Verstehen der Option „Beiträge für aktuelle Seite“ im Divi-Blog-Modul
Veröffentlicht: 2022-02-12Wenn wir an das Divi-Blog-Modul denken, denken wir normalerweise an die Blog-Seite. Das Blog-Modul von Divi enthält jedoch Funktionen, mit denen Sie eine Vielzahl von Seiten erstellen können. Posts for Current Page ist eine Option im Blog-Modul, die Posts dynamisch anzeigt. In diesem Artikel sehen wir uns Beiträge für die aktuelle Seite genau an und sehen, was es tut und wie es verwendet wird.
Was ist die Option Beiträge für aktuelle Seite?
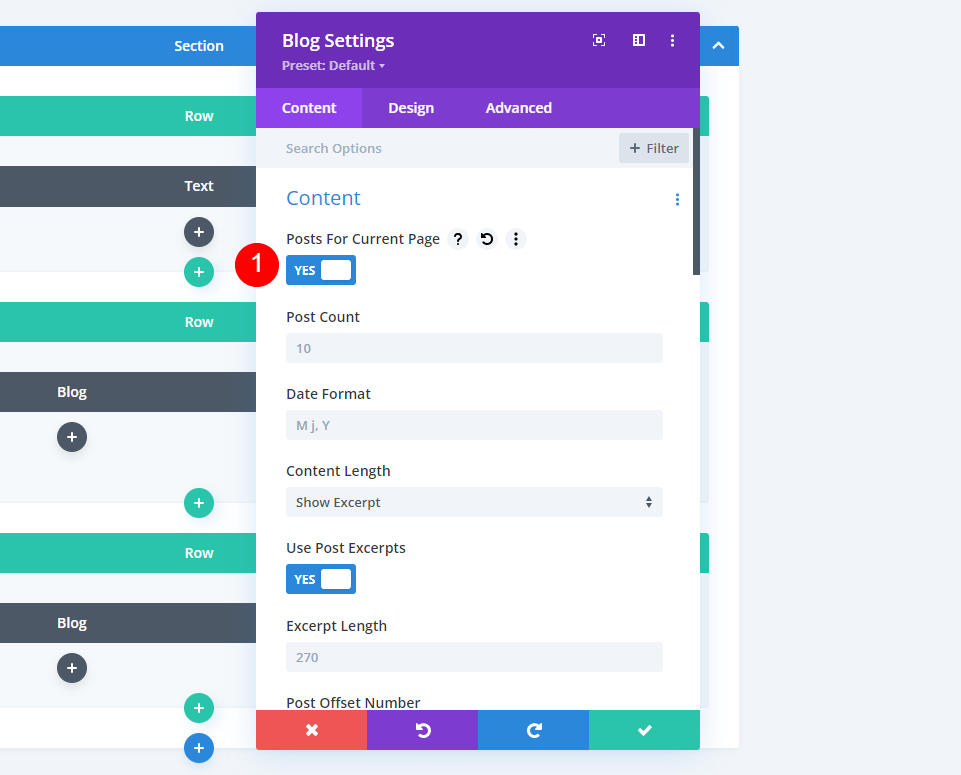
Posts for Current Page ist eine Option im Inhaltsbereich des Blog-Moduls. Es ist standardmäßig deaktiviert. Wenn aktiviert, ändern sich einige der Optionen innerhalb des Moduls.

Das Modul enthält normalerweise eine Option zur Auswahl des Beitragstyps. Dazu gehören Seiten, Beiträge, Medien und Projekte. Es enthält auch benutzerdefinierte Beitragstypen, falls Sie welche haben.
Es hat normalerweise auch eine Option namens Eingeschlossene Kategorien. Dadurch erhalten Sie eine Liste Ihrer Kategorien, sodass Sie diejenigen auswählen können, die das Modul anzeigen soll. Dazu gehören Alle Kategorien, die Beiträge aus jeder Kategorie anzeigen, unabhängig davon, für welche Kategorie die Seite bestimmt ist. Eine weitere Option ist Aktuelle Kategorie. Dies zeigt Beiträge aus der Kategorie an, die der Benutzer ausgewählt hat.
Das Aktivieren von Beiträgen für die aktuelle Seite deaktiviert die Optionen Beitragstyp und enthaltene Kategorien. Auf diese Weise kann Divi die Auswahl dynamisch für Sie treffen. Wenn Sie dies mit dynamischen Inhalten verwenden, werden Beiträge aus der ausgewählten Kategorie angezeigt. Dies ähnelt der aktuellen Kategorie, ist jedoch breiter gefasst.

Beiträge für die aktuelle Seite funktionieren hervorragend mit Archivvorlagen im Divi Theme Builder. Es funktioniert auch gut für Vorlagen, die bestimmten Beiträgen zugewiesen sind, z. B. einem bestimmten Tag.
Verwenden der Option Beiträge für aktuelle Seite mit einer Blog-Vorlage
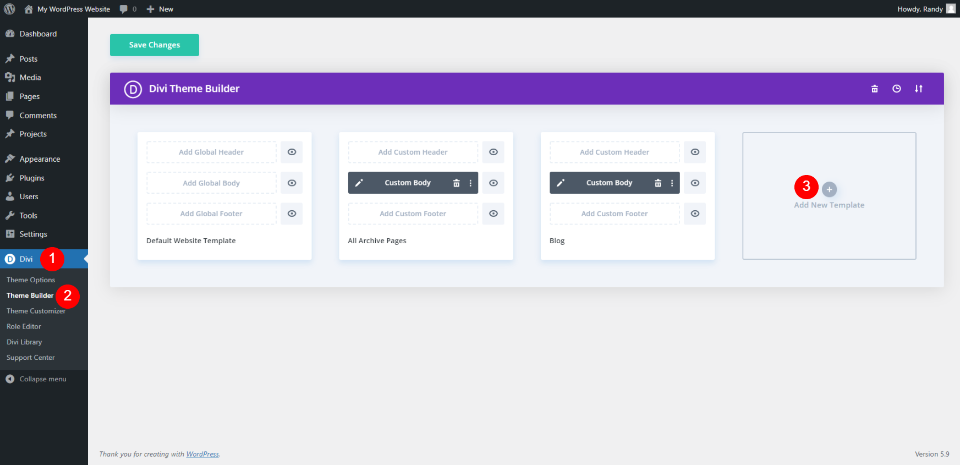
Wir erstellen eine einfache Archivseitenvorlage, die demonstriert, wie es funktioniert. Diese Vorlage enthält einen Titel und zwei Blog-Module. Um die Archivseitenvorlage zu erstellen, gehen Sie im WordPress-Dashboard zu Divi > Theme Builder . Wählen Sie Neue Vorlage hinzufügen aus .

Allen Kategorieseiten zuweisen
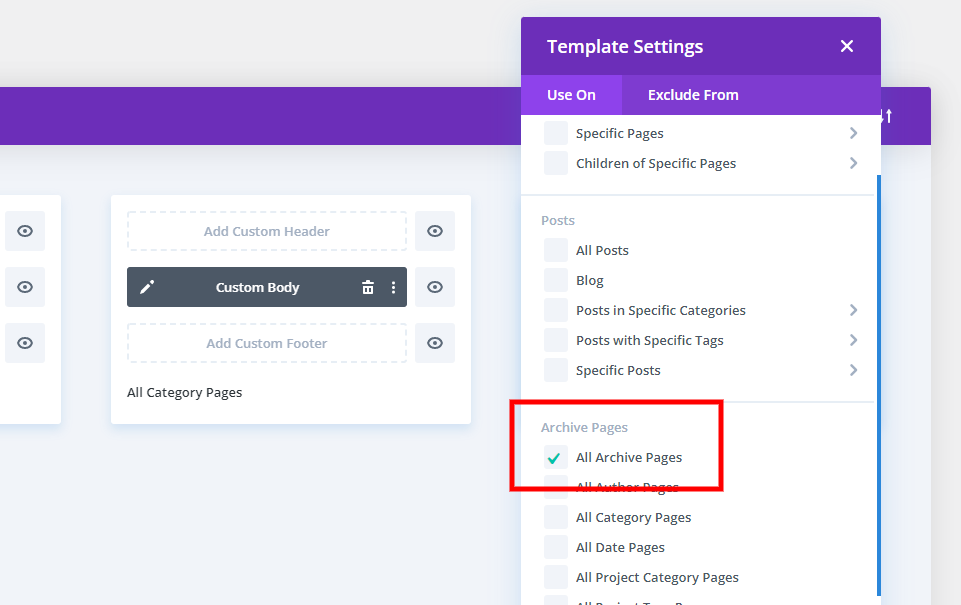
Es öffnet sich ein Modal mit vielen Optionen, wo die Vorlage zugewiesen wird. Scrollen Sie unter Verwenden für nach unten zu Archivseiten und wählen Sie Alle Kategorieseiten aus. Klicken Sie unten im Modal auf Vorlage erstellen . Dadurch wird der Editor geöffnet, in dem wir die Vorlage erstellen.

Erstellen Sie die Kategorievorlage
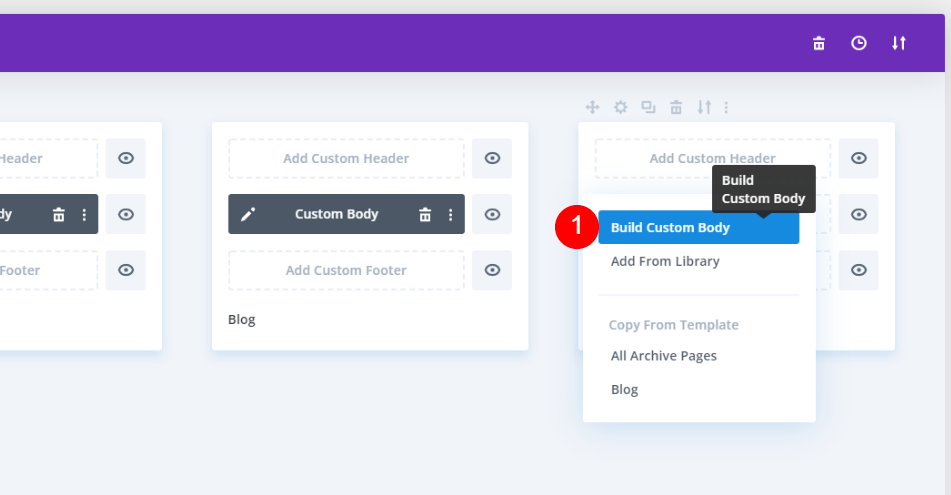
Wählen Sie Benutzerdefinierten Text erstellen aus . Als Referenz verwende ich die Schriftarten und Farben aus der kostenlosen Kategorieseitenvorlage für das Blogger-Layoutpaket von Divi und erstelle ein Layout von Grund auf neu. Sie können es auch als Vorlage verwenden und den Modulen folgen, die ich hinzufüge. 
Gestalten Sie den Abschnitt
Öffnen Sie zunächst die Einstellungen des Abschnitts, indem Sie auf das blaue Zahnrad klicken.

Scrollen Sie nach unten zum Hintergrund und fügen Sie die Farbe #fbf9f4 hinzu. Schließen Sie die Einstellungen des Abschnitts.
- Hintergrundfarbe: #fbf9f4

Zeile hinzufügen
Klicken Sie auf das grüne Symbol und fügen Sie eine einspaltige Zeile hinzu.

Erstellen Sie einen dynamischen Titel
Als Nächstes fügen Sie der Zeile ein Textmodul hinzu.

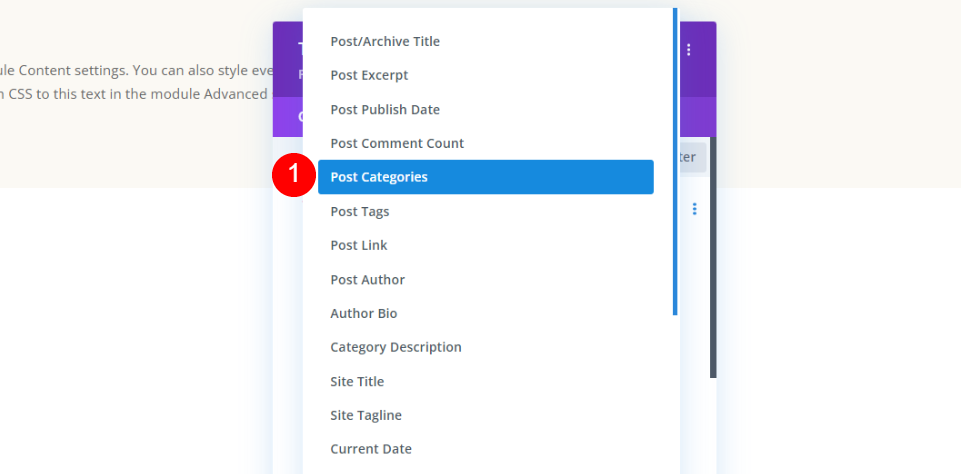
Wählen Sie für den Inhalt des Hauptteils Dynamischen Inhalt verwenden aus.

Dadurch wird eine Liste mit Optionen geöffnet, in der Sie den anzuzeigenden dynamischen Inhalt auswählen können. Wählen Sie Beitragskategorien aus .

Schließen Sie die nächste Gruppe von Optionen. Wir verwenden die Standardeinstellungen.

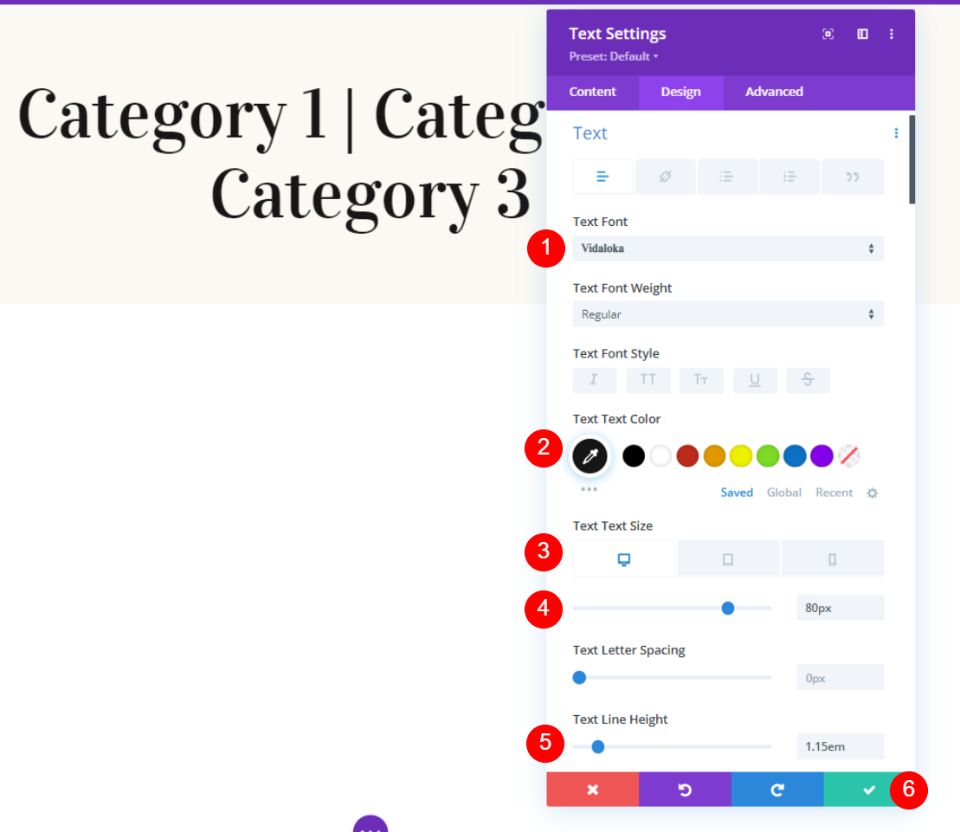
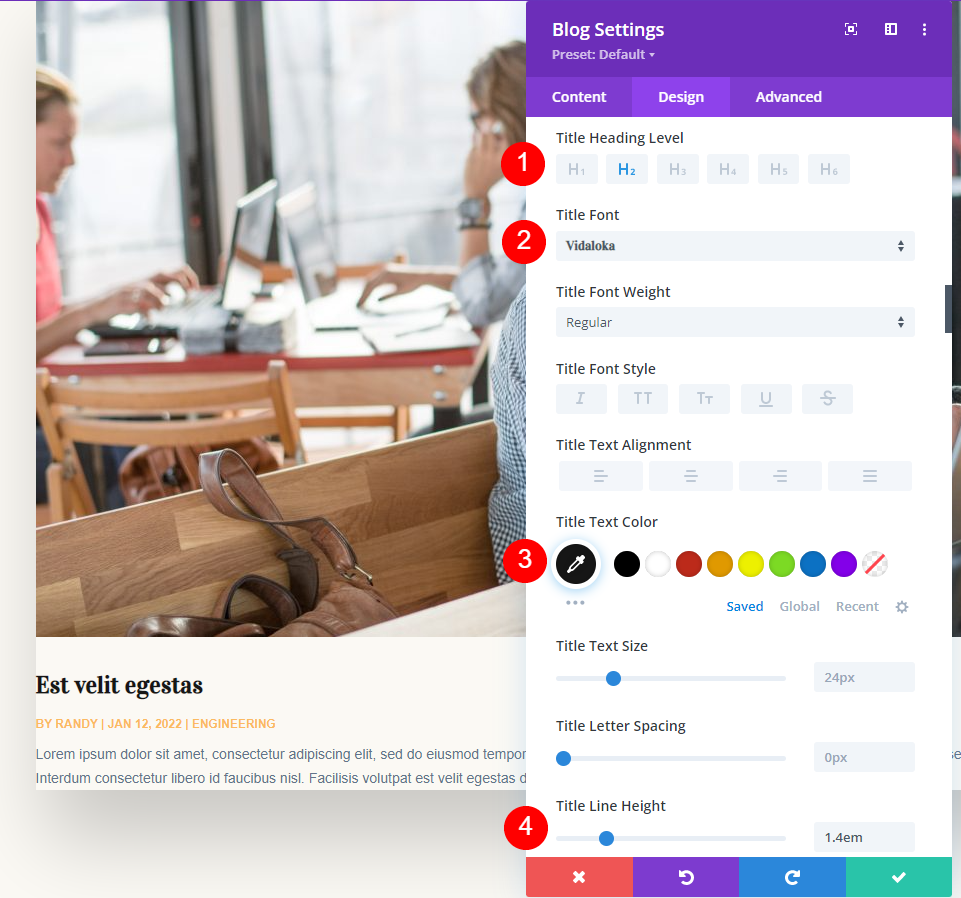
Wechseln Sie als Nächstes zur Registerkarte Design . Ändern Sie den Text in Vidaloka und die Farbe in #161616. Stellen Sie die Desktop-Schriftgröße auf 80 Pixel ein und klicken Sie auf das Telefonsymbol, um die Telefon-Schriftgröße auf 60 Pixel einzustellen. Ändern Sie die Zeilenhöhe auf 1,15 m. Schließen Sie die Einstellungen des Textmoduls.
- Schrift: Vidaloka
- Farbe: #161616
- Größe: 80px, 60px
- Zeilenhöhe: 1,15 m

Fügen Sie das erste Blog-Modul hinzu
Als Nächstes fügen wir das erste von zwei Blog-Modulen hinzu. Dieser zeigt einen hervorgehobenen Beitrag, während die anderen einen Blog-Feed basierend auf dem Seiteninhalt bereitstellen.

Wählen Sie Beiträge für aktuelle Seite aus
Aktivieren Sie zunächst Beiträge für aktuelle Inhalte . Geben Sie 1 für die Beitragsanzahl ein.
- Beiträge für aktuelle Inhalte: Ja
- Beitragsanzahl: 1

Gestalten Sie das erste Blog-Modul
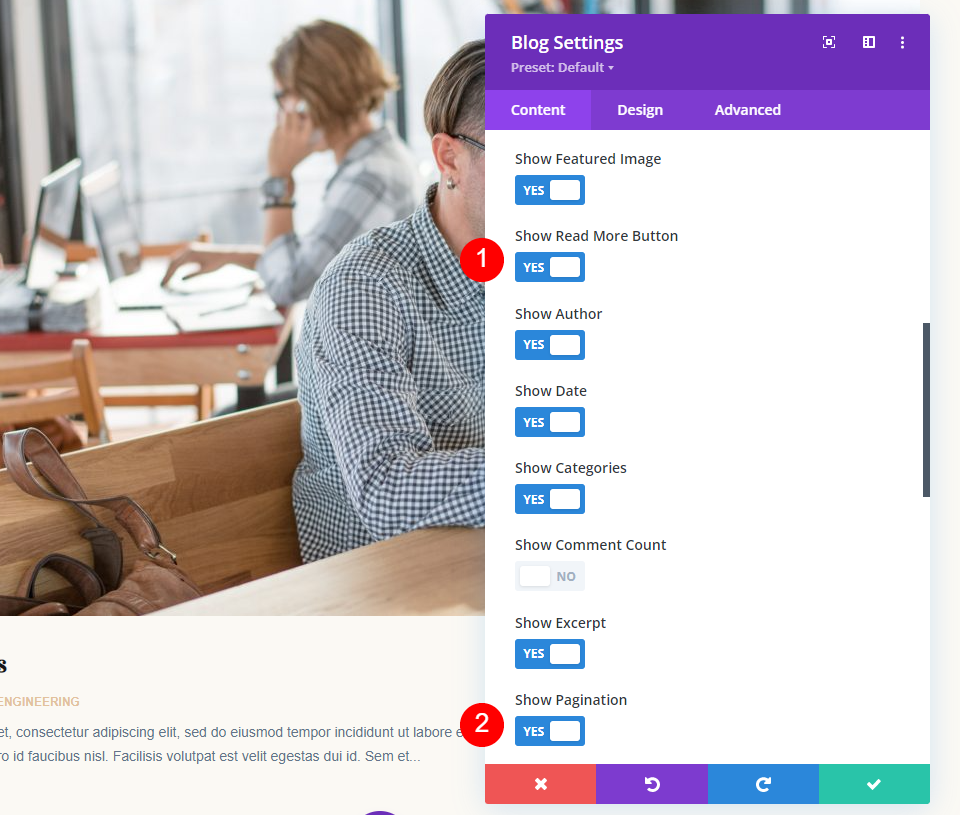
Elemente
Scrollen Sie nach unten zu Elements und deaktivieren Sie Paginierung anzeigen. Wir werden dies für das zweite Blog-Modul verwenden.
- Paginierung anzeigen: Nein

Hintergrund
Scrollen Sie nach unten zu Hintergrund und ändern Sie die Farbe in rgba (255,255,255,0).
- Gitterhintergrund: rgba(255,255,255,0)

Titeltext
Wechseln Sie als Nächstes zur Registerkarte Design . Ändern Sie das Layout auf Volle Breite. Dies wird als unser hervorgehobener Beitrag im Heldenbereich funktionieren. Deaktivieren Sie die Überlagerung.
- Layout: Volle Breite
- Überlagerung: Aus

Scrollen Sie als Nächstes zu Titeltext . Verwenden Sie Vidaloka für die Schriftart und ändern Sie die Farbe in #161616. Ändern Sie die Zeilenhöhe auf 1,4 m.
- Schrift: Vidaloka
- Farbe: #161616
- Zeilenhöhe: 1,4 m

Metatext
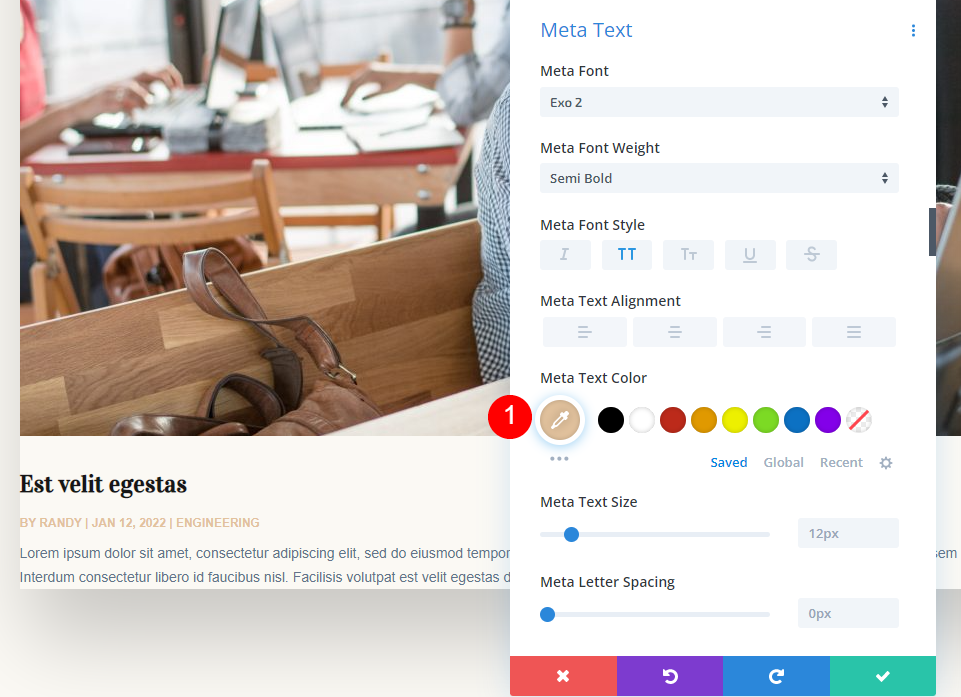
Scrollen Sie nach unten zu Metatext und ändern Sie die Farbe in #e2c29d.
- Farbe: #e2c29d


Abstand
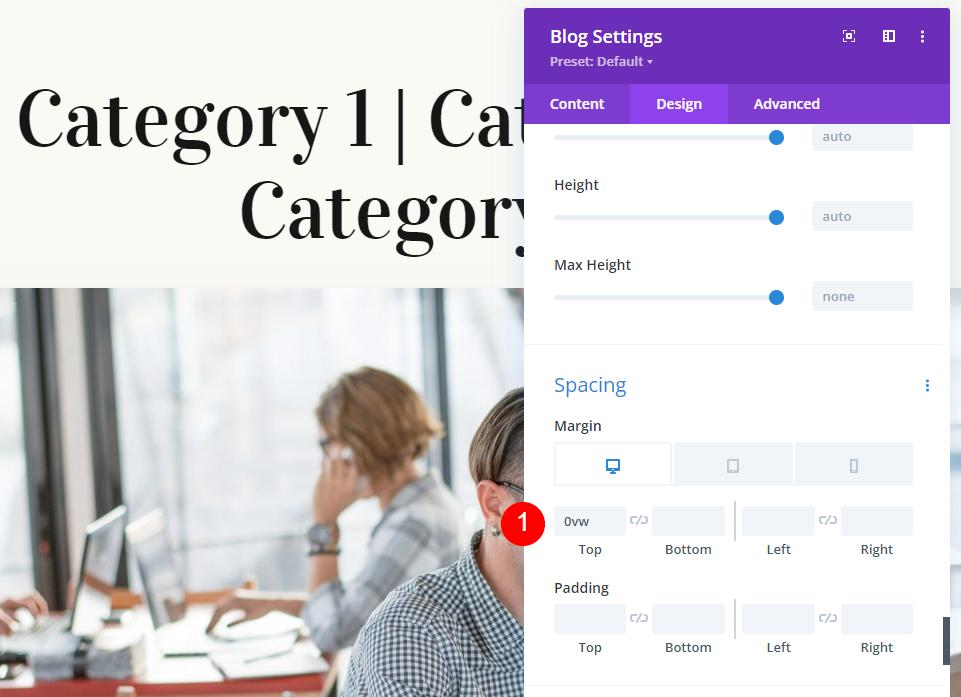
Gehen Sie als Nächstes zu Abstand und ändern Sie den oberen Rand auf 0vw. Dadurch wird verhindert, dass das Modul den Titel überlappt.
- Obere Marge: 0vw

Box Schatten
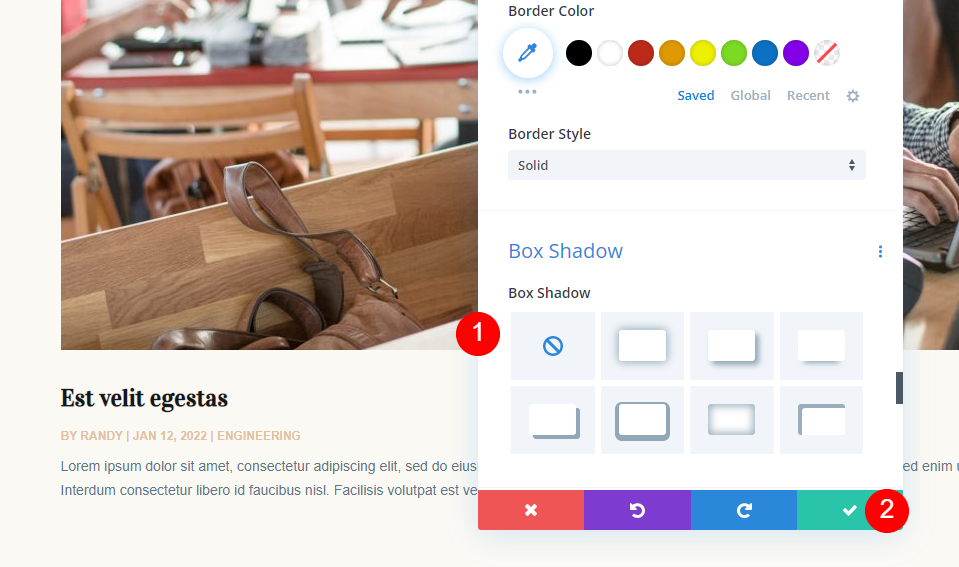
Gehen Sie zuletzt zu Box Shadow und deaktivieren Sie es. Jetzt können Sie dieses Modul schließen und wir klonen es für das zweite Modul.
- Kastenschatten: Keine

Fügen Sie das zweite Blog-Modul hinzu
Duplizieren Sie nun das erste Modul und öffnen Sie dessen Einstellungen. Dieses Blog-Modul zeigt den Blog-Feed an. Wir beginnen mit den Einstellungen, fügen ein paar weitere hinzu und nehmen einige Änderungen vor.

Inhalt
Ändern Sie die Post -Anzahl auf 6 und die Post-Offset-Nummer auf 1.
- Beitragsanzahl: 6
- Post-Offset: 1

Die Post-Offset-Einstellung teilt Divi die Anzahl der zu überspringenden Posts mit. Beginnend mit dem neuesten Beitrag zählt Divi die Anzahl der Beiträge und beginnt bei der Nummer des Versatzes. Wir brauchen dies, weil wir bereits einen Beitrag im vorgestellten Blog-Modul anzeigen.
Elemente
Scrollen Sie nach unten zu Elements und aktivieren Sie die Read More-Schaltfläche und Paginierung.
- Weiterlesen-Button: Ja
- Paginierung: Ja

Gestalten Sie das zweite Blog-Modul
Wechseln Sie als Nächstes zur Registerkarte Design . Da wir das bereits gestaltete Modul kopiert haben, müssen wir nur die Elemente formatieren, die das Modul nicht verwendet hat.
Ändern Sie es unter Layout in Raster.
- Layout: Gitter

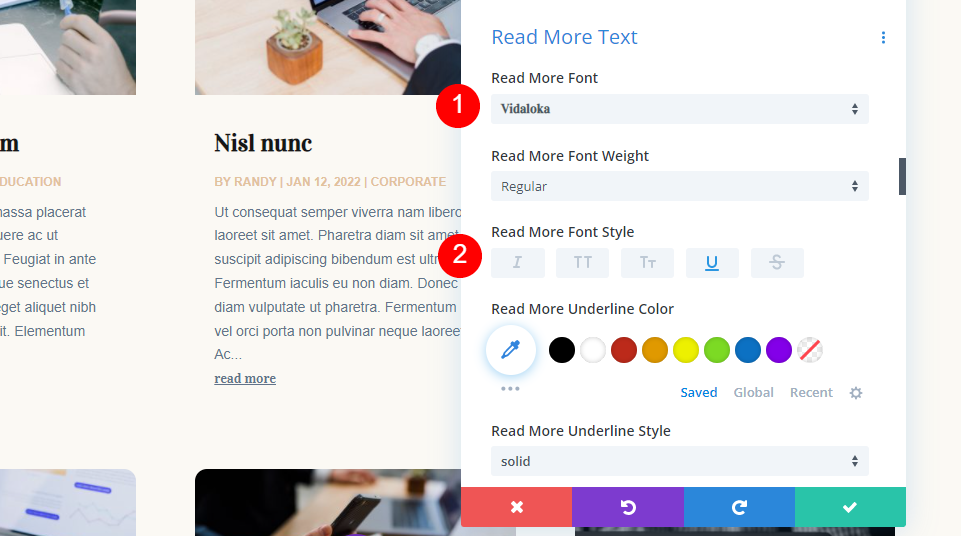
Lesen Sie mehr Text
Scrollen Sie zu den Read More Text -Einstellungen. Ändern Sie die Schriftart in Vidaloka und den Stil in Unterstrichen.
- Schrift: Vidaloka
- Stil: Unterstrichen

Ändern Sie die Textfarbe auf #161616, die Größe auf 16px und die Zeilenhöhe auf 1,8em.
- Textfarbe: #161616
- Größe: 16px
- Zeilenhöhe: 1,8 m

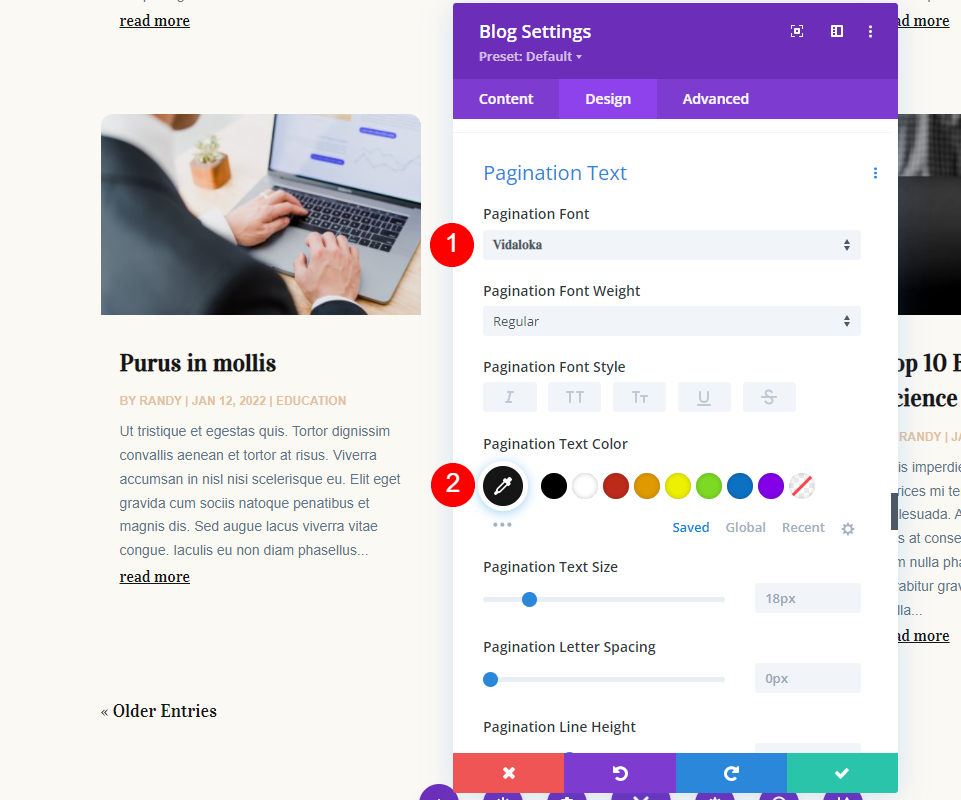
Paginierungstext
Gehen Sie zum Paginierungstext und ändern Sie die Schriftart in Vidaloka und die Farbe in #161616.
- Schrift: Vidaloka
- Farbe: #161616

Scrollen Sie zuletzt zu Border und ändern Sie die Rounded Corners auf 0px. Schließen Sie das Modul und speichern Sie Ihre Seitenvorlage.
- Abgerundete Ecken: 0px

Beiträge für aktuelle Seitenergebnisse
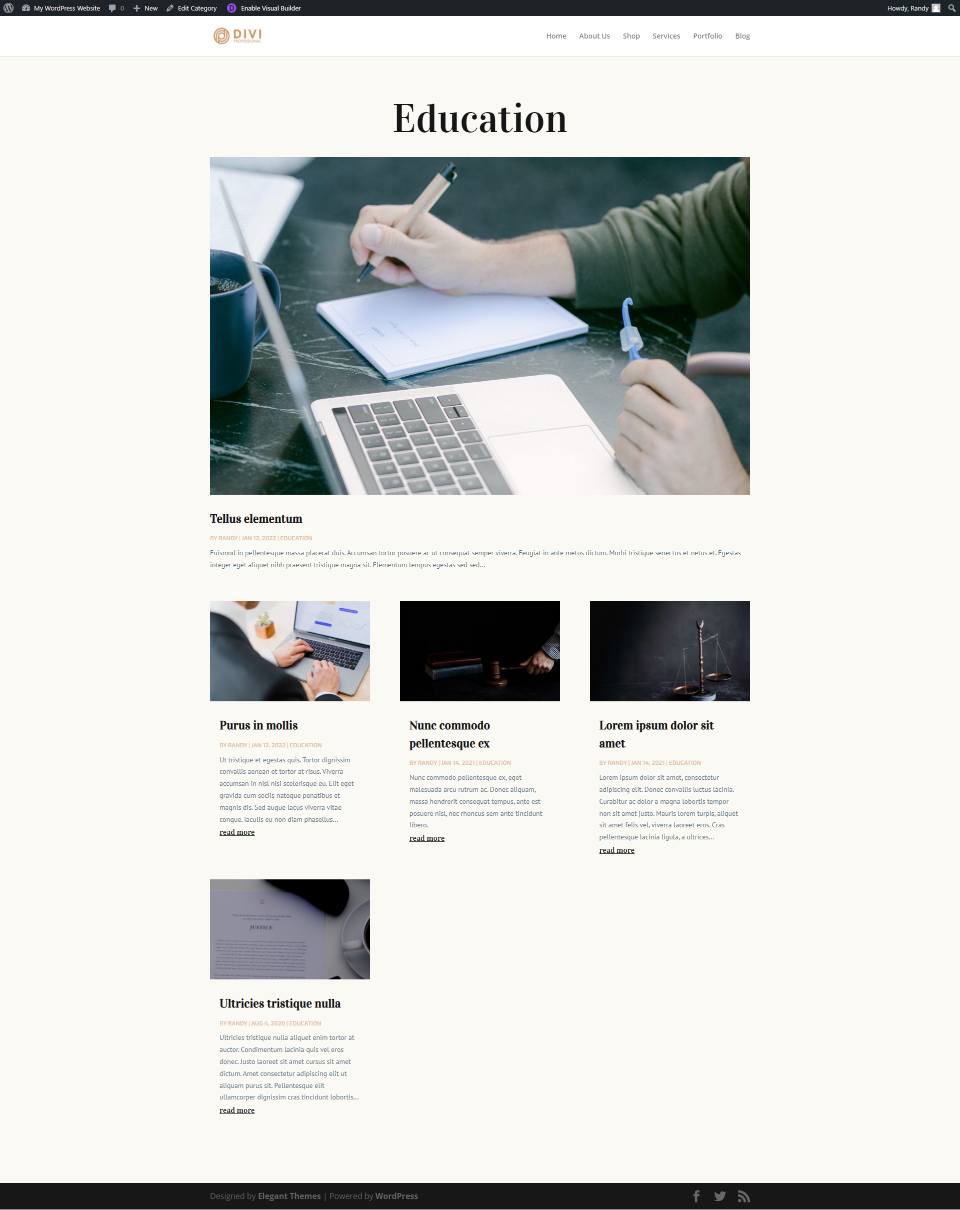
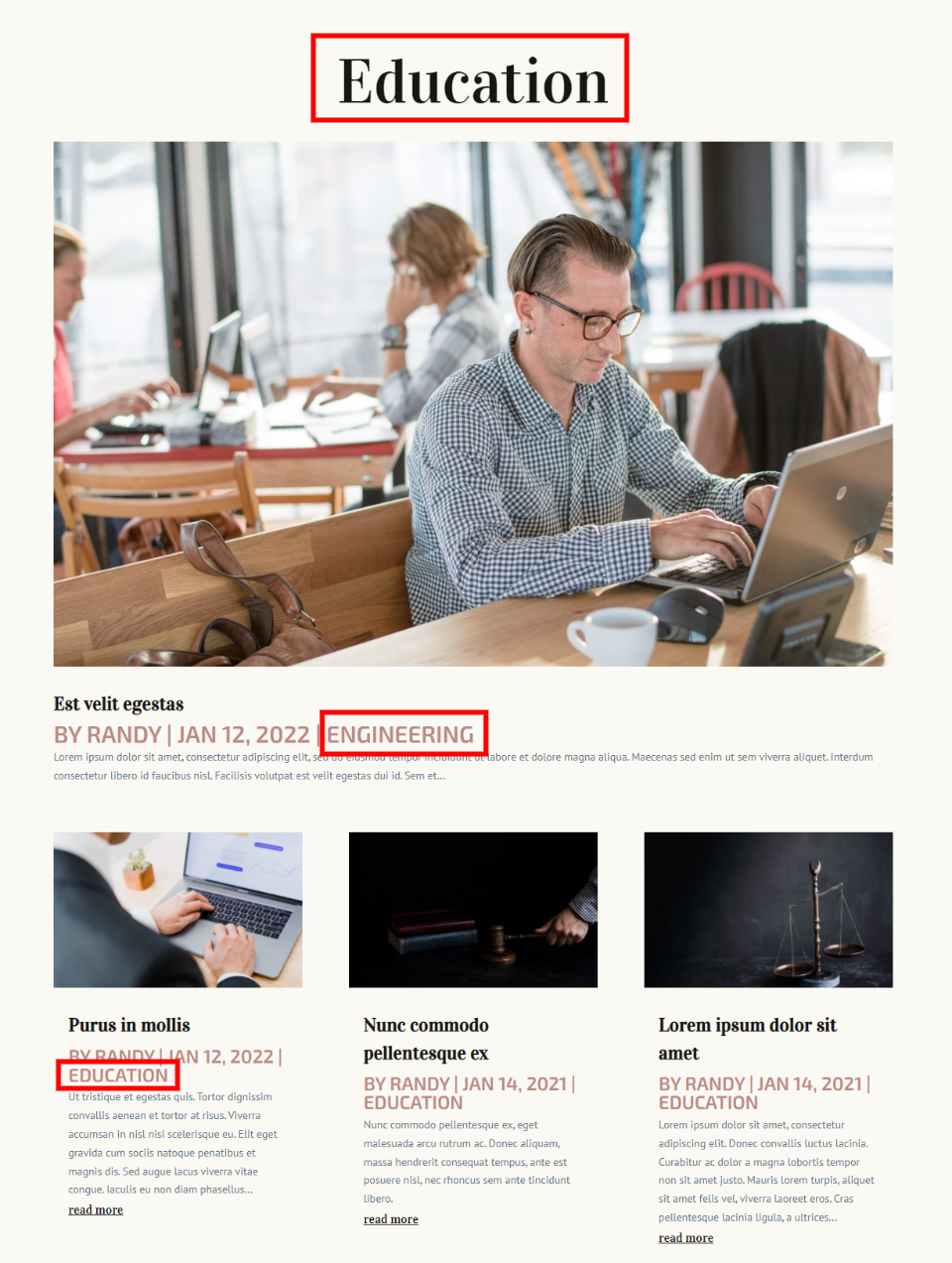
Wenn ich jetzt auf eine Kategorie klicke, sehe ich eine Archivseite mit Beiträgen für diese Seite. Der Titel, der empfohlene Blogbeitrag und der Blog-Feed zeigen alle den Inhalt dynamisch basierend auf der ausgewählten Kategorie an. Das zweite Blog-Modul hat einen Offset von 1.

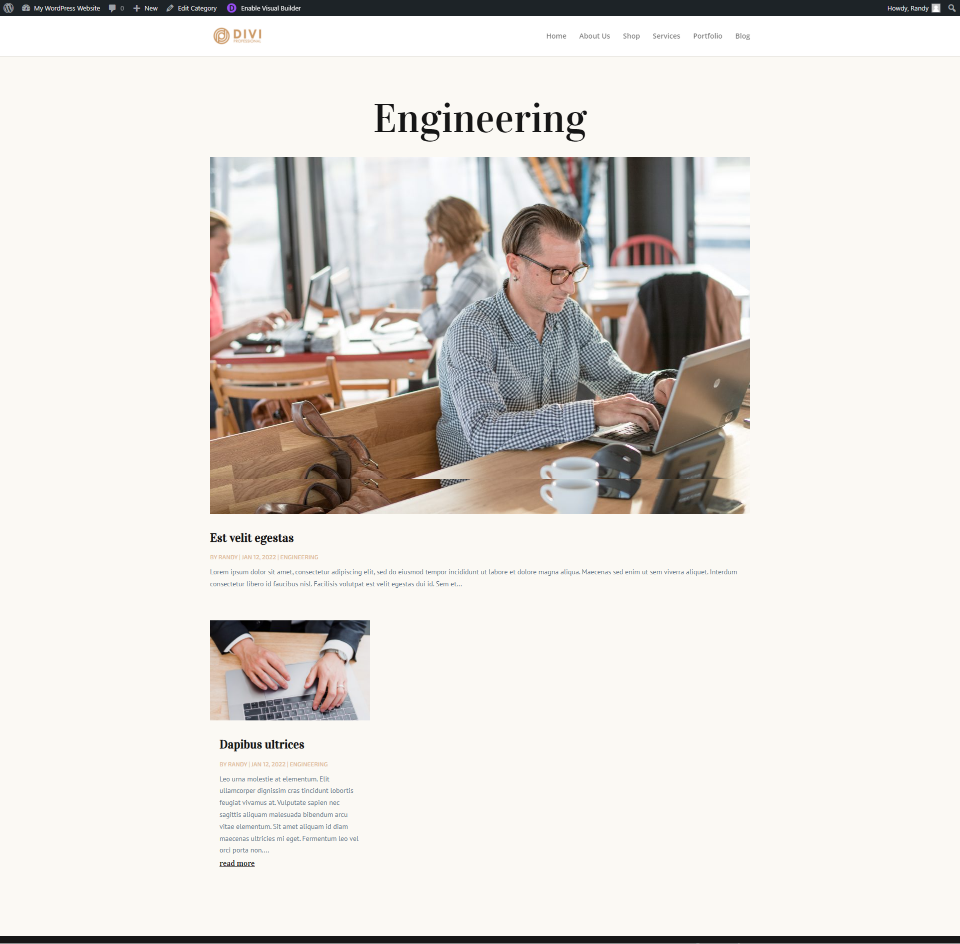
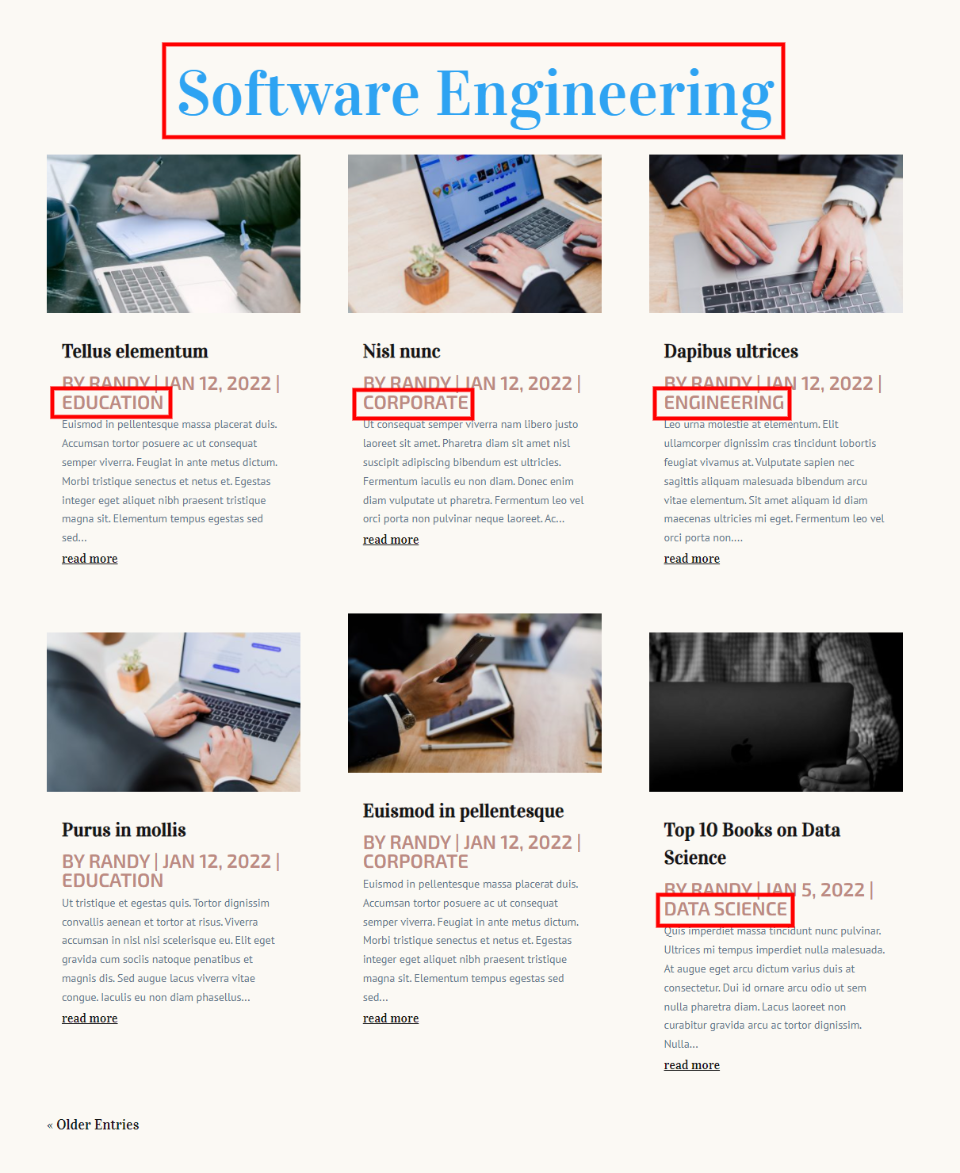
Das ist meine Engineering-Kategorie. Ich habe zwei Beiträge in dieser Kategorie.

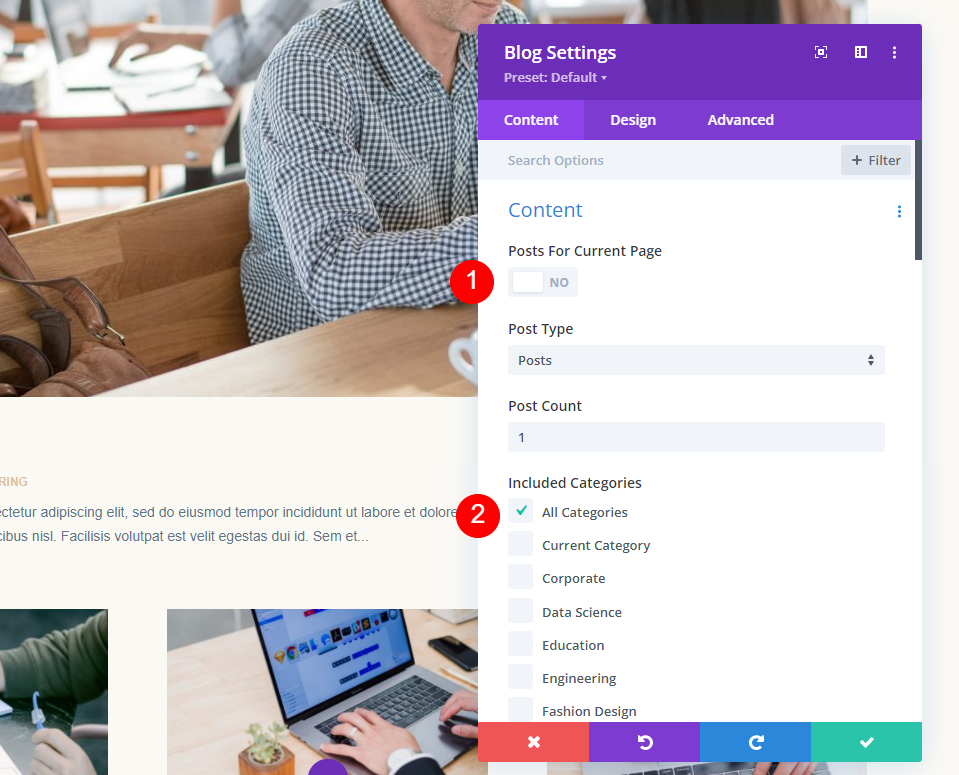
Zur Demonstration bin ich zu meinem ersten Modul zurückgekehrt und habe Beiträge für die aktuelle Seite deaktiviert und auf Alle Kategorien gesetzt. Ich werde auch die Größe der Meta-Schriftart erhöhen, damit sie besser zu sehen ist.

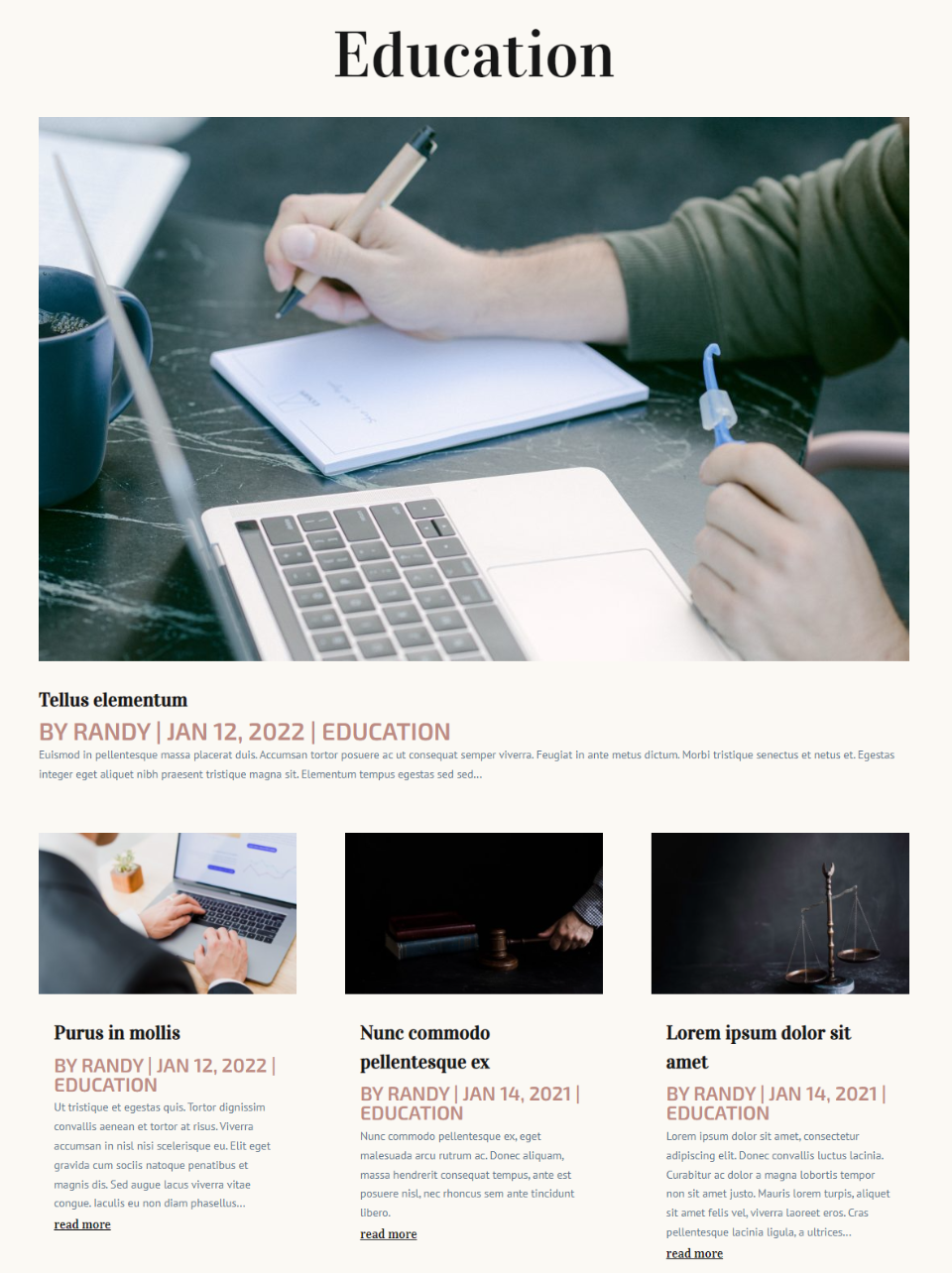
Jetzt zeigt das erste Blog-Modul den neuesten Beitrag in Alle Kategorien an und das zweite Blog-Modul zeigt einen Blog-Feed dynamisch basierend auf der ausgewählten Kategorie an. Beachten Sie, dass das zweite Modul aufgrund des Versatzes immer noch an der zweiten Stelle in der Kategorie Bildung beginnt.

Ich habe jetzt Posts für aktuelle Seite für das erste Blog-Modul wiederhergestellt, und die Seite zeigt den Inhalt jetzt nur dynamisch basierend auf der vom Benutzer ausgewählten Kategorie an.

Ein weiteres Beispiel – Beiträge für die aktuelle Seite basierend auf Tags
Schauen wir uns ein weiteres Beispiel an. Ich bin zurück zur Vorlage gegangen und habe den Post-Tags den dynamischen Titel zugewiesen. Wenn der Benutzer auf einen Tag-Link klickt, zeigt die Vorlage jetzt Beiträge mit diesem Tag an.

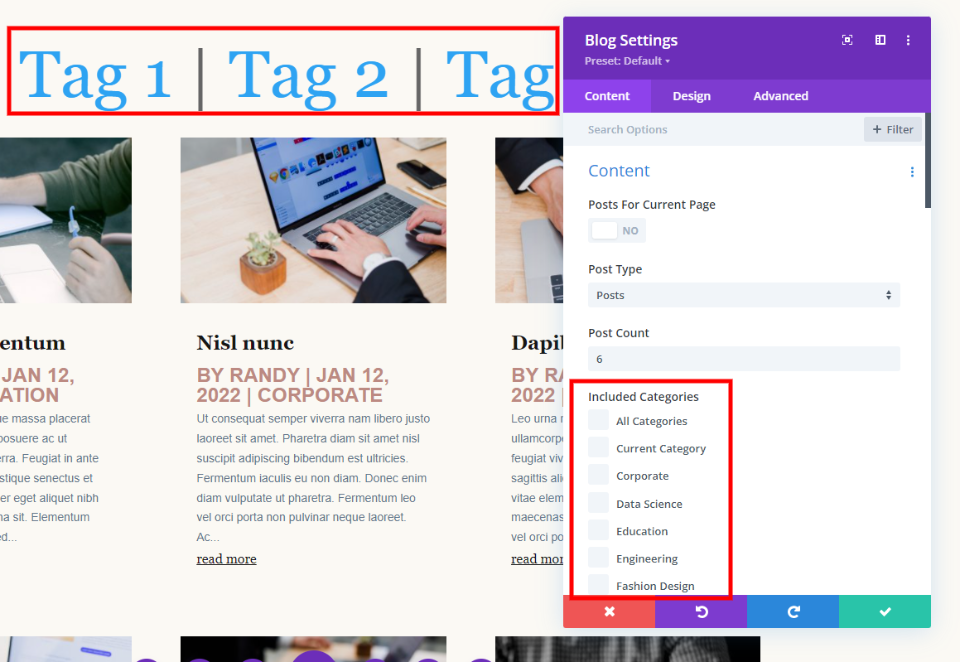
Ich habe den Titel so eingestellt, dass die Tags für diese Tag-Archivseite dynamisch angezeigt werden. Es sind keine Kategorien ausgewählt. Ich habe den hervorgehobenen Beitrag entfernt, um dies besser sichtbar zu machen.

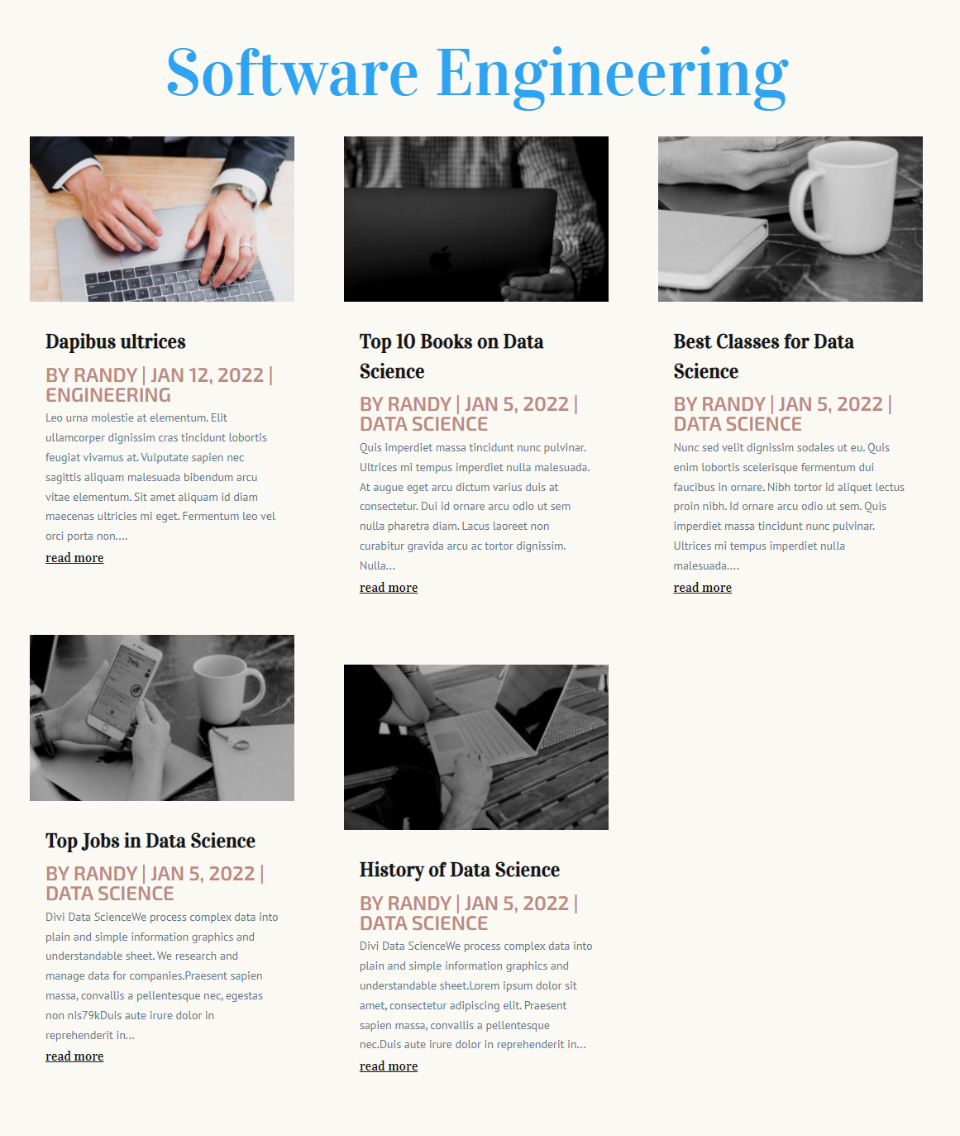
Ich habe die Archivseite für das Software Engineering-Tag ausgewählt. Dieses Tag wird auf die Beiträge in meinen Kategorien Engineering und Data Science angewendet. Der Titel zeigt das Tag korrekt an. Die Beiträge stammen jedoch aus allen meinen Kategorien. Ich möchte, dass nur Posts mit diesem Tag angezeigt werden.

Ich möchte Beiträge nicht nach ihrer Kategorie anzeigen. Stattdessen möchte ich Beiträge anhand ihrer Tags anzeigen. Wir können keine Kategorien auswählen und wir können keine Tags auswählen. Beiträge für die aktuelle Seite ist unsere beste Option. Dabei spielt es keine Rolle, welche Kategorien es gibt. Es kümmert sich nur um die dynamische Beziehung zwischen den Posts. Da dies eine Archivseite für Tags ist, werden die Tags dynamisch überprüft.

Die Seite "Meine Tags-Archiv" zeigt jetzt nur Posts mit den richtigen Tags an.

Und, nur um den Punkt zu demonstrieren, es bekommt das dynamische Tag nicht aus dem Titel. Ich habe den Titel im Beispiel unten entfernt. Divi erhält die dynamischen Informationen von der Tag-Archivseite selbst.

Endgedanken
Das ist unser Blick auf das Verständnis der Option Beiträge für aktuelle Seite im Divi-Blog-Modul. Es ist einfach zu bedienen und gibt Ihnen mehr Kontrolle über Archivseiten. Da es sich um eine dynamische Option handelt, ist diese Option viel umfassender als die Verwendung von Kategorien.
Wir wollen von dir hören. Verwenden Sie Beiträge für die aktuelle Seite in Ihrem Divi-Blog-Modul? Lass es uns in den Kommentaren wissen.
