Comprendere l'opzione "Post per la pagina corrente" all'interno del modulo Divi Blog
Pubblicato: 2022-02-12Quando pensiamo al modulo Divi Blog, di solito pensiamo alla pagina del blog. Tuttavia, il modulo Blog di Divi include funzionalità che possono aiutarti a creare una varietà di pagine. I post per la pagina corrente è un'opzione all'interno del modulo Blog che mostra i post in modo dinamico. In questo articolo, esamineremo da vicino i post per la pagina corrente e vedremo cosa fa e come usarlo.
Che cos'è l'opzione Post per la pagina corrente?
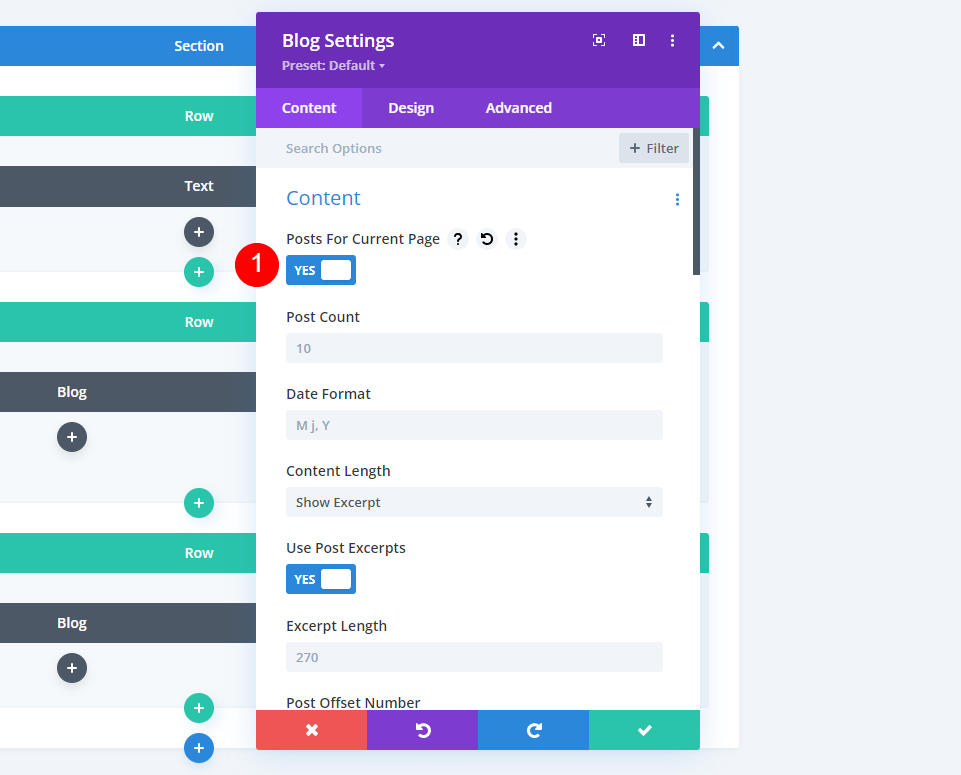
I post per la pagina corrente è un'opzione all'interno della sezione Contenuto del modulo Blog. È disabilitato per impostazione predefinita. Quando è abilitato, alcune delle opzioni all'interno del modulo cambiano.

Il modulo normalmente include un'opzione per scegliere il tipo di post. Ciò include pagine, post, media e progetti. Includerà anche tipi di post personalizzati, se ne hai.
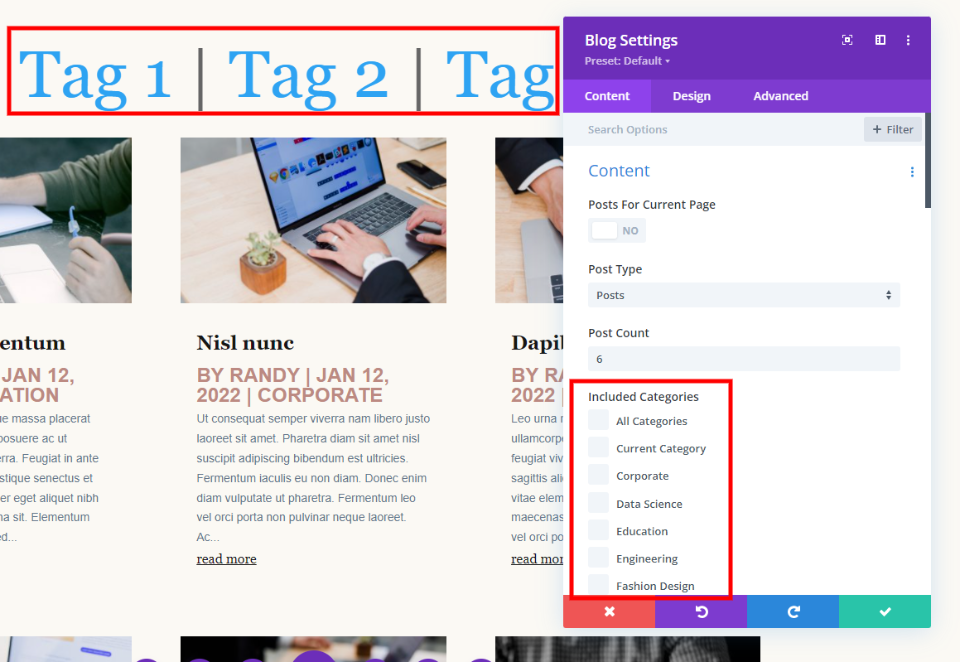
Normalmente ha anche un'opzione chiamata Categorie incluse. Questo ti dà un elenco delle tue categorie in modo da poter selezionare quelle che desideri visualizzare nel modulo. Ciò include Tutte le categorie, che visualizzeranno i post di ogni categoria indipendentemente dalla categoria a cui si riferisce la pagina. Un'altra opzione è Categoria corrente. Vengono visualizzati i post della categoria selezionata dall'utente.
L'abilitazione dei post per la pagina corrente disabilita le opzioni Tipo di post e Categorie incluse. Ciò consente a Divi di effettuare le selezioni dinamicamente per te. Se lo usi con contenuto dinamico, visualizzerà i post della categoria selezionata. È simile alla categoria corrente, ma è più ampia.

I post per la pagina corrente funzionano alla grande con i modelli di archivio in Divi Theme Builder. Funziona bene anche per i modelli assegnati a post specifici, come un determinato tag.
Utilizzo dell'opzione Post per la pagina corrente con un modello di blog
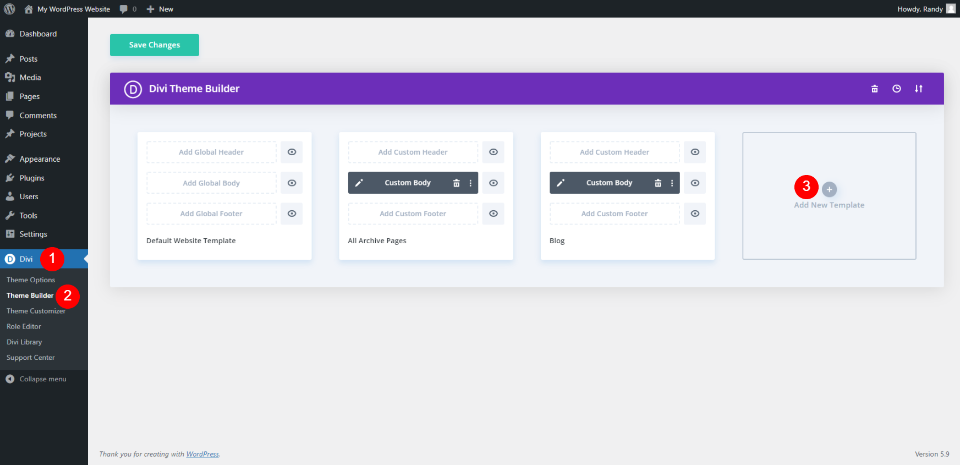
Creeremo un semplice modello di pagina di archivio che dimostri come funziona. Questo modello includerà un titolo e due moduli blog. Per creare il modello Pagina archivio, vai su Divi > Theme Builder nella dashboard di WordPress. Seleziona Aggiungi nuovo modello .

Assegna a tutte le pagine di categoria
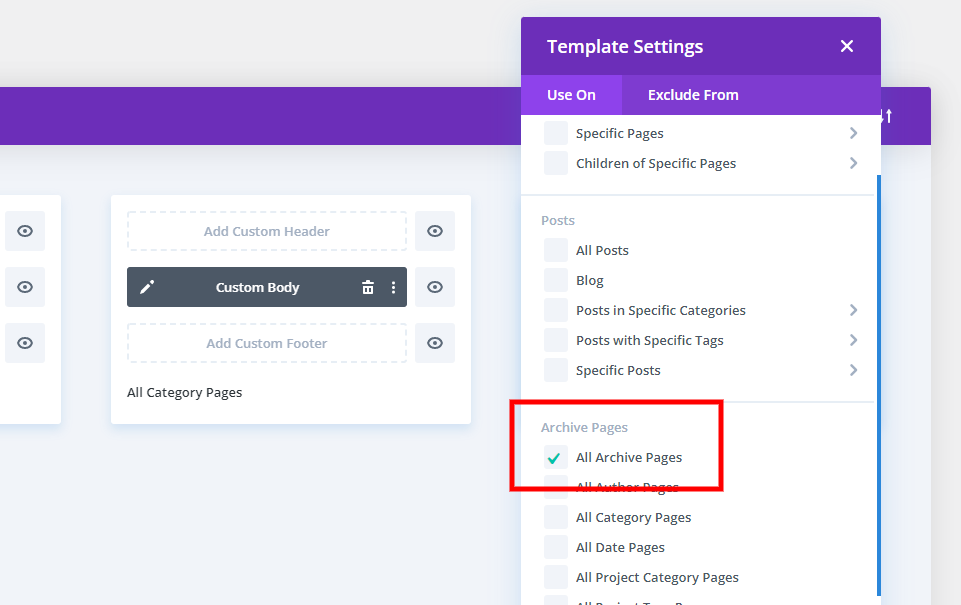
Si aprirà una modale con molte opzioni in cui verrà assegnato il modello. In Usa attivato , scorri verso il basso fino a Pagine di archivio e seleziona Tutte le pagine di categoria . Fare clic su Crea modello nella parte inferiore del modale. Questo aprirà l'editor in cui creeremo il modello.

Crea il modello di categoria
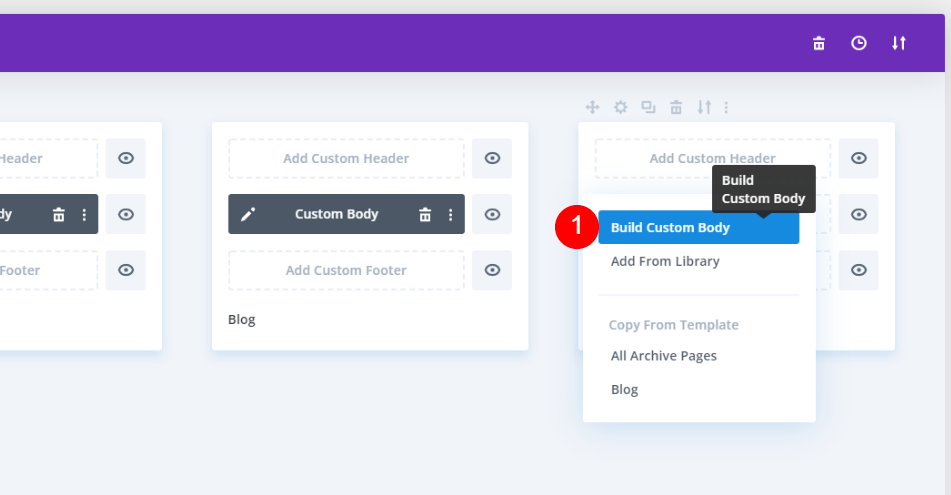
Seleziona Crea corpo personalizzato . Per riferimento, sto usando i caratteri e i colori del modello di pagina di categoria gratuito per il pacchetto layout di Blogger di Divi e sto creando un layout da zero. Puoi anche usarlo come modello e seguire i moduli che sto aggiungendo. 
Stile la sezione
Innanzitutto, apri le impostazioni della sezione facendo clic sull'ingranaggio blu.

Scorri verso il basso fino a Sfondo e aggiungi il colore #fbf9f4. Chiudi le impostazioni della sezione.
- Colore di sfondo: #fbf9f4

Aggiungi una riga
Fare clic sull'icona verde e aggiungere una riga a una colonna .

Crea un titolo dinamico
Quindi, aggiungi un modulo di testo alla riga.

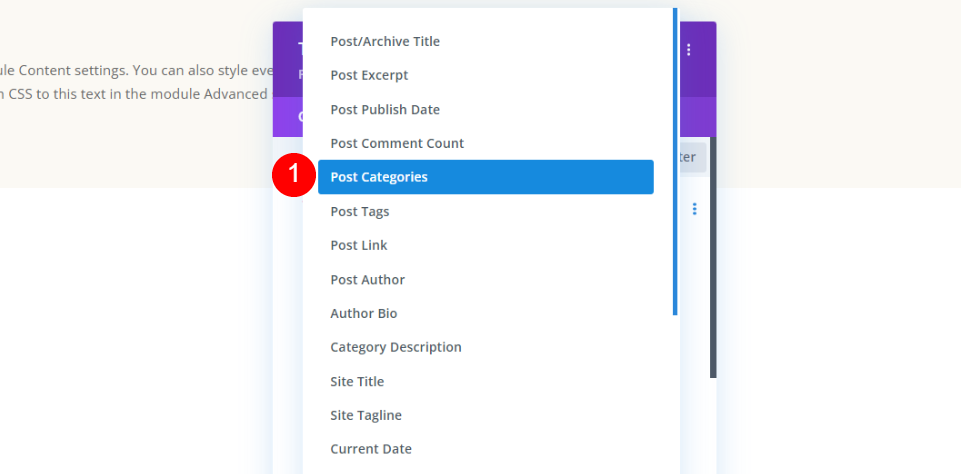
Per il contenuto del corpo, seleziona Usa contenuto dinamico .

Si apre un elenco di opzioni in cui è possibile selezionare il contenuto dinamico da visualizzare. Seleziona Categorie di post .

Chiudi la serie successiva di opzioni. Useremo le impostazioni predefinite.

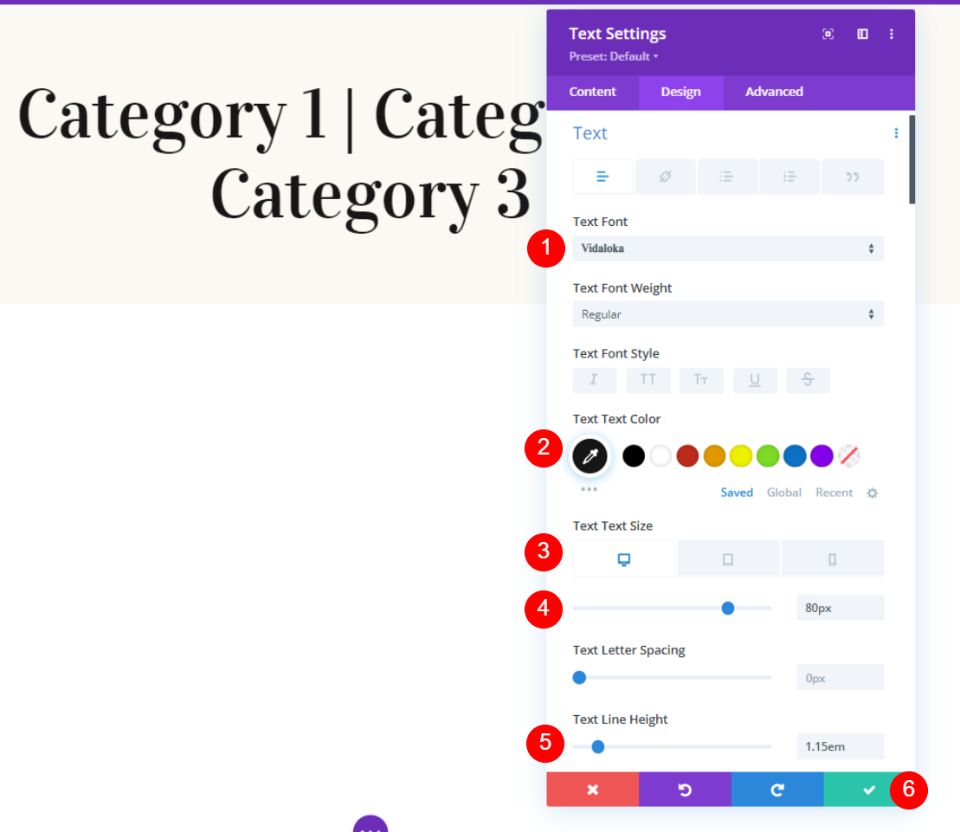
Quindi, vai alla scheda Progettazione . Cambia il testo in Vidaloka e il Colore in # 161616. Imposta la dimensione del carattere del desktop su 80px e fai clic sull'icona del telefono per impostare la dimensione del carattere del telefono su 60px. Cambia l'altezza della linea a 1,15 em. Chiudi le impostazioni del modulo Testo.
- Carattere: Vidalok
- Colore: #161616
- Dimensioni: 80px, 60px
- Altezza della linea: 1,15 em

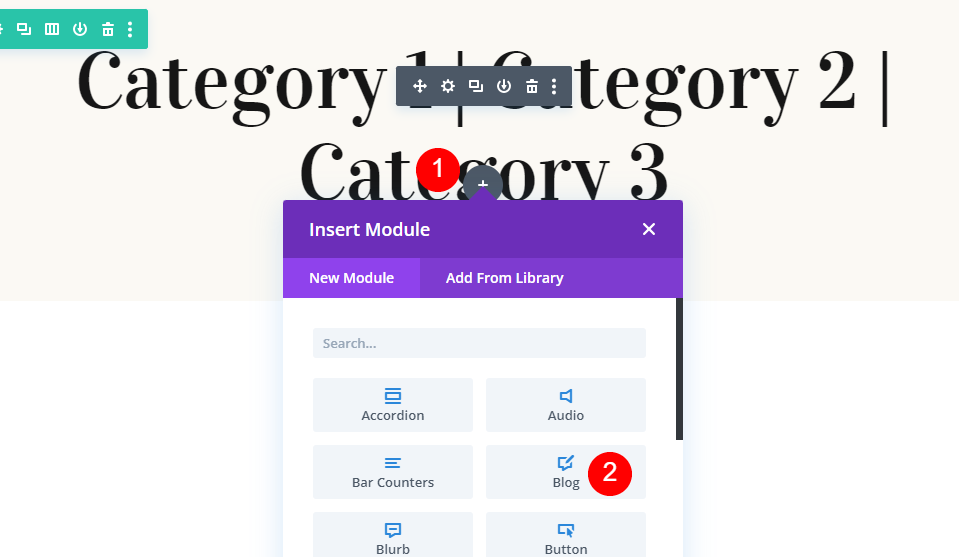
Aggiungi il primo modulo blog
Successivamente, aggiungeremo il primo di due moduli Blog. Questo mostrerà un post in primo piano, mentre gli altri forniranno un feed del blog basato sul contenuto della pagina.

Seleziona i post per la pagina corrente
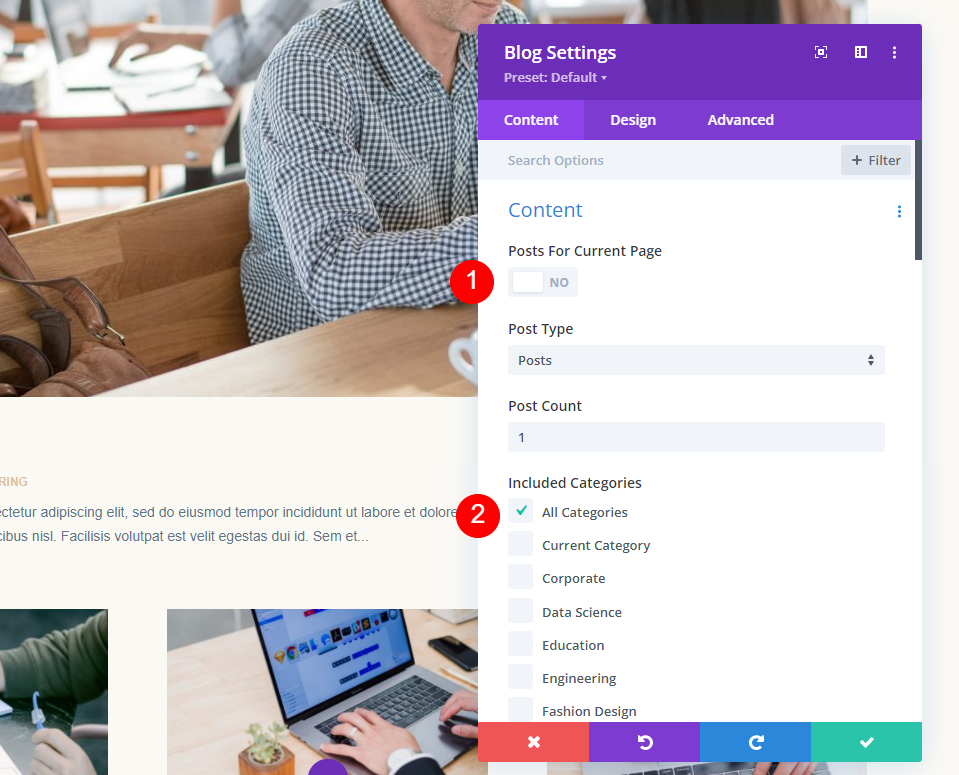
Innanzitutto, abilita i post per il contenuto corrente . Immettere 1 per il numero di post.
- Messaggi per il contenuto attuale: Sì
- Conteggio post: 1

Stile il primo modulo blog
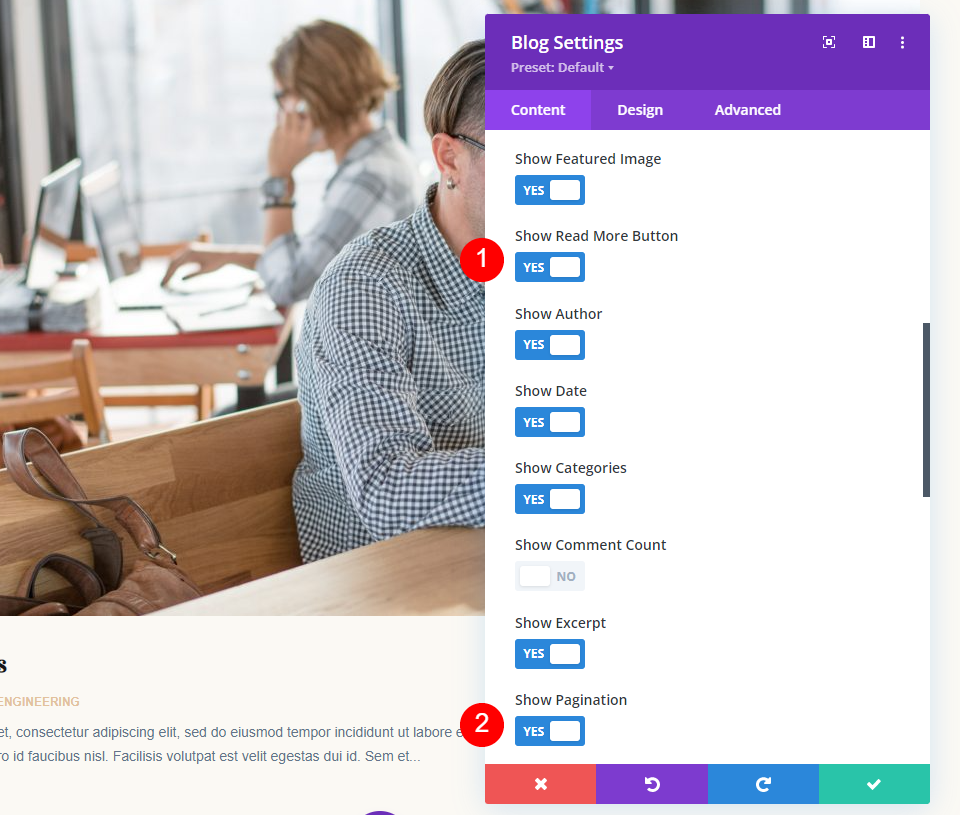
Elementi
Scorri verso il basso fino a Elementi e disabilita Mostra paginazione. Lo useremo per il secondo modulo Blog.
- Mostra impaginazione: No

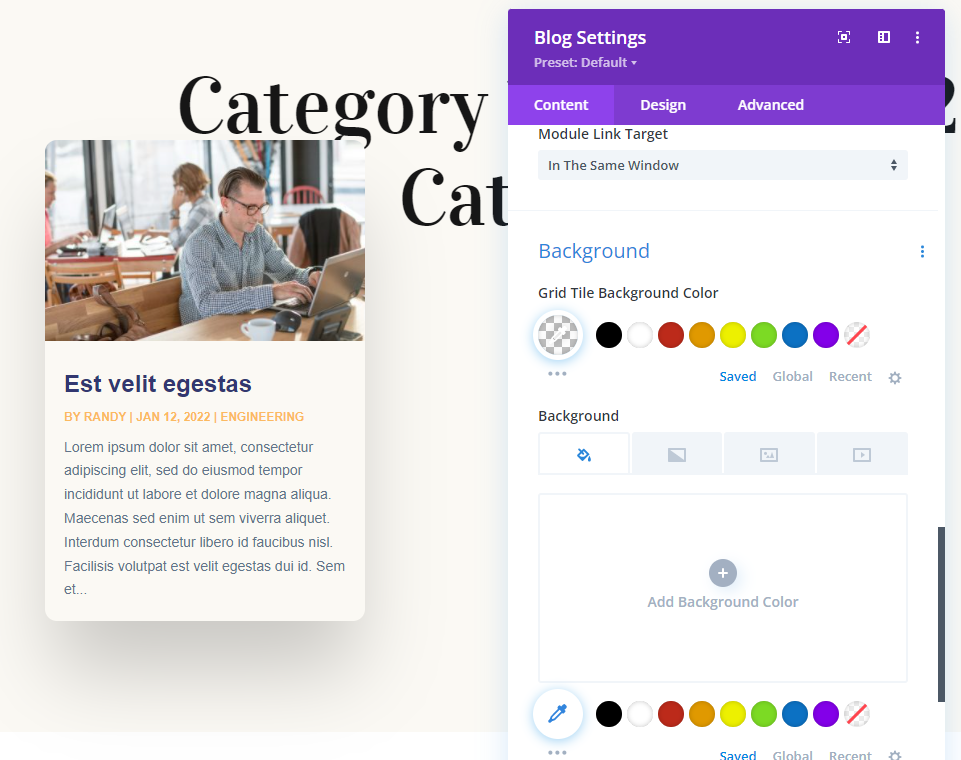
Sfondo
Scorri verso il basso fino a Sfondo e cambia il colore in rgba(255,255,255,0).
- Sfondo griglia: rgba(255,255,255,0)

Testo del titolo
Quindi, vai alla scheda Progettazione . Cambia il layout in Larghezza intera. Questo funzionerà come il nostro post in primo piano nell'area degli eroi. Disabilita la sovrapposizione.
- Disposizione: larghezza intera
- Sovrapposizione: disattivata

Quindi, scorri fino a Testo del titolo . Usa Vidaloka per il carattere e cambia il colore in # 161616. Cambia l'altezza della linea a 1,4 em.
- Carattere: Vidalok
- Colore: #161616
- Altezza della linea: 1,4 em

Metatesto
Scorri verso il basso fino a Meta Text e cambia il colore in # e2c29d.
- Colore: #e2c29d


Spaziatura
Quindi, vai su Spaziatura e cambia il margine superiore su 0vw. Ciò impedisce al modulo di sovrapporsi al titolo.
- Margine superiore: 0vw

Box Ombra
Infine, vai su Box Shadow e disabilitalo. Ora puoi chiudere questo modulo e lo cloneremo per il secondo modulo.
- Box Shadow: Nessuno

Aggiungi il secondo modulo blog
Ora duplica il primo modulo e apri le sue impostazioni. Questo modulo Blog mostrerà il feed del blog. Inizieremo con le sue impostazioni, ne aggiungeremo altre e apporteremo alcune modifiche.

Contenuto
Modificare il numero di post su 6 e il numero di offset post su 1.
- Conteggio post: 6
- Post offset: 1

L'impostazione Post Offset indica a Divi il numero di post da saltare. A partire dal post più recente, Divi conta il numero di post e inizia dal numero dell'offset. Ne abbiamo bisogno perché stiamo già visualizzando un post nel modulo Blog in primo piano.
Elementi
Scorri verso il basso fino a Elementi e abilita il pulsante Leggi di più e la paginazione.
- Pulsante Leggi di più: Sì
- Impaginazione: Sì

Stile il secondo modulo blog
Quindi, vai alla scheda Progettazione . Poiché abbiamo copiato il modulo a cui abbiamo già applicato lo stile, dovremo solo definire lo stile degli elementi che il modulo non ha utilizzato.
In Layout , cambialo in Griglia.
- Disposizione: griglia

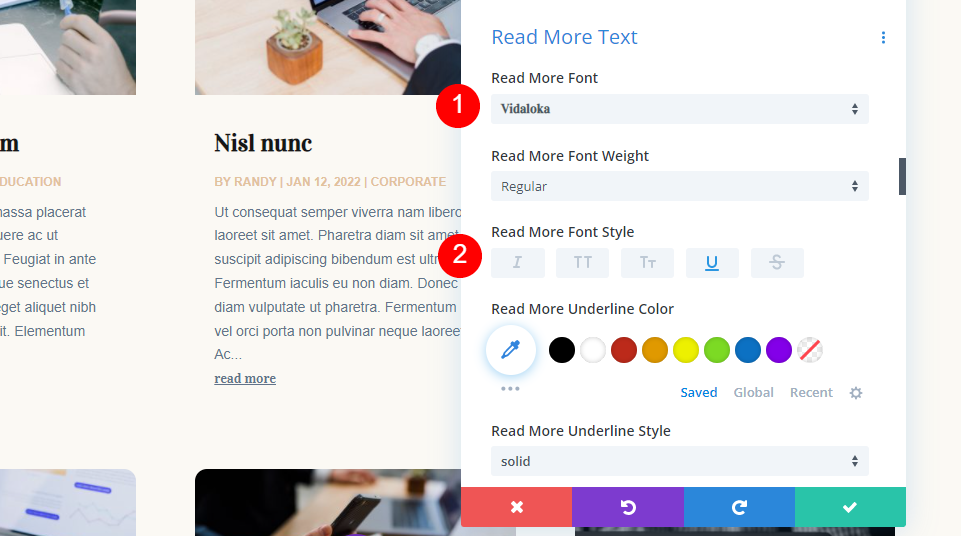
Leggi di più Testo
Scorri fino alle impostazioni del testo Leggi di più. Cambia il carattere in Vidaloka e lo stile in sottolineato.
- Carattere: Vidalok
- Stile: sottolineato

Cambia il colore del testo su # 161616, la dimensione su 16px e l'altezza della linea su 1,8em.
- Colore del testo: #161616
- Dimensioni: 16px
- Altezza della linea: 1,8 em

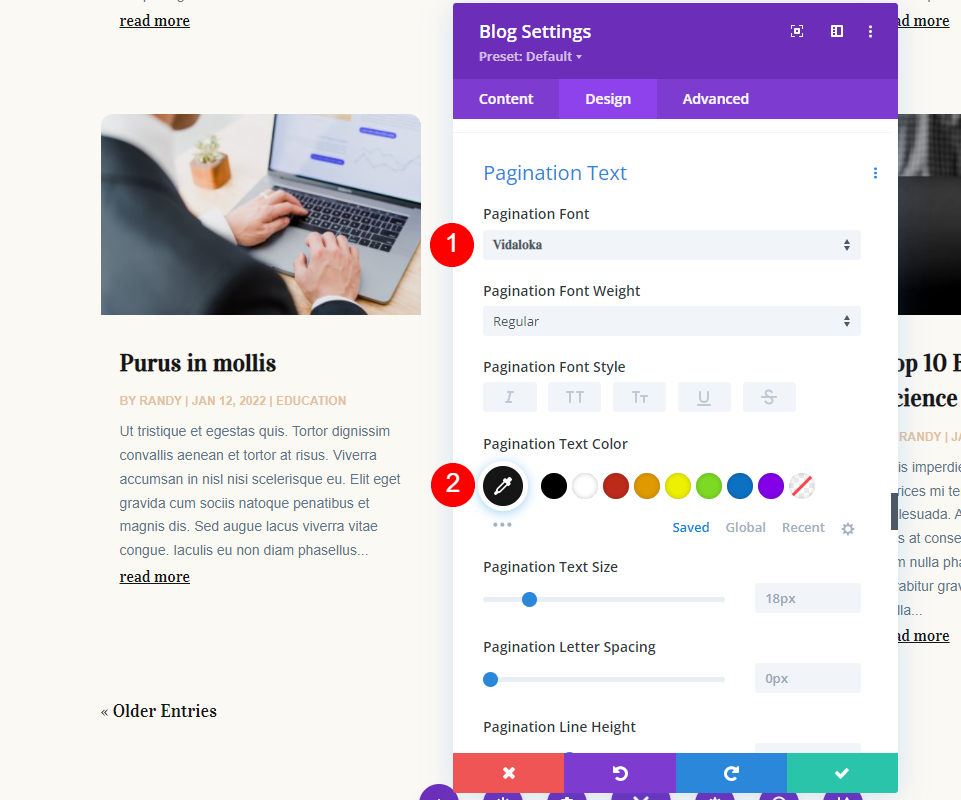
Testo di impaginazione
Vai al Testo di impaginazione e cambia il Font in Vidaloka e il Colore in # 161616.
- Carattere: Vidalok
- Colore: #161616

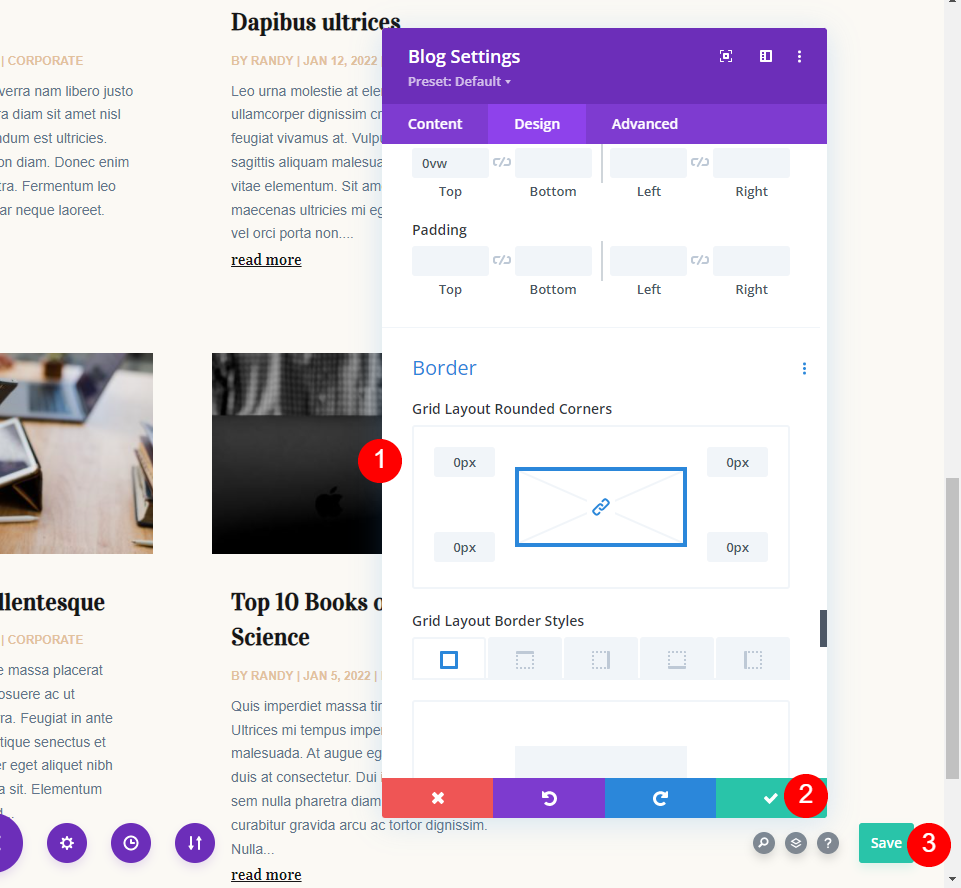
Infine, scorri fino a Bordo e cambia gli angoli arrotondati a 0px. Chiudi il modulo e salva il modello di pagina.
- Angoli arrotondati: 0px

Messaggi per i risultati della pagina corrente
Ora, quando faccio clic su una categoria, vedrò una pagina di archivio con i post per quella pagina. Il titolo, il post del blog in primo piano e il feed del blog mostrano tutti i contenuti in modo dinamico in base alla categoria selezionata. Il secondo modulo Blog ha un offset di 1.

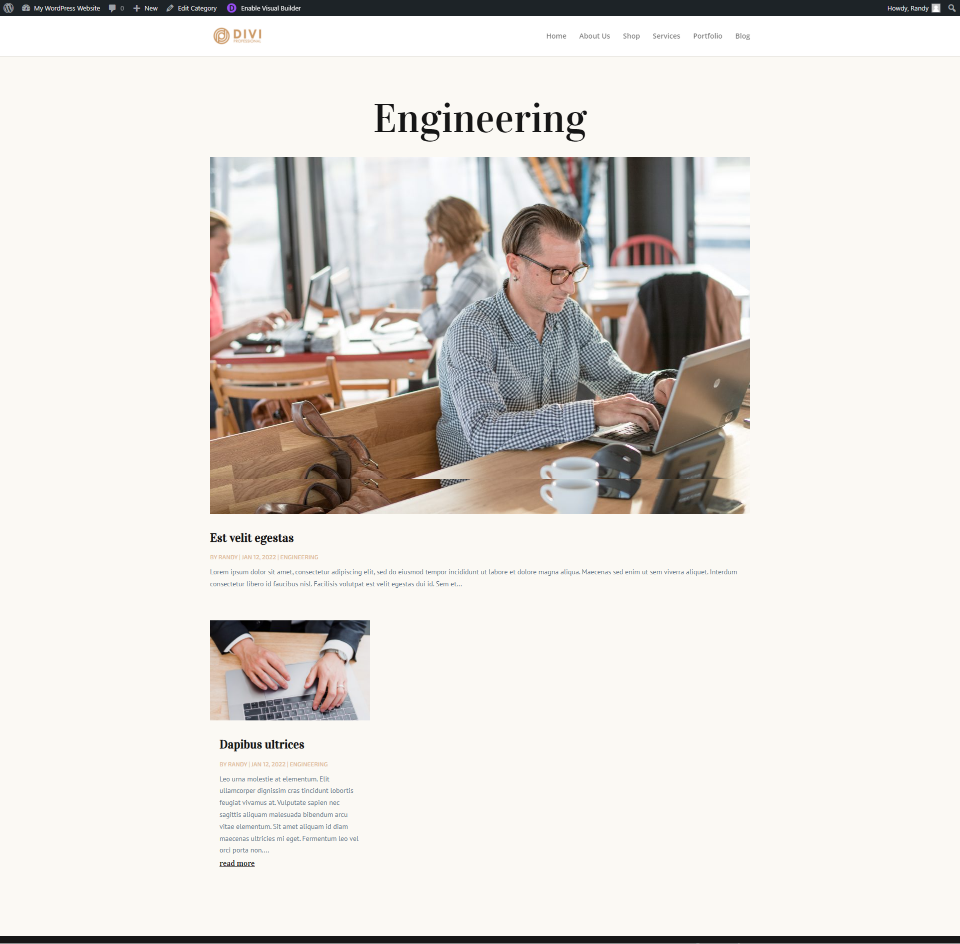
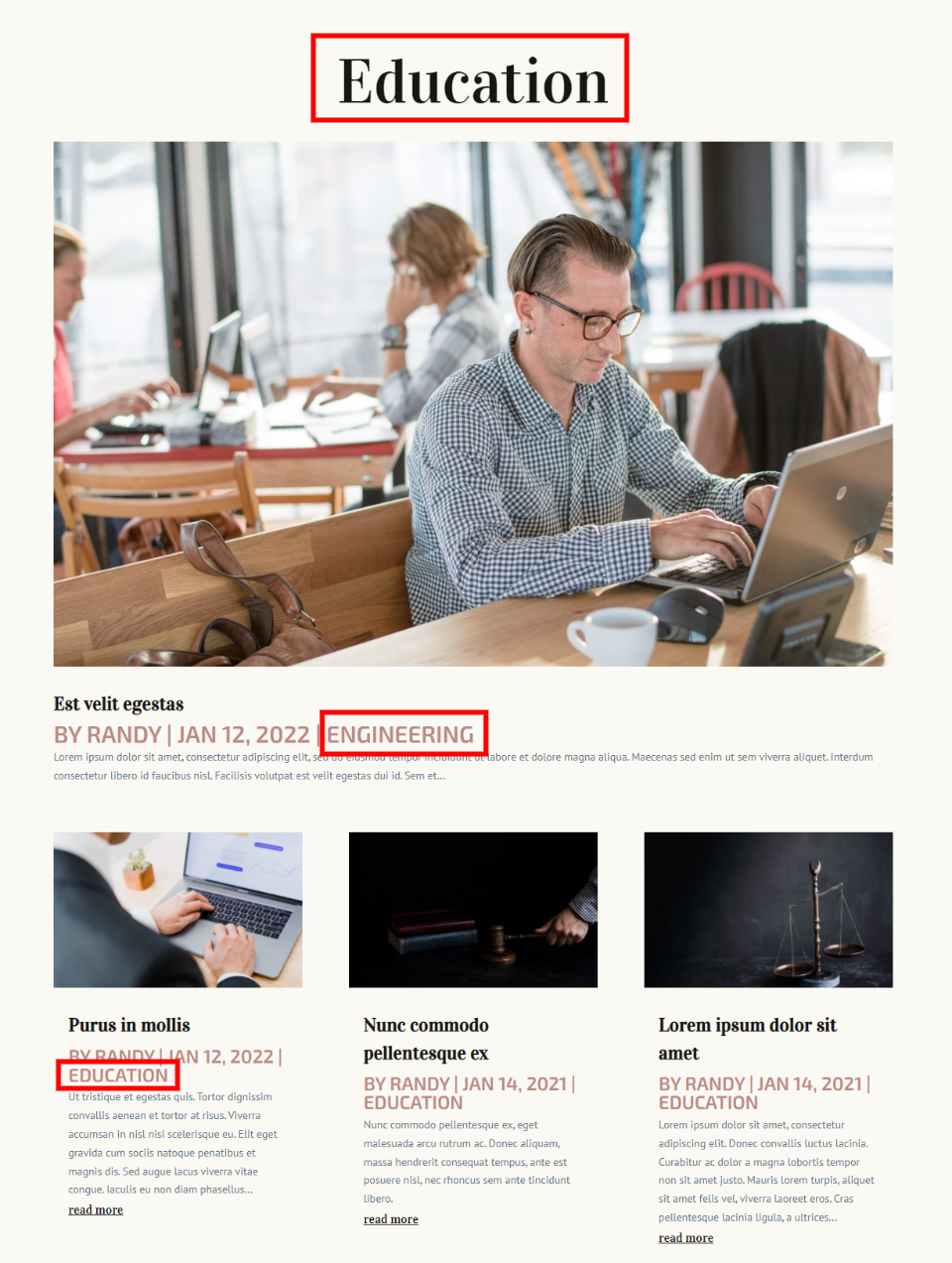
Questa è la mia categoria Ingegneria. Ho due post in quella categoria.

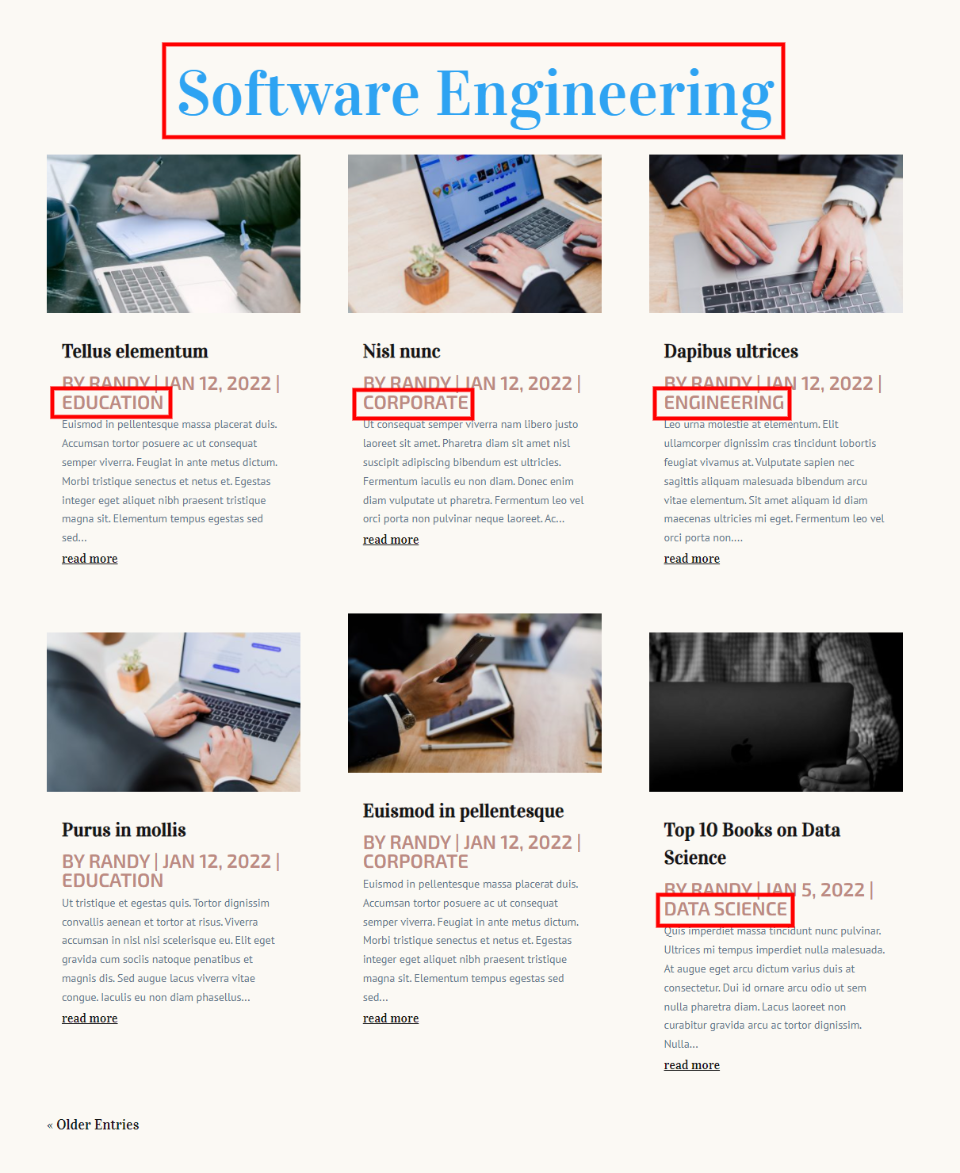
Per la dimostrazione, sono tornato al mio primo modulo e ho disabilitato i post per la pagina corrente e l'ho impostato su Tutte le categorie. Aumenterò anche la dimensione del Meta Font in modo che sia più facile da vedere.

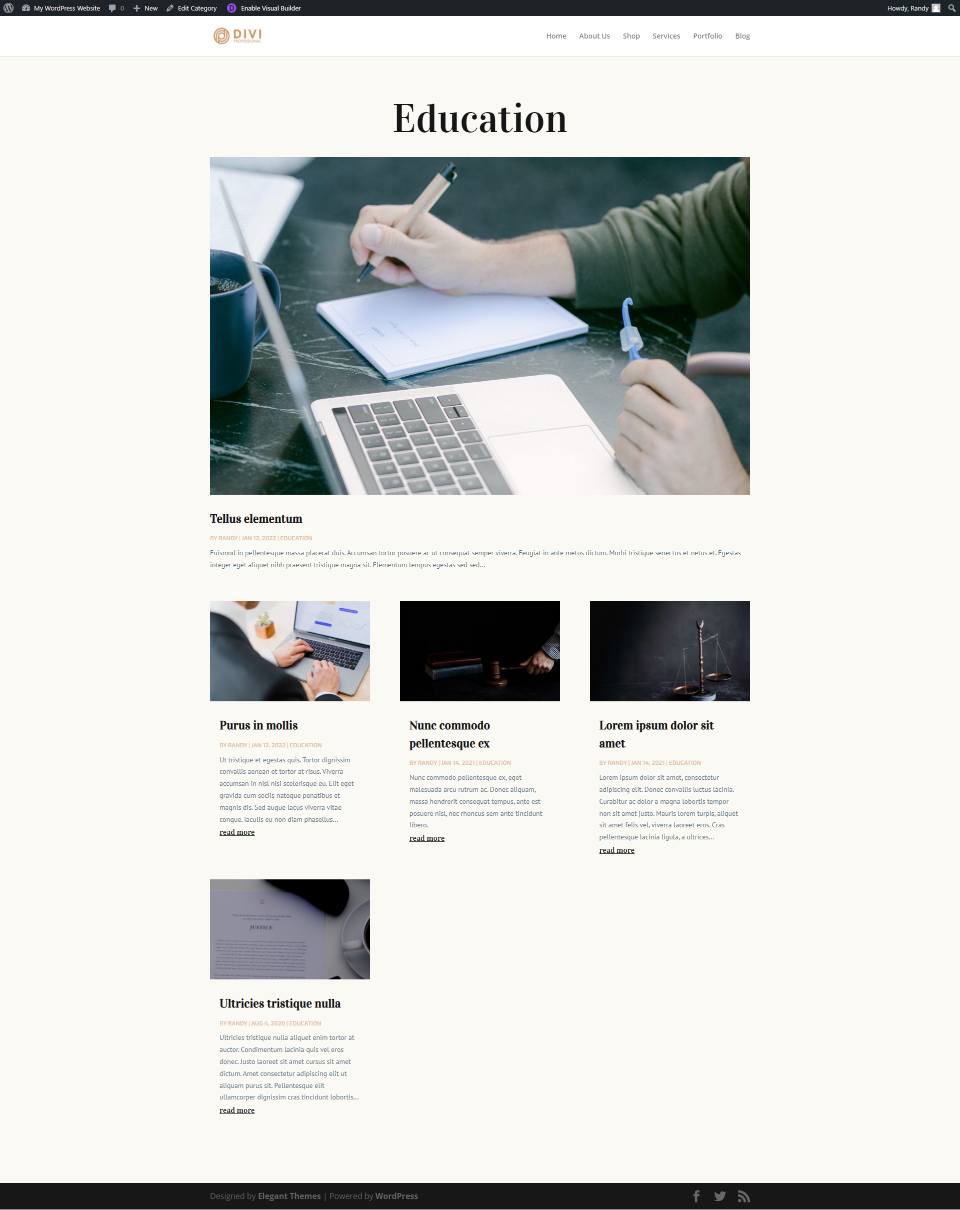
Ora, il primo modulo Blog mostra l'ultimo post in Tutte le categorie e il secondo modulo Blog mostra un feed blog in modo dinamico in base alla categoria selezionata. Si noti che il secondo modulo inizia ancora al secondo posto nella categoria Istruzione a causa dell'offset.

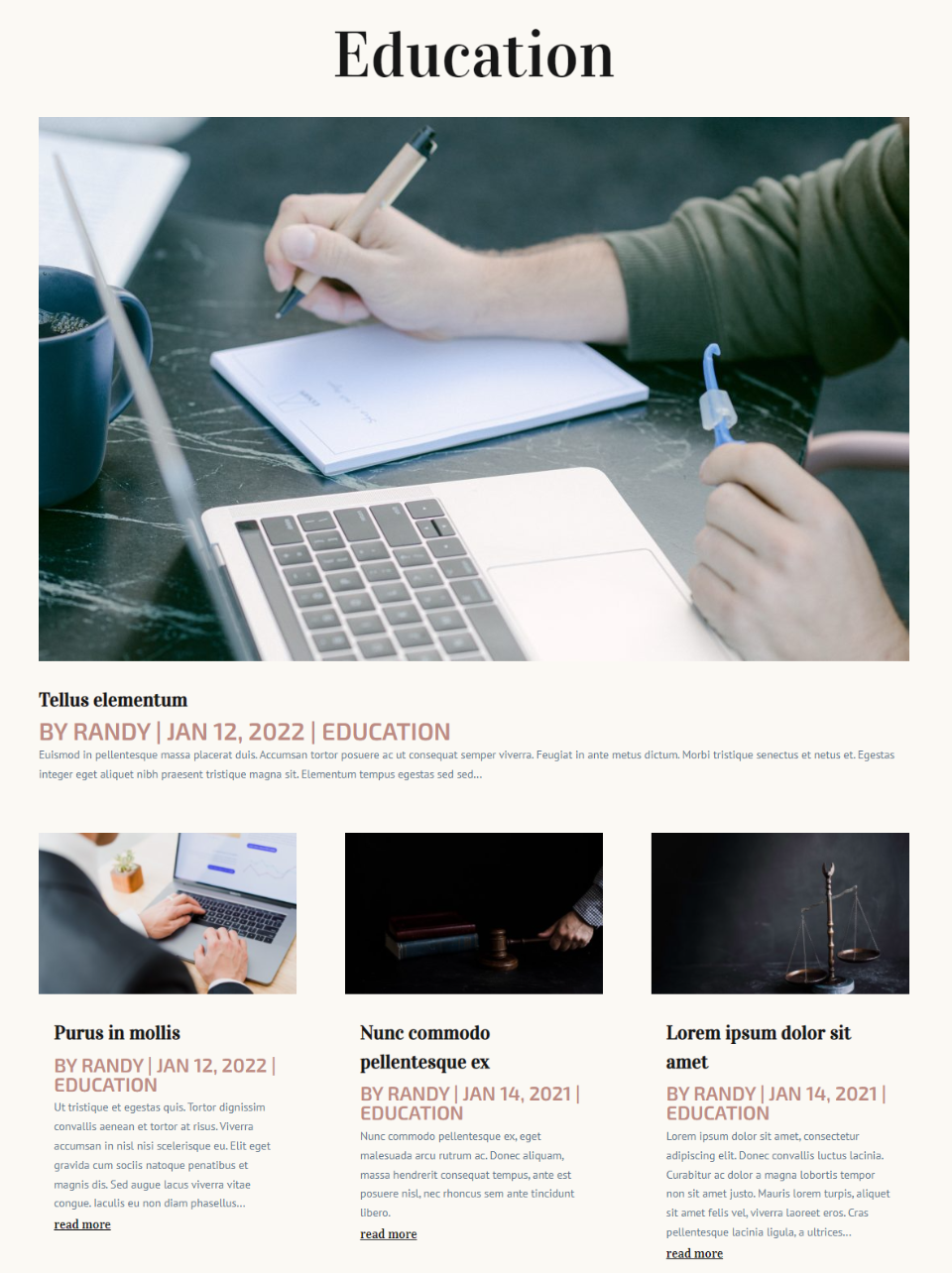
Ora ho ripristinato i post per la pagina corrente per il primo modulo Blog e la pagina ora mostra solo il contenuto dinamicamente in base alla categoria selezionata dall'utente.

Un altro esempio: i post per la pagina corrente basati sui tag
Diamo un'occhiata a un altro esempio. Sono tornato al modello e ho assegnato il titolo dinamico a Post Tags. Quando l'utente fa clic sul collegamento di un tag, il modello ora visualizzerà i post con quel tag.

Ho impostato il titolo per mostrare dinamicamente i tag per questa pagina di archivio dei tag. Non sono state selezionate categorie. Ho rimosso il post in primo piano per renderlo più facile da vedere.

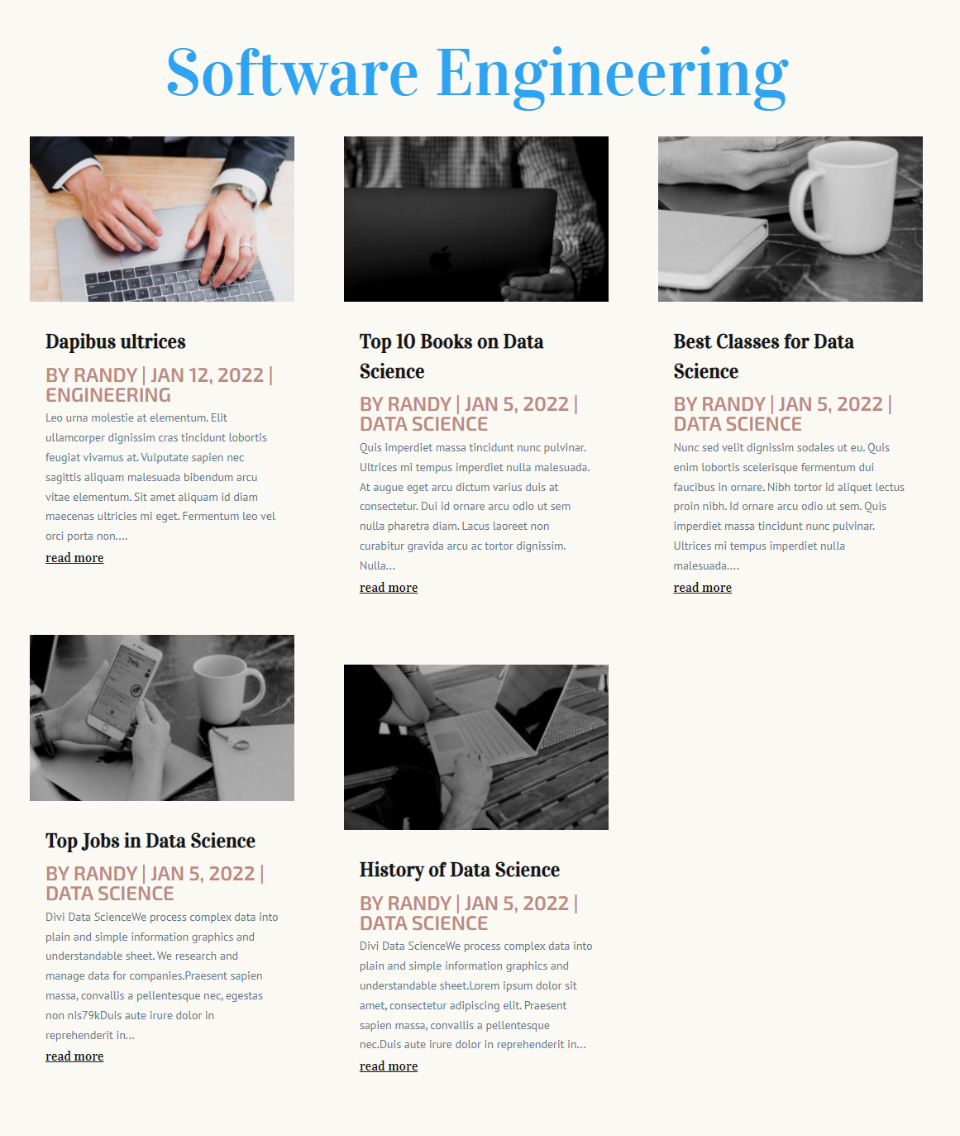
Ho selezionato la pagina di archivio per il tag Software Engineering. Questo tag viene applicato ai post nelle mie categorie Ingegneria e Scienza dei dati. Il titolo visualizza il tag correttamente. Tuttavia, i post sono di tutte le mie categorie. Voglio che mostri solo i post con questo tag.

Non voglio mostrare i post per categoria. Invece, voglio mostrare i post in base ai loro tag. Non possiamo scegliere le categorie e non possiamo scegliere i tag. I post per la pagina corrente sono la nostra migliore opzione. Non importa quali siano le categorie. Si preoccupa solo della relazione dinamica tra i post. Poiché questa è una pagina di archivio di tag, esaminerà dinamicamente i tag.

La pagina Archivio dei miei tag ora mostra solo i post con i tag corretti.

E, solo per dimostrare il punto, non sta ottenendo il tag dinamico dal titolo. Ho rimosso il titolo nell'esempio seguente. Divi ottiene le informazioni dinamiche dalla stessa pagina di archivio dei tag.

Pensieri finali
Questo è il nostro sguardo alla comprensione dell'opzione Post per la pagina corrente all'interno del modulo Divi Blog. È semplice da usare e ti dà un maggiore controllo sulle pagine di archivio. Poiché è dinamica, questa opzione è molto più ampia rispetto all'utilizzo delle categorie.
Vogliamo sentire da voi. Utilizzi i post per la pagina corrente all'interno del modulo Divi Blog? Fateci sapere nei commenti.
