Înțelegerea opțiunii „Postări pentru pagina curentă” din modulul Divi Blog
Publicat: 2022-02-12Când ne gândim la modulul Divi Blog, de obicei ne gândim la pagina de blog. Cu toate acestea, modulul Blog Divi include funcții care vă pot ajuta să construiți o varietate de pagini. Postări pentru Pagina curentă este o opțiune din modulul Blog afișează în mod dinamic postările. În acest articol, ne vom uita îndeaproape la Postările pentru Pagina curentă și vom vedea ce face și cum o folosim.
Care este opțiunea Postări pentru Pagina curentă?
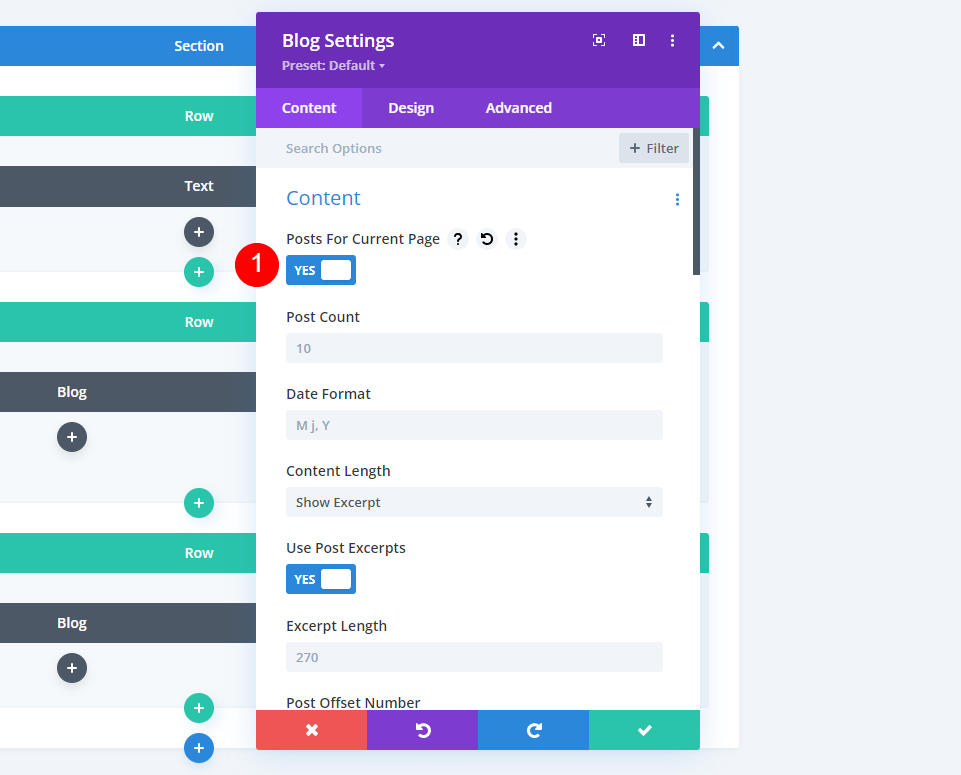
Postări pentru Pagina curentă este o opțiune din secțiunea Conținut a modulului Blog. Este dezactivat implicit. Când este activată, câteva dintre opțiunile din modul se schimbă.

Modulul include în mod normal o opțiune de a alege tipul de postare. Acestea includ Pagini, Postări, Media și Proiecte. De asemenea, va include tipuri de postări personalizate, dacă aveți.
De asemenea, are în mod normal o opțiune numită Categorii incluse. Aceasta vă oferă o listă cu categoriile dvs., astfel încât să le puteți selecta pe cele pe care doriți să le afișeze modulul. Aceasta include Toate categoriile, care vor afișa postări din fiecare categorie, indiferent de categoria pentru care este pagina. O altă opțiune este Categoria curentă. Aceasta afișează postările din categoria selectată de utilizator.
Activarea postărilor pentru Pagina curentă dezactivează opțiunile Tip de postare și Categoriile incluse. Acest lucru permite Divi să facă selecțiile în mod dinamic pentru dvs. Dacă îl utilizați cu conținut dinamic, va afișa postări din categoria selectată. Este similar cu Categoria curentă, dar este mai larg.

Postările pentru Pagina curentă funcționează excelent cu șabloanele de arhivă din Divi Theme Builder. De asemenea, funcționează bine pentru șabloanele atribuite unor postări specifice, cum ar fi o anumită etichetă.
Utilizarea opțiunii Postări pentru pagina curentă cu un șablon de blog
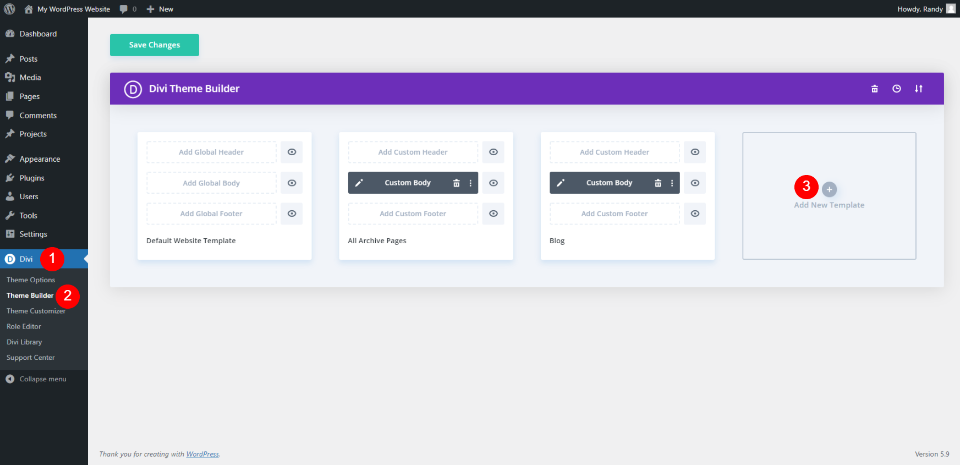
Vom construi un șablon simplu de pagină Arhivă care să demonstreze cum funcționează. Acest șablon va include un titlu și două module de blog. Pentru a crea șablonul de pagină de arhivă, accesați Divi > Theme Builder în tabloul de bord WordPress. Selectați Adăugați un șablon nou .

Atribuiți tuturor paginilor de categorii
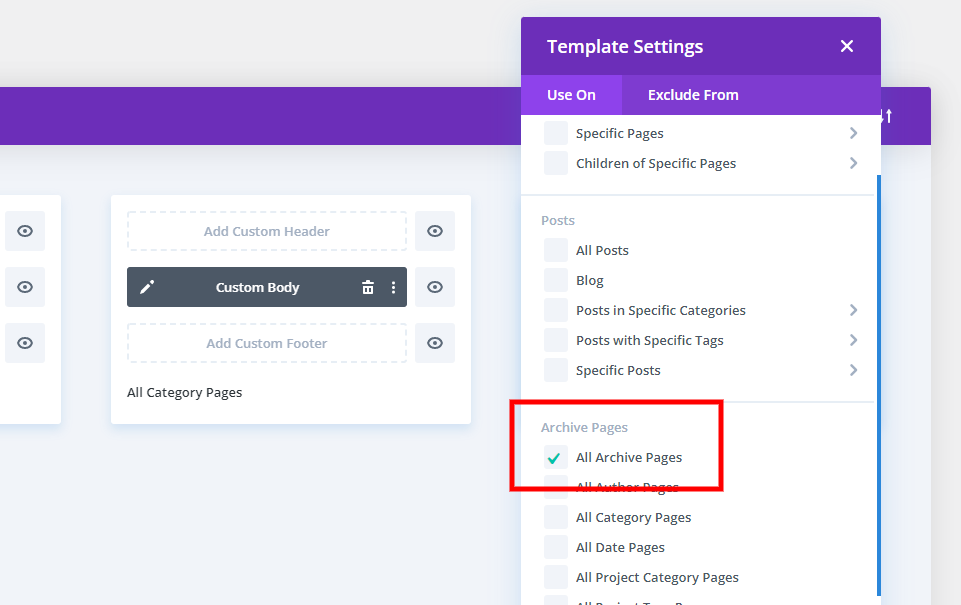
Se va deschide un modal cu o mulțime de opțiuni în care șablonul va fi atribuit. Sub Utilizare activată , derulați în jos la Pagini de arhivare și selectați Toate paginile de categorii . Faceți clic pe Creare șablon în partea de jos a modalului. Aceasta va deschide editorul unde vom crea șablonul.

Creați șablonul de categorie
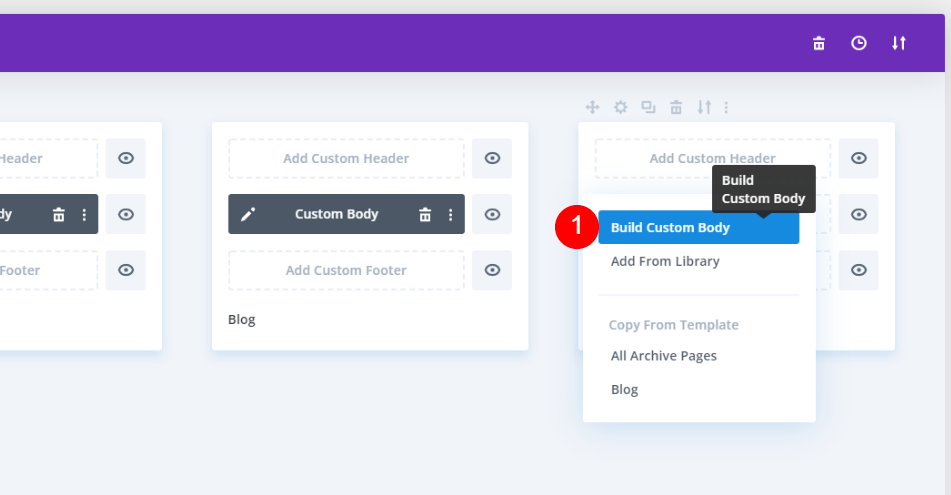
Selectați Build Custom Body . Pentru referință, folosesc fonturile și culorile din șablonul gratuit de pagină de categorie pentru Pachetul de layout Blogger al Divi și creez un aspect de la zero. De asemenea, îl puteți folosi ca șablon și îl puteți urma împreună cu modulele pe care le adaug. 
Stilați secțiunea
Mai întâi, deschideți setările secțiunii făcând clic pe roata roată albastră.

Derulați în jos la Fundal și adăugați culoarea #fbf9f4. Închideți setările secțiunii.
- Culoare de fundal: #fbf9f4

Adăugați un rând
Faceți clic pe pictograma verde și adăugați un rând cu o singură coloană .

Creați un titlu dinamic
Apoi, adăugați un modul Text la rând.

Pentru conținutul Body, selectați Utilizați conținut dinamic .

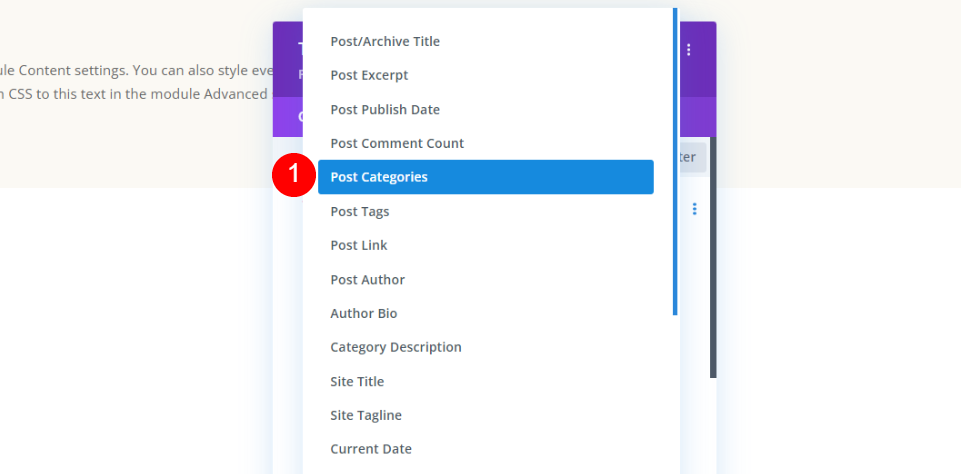
Aceasta deschide o listă de opțiuni în care puteți selecta conținutul dinamic de afișat. Selectați Categorii de postări .

Închideți următorul set de opțiuni. Vom folosi setările implicite.

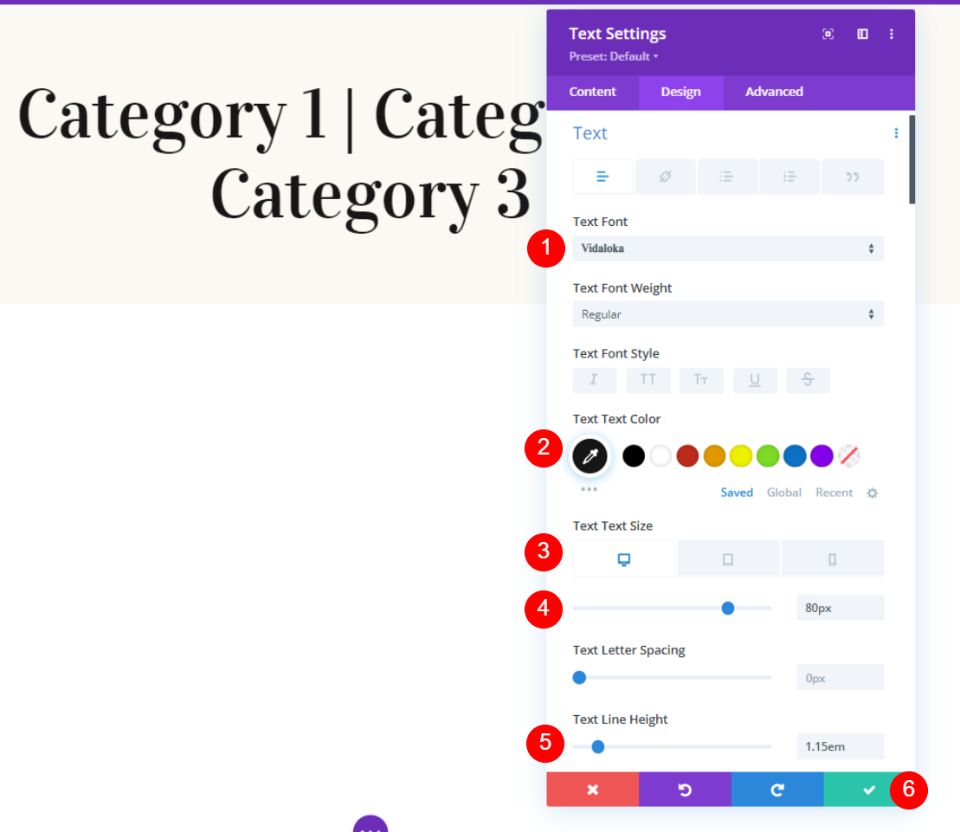
Apoi, accesați fila Design . Schimbați textul în Vidaloka și culoarea la #161616. Setați dimensiunea fontului de pe desktop la 80px și faceți clic pe pictograma Telefon pentru a seta dimensiunea fontului telefonului la 60px. Schimbați înălțimea liniei la 1,15 em. Închideți setările modulului Text.
- Font: Vidaloka
- Culoare: #161616
- Dimensiune: 80px, 60px
- Înălțimea liniei: 1,15 em

Adăugați primul modul de blog
În continuare, vom adăuga primul dintre cele două module Blog. Acesta va afișa o postare recomandată, în timp ce celelalte vor oferi un flux de blog bazat pe conținutul paginii.

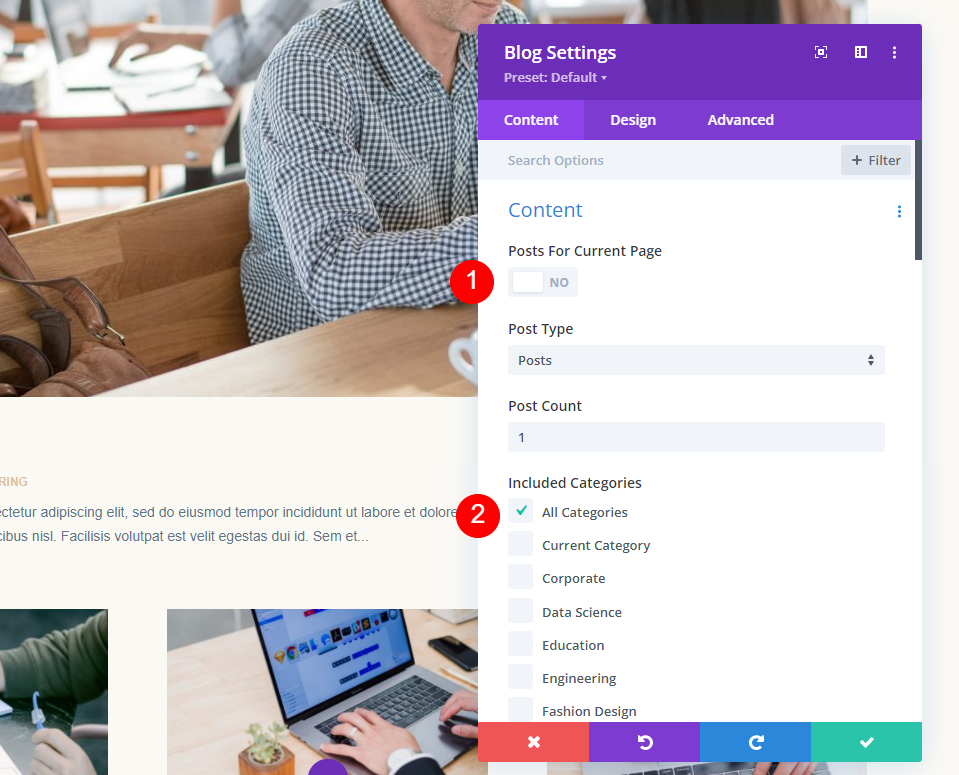
Selectați Postări pentru Pagina curentă
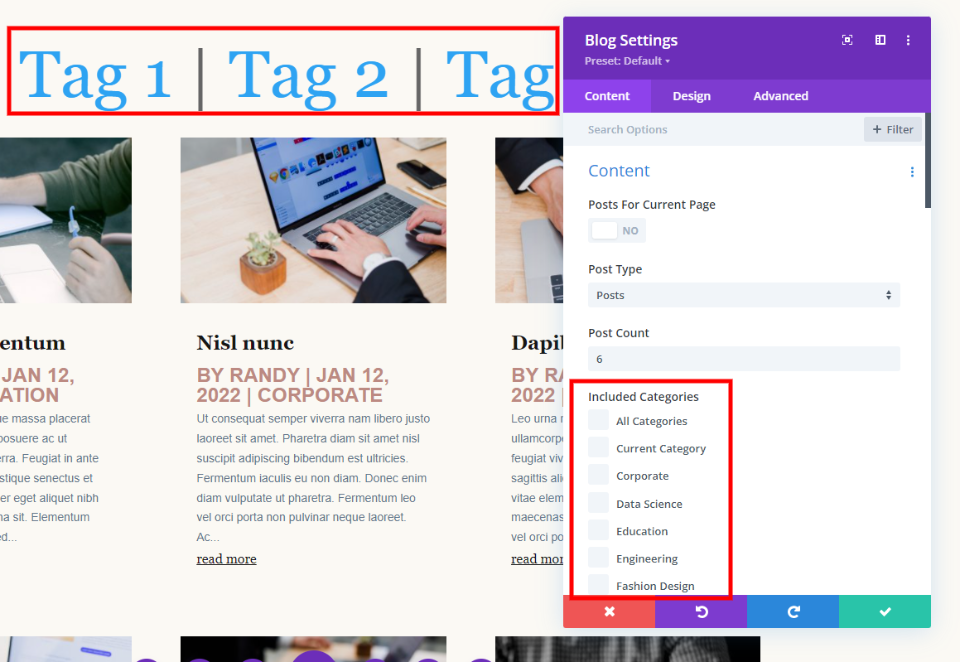
În primul rând, activați Postările pentru conținutul curent . Introduceți 1 pentru numărul de postări.
- Postări pentru conținut curent: da
- Număr de postări: 1

Modelați primul modul de blog
Elemente
Derulați în jos la Elemente și dezactivați Afișare paginare. Vom folosi acest lucru pentru al doilea modul Blog.
- Afișați paginarea: nr

fundal
Derulați în jos la Fundal și schimbați culoarea în rgba(255,255,255,0).
- Fundal grilă: rgba(255,255,255,0)

Textul titlului
Apoi, accesați fila Design . Schimbați aspectul la lățime completă. Aceasta va funcționa ca postarea noastră recomandată în zona eroilor. Dezactivați suprapunerea.
- Aspect: lățime completă
- Suprapunere: Dezactivat

Apoi, derulați la Textul titlului . Utilizați Vidaloka pentru font și schimbați culoarea la #161616. Schimbați înălțimea liniei la 1,4 em.
- Font: Vidaloka
- Culoare: #161616
- Înălțimea liniei: 1,4 em

Meta Text
Derulați în jos la Meta Text și schimbați culoarea la #e2c29d.
- Culoare: #e2c29d

Spațiere
Apoi, accesați Spațiere și modificați Marja superioară la 0vw. Acest lucru împiedică modulul să se suprapună cu titlul.

- Marja superioară: 0vw

Box Shadow
În cele din urmă, accesați Box Shadow și dezactivați-l. Acum, puteți închide acest modul și îl vom clona pentru al doilea modul.
- Box Shadow: Niciuna

Adăugați al doilea modul de blog
Acum, duplicați primul modul și deschideți setările acestuia. Acest modul Blog va afișa fluxul de blog. Vom începe cu setările sale, vom mai adăuga câteva și vom face câteva modificări.

Conţinut
Schimbați numărul de postări la 6 și numărul de compensare post la 1.
- Număr de postări: 6
- Post Offset: 1

Setarea Post Offset îi spune lui Divi numărul de postări pe care trebuie să le omite. Începând cu cea mai nouă postare, Divi numără numărul de postări și începe de la numărul de compensare. Avem nevoie de acest lucru, deoarece afișăm deja o postare în modulul Blog prezentat.
Elemente
Derulați în jos la Elemente și activați butonul Citiți mai multe și Paginare.
- Buton Citește mai mult: Da
- Paginare: Da

Modelați al doilea modul de blog
Apoi, accesați fila Design . Deoarece am copiat modulul pe care l-am stilizat deja, va trebui să stilăm doar elementele pe care modulul nu le-a folosit.
Sub Aspect , schimbați-l în Grilă.
- Aspect: Grilă

Citește mai mult text
Derulați la setările Citiți mai multe text . Schimbați fontul în Vidaloka și stilul în Subliniat.
- Font: Vidaloka
- Stil: subliniat

Schimbați culoarea textului la #161616, dimensiunea la 16px și înălțimea liniei la 1,8em.
- Culoare text: #161616
- Dimensiune: 16px
- Înălțimea liniei: 1,8 em

Textul de paginare
Accesați Textul de paginare și schimbați fontul la Vidaloka și culoarea la #161616.
- Font: Vidaloka
- Culoare: #161616

În cele din urmă, derulați la Bord și schimbați Colțurile rotunjite la 0px. Închideți modulul și salvați șablonul de pagină.
- Colțuri rotunjite: 0px

Postări pentru rezultatele paginii curente
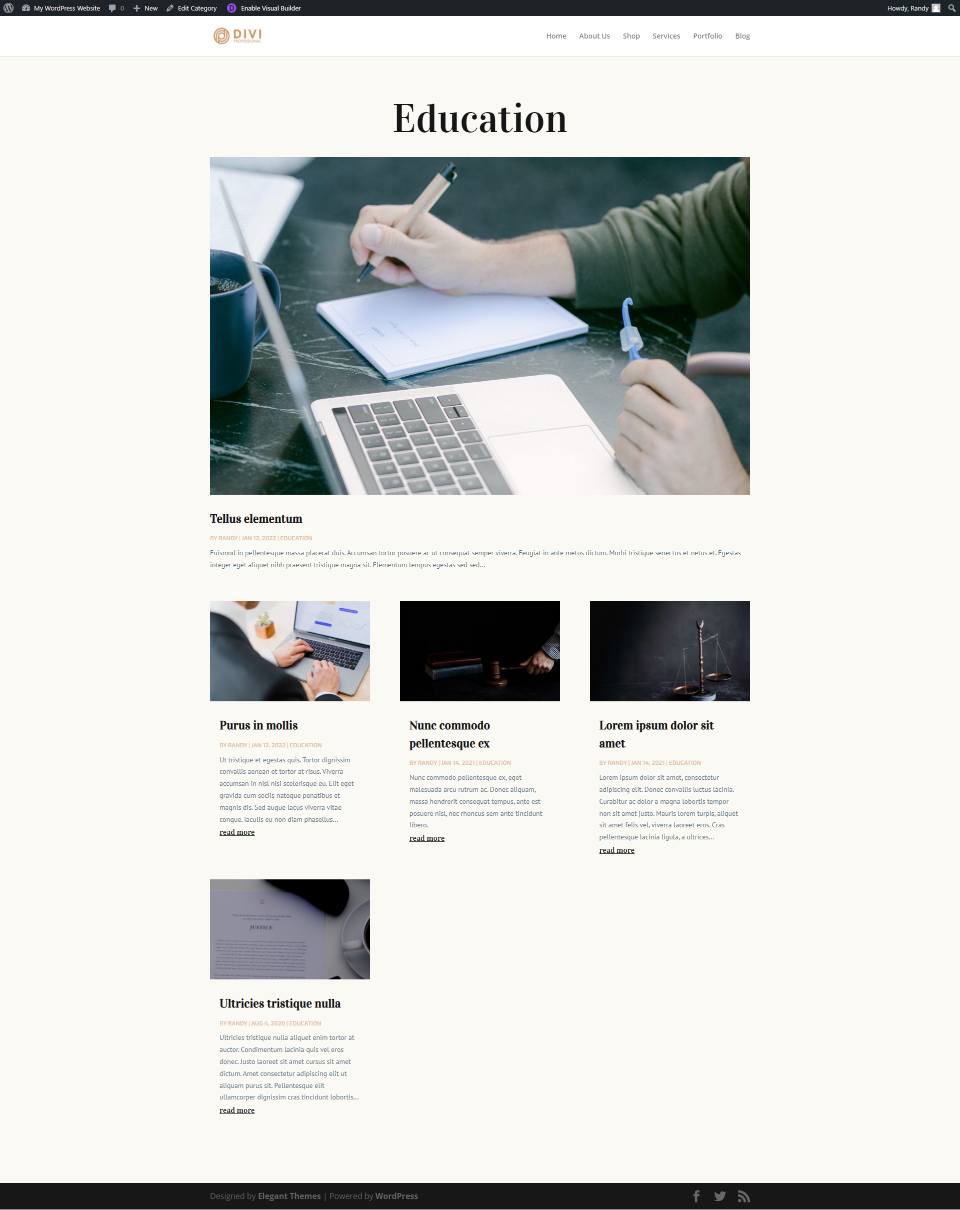
Acum, când dau clic pe o categorie, voi vedea o pagină de arhivă cu postări pentru pagina respectivă. Titlul, postarea de blog prezentată și fluxul de blog afișează toate conținutul în mod dinamic, în funcție de categoria selectată. Al doilea modul Blog are un offset de 1.

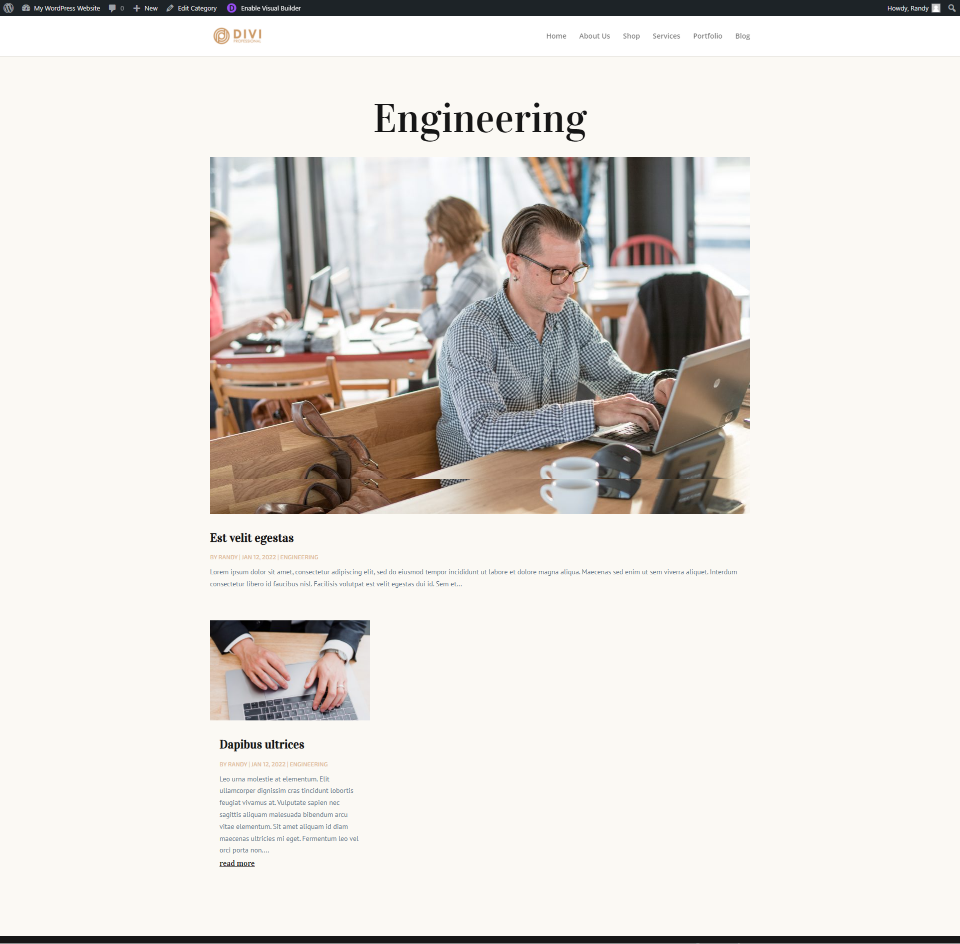
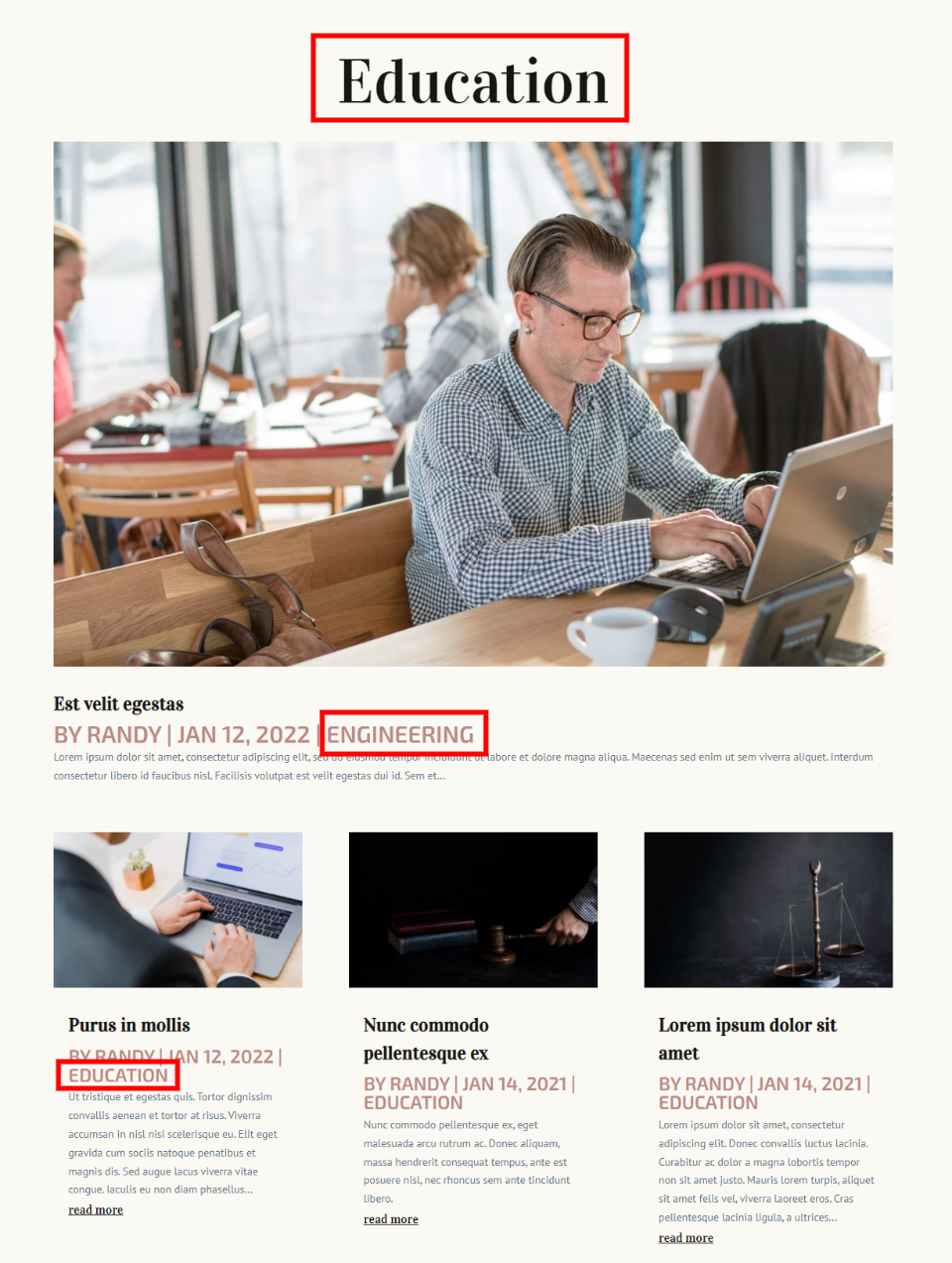
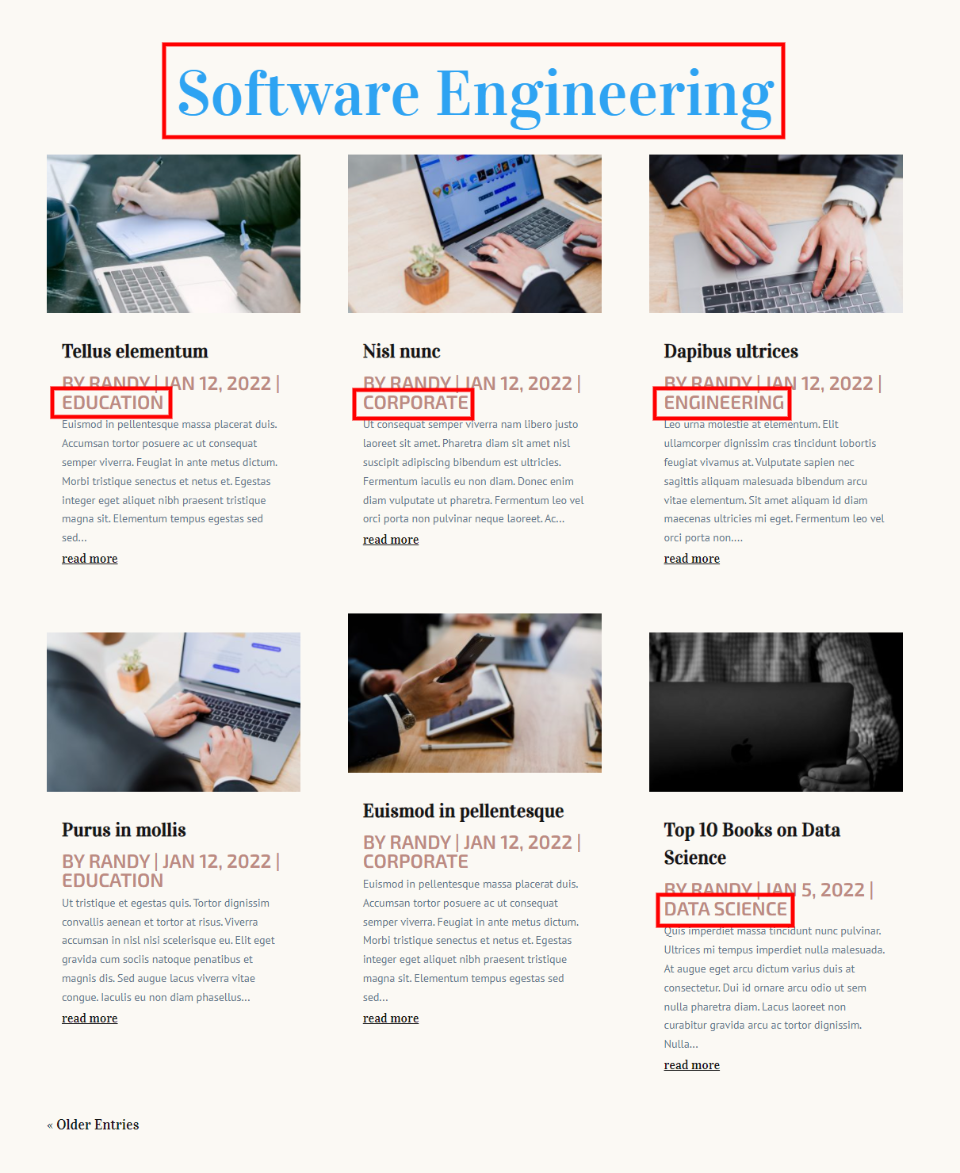
Aceasta este categoria mea de Inginerie. Am două postări în acea categorie.

Pentru demonstrație, am revenit la primul meu modul și am dezactivat Postările pentru Pagina curentă și am setat-o la Toate categoriile. De asemenea, voi mări dimensiunea fontului meta, astfel încât să fie mai ușor de văzut.

Acum, primul modul Blog afișează cea mai recentă postare din Toate categoriile, iar al doilea modul Blog afișează dinamic un flux de blog în funcție de categoria selectată. Observați, al doilea modul încă începe la al doilea post din categoria Educație din cauza compensației.

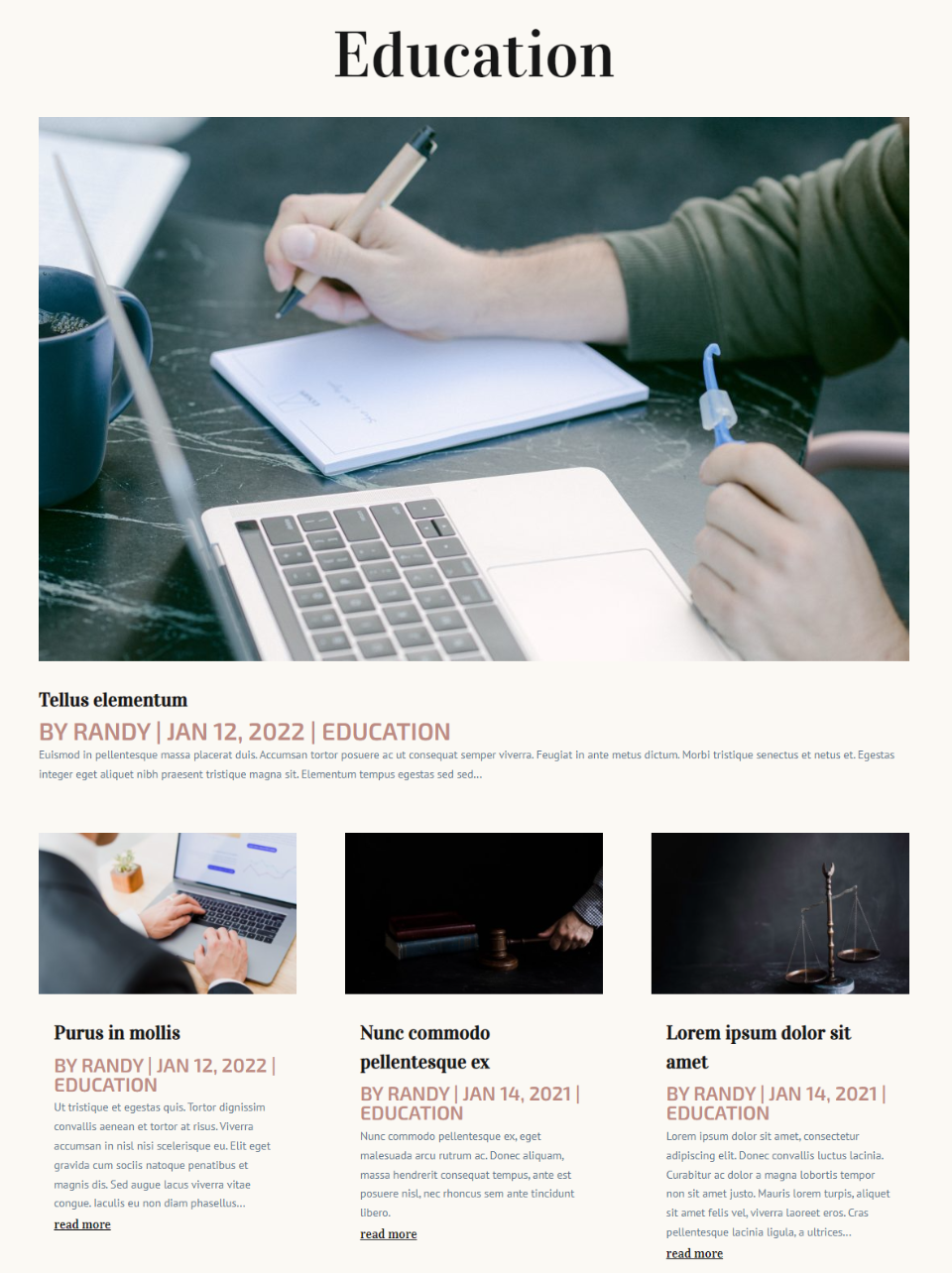
Acum am reinstalat Postări pentru Pagina curentă pentru primul modul Blog, iar pagina arată acum numai conținutul dinamic, în funcție de categoria selectată de utilizator.

Un alt exemplu – Postări pentru pagina curentă bazate pe etichete
Să ne uităm la încă un exemplu. M-am întors la șablon și am atribuit titlul dinamic etichetelor de postare. Când utilizatorul face clic pe un link de etichetă, șablonul va afișa acum postări cu acea etichetă.

Am setat titlul pentru a afișa în mod dinamic etichetele pentru această pagină de arhivă de etichete. Nu sunt selectate categorii. Am eliminat postarea recomandată pentru a face acest lucru mai ușor de văzut.

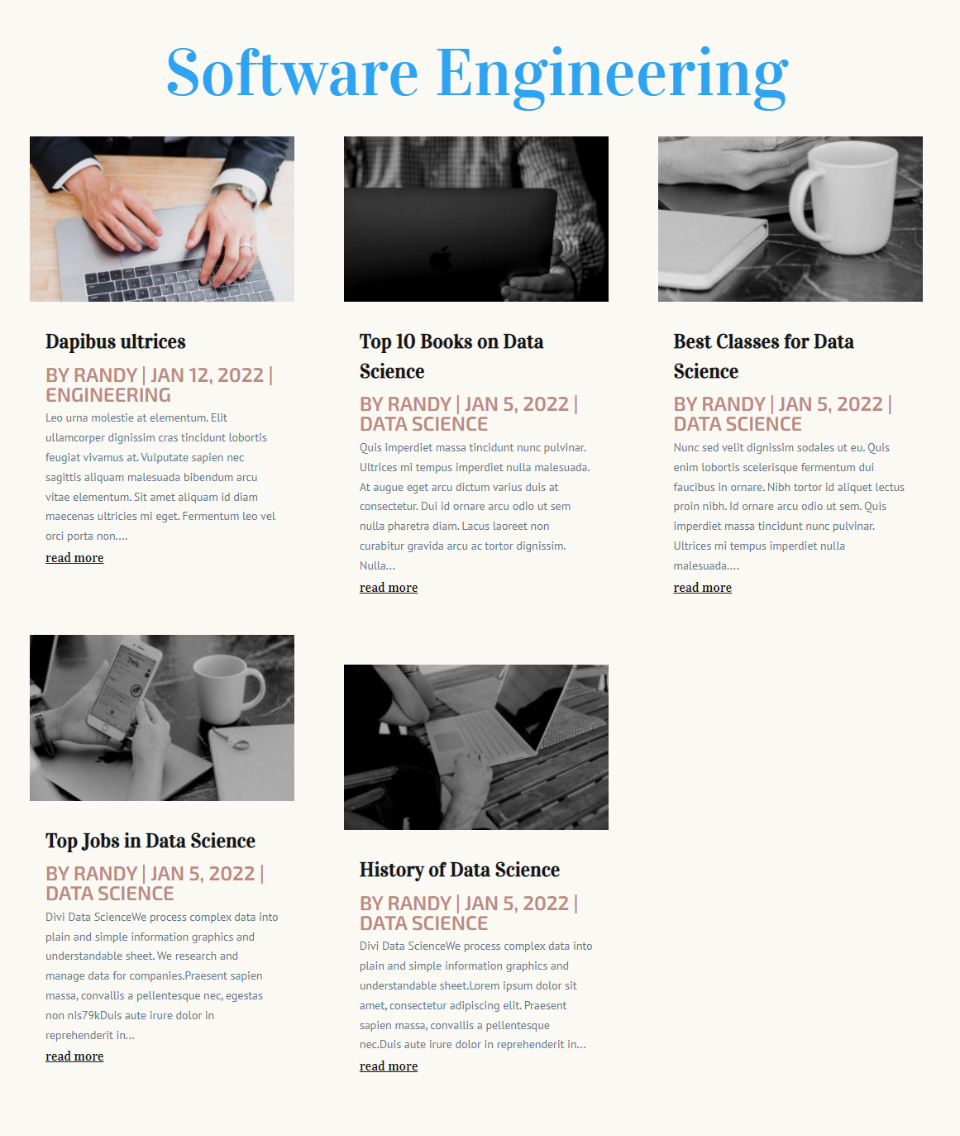
Am selectat pagina de arhivă pentru eticheta Software Engineering. Această etichetă este aplicată postărilor din categoriile mele Inginerie și Știința datelor. Titlul afișează corect eticheta. Cu toate acestea, postările sunt din toate categoriile mele. Vreau să afișeze numai postările cu această etichetă.

Nu vreau să arăt postările după categoria lor. În schimb, vreau să arăt postările după etichetele lor. Nu putem alege categorii și nu putem alege etichete. Postări pentru Pagina curentă este cea mai bună opțiune a noastră. Nu-i pasă care sunt categoriile. Îi pasă doar de relația dinamică dintre postări. Deoarece aceasta este o pagină de arhivă de etichete, se va uita dinamic la etichete.

Pagina Arhiva mea de etichete afișează acum numai postările cu etichetele corecte.

Și, doar pentru a demonstra ideea, nu primește eticheta dinamică din titlu. Am eliminat titlul din exemplul de mai jos. Divi primește informațiile dinamice din pagina arhivă a etichetelor în sine.

Gânduri de sfârșit
Acesta este aspectul nostru despre înțelegerea opțiunii Postări pentru Pagina curentă din modulul Blog Divi. Este simplu de utilizat și vă oferă mai mult control asupra paginilor de arhivă. Deoarece este dinamică, această opțiune este mult mai largă decât utilizarea categoriilor.
Vrem sa auzim de la tine. Folosiți Postări pentru Pagina curentă în modulul dvs. de blog Divi? Spune-ne în comentarii.
