ทำความเข้าใจกับตัวเลือก "โพสต์สำหรับหน้าปัจจุบัน" ภายในโมดูลบล็อก Divi
เผยแพร่แล้ว: 2022-02-12เมื่อเรานึกถึงโมดูล Divi Blog เรามักจะนึกถึงหน้าบล็อก อย่างไรก็ตาม โมดูลบล็อกของ Divi มีคุณลักษณะที่สามารถช่วยคุณสร้างหน้าต่างๆ ได้ โพสต์สำหรับหน้าปัจจุบันคือตัวเลือกภายในโมดูลบล็อกที่แสดงโพสต์แบบไดนามิก ในบทความนี้ เราจะมาดูโพสต์สำหรับหน้าปัจจุบันอย่างละเอียดถี่ถ้วนและดูว่ามันทำงานอย่างไรและใช้งานอย่างไร
โพสต์สำหรับตัวเลือกหน้าปัจจุบันคืออะไร?
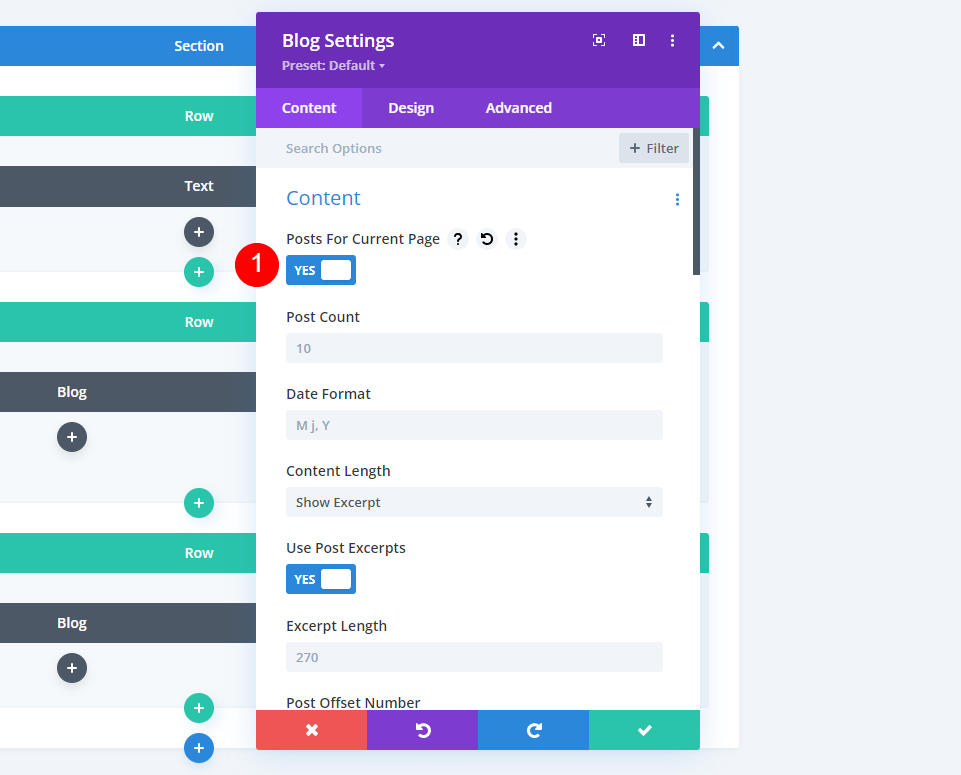
โพสต์สำหรับหน้าปัจจุบันคือตัวเลือกภายในส่วนเนื้อหาของโมดูลบล็อก มันถูกปิดใช้งานโดยค่าเริ่มต้น เมื่อเปิดใช้งาน ตัวเลือกบางอย่างภายในโมดูลจะเปลี่ยนไป

โดยปกติแล้ว โมดูลจะมีตัวเลือกให้เลือกประเภทโพสต์ ซึ่งรวมถึงเพจ โพสต์ สื่อ และโครงการ นอกจากนี้ยังจะรวมถึงประเภทโพสต์ที่กำหนดเองหากคุณมี
โดยปกติแล้วจะมีตัวเลือกที่เรียกว่าหมวดหมู่ที่รวมอยู่ด้วย ซึ่งจะแสดงรายการหมวดหมู่ของคุณ เพื่อให้คุณสามารถเลือกประเภทที่คุณต้องการให้โมดูลแสดง ซึ่งรวมถึงหมวดหมู่ทั้งหมด ซึ่งจะแสดงโพสต์จากทุกหมวดหมู่โดยไม่คำนึงถึงหมวดหมู่ของหน้า อีกทางเลือกหนึ่งคือหมวดหมู่ปัจจุบัน แสดงโพสต์จากหมวดหมู่ที่ผู้ใช้เลือก
การเปิดใช้งานโพสต์สำหรับหน้าปัจจุบันจะปิดใช้งานตัวเลือกประเภทโพสต์และหมวดหมู่ที่รวมไว้ สิ่งนี้ทำให้ Divi สามารถทำการเลือกให้กับคุณได้แบบไดนามิก หากคุณใช้สิ่งนี้กับเนื้อหาแบบไดนามิก จะแสดงโพสต์จากหมวดหมู่ที่เลือก คล้ายกับหมวดหมู่ปัจจุบัน แต่กว้างกว่า

โพสต์สำหรับหน้าปัจจุบันใช้งานได้ดีกับเทมเพลตการเก็บถาวรใน Divi Theme Builder นอกจากนี้ยังใช้งานได้ดีกับเทมเพลตที่กำหนดให้กับโพสต์เฉพาะ เช่น แท็กบางรายการ
การใช้ตัวเลือกโพสต์สำหรับหน้าปัจจุบันกับเทมเพลตบล็อก
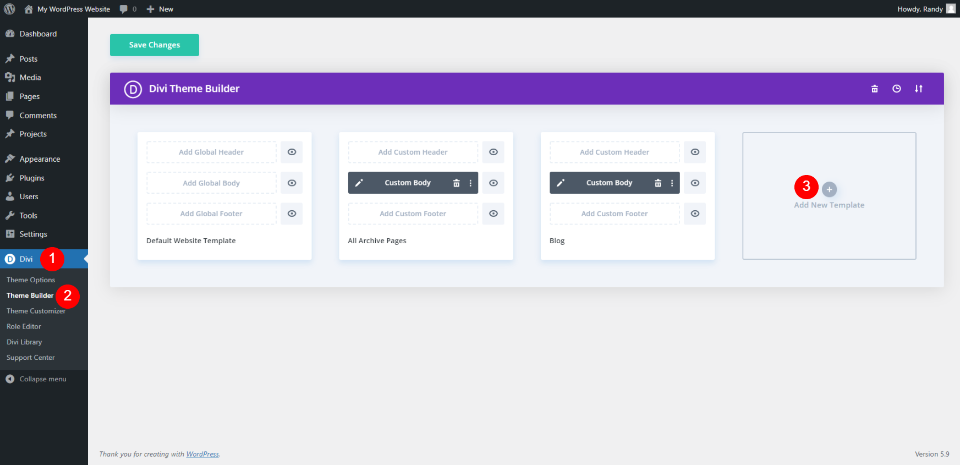
เราจะสร้างเทมเพลตหน้าเก็บถาวรอย่างง่ายที่สาธิตวิธีการทำงาน เทมเพลตนี้จะประกอบด้วยชื่อและโมดูลบล็อกสองโมดูล ในการสร้างเทมเพลตหน้าเอกสาร ให้ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress เลือก เพิ่มเทมเพลตใหม่

กำหนดให้ทุกหน้าหมวดหมู่
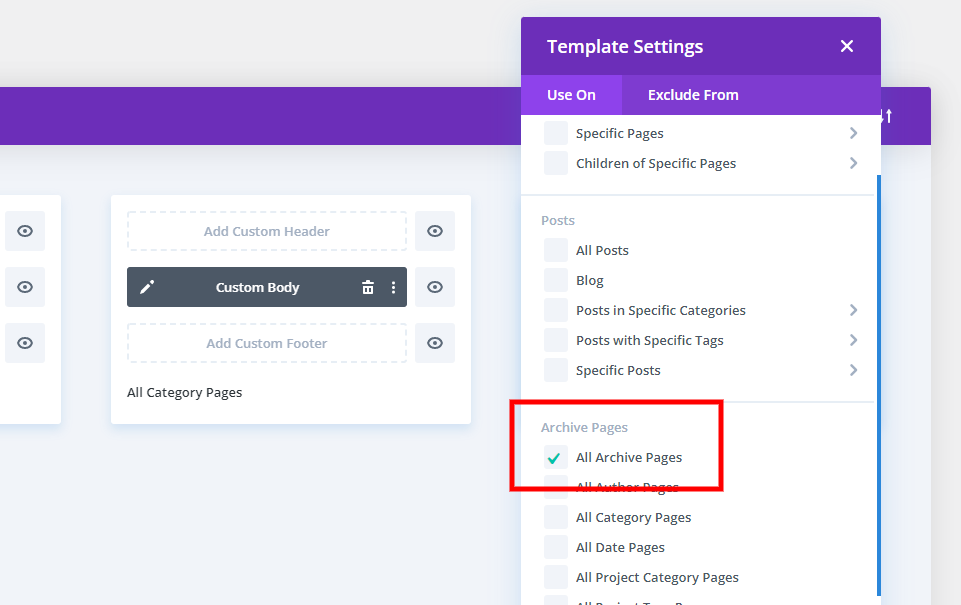
โมดอลจะเปิดขึ้นพร้อมตัวเลือกมากมายที่จะกำหนดเทมเพลต ภายใต้ Use On ให้เลื่อนลงไปที่ Archive Pages และเลือก All Category Pages คลิก สร้างเทมเพลต ที่ด้านล่างของโมดอล ซึ่งจะเป็นการเปิดตัวแก้ไขที่เราจะสร้างเทมเพลต

สร้างเทมเพลตหมวดหมู่
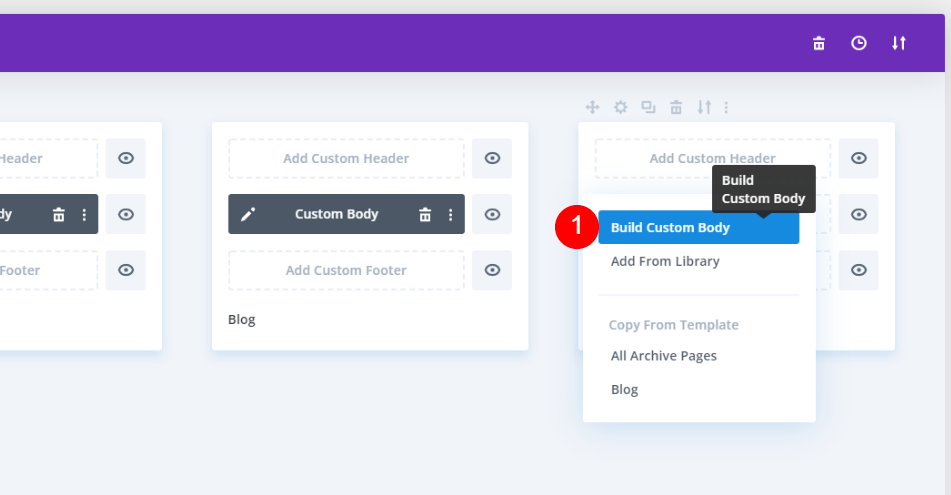
เลือก สร้างเนื้อหาที่กำหนดเอง สำหรับการอ้างอิง ฉันใช้แบบอักษรและสีจากเทมเพลตหน้าหมวดหมู่ฟรีสำหรับชุดเค้าโครงบล็อกเกอร์ของ Divi และสร้างเลย์เอาต์ตั้งแต่เริ่มต้น คุณยังสามารถใช้เป็นเทมเพลตและทำตามโมดูลที่ฉันกำลังเพิ่มได้ 
จัดรูปแบบมาตรา
ขั้นแรก เปิดการ ตั้งค่าของ Section โดยคลิกที่เฟืองสีน้ำเงิน

เลื่อนลงไปที่ พื้นหลัง และเพิ่มสี #fbf9f4 ปิดการตั้งค่าของส่วน
- สีพื้นหลัง: #fbf9f4

เพิ่มแถว
คลิกที่ ไอคอนสีเขียว และเพิ่ม แถวหนึ่งคอลัมน์

สร้างชื่อไดนามิก
ถัดไป เพิ่ม โมดูลข้อความ ในแถว

สำหรับเนื้อหาเนื้อหา ให้เลือก ใช้เนื้อหาแบบไดนามิก

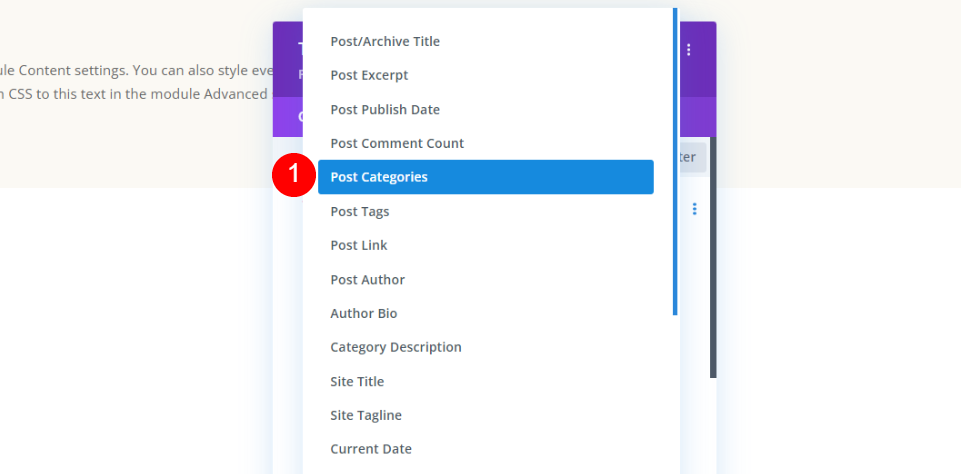
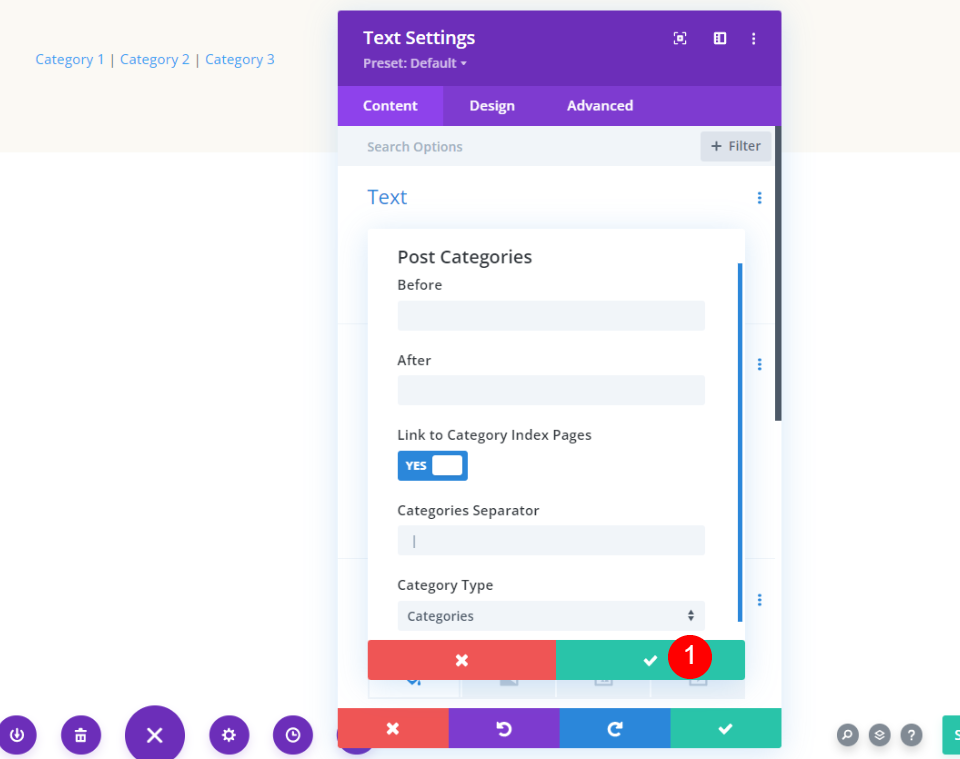
ซึ่งจะเปิดรายการตัวเลือกที่คุณสามารถเลือกเนื้อหาแบบไดนามิกที่จะแสดง เลือก หมวดหมู่โพสต์

ปิดตัวเลือกชุดถัดไป เราจะใช้การตั้งค่าเริ่มต้น

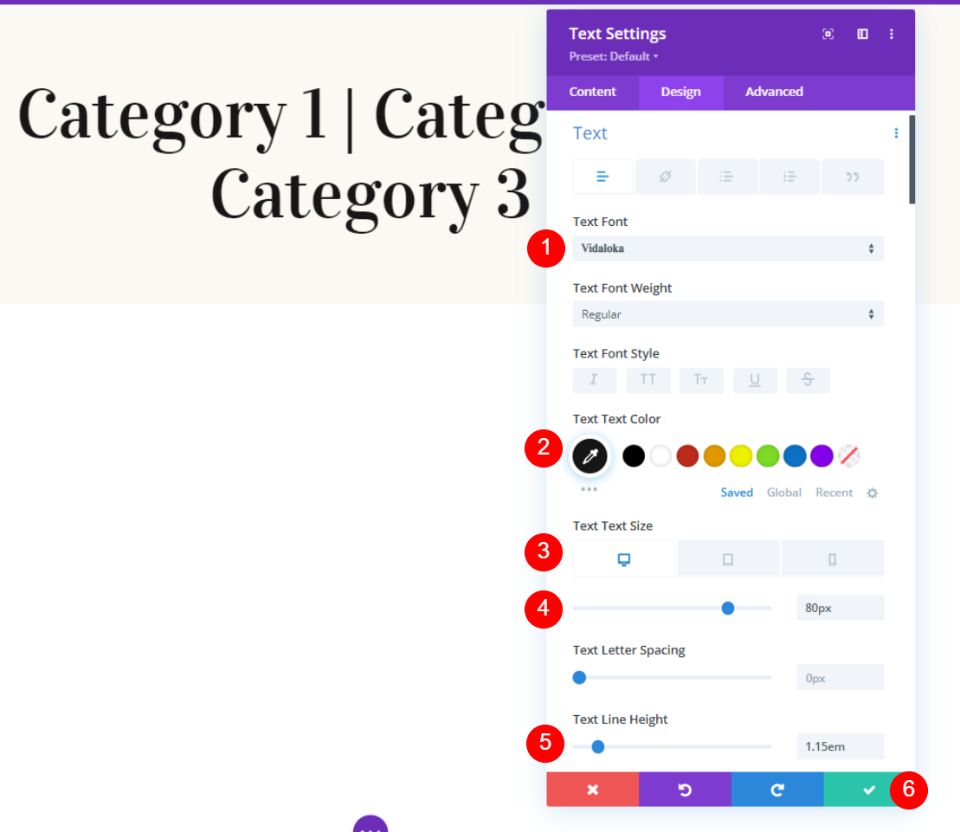
ถัดไป ไปที่ แท็บออกแบบ เปลี่ยนข้อความเป็น Vidaloka และสีเป็น #161616 ตั้งค่าขนาดแบบอักษรของเดสก์ท็อปเป็น 80px และคลิกที่ไอคอนโทรศัพท์เพื่อกำหนดขนาดแบบอักษรของโทรศัพท์เป็น 60px เปลี่ยนความสูงของเส้นเป็น 1.15 ม. ปิดการตั้งค่าโมดูลข้อความ
- แบบอักษร: Vidaloka
- สี: #161616
- ขนาด: 80px, 60px
- ความสูงของเส้น: 1.15em

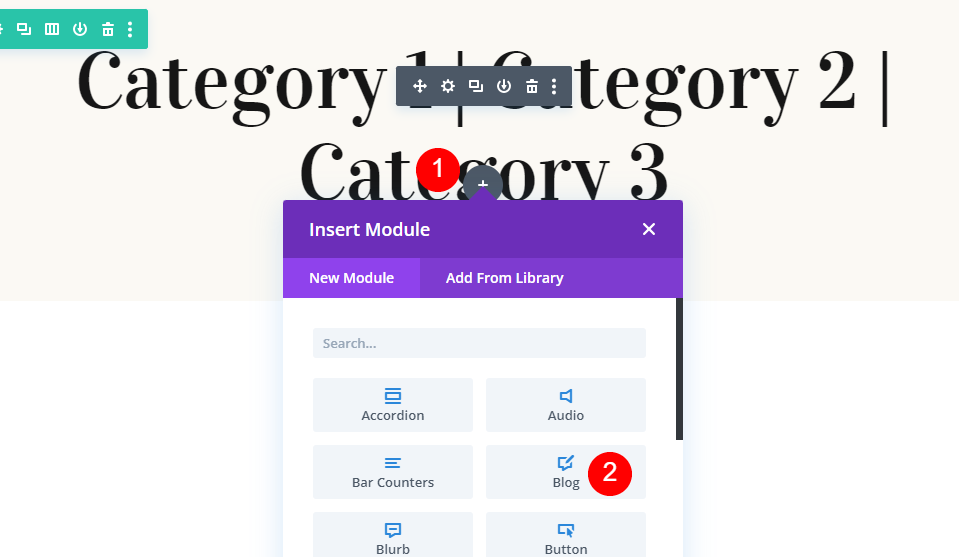
เพิ่มโมดูลบล็อกแรก
ต่อไป เราจะเพิ่มโมดูลบล็อกแรกจากสองโมดูล หนึ่งนี้จะแสดงโพสต์เด่นในขณะที่คนอื่นจะให้ฟีดบล็อกตามเนื้อหาของหน้า

เลือกโพสต์สำหรับหน้าปัจจุบัน
ขั้นแรก เปิดใช้งานโพสต์สำหรับเนื้อหาปัจจุบัน ป้อน 1 สำหรับจำนวนโพสต์
- โพสต์สำหรับเนื้อหาปัจจุบัน: ใช่
- จำนวนโพสต์: 1

จัดรูปแบบโมดูลบล็อกแรก
องค์ประกอบ
เลื่อนลงไปที่ Elements และปิดการใช้งาน Show Pagination เราจะใช้สำหรับโมดูลบล็อกที่สอง
- แสดงเลขหน้า: ไม่

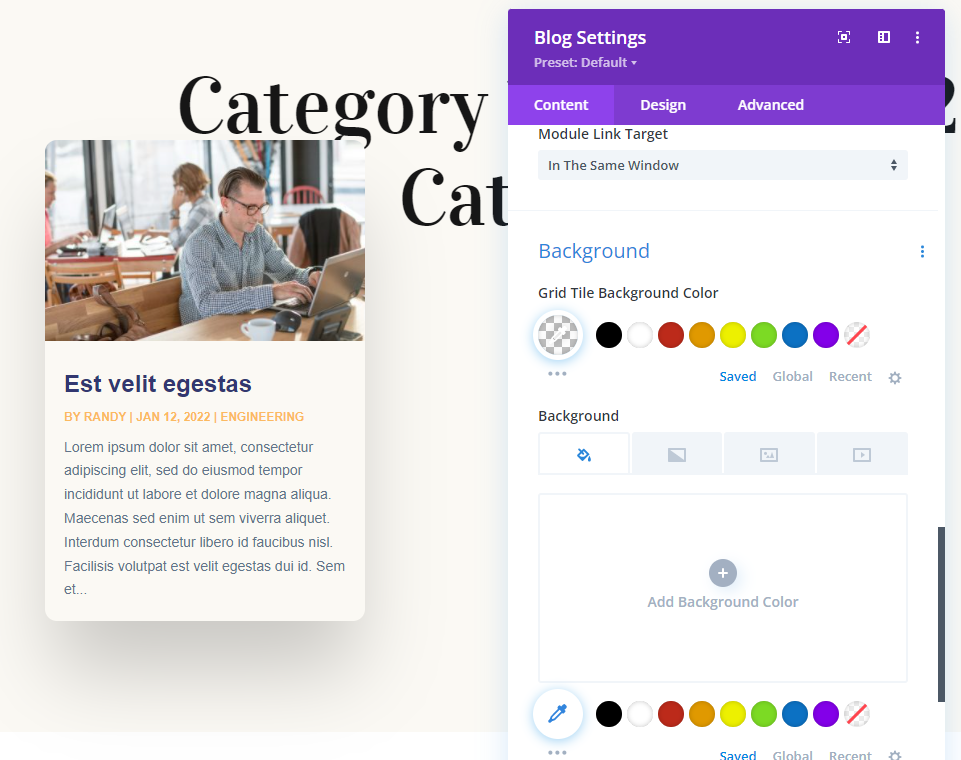
พื้นหลัง
เลื่อนลงไปที่ พื้นหลัง และเปลี่ยนสีเป็น rgba(255,255,255,0)
- พื้นหลังกริด: rgba(255,255,255,0)

ข้อความชื่อเรื่อง
ถัดไป ไปที่ แท็บออกแบบ เปลี่ยนเค้าโครงเป็นแบบเต็มความกว้าง สิ่งนี้จะใช้เป็นโพสต์เด่นของเราในพื้นที่ฮีโร่ ปิดการใช้งานโอเวอร์เลย์
- เลย์เอาต์: เต็มความกว้าง
- โอเวอร์เลย์: ปิด

ถัดไป เลื่อนไปที่ Title Text ใช้ Vidaloka สำหรับฟอนต์และเปลี่ยนสีเป็น #161616 เปลี่ยนความสูงของเส้นเป็น 1.4em
- แบบอักษร: Vidaloka
- สี: #161616
- ความสูงของสาย: 1.4em

Meta Text
เลื่อนลงไปที่ Meta Text และเปลี่ยนสีเป็น #e2c29d
- สี: #e2c29d

ระยะห่าง
ถัดไป ไปที่การ เว้นวรรค และเปลี่ยนระยะขอบบนเป็น 0vw สิ่งนี้ทำให้โมดูลไม่ทับซ้อนกันของชื่อ

- มาร์จิ้นสูงสุด: 0vw

กล่องเงา
สุดท้าย ไปที่ Box Shadow และปิดการใช้งาน ตอนนี้คุณสามารถปิดโมดูลนี้ และเราจะทำการโคลนสำหรับโมดูลที่สอง
- กล่องเงา: ไม่มี

เพิ่มโมดูลบล็อกที่สอง
ตอนนี้ ทำซ้ำโมดูลแรก และเปิดการตั้งค่า โมดูลบล็อกนี้จะแสดงฟีดบล็อก เราจะเริ่มต้นด้วยการตั้งค่า เพิ่มอีกสองสามอย่าง และทำการเปลี่ยนแปลงบางอย่าง

เนื้อหา
เปลี่ยน จำนวนโพสต์ เป็น 6 และเปลี่ยนจำนวน โพสต์ เป็น 1
- จำนวนโพสต์: 6
- ออฟเซ็ตหลัง: 1

การตั้งค่า Post Offset จะบอก Divi ถึงจำนวนโพสต์ที่จะข้าม เริ่มต้นด้วยโพสต์ใหม่ล่าสุด Divi นับจำนวนโพสต์และเริ่มที่จำนวนออฟเซ็ต เราต้องการสิ่งนี้เนื่องจากเราแสดงโพสต์ในโมดูลบล็อกเด่นอยู่แล้ว
องค์ประกอบ
เลื่อนลงไปที่ Elements และเปิดใช้งานปุ่ม Read More และ Pagination
- ปุ่มอ่านเพิ่มเติม: ใช่
- การแบ่งหน้า: ใช่

จัดรูปแบบโมดูลบล็อกที่สอง
ถัดไป ไปที่ แท็บออกแบบ เนื่องจากเราได้คัดลอกโมดูลที่เรากำหนดสไตล์ไว้แล้ว เราจึงจำเป็นต้องจัดรูปแบบองค์ประกอบที่โมดูลไม่ได้ใช้เท่านั้น
ภายใต้ Layout ให้เปลี่ยนเป็น Grid
- เค้าโครง: Grid

อ่านเพิ่มเติม Text
เลื่อนไปที่การตั้งค่า Read More Text เปลี่ยนแบบอักษรเป็น Vidaloka และรูปแบบเพื่อขีดเส้นใต้
- แบบอักษร: Vidaloka
- สไตล์: ขีดเส้นใต้

เปลี่ยนสีข้อความเป็น #161616 ขนาดเป็น 16px และความสูงของเส้นเป็น 1.8em
- สีข้อความ: #161616
- ขนาด: 16px
- ความสูงของสาย: 1.8em

ข้อความเลขหน้า
ไปที่ ข้อความ การแบ่งหน้าและเปลี่ยนแบบอักษรเป็น Vidaloka และสีเป็น #161616
- แบบอักษร: Vidaloka
- สี: #161616

สุดท้าย เลื่อนไปที่เส้น ขอบ และเปลี่ยนมุมโค้งมนเป็น 0px ปิดโมดูลและบันทึกเทมเพลตเพจของคุณ
- มุมโค้งมน: 0px

โพสต์สำหรับผลลัพธ์หน้าปัจจุบัน
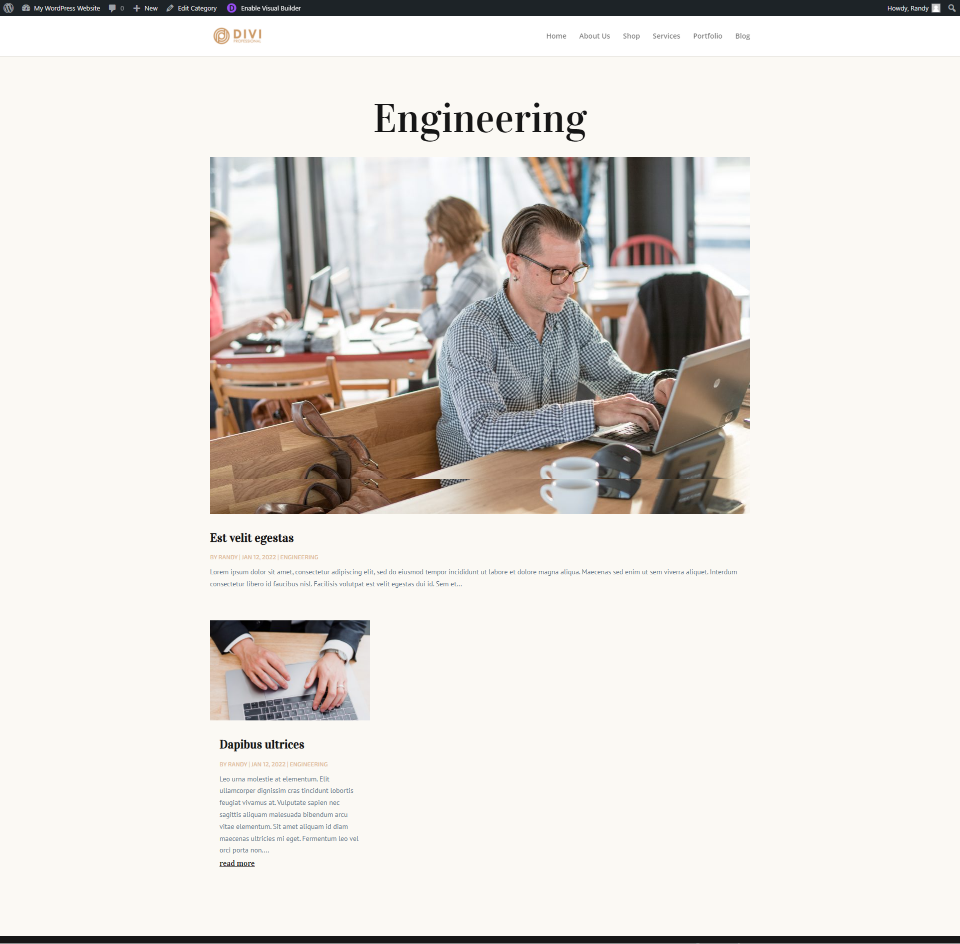
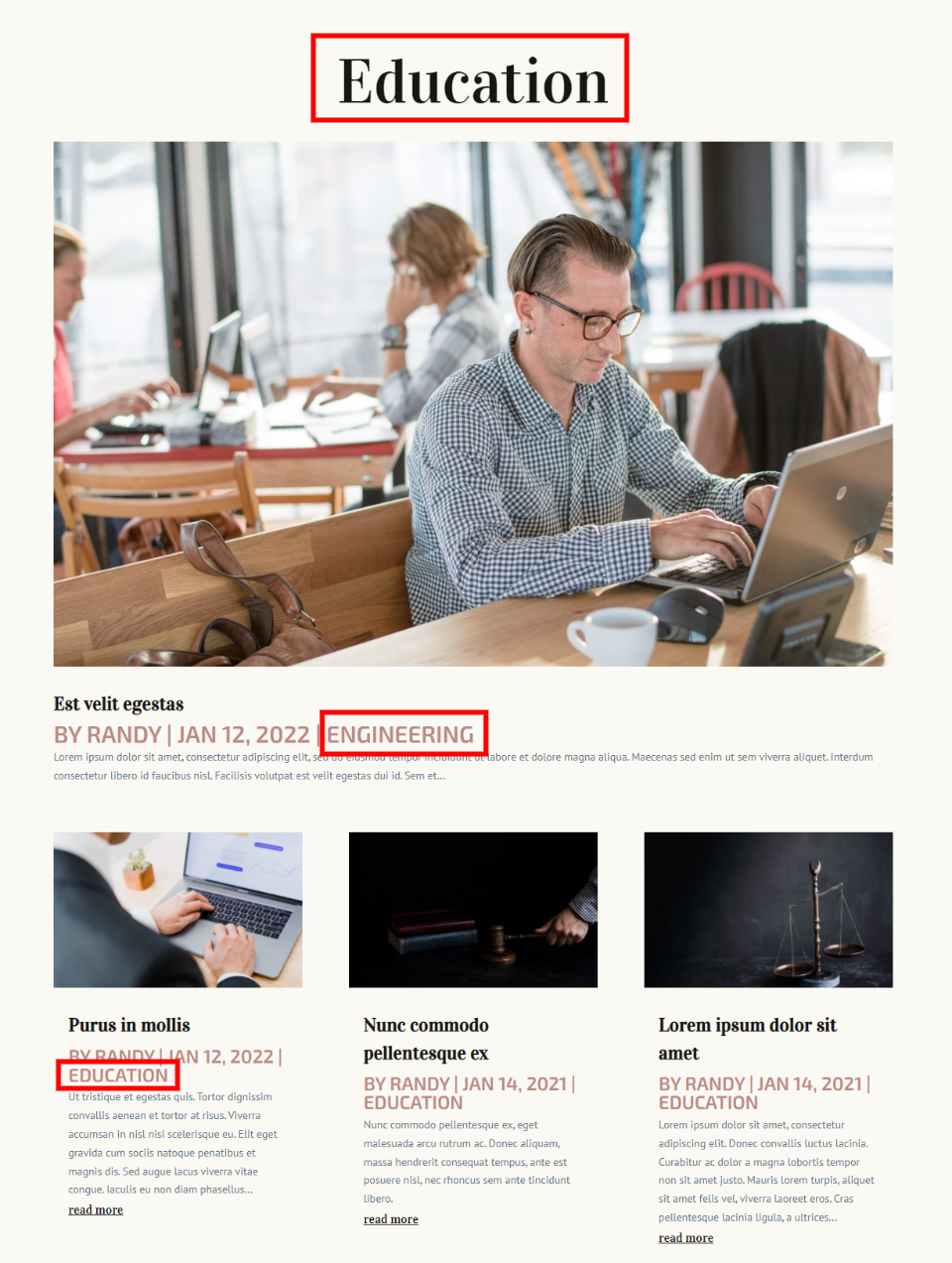
ตอนนี้ เมื่อฉันคลิกที่หมวดหมู่ ฉันจะเห็นหน้าเก็บถาวรพร้อมโพสต์สำหรับหน้านั้น ชื่อเรื่อง บล็อกโพสต์เด่น และฟีดบล็อกทั้งหมดแสดงเนื้อหาแบบไดนามิกตามหมวดหมู่ที่เลือก โมดูลบล็อกที่สองมีค่าชดเชย 1

นี่คือหมวดวิศวกรรมของฉัน ฉันมีสองโพสต์ในประเภทนั้น

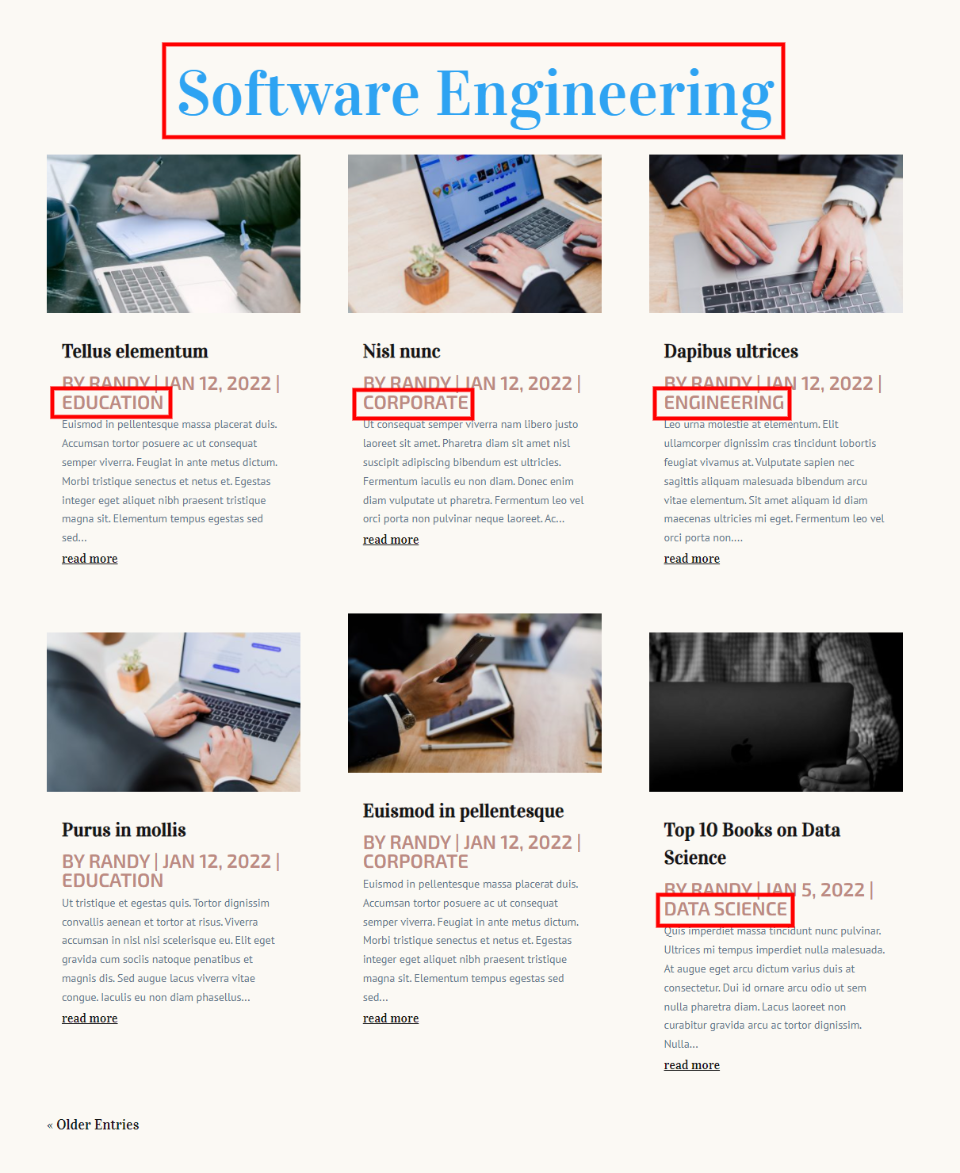
สำหรับการสาธิต ฉันได้กลับไปที่โมดูลแรกและปิดใช้งานโพสต์สำหรับหน้าปัจจุบัน และตั้งค่าเป็นหมวดหมู่ทั้งหมด ฉันจะเพิ่มขนาดของ Meta Font เพื่อให้มองเห็นได้ง่ายขึ้น

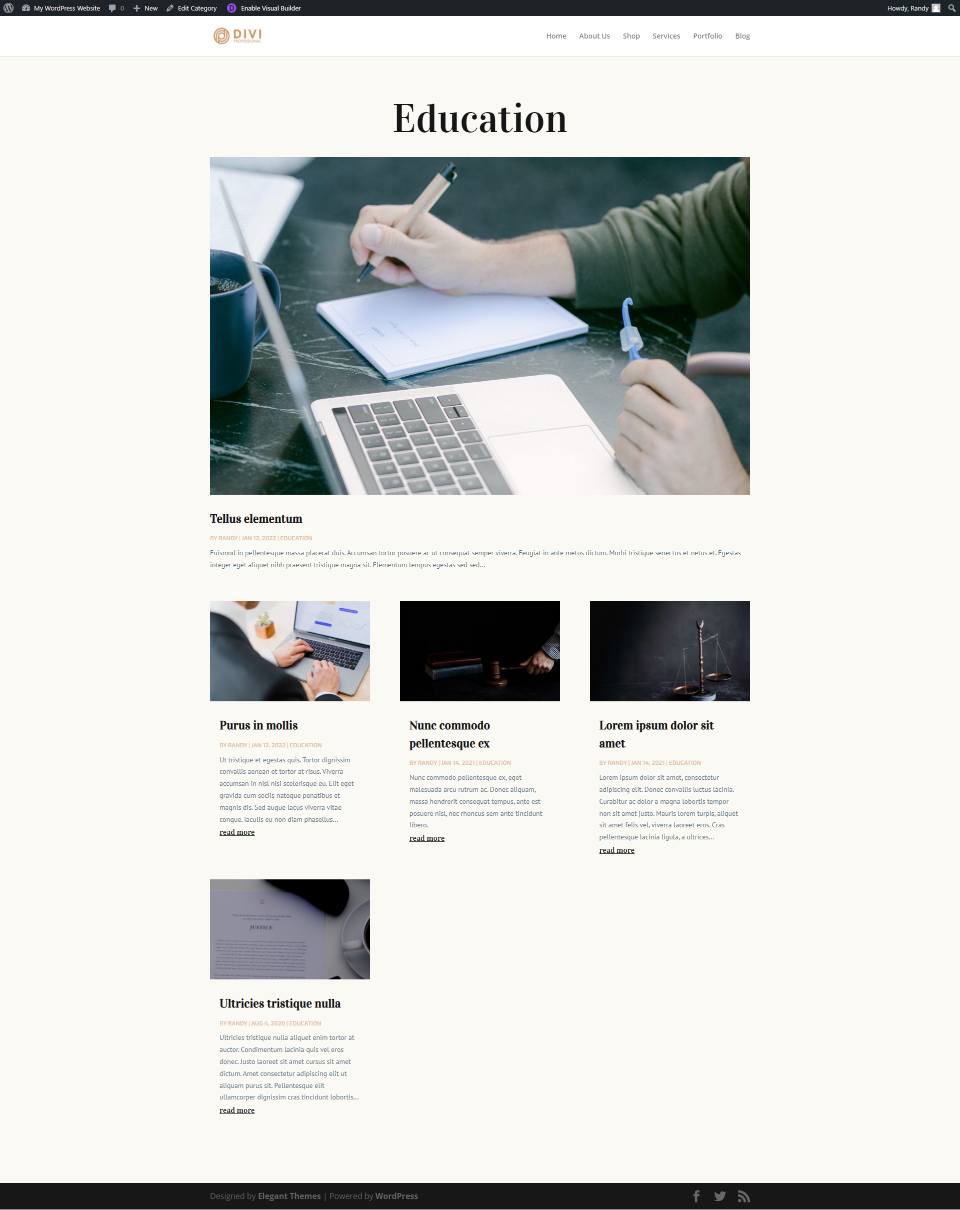
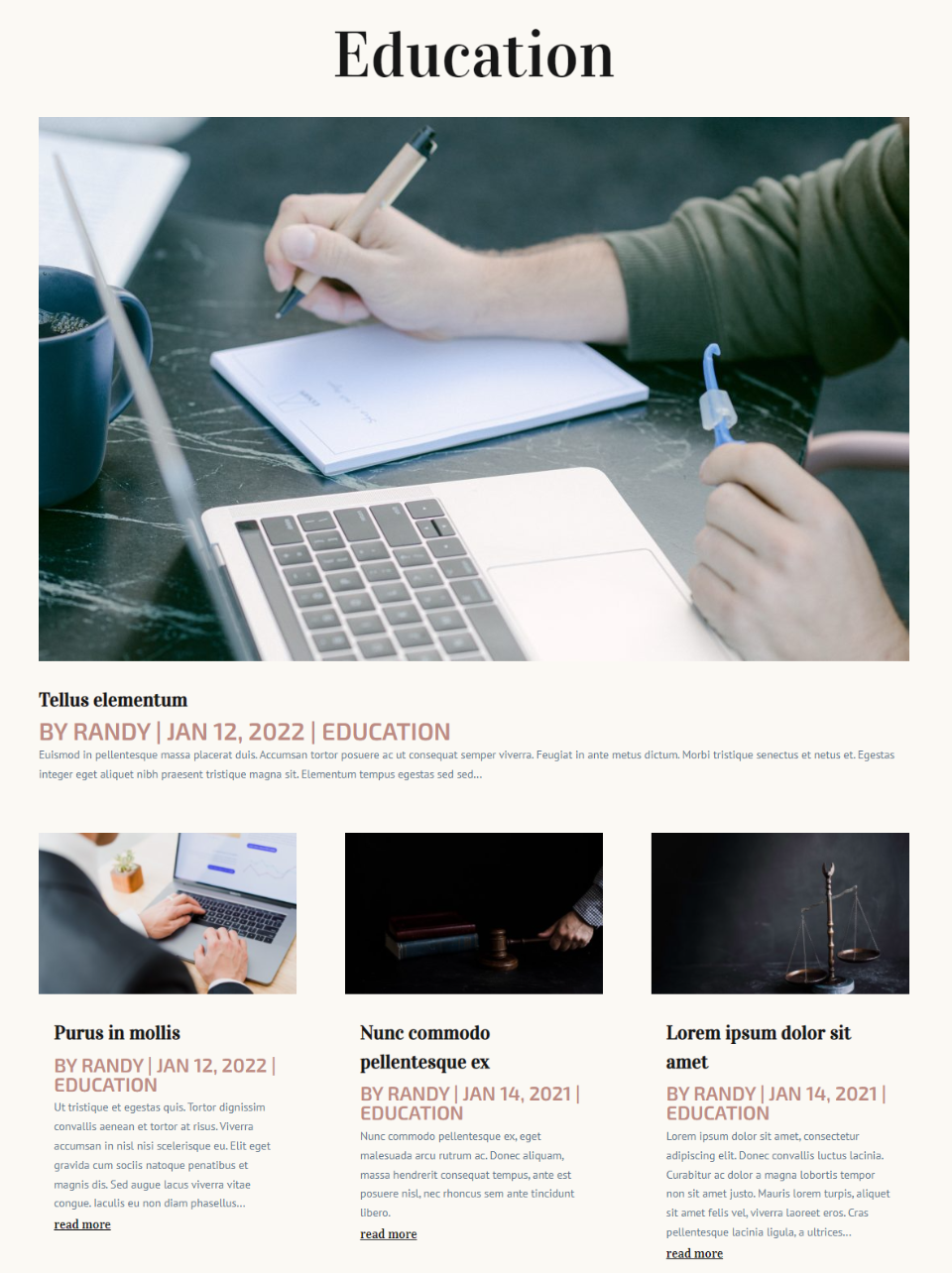
ตอนนี้ โมดูลบล็อกแรกจะแสดงโพสต์ล่าสุดในหมวดหมู่ทั้งหมด และโมดูลบล็อกที่สองจะแสดงฟีดบล็อกแบบไดนามิกตามหมวดหมู่ที่เลือก โปรดสังเกตว่า โมดูลที่สองยังคงเริ่มต้นที่โพสต์ที่สองในหมวดการศึกษาเนื่องจากออฟเซ็ต

ตอนนี้ฉันได้คืนสถานะโพสต์สำหรับหน้าปัจจุบันสำหรับโมดูลบล็อกแรกแล้ว และตอนนี้หน้านี้จะแสดงเฉพาะเนื้อหาแบบไดนามิกตามหมวดหมู่ที่ผู้ใช้เลือก

ตัวอย่างอื่น – โพสต์สำหรับหน้าปัจจุบันตามแท็ก
ลองดูอีกตัวอย่างหนึ่ง ฉันกลับไปที่เทมเพลตและกำหนดชื่อแบบไดนามิกให้กับแท็กโพสต์ เมื่อผู้ใช้คลิกที่ลิงค์แท็ก เทมเพลตจะแสดงโพสต์ที่มีแท็กนั้น

ฉันได้ตั้งชื่อให้แสดงแท็กสำหรับหน้าเก็บแท็กนี้แบบไดนามิก ไม่ได้เลือกหมวดหมู่ ฉันได้ลบโพสต์เด่นเพื่อให้มองเห็นได้ง่ายขึ้น

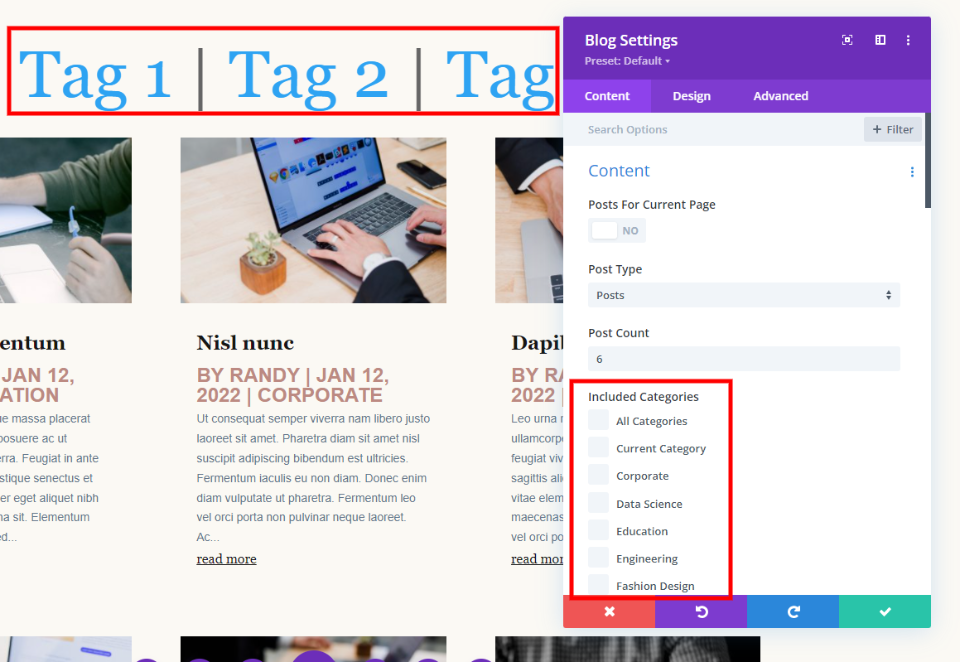
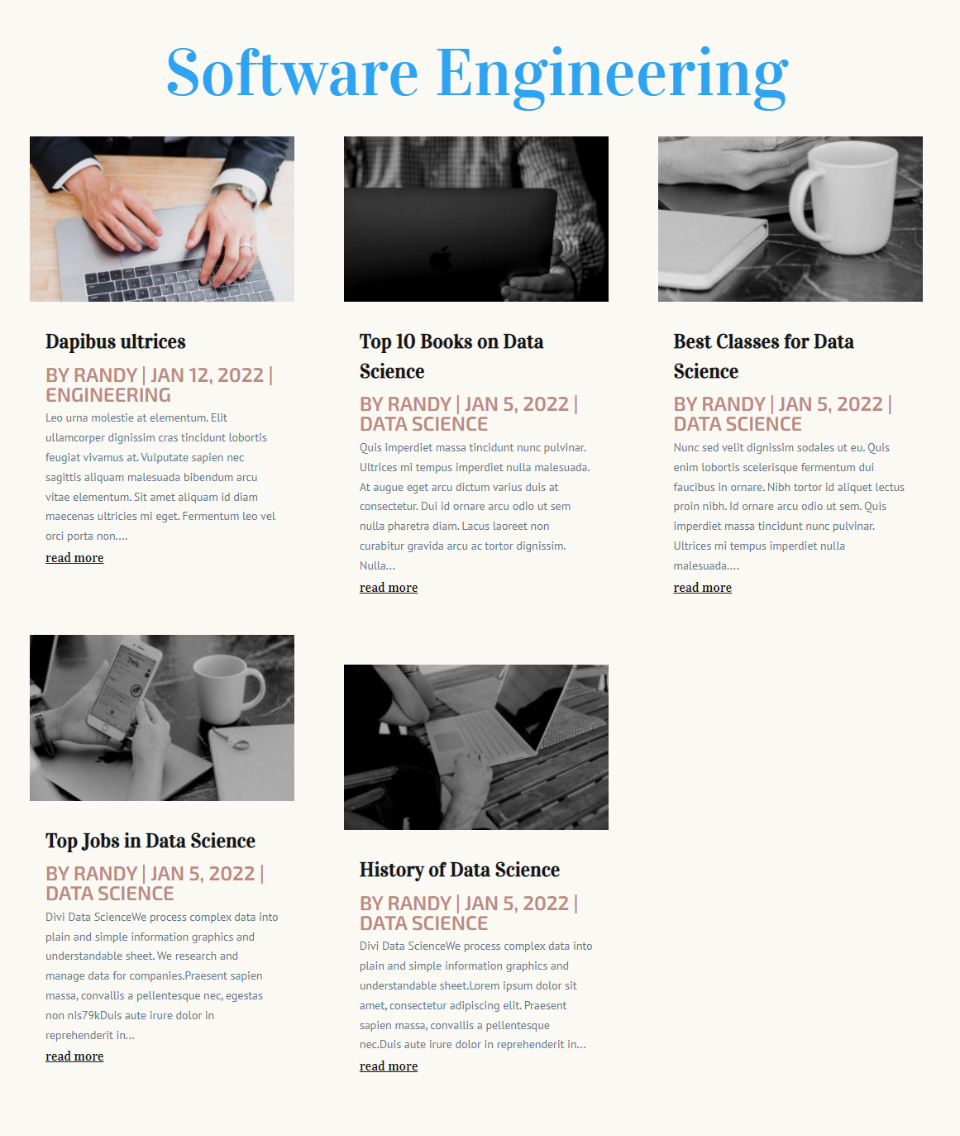
ฉันได้เลือกหน้าเก็บถาวรสำหรับแท็ก Software Engineering แท็กนี้ใช้กับโพสต์ในหมวดวิศวกรรมและวิทยาศาสตร์ข้อมูลของฉัน ชื่อแสดงแท็กอย่างถูกต้อง อย่างไรก็ตาม โพสต์มาจากหมวดหมู่ทั้งหมดของฉัน ฉันต้องการให้แสดงเฉพาะโพสต์ที่มีแท็กนี้

ฉันไม่ต้องการแสดงโพสต์ตามหมวดหมู่ของพวกเขา ฉันต้องการแสดงโพสต์ตามแท็กแทน เราไม่สามารถเลือกหมวดหมู่และเราไม่สามารถเลือกแท็กได้ โพสต์สำหรับหน้าปัจจุบันคือตัวเลือกที่ดีที่สุดของเรา ไม่สนใจว่าหมวดหมู่คืออะไร มันสนใจเฉพาะความสัมพันธ์แบบไดนามิกระหว่างโพสต์เท่านั้น เนื่องจากเป็นหน้าเก็บแท็ก หน้านี้จะดูที่แท็กแบบไดนามิก

หน้าคลังแท็กของฉันจะแสดงเฉพาะโพสต์ที่มีแท็กที่ถูกต้องเท่านั้น

และเพียงเพื่อแสดงให้เห็นประเด็นนี้ มันไม่ได้รับแท็กไดนามิกจากชื่อ ฉันได้ลบชื่อในตัวอย่างด้านล่าง Divi รับข้อมูลไดนามิกจากหน้าเก็บแท็กเอง

จบความคิด
นั่นคือการทำความเข้าใจตัวเลือกโพสต์สำหรับหน้าปัจจุบันภายในโมดูล Divi Blog ใช้งานง่ายและให้คุณควบคุมหน้าที่เก็บถาวรได้มากขึ้น เนื่องจากเป็นไดนามิก ตัวเลือกนี้จึงกว้างกว่าการใช้หมวดหมู่มาก
เราต้องการที่จะได้ยินจากคุณ คุณใช้โพสต์สำหรับหน้าปัจจุบันในโมดูล Divi Blog ของคุณหรือไม่? แจ้งให้เราทราบในความคิดเห็น.
