Diviブログモジュール内の「現在のページの投稿」オプションを理解する
公開: 2022-02-12Diviブログモジュールについて考えるとき、通常はブログページについて考えます。 ただし、Diviのブログモジュールには、さまざまなページの作成に役立つ機能が含まれています。 現在のページの投稿は、ブログモジュール内のオプションであり、投稿を動的に表示します。 この記事では、現在のページの投稿を詳しく見て、その機能と使用方法を確認します。
現在のページオプションの投稿とは何ですか?
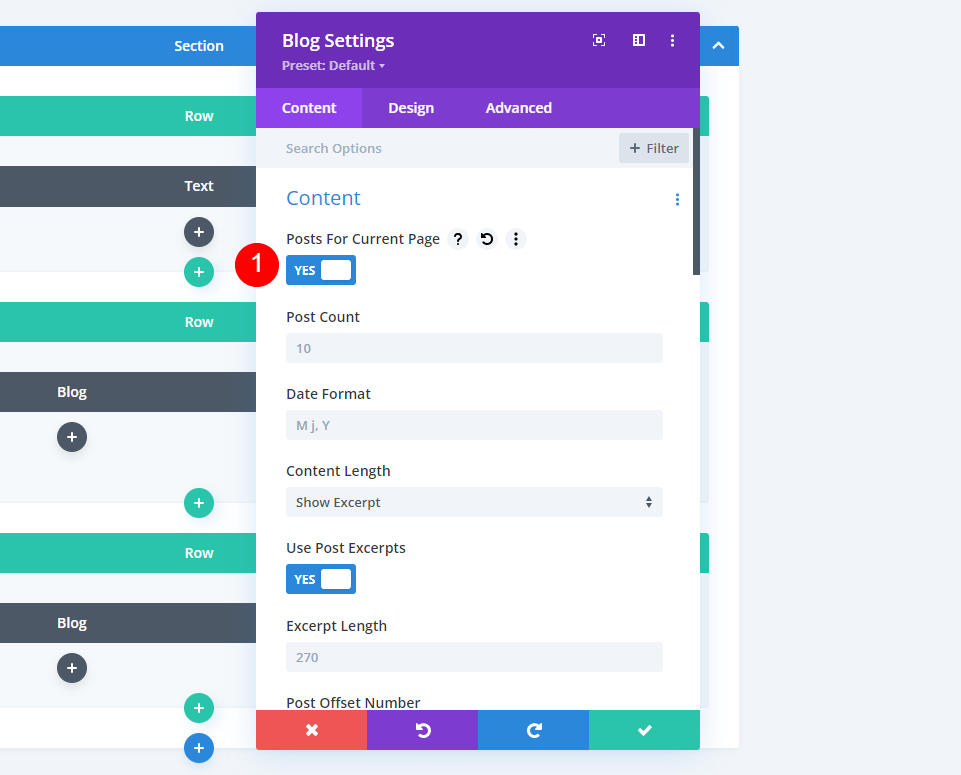
現在のページの投稿は、ブログモジュールのコンテンツセクション内のオプションです。 デフォルトでは無効になっています。 有効にすると、モジュール内のいくつかのオプションが変更されます。

モジュールには通常、投稿タイプを選択するオプションが含まれています。 これには、ページ、投稿、メディア、およびプロジェクトが含まれます。 カスタム投稿タイプがある場合は、それも含まれます。
また、通常、含まれるカテゴリと呼ばれるオプションがあります。 これにより、カテゴリのリストが表示されるため、モジュールに表示するカテゴリを選択できます。 これにはすべてのカテゴリが含まれ、ページの対象となるカテゴリに関係なく、すべてのカテゴリの投稿が表示されます。 別のオプションは現在のカテゴリです。 これにより、ユーザーが選択したカテゴリの投稿が表示されます。
現在のページの投稿を有効にすると、[投稿の種類]オプションと[含まれるカテゴリ]オプションが無効になります。 これにより、Diviは動的に選択を行うことができます。 これを動的コンテンツで使用すると、選択したカテゴリの投稿が表示されます。 これは現在のカテゴリに似ていますが、より広い範囲です。

現在のページの投稿は、Diviテーマビルダーのアーカイブテンプレートでうまく機能します。 また、特定のタグなど、特定の投稿に割り当てられたテンプレートにも適しています。
ブログテンプレートでの現在のページオプションの投稿の使用
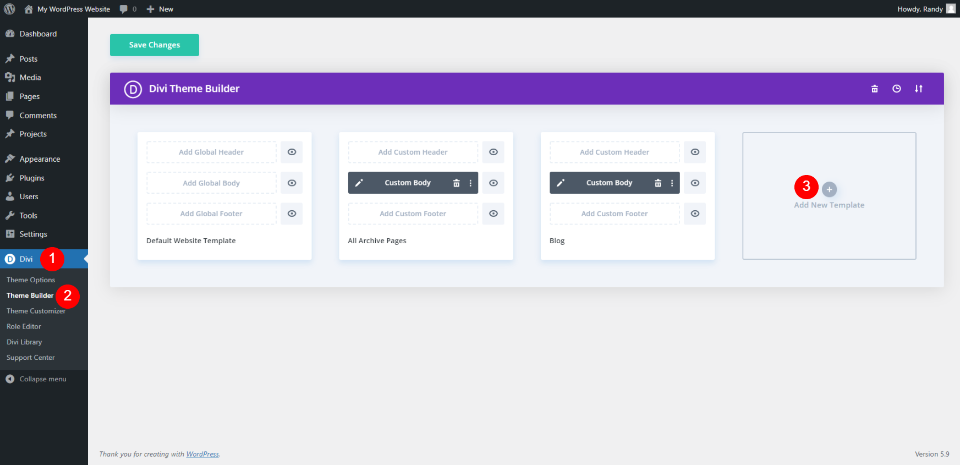
それがどのように機能するかを示す簡単なアーカイブページテンプレートを作成します。 このテンプレートには、タイトルと2つのブログモジュールが含まれます。 アーカイブページテンプレートを作成するには、WordPressダッシュボードの[ Divi] >[ ThemeBuilder ]に移動します。 [新しいテンプレートの追加]を選択します。

すべてのカテゴリページに割り当てる
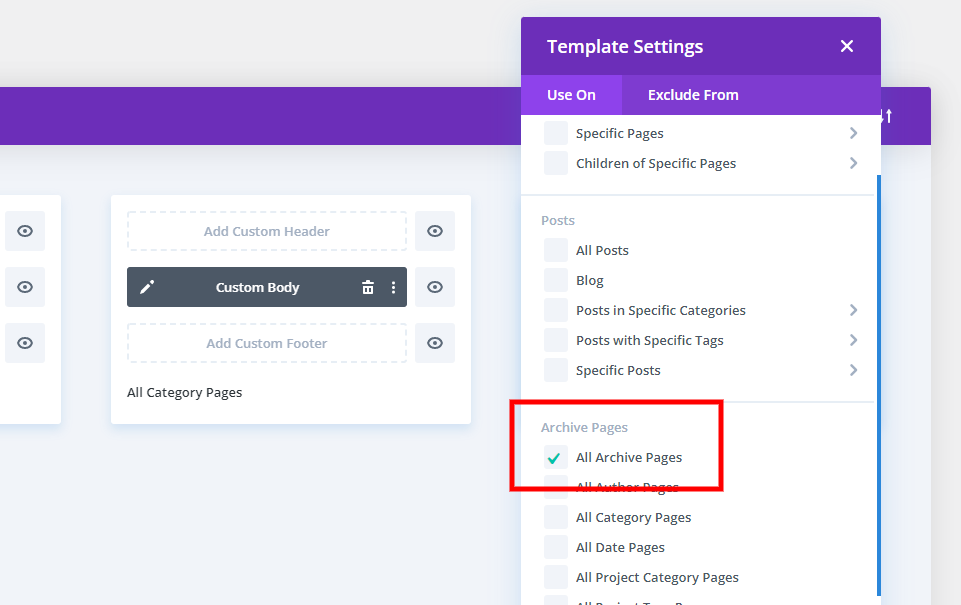
テンプレートが割り当てられる多くのオプションでモーダルが開きます。 [使用方法]で、[アーカイブページ]まで下にスクロールし、[すべてのカテゴリページ]を選択します。 モーダルの下部にある[テンプレートの作成]をクリックします。 これにより、テンプレートを作成するエディターが開きます。

カテゴリテンプレートを作成する
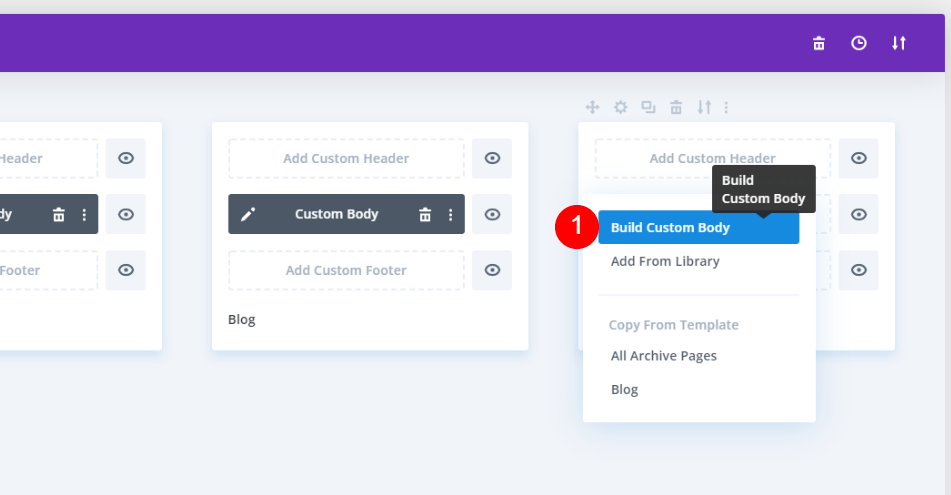
[カスタムボディの構築]を選択します。 参考までに、DiviのBlogger Layout Pack用の無料のカテゴリページテンプレートのフォントと色を使用して、最初からレイアウトを作成しています。 テンプレートとして使用し、追加するモジュールに従うこともできます。 
セクションのスタイルを設定する
まず、青い歯車をクリックしてセクションの設定を開きます。

[背景]まで下にスクロールして、色#fbf9f4を追加します。 セクションの設定を閉じます。
- 背景色:#fbf9f4

行を追加する
緑色のアイコンをクリックして、 1列の行を追加します。

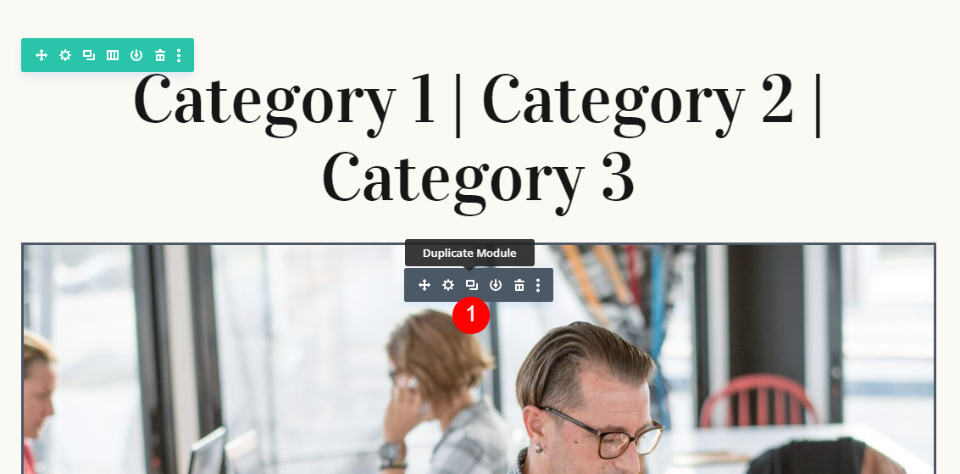
動的タイトルを作成する
次に、テキストモジュールを行に追加します。

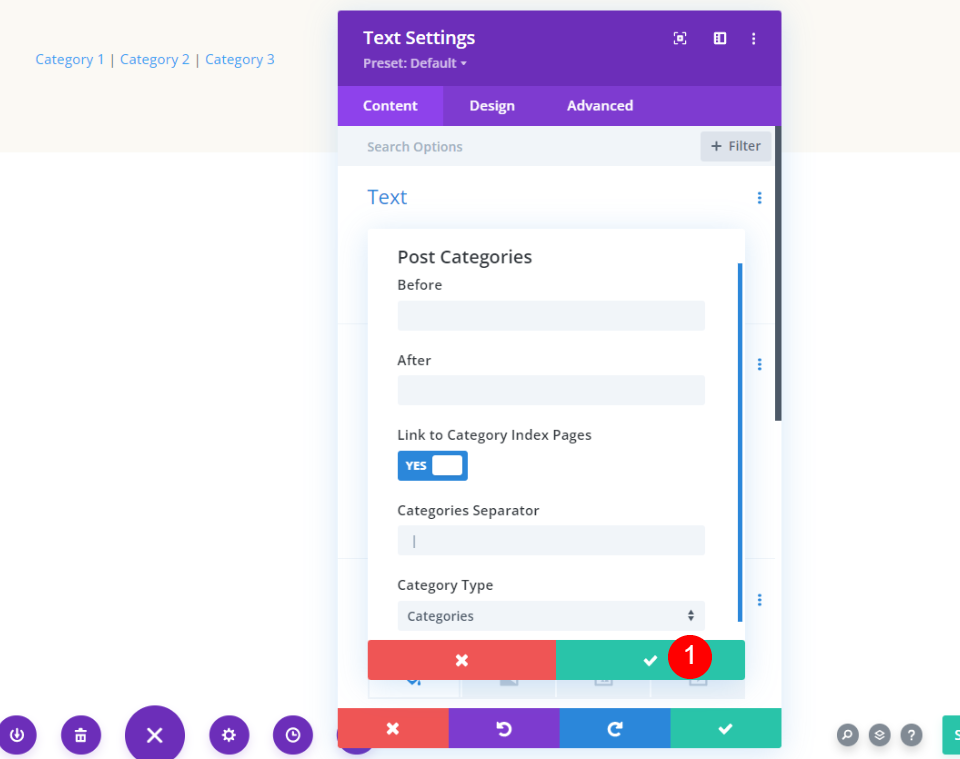
本文のコンテンツとして、[動的コンテンツを使用]を選択します。

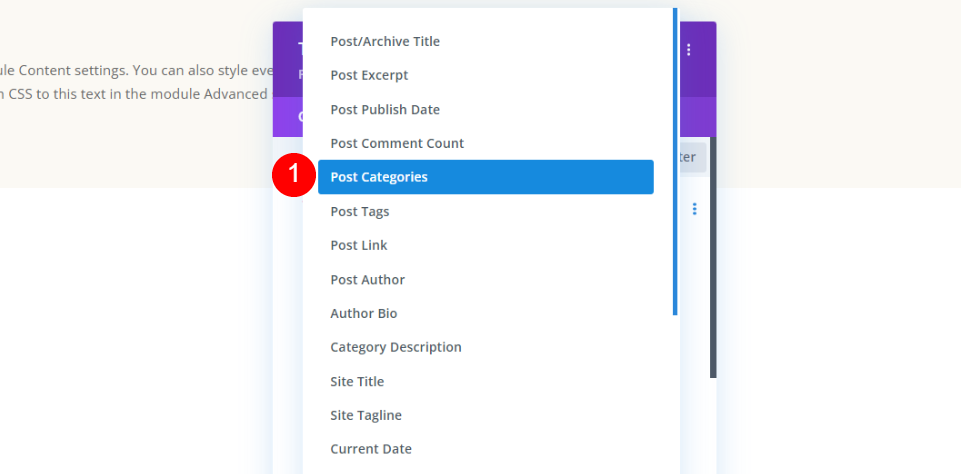
これにより、表示する動的コンテンツを選択できるオプションのリストが開きます。 [投稿カテゴリ]を選択します。

次のオプションセットを閉じます。 デフォルト設定を使用します。

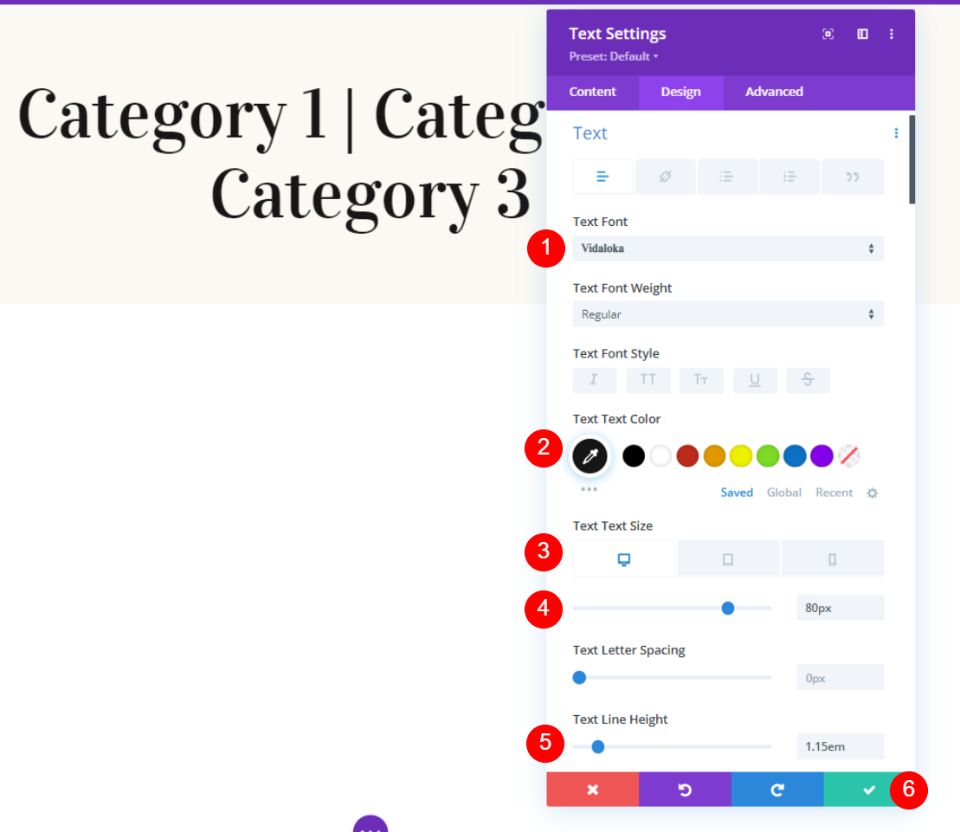
次に、 [デザイン]タブに移動します。 テキストをVidalokaに、色を#161616に変更します。 デスクトップのフォントサイズを80pxに設定し、電話アイコンをクリックして電話のフォントサイズを60pxに設定します。 線の高さを1.15emに変更します。 テキストモジュールの設定を閉じます。
- フォント:Vidaloka
- 色:#161616
- サイズ:80px、60px
- 線の高さ:1.15em

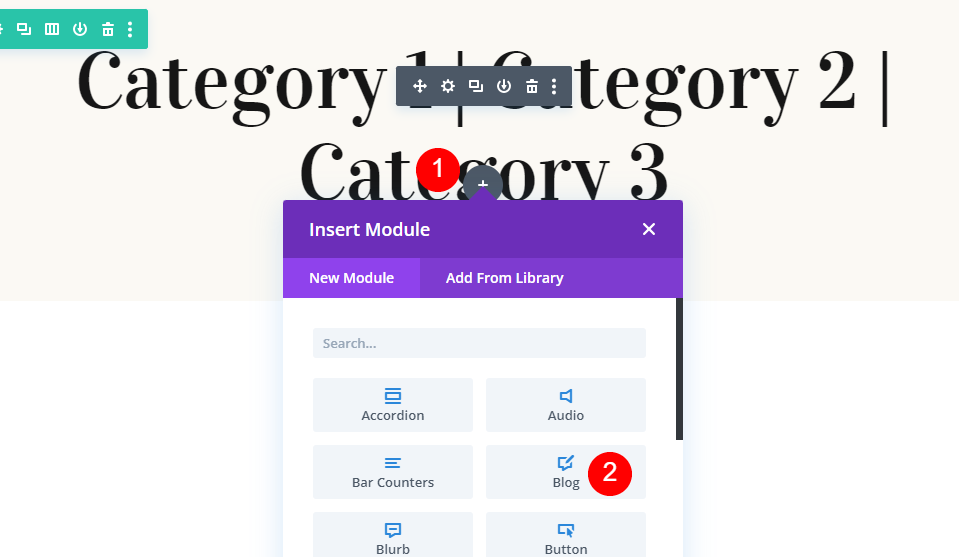
最初のブログモジュールを追加する
次に、2つのブログモジュールの最初のモジュールを追加します。 これは注目の投稿を表示し、他の投稿はページのコンテンツに基づいてブログフィードを提供します。

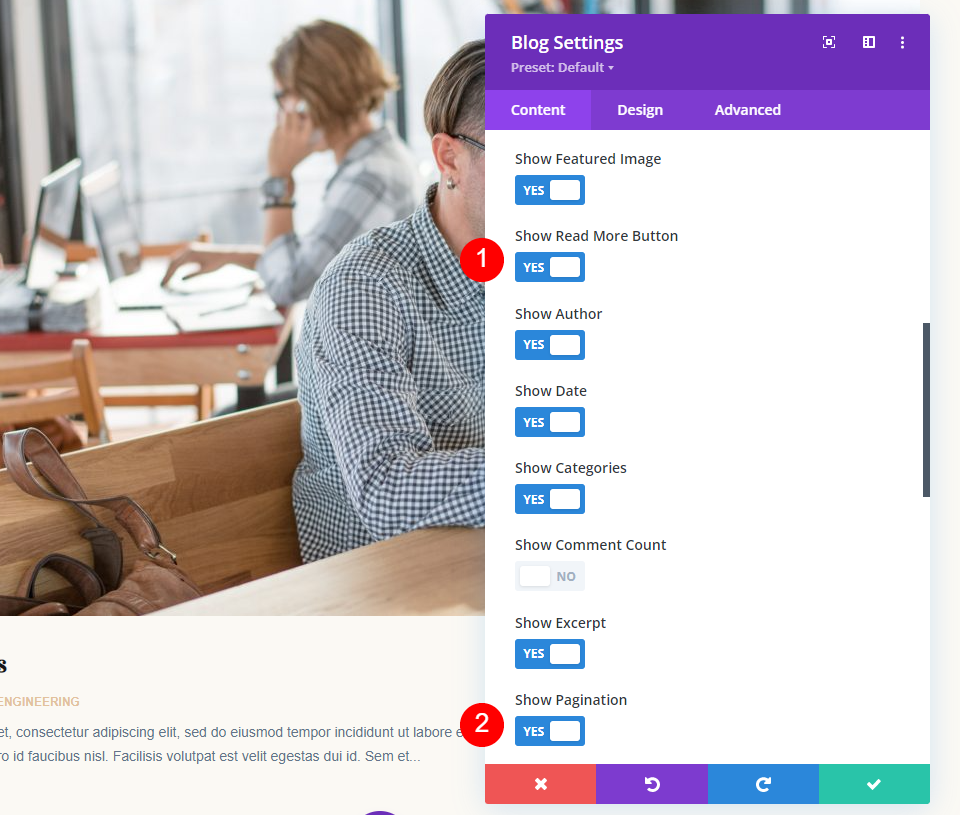
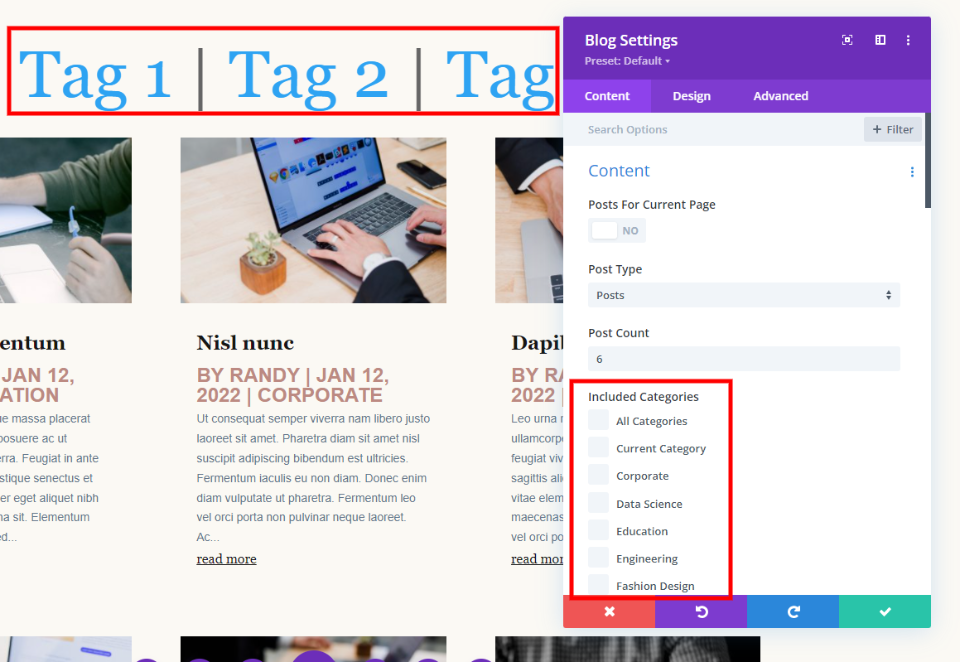
現在のページの投稿を選択
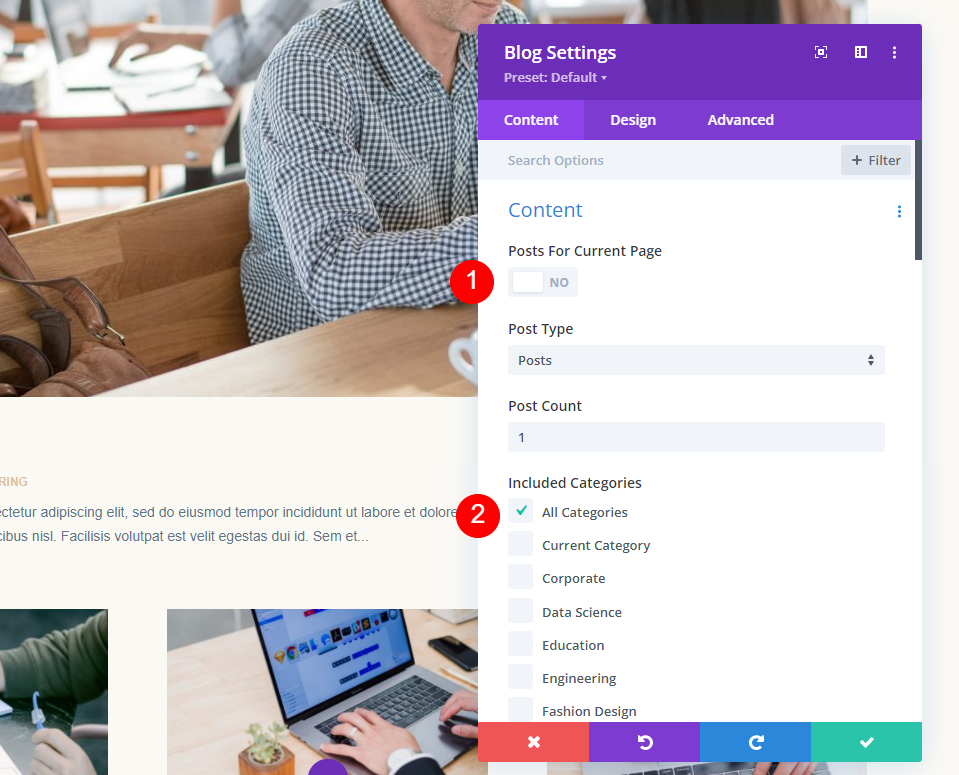
まず、現在のコンテンツの投稿を有効にします。 投稿数に1を入力します。
- 現在のコンテンツの投稿:はい
- 投稿数:1

最初のブログモジュールのスタイルを設定する
要素
[要素]まで下にスクロールして、[ページの表示]を無効にします。 これを2番目のブログモジュールに使用します。
- ページネーションを表示:いいえ

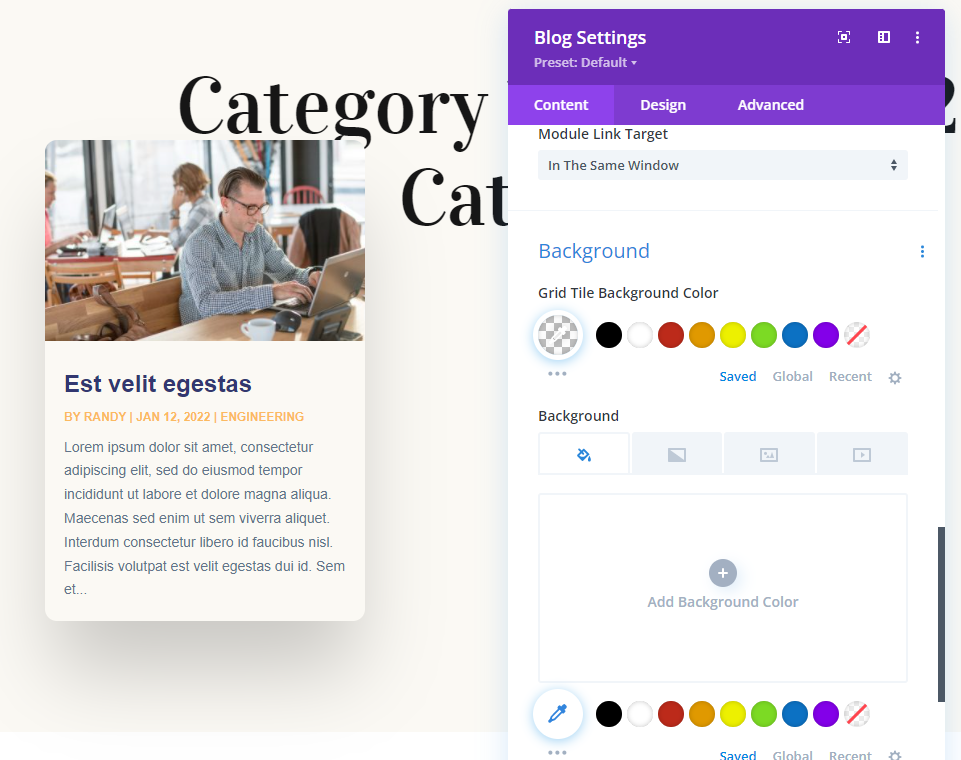
バックグラウンド
[背景]まで下にスクロールして、色をrgba(255,255,255,0)に変更します。
- グリッドの背景:rgba(255,255,255,0)

タイトルテキスト
次に、 [デザイン]タブに移動します。 レイアウトを全幅に変更します。 これは、ヒーローエリアでの注目の投稿として機能します。 オーバーレイを無効にします。
- レイアウト:全幅
- オーバーレイ:オフ

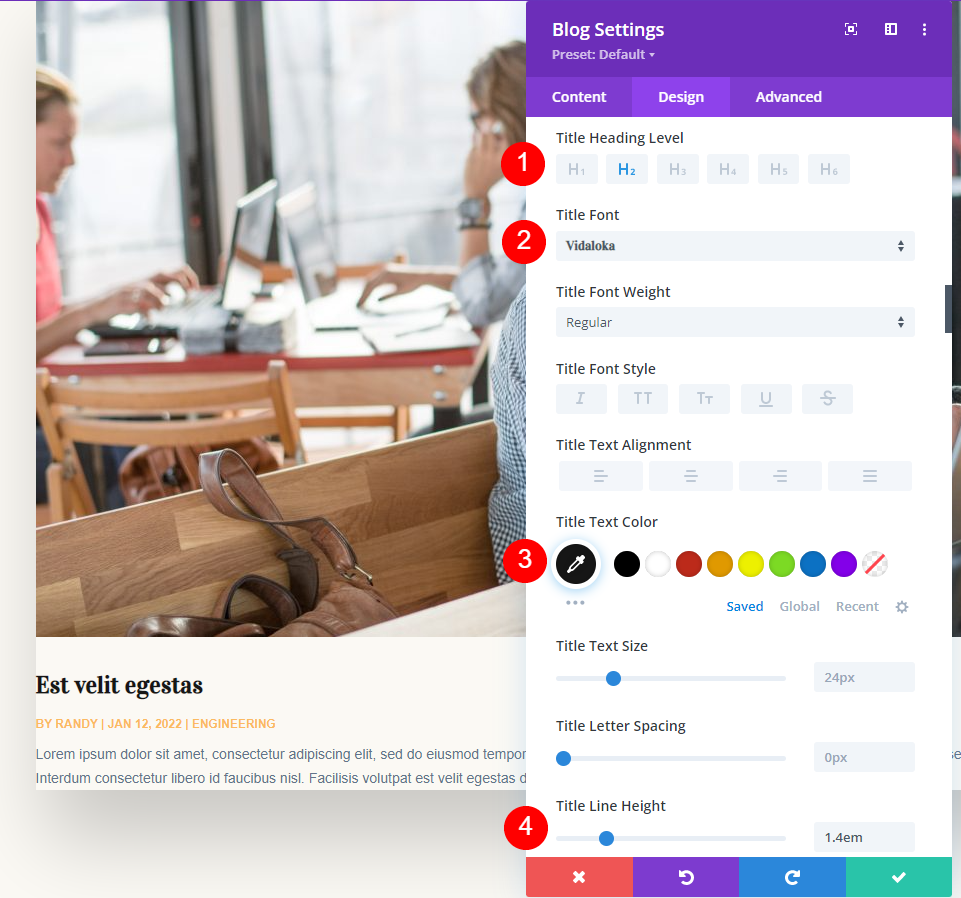
次に、[タイトルテキスト]までスクロールします。 フォントにVidalokaを使用し、色を#161616に変更します。 線の高さを1.4emに変更します。
- フォント:Vidaloka
- 色:#161616
- 線の高さ:1.4em

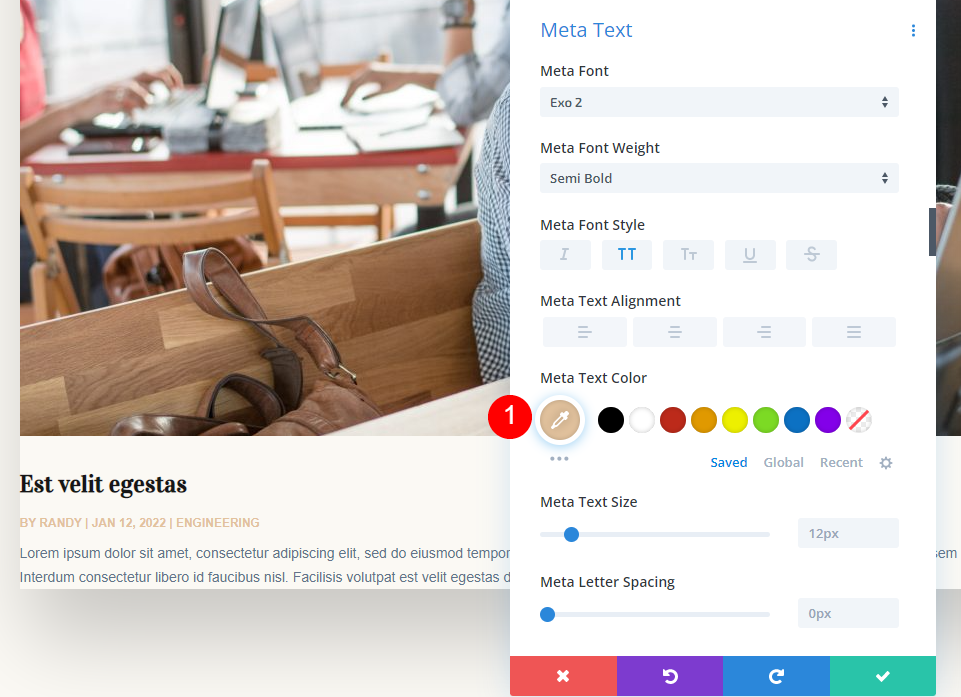
メタテキスト
[メタテキスト]まで下にスクロールして、色を# e2c29dに変更します。
- 色:#e2c29d


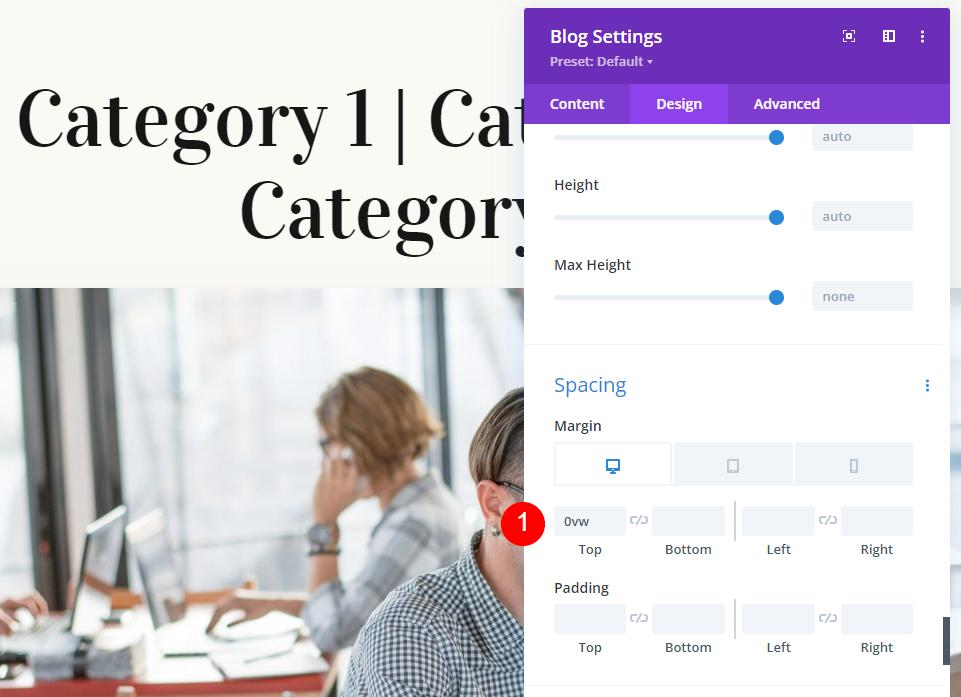
間隔
次に、[間隔]に移動し、[上マージン]を0vwに変更します。 これにより、モジュールがタイトルと重ならないようにします。
- トップマージン:0vw

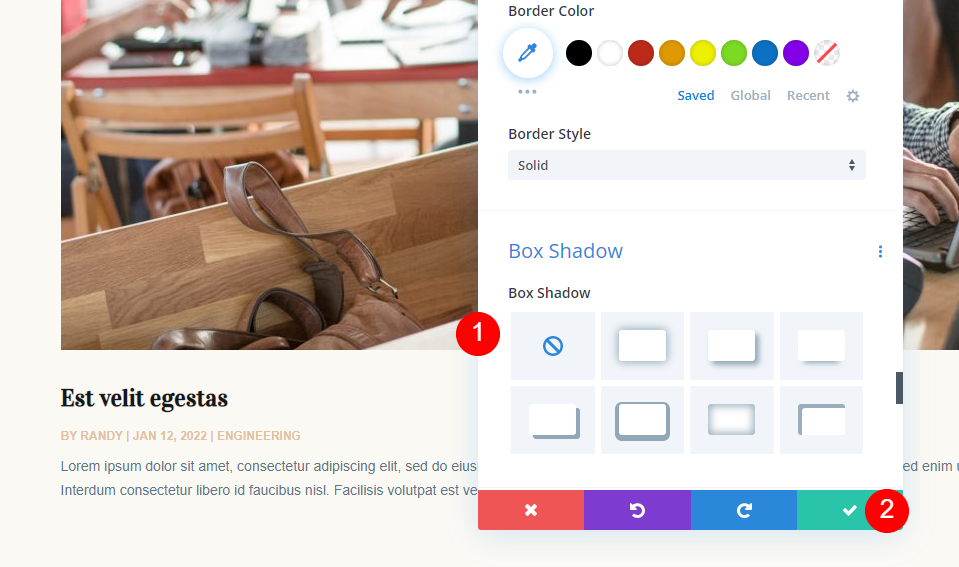
ボックスシャドウ
最後に、 BoxShadowに移動して無効にします。 これで、このモジュールを閉じることができ、2番目のモジュール用にクローンを作成します。
- ボックスシャドウ:なし

2番目のブログモジュールを追加する
次に、最初のモジュールを複製して、その設定を開きます。 このブログモジュールは、ブログフィードを表示します。 その設定から始めて、さらにいくつか追加し、いくつかの変更を加えます。

コンテンツ
ポストカウントを6に、ポストオフセット番号を1に変更します。
- 投稿数:6
- ポストオフセット:1

投稿オフセット設定は、スキップする投稿の数をDiviに指示します。 最新の投稿から始めて、Diviは投稿の数を数え、オフセットの数から始めます。 注目のブログモジュールにすでに投稿が表示されているため、これが必要です。
要素
[要素]まで下にスクロールして、[続きを読む]ボタンとページ付けを有効にします。
- 続きを読むボタン:はい
- ページネーション:はい

2番目のブログモジュールのスタイルを設定する
次に、 [デザイン]タブに移動します。 すでにスタイル設定したモジュールをコピーしたので、モジュールが使用しなかった要素のみをスタイル設定する必要があります。
[レイアウト]で、[グリッド]に変更します。
- レイアウト:グリッド

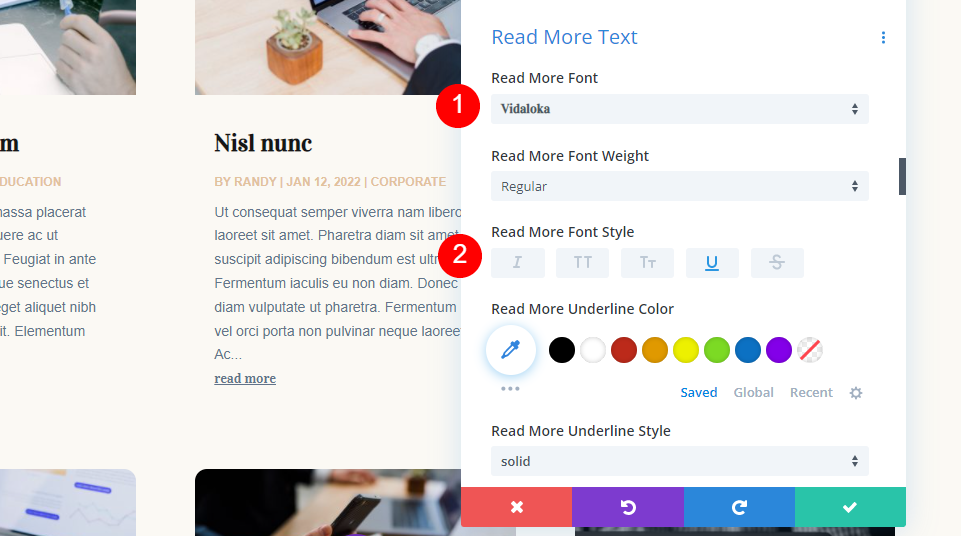
続きを読むテキスト
[続きを読むテキスト]設定までスクロールします。 フォントをVidalokaに、スタイルを下線に変更します。
- フォント:Vidaloka
- スタイル:下線付き

テキストの色を#161616に、サイズを16pxに、線の高さを1.8emに変更します。
- テキストの色:#161616
- サイズ:16px
- 線の高さ:1.8em

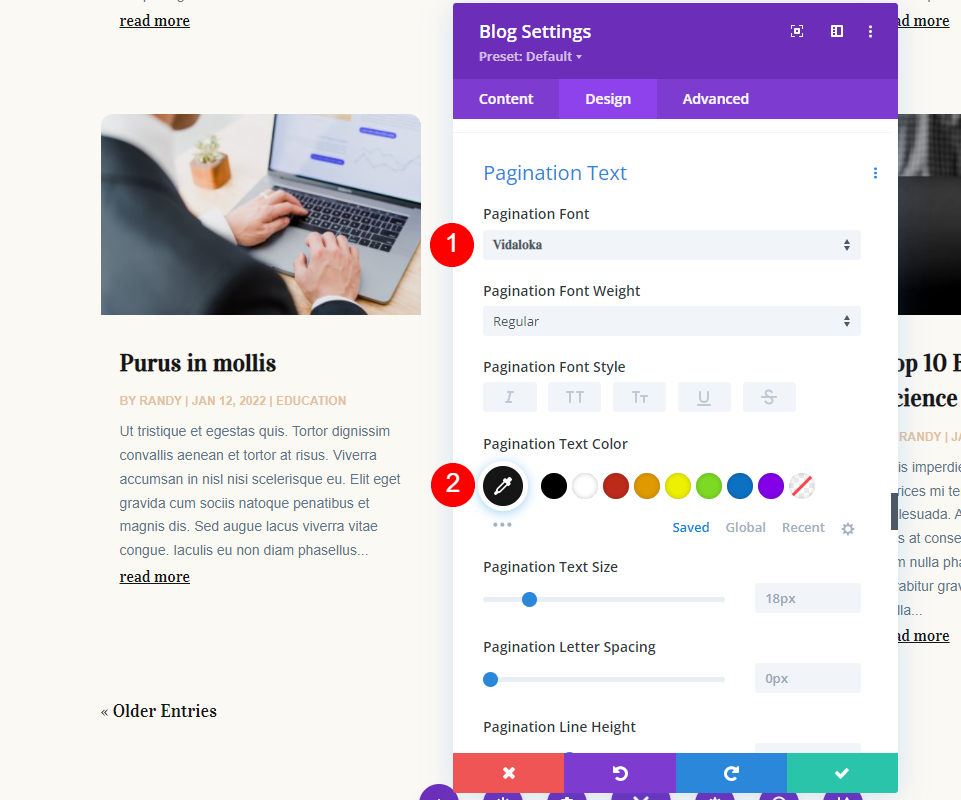
ページネーションテキスト
ページネーションテキストに移動し、フォントをVidalokaに、色を#161616に変更します。
- フォント:Vidaloka
- 色:#161616

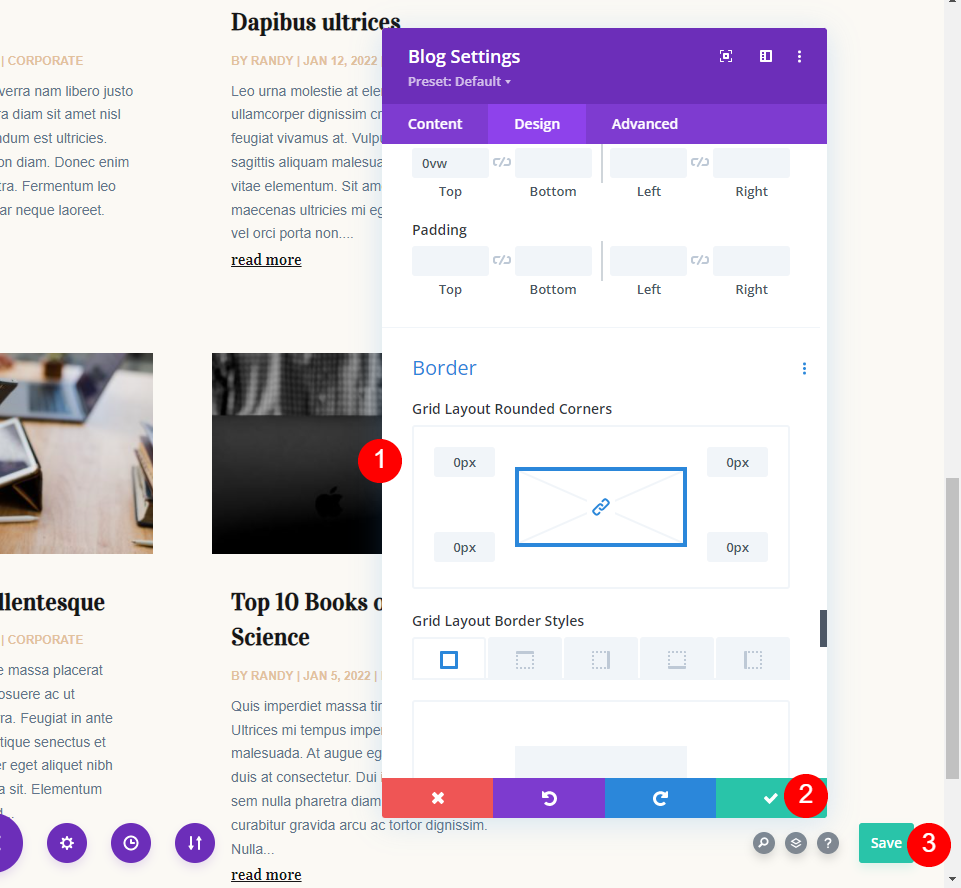
最後に、 Borderまでスクロールし、RoundedCornersを0pxに変更します。 モジュールを閉じて、ページテンプレートを保存します。
- 丸みを帯びた角:0px

現在のページ結果の投稿
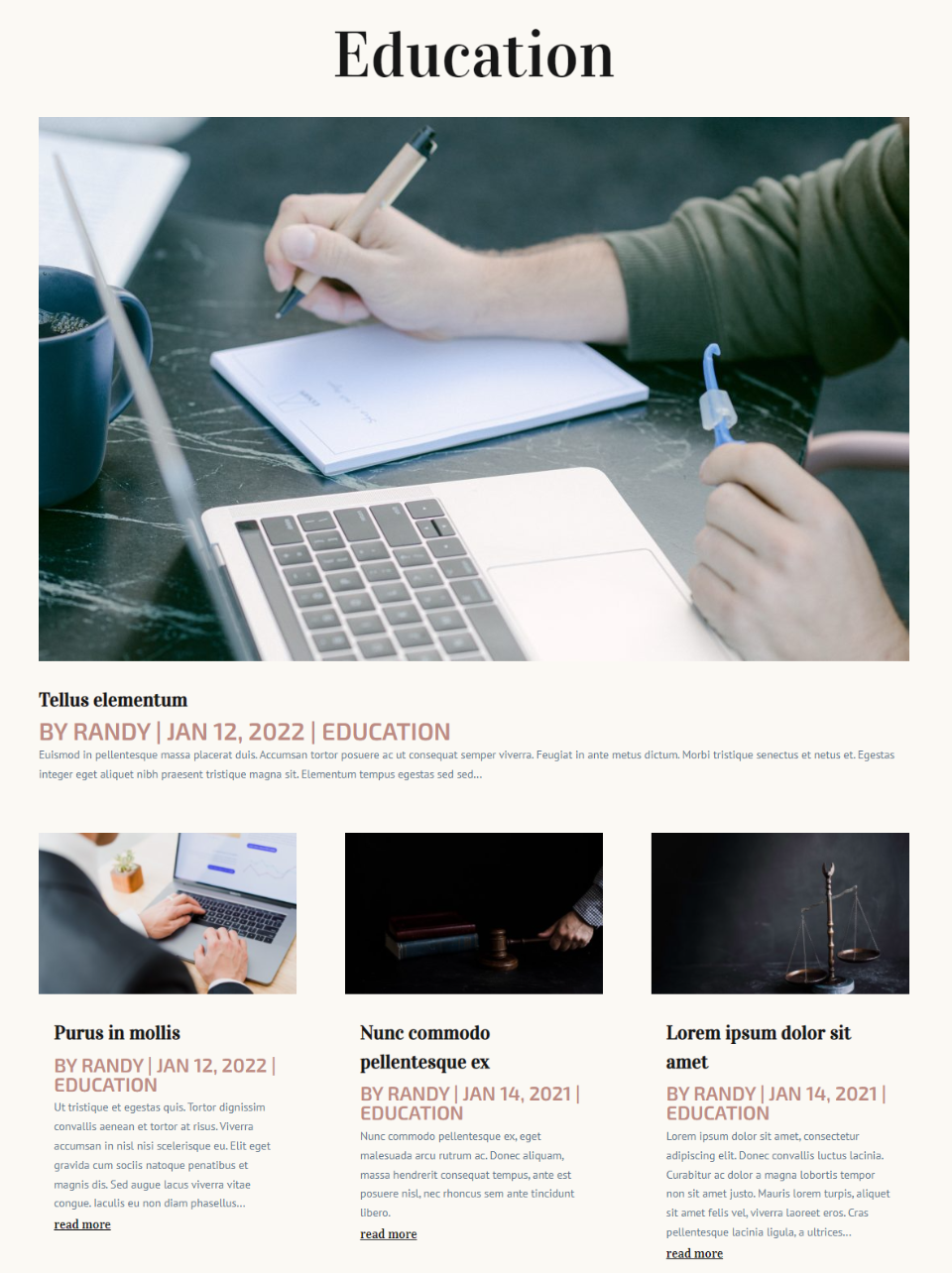
カテゴリをクリックすると、そのページの投稿を含むアーカイブページが表示されます。 タイトル、注目のブログ投稿、ブログフィードはすべて、選択したカテゴリに基づいてコンテンツを動的に表示します。 2番目のブログモジュールのオフセットは1です。

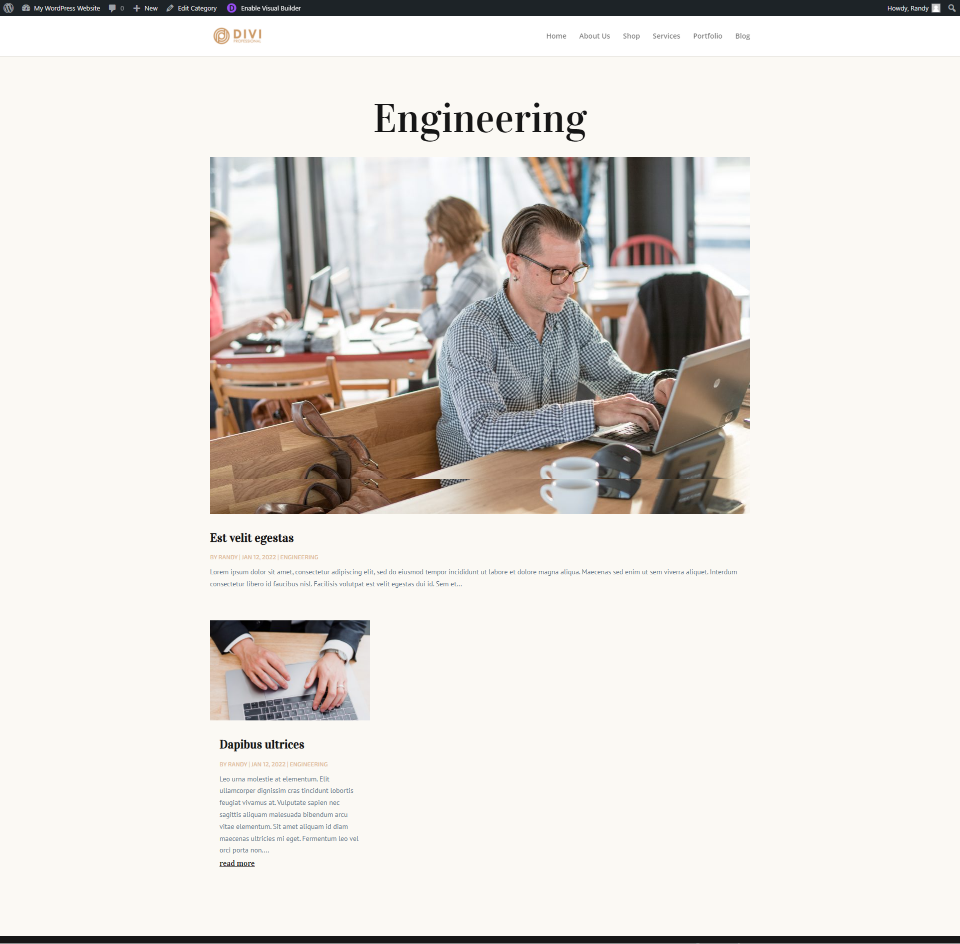
これは私のエンジニアリングカテゴリです。 そのカテゴリに2つの投稿があります。

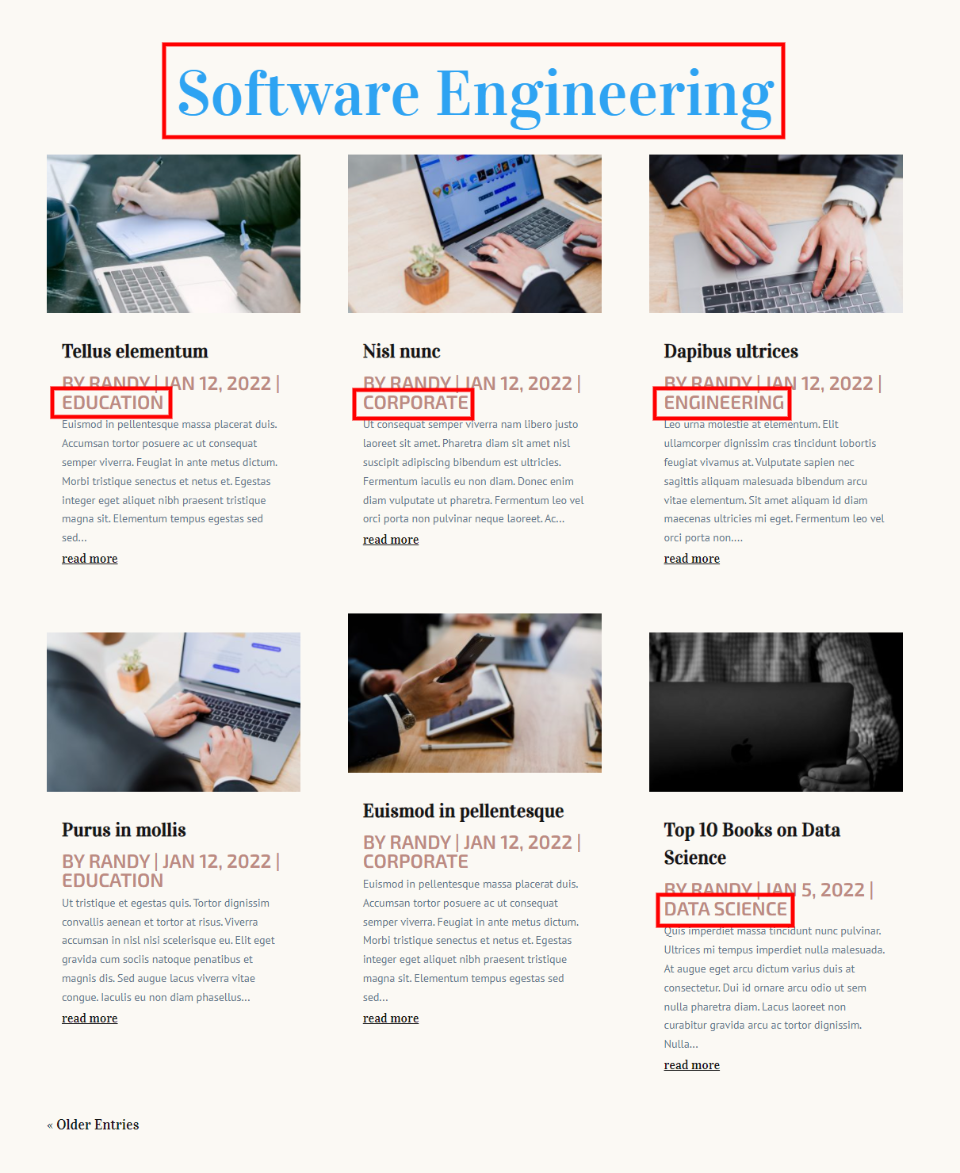
デモのために、最初のモジュールに戻り、[現在のページの投稿]を無効にして、[すべてのカテゴリ]に設定しました。 メタフォントのサイズも大きくして見やすくします。

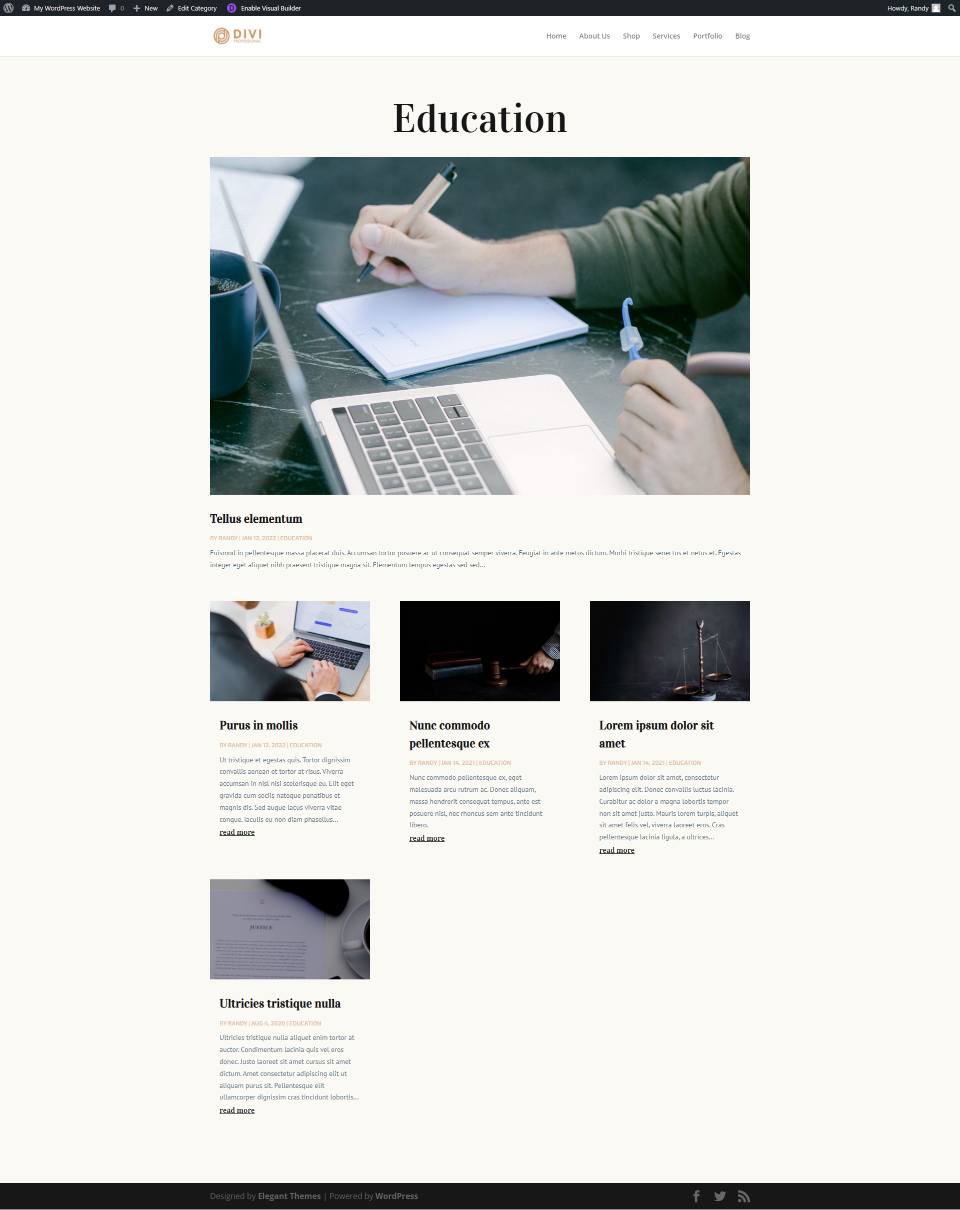
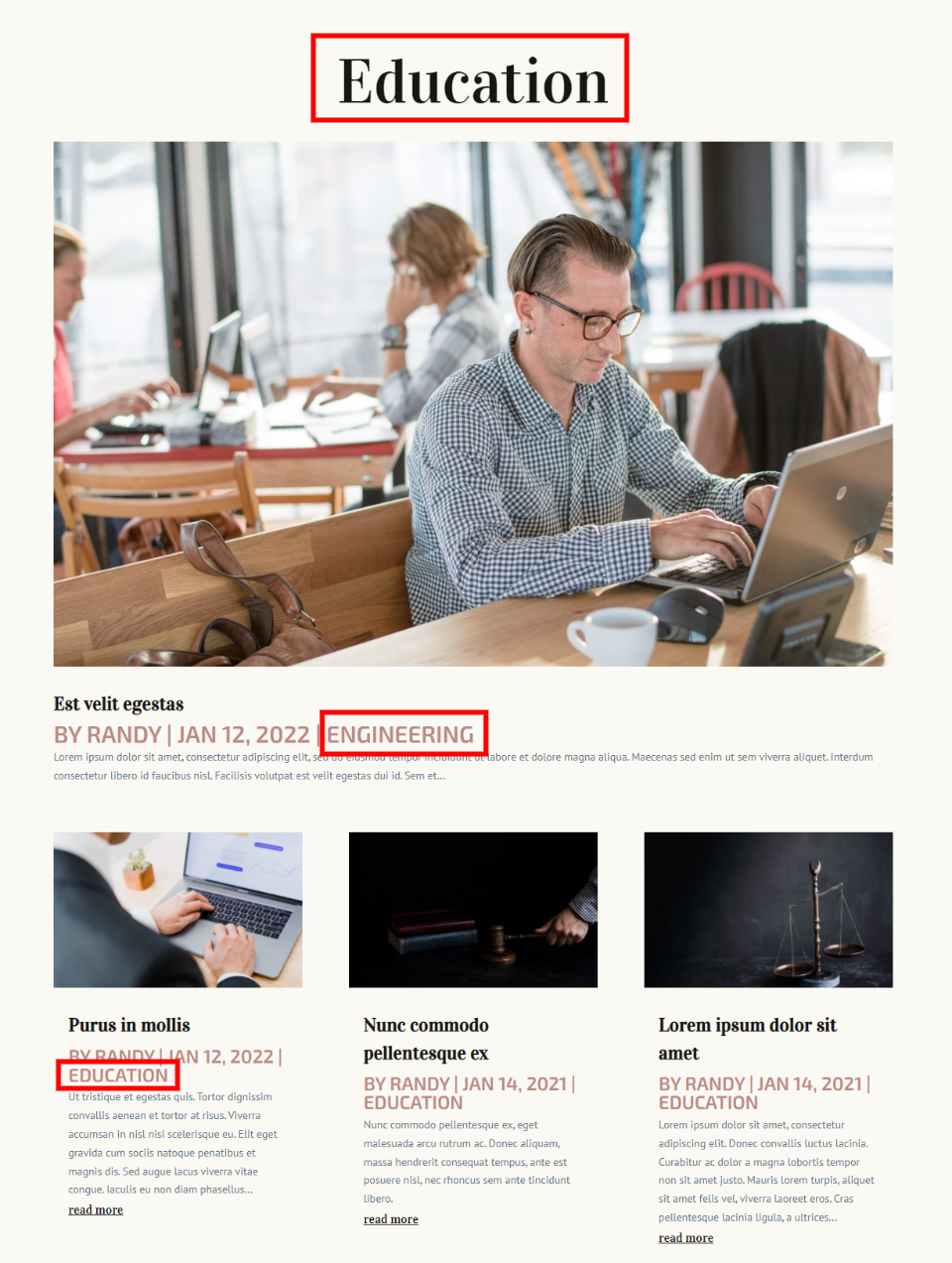
これで、最初のブログモジュールはすべてのカテゴリの最新の投稿を表示し、2番目のブログモジュールは選択したカテゴリに基づいて動的にブログフィードを表示します。 オフセットがあるため、2番目のモジュールはまだ教育カテゴリの2番目の投稿から開始していることに注意してください。

最初のブログモジュールの現在のページの投稿を復元しました。ページには、ユーザーが選択したカテゴリに基づいて動的にコンテンツのみが表示されるようになりました。

別の例–タグに基づく現在のページの投稿
もう1つの例を見てみましょう。 テンプレートに戻り、動的タイトルを投稿タグに割り当てました。 ユーザーがタグリンクをクリックすると、テンプレートにそのタグが付いた投稿が表示されます。

このタグアーカイブページのタグを動的に表示するようにタイトルを設定しました。 カテゴリは選択されていません。 これを見やすくするために、注目の投稿を削除しました。

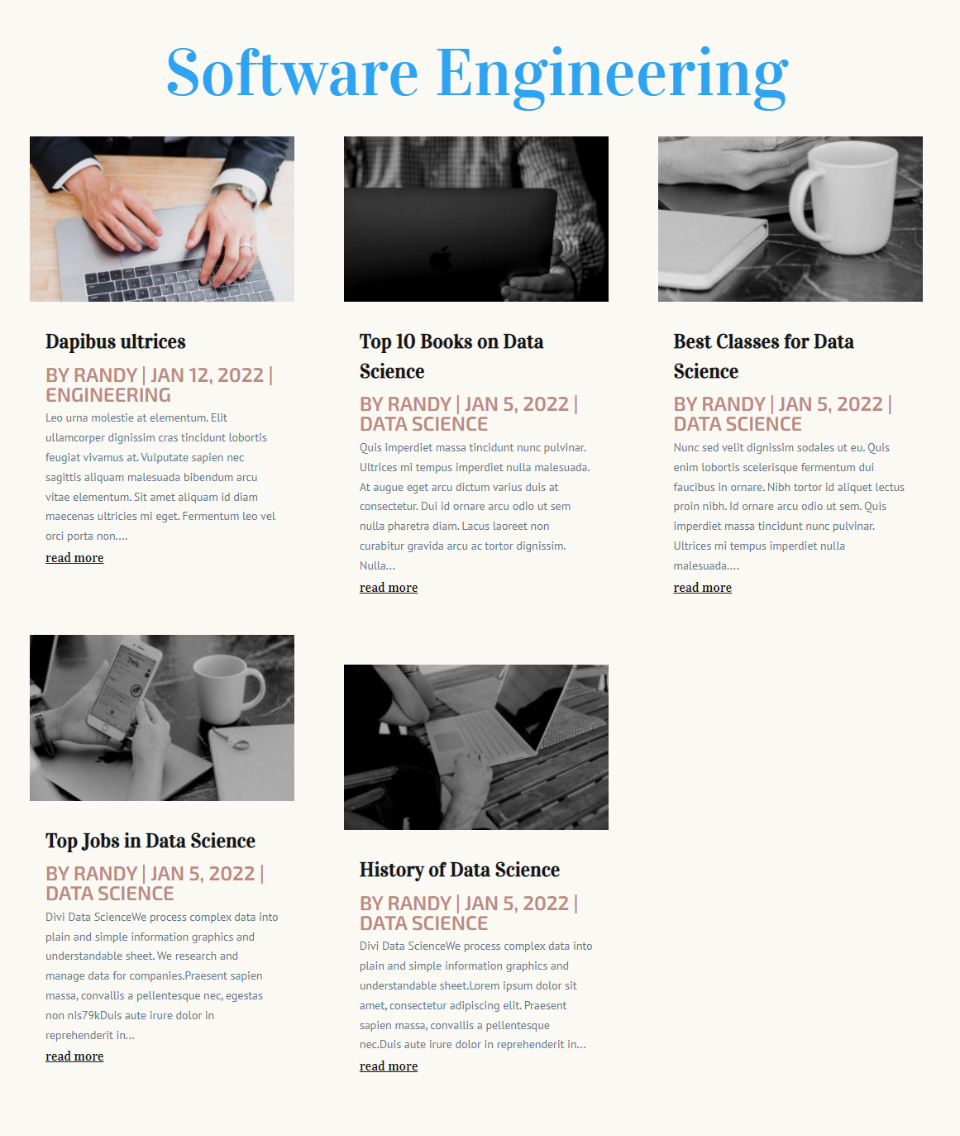
ソフトウェアエンジニアリングタグのアーカイブページを選択しました。 このタグは、私のエンジニアリングとデータサイエンスのカテゴリの投稿に適用されます。 タイトルにタグが正しく表示されます。 ただし、投稿は私のすべてのカテゴリからのものです。 このタグが付いた投稿のみを表示したい。

カテゴリ別に投稿を表示したくありません。 代わりに、タグで投稿を表示したいと思います。 カテゴリを選択したり、タグを選択したりすることはできません。 現在のページへの投稿は私たちの最良の選択肢です。 カテゴリが何であるかは関係ありません。 投稿間の動的な関係のみを考慮します。 これはタグアーカイブページであるため、タグを動的に確認します。

[マイタグアーカイブ]ページに、正しいタグが付いた投稿のみが表示されるようになりました。

そして、要点を示すために、タイトルから動的タグを取得していません。 以下の例でタイトルを削除しました。 Diviは、タグアーカイブページ自体から動的情報を取得します。

終わりの考え
これが、Diviブログモジュール内の[現在のページへの投稿]オプションを理解するための方法です。 使い方は簡単で、アーカイブページをより細かく制御できます。 動的であるため、このオプションはカテゴリを使用するよりもはるかに幅広いです。
私たちはあなたから聞きたい。 Diviブログモジュール内で現在のページの投稿を使用していますか? コメントで教えてください。
