego modułu Blog, a strona wyświetla teraz zawartość tylko dynamicznie w oparciu o kategorię wybraną przez użytkownika.

Kolejny przykład – posty dla bieżącej strony oparte na tagach
Spójrzmy na jeszcze jeden przykład. Wróciłem do szablonu i przypisałem dynamiczny tytuł tagom postów. Gdy użytkownik kliknie link do tagu, szablon będzie teraz wyświetlał posty z tym tagiem.

Ustawiłem tytuł tak, aby dynamicznie wyświetlał tagi dla tej strony archiwum tagów. Nie wybrano kategorii. Usunąłem polecany post, aby był łatwiejszy do zobaczenia.

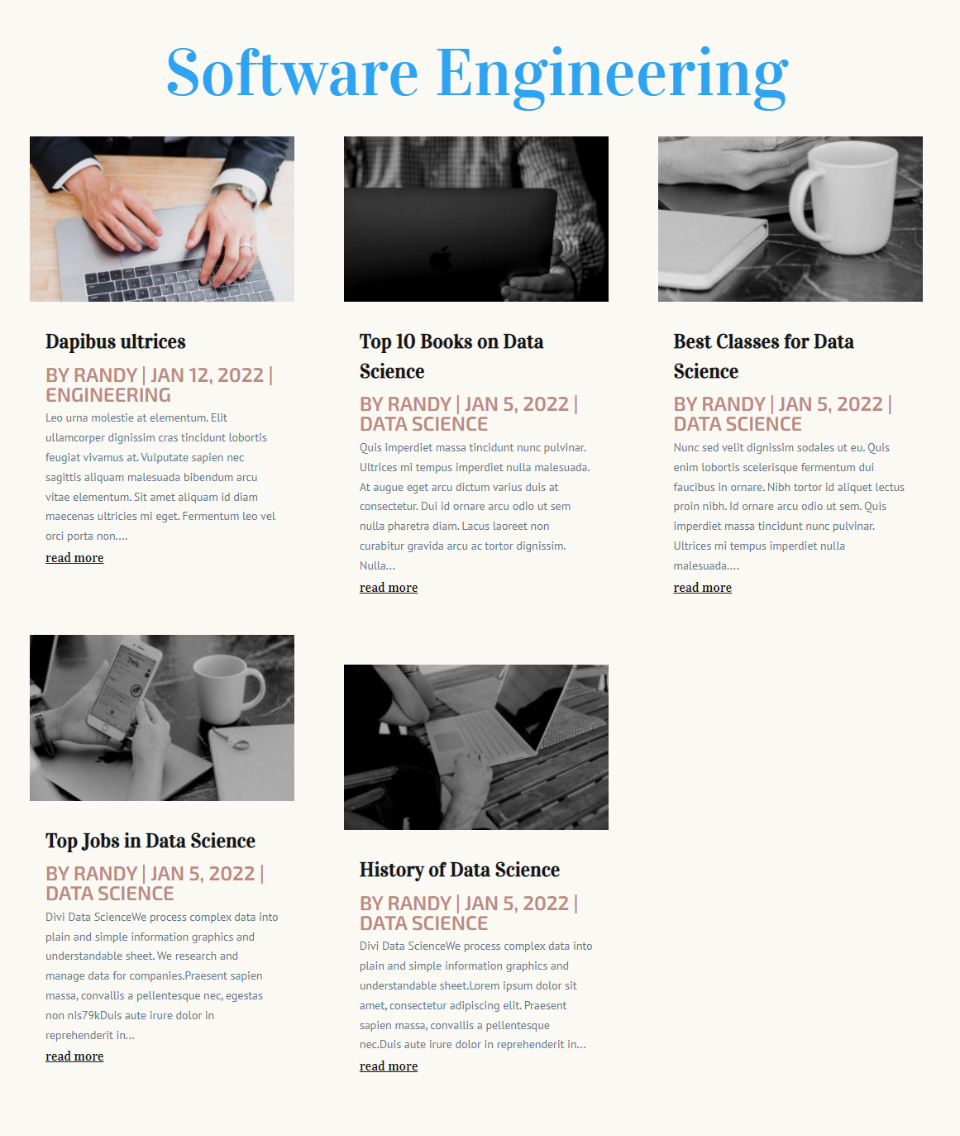
Wybrałem stronę archiwum dla tagu Inżynieria oprogramowania. Ten tag jest stosowany do wpisów w moich kategoriach Inżynieria i Nauka o danych. Tytuł wyświetla poprawnie tag. Jednak posty pochodzą ze wszystkich moich kategorii. Chcę, aby wyświetlał tylko posty z tym tagiem.

Nie chcę pokazywać postów według ich kategorii. Zamiast tego chcę wyświetlać posty według ich tagów. Nie możemy wybrać kategorii i nie możemy wybrać tagów. Posty dla bieżącej strony to nasza najlepsza opcja. Nie obchodzi go, jakie są kategorie. Dba tylko o dynamiczną relację między postami. Ponieważ jest to strona archiwum tagów, będzie ona dynamicznie przeglądać tagi.

Strona Moje archiwum tagów wyświetla teraz tylko posty z poprawnymi tagami.

I, żeby pokazać, o co chodzi, nie pobiera dynamicznego tagu z tytułu. Usunąłem tytuł w poniższym przykładzie. Divi pobiera dynamiczne informacje z samej strony archiwum tagów.

Końcowe myśli
Oto nasze spojrzenie na zrozumienie opcji Posty dla bieżącej strony w module Divi Blog. Jest prosty w użyciu i zapewnia większą kontrolę nad stronami archiwum. Ponieważ jest dynamiczny, ta opcja jest znacznie szersza niż używanie kategorii.
Chcemy usłyszeć od Ciebie. Czy używasz postów dla bieżącej strony w module Divi Blog? Daj nam znać w komentarzach.
