了解 Divi 博客模块中的“当前页面的帖子”选项
已发表: 2022-02-12当我们想到 Divi 博客模块时,我们通常会想到博客页面。 但是,Divi 的博客模块包含可以帮助您构建各种页面的功能。 当前页面的帖子是博客模块中动态显示帖子的一个选项。 在本文中,我们将仔细研究当前页面的帖子,并了解它的作用以及如何使用它。
当前页面选项的帖子是什么?
当前页面的帖子是博客模块的内容部分中的一个选项。 默认情况下禁用。 启用后,模块中的一些选项会发生变化。

该模块通常包括一个选择帖子类型的选项。 这包括页面、帖子、媒体和项目。 如果您有任何自定义帖子类型,它还将包括自定义帖子类型。
它通常还有一个名为 Included Categories 的选项。 这为您提供了类别列表,以便您可以选择希望模块显示的类别。 这包括所有类别,它将显示每个类别的帖子,而不管页面所属的类别。 另一个选项是当前类别。 这将显示来自用户选择的类别的帖子。
为当前页面启用帖子会禁用帖子类型和包含的类别选项。 这允许 Divi 为您动态地进行选择。 如果您将此与动态内容一起使用,它将显示来自所选类别的帖子。 这类似于当前类别,但范围更广。

当前页面的帖子与 Divi 主题生成器中的存档模板配合得很好。 它也适用于分配给特定帖子的模板,例如某个标签。
将帖子用于当前页面选项与博客模板
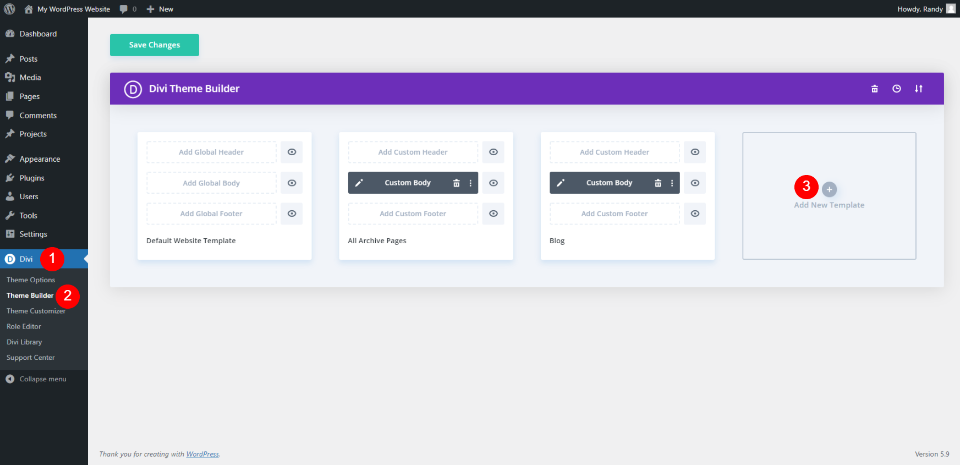
我们将构建一个简单的存档页面模板来演示它是如何工作的。 该模板将包括一个标题和两个博客模块。 要创建存档页面模板,请转到 WordPress 仪表板中的Divi > Theme Builder 。 选择添加新模板。

分配给所有类别页面
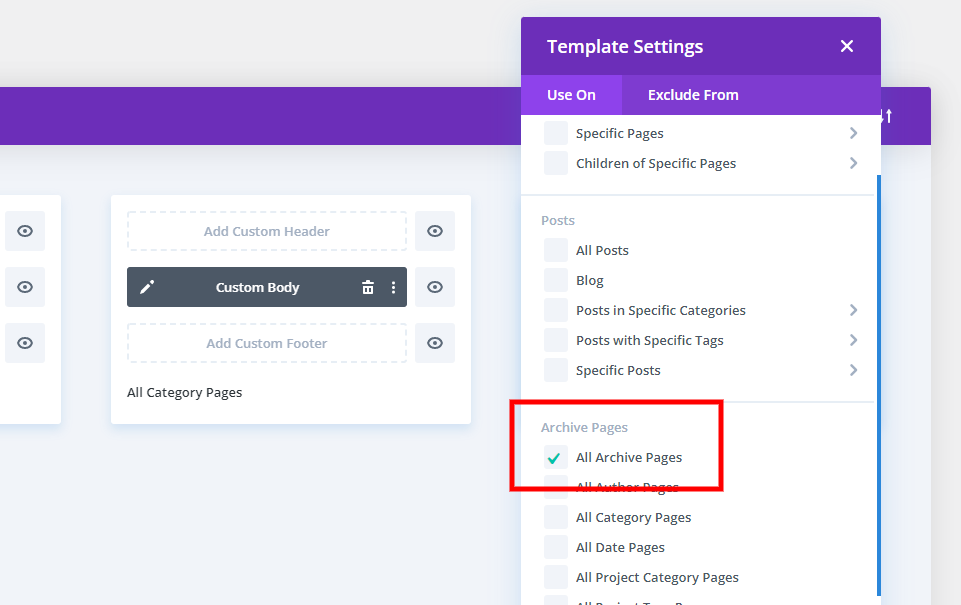
将打开一个模式,其中包含许多将分配模板的选项。 在Use On下,向下滚动到Archive Pages并选择All Category Pages 。 单击模式底部的创建模板。 这将打开我们将在其中创建模板的编辑器。

创建类别模板
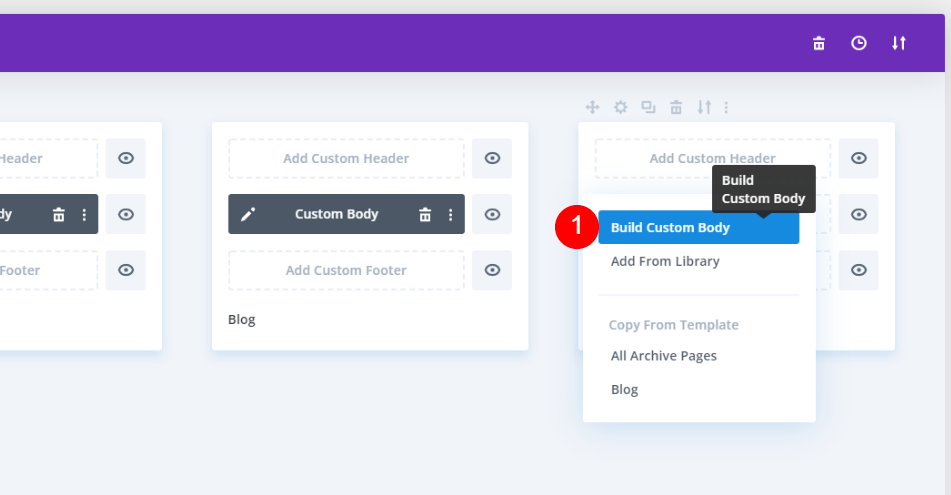
选择构建自定义主体。 作为参考,我使用 Divi 的 Blogger 布局包的免费类别页面模板中的字体和颜色,并从头开始创建布局。 您也可以将其用作您的模板,并按照我正在添加的模块进行操作。 
为部分设置样式
首先,通过单击蓝色齿轮打开部分的设置。

向下滚动到背景并添加颜色#fbf9f4。 关闭部分的设置。
- 背景颜色:#fbf9f4

添加一行
单击绿色图标并添加一列 Row 。

创建动态标题
接下来,将Text 模块添加到 Row。

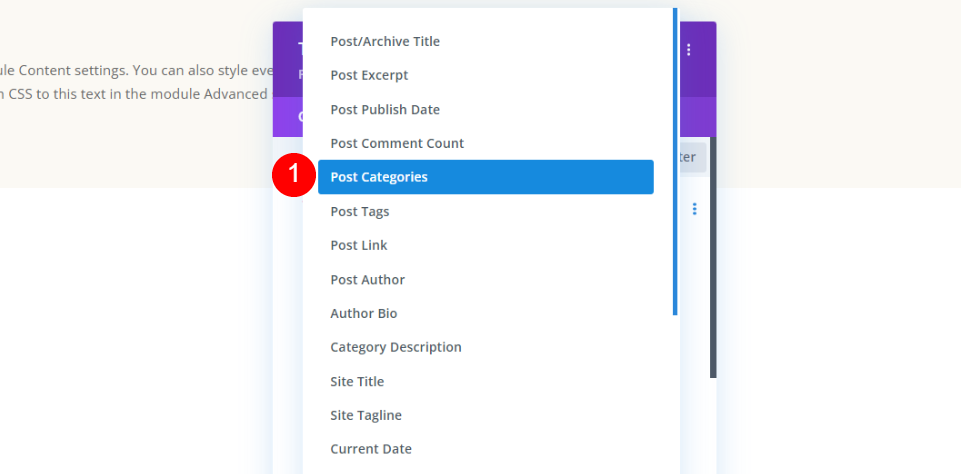
对于正文内容,选择使用动态内容。

这将打开一个选项列表,您可以在其中选择要显示的动态内容。 选择帖子类别。

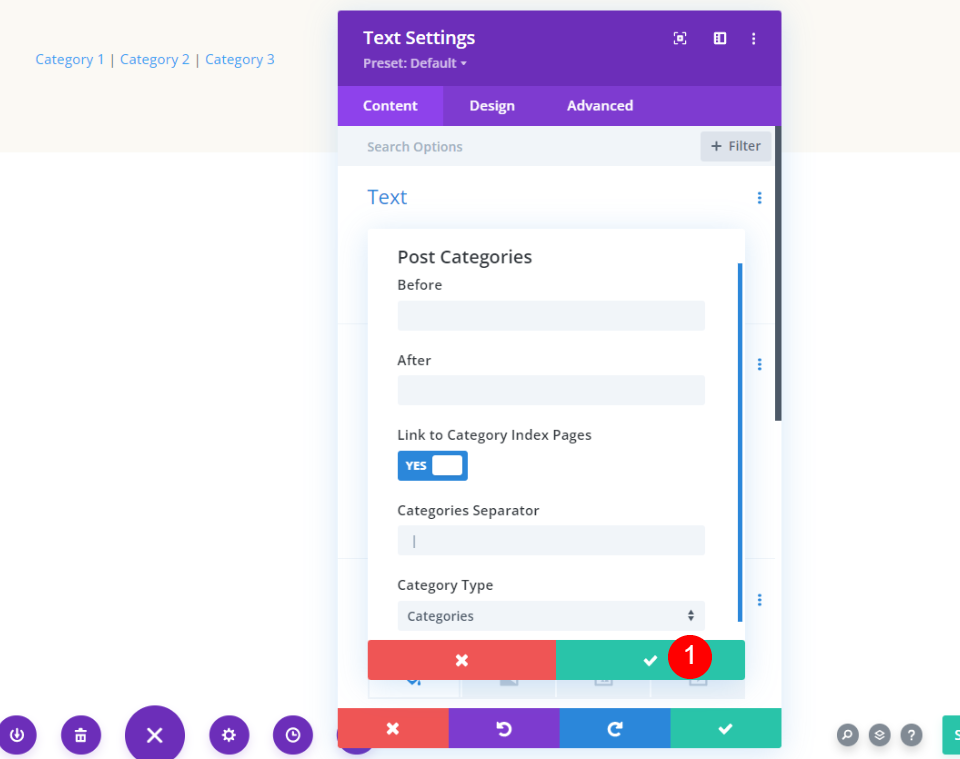
关闭下一组选项。 我们将使用默认设置。

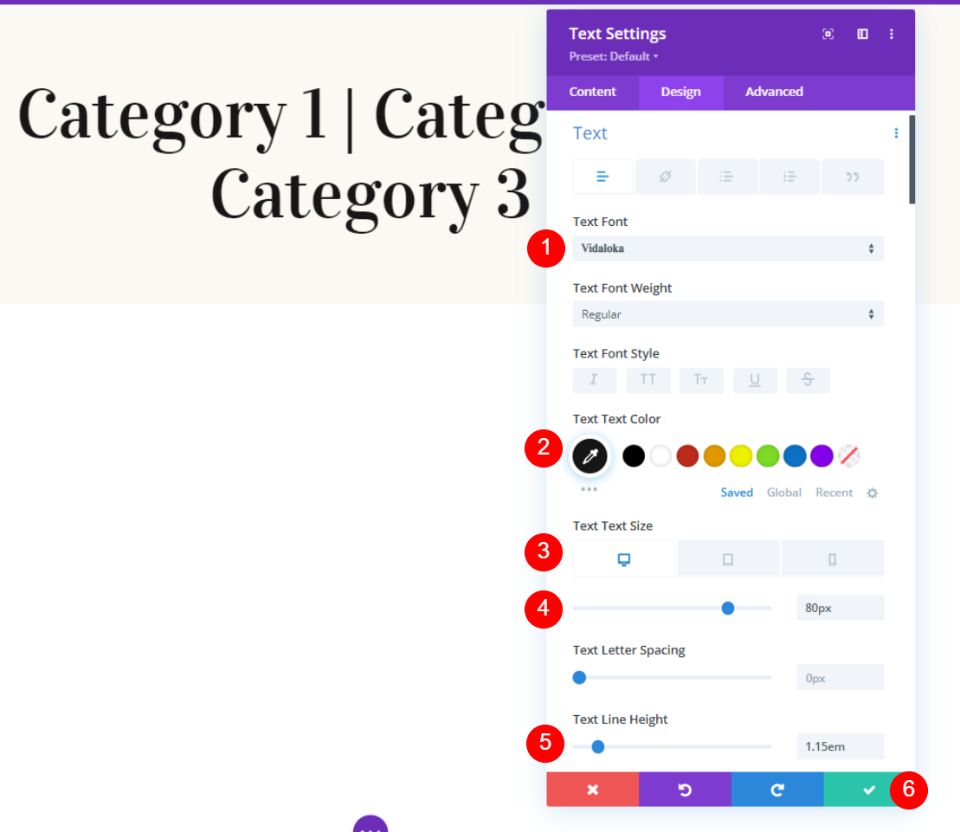
接下来,转到“设计”选项卡。 将文本更改为 Vidaloka,将颜色更改为 #161616。 将桌面字体大小设置为 80 像素,然后单击电话图标将电话字体大小设置为 60 像素。 将行高更改为 1.15em。 关闭文本模块的设置。
- 字体:Vidaloka
- 颜色:#161616
- 尺寸:80 像素、60 像素
- 行高:1.15em

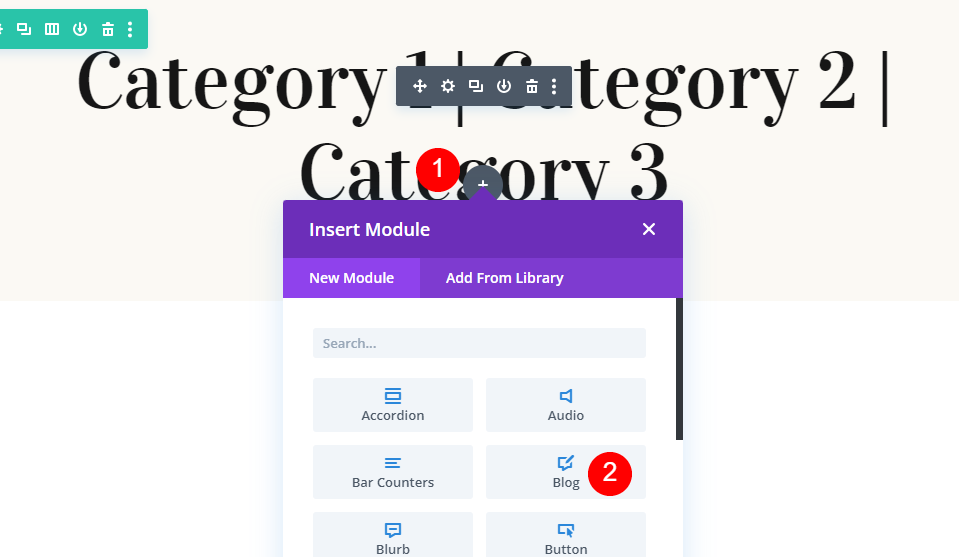
添加第一个博客模块
接下来,我们将添加两个博客模块中的第一个。 这个将显示一个特色帖子,而其他将提供基于页面内容的博客提要。

为当前页面选择帖子
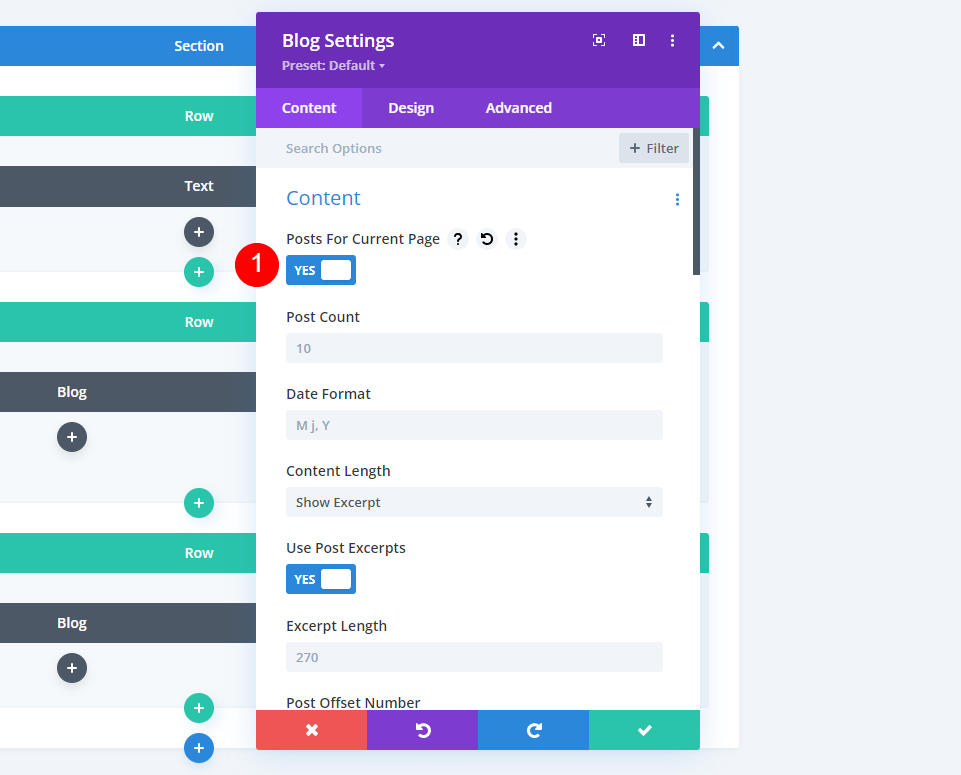
首先,启用 Posts for Current Content 。 为帖子计数输入 1。
- 当前内容的帖子:是的
- 帖子数:1

样式化第一个博客模块
元素
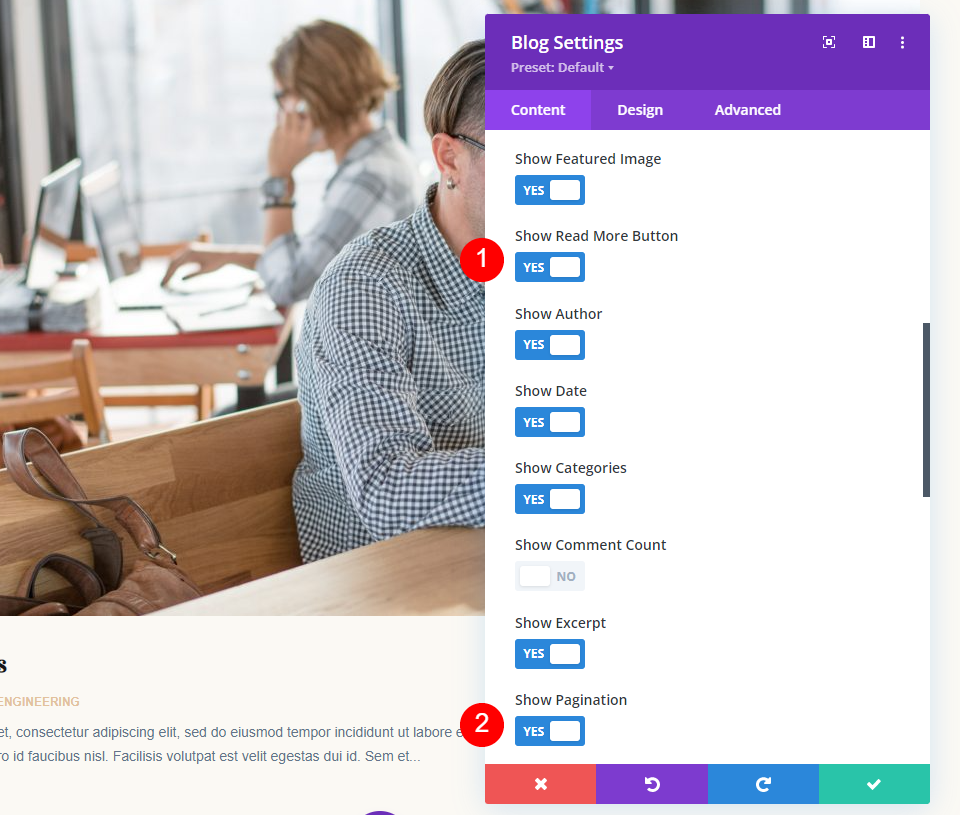
向下滚动到元素并禁用显示分页。 我们将把它用于第二个博客模块。
- 显示分页:否

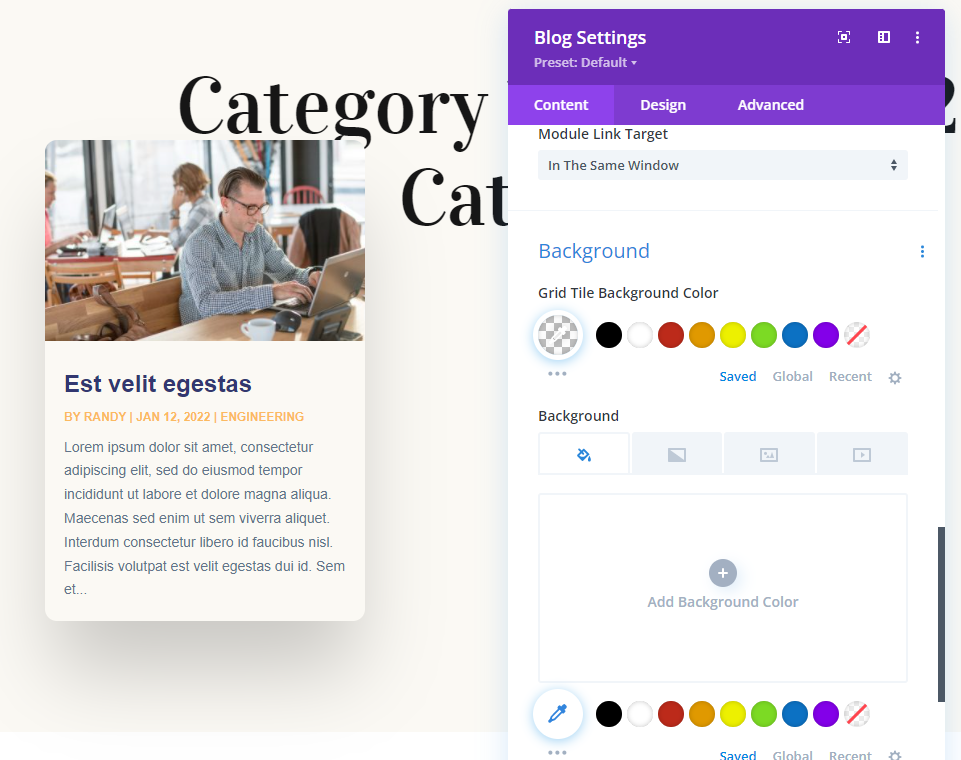
背景
向下滚动到背景并将颜色更改为 rgba(255,255,255,0)。
- 网格背景:rgba(255,255,255,0)

标题文字
接下来,转到“设计”选项卡。 将布局更改为全角。 这将作为我们在英雄区域的特色帖子。 禁用覆盖。
- 布局:全宽
- 覆盖:关闭

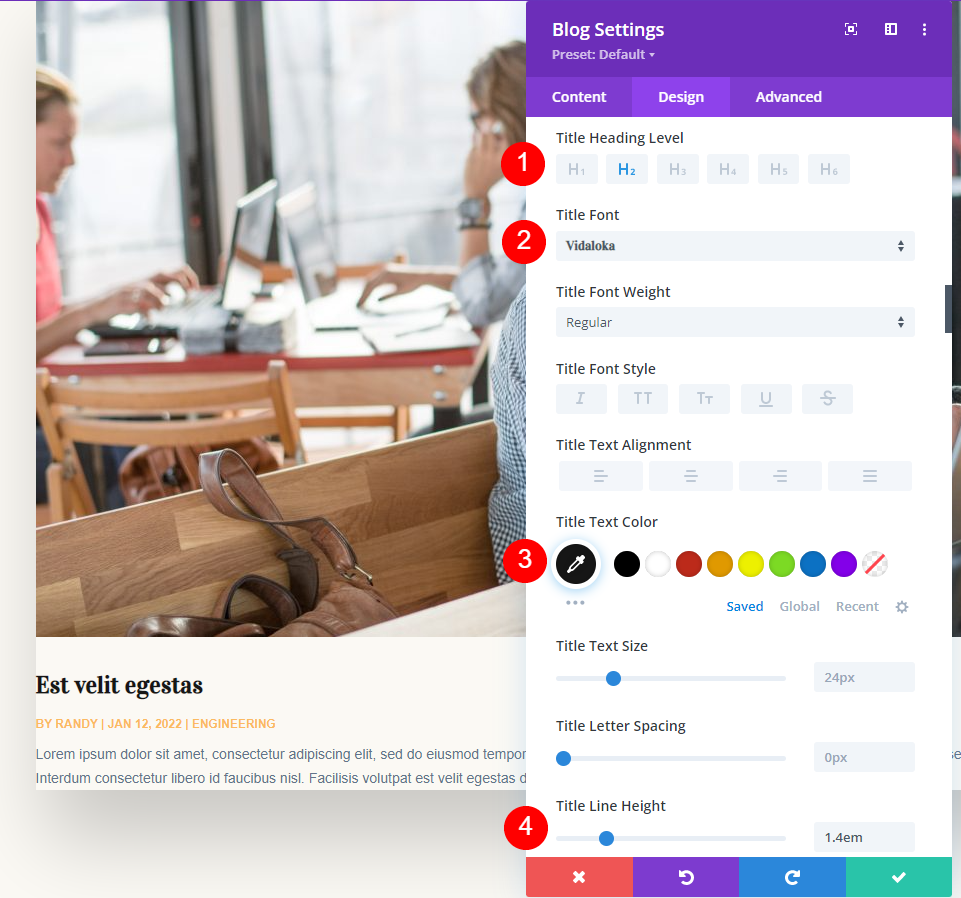
接下来,滚动到Title Text 。 使用 Vidaloka 作为字体并将颜色更改为 #161616。 将行高更改为 1.4em。
- 字体:Vidaloka
- 颜色:#161616
- 行高:1.4em

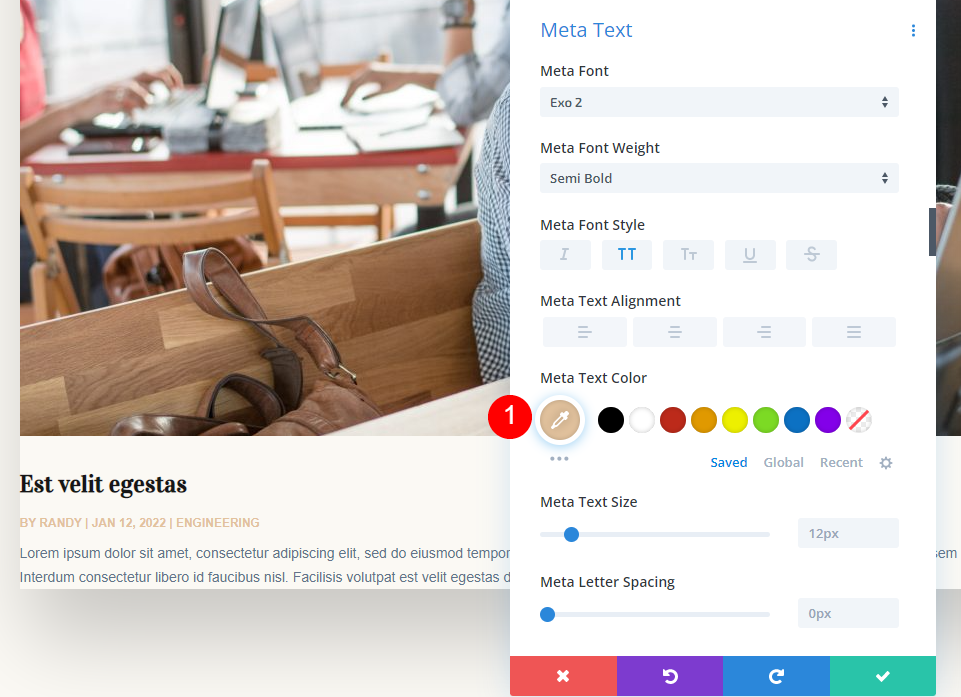
元文本
向下滚动到元文本并将颜色更改为#e2c29d。
- 颜色:#e2c29d


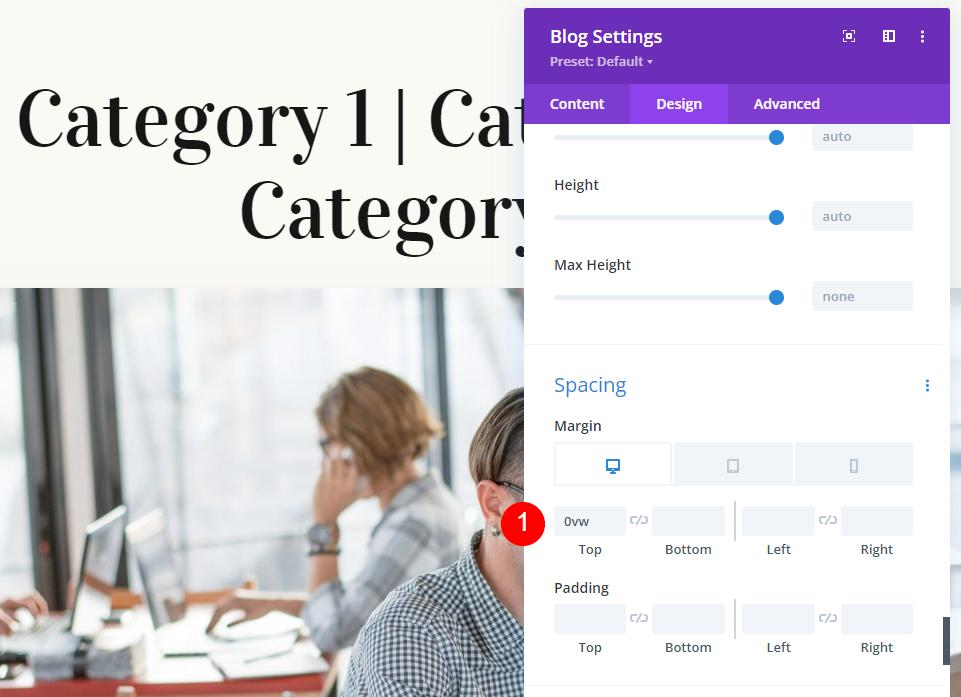
间距
接下来,转到间距并将上边距更改为 0vw。 这可以防止模块与标题重叠。
- 最高边距:0vw

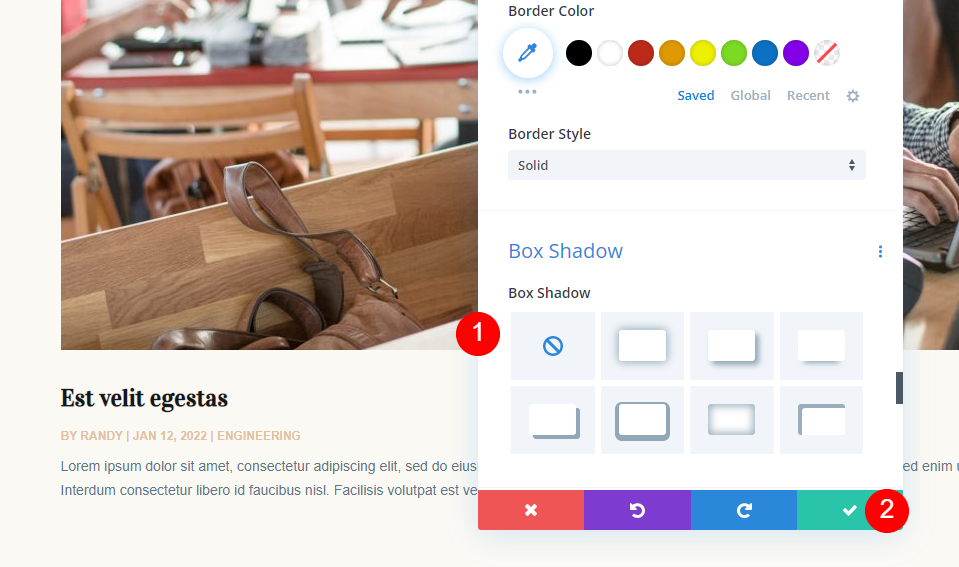
盒子阴影
最后,转到Box Shadow并禁用它。 现在,您可以关闭此模块,我们将为第二个模块克隆它。
- 盒子阴影:无

添加第二个博客模块
现在,复制第一个模块并打开其设置。 此博客模块将显示博客提要。 我们将从它的设置开始,添加更多,并进行一些更改。

内容
将Post Count更改为 6,将Post Offset Number更改为 1。
- 帖子数:6
- 后偏移:1

Post Offset 设置告诉 Divi 要跳过的帖子数量。 从最新的帖子开始,Divi 计算帖子的数量并从偏移量开始。 我们需要这个,因为我们已经在特色博客模块中显示了一篇文章。
元素
向下滚动到元素并启用阅读更多按钮和分页。
- 阅读更多按钮:是
- 分页:是的

样式化第二个博客模块
接下来,转到“设计”选项卡。 由于我们已经复制了我们已经设置样式的模块,我们只需要设置模块未使用的元素的样式。
在Layout下,将其更改为 Grid。
- 布局:网格

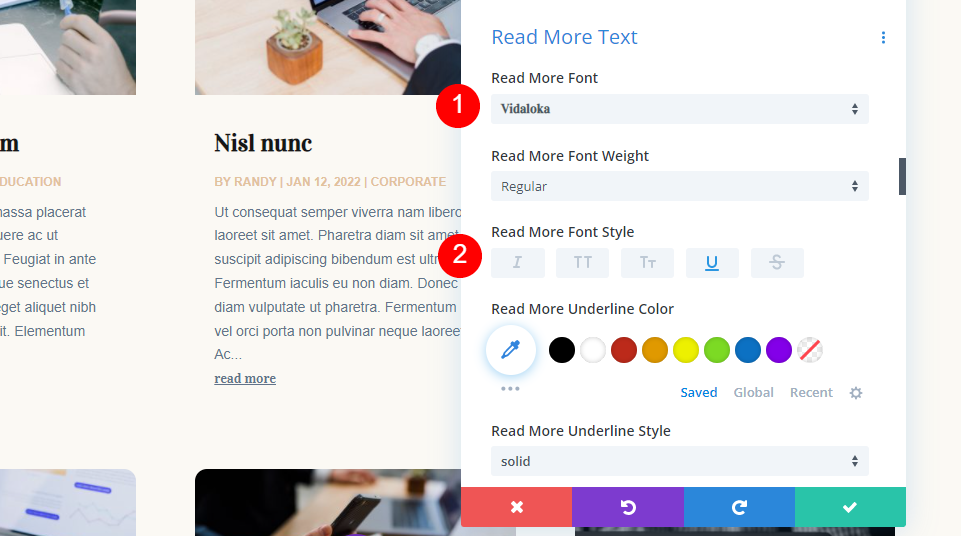
阅读更多文本
滚动到阅读更多文本设置。 将字体更改为 Vidaloka,将样式更改为下划线。
- 字体:Vidaloka
- 样式:下划线

将文本颜色更改为#161616,将大小更改为 16px,将行高更改为 1.8em。
- 文字颜色:#161616
- 尺寸:16 像素
- 行高:1.8em

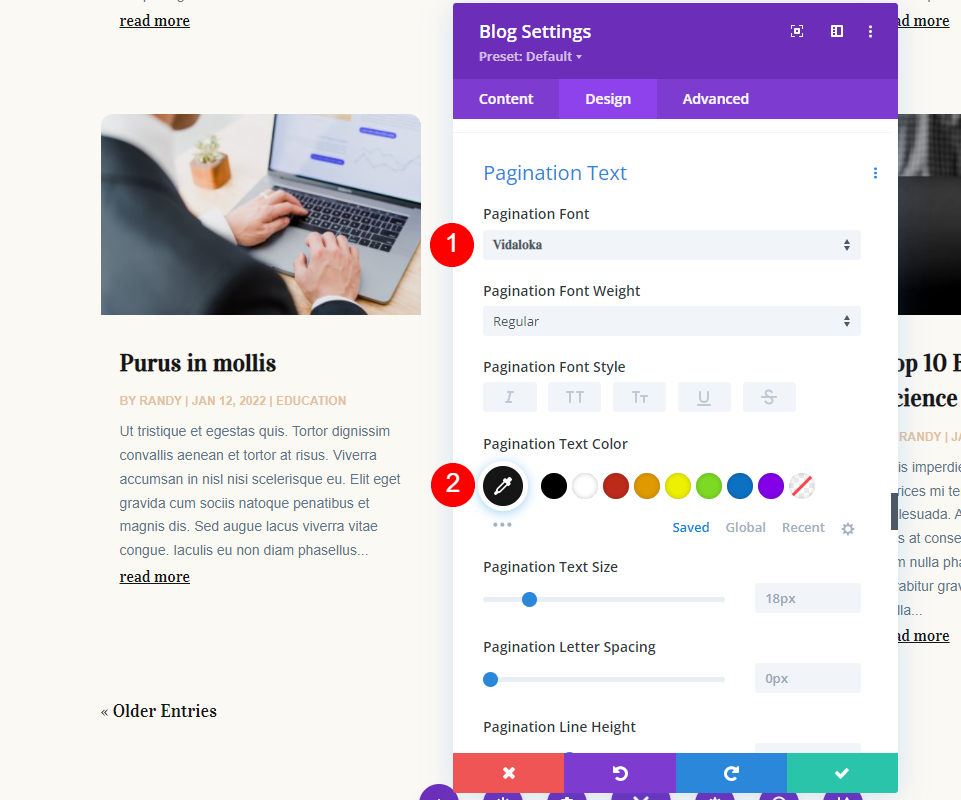
分页文本
转到分页文本并将字体更改为 Vidaloka,将颜色更改为 #161616。
- 字体:Vidaloka
- 颜色:#161616

最后,滚动到边框并将圆角更改为 0px。 关闭模块并保存您的页面模板。
- 圆角:0px

当前页面结果的帖子
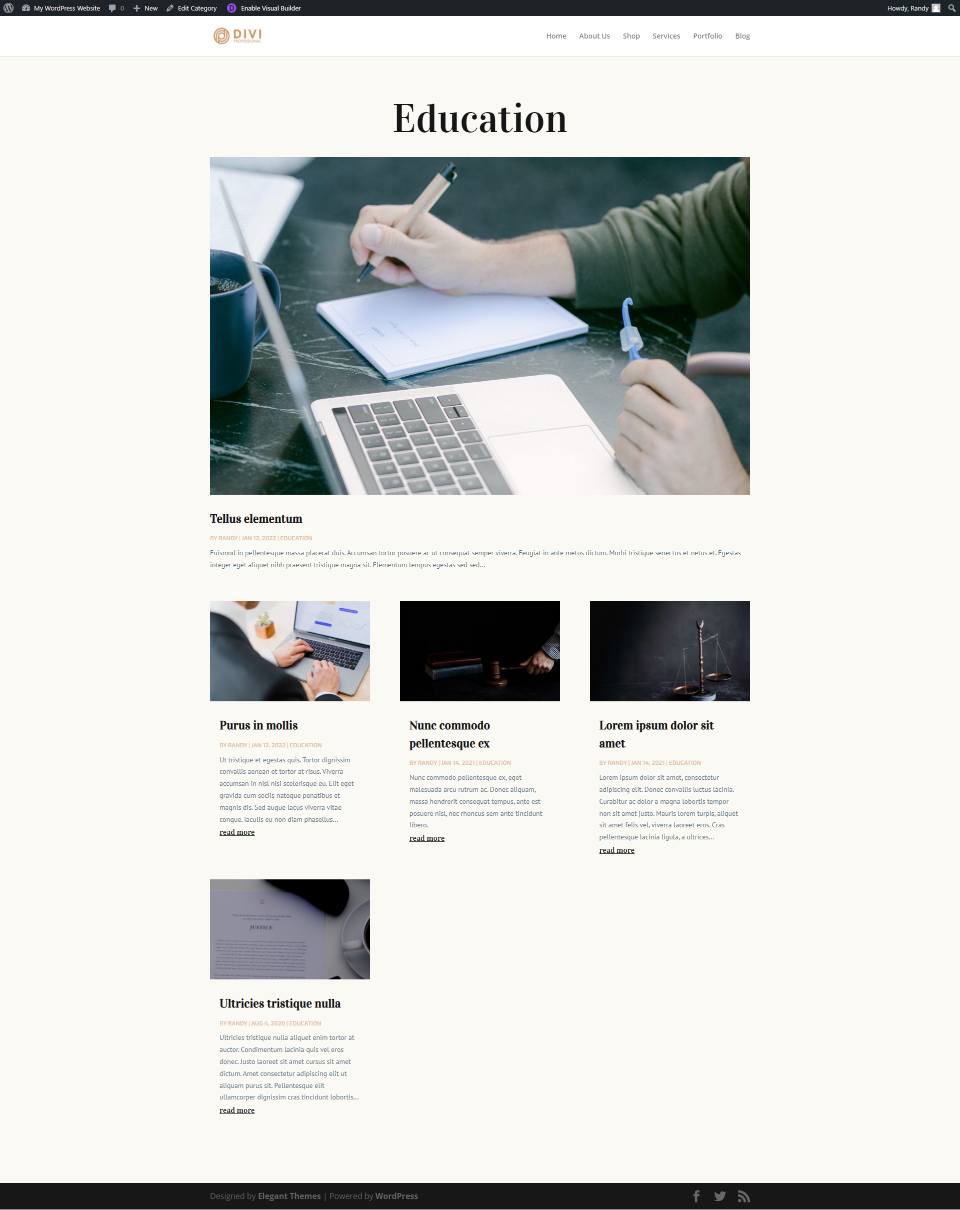
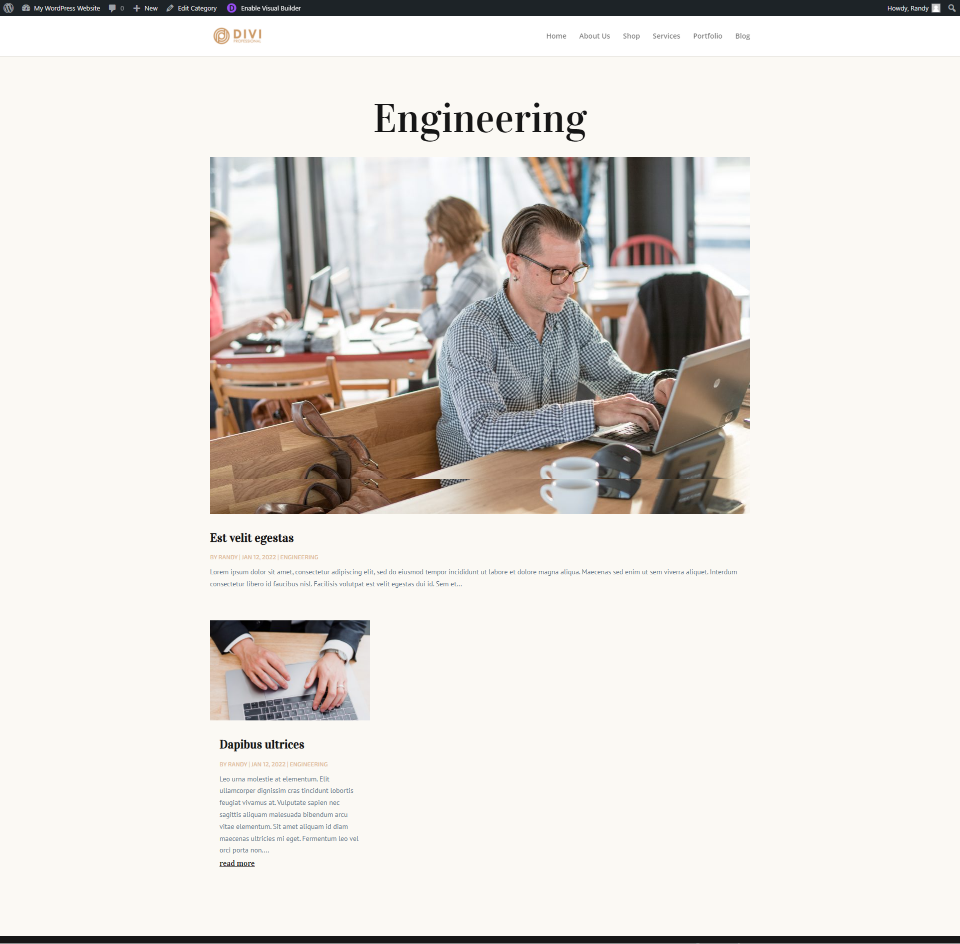
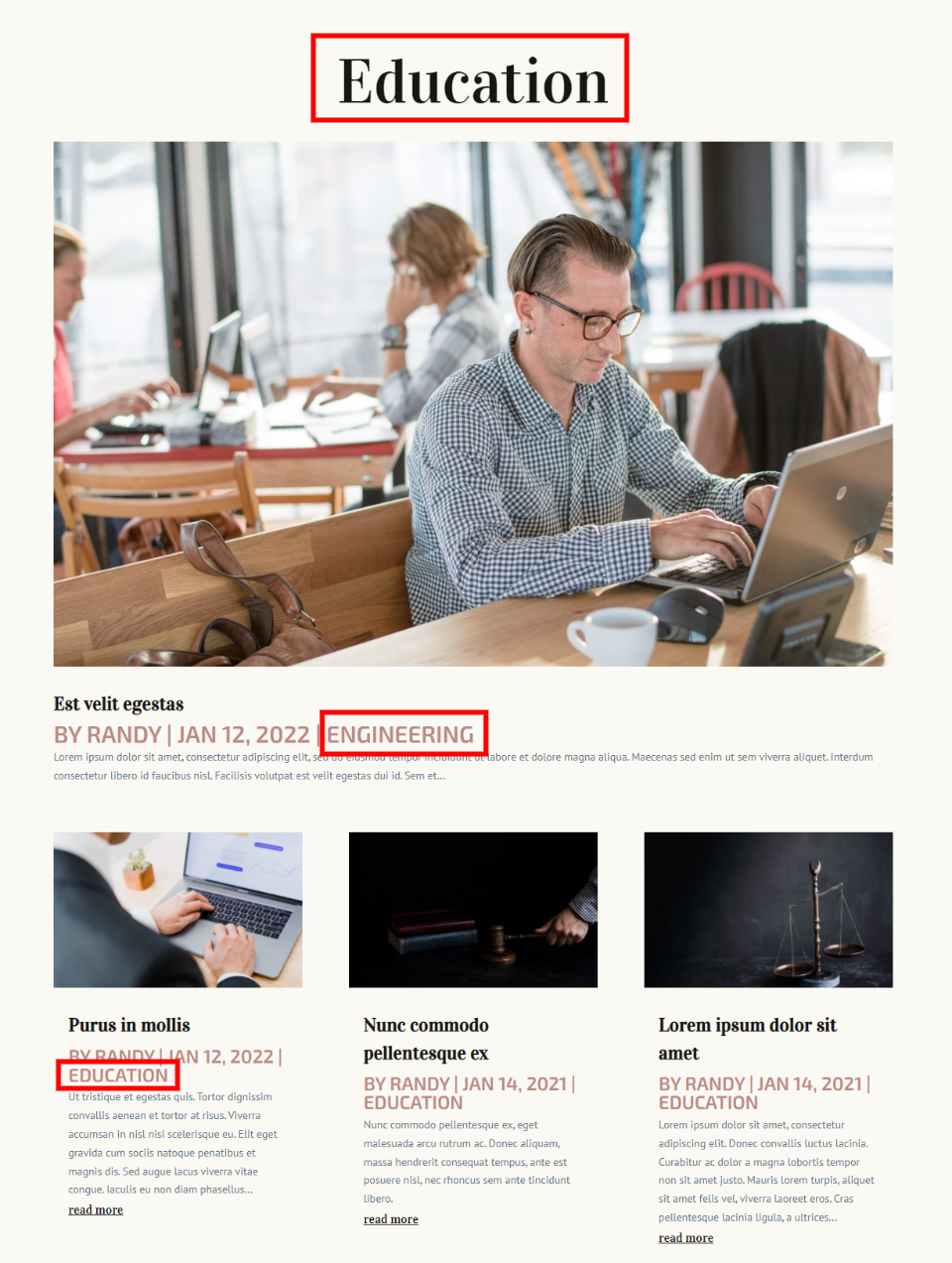
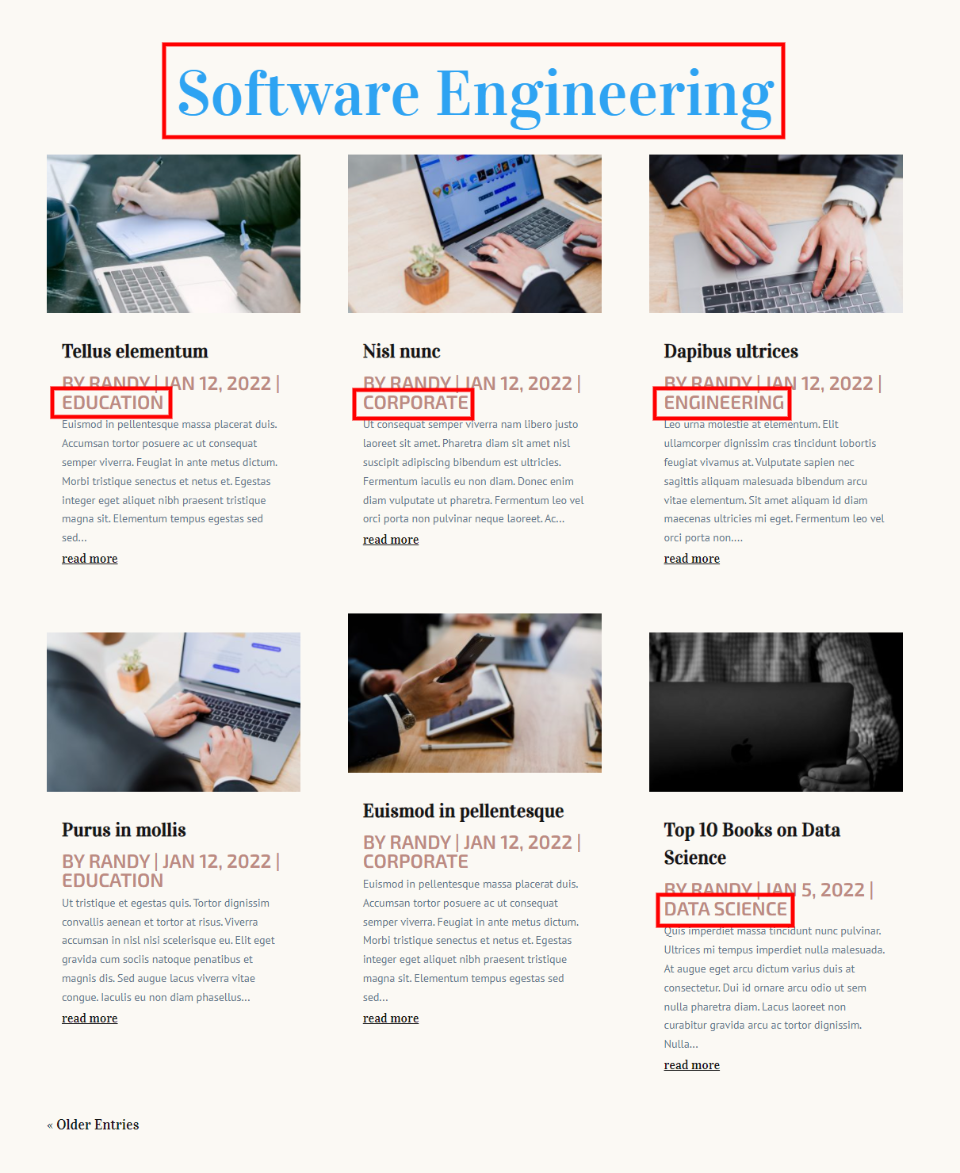
现在,当我单击一个类别时,我会看到一个存档页面,其中包含该页面的帖子。 标题、特色博客文章和博客提要都根据所选类别动态显示内容。 第二个博客模块的偏移量为 1。

这是我的工程类别。 我在该类别中有两个帖子。

为了演示,我回到了我的第一个模块并禁用了当前页面的帖子,并将其设置为所有类别。 我还将增加 Meta Font 的大小,以便更容易看到。

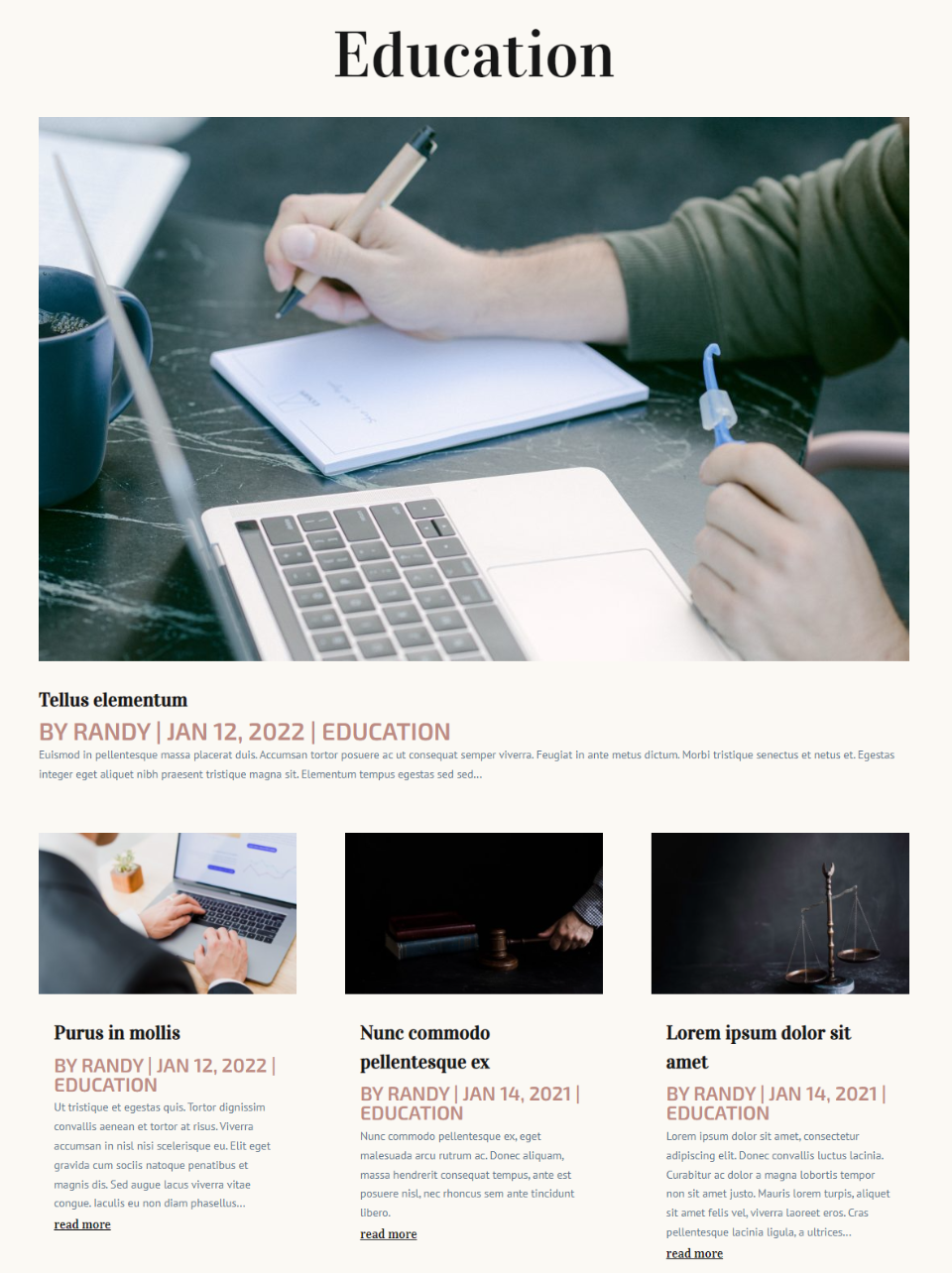
现在,第一个博客模块显示所有类别中的最新帖子,第二个博客模块根据所选类别动态显示博客提要。 请注意,由于偏移,第二个模块仍然从教育类别的第二个帖子开始。

我现在为第一个博客模块恢复了当前页面的帖子,该页面现在仅根据用户选择的类别动态显示内容。

另一个例子——基于标签的当前页面的帖子
让我们再看一个例子。 我已经回到模板并将动态标题分配给帖子标签。 当用户单击标签链接时,模板现在将显示带有该标签的帖子。

我已将标题设置为动态显示此标签存档页面的标签。 未选择任何类别。 我已删除精选帖子以使其更易于查看。

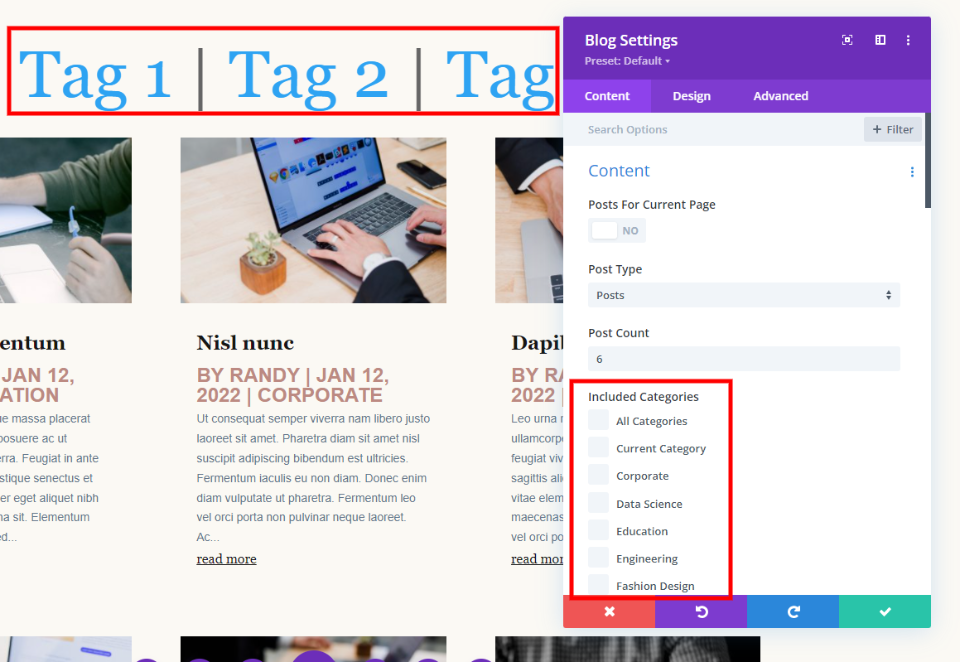
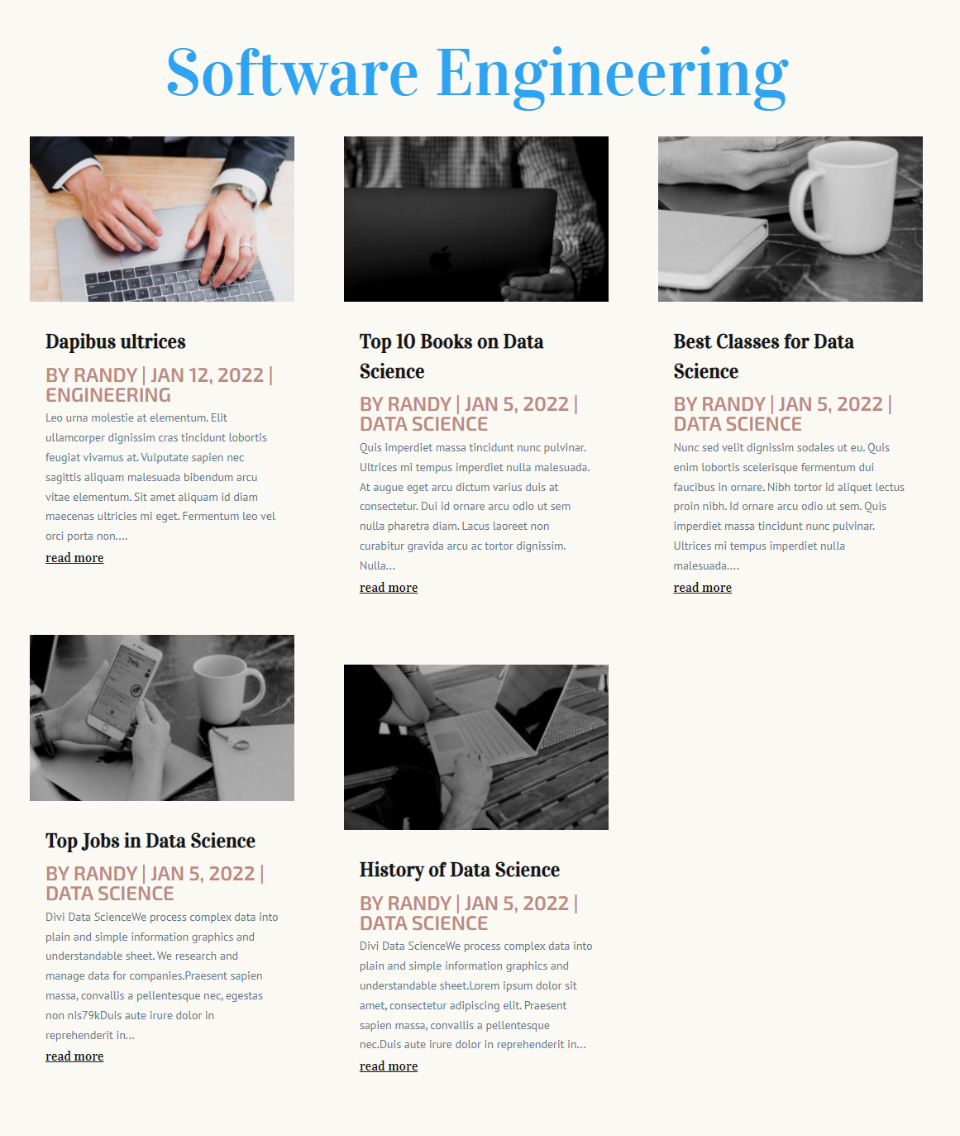
我选择了软件工程标签的存档页面。 此标签应用于我的工程和数据科学类别中的帖子。 标题正确显示标签。 但是,这些帖子来自我的所有类别。 我希望它只显示带有此标签的帖子。

我不想按类别显示帖子。 相反,我想按标签显示帖子。 我们不能选择类别,也不能选择标签。 当前页面的帖子是我们的最佳选择。 它不关心类别是什么。 它只关心帖子之间的动态关系。 由于这是一个标签存档页面,它将动态查看标签。

我的标签存档页面现在只显示带有正确标签的帖子。

而且,为了证明这一点,它没有从标题中获取动态标签。 我在下面的示例中删除了标题。 Divi 从标签存档页面本身获取动态信息。

结束的想法
这是我们了解 Divi 博客模块中的“当前页面的帖子”选项的看法。 它使用简单,让您可以更好地控制存档页面。 由于它是动态的,因此此选项比使用类别要广泛得多。
我们希望收到你的来信。 您在 Divi 博客模块中使用当前页面的帖子吗? 让我们在评论中知道。
